Comment intégrer le widget de flux Instagram sur le site Web
Publié: 2021-12-08Depuis sa création, Instagram est considéré comme une plate-forme marketing très puissante et efficace pour les entreprises qui cherchent à obtenir une portée et une visibilité organiques pour leurs produits et services. Imaginez maintenant à quel point l'impact serait important si vous intégriez un widget Instagram sur votre site Web !
Avec 500 millions d'utilisateurs quotidiens actifs, Instagram présente une énorme opportunité de croissance pour les entreprises, grandes ou petites. Une stratégie Instagram dédiée aide les entreprises à aller loin, élargissant ainsi la clientèle globale de votre entreprise.
L'intégration d'un contenu Instagram sur le site Web de votre entreprise est l'une de ces stratégies qui pourrait vous aider à présenter une preuve sociale constante aux visiteurs de votre site Web. Maintenant, il peut y avoir plusieurs façons d'intégrer le flux Instagram sur le site Web.
Cet article vous guidera sur la façon d'intégrer le widget de site Web Instagram. Alors, commençons!
Taggbox Instagram Widget pour site Web
Avec des termes comme « Intégrer », « Widget », etc., tout le processus peut sembler un peu trop technique, mais en réalité, ce n'est pas le cas !
L'intégration d'Instagram Feed sur votre site Web à l'aide d'un widget de flux de médias sociaux est relativement plus simple que vous ne le pensez. Il peut être divisé en quatre étapes simples-
Étape 1 : Créez un flux Instagram avec Taggbox Widget.
Étape 2 : Appliquer le thème du widget
Étape 3 : Générer le code d'intégration du widget à partir du widget Taggbox
Étape 4 : Intégrez le widget de flux sur votre site Web
Alors, apprenons étape par étape comment intégrer un widget de publication Instagram sur votre site Web.

Créer un widget de publication Instagram avec Taggbox
Afin de créer votre propre widget, suivez ces étapes très simples et vous vous retrouverez avec un magnifique widget de flux Instagram.
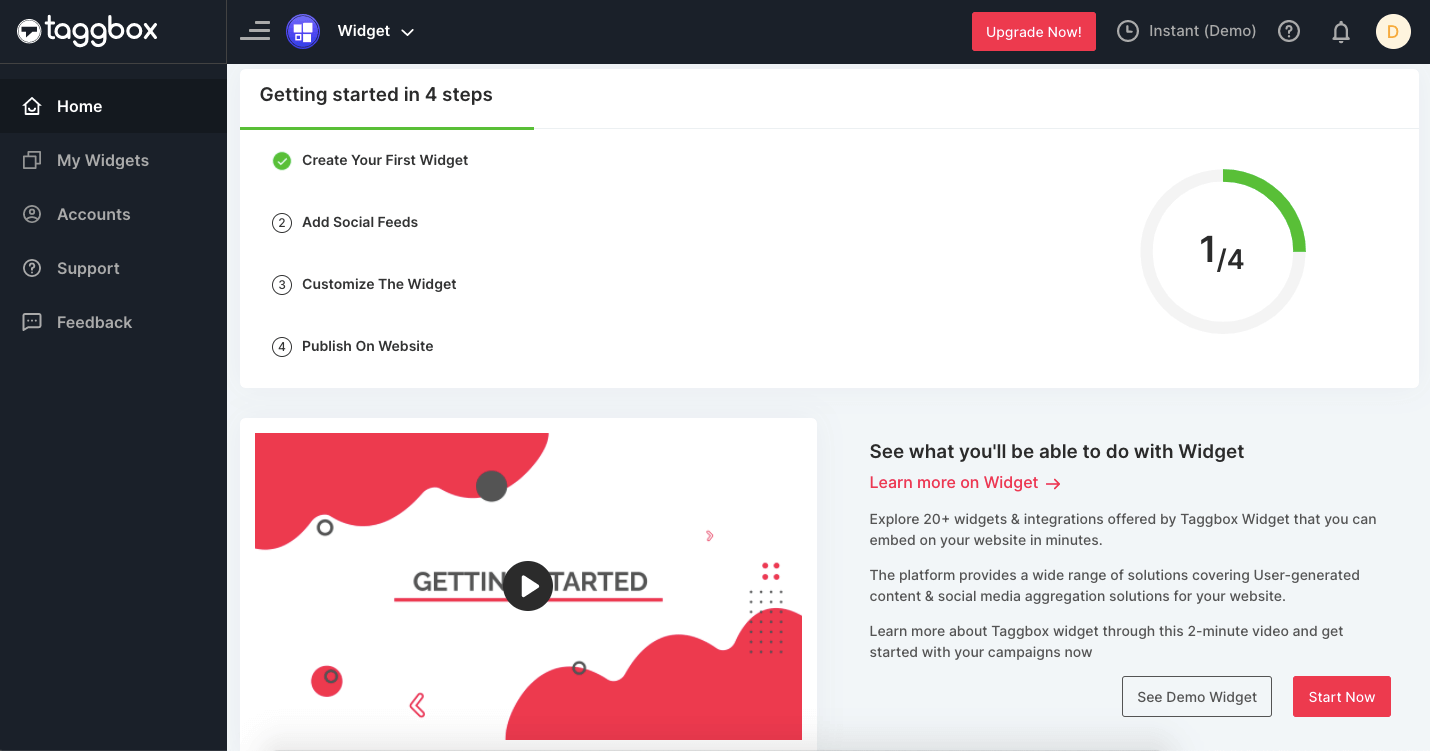
Étape 1 : Créez un compte avec Taggbox Widget. Connectez-vous à votre compte. Vous atterrirez sur le tableau de bord.

