Interface Figma – informations de base | Figma pour les débutants #2
Publié: 2022-08-16Dans cet article, nous aborderons les éléments de l'interface Figma. Se familiariser avec l'interface au début rendra votre travail ultérieur beaucoup plus facile. Nous discuterons du navigateur de fichiers et de l'interface de l'application lors de la modification d'un fichier. Poursuivez votre lecture pour en savoir plus.
Interface Figma – table des matières :
- Interface du navigateur de fichiers
- Interface de fichier
Interface du navigateur de fichiers dans l'interface Figma
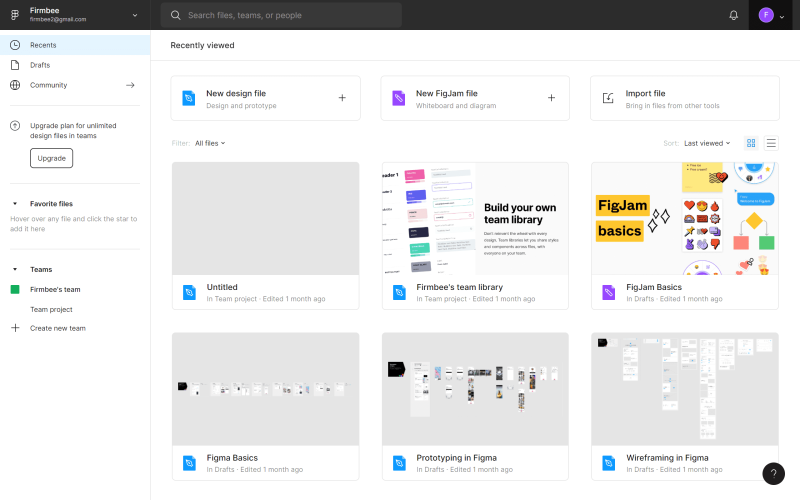
La première chose que vous verrez après vous être connecté à Figma sera le Navigateur de fichiers , qui vous permettra de naviguer dans votre compte. De là, vous pouvez accéder à vos projets, équipes et ressources. L'interface du navigateur de fichiers se compose de 3 sections : Barre de navigation , Barre latérale et Fichiers .

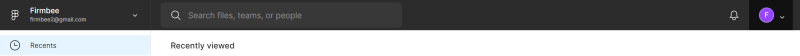
1. La barre de navigation est située en haut de l'écran et vous permet d'effectuer certaines actions au niveau du compte.

A) Nom d'utilisateur – ici, le nom de l'utilisateur actif est affiché. Lorsque vous cliquez dessus, vous pouvez basculer entre les comptes auxquels vous êtes connecté sur un appareil particulier.
B) Barre de recherche - dans cette section, vous pouvez rechercher rapidement des projets, des collègues et des fichiers par nom.
C) Notifications - c'est là que les notifications apparaîtront sur tout ce qui se passera sur votre compte.
D) Menu du compte - ici, vous pouvez gérer les paramètres de votre compte et les plugins installés.
Conseil utile : Si vous utilisez l'application de bureau Figma, vous pouvez facilement basculer entre les projets et le navigateur de fichiers. Les projets s'ouvrent en tant que nouveaux onglets et le navigateur de fichiers est marqué par l'icône Accueil.
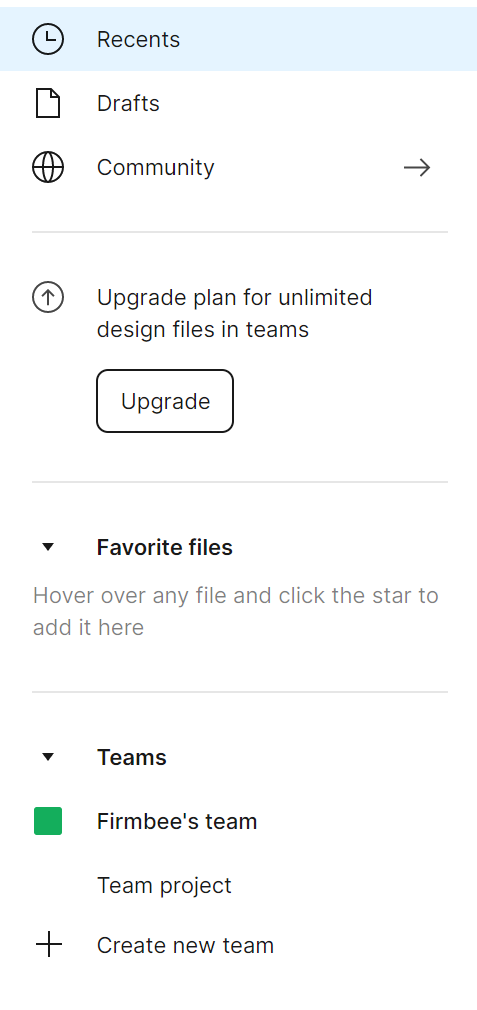
2. Barre latérale - il s'agit de la zone d'interface située sur le côté gauche de l'écran. Il vous permet de naviguer dans les fichiers et les prototypes.

