Combinaison de polices : un guide pour associer des polices à vos conceptions
Publié: 2022-03-29Combinaison de polices : un guide pour associer des polices à vos conceptions
Lorsque vous regardez un logo, quelle est la première chose que vous remarquez à propos de son design ? Probablement la couleur et le style de police.
Et la qualité de lecture du nom de la marque, la beauté du texte qui complète le symbole dans le logo, tout dépend du style de police utilisé dans le logo.

En bref, tout, de la première impression qu'un design crée à la mémorisation du design, dépend du style de police choisi.
Mais, voici le hic. Chaque style de police a un caractère qui lui est propre. Ainsi, lorsque vous devez choisir une combinaison de deux polices ou plus, vous devez faire attention à ce que l'impact global soit celui escompté.
Cela nous amène à une question brûlante dans le monde du design graphique : "Comment combinez-vous les polices pour un projet de design ?"
Mais avant cela, précisons la terminologie.
- Polices de caractères, polices et typographie
- Police de caractères
- 1. Polices Serif
- 2. Polices de caractères sans empattement
- 3. Polices de caractères de script
- 4. Polices décoratives
- Combinaison de polices : pourquoi vous devriez combiner les polices
- Conseils de combinaison de polices pour les non-concepteurs
- 1. Décrire l'objectif et définir la hiérarchie visuelle
- 2. Optez pour le contraste classique entre empattement et sans empattement
- 3. Établir un contraste sans ambiguïté
- 4. Trouver le bon numéro
- 5. Pour un design sans tracas, utilisez une seule police de caractères
- 6. Utilisez la taille pour définir l'ordre de lecture
- 7. N'ignorez pas l'ambiance de votre message
- 8. Afficher le contraste grâce aux ajustements de crénage
- 9. Utilisez les polices d'affichage pour ajouter une nouvelle dimension
- 10. Montrez clairement les différences de taille
- Inspirations de conception pour la combinaison de polices
- Combinez les polices parfaites pour vos conceptions avec Kimp Graphics
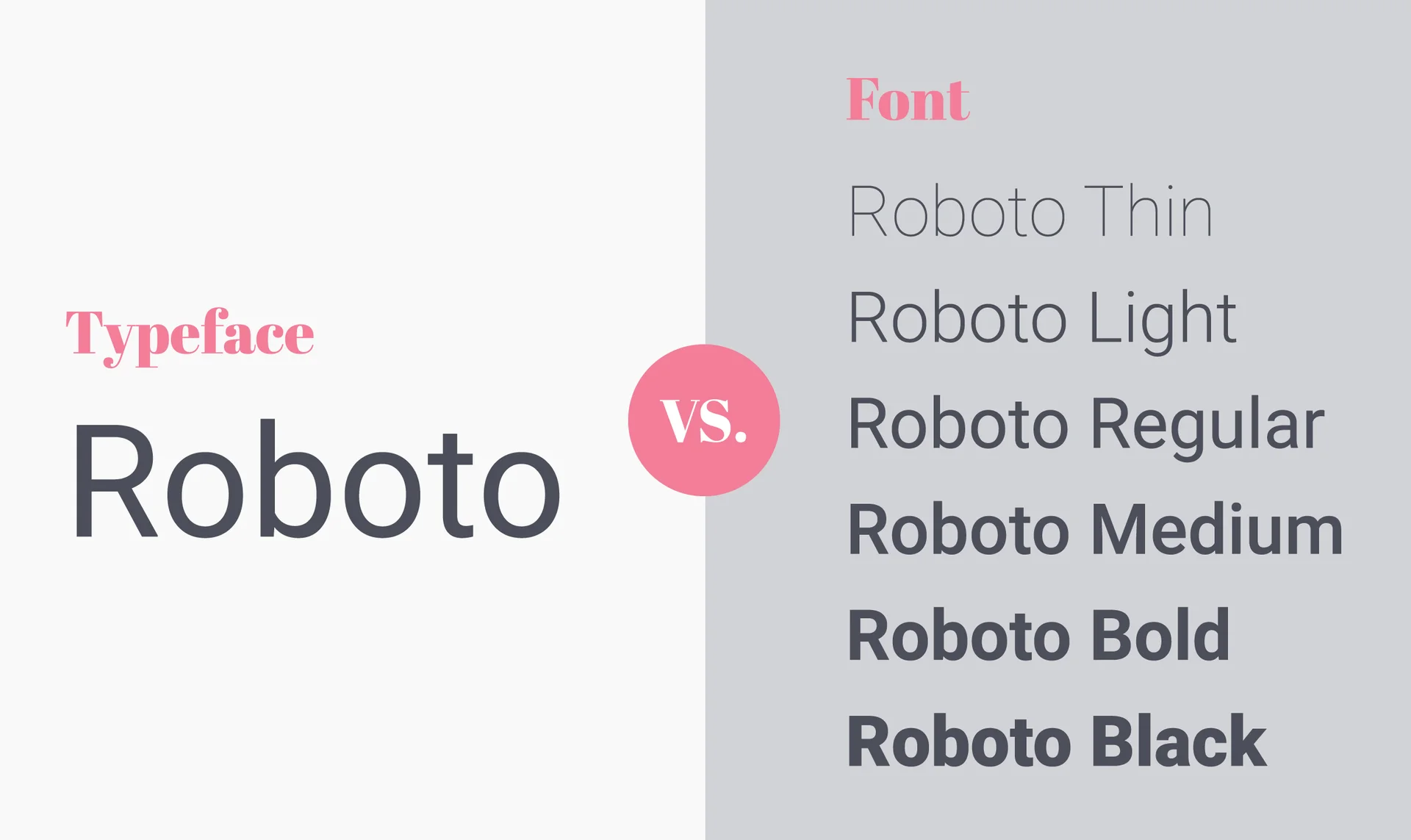
Polices de caractères, polices et typographie