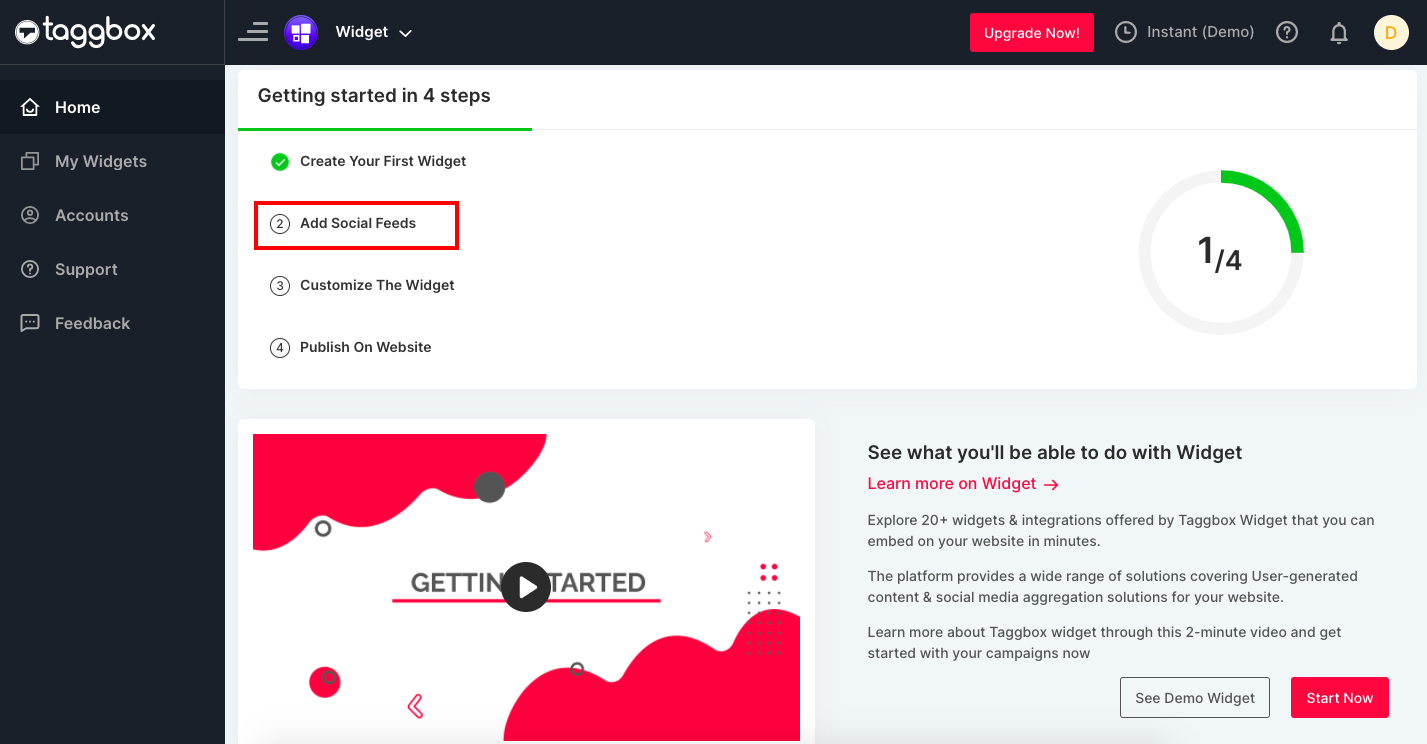
Étape 2 : Cliquez sur « Ajouter des flux sociaux » pour ajouter des flux sociaux sur le widget.