Récents – dans cet onglet, les fichiers et prototypes que vous avez récemment consultés ou modifiés sont affichés en premier.
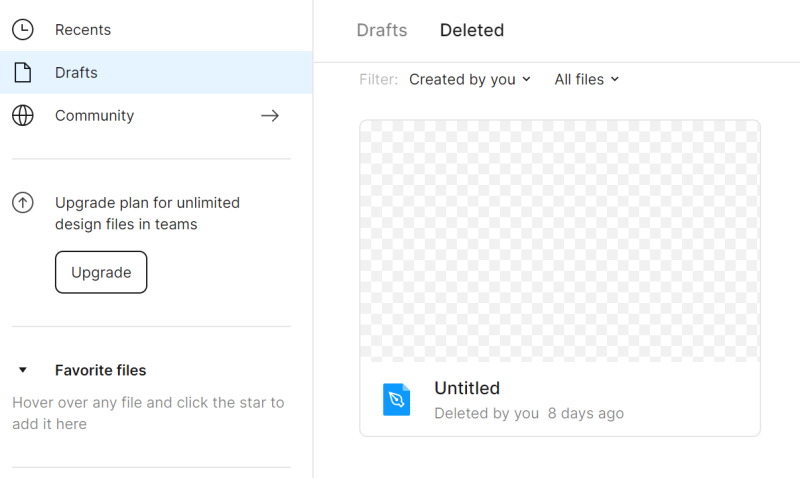
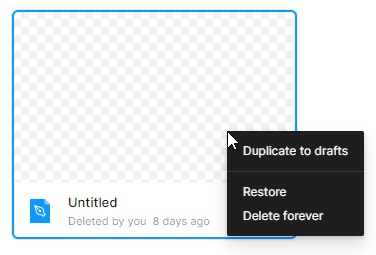
Brouillons - ici, vous verrez toutes les versions de brouillon que vous avez créées. De plus, vous trouverez l'onglet Supprimé où vous pouvez afficher les fichiers archivés.

Vous pouvez restaurer ou supprimer définitivement des fichiers déjà supprimés - cliquez avec le bouton droit sur le fichier pour voir ces options.

Communauté - il s'agit d'un espace où vous pouvez parcourir les fichiers et les plugins partagés par d'autres utilisateurs de Figma. Nous reviendrons sur cette section dans notre prochain article de blog.
Équipes – ici, vous verrez toutes les équipes auxquelles vous appartenez.
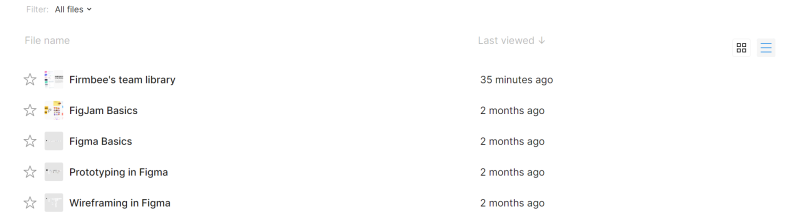
3. Fichiers – dans cette section, tous vos fichiers seront affichés.
Pour chaque page du navigateur de fichiers, vous pouvez choisir comment afficher les fichiers : Afficher sous forme de grille ou Afficher sous forme de liste . Par défaut, la vue en grille est définie.

