Le guide ultime de la conception de formulaires
Publié: 2022-09-08Avez-vous déjà pris rendez-vous, planifié un appel, ajouté des articles à votre panier et vous êtes inscrit à Spotify ou Netflix ?
Alors vous êtes familiarisé avec les formulaires en ligne. Et vous savez que vous en avez besoin pour mener à bien toutes ces actions et d'autres similaires.
Cela dit, les formulaires en ligne existent depuis à peu près aussi longtemps qu'Internet. Et sans s'en rendre compte, les internautes sont devenus dépendants d'eux.
Vous voulez concevoir de meilleurs formulaires en ligne ? Alors ce guide est pour vous. Nous vous guiderons tout au long de la conception de magnifiques formulaires qui feront le travail.
Comprendre la psychologie des formes
Les gens utilisent des formulaires en ligne pratiquement tous les jours. Et dans le concept, les formulaires en ligne semblent assez simples. Mais si vous approfondissez et approfondissez la science derrière les formulaires en ligne, vous saurez la vérité : concevoir des formulaires efficaces n'est pas une tâche simple.
Si la confiance fait partie du tableau, des choses prometteuses peuvent se produire. Vous pourriez en dire autant de la façon dont les gens voudront remplir et remplir des formulaires s'ils trouvent une marque digne de confiance.
Ainsi, lors de la conception de vos formulaires, soyez attentif au niveau de confiance que vous pouvez établir avec les répondants. Comment leur esprit réagira-t-il lorsqu'ils tomberont sur votre formulaire ?
Une fois que vous pouvez comprendre les différents facteurs psychologiques qui entrent en jeu, c'est votre signal. C'est à ce moment que vous pouvez encourager les gens à répondre à votre formulaire de manière ouverte.
Voici d'autres discussions pertinentes :
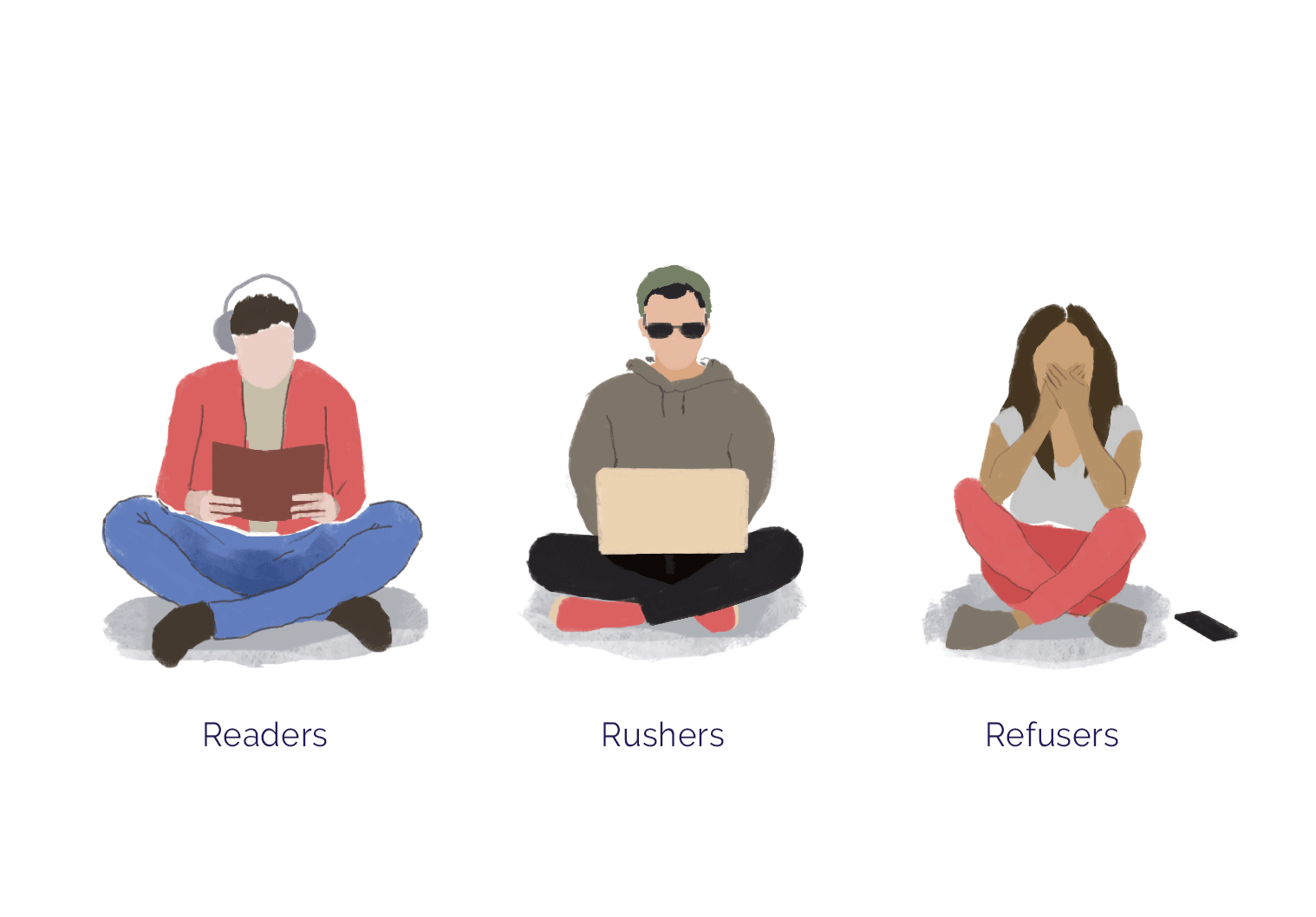
- Pensez comme les répondants - Les lecteurs (ou les personnes qui lisent attentivement les formulaires), les pressés (ou les personnes qui souhaitent remplir les formulaires le plus rapidement possible) et les refus (ou les personnes qui ne veulent pas remplir Votre objectif est d'accommoder toutes ces personnes et de réduire le nombre de refus.
- Soyez stratégique avec la longueur du formulaire – Plus vous ajoutez de champs de formulaire, plus vous apportez de friction cognitive à votre formulaire. Cela peut réduire le taux de remplissage du formulaire jusqu'à 23,93 % . Donc, à moins qu'un champ de formulaire ne soit requis, ne le placez pas sur votre formulaire.
