Comment intégrer gratuitement des histoires Instagram sur n'importe quel site Web
Publié: 2022-01-01Les histoires Instagram, la fonctionnalité propre d'Instagram, sont l'outil de promotion organique le plus tendance pour toutes les marques et les spécialistes du marketing en ligne. Lancées en août 2016, les histoires Instagram engagent désormais environ 500 millions d'Instagrameurs chaque mois.
Dans ce blog, nous avons discuté de ce qu'est exactement l'histoire Instagram, de ses avantages et de la manière dont les marques peuvent intégrer des histoires Instagram sur des sites Web.
Alors, plongeons dedans.
Intégrez gratuitement des histoires Instagram sur n'importe quel site Web
Pour vous simplifier le processus d'intégration, nous avons préparé un guide en 4 étapes expliquant comment vous pouvez créer et intégrer des histoires de profil Instagram sans tracas, sans aucune expertise technique ni complexité.
Étape 1 : Ajouter des histoires Instagram avec le widget Taggbox
Étape 2 : Connectez-vous à Instagram
Étape 3 : Générer le code d'intégration des histoires Instagram
Étape 4 : Intégrer les histoires Instagram sur le site Web
Étape 1. Créer/ajouter des histoires Instagram avec le widget Taggbox
1. Créez un compte gratuit Taggbox Widget, ou vous pouvez vous connecter à votre compte existant.

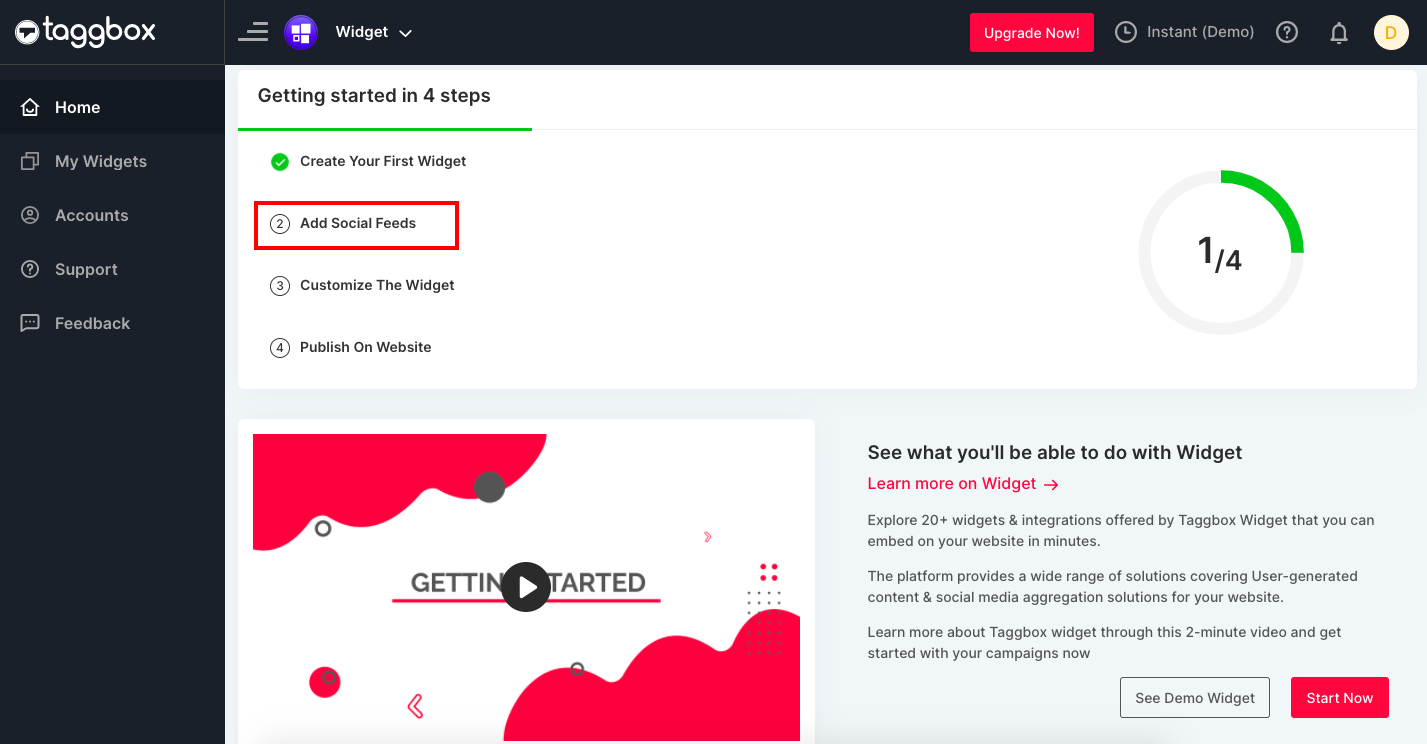
2. Maintenant, dans le tableau de bord, cliquez sur l'option "Ajouter des flux sociaux" pour obtenir des histoires Instagram sur votre widget.