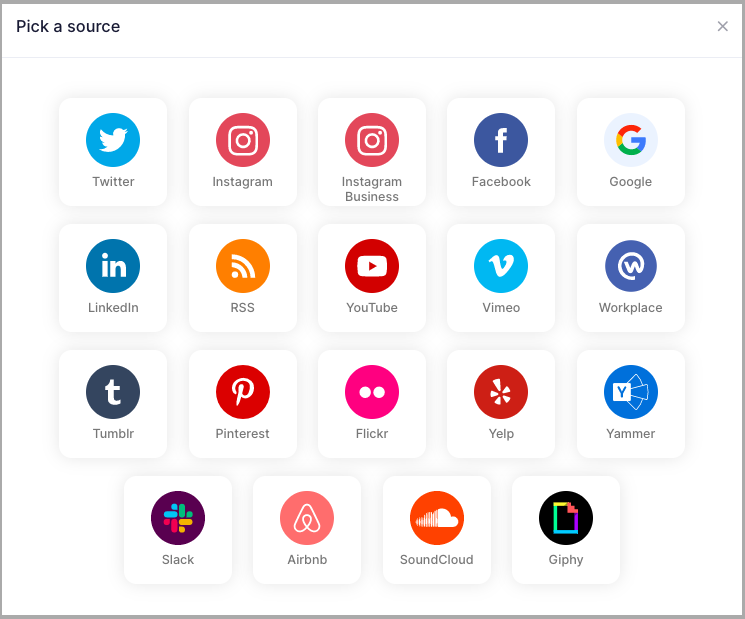
Étape 3 : Une boîte de dialogue « Choisir une source » apparaît. Choisissez Instagram comme source de flux .

Remarque : Taggbox vous donne la possibilité d' agréger les flux du compte Instagram standard et du compte professionnel Instagram. Selon la politique de l'API Instagram mise à jour, vous ne pouvez plus récupérer les publications sur la base du hashtag et de l'emplacement via un compte Instagram standard. Pour ce faire, vous devez avoir un compte professionnel Instagram. Ici, nous choisissons le compte Instagram Business.
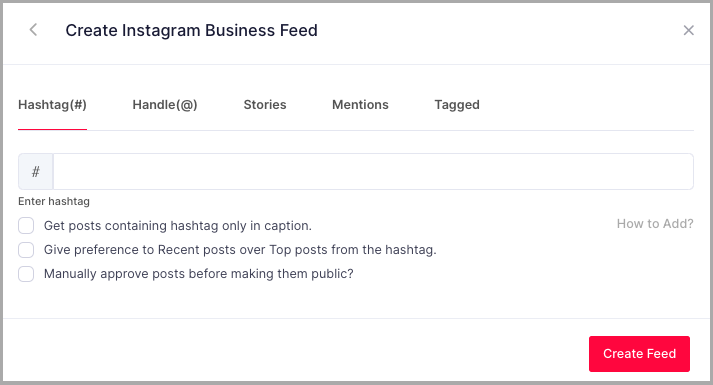
Étape 4 : Une boîte Créer un flux Instagram apparaîtra. Sélectionnez une source parmi Hashtag(#), Handle(@), Mention, IGTV et Tagged et créez une connexion Instagram en cliquant sur Créer un flux.

Étape 5 : Une boîte Continuer avec Facebook apparaîtra. Cliquez dessus et fournissez vos identifiants de connexion pour connecter votre compte Instagram.