- "Le timing est tout" - Il est idéal de présenter votre marque au début. N'oubliez pas de ne demander d'abord que des informations générales sur vos répondants, puis de gagner doucement leur confiance avant de poser des questions personnelles.

Source : Formulaire papier
Bien structurer vos formulaires
La façon dont vous structurez votre formulaire en ligne dépend vraiment de vous. Il n'y a pas de livre de règles rigide ni de guide étape par étape pour aborder cela.
Mais il y a des facteurs qui affectent le résultat. Et les plus importants sont la façon dont vous sympathisez avec vos répondants et quels sont les résultats souhaités.
Si vous créez un formulaire qui met en lumière ces facteurs, le processus de création de formulaire peut vous aider à obtenir de meilleurs résultats.
Voici d'autres discussions pertinentes :
- Regroupez votre contenu – Les longs formulaires ont tendance à prêter à confusion. Mais vous pouvez éliminer la confusion et encourager inconsciemment l'achèvement des formulaires en les organisant - en divisant puis en catégorisant chaque élément.
- Fournissez de la clarté – Cela est particulièrement vrai si vous donnez des instructions. Soyez direct et compréhensible.
- Utilisez les bons mots - Tenez-vous en au sentiment que votre formulaire essaie de suggérer. N'utilisez pas de termes négatifs, insistants et exigeants. Si vos formulaires sont axés sur la conversion, envisagez d'utiliser certains des mots déclencheurs de cette liste .
Concevoir de belles formes
Des tas de recherches (y compris des recherches menées par le neuroscientifique Antonio Damasio ) peuvent soutenir la façon dont les émotions conduisent le processus de prise de décision.
Et nous ne voulons pas être dramatiques, mais la conception Web peu attrayante est le fléau de l'existence de nombreuses personnes. Notamment, les facteurs les plus courants qui contribuent au manque d'attrait d'un formulaire sont les polices terriblement alignées, la navigation invisible, l'absence d'icônes et le texte entassé.
Ainsi, lorsque les gens rencontrent un formulaire en ligne peu attrayant, vous pouvez comprendre pourquoi ils sont frustrés. Et parce qu'ils ne se sentent pas positifs à ce sujet, ils n'ont aucune intention de le remplir.