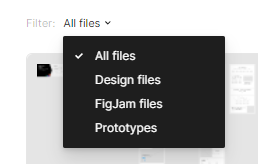
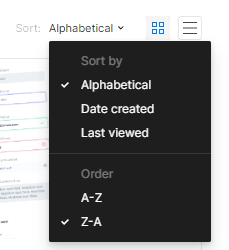
Les fichiers peuvent être filtrés et triés selon vos besoins.


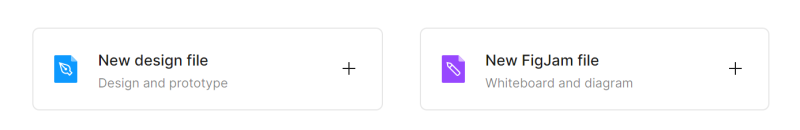
Au-dessus de la liste des fichiers dans les onglets Récents et Brouillons, il y a des boutons pour ajouter des fichiers : Nouveau fichier de conception ou Nouveau fichier FigJam. Chaque type de fichier possède son propre ensemble de fonctionnalités et d'outils.
Les fichiers de conception vous permettront de créer vos conceptions d'interface.
Les fichiers FigJam sont des tableaux blancs numériques utilisés, entre autres, pour des réunions et des ateliers en ligne.

Tâche 2.1. Familiarisez-vous avec l'interface du navigateur de fichiers dans Figma et ouvrez votre premier projet. Utilisez le bouton Nouveau fichier de dessin .
Interface de fichier
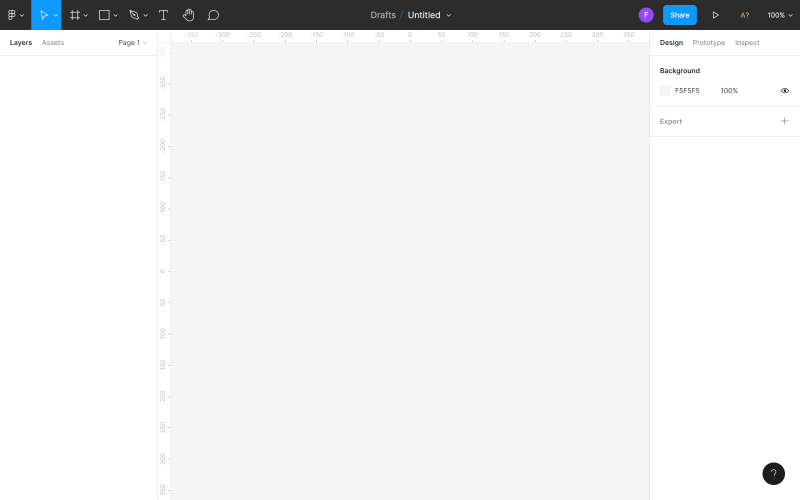
Votre interface utilisateur lors de l'édition d'un fichier dans Figma se compose de quatre sections : Canvas , Toolbar, Layers panel, Properties panel.

1. Canvas est la zone principale, située au centre de l'écran. C'est l'espace où vous travaillerez.
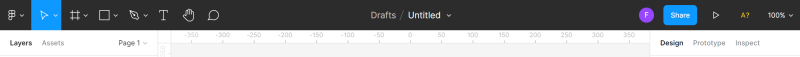
2. La barre d'outils est la barre située en haut de l'écran. Vous trouverez ici les outils et fonctions nécessaires dont vous avez besoin pour concevoir des interfaces.