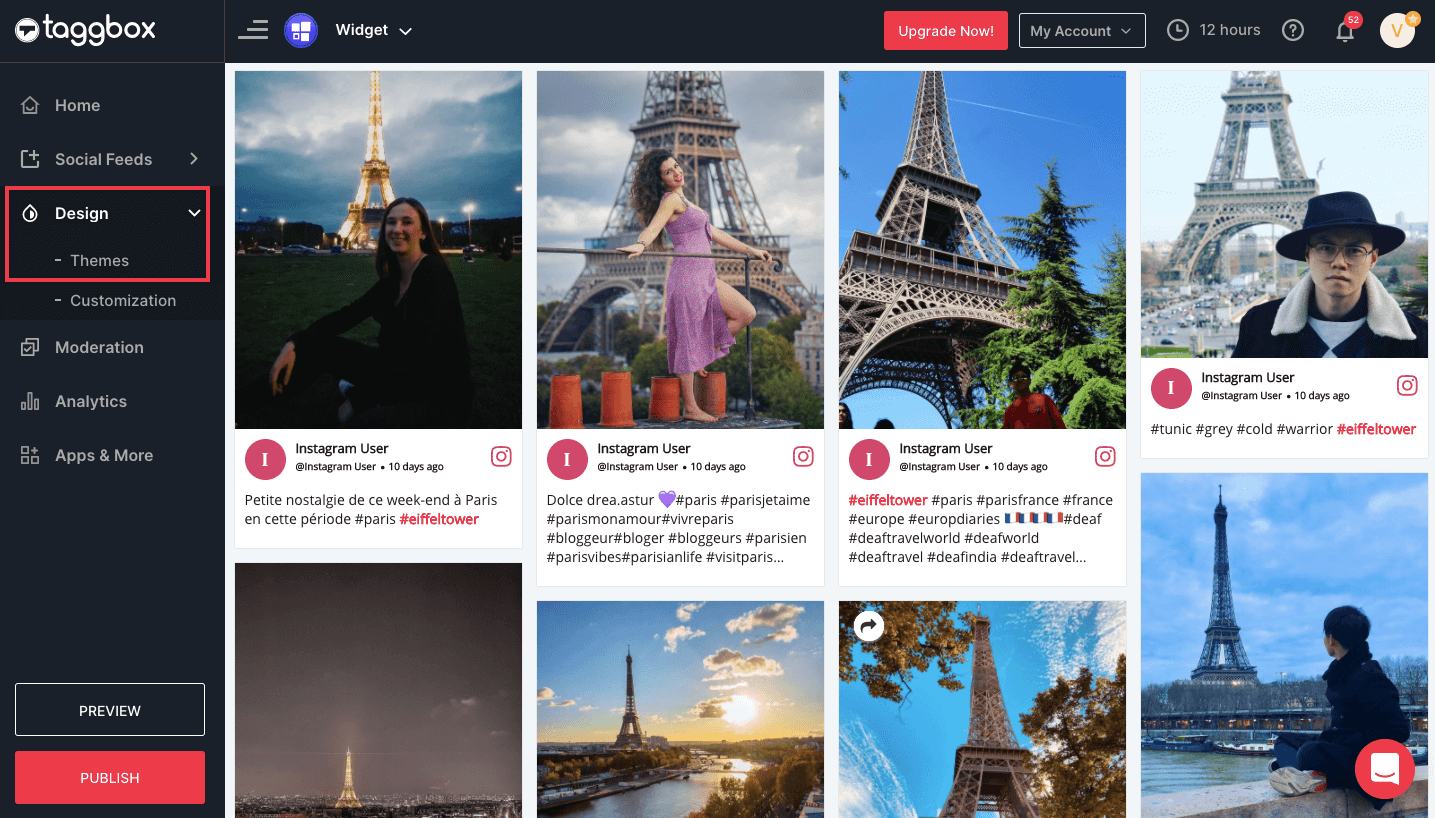
Génial! Vous avez réussi à agréger les publications Instagram et elles apparaîtront bientôt dans l'éditeur de widgets.
Vous pouvez personnaliser l'apparence du widget de flux Instagram à l'aide du panneau Personnaliser dans l'éditeur de widget. Vous pouvez également organiser vos publications Instagram agrégées pour autoriser uniquement l'affichage du contenu de la meilleure qualité sur votre mur social à l'aide du panneau de modération dans l'éditeur de widgets.
Essayez le widget Taggbox
Intégrez facilement le widget de site Web Instagram et affichez la preuve sociale
Appliquer le thème du widget
Maintenant, c'est l'étape la plus facile et la plus amusante de tout le processus. Une fois que vous avez agrégé vos propres flux Instagram dans l'éditeur de widgets, suivez ces étapes simples pour appliquer le thème Widget.
