Nouveau : Widgets de formulaire interactifs
Publié: 2021-11-02Nous sommes heureux de partager avec vous les widgets de formulaire. ?
Une nouvelle fonctionnalité dans EmbedForms qui convertira n'importe quel formulaire Web en un widget Web interactif.
Nous avons conçu les widgets de formulaire pour vous aider à recueillir plus de commentaires sur votre site Web sans gêner les visiteurs de votre site Web, tout en leur offrant une expérience moderne et interactive.
Kate Bojkov, propriétaire du produit
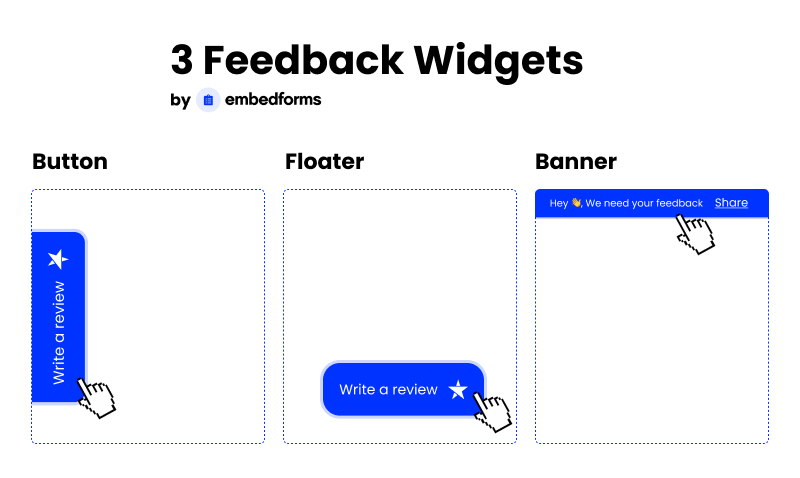
Actuellement, les widgets de formulaire ont 3 formats attrayants et personnalisables : bannière, bouton et flotteur, et notre équipe travaille sur de nouvelles mises à jour en ce moment même.

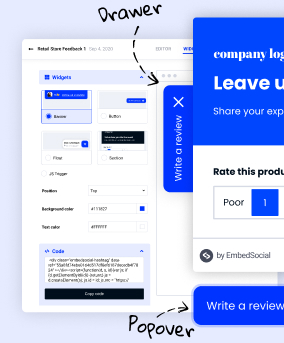
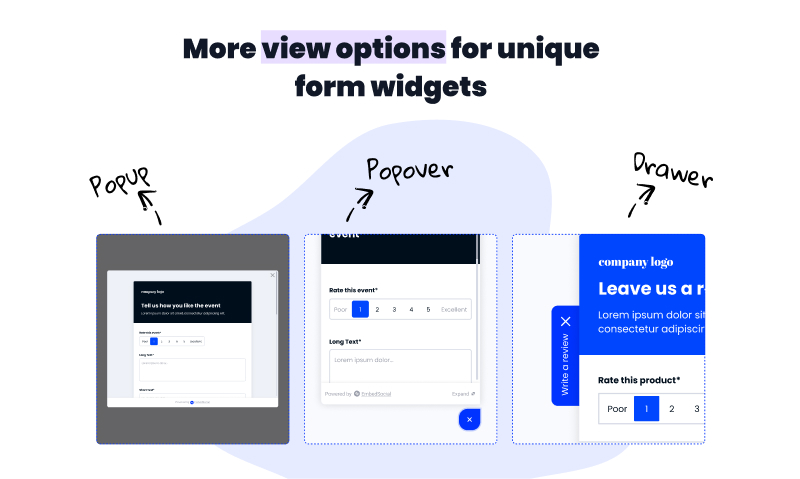
Options d'affichage : Tiroir, popup ou popover
Besoin d'afficher des formulaires Web dans une vue différente ? Aucun problème!
EmbedForms fournit plusieurs formats d'affichage que vous pouvez choisir et afficher votre formulaire dans un format interactif qui engagera davantage et augmentera les réponses.
Voici les options d'affichage actuelles :
- Vue contextuelle
- Vue du tiroir
- Vue contextuelle

