Guide de mise à jour de l'expérience de la page Google
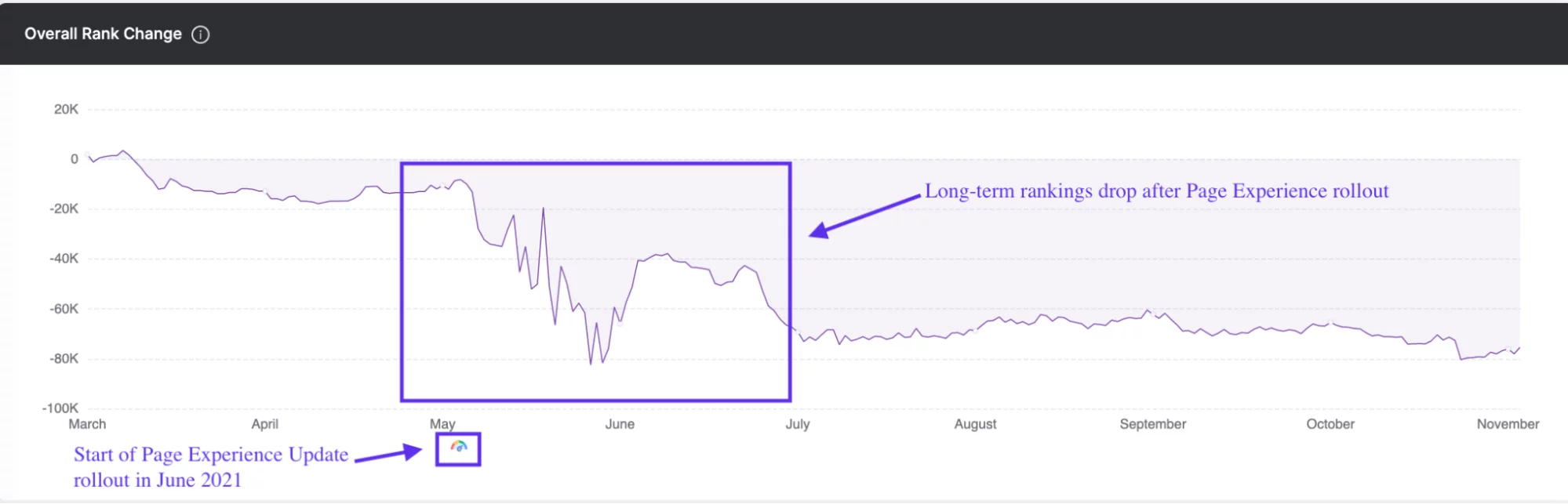
Publié: 2022-11-25Dans leur quête éternelle pour fournir aux utilisateurs les meilleurs résultats pour les requêtes de recherche, Google a ajouté des mesures d'expérience de page à ses algorithmes de classement. La mise à jour de l'expérience de la page Google a fait en sorte que des facteurs tels que la convivialité mobile, la sécurité Web, les interstitiels et l'interface utilisateur/UX globale d'un site soient officiellement des facteurs de classement. Le déploiement de la mise à jour de l'expérience de la page a commencé début juin 2021 et s'est terminé le 2 septembre. Il s'agissait de la première mise à jour à se concentrer fortement sur l'expérience d'un utilisateur dans chaque partie d'une page Web.
La motivation de Google derrière la mise à jour était d'améliorer l'expérience de recherche globale à travers les sites Web dont ils font la promotion dans la recherche Google. En conséquence, les sites Web qui donnent la priorité à la création d'une expérience de page de haute qualité et engageante ont vu leur classement global s'améliorer. Ceux qui ne se sont pas adaptés, eh bien, ils ont chuté dans leur classement des mots clés.