Nous pourrions finir par utiliser les termes police de caractères, police et typographie de manière interchangeable, mais ils signifient des choses très différentes. Et comprendre les différences permet aux non-designers de communiquer plus facilement avec les designers.
Ajoutez à cela que 74 % des spécialistes du marketing utilisent des visuels dans plus de 70 % du contenu qu'ils utilisent pour le marketing. Et ces visuels contiennent souvent à la fois du texte et des images. Alors que l'imagerie est utilisée pour attirer l'attention et établir un lien émotionnel, le texte soutient l'imagerie et garantit que les messages sont clairement communiqués.
Donc, pour être sûr de choisir les bonnes polices et combinaisons de polices pour établir le message de votre design, parlons de quelques termes fondamentaux.
Police de caractères

"Typeface" fait référence aux formes et aux styles de chaque caractère alphanumérique. Et dans les polices de caractères, vous pouvez avoir des classifications comme serif, sans-serif, script et décoratif.
1. Polices Serif
Ils ont un empattement ou un petit trait s'étendant hors de la lettre. Times New Roman, par exemple, est une police avec empattement. Dans les polices de caractères à empattement, il existe des empattements de style ancien, de transition, modernes et de dalle.
Dans les polices de caractères à empattement à l'ancienne, les traits des lettres ont presque tous la même épaisseur, mais les empattements sont fins et pointus. Dans le style transitionnel, il existe une légère différence entre les traits fins et épais des lettres et des empattements. La police de caractères serif moderne montre la plus grande différence entre les variations de traits fins et épais. Et bien que ces trois styles aient des empattements fins, le style slab serif a des empattements aussi épais que les traits.
2. Polices de caractères sans empattement
Cette police de caractères n'a pas d'empattement dans les lettres. Au lieu de cela, les lettres semblent propres et minimales. Arial et Helvetica sont des polices de caractères sans empattement populaires.
Dans les polices de caractères sans empattement, les différences basées sur la largeur des traits et la forme des lettres se traduisent par quatre classifications principales : géométrique, grotesque, néo-grotesque et humaniste.
Les polices de caractères géométriques sans empattement apparaissent plus arrondies et symétriques. Les polices grotesques ont été parmi les premiers types de polices sans empattement à devenir populaires. Le nom capture le caractère de ces polices car certains les trouvent particulières compte tenu des choix de largeur de trait inégaux pour les lettres.
Les polices néo-grotesques sans empattement sont assez similaires aux styles de transition d'une police avec empattement. Et enfin, le style humaniste dans une police de caractères sans empattement ressemble à des traits calligraphiques. Ceux-ci sont surtout connus pour leur lisibilité.
3. Polices de caractères de script
Ceux-ci ressemblent à du texte manuscrit, comme Lucida Handwriting, par exemple. Les formes de lettres sont dérivées de traits au stylet ou au pinceau. Les variations ici sont principalement observées en fonction de l'inclinaison des traits, des variations de hauteur en largeur et de la présence ou de l'absence de fioritures comme on le voit dans les styles calligraphiques.
4. Polices décoratives