Intégrez des widgets de commentaires en quelques secondes
EmbedForms est conçu pour vous aider à intégrer des formulaires sans avoir besoin de compétences informatiques. Cela dit, l'intégration de widgets est très simple et tout le monde peut le faire rapidement et facilement en quelques clics.
Pour intégrer un widget de formulaire, procédez comme suit :
- Cliquez sur le menu 'Widgets' , cliquez sur Paramètres et choisissez l'un des formats de widgets de formulaire.
- Pour déterminer la position du widget, cliquez sur le menu déroulant et choisissez où vous voulez que le widget apparaisse
- Cliquez sur Enregistrer
- Copiez/collez la seule ligne de code dans n'importe quel div de votre page Web.
Et c'est tout. Vous disposez d'un widget Web entièrement réactif en quelques clics.
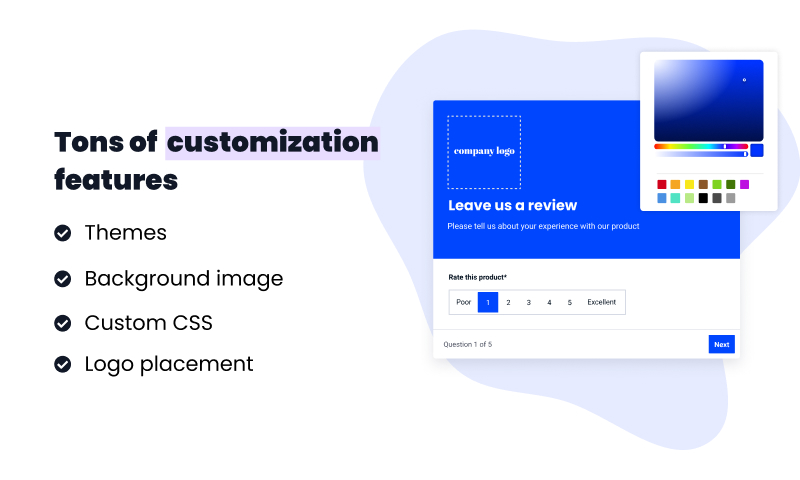
Nous sommes également pleinement conscients des différentes conceptions de sites Web ; c'est pourquoi EmbedForms propose une option pour les widgets personnalisés afin que vous puissiez modifier le widget par défaut et changer le :
- Couleur de l'arrière plan
- Couleur du texte et des icônes
- Libellé du widget
- Options de pop-up et de page pour l'affichage du formulaire
L' option pop-up affichera le formulaire dans une fenêtre plus petite, tandis que l' option de page redirigera l'utilisateur vers une nouvelle page où le formulaire sera affiché en plein écran.
Il n'est pas nécessaire de lutter avec les éléments HTML ou d'écrire du CSS car le système génère le code automatiquement et une fois que vous collez le code, les widgets apparaissent immédiatement.
Voici un tutoriel vidéo afin que vous puissiez suivre le processus facilement.
Personnaliser le formulaire et le widget

En ce qui concerne la personnalisation, la conception des widgets n'est pas la seule à pouvoir être modifiée pour répondre à vos besoins.
Comme nous le savons tous maintenant, le formulaire lui-même peut également être modifié de plusieurs façons. Les utilisateurs peuvent ajouter plusieurs champs de saisie et configurer nos modèles prédéfinis avec des champs de téléchargement de fichiers, des champs de texte, des listes déroulantes, ajouter des cases à cocher, modifier les étiquettes de saisie de formulaire et ajouter d'autres éléments de formulaire essentiels pour collecter les données correctes.
La marque est très importante, donc afin de la refléter parfaitement, les utilisateurs peuvent modifier la copie du bouton d'envoi, appliquer votre image d'arrière-plan, ajouter des espaces réservés ou utiliser l'option CSS personnalisée s'ils ont des connaissances en codage.
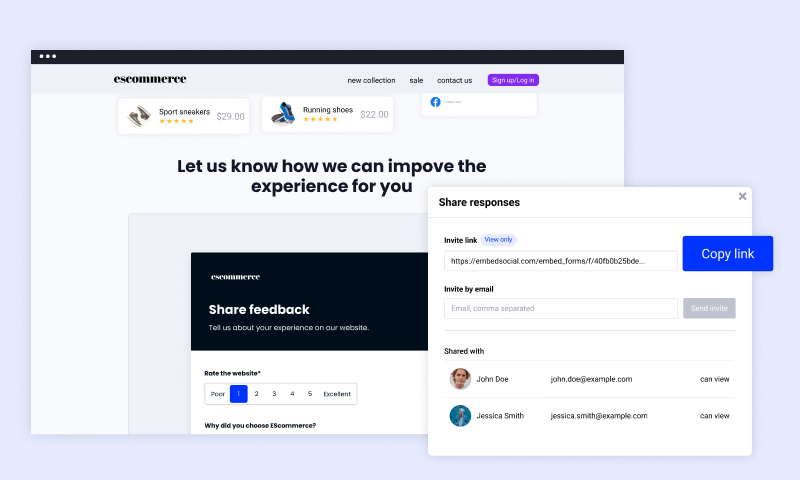
Exporter et partager les réponses

Les widgets de formulaire sont parfaits pour recueillir des commentaires sur le Web, récupérer des impressions, signaler des bogues, demander la validation d'un produit ou savoir où en sont vos clients dans leur parcours d'achat.