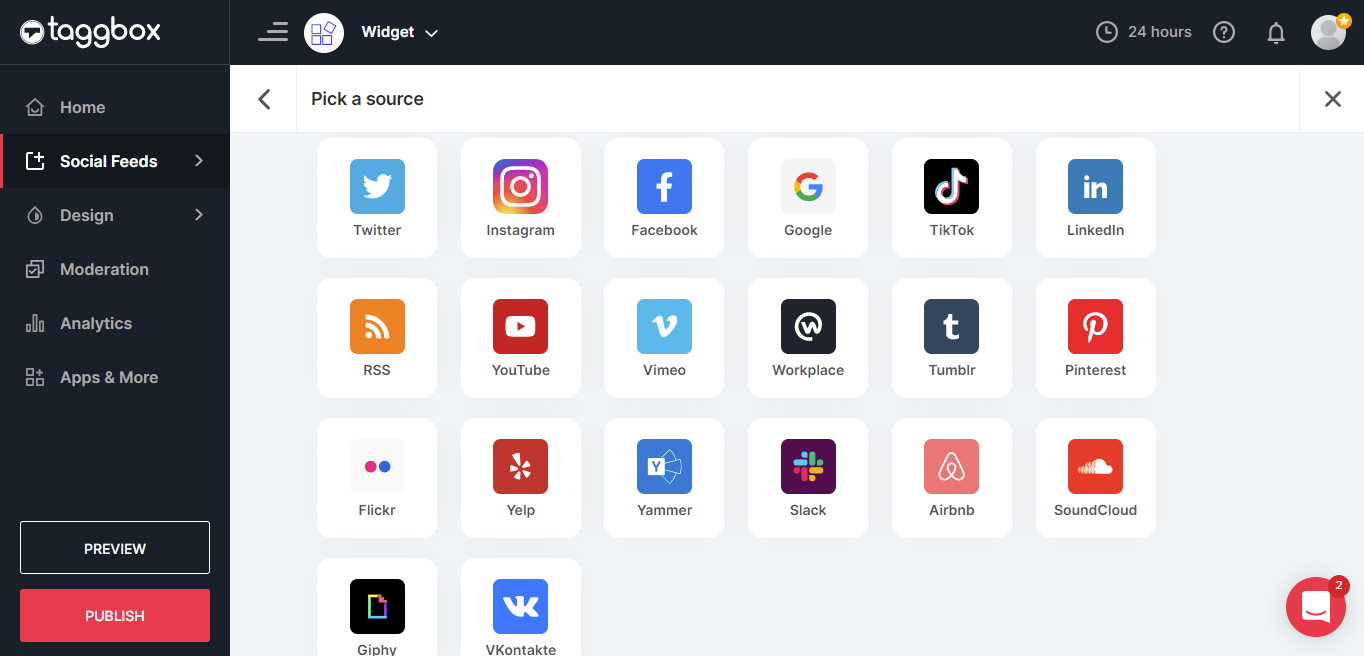
3. Après avoir cliqué sur le widget Créer, une fenêtre contextuelle affichant toutes les principales plateformes de médias sociaux apparaîtra. Ici, vous pouvez sélectionner Instagram comme source.

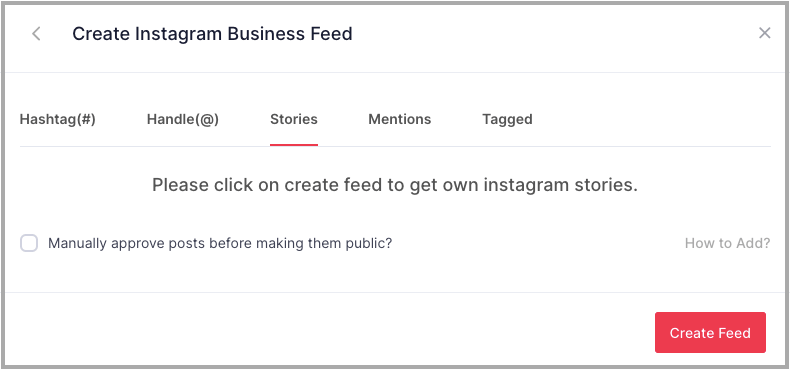
4. Maintenant, choisissez Instagram Stories et cliquez sur "Créer un flux" .

Étape 2. Connectez-vous à Instagram
1. Vous serez redirigé vers le processus d'authentification sécurisé dès que vous cliquerez sur l'option "Créer un flux" .