Si vous n'êtes pas sûr que vos pages Web offrent une expérience de page de haute qualité aux utilisateurs, cet article est fait pour vous. Notre guide vous expliquera comment les sites Web qui ont maintenu leur visibilité dans les recherches ont répondu à la mise à jour de l'expérience de la page. Ensuite, vous pouvez reproduire leur stratégie sur votre propre site Web pour améliorer les performances de référencement.
Où l'expérience de la page s'intègre-t-elle dans les mises à jour de l'algorithme de Google ?
La Page Experience a véritablement bouleversé le monde du SEO en 2021. Pourquoi ? Cette mise à jour a ajouté une nouvelle couche à la façon dont les experts SEO priorisent la convivialité des sites Web. À la suite de la mise à jour, Google se concentre non seulement sur la promotion des pages pertinentes, mais également sur celles qui offrent une vitesse accrue, moins de décalage d'éléments et une meilleure réactivité. La valeur d'une page Web ne réside pas seulement dans sa pertinence, mais dans la façon dont elle fonctionne pour l'utilisateur, et la plupart des experts conviennent que cette mise à jour est un changement pour le mieux.

Autres mises à jour Google
Ce n'est pas la première mise à jour que Google lance sur ses algorithmes. Google a une histoire longue et variée de mise à jour de son algorithme . Rien qu'en 2018, Google a lancé plus de 3 000 mises à jour sur la façon dont le navigateur produit les résultats de recherche. Ces types de mises à jour vont de grandes à petites et incluent généralement des modifications de l'indexation, des données, de l'interface utilisateur de recherche, des outils pour les webmasters et des facteurs de classement.
Comment les algorithmes affectent les recherches sur Internet
Toutes ces mises à jour interviennent dans les nombreux algorithmes qui alimentent chaque recherche. Google utilise des algorithmes pour aider à remplir une fonction spécifique, regroupée dans un algorithme de base plus large. Son complexe? Nous vous promettons que non.
Toutes ces mises à jour interviennent dans les nombreux algorithmes qui alimentent chaque recherche. Google utilise des algorithmes pour aider à remplir une fonction spécifique, regroupée dans un algorithme de base plus large. Son complexe? Nous vous promettons que non. Voici une ventilation des différents types de facteurs de classement utilisés par Google :
- Contenu : L'algorithme de contenu le plus populaire est connu sous le nom de Panda, et il aide Google à juger le contenu pertinent, en pénalisant et en récompensant le contenu en fonction de paramètres spécifiques.
- Backlinks : La mise à jour Penguin aide Google à déterminer si un lien est un spam et mérite d'être pris en compte dans le processus d'exploration et d'indexation.
- Organiser : Toutes ces informations doivent être stockées quelque part, et il existe des algorithmes spécifiques pour aider à cela.
- Expérience utilisateur : En plus de votre excellent contenu, Google doit voir si votre site Web apporte des informations précieuses aux utilisateurs. Pour ce faire, il évalue l'expérience utilisateur (UX) de votre site Web et l'intègre dans les résultats organiques du moteur de recherche.
Qu'est-ce que l'UX et pourquoi est-ce important ?

En termes simples, l'expérience utilisateur est l'étude de la façon dont les utilisateurs interagissent avec votre site Web. L'expérience utilisateur cible les utilisateurs potentiels à toutes les étapes de leur parcours et vous aide à entrer dans l'esprit de vos clients avant qu'ils n'arrivent sur votre site Web, pendant leur séjour sur le site et après leur départ.
Pour de nombreux propriétaires d'entreprise, une bonne expérience utilisateur équivaut à un joli site Web. Bien que ce soit toujours une bonne idée d'avoir un site Web esthétique, quelques jolis graphismes ne feront pas convertir vos clients. Au lieu de cela, l'interface de votre site Web doit être optimisée en pensant aux consommateurs.
L'impact d'une meilleure UX
Voici quelques statistiques sur l'expérience utilisateur qui soulignent l'importance de créer une bonne expérience de page :
- 88% de tous les consommateurs déclarent qu'ils seraient moins susceptibles de revenir sur un site Web après avoir eu une mauvaise expérience utilisateur.
- On estime que les entreprises dont l'expérience utilisateur est médiocre perdent environ 50 % de leurs ventes potentielles .
- Les consommateurs forment environ 75% de leur jugement sur une entreprise en fonction de la convivialité et de la fenêtre d'affichage de leur site Web.
- Les clients choisissent régulièrement de naviguer sur Internet à partir de leur téléphone, 48 % des utilisateurs étant ennuyés par des pages mal optimisées et 53 % des utilisateurs quittant un site mobile s'il ne se charge pas en trois secondes.
- Une interface utilisateur bien optimisée peut améliorer les conversions jusqu'à 200 % .
En ce qui concerne votre site Web, il existe probablement des centaines, voire des milliers, de concurrents proposant des produits et services similaires aux vôtres. Dans cet esprit, vous ne pouvez pas risquer que la première impression que votre client potentiel a de vous soit affectée par une UX de mauvaise qualité. Rester au courant des tendances et des meilleures pratiques en matière d'expérience utilisateur a toujours été important pour gagner de nouveaux clients, mais il sera désormais essentiel d'apparaître dans les résultats de recherche.
Qu'est-ce que la mise à jour de l'expérience de page Google 2021 ?