Lorsque vous souhaitez contourner les règles et vous déchaîner avec votre typographie, les polices d'affichage peuvent bien fonctionner. Ceux-ci ont des détails subtils ou de déclaration qui ajoutent une touche ornée. Ils peuvent s'écarter de toutes les règles que vous suivez avec les trois autres classifications de polices de caractères. Certains des traits peuvent ne pas toucher la ligne de base et parfois c'est la hauteur x qui varie. Mais ont-ils jamais un impact!
Polices
Les polices sont des sous-ensembles de polices de caractères. Chacune des variantes possibles d'une police de caractères est une police. Les variations peuvent être dans les poids ou l'épaisseur des traits qui composent les lettres. Celles-ci vont de moyennes à fines, obliques ou audacieuses, et elles peuvent également incorporer d'autres différences visuelles appliquées à chaque trait et à chaque courbe de chaque lettre.
Typographie
La typographie définit la manière dont vous organisez les différentes polices de caractères ou les types de polices que vous combinez pour créer une composition globale. L'espacement entre chaque lettre, les variations de taille et d'autres aspects sont combinés de manière à équilibrer la lisibilité et l'apparence du texte.
Ainsi, lorsque nous parlons de combiner des polices aujourd'hui, nous vous expliquerons comment intégrer différentes polices de caractères dans le même cadre et également comment afficher des variations dans la même police de caractères.
Combinaison de polices : pourquoi vous devriez combiner les polices
Peut-être avez-vous acheté une police ou en avez-vous choisi une gratuite qui a l'air vraiment bien. Et vous êtes prêt à concevoir votre annonce ou vos publications sur les réseaux sociaux. N'est-il pas suffisant d'utiliser la même police dans différentes tailles et variations de couleurs ? Bien qu'il semble facile de travailler avec une seule police, il y a deux raisons pour lesquelles vous ne devriez pas :
- L'absence de différence dans les styles de police peut rendre le design monotone
- Toutes les polices ne sont pas lisibles lorsqu'elles sont réduites
Tout comme les notes de musique sonnent mieux avec des hauts et des bas, les dessins sont plus beaux avec de subtiles variations dans les styles de police.
Conseils de combinaison de polices pour les non-concepteurs
Alors, comment faites-vous pour que ces polices et polices de caractères fonctionnent harmonieusement pour transmettre le message souhaité avec clarté ? Découvrons-le.
1. Décrire l'objectif et définir la hiérarchie visuelle
Avant même de commencer à choisir des polices de caractères et des variations de polices, séparez votre copie pour la conception en sections sensibles. Par exemple, en-tête, corps du texte, mots clés, CTA, détails supplémentaires et sous-titres pour maintenir le flux.
En identifiant l'objectif de chaque section de texte, vous configurez la hiérarchie visuelle de votre conception. La partie de la copie qui attire l'attention en premier et le texte que les clients liront vers la fin dépendent de la façon dont vous définissez la hiérarchie visuelle.
Ici, l'en-tête doit être dans une police avec un caractère fort qui attire l'attention. Pour le corps du texte, vous avez besoin de quelque chose qui soit lisible même lorsque vous devez réduire l'échelle. Les sous-titres peuvent être simplement une variation en gras ou oblique du corps du texte, mais dans une taille de police visiblement plus grande. Et pour les mots-clés, vous pouvez utiliser une police en gras dans la police choisie.
2. Optez pour le contraste classique entre empattement et sans empattement
L'une des variantes les plus courantes que les concepteurs aiment utiliser consiste à mettre en évidence le contraste en combinant des polices de caractères avec empattement et sans empattement.

