Les meilleurs boutons de commentaires pour recueillir les avis des clients sur n'importe quel site Web
Publié: 2021-06-25Si vous recherchez un moyen simple et rapide d'avoir des nouvelles de vos utilisateurs et d'en savoir plus sur leur expérience client, les boutons de commentaires sont la solution idéale.
Les boutons de commentaires sont généralement attachés sur le côté, en bas ou en haut d'un site Web, et lorsque le bouton est cliqué, un formulaire de commentaires se superpose à l'écran ou apparaît sous la forme d'un formulaire de commentaires glissé.
Les visiteurs peuvent utiliser des boutons de commentaires pour résoudre différents problèmes tels que signaler des bogues, des problèmes d'utilisation, des commentaires des clients, suggérer de nouvelles fonctionnalités - même remplir des enquêtes sur ce qui fonctionne bien (et moins bien) lors de la visite de votre site Web.
Le but des boutons de commentaires est de le rendre aussi simple que possible pour les personnes qui souhaitent vous faire part de leurs commentaires sur le site Web.
Ci-dessous, nous avons répertorié quelques outils de rétroaction qui peuvent vous aider à intégrer facilement différents formats de boutons de rétroaction sur n'importe quel site Web.
Suivez simplement les captures d'écran pour savoir comment commencer.
Besoin de formulaires de commentaires pour votre site Web?
Intégrez des widgets de formulaires sur votre site Web pour seulement 4,99 $/mois !
1. Déclencheurs de rétroaction par EmbedForms
Avec un outil de rétroaction comme EmbedForms, vous pouvez intégrer le formulaire sous forme de bouton, de flotteur ou de bannière sans avoir besoin d'installer de plug-ins supplémentaires ou d'appeler l'assistance client.
EmbedForms est adapté et offre des widgets de haute fonctionnalité pour les sites Web conçus avec différents constructeurs Web comme WordPress ou Wix.
Pour commencer avec EmbedForms, créez un compte, puis choisissez sous quelle forme vous souhaitez que le bouton de commentaires apparaisse en suivant les étapes ci-dessous.
Bouton de site Web fixe

Une façon d'appliquer un formulaire de commentaires à votre site Web est sous la forme d'un bouton. Ce sont les petits onglets visibles depuis la marge gauche ou droite du site Web. En un clic, l'onglet s'ouvre et les visiteurs peuvent vous donner leur avis.
Voici les étapes pour intégrer un bouton d'onglet fixe :
- Choisissez un modèle dans la bibliothèque ou partez de zéro
- Sélectionnez le bouton, choisissez la couleur, cliquez sur enregistrer et publiez
- Copiez le code du widget et collez-le dans le code HTML du site Web où vous souhaitez qu'il apparaisse.
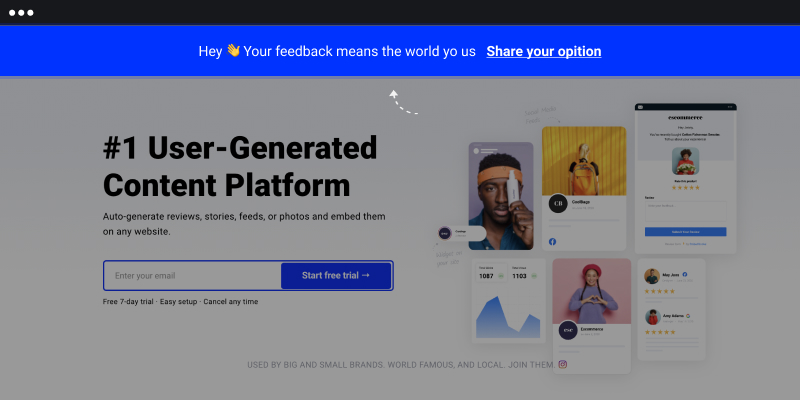
Bannière de commentaires