2. Remplissez toutes les informations d'identification requises de votre compte Instagram.
3. Vos histoires Instagram apparaîtront dans quelques instants une fois la connexion créée.
Étape 3. Générer du code d'intégration pour les histoires Instagram
Suivez les étapes ci-dessous pour obtenir le code d'intégration permettant d'ajouter des histoires Instagram au site Web.
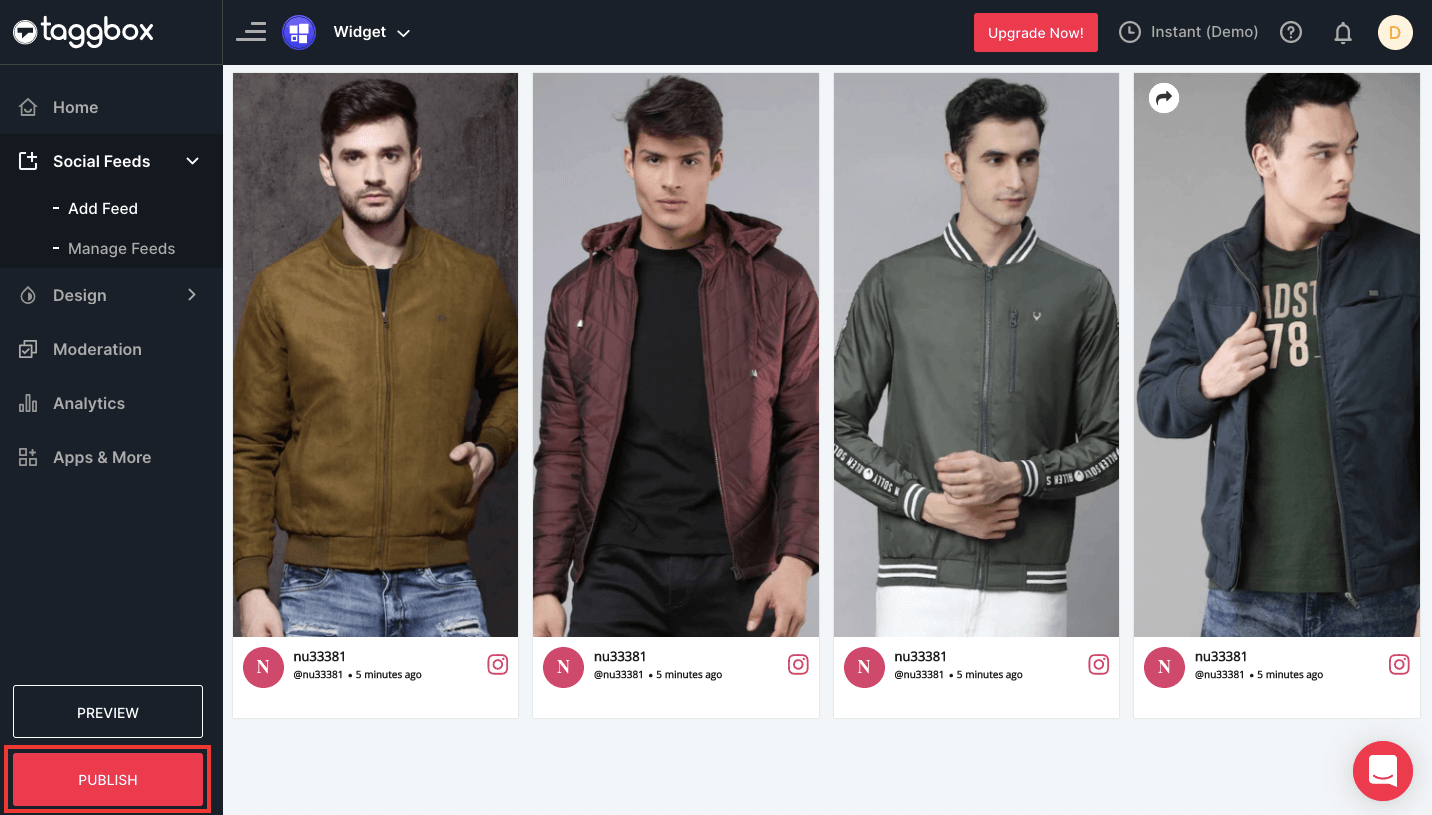
1. Après avoir terminé l'étape 2, accédez à votre éditeur de widgets.
2. Une fois que vous avez cliqué sur le bouton "Publier" , sélectionnez ici l'option Intégrer sur la page Web pour générer le code d'intégration de l'histoire Instagram.

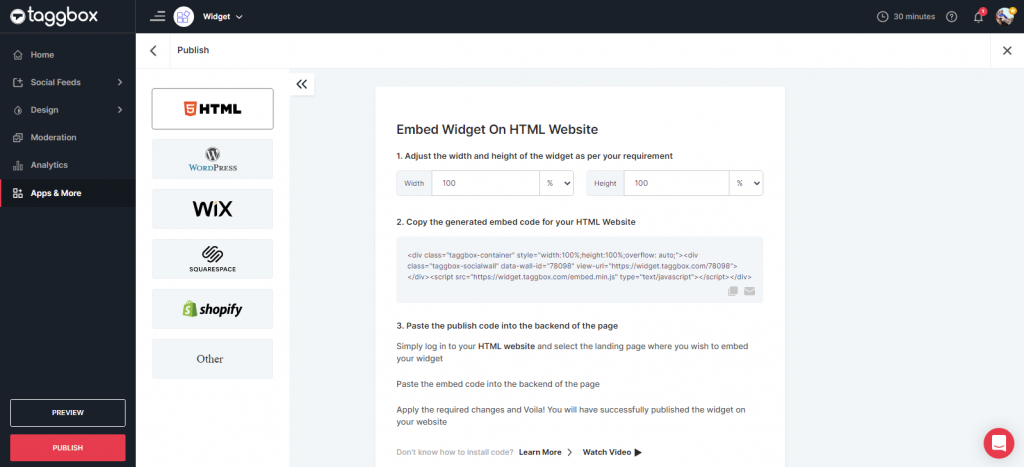
3. Choisissez votre plate-forme de création de site Web selon vos besoins, tels que HTML, WordPress, Wix, Shopify, Weebly, Squarespace et plus , et définissez la hauteur et la largeur de votre widget selon vos besoins.

4. Cliquez maintenant sur Générer le code pour obtenir le code d'intégration.
Vous avez maintenant généré avec succès un code d'intégration pour les histoires Instagram.
Obtenez des histoires Instagram sur votre site Web avec Taggbox
Étape 4. Intégrer les histoires Instagram sur le site Web
1. Connectez-vous à votre site Web et accédez au backend de votre page Web où vous souhaitez afficher les histoires Instagram sur le site Web. Que ce soit des blogs, une section de pied de page, des barres latérales, une page d'accueil ou toute autre page du site Web.