Contrairement à de nombreuses mises à jour d'algorithmes de Google, Google a publié de nombreuses informations et outils électroniques pour aider les utilisateurs à se préparer et à réagir à cette mise à jour. La mise à jour était importante et est maintenant considérée comme l'une des plus importantes de Google.
En raison de secrets commerciaux et d'informations exclusives, Google n'a publié que certaines informations sur ses algorithmes mis à jour. Mais à mesure que 2021 se déroulait, les développeurs Web et les experts en référencement ont déduit comment effectuer des optimisations pour mieux correspondre aux nouveaux facteurs de classement.
Heureusement, nous avons fait le gros du travail pour vous en décrivant les informations clés que vous devez connaître pour vous assurer que votre site Web offre le type d'expérience de page qui sera le plus apprécié par Google.
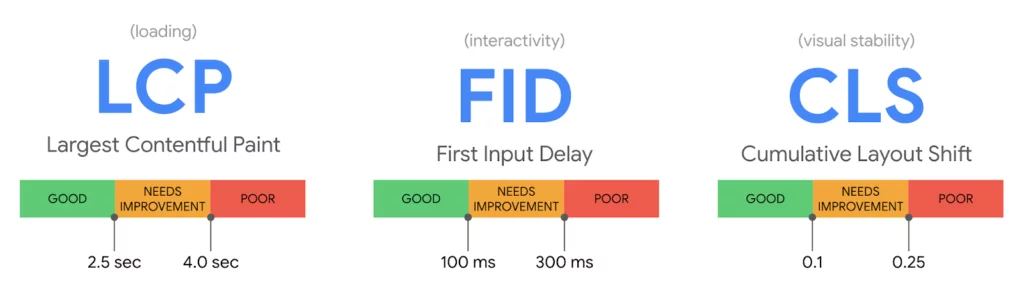
Les nouveaux Core Web Vitals
Google a publié un ensemble de métriques nommé Core Web Vitals , un ensemble de métriques qui mesurent la vitesse/le temps de chargement, la réactivité, l'interactivité et la stabilité visuelle d'un site Web. Ces métriques ont été publiées en mai, entièrement fonctionnelles en juin, et restent le fondement de la version 2021 de l'algorithme.
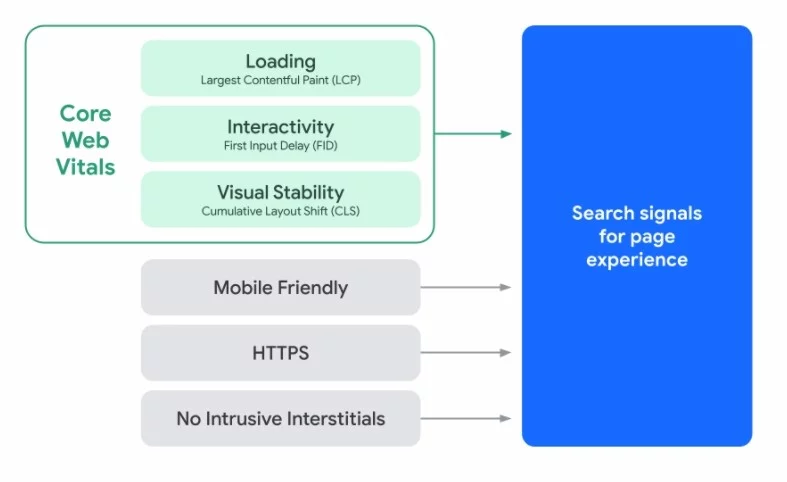
Les Core Web Vitals incluent ces trois points de repère : 1. Largest Contentful Paint, 2. First Input Delay et 3 Cumulative Layout Shift), pour aider les propriétaires de sites à mesurer l'expérience utilisateur globale d'un site Web.
Bien que nous sachions que ces nouvelles mesures sont susceptibles de changer et peuvent encore évoluer, depuis juin 2021, elles sont restées cohérentes. Voici la répartition des trois mesures de base :