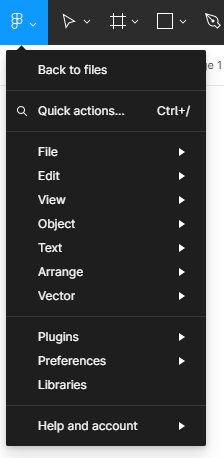
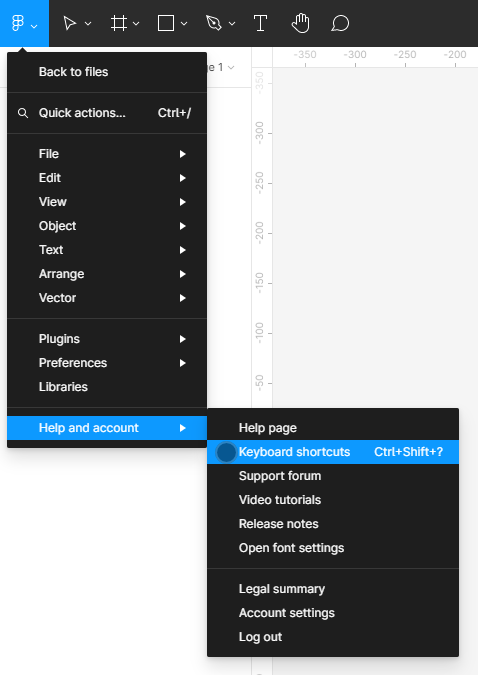
a) Menu principal - à cet endroit, vous avez accès à la liste de toutes les fonctions de Figma. Les raccourcis clavier sont également affichés dans la liste.

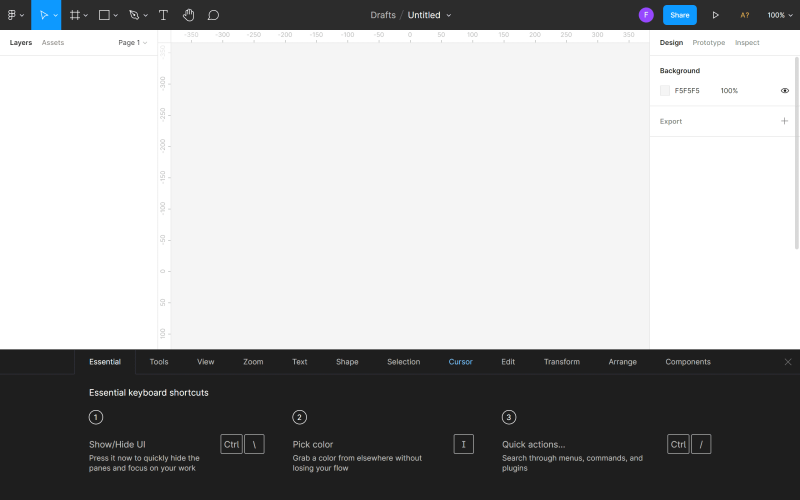
Conseil utile : vous pouvez afficher tous les raccourcis clavier dans un panneau spécial. Pour l'activer, cliquez sur le menu principal > Aide et compte > Raccourcis clavier.


Le menu principal contient les options suivantes :
- Retour aux fichiers - cela vous amène au navigateur de fichiers.
- Action rapide - ici, vous pouvez rechercher les fonctions dont vous avez besoin par nom.
- Fichier - il vous permet d'enregistrer et d'exporter des fichiers.
- Éditer – vous trouverez ici des fonctions de base pour éditer des fichiers, telles que Annuler, Rétablir, Copier, Coller et des fonctions avancées pour sélectionner des objets.
- Affichage - il vous permet de contrôler les paramètres d'affichage des grilles et des règles, il contient également des fonctions de zoom et de navigation dans un fichier.
- Objet – vous trouverez ici toutes les fonctions nécessaires pour travailler avec des objets.
- Texte - il vous permet de formater le texte (gras, italique, alignement) et de créer des listes à puces et numérotées.
- Organiser - il vous permet d'organiser des objets à l'aide de nombreuses variantes des fonctions Aligner et Distribuer.
- Plugins – ici, vous pouvez gérer les plugins installés. Les plugins étendent les fonctionnalités de Figma et facilitent le processus de conception.
- Intégrations - en utilisant cette fonction, vous pouvez partager vos conceptions dans des applications connectées.
- Préférences - ici, vous pouvez personnaliser les paramètres de Figma, lorsqu'il s'agit de faire glisser des objets et la visibilité des éléments sélectionnés.
- Bibliothèques - ce module contiendra des composants et des styles que vous pourrez utiliser dans votre fichier.
b) Déplacer et mettre à l'échelle les outils
- L'outil Déplacer vous permet de déplacer des objets dans Canvas et de réorganiser les calques dans le panneau Calques.
- L'outil Échelle vous permet de redimensionner les calques sans les déformer.