Créée par Kimp
Lorsque vous avez un bon sens des détails, vous pouvez facilement choisir les bonnes polices de caractères dans chaque classification en comparant les formes de lettres. Les polices de caractères dont les formes de lettres semblent plus ou moins similaires semblent harmonieuses lorsqu'elles sont combinées.
Lorsque vous avez une longue copie, vous pouvez utiliser quelque chose de gras comme slab-serif pour l'en-tête. Et comme il y aura de nombreuses lignes de texte, vous devez vous concentrer sur la lisibilité. Ainsi, vous pouvez opter pour quelque chose de plus propre comme une police de caractères néo-grotesque sans empattement. Ce contraste fonctionne particulièrement avec les conceptions numériques telles que les publications sur les réseaux sociaux ou même les publicités numériques et les newsletters par e-mail.
Cependant, pour les conceptions imprimées, les polices serif lisibles sont principalement choisies pour le corps du texte et les polices sans serif sont réservées aux en-têtes. Dans ce cas, un sans-serif grotesque audacieux fera un excellent choix pour les en-têtes. Les polices serif à l'ancienne avec leurs formes de lettres fluides ont fière allure dans le corps du texte.
Astuce Kimp : L'un des endroits les plus courants où vous trouverez cette combinaison de polices avec empattement et sans empattement sera la conception d'un logo. Votre nom de marque et le slogan ou le texte qui dit ce que fait votre marque peuvent être dans des polices de caractères contrastées afin que les détails de chacun se démarquent. Assurez-vous simplement d'aligner la personnalité de la police choisie avec celle de votre marque.
Vous avez du mal à trouver la bonne combinaison de polices pour la conception de votre logo ? Organisez un appel avec l'équipe Kimp dès aujourd'hui pour découvrir comment un abonnement de conception illimité peut vous aider à concevoir un logo époustouflant pour votre marque.
3. Établir un contraste sans ambiguïté
Des conflits de conception peuvent se produire lorsque toutes les polices que vous choisissez ont une personnalité trop forte ou trop faible pour créer un contraste efficace. Par exemple, vous savez que les polices grotesques sans-serif et slab serif sont à la fois grasses et épaisses. L'utilisation de l'un d'entre eux pour l'en-tête et l'autre pour le corps du texte causera trop de fatigue aux yeux du lecteur.
Ces deux polices se disputent l'attention et le message à transmettre est perdu dans la bataille. Même si vous modifiez la taille de la police ou ajoutez une variation en gras à l'une d'entre elles, cela ne fera toujours pas beaucoup de différence.

Combiner des polices au sein de la même famille est une autre option populaire. Mais encore une fois, vous ne pouvez pas combiner deux ou plusieurs polices slab serif car elles finissent toutes par rompre la hiérarchie que vous essayez d'établir.
4. Trouver le bon numéro
Alors, combien de polices de caractères devriez-vous vraiment combiner ? On peut être trop simple. Trois c'est écrasant. Deux, c'est juste. Il existe une différence frappante dans l'apparence de chaque famille de caractères. Ainsi, lorsque vous essayez d'en combiner trois ou plus, cela peut entraîner un encombrement visuel.