Voici d'autres discussions pertinentes :
- Utilisez des couleurs contrastées – Reportez-vous à une roue chromatique RVB , par exemple. Cela vous aidera à choisir des combinaisons de couleurs qui vont bien ensemble.
- Appliquer un thème pertinent – Évitez les thèmes génériques. Optez plutôt pour un thème qui reflète les couleurs , le message et la personnalité de votre marque.
- Convaincre avec des visuels - Utilisez des images et des vidéos pour renforcer vos points. Et soyez cohérent avec leurs tailles, styles et opacité.
5 meilleurs exemples de formulaires en ligne
Examinons cinq formulaires en ligne. Parmi les millions de formulaires disponibles, ils sont parmi les meilleurs. Et nous vous dirons pourquoi.
Nous partagerons également quelle entreprise les a fabriqués et les fonctionnalités qui les rendent si efficaces.
Formulaire papier

Il y a de la beauté dans la simplicité. Et Paperform , une entreprise qui aide les gens à créer de beaux formulaires en ligne, le sait.
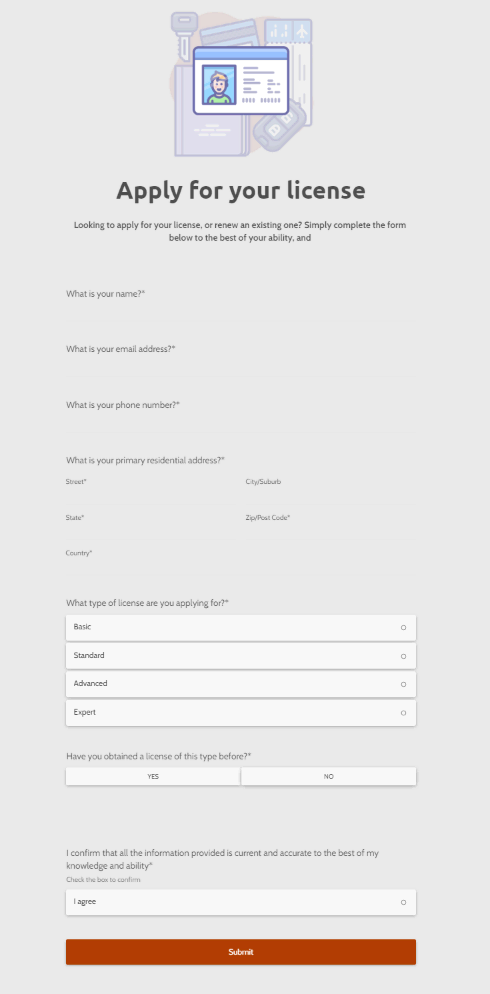
En raison de sa présence dans l'industrie de la création de formulaires, il est compréhensible qu'il propose une multitude de modèles de formulaires en ligne sur son site Web. Parmi les nombreux modèles qui basculent, sa forme qui aide les demandes de permis de conduire est impressionnante.
Autres caractéristiques du formulaire qui le rendent efficace :
- Demande des détails pertinents – Comparé aux processus à deux champs et aux autres formulaires en ligne de base, il nécessite plus d'informations. Mais cela ne retarde en rien le processus de candidature. Après tout, il ne demande pas plus d'informations que ce qui est nécessaire.
- Simple et élégant - Son interface est propre et ne détourne pas l'attention de la copie Web. En même temps, il ne dégage pas une ambiance fade.
- Conception amusante – Bien qu'il s'agisse d'un processus essentiel, demander un permis de conduire est une tâche ennuyeuse. Et grâce à la touche de Paperform qui ajoute un peu de bizarrerie à quelque chose qui le précède, les chances que les gens terminent le processus sont plus élevées.