Les données du formulaire sont rassemblées en un seul endroit à partir duquel vous pouvez soit les partager avec vos clients, surveiller vous-même la saisie de texte, soit exporter les données au format CSV et les inclure dans Google Sheets, Excel, votre CRM ou utiliser nos options d'intégration. .
Cette entrée de l'utilisateur peut vous aider à mieux comprendre vos clients.
De plus, avec les widgets de formulaire, les utilisateurs peuvent proposer des soumissions de formulaire quand cela leur convient, mais vous pouvez également demander des informations personnelles comme un numéro de téléphone sans avoir l'air intrusif.
Étant donné que les widgets de formulaire sont attachés sur le côté en bas ou en haut de votre site Web, les utilisateurs parviendront à le trouver très rapidement et ne seront pas frustrés de le chercher. Ce type d'approche permet également d'augmenter le taux de réponse.
Foire aux questions sur EmbedForms
Si vous avez besoin d'un didacticiel détaillé sur la façon de démarrer, n'hésitez pas à consulter notre centre d'aide.
1. Comment puis-je commencer à utiliser EmbedForms ?
Créez un compte pour EmbedForms, choisissez un modèle et commencez à personnaliser votre formulaire. Plus d'informations dans le guide de configuration.
2. Où puis-je envoyer et publier les formulaires ?
Vous pouvez publier le formulaire sur les réseaux sociaux, l'envoyer par e-mail, par SMS ou l'intégrer sur votre site Web.
3. Quel type de formulaires puis-je créer avec EmbedForms ?
Vous pouvez créer n'importe quel type de formulaire que vous souhaitez. Nous créons également une bibliothèque avec des formulaires de contact, des formulaires d'inscription et des formulaires de commentaires prédéfinis. Nous le mettrons à jour en permanence et vous êtes libre de demander un modèle de formulaire si vous en avez besoin.
4. Dois-je savoir coder ?
Pas du tout! Tout ce que vous avez à faire est de choisir un modèle et de commencer à modifier le formulaire en fonction de vos besoins.
5. Puis-je afficher des formulaires sur mon site Web ?
Oui, la fonctionnalité d'intégration fonctionne sur n'importe quel site Web et vous pouvez afficher des formulaires sur des pages de destination créées avec WordPress ou toute autre plate-forme CMS prenant en charge les codes JavaScript ou iframe.
6. Puis-je personnaliser le formulaire ?
EmbedForms offre différentes options de personnalisation. Vous pouvez créer votre formulaire à partir de zéro ou modifier les types de champs de formulaire existants, les étiquettes et le texte, appliquer un thème de conception, etc.
7. Puis-je définir des rappels à chaque fois que je reçois une nouvelle réponse ?
Oui, vous pouvez configurer un paramètre d'automatisation des e-mails, où vous pouvez définir une adresse e-mail pour recevoir des notifications une fois qu'un formulaire est soumis.
8. Les formulaires sont-ils complémentaires au RGPD ?
Nous avons cette réglementation à l'esprit, et c'est pourquoi nous avons créé un paramètre de politique de confidentialité que nous invitons tous les utilisateurs à activer afin d'ajouter un lien vers leur politique de confidentialité officielle pour informer les utilisateurs de leurs normes GDPR et de la manière dont les données des clients sont traitées. De plus, nous suggérons aux utilisateurs d'utiliser le type de champ de bouton radio pour créer une option "J'accepte les conditions", afin que les clients et vous, en tant que créateur du formulaire, soyez sûrs que les clients lisent et respectent votre politique et vos conditions.
Inscrivez-vous maintenant et obtenez votre générateur de formulaires interactifs gratuit pour toujours
Essayez EmbedForms et intégrez des formulaires Web attrayants sur votre site Web en quelques secondes.
Toujours gratuit · Configuration facile