c) Outils Cadre et Tranche
- L'outil Cadre vous permet de choisir la taille d'écran de l'appareil sur lequel vous allez concevoir.
- L'outil Slice vous permet d'exporter une partie spécifique de l'écran vers un nouveau calque.
d) Outils de forme - vous trouverez ici des formes géométriques de base et la fonction Placer l'image .
e) Outils stylo et crayon
- L'outil Plume est utilisé pour créer des formes personnalisées.
- L'outil Crayon vous permet d'ajouter des images dessinées à la main.
f) Outil Texte - il crée des calques de texte.
g) Outil Main - il vous permet de vous déplacer dans le projet et de cliquer dans le fichier sans sélectionner et déplacer accidentellement des objets.
h) Outil de commentaires - il vous permet d'échanger rapidement des idées avec les membres de l'équipe.
i) Nom du fichier - ici, vous pouvez voir et modifier l'emplacement du fichier ou son nom.
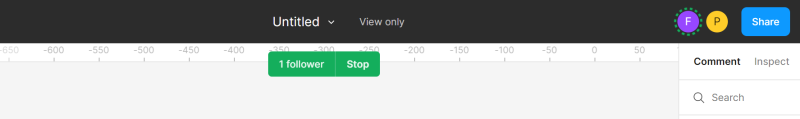
j) Utilisateurs – ici, vous verrez les personnes qui consultent ou modifient actuellement un fichier.
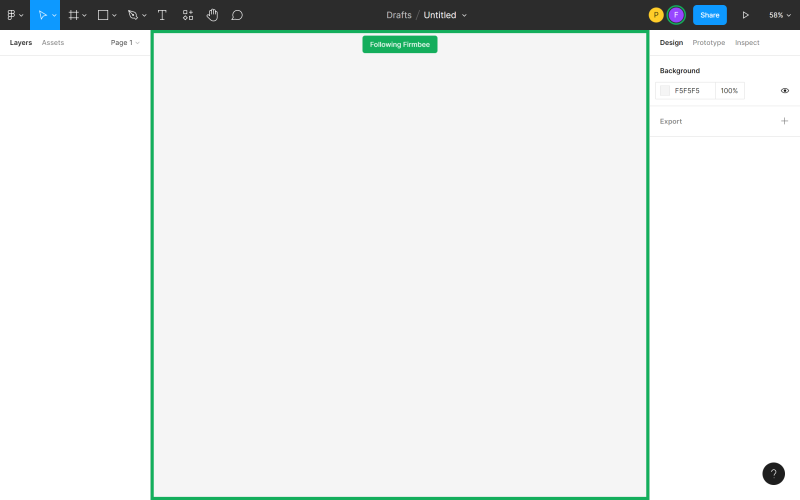
Astuce utile : Lorsque vous travaillez en équipe, vous pouvez cliquer sur l'avatar d'un autre utilisateur pour activer le mode d'observation et suivre ses actions en temps réel. Le canevas et l'avatar de l'utilisateur suivi seront marqués d'un cadre coloré lorsque le mode d'observation est activé.