Les widgets de commentaires que vous voyez intégrés en haut d'un site Web sont appelés des bannières. Comme tous les autres boutons de commentaires, une fois que les visiteurs se sont engagés avec la bannière, un formulaire de commentaires leur sera présenté.
Voici les étapes pour intégrer un bouton de retour de bannière :
- Choisissez un modèle dans la bibliothèque ou partez de zéro
- Sélectionnez la bannière, choisissez la couleur, cliquez sur enregistrer et publier
- Copiez le code du widget et collez-le dans le code HTML du site Web où vous souhaitez qu'il apparaisse.
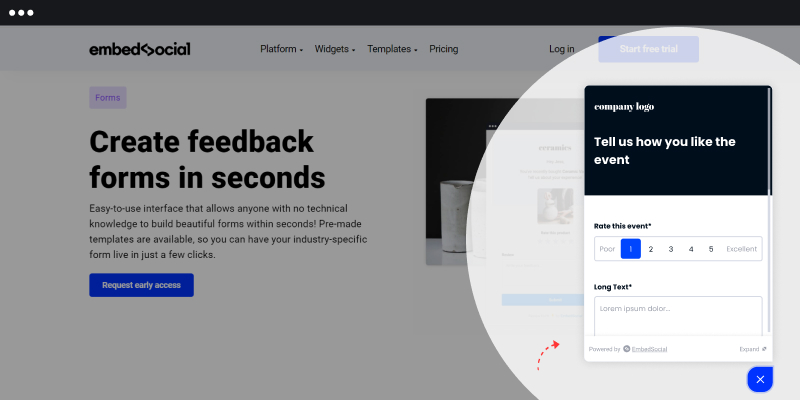
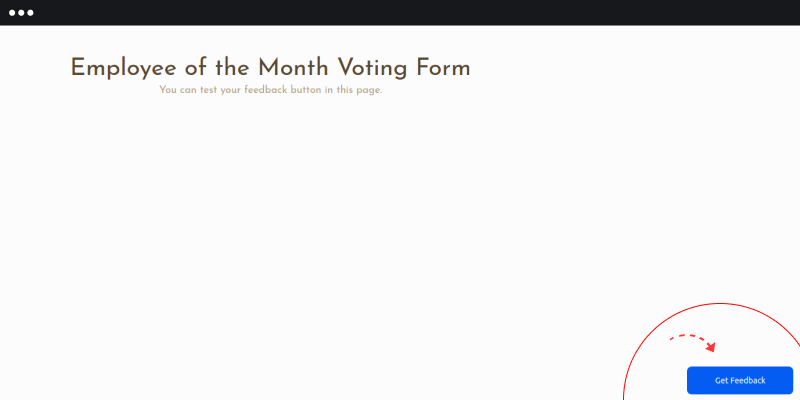
Popover flottant

Les flottants ressemblent à des chats à première vue. Ils sont généralement placés en bas, à gauche ou à droite des pages Web.

Voici les étapes pour intégrer un bouton de retour popover flottant :
- Choisissez un modèle dans la bibliothèque ou partez de zéro
- Sélectionnez popover, coloriez, cliquez sur enregistrer et publiez
- Copiez le code du widget et collez-le dans le code HTML du site Web où vous souhaitez qu'il apparaisse.
Déclencheur de formulaire de commentaires JavaScript personnalisé
Avec le déclencheur JavaScript, vous pouvez transformer n'importe quel objet de votre site Web en un bouton de commentaires, qu'il s'agisse d'une image ou d'un autre élément.
Voici les étapes à suivre pour créer un déclencheur personnalisé pour un formulaire de commentaires :
- Sélectionnez le bouton de déclenchement JS
- Tapez l'ID dans la fenêtre de définition de l'ID de déclencheur
- Ajoutez cet ID sur un lien, une image ou un autre élément div dans le code HTML de votre site Web
- Collez également le javascript dans cette section de corps html
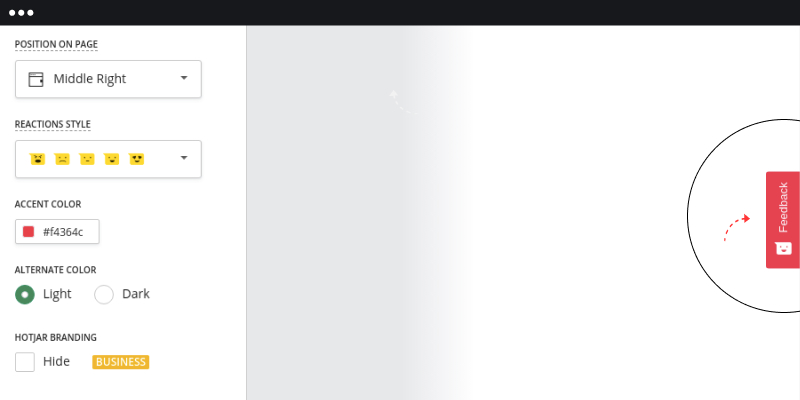
2. Widget de commentaires par HotJar

HotJar offre une manière attrayante de demander des commentaires. Par exemple, avec HotJar, vous pouvez utiliser des emojis pour demander à vos clients d'évaluer leur expérience avec vous.