Plus doux

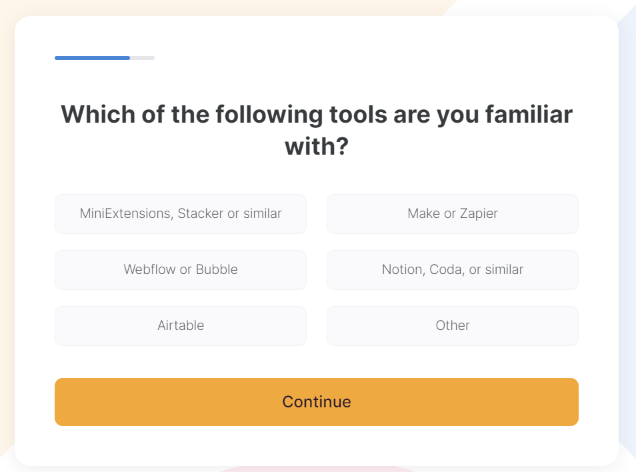
Softr , un constructeur d'applications Web professionnel sans code, dispose d'un processus d'intégration de client slash de formulaire en ligne en plusieurs étapes louable. Parce que son formulaire est bien conçu, bien sûr, les nouveaux utilisateurs de Softr voudront le remplir.

Un de ses aspects marquants ? Son contenu visuel - jeux de couleurs, typographie et espace blanc - est conçu de manière stratégique.
Autres caractéristiques du formulaire qui le rendent efficace :
- Barre de progression - Cela aide à savoir où en sont les gens dans le processus de remplissage du formulaire et combien de temps il leur reste à parcourir. Tout le monde n'aime pas remplir des formulaires en plusieurs étapes, mais la plupart des gens les rempliront si cela leur donne un sentiment de transparence.
- Options cliquables et descriptives - Le formulaire de Softr n'est pas difficile à remplir. Non seulement les options ou les réponses prennent une milliseconde à cliquer, mais elles sont également riches en informations.
- Vidéo explicative à la fin - Softr termine soigneusement le processus d'intégration de ses clients. Et cela est dû à une vidéo explicative qui sert de salutation dès que les clients veulent déjà commencer à utiliser le produit de l'entreprise.
Roche de référence

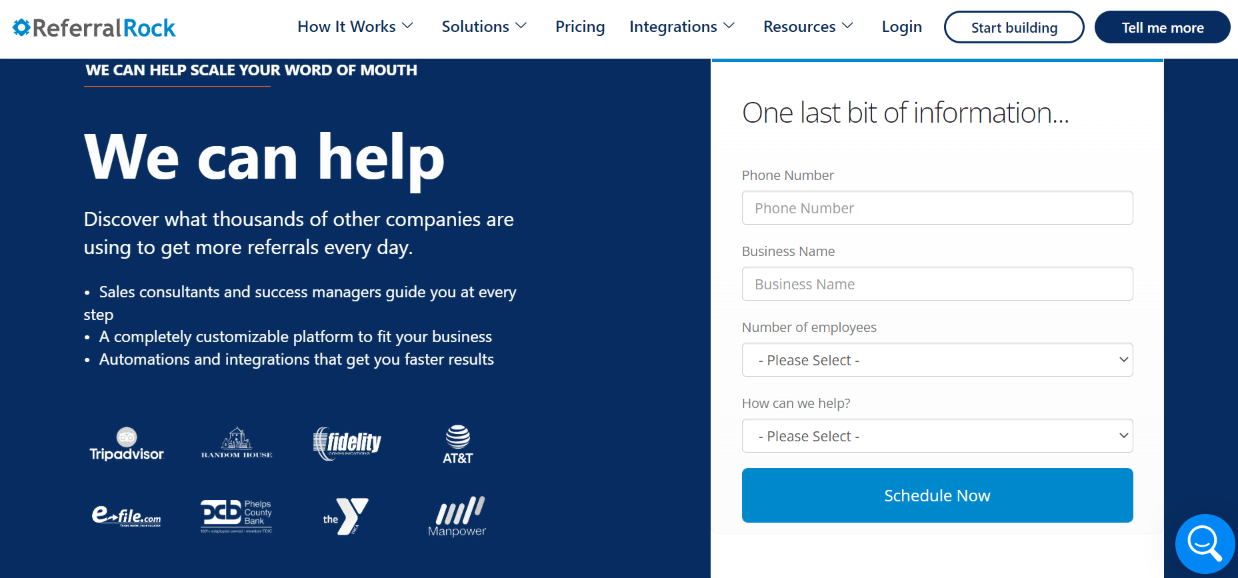
Le processus d'intégration des clients de Referral Rock , une société qui a développé un logiciel de référencement marketing pour toutes sortes d'entreprises dans le monde, vaut la peine d'être vérifié. Le processus mène à une application de planification d'événements en ligne.