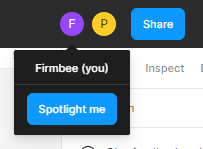
Vous pouvez également vous rendre plus visible afin que les autres membres de l'équipe puissent facilement suivre vos actions. Cliquez sur votre avatar et sélectionnez Spotlight me.


k) Paramètres de partage - ici, vous pouvez gérer l'accès des autres utilisateurs au fichier.
l) Présent - cette option vous permet de prévisualiser le fichier et d'interagir avec les prototypes créés.
m) Options de zoom/affichage – ici, vous pouvez régler rapidement les options d'affichage des fichiers.
3. Le panneau des calques est la zone située sur le côté gauche de l'écran. He4re tous les composants et couches du fichier seront affichés.
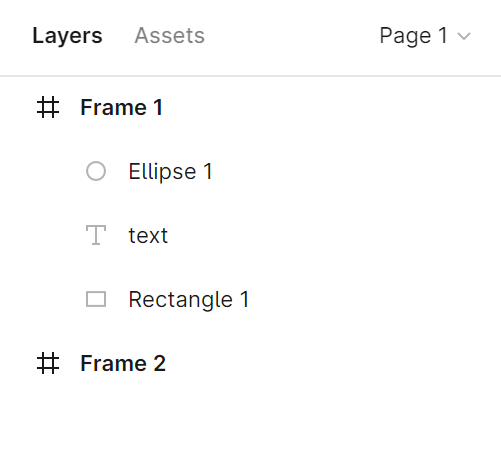
a) Calques - ici, vous verrez tous les objets ajoutés au canevas. Chaque objet est un calque séparé. À côté de chaque couche, vous verrez une icône indiquant son type.

Vous pouvez modifier le nom du calque en double-cliquant sur le calque sélectionné dans le panneau Calques.
Conseil utile : il n'est pas facile de se rappeler de changer les noms des calques par défaut, mais essayez de le garder à l'esprit. Cela gardera votre fichier en ordre et facilitera la recherche d'un élément spécifique lorsque vous souhaitez le modifier. Cependant, si vous l'oubliez encore, rien n'est perdu. Il existe des plug-ins tels que "Clean Document" qui vous aideront à nettoyer le gâchis.
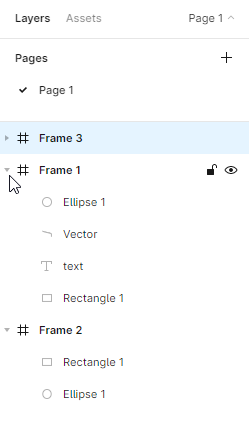
Les nouveaux calques d'objets sont placés dans le cadre ou le groupe parent. Cela permet de réduire et d'agrandir la vue du cadre et du groupe de couches.

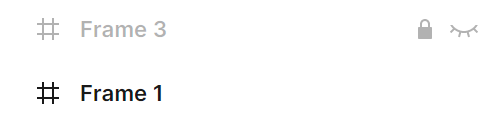
Vous pouvez verrouiller et déverrouiller chaque couche. Pour ce faire, cliquez sur l'icône du cadenas qui apparaît à côté du nom du calque lorsque vous survolez le calque. Vous pourrez distinguer très facilement les calques verrouillés ou invisibles des autres calques, car ils seront marqués d'une icône appropriée.
Astuce utile : La possibilité de verrouiller les calques est très utile, surtout lorsque certains d'entre eux sont en arrière-plan. Cela vous aidera à éviter de déplacer accidentellement des éléments.
Ici, vous pouvez également activer et désactiver la visibilité des calques sélectionnés. Pour cela, cliquez sur l'icône Œil. Vous pouvez très facilement différencier les calques verrouillés des calques désactivés dans la liste des calques - ils sont marqués par des icônes appropriées.

b) Actifs – Dans cet onglet, vous verrez les composants que vous pouvez utiliser dans votre dossier. Il peut s'agir d'icônes, de boutons ou d'autres éléments d'interface utilisateur plus complexes. Pour trouver un composant spécifique, utilisez la zone de recherche. Les composants peuvent être recherchés dans le fichier en cours et les bibliothèques auxquelles vous avez accès.

c) Page – Vous pouvez ajouter un nombre illimité de pages dans chaque fichier. Chaque page a sa toile de fond Canvas, vous pouvez donc créer des prototypes distincts dans un seul fichier.