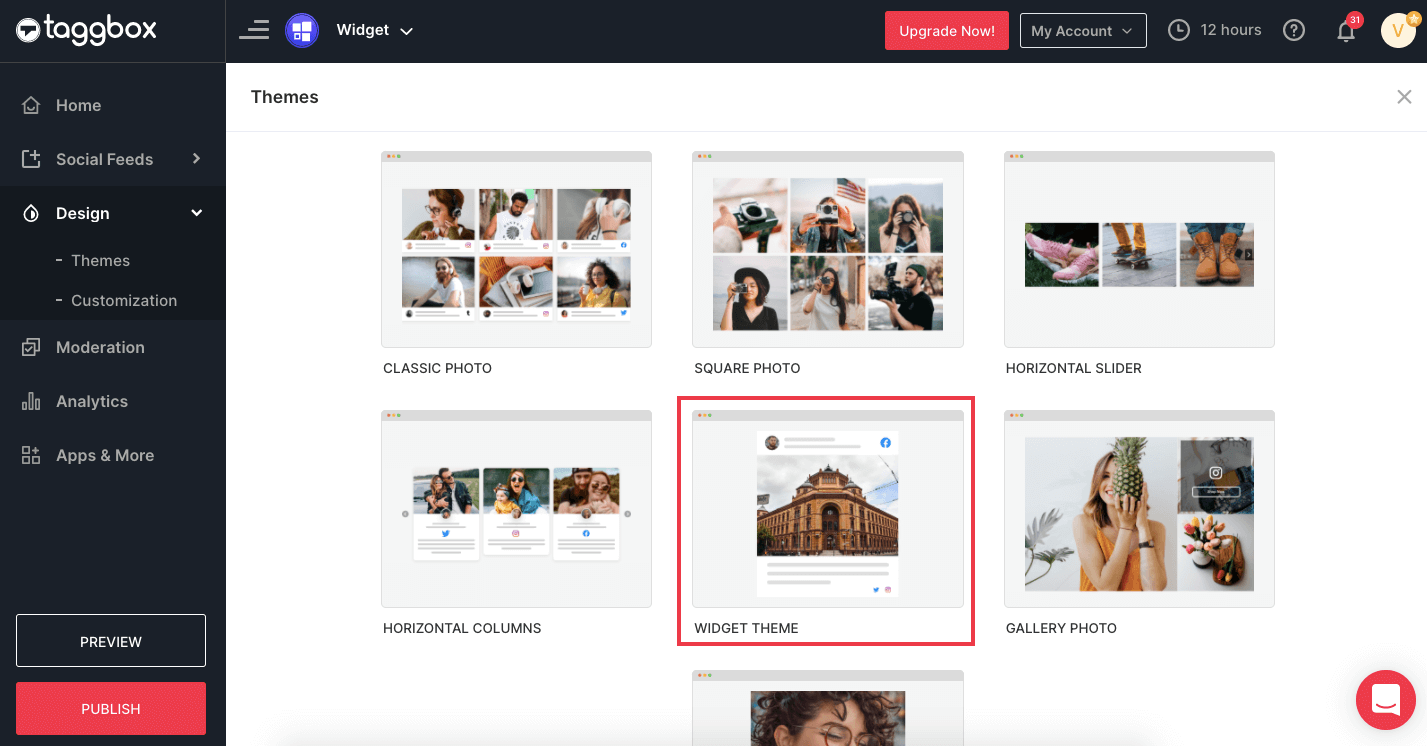
Étape 1 : Cliquez sur Design > Thèmes dans la colonne de gauche de l' éditeur de widgets .

Étape 2 : Dans les thèmes , choisissez le thème du widget .