La plus grande peinture de contenu (LCP)
(mesure la vitesse du site et le temps de chargement)

Largest Contentful Paint indique le temps de rendu de la plus grande image ou du plus grand bloc de texte visible dans la fenêtre d'affichage d'une page Web. En termes simples, cela concerne le temps nécessaire à votre page Web pour charger le plus gros élément de contenu sur une page. Un LCP idéal serait dans les 2,5 secondes suivant le chargement de la page.
Premier délai d'entrée (FID)
(mesure l'interactivité)

Le délai de première saisie mesure la première impression qu'a un consommateur de l'interactivité et de la réactivité de votre site Web. Pour ce faire, il surveille le temps qu'il faut entre le moment où un utilisateur interagit pour la première fois avec une page Web (c'est-à-dire en cliquant sur un bouton) et le temps qu'il faut au navigateur pour répondre à cette action. Considérez-le comme le temps qu'il faut à un utilisateur pour appuyer sur un bouton et pour que cette information apparaisse. Un FID idéal est inférieur à 100 millisecondes.
Décalage de mise en page cumulé (CLS)
(mesure la stabilité visuelle)

Avez-vous déjà fait défiler un site Web et êtes-vous sur le point de cliquer sur un bouton, lorsque la mise en page se déplace et que vous vous trouvez tout à coup dans une autre partie de la page ? Il s'agit d'un changement de mise en page, et si votre site Web en contient beaucoup, cela peut entraver votre expérience utilisateur. Le changement de mise en page cumulé mesure l'effet combiné de ce mouvement sur une page Web.
La stabilité visuelle est exactement cela - la stabilité de la page Web lorsqu'elle se charge - et si la page reste stable tout au long du défilement d'un consommateur. CLS mesure le nombre de fois qu'un utilisateur subit des changements de mise en page inattendus, la métrique idéale étant inférieure à 0,1.
Comme meilleure pratique, pour vous assurer que vous atteignez la bonne cible pour chacune de ces mesures, il est recommandé de tester et de surveiller environ 75 % de toutes les pages de votre site Web. Il est important de comprendre que ces métriques Core Web Vital sont de nouvelles métriques centrées sur l'utilisateur qui fournissent des données réelles pour voir et comprendre comment les utilisateurs interagissent avec votre site Web.
Ce que nous savons jusqu'à présent - Signaux d'expérience de page
Une meilleure expérience de page conduit à un engagement plus profond et permet aux consommateurs d'en faire plus. Il existe déjà des mesures d'expérience de page que Google utilise pour aider les webmasters à surveiller leurs performances, notamment :


Convivialité mobile : toutes les recherches ne sont pas créées égales, ce qui signifie que votre site Web doit fonctionner sur les téléphones mobiles au même niveau que sur les ordinateurs de bureau. Ce nouveau signal sera davantage pris en compte dans le référencement.
Navigation sécurisée : cette métrique garantit la sécurité et la sûreté de votre site Web, en vérifiant qu'il n'y a pas de contenu préjudiciable sur celui-ci.
Sécurité HTTPS : avoir une balise HTTPS sur votre site Web signifie qu'il est sûr et sécurisé pour les utilisateurs et que leurs informations ne risquent pas d'être volées.
Directives interstitielles intrusives : De nombreux sites Web ont une tonne de fenêtres contextuelles intrusives qui empêchent un utilisateur de trouver les informations dont il a besoin. Pour cette raison, Google a créé un ensemble de directives sur la façon d'inclure des fenêtres contextuelles sur une page Web sans entraver gravement l'expérience de l'utilisateur dans son ensemble.
Comment optimiser pour la mise à jour de l'expérience de page de Google
Toutes ces informations sur les fonctionnalités et les algorithmes des moteurs de recherche peuvent sembler compliquées, mais ne vous inquiétez pas. Chacun peut suivre de nombreuses étapes simples pour préparer son site Web aux aspects les plus importants de The Page Experience.
Voici quelques-unes des mesures que vous pouvez prendre pour maintenir et améliorer votre référencement.
1. Connaître et utiliser les outils à votre disposition