Conseil utile : vous pouvez ajuster la largeur du panneau Calques. Pour ce faire, saisissez le bord droit de ce panneau - votre curseur se transformera en une double flèche blanche. Faites ensuite glisser le bord jusqu'à ce que vous obteniez votre largeur préférée.
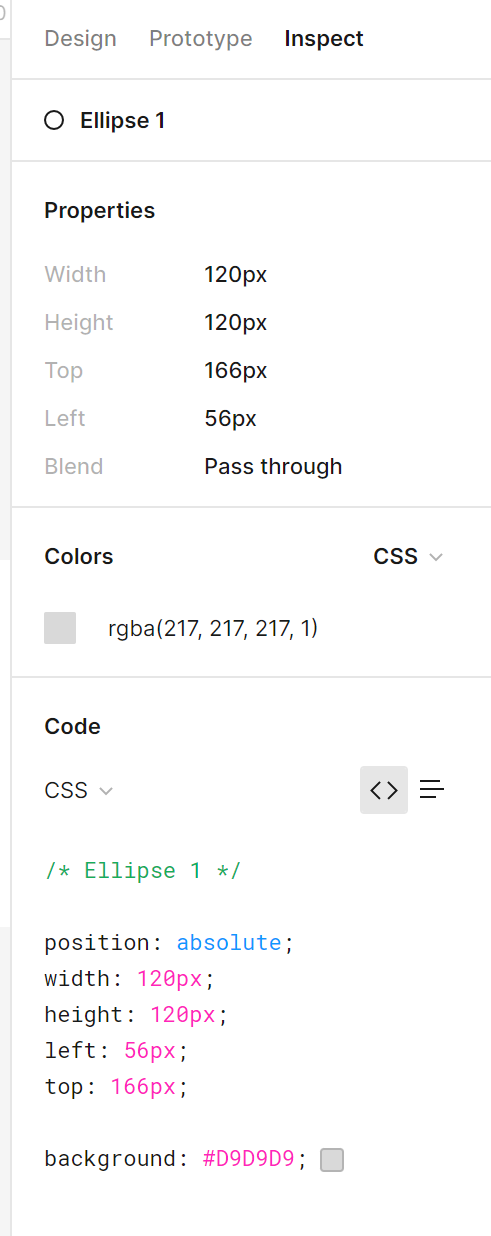
4. Le panneau Propriétés est la zone sur le côté droit de l'écran, qui se compose de trois onglets : Conception, Prototype, Inspecter . 
a) Conception – ici, vous pouvez afficher et ajuster les propriétés de tous les calques : cadres, formes et textes.
b) Prototype – vous trouverez ici les paramètres du prototype et les connexions entre les éléments du fichier.
c) Inspecter - dans cet onglet, vous pouvez voir comment mettre les objets individuels de votre projet dans le code. Les formats disponibles sont : CSS, Android et iOS.

Tâche 2.2. Familiarisez-vous avec l'interface de fichier dans Figma. Assurez-vous que vous connaissez déjà les noms des principaux éléments de l'interface afin qu'il vous soit plus facile de naviguer dans le fichier lorsque vous effectuez des tâches pratiques.
C'est tout ce que vous devez savoir sur l' interface Figma. Consultez nos autres articles : Mise à l'échelle de Scrum.
Si vous aimez notre contenu, rejoignez notre communauté d'abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Auteur : Klaudia Kowalczyk
Un graphiste et UX Designer qui transmet dans le design ce qui ne peut être transmis avec des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné de graphisme et de web design.
Figma pour les débutants :
- Introduction à Figma
- Interface Figma – informations de base
- Paramètres de base du projet dans Figma
- Comment créer des formes dans Figma ?
- Typographie à Figma
- Bibliothèques à Figma
- Prototypage dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons insolites
