Qu'est-ce que le design plat et comment l'utiliser dans votre marketing
Publié: 2021-01-16Qu'est-ce que le design plat et comment l'utiliser dans votre marketing
Si vous avez recherché des styles de conception pour vous inspirer, vous avez probablement rencontré des conceptions plates. Et vous vous demandez peut-être ce qu'est exactement le flat design ? En raison du caractère minimaliste de ce style de conception, il est devenu un incontournable pour la plupart des concepteurs Web ou graphiques ainsi que des développeurs.

Les petites et les grandes marques semblent privilégier leurs fonctionnalités 2D nettes, lumineuses et nettes. Le flat design se distingue également car plutôt que d'utiliser des principes stricts, la technique consiste à utiliser des options simples. Ces options augmentent naturellement la convivialité.
Les petites et les grandes marques semblent privilégier leurs fonctionnalités 2D nettes, lumineuses et nettes. Le flat design se distingue également car plutôt que d'utiliser des principes stricts, la technique consiste à utiliser des options simples. Ces options augmentent naturellement la convivialité.
La simplicité de ces conceptions pourrait vous faire croire que le design plat est ennuyeux, mais cela ne pourrait pas être plus éloigné de la vérité. La conception plate peut vous aider à éliminer beaucoup d'encombrement inutile de vos conceptions marketing, ainsi que des extrémités avant et arrière de votre site Web.

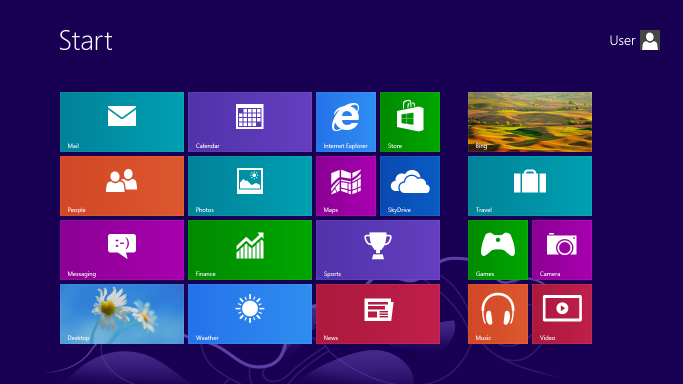
L'un des meilleurs exemples d'une utilisation pionnière de la conception plate est le style de conception de Microsoft. Ils ont utilisé un design plat sur leur interface Windows 8. Ce fut un retour solide pour l'interface Apple iOS. Avec autant de marques faisant un grand usage du flat design, voici ce que vous devez savoir sur cette technique pour faire de même !
Design plat et design semi-plat
Le design plat est bidimensionnel, comme son nom l'indique. Il n'y a pas d'ombrage, pas de surbrillance ou d'éblouissement supplémentaire qui donnent aux conceptions créées dans ce style un aspect 3D. Au lieu de cela, ce type de conception adopte complètement son aspect 2D et, par conséquent, est capable de communiquer des informations clairement et rapidement.
Parce que le design plat n'est pas visible dans la façon dont il s'assemble, il combine de nombreux éléments de conception qui pourraient ne pas être distincts et visibles. Même si votre public cible s'engagera avec eux. Voici quelques exemples:
- L'icône du panier permet aux clients de savoir que c'est ainsi qu'ils peuvent terminer leur processus de paiement. Bien qu'ils voient l'icône et cliquent automatiquement dessus, il n'y a pas de CTA "cliquez ici".
- Rendre différents ensembles d'informations distincts en utilisant différentes couleurs d'arrière-plan sur la page. Cela vous permet de rendre facilement identifiables des éléments d'information distincts et offre la possibilité d'ajouter une touche visuelle.
- L'utilisation de combinaisons de couleurs pour faire savoir à l'utilisateur comment il doit réagir ou se rapporter à différentes images ou éléments d'information est une autre utilisation du design plat. Par exemple, vous pouvez utiliser le rouge pour suggérer un sentiment d'urgence au client. Ou le bleu et le vert indiqueraient la tranquillité et le calme.