Pour avoir rendu les processus d'intégration puis de planification si faciles, l'entreprise mérite un coup de pouce. Une fois que vous avez rempli les détails du formulaire en ligne et que vous les avez confirmés en cliquant sur le bouton Planifier un événement , vous serez redirigé vers une page où vous pourrez recevoir des informations sur votre événement programmé (ou rencontrer l'un des représentants de Referral Rock).
Autres caractéristiques du formulaire qui le rendent efficace :
- Expérience utilisateur exceptionnelle (UX) - Le formulaire de planification a une conception minimale. Cela dégage une UX positive car il ne comporte aucun élément gênant.
- Excellents choix de couleurs - Les couleurs se mélangent parfaitement. Et il ne comporte rien d'autre que les couleurs de la marque. C'est aussi en partie à cause de cela que le chemin vers la planification n'est pas déroutant.
- Expose l'objectif du formulaire – La copie Web est claire et brève. Et en plus de décrire l'objectif du formulaire en ligne, il ne demande que les informations requises.
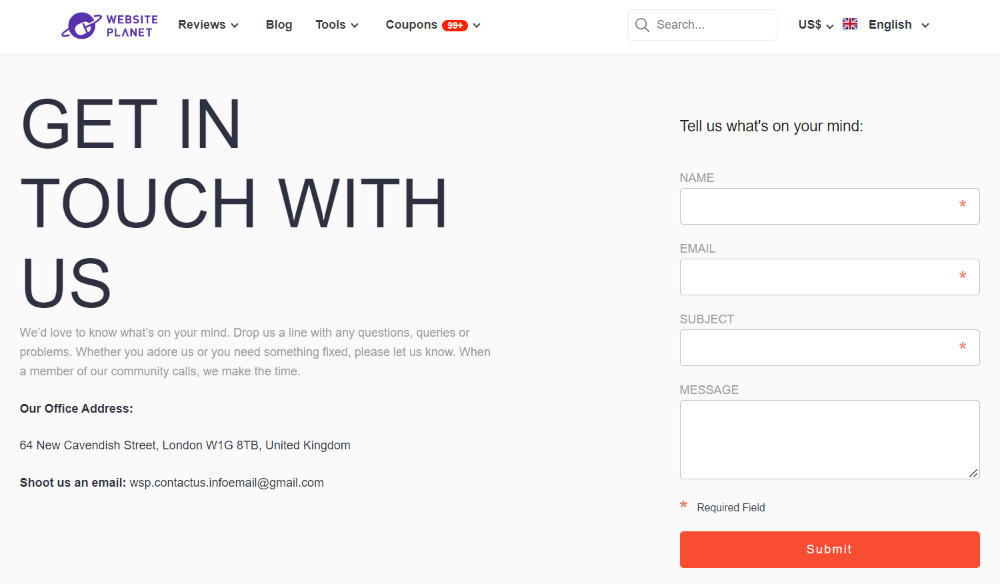
Site Web Planète

Website Planet , un fournisseur de contenu qui partage des informations précieuses sur la création de sites Web, dispose d'un formulaire de contact simple. Les gens vont à la page de contact d'un site pour contacter le webmaster - clair et simple. Et Website Planet transmet clairement ce message.
Vrai — la plupart des sites Web ont des formulaires de contact. Ce qui fait de sa forme une coupe au-dessus du reste, c'est son design simple mais exceptionnel. Son formulaire de contact témoigne de ce qu'il fait : fournir des informations précieuses.
Autres caractéristiques du formulaire qui le rendent efficace :
- Conception cohérente qui aide à réaliser l'objectif de la page - D'un certain point de vue, on pourrait dire qu'elle dégage une UX moyenne et a une conception ordinaire. Et d'un autre point de vue, il est difficile de ne pas voir comment son design de base correspond à l'ambiance que dégage la marque.
- Pris en charge par une copie informative - Il combine le formulaire avec une copie Web propre qui comprend le bureau et les adresses e-mail de Website Planet. Et sans aucun doute, il fait passer le message.
- Spécifie les informations utilisateur requises – Les champs marqués d'un astérisque servent d'instructions. Ils évitent aux gens de se demander pourquoi leurs soumissions ne passeraient pas.