Il existe de nombreux outils gratuits à votre disposition qui vous permettront de surveiller ces nouveaux facteurs de classement sur votre site Web. Les utiliser pour surveiller constamment votre propre site Web aidera non seulement vos mesures d'expérience utilisateur à monter en flèche, mais incitera davantage de clients potentiels à se convertir. Voici quelques exemples :
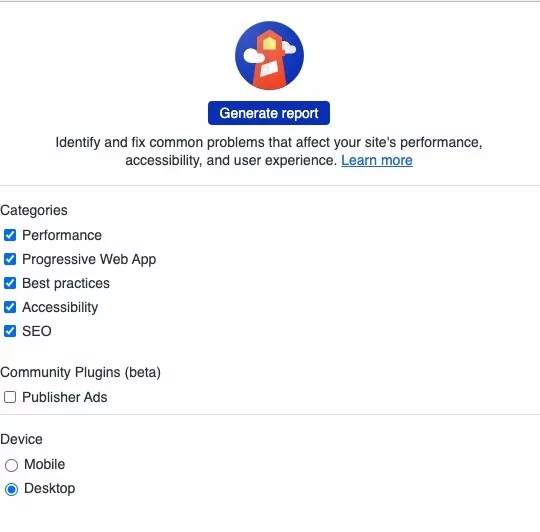
LightHouse : Cet outil cible les métriques Core Web Vital pour chaque page de votre site web. À bien des égards, Lighthouse est devenu le meilleur moyen de rendre compte d'un rapport Core Web Vitals.
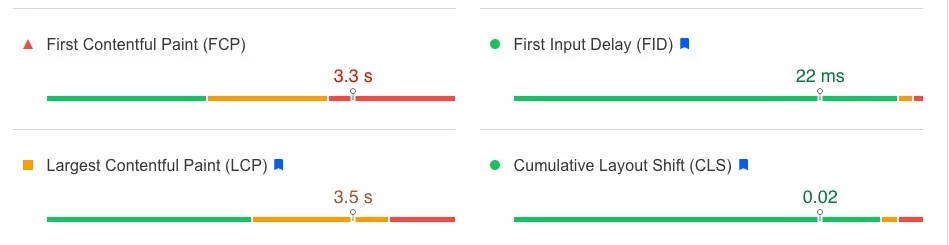
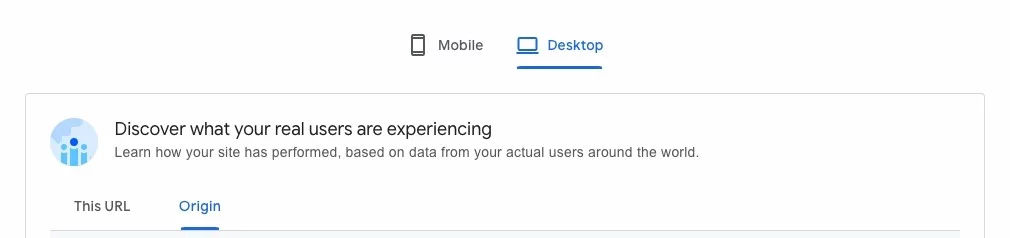
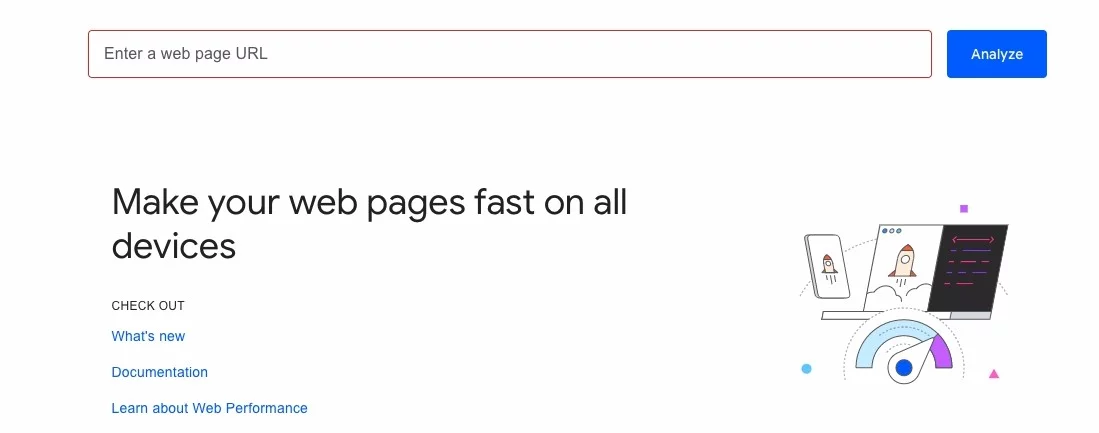
PageSpeed Insights : Ici, vous pouvez vérifier plusieurs mesures et rapports qui entrent dans l'évaluation de la vitesse des pages de votre site Web et les Core Web Vitals.
Mobile-Friendly Test : Vérifiez ici si votre site Web fonctionne aussi bien sur mobile que sur ordinateur.
Rapport sur l'expérience utilisateur de Chrome : ce rapport collecte des données en temps réel pour chaque Core Web Vital, comme indiqué ci-dessus.
Google Search Console : Cela vous donne un aperçu de ce qui se passe sur votre site Web, basé sur l'utilisation réelle des consommateurs réels pour des rapports précis et presque en direct.
Web Vitals JavaScript : Cet outil mesure tous les Core Web Vitals en JavaScript à l'aide d'API.