Parlons maintenant du design semi-plat
Ceci est également connu sous le nom de flat 2.0 et est similaire au design plat, mais avec quelques reflets réalistes ajoutés ici et là, tels que des ombres. C'est un intermédiaire entre les conceptions 2D et 3D. Vous pouvez sélectionner cette option lorsque vous souhaitez utiliser des conceptions plates, mais que vous avez également besoin d'un élément supplémentaire pour rendre la conception vraiment éclatante.
L'une des principales raisons pour lesquelles les concepteurs choisissent cette option est de réduire les restrictions de la conception à plat. En flat design, il faudrait réduire la quantité d'informations communiquées car le design lui-même n'en permet pas trop. Vous ne voulez pas risquer que les utilisateurs ne sachent pas où ils doivent cliquer ou faire défiler. Et comme nous l'avons déjà dit, le design semi-plat donne également un caractère plus intéressant à l'image. Alors que le design plat est efficace, le design semi-plat fera la même chose, mais avec l'espace pour que vous ajoutiez plus de style aux designs. Par exemple, vous pouvez utiliser les transitions de couleurs plus efficacement avec des conceptions semi-plates.

Avantages et inconvénients du design plat
Si vous souhaitez utiliser des designs plats pour votre marque, connaître leurs avantages et leurs inconvénients vous aidera à en tirer le meilleur parti. Ci-dessous, nous avons répertorié certains des principaux avantages et inconvénients de plusieurs aspects du design plat :
Le design plat est une tendance
Avantages - c'est certainement l'une des tendances les plus populaires aujourd'hui. Les pages et les applications qui utilisent le design plat sont très populaires. En fait, le flat design a vraiment attiré l'attention des graphistes en peu de temps pour être si efficace.
Inconvénients - parce que c'est une tendance, vous ne pouvez pas garantir que le design plat conservera la même popularité de manière constante. De nouvelles mises à jour et fonctionnalités entrent toujours en jeu et dans le monde du design, les changements se produisent rapidement. Vous pouvez donc utiliser le flat design pour vos campagnes marketing plutôt que le fondement de votre identité de marque.

Il offre une interface plus simple
Avantages - la conception plate permet aux utilisateurs de naviguer plus facilement dans votre conception. Les éléments sont placés assez près les uns des autres, ce qui ajoute à cette commodité. Les liens sont placés dans des boutons plats et parfois, il y a des flèches qui facilitent la navigation pour les gens.
Inconvénients - le manque de définition dans les icônes du design plat pourrait rendre les gens un peu confus. Ils peuvent ne pas être en mesure de décider quelles icônes sont utilisées dans quel but exactement. Par exemple, lorsque Windows 8 est arrivé, il a fallu beaucoup de temps aux gens pour s'habituer à la nouvelle interface.
L'utilisation de couleurs vives
Avantages - des couleurs plus vives indiquent généralement une humeur positive et plus élevée. Les designs plats sont perçus comme positifs en raison des couleurs vives qui y sont utilisées.
Inconvénients - cela pourrait également signifier que les concepteurs auront du mal à trouver des couleurs complémentaires. Lorsqu'il y a autant de couleurs dans un design donné et qu'elles sont toutes plus lumineuses, il peut devenir assez difficile d'identifier la bonne combinaison.

La typographie
Avantages - le design plat est simple. Cela signifie que le choix de la typographie et du style de police corrects est crucial. Les polices simples fonctionnent bien avec des conceptions plates plutôt que décoratives.
Inconvénients - parce que la typographie est si importante, une petite erreur dans le choix de la police peut ruiner le design. Tout est interconnecté dans les conceptions plates, donc choisir la typographie a beaucoup de poids et il peut y avoir moins de place pour l'expérimentation.
Visuels en flat design
Avantages - un design épuré est ce qui rend ce style vraiment attrayant. La simplicité d'un design plat est ce qui ressort le plus car toutes les icônes, lignes, éléments, polices et couleurs sont très simples.
Inconvénients - même si la simplicité peut être attrayante, certains experts considèrent que le design plat est trop simple. Ils croient que cette simplicité même entrave le niveau de message que vous pouvez transmettre. C'est-à-dire que les concepts complexes ne peuvent pas être transmis aussi facilement avec un design plat.
Quand utiliser le flat design
En gardant à l'esprit les avantages et les inconvénients, vous devez également déterminer où vous pouvez mettre en œuvre le design plat le plus efficacement. De cette façon, vous augmenterez les chances que ce style fonctionne bien pour votre marque. En général, vous pouvez utiliser des conceptions plates lorsque vous avez des messages que vous souhaitez communiquer efficacement. Quelques exemples de messages que les conceptions plates communiquent bien sont "cliquez ici", "comment le produit fonctionne" et "faites glisser de cette façon".