Créée par Kimp
Astuce Kimp : Combinez seulement deux polices de caractères, puis choisissez des familles de polices similaires dans chacune pour obtenir les meilleurs résultats.
5. Pour un design sans tracas, utilisez une seule police de caractères
Si vous avez du mal à assembler deux polices de caractères pour votre conception, vous pouvez travailler avec une seule police de caractères. Vous pouvez utiliser la variation des poids des traits pour obtenir votre effet préféré.

Créée par Kimp
Dans l'exemple ci-dessus, le message est clair et lisible grâce à la police sans empattement utilisée. Et pour mettre l'accent sur le mot cible, des majuscules ont été utilisées. Des variations de couleur et d'épaisseur de trait sont utilisées pour attirer l'attention sur le CTA. La conception globale semble cohérente tandis que les différentes sections ou les différents rôles des extraits de texte sont clairement établis.
6. Utilisez la taille pour définir l'ordre de lecture
Tout en créant des contrastes, l'un des principaux objectifs est d'établir clairement l'ordre de lecture des différentes sections de texte. S'il y a une section particulière que vous voulez que les lecteurs lisent en dernier, utilisez des tailles de police plus petites pour cela. Cela n'indique pas qu'il s'agisse de sections de texte de moindre importance. Dans la plupart des cas, il s'agit généralement d'informations qui devraient rester dans l'esprit du lecteur.

Créée par Kimp
La plupart des concepteurs utilisent cette tactique pour les CTA ou les informations de contact dans les publicités imprimées. Dans la carte de visite ci-dessus, par exemple, lorsque le dernier texte que le lecteur verra sera les boutons sociaux, cela restera probablement dans son esprit. En conséquence, ils pourraient rechercher l'entreprise sur les réseaux sociaux et la suivre également.
Vous pouvez toujours ajouter un bouton d'accentuation ou choisir une couleur différente afin que la plus petite section de texte ne passe pas inaperçue.
7. N'ignorez pas l'ambiance de votre message
Pendant que vous êtes occupé à vous concentrer sur les aspects de contraste et de lisibilité, vous ne pouvez pas ignorer l'ambiance ou la personnalité émotionnelle que vous devez créer pour votre conception. Jetez un oeil à l'exemple ci-dessous.

Créée par Kimp
Pour cette infographie, l'en-tête aurait pu être dans une grosse police serif pour attirer l'attention. Mais l'utilisation d'une police de caractères élégante est ce qui rend le design complet. L'en-tête doit essentiellement indiquer au spectateur de quoi parle l'image.
Dans ce cas, il s'agit d'une infographie avec beaucoup de texte. Ainsi, si l'en-tête parvient à déclencher instantanément la réponse émotionnelle souhaitée, il y a de meilleures chances que le spectateur prête attention au reste du texte.
8. Afficher le contraste grâce aux ajustements de crénage
Lorsque vous ne pouvez pas montrer trop de contraste dans la taille de la police ou les poids, vous pouvez toujours jouer avec le crénage. Lorsque vous augmentez l'espacement entre les lettres, la section de texte attire l'attention même si vous utilisez des polices de caractères neutres et des graisses plus fines.