2. Auditez votre site sur les appareils des utilisateurs
Si vous avez à la fois un smartphone et un ordinateur, vous savez probablement comment différents appareils chargent les pages différemment, à la fois en termes de visuels et de vitesse de page. Certains outils peuvent vous aider à auditer votre site Web sans avoir à acheter un camion d'appareils.
- L'outil Lighthouse dispose d'un bouton de sélection facile en bas qui vous permet de basculer entre l'exécution de votre rapport pour mobile et ordinateur. Et vous pouvez utiliser les indicateurs visuels et les rapports de ces mesures pour cibler des composants individuels de l'expérience de votre page à améliorer.

- PageSpeed Insights vous permet également de basculer entre vos statistiques de performances sur mobile et sur ordinateur.
- Avec Responsinator, vous pouvez tester l'apparence de votre site Web sur une multitude d'appareils mobiles, des téléphones aux tablettes. C'est un excellent moyen gratuit de s'assurer que le rendu réel de votre page n'est pas perdu lors de la traduction entre différents appareils.
- CrossBrowserTesting vous permet de tester à la fois l'apparence et les performances de votre site Web sur plus de 2 000 navigateurs et appareils différents. C'est un excellent moyen de s'assurer que votre site non seulement s'affiche, mais fonctionne également de manière optimale dans une gamme de formats.
3. Améliorez votre score PageSpeed Insights