- Vous pouvez utiliser des conceptions plates dans les infographies où les informations compliquées sont divisées en extraits faciles à comprendre. Cela rend la lisibilité tellement meilleure.
- Les manuels ou les pages d'instructions à travers lesquels vous souhaitez donner aux clients une ventilation détaillée, simple et étape par étape peuvent bénéficier d'une conception plate.
- Vous pouvez également l'utiliser dans des créations publicitaires afin que votre public puisse facilement repérer vos messages clés et vos propositions de valeur.
- Les conceptions de logo et l'image de marque peuvent également bénéficier de conceptions plates. Ce style de conception vous aidera à le communiquer avec clarté.
- Les conceptions plates sont pratiques pour une utilisation dans les icônes d'application et d'autres conceptions similaires où vous ne pouvez pas avoir trop de détails.
- Ils sont également utilisés dans les jeux mobiles où les gens jouent avec désinvolture à des fins récréatives. Ils ne recherchent pas une simulation compliquée.
- Si vous avez une interface à travers laquelle vous souhaitez informer les utilisateurs de ce qu'ils doivent faire ensuite, les conceptions plates sont parfaites. Cette approche peut ne pas fonctionner pour vous si vous avez un site Web massif avec de nombreuses pages. Mais si vous avez un site Web simple, c'est la voie à suivre.

Quand ne pas utiliser le flat design
Même avec tous ses avantages incroyables, le design plat ne fonctionnera pas pour tous les types de design. Voici quelques-uns des domaines dans lesquels ce style pourrait ne pas être à la hauteur.
- Si vous voulez faire concevoir une couverture de livre, vous voudrez peut-être faire des illustrations plus réalistes, surtout s'il s'agit de fiction. Cependant, les couvertures de livres d'entraide ou d'entrepreneuriat peuvent bénéficier de l'utilisation de modèles plats.
- N'utilisez pas de motifs plats sur des t-shirts ou des vêtements en couleur, où les clients préféreraient quelque chose de très détaillé.
- Si vous concevez une mascotte ou un personnage pour votre marque, n'optez pas pour des designs plats. Ces personnages ont souvent besoin de détails plus compliqués pour leur donner de la personnalité.
- L'emballage du produit nécessite plus de détails. C'est ainsi qu'ils peuvent rivaliser sur les étagères avec d'autres produits similaires.
- Si vous créez du contenu avec des messages sociaux et des informations de service public, l'élément de diversité et d'humanité est vital. Les conceptions plates ne pourront pas donner cette vie à vos images.

Meilleures pratiques pour des designs plats attrayants
Avec une solide formation en flat design, il est temps de se pencher sur les différents éléments pouvant être utilisés dans ce style, et les bonnes pratiques. Fait intéressant, la recherche indique qu'une bonne utilisation du design plat peut augmenter les taux de conversion, améliorer l'expérience utilisateur et même façonner le comportement des utilisateurs. Dans le même temps, des conceptions plates médiocres peuvent réduire la découvrabilité de votre marque et réduire le nombre d'interactions sur la page. Voici donc les principes clés des conceptions plates et comment vous pouvez les utiliser efficacement.
La grille
L'utilisation d'une grille fait partie intégrante de l'amélioration de la convivialité et du succès de cette tendance. Les grilles peuvent et doivent être utilisées pour que les utilisateurs puissent facilement consommer du contenu. Avec la bonne utilisation d'une grille, un concepteur peut fournir une hiérarchie simple mais puissante grâce à l'espacement et à l'alignement. Cela peut même supporter certaines structures compliquées. En raison du caractère minimaliste du design plat, des grilles plus denses peuvent être utilisées pour transmettre de gros volumes de contenu. Contrairement aux mises en page traditionnelles plus chaotiques ou encombrées, les grilles conduisent à des conceptions faciles à comprendre.
Dans l'exemple ci-dessous, Bootstrap propose un système de grille simple également optimisé pour le mobile.