Créée par Kimp
Dans l'image ci-dessus, pour les noms des mariés, la taille du texte a été augmentée afin d'attirer l'attention sur la section. Mais cela ne rompt pas l'approche minimaliste de la conception en raison de l'utilisation judicieuse du crénage.
Astuce Kimp : Lorsque vous essayez d'étendre ou de rassembler les lettres dans le texte, assurez-vous qu'il n'y a aucun compromis sur la lisibilité. Trop d'espacement entre les lettres lorsque la taille de la police est déjà trop petite peut affaiblir l'impact ou parfois rendre difficile la distinction entre l'espacement des mots et l'espacement des lettres.
Vous souhaitez tirer le meilleur parti des variations de crénage pour créer des designs de déclaration pour vos médias sociaux ou vos publicités imprimées ? Travaillez avec l'équipe Kimp et réalisez toutes vos conceptions avec un abonnement de conception forfaitaire et illimité.
9. Utilisez les polices d'affichage pour ajouter une nouvelle dimension

Créée par Kimp
Lorsque vous avez besoin d'un design de logo simple ou d'une publicité LinkedIn professionnelle, vous pouvez toujours combiner empattements et sans empattements pour obtenir l'impact souhaité. Mais avez-vous déjà rencontré une situation où vous avez utilisé toutes les bonnes techniques, mais le design donne toujours l'impression qu'il manque le personnage que vous avez imaginé ? Tu n'es pas seul.
Lorsque vous avez besoin d'ajouter un peu d'excitation à votre conception ou lorsque vous avez besoin de créer des personnalités fortes comme des effets rétro ou des vibrations éclectiques, vous pouvez toujours choisir des polices d'affichage. Ceux-ci sont de toutes formes et tailles. Certains n'ont que des contours et permettent donc de laisser plus facilement l'arrière-plan dominer le design. Et certains peuvent être ajoutés pour faire une déclaration.
10. Montrez clairement les différences de taille

Créée par Kimp
Lorsque vous choisissez des familles de polices qui se ressemblent beaucoup, vous devez modifier les poids et les tailles de police pour afficher efficacement le contraste. Faire varier la taille de seulement deux ou trois points ne fera pas beaucoup de différence. Cela fonctionne pour les surlignages de mots clés, mais pas pour la distinction entre l'en-tête et le corps du texte. Vous avez besoin de cette distinction pour créer un crochet visuel qui attire l'attention et incite les gens à s'arrêter et à regarder votre conception.
Inspirations de conception pour la combinaison de polices
Pour mieux comprendre les règles que nous avons mentionnées ci-dessus, et pour savoir où les utiliser, voici quelques inspirations de conception pour vous :

Source : Vraiment de bons e-mails
Dans l'e-mail ci-dessus de Cracker Barrel, la jolie police de script s'aligne parfaitement sur le thème des cadeaux de la Saint-Valentin de l'e-mail. La grande taille de police vous attire lorsque vous ouvrez l'e-mail. Et pour le message proprement dit, une police sans empattement simple a été utilisée pour rendre l'ensemble du texte facile à lire.

Source : Wikimédia
L'exemple le plus populaire de combinaison de polices avec et sans empattement pour un équilibre visuel est le logo Louis Vuitton. La police avec empattement capture l'héritage de la marque et la police sans empattement lui donne une touche contemporaine pour montrer comment la marque a évolué.

Source : Bibliothèque de publicités Facebook
L'annonce ci-dessus est un exemple de choix de styles de police pour maintenir la cohérence de la marque. Lorsque vous choisissez des polices à associer pour vos publicités, l'une des polices peut être la même police de caractères que celle de la conception de votre logo.

Créée par Kimp
Combinez les polices parfaites pour vos conceptions avec Kimp Graphics
Les combinaisons de polices que vous choisissez peuvent faire ou défaire vos conceptions. Vous devez vous assurer qu'ils créent un contraste sans provoquer trop de conflits dans l'apparence visuelle du texte dans la conception. Assembler les styles de police peut sembler être la partie la plus difficile de la conception. C'est pourquoi il est avantageux de laisser le travail aux designers. Et lorsque vous travaillez avec un service de conception graphique illimité comme Kimp, vous pouvez toujours fournir des commentaires sur la conception et demander des révisions si vous n'êtes pas satisfait de la combinaison de polices choisie pour vos conceptions.
Inscrivez - vous pour un essai gratuit pour commencer.