En choisissant la position du bouton de commentaires, vous pouvez également choisir si le bouton apparaîtra sous la forme d'un onglet fixe sur la marge du site Web ou sous la forme d'un popover flottant.
Voici les étapes pour intégrer un bouton de commentaires avec HotJar :
- Créer un compte
- Personnalisez le design du widget
- Personnalisez le message
- Choisissez une page spécifique sur laquelle vous souhaitez que le widget apparaisse
3. Bouton de commentaires par JotForm

JotForm propose également un moyen simple d'intégrer des boutons de commentaires sur votre site Web. Suivez simplement les étapes ci-dessous.
- Créer un compte
- Créer un formulaire
- Cliquez sur publier, puis cliquez sur l'option d'intégration
- Copiez le widget de code et collez-le sur votre site Web à l'endroit où vous souhaitez que le bouton apparaisse
Boutons de rétroaction incorporant des positions

La plupart des boutons de commentaires sont intégrés aux pages où un client est censé agir.
Par exemple, sur certains sites Web de commerce électronique comme Shopify, ces boutons sont intégrés à la page de paiement afin que les propriétaires puissent recueillir des commentaires sur l'impression que les visiteurs ont eue du parcours client.
De plus, il n'y a pas beaucoup de différence du point de vue de l'expérience utilisateur de quel côté le formulaire doit être intégré. Cela dépend principalement de la conception de votre site Web.
La bonne chose est que vous pouvez appliquer n'importe quel formulaire en ligne ou enquête de rétroaction sous la forme d'un widget de rétroaction. Ainsi, que vous souhaitiez intégrer une enquête de satisfaction client, une enquête NPS (score net du promoteur) ou même un formulaire de contact permettant aux clients de contacter votre équipe d'assistance, ils peuvent tous être joints à votre site Web sous la forme d'un bouton de commentaires.
L'essentiel est que tout type de rétroaction peut être recueilli avec des boutons de rétroaction.
Avantages et cas d'utilisation des boutons de retour
- Les boutons de commentaires sont des indicateurs que les commentaires des clients sont les bienvenus sur votre site Web.
- Les utilisateurs peuvent facilement trouver le formulaire sur votre page Web.
- Ils ne sont pas agressifs et ne gênent pas l'activité des utilisateurs sur votre site Web. Vos visiteurs peuvent utiliser les formulaires uniquement lorsque le formulaire est déclenché.
- Vous pouvez obtenir des commentaires en temps réel sur le niveau de satisfaction des clients directement et en privé, envoyés à votre adresse e-mail ou à une application tierce, sans vous soucier de leur partage sur les réseaux sociaux.
- Utile lorsque les clients ont une question, ont besoin d'aide ou souhaitent fournir des commentaires perspicaces aux utilisateurs.
- Vous pouvez utiliser les boutons de commentaires pour recueillir les évaluations des clients sur votre produit ou service.
- En apprenant davantage sur votre client grâce à ses commentaires, vous pouvez augmenter les taux de conversion et la fidélisation de la clientèle.
- De nombreuses applications mobiles utilisent des boutons de commentaires pour les commentaires des utilisateurs dans l'application.
Nous avons préparé 100 questions de commentaires des clients que vous pouvez utiliser pour vos nouveaux formulaires de commentaires, dès maintenant.
Dernières pensées
Les boutons de commentaires peuvent être un atout précieux pour recueillir les commentaires des clients et peuvent grandement bénéficier à toute entreprise.
L'intégration de boutons de commentaires est maintenant beaucoup plus facile avec l'aide des créateurs de formulaires. En conséquence, n'importe qui peut insérer un bouton en moins d'une minute et recueillir de précieux commentaires des clients.
Si vous recherchez un moyen discret mais accueillant de montrer à vos clients que leur opinion compte, les boutons de commentaires sont un moyen de le faire.