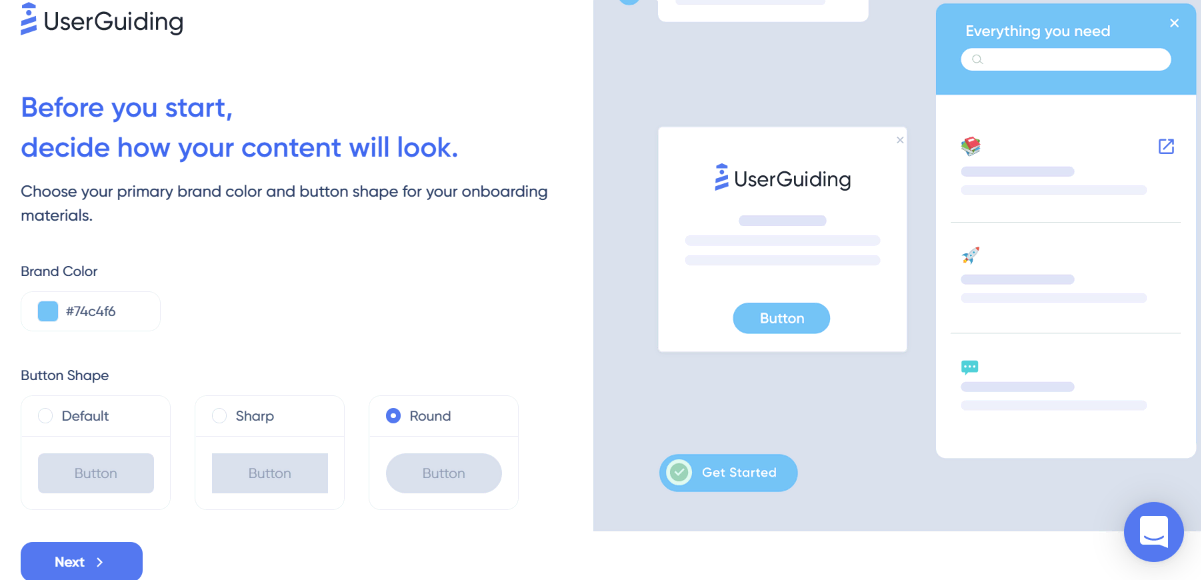
Guidage de l'utilisateur

User Guiding est un logiciel permettant de créer de belles procédures pas à pas pour les utilisateurs et d'intégrer des produits .
Le processus de création d'une présentation de produit avec est aussi simple que 1, 2, 3. Et cela a beaucoup à voir avec la façon dont l'entreprise fournit des instructions descriptives à chaque étape du voyage.
Si vous faites une erreur en cours de route, pas de panique. Une pop-up apparaîtra pour vous aider. Prenez le pop-up ci-dessous, par exemple.
Comme le reflète l'image ci-dessus, elle montre de l'empathie envers les utilisateurs qui font des erreurs ou oublient une étape lors du processus d'intégration. Non seulement le guide de l'utilisateur fournit une liste de contrôle pertinente, mais il attire également l'attention de l'utilisateur sur ses erreurs.
Autres caractéristiques du formulaire qui le rendent efficace :
- Options et modifications cliquables – Les utilisateurs peuvent facilement choisir une option. Il reconnaît également que la création de présentations de produits est un processus et qu'il ne s'agit pas d'une affaire unique.
- Convient aux créateurs de présentations de produits pour la première fois - La création de présentations de produits peut submerger les débutants. Ainsi, au cas où ils oublient certaines étapes, ils peuvent facilement accéder à une liste de contrôle et recevoir des notifications en cas d'erreur.
- Visuellement agréable - Comme mentionné précédemment, les gens n'aiment pas la conception Web peu attrayante - et le guidage de l'utilisateur en a tenu compte. Il a des choix de couleurs incroyables, son thème est pertinent pour la marque, il utilise des mots simples et concis, et plus encore.
Conclusion
C'est vrai, vous et votre équipe contrôlez la conception des formulaires. Mais la façon dont les gens réagissent et répondent à votre formulaire en ligne est une autre histoire.
Voici une manière pratique d'aborder cela : Testez A/B votre formulaire. Créez-en deux variantes à présenter à un public cible. Ensuite, analysez les résultats pour voir quelle variante attire le plus de monde.