2. Collez le code copié depuis Taggbox Instagram Widget dans la section <body> de votre page.
3. Publier/Appliquer pour enregistrer les modifications.
[Facultatif] Appliquer le thème de l'histoire
Les marques et les spécialistes du marketing peuvent désormais afficher leurs histoires Instagram organisées sur le site Web d'une manière qui ressemblera exactement aux histoires qui y sont intégrées.

Avec ce thème, vous pouvez même afficher du contenu généré par les utilisateurs sur votre site Web sous forme d'histoires pour engager un large éventail de clients visitant le site Web. Il peut être intégré n'importe où sur le site Web et ressemble exactement à la conservation des histoires Instagram et à leur affichage. Il vous suffit de choisir le thème dans la liste des différents thèmes et de l'appliquer.

Ajouter des histoires Instagram sur différentes plates-formes de sites Web
Suivez ces étapes pour afficher les histoires Instagram sur l'une des plates-formes de création de sites Web de votre choix, y compris HTML, Shopify, WordPress, etc.
Comment intégrer des histoires Instagram sur HTML
1. Choisissez HTML comme plate-forme de création de site Web et copiez le code d'intégration généré.
2. Connectez-vous maintenant à votre site Web HTML et ouvrez la page où vous souhaitez intégrer des histoires.
3. Collez le code d'intégration généré sur la page Web où vous souhaitez que le widget d'histoires Instagram apparaisse et enregistrez les modifications.