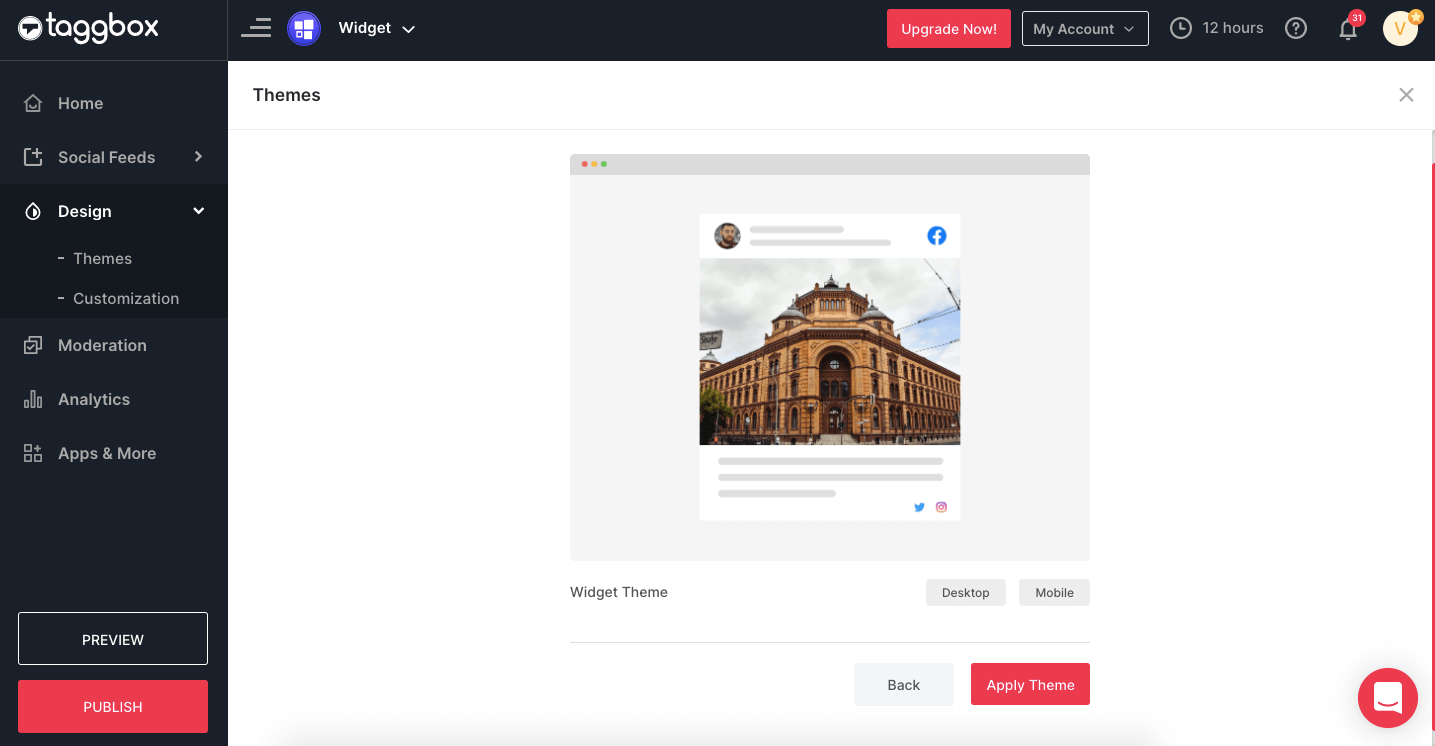
Étape 3 : Cliquez sur Appliquer le thème .

Étape 4 : Vous verrez très bientôt le contenu agrégé du widget Instagram dans votre éditeur de widgets.

Et c'est tout! Vous avez créé un widget avec succès. Il ne vous reste plus qu'à l'intégrer à votre site Web. Passons donc à l'étape suivante consistant à intégrer le widget de flux Instagram sur le site Web.
Lire aussi - Intégrer le widget Instagram Slider sur le site Web
Générer le code d'intégration à partir du widget Taggbox
Maintenant, afin d'intégrer un widget de publication Instagram sur votre site Web, vous devez tout d'abord générer du code d'intégration à partir de notre puissant agrégateur Instagram - Taggbox . Suivez ces étapes simples pour savoir comment générer du code d'intégration à partir de Taggbox.
Étape 1 : Après avoir créé le flux Widget pour Instagram dans votre éditeur de widgets, cliquez sur le bouton Publier .

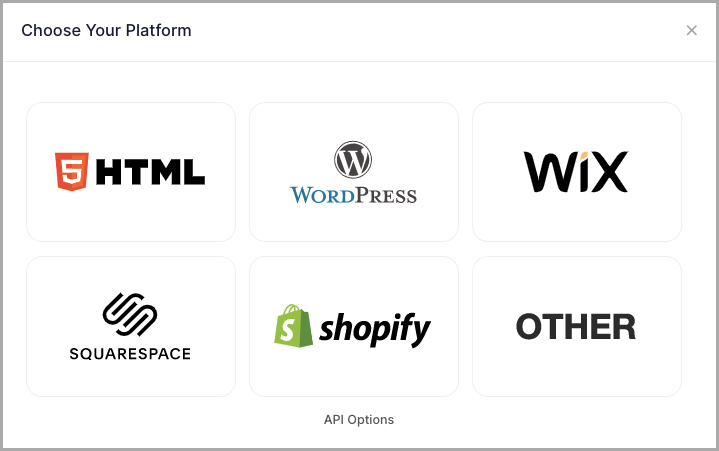
Étape 2 : Sélectionnez votre plate-forme de création de site Web dans la boîte de dialogue qui s'affiche. (par exemple, choisissons HTML .)