La couleur
Les designs plats sont la règle lorsqu'il s'agit de présenter votre marque avec dynamisme. La couleur est un élément très important des interfaces minimales et avec la possibilité de choisir parmi une palette de couleurs plus large, les concepteurs peuvent faire preuve de créativité. Ils peuvent utiliser des couleurs pour créer une expérience client vivante et définissant clairement le contenu. Assurez-vous de demander à vos concepteurs de tester un éventail de couleurs pour développer une palette de couleurs cohérente et convaincante. Voyez comment les couleurs se comportent dans la lumière et l'obscurité et expérimentez avec des couleurs vives ainsi que des couleurs ton sur ton.
La typographie
San Serifs est un style de typographie préféré pour les conceptions plates. Mais il existe également une grande variété de familles de polices que vous pouvez utiliser avec différents poids et styles qui fonctionneront bien. Vous n'êtes pas obligé de vous limiter à un seul style, car la simplicité des conceptions plates peut prendre en charge une plus grande variété. Pour voir à quel point vous pouvez expérimenter et repousser les limites, demandez à votre designer de tester les polices pour voir lesquelles sont les plus lisibles et se sentent cohérentes avec le thème du design plat.
Interactions
L'un des problèmes qui semblent avoir persisté depuis l'avènement des conceptions plates à ce jour est l'interaction entre l'interface et l'utilisateur. La tendance est toujours populaire, et vous pouvez prendre plusieurs mesures pour vous assurer que les interactions sont améliorées. Les concepteurs peuvent contraster les couleurs avec les ombres de boîte conventionnelles, les ombres portées, les dégradés et les biseaux. Ils peuvent alterner les tailles de police et faire des choix de couleurs stratégiques. Les conceptions plates nécessitent également un placement plus traditionnel. L'objectif de la conception doit être de rendre le site Web ou la conception aussi intuitif que possible, sans perdre la mise en page simple.
Illustrations
L'utilisation d'illustrations n'est peut-être pas quelque chose que votre marque fait régulièrement. Mais, les conceptions plates sont améliorées en utilisant des illustrations vectorielles. Cette œuvre présente des formes plates et des zones de couleur très distinctes les unes des autres. Ceux-ci se combinent pour accentuer la simplicité et les caractéristiques attrayantes des conceptions plates. Un autre accompagnement des conceptions plates est l'utilisation de polices d'icônes. Votre conception n'a pas nécessairement besoin d'images pour les icônes. Tant que le résultat final est un aspect plus net, même dans différentes résolutions, vous êtes prêt.
Mouvement
Si vous souhaitez rendre vos conceptions plates plus centrées sur l'utilisateur, vous devez leur ajouter du mouvement. La simplicité des designs plats fonctionne bien avec le mouvement. Pour savoir où ajouter du mouvement, réfléchissez à certaines des questions auxquelles vos clients peuvent se poser lorsqu'ils parcourent votre site ou regardent votre conception. Ils pourraient s'interroger sur le point d'intérêt et sur la manière dont ils devraient naviguer.
Vous pouvez utiliser le mouvement pour améliorer l'expérience client. Vous pouvez utiliser le mouvement pour :
- Attirez l'attention du client et indiquez ce qui se passe lorsqu'il clique sur quelque chose ou termine un processus.
- Offrez aux clients une mise au point guidée entre les vues.
- Aidez les utilisateurs à mieux s'orienter vers l'interface.
- Donnez aux clients un retour visuel.
Vous pouvez voir des éléments de conception basés sur le mouvement sous de nombreuses formes différentes telles que des animations, des transitions et des textures qui imitent la profondeur des conceptions 3D. Jetez un oeil à cet exemple ci-dessous et comment le mouvement l'améliore.

Aller à plat?
Les designs plats sont d'une simplicité trompeuse, mais ils peuvent vraiment donner un coup de poing coloré. Ils peuvent avoir beaucoup de personnalité et il existe des tonnes d'exemples inspirants sur lesquels vous pouvez vous appuyer. Mais avant de vous lancer dans le flat design pour un projet, essayez d'expérimenter un peu le service de design illimité de Kimp pour voir s'il convient à votre marque ! Assurez-vous de vous concentrer sur le maintien de la simplicité authentique d'un design plat, tout en ajoutant la couleur et les effets qui feront ressortir la personnalité de votre marque.