Vous avez intégré avec succès des histoires sur le site Web HTML
Comment intégrer des histoires Instagram sur WordPress
1. Choisissez WordPress comme plate-forme de création de site Web et copiez le code d'intégration généré.
2. Connectez-vous à votre site Web. Ensuite, sélectionnez et modifiez la page Web sur laquelle vous souhaitez intégrer des histoires Instagram.
3. Sélectionnez maintenant Pages > Ajouter une nouvelle section de page dans le tableau de bord de l'éditeur WordPress 5.0.
4. Choisissez à nouveau le bouton + et sélectionnez l'option HTML personnalisée.
5. Collez votre code copié dans la section éditeur de WordPress et appliquez les modifications pour afficher les histoires Instagram sur le site Web WordPress.
Comment ajouter des histoires Instagram au site Web Shopify
Enfin et surtout, Shopify est la meilleure plateforme pour une entreprise de commerce électronique, et de nombreuses petites et grandes marques en tirent parti.
1. Connectez-vous à votre compte Shopify et sous la section Canaux de vente, cliquez sur Boutique en ligne.
2. Sélectionnez l'option Thèmes dans la liste déroulante de la barre latérale.
3. Cliquez sur ce bouton d'action que vous trouverez sur le côté droit de l'écran. Choisissez Modifier le code dans la liste déroulante.
4. Sélectionnez Mise en page/Modèles/Section où vous souhaitez afficher vos histoires Instagram sur le site Web.
5. Collez le code copié de Taggbox et cliquez sur Enregistrer.
Avantages de l'intégration des histoires Instagram sur le site Web
Étant l'un des nouveaux outils promotionnels organiques pour les marques et les entreprises de marketing numérique, les histoires Instagram ont l'inconvénient de ne pas pouvoir être archivées et donc de disparaître en 24 heures.
Mais avec l'aide d'outils d'agrégation de médias sociaux comme Taggbox, vous pouvez synchroniser vos comptes Instagram, archiver automatiquement vos histoires Instagram et les afficher sur votre site Web.
Voici donc les avantages liés à l'ajout d'histoires Instagram au site Web.
1. Améliorez la portée de votre histoire Instagram
Vos histoires Instagram prennent un nouveau sens dès que vous les intégrez sur votre site Web et les nouveaux utilisateurs qui ne suivent pas votre compte peuvent le faire rester à jour. Concentrez-vous donc sur la création de contenu engageant et attrayant pour espérer un meilleur retour sur la production de contenu.
2. Nouvelle forme de publicité
Si vous souhaitez promouvoir les histoires Instagram, vous pouvez générer un code, l'envoyer à un tiers et afficher les histoires sous forme de publicité. En bref, l'intégration d'histoires Instagram sur le site Web aide votre marque à acquérir un nouveau format de publication de contenu.
3. Réutilisez vos histoires Instagram
Selon le scénario actuel de marketing des médias sociaux, Instagram Stories peut être considéré comme le roi de tous les autres formats de contenu. En effet, ils offrent des possibilités infinies d'interactions créatives et numériques avec un grand nombre de publics.
4. Coût et temps efficace
En intégrant des histoires Instagram, vous pouvez voir vos dernières histoires sur votre site Web et augmenter leur exposition au-delà d'Instagram. En synchronisant votre site Web avec votre identifiant Instagram, vous économisez non seulement votre temps précieux, mais également les dépenses des ressources manuelles.
BONUS : Ajouter des liens achetables aux histoires Instagram
Taggbox Commerce vous offre la possibilité de transformer vos histoires Instagram en histoires Shoppable en créant et en partageant le lien de la galerie Shoppable Instagram & UGC vers vos histoires.
Créez votre galerie Shoppable, générez une URL unique et partagez-la dans des histoires pour attirer plus de trafic, augmenter les conversions et augmenter les revenus avec une expérience d'achat sociale simple et rapide.
Lisez aussi - 5 méthodes simples pour enregistrer des histoires Instagram
LA VENTE À EMPORTER
En termes simples, l'intégration d'histoires Instagram sur votre site Web vous permet d'ouvrir la porte à diverses opportunités et avantages pour votre entreprise, notamment une augmentation de l'engagement du public, de la notoriété de la marque, du renforcement de la confiance et de la fidélité, de la stimulation des conversions et des ventes, etc.
Essayez Taggbox - c'est gratuit pendant 14 jours !
Organiser des histoires, engager les gens