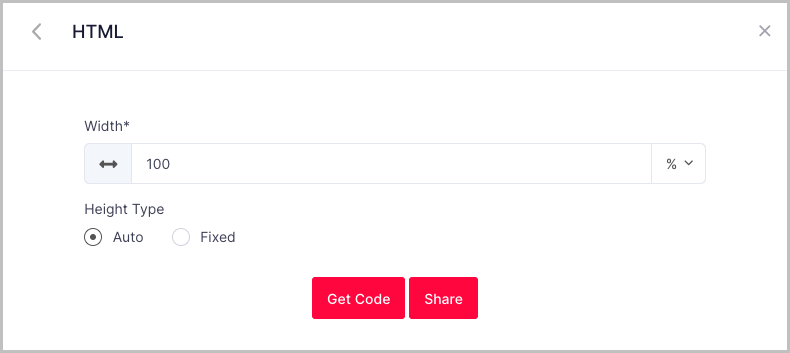
Étape 3 : Définissez la largeur , la hauteur et le type de hauteur selon vos besoins et cliquez sur obtenir le code

Étape 3 : Copiez le code généré dans le presse-papiers.
Il s'agit du code d'intégration souhaité que nous aspirions à générer à partir de Taggbox. Une fois généré, ce code d'intégration peut être copié et collé à l'arrière de n'importe quelle page Web, vous permettant ainsi d'intégrer le Widget sur votre site Web.

Intégrez la publication Instagram sur votre site Web
Il existe de nombreuses plates-formes de création de sites Web que les utilisateurs utilisent pour créer leurs sites Web. Apprenons à intégrer le widget de flux Instagram sur certaines des principales plates-formes de création de sites Web.
Intégrer sur le site Web HTML
HTML est l'une des plateformes les plus basiques et préférées pour la création de sites Web. C'est le point fort d'un développeur. Afin d'intégrer le widget HTML Instagram sur le site Web, suivez ces étapes simples de base-
Étape 1 : Sélectionnez HTML comme plate-forme de création de site Web.
Étape 2 : Générez le code d'intégration à partir de Taggbox (déjà expliqué). Copiez le code d'intégration dans le presse-papiers.
Étape 3 : Maintenant, accédez au backend de la page Web où vous souhaitez intégrer le widget.
Étape 4 : collez le code copié dans la section du corps où vous souhaitez intégrer le widget et enregistrez les modifications. (Si vous n'êtes pas un expert technique, vous pouvez demander à votre développeur de faire de même.)
Génial! Vous avez intégré avec succès le widget sur votre site Web.
Intégrer sur le site WordPress
WordPress est l'une des plateformes de création de sites Web les plus populaires au monde, desservant la plupart des principaux sites Web de grandes et petites marques du monde entier. Il est livré avec des fonctionnalités et des plugins de personnalisation incroyables, gratuits et payants.
Suivez ces humbles étapes pour intégrer le site Web Instagram Widget sur WordPress
Étape 1 : Sélectionnez WordPress comme plate-forme de création de site Web.
Étape 2 : Générez le code d'intégration du site Web à partir de Taggbox. (Déjà expliqué).
Étape 3 : Ouvrez la page dans votre backend WordPress où vous souhaitez intégrer les flux de hashtag Instagram.
Étape 4 : Sélectionnez « (+)Ajouter un bloc » dans le coin supérieur gauche de l'éditeur WordPress.
Étape 5 : Ici, cliquez sur Formatage puis choisissez HTML personnalisé .
Étape 6 : collez le code copié dans l'éditeur.
Étape 7 : Cliquez sur Publier/Mettre à jour la publication et vous avez terminé.
Intégrer sur le site Web WIX
WIX est un site Web basé sur le cloud créant une plate-forme vraiment facile à utiliser. Toute personne non technique ayant des connaissances informatiques de base peut créer un site Web sur WIX.
Afin d'intégrer Instagram Widget sur le site Web WIX, suivez ces étapes simples-
Étape 1 : Sélectionnez WIX comme plate-forme de création de site Web.
Étape 2 : Générez le code d'intégration à partir de Taggbox. (Déjà expliqué)
Étape 3 : Sur votre site Web WIX, accédez à la page où vous souhaitez l'intégrer.
Étape 4 : Dans le backend de l'éditeur WIX de cette page Web, cliquez sur le bouton « + Ajouter ».
Étape 5 : Cliquez sur Plus et sélectionnez les iframes HTML à partir de l'intégration. Ici, collez le code d'intégration dans le champ Code.
Étape 6 : Cliquez sur Appliquer pour enregistrer les modifications.
Intégrer sur le site Web de Squarespace
Squarespace est la plate-forme de création de sites Web pour les créatifs. Il est livré avec des options de personnalisation incroyables qui vous aident à créer de beaux sites Web en quelques heures.
Afin d'intégrer le widget de flux Instagram sur le site Web de Squarespace, suivez ces étapes simples -
Étape 1 : Sélectionnez Squarespace comme plateforme de création de site Web.
Étape 2 : Générez le code d'intégration à partir de Taggbox. (Déjà expliqué)
Étape 3 : Sur votre site Web Squarespace, accédez à la page où vous souhaitez intégrer le Widget.
Étape 4 : Dans le backend de la page Web, cliquez sur « + Ajouter/Modifier le bloc ».
Étape 5 : Sélectionnez Intégrer le code dans le menu.
Étape 6 : Cliquez sur l' icône </> dans le champ URL.
Étape 7 : Collez le code copié et cliquez sur Appliquer et enregistrez les modifications.
Intégrer sur le site Weebly
Weebly est une plateforme gratuite de création de sites Web. Il est livré avec une interface simple de glisser-déposer qui le rend amusant à utiliser.
Afin d'ajouter le widget de flux Instagram sur le site Web Weebly, suivez les étapes ci-dessous.
Étape 1 : Sélectionnez Weebly comme plate-forme de création de site Web.
Étape 2 : Générez le code d'intégration à partir de Taggbox. (Déjà expliqué)
Étape 3 : Sur votre site Web Weebly, accédez à la page où vous souhaitez intégrer le Widget.
Étape 4 : Sélectionnez « Intégrer le code » dans la barre de navigation à gauche et déposez-le à l'emplacement de la page Web où vous souhaitez intégrer le widget.
Étape 5 : Maintenant, cliquez sur la case HTML et sur l'option Modifier le code HTML personnalisé .
Étape 6 : Ici, collez le code copié dans la boîte et publiez vos modifications.
Intégrer sur le site Web Shopify
Shopify est la plate-forme de création de site Web sur laquelle vous vous rendez lorsque vous souhaitez créer un site Web de commerce électronique en ligne. Il vous permet de vendre des produits en ligne sur plusieurs plateformes et réseaux sociaux.
Pour ajouter un widget de flux Instagram sur le site Web de Shopify, procédez simplement comme indiqué.
Étape 1 : Sélectionnez Shopify comme plateforme de création de site Web.
Étape 2 : Générez le code d'intégration à partir de Taggbox. (Déjà expliqué)
Étape 3 : Sur votre site Web Shopify, accédez à la boutique en ligne dans laquelle vous souhaitez intégrer le widget.
Étape 4 : Accédez à l'option Modifier HTML/CSS en haut à droite de la page.
Étape 5 : Sélectionnez Mise en page/Modèles/Section (par exemple pour la page d'accueil - Index.liquid) où vous souhaitez afficher votre Instagram Social Hub.
Étape-6 : Collez le code copié et cliquez sur Enregistrer.
Conclusion
Il s'agissait donc d'un guide complet sur la facilité avec laquelle vous pouvez intégrer le flux Instagram sur votre site Web. N'était-ce pas facile ?
Alors, qu'attendez-vous encore ? Embarquez pour l'incroyable aventure d'intégrer un widget de flux Instagram sur votre site Web et d'améliorer l'expérience utilisateur globale des visiteurs de votre site Web.
Lire aussi - Intégrer des histoires Instagram sur le site Web
Essayez le widget Taggbox
Intégrez des publications Instagram sur votre site Web