L'outil PageSpeed Insights (PSI) de Google vous permet de connaître les performances de votre site Web pour les navigateurs de bureau et mobiles. Il fournit également des informations détaillées qui peuvent être utilisées pour offrir une expérience utilisateur plus rapide. Si vous trouvez que votre PSI est moins qu'idéal (n'importe où en dessous de 90), alors vous voudrez prendre des mesures pour augmenter la vitesse de votre page . Voici quelques idées à considérer :
- Compressez vos images : les fichiers d'image volumineux contribuent de manière significative à l'allongement des temps de chargement. Heureusement, il existe de nombreux outils gratuits disponibles qui peuvent vous aider à compresser vos fichiers et à réduire le temps nécessaire à leur chargement. Si vous hébergez votre page sur WordPress, alors Smush est un plugin pratique pour optimiser et compresser les images, que vous n'avez pas besoin d'être un expert en référencement pour comprendre.
- Utilisez un cache de navigateur : La mise en cache du navigateur est une autre solution simple qui améliore considérablement la vitesse de votre page. Essentiellement, un cache de navigateur permet à un navigateur Web de se souvenir des éléments courants de votre site, tels que le matériel d'en-tête et de pied de page. De cette façon, les utilisateurs n'auront pas à recharger ce matériel chaque fois qu'ils cliquent sur une nouvelle page de votre site. Pour les utilisateurs de WordPress, W3 Total Cache est un outil que nous avons trouvé utile.
- Implémenter des pages mobiles accélérées (AMP) : utilisées à l'origine pour les sites d'actualités, les pages AMP sont essentiellement des versions allégées de pages existantes qui peuvent se charger plus rapidement sur les appareils mobiles. Bien qu'il ne soit pas nécessaire pour que les pages se chargent de manière optimale, AMP peut être une aubaine pour les pages actuellement en retard. Il est probable que vous ayez déjà rencontré AMP sur votre téléphone, noté par le petit éclair encerclé dans le coin de la page.

4. Avoir une référence

Il est de la plus haute importance de comprendre où en est votre site Web avant d'apporter des modifications. Nous savons tous que notre objectif principal est d'avoir la première place dans les pages de résultats des moteurs de recherche, mais le déploiement de ce nouvel algorithme signifie qu'il est temps de se concentrer sur l'expérience utilisateur.
Il faut donc tester, tester et tester ! Utilisez les outils gratuits ci-dessus sur chaque page de votre site et avancez lentement. Prenez note de ce qui fonctionne et de ce qui ne fonctionne pas afin d'être mieux préparé. De cette façon, chaque fois que vous apporterez des modifications, vous pourrez facilement suivre vos résultats et ne serez pas mis à l'écart avec l'introduction de l'algorithme de recherche de Google l'année prochaine.
5. Optimisez votre contenu
Votre site Web n'est rien d'autre qu'un endroit où vos clients potentiels peuvent obtenir des informations, alors assurez-vous d' optimiser votre contenu , l'un des facteurs de classement de recherche Google les plus importants.

L'assistant de contenu SEO de SearchAtlas est le meilleur moyen d'améliorer le contenu de votre page (vous pouvez y accéder en créant un compte gratuit ). À l'aide de cet outil, vous pouvez cibler jusqu'à cinq mots clés et prendre des mesures immédiates pour donner à votre contenu plus de profondeur et d'autorité.
Mais vous ne pouvez pas simplement mettre le contenu sur votre page sans aucune organisation, car c'est là qu'interviennent les balises d'en-tête. L'utilisation appropriée des en-têtes tels que les balises de titre et les balises d'en-tête ne segmentera pas seulement vos informations en morceaux facilement digestibles, cela facilitera également l'exploration et l'indexation par Google. L'assistant de contenu SEO vous indiquera quels termes prioritaires doivent apparaître dans les en-têtes.

Ces sous-positions font double emploi. Ils sont également un excellent moyen d'optimiser vos mots clés cibles, car plus ils sont proéminents sur votre page et votre URL, plus Google pensera que les informations que vous créez sont un contenu précieux.
6. N'oubliez pas les images

Oui, il est important d'avoir un contenu écrit original sur votre site Web. Cependant, il est beaucoup plus important de diversifier les types de contenus que vous utilisez. Les images sont un facteur de classement important, en plus de la façon dont elles engagent le chercheur et créent une excellente expérience de page. De plus, vous ne pouvez pas apparaître dans une recherche Google d'images si vous n'avez pas d'images optimisées.
![]()
La façon la plus simple d'utiliser des images est de les placer en haut de la page, en attirant l'attention de l'utilisateur dès qu'il arrive sur une page de destination spécifique. Cependant, gardez à l'esprit la métrique Largest Contentful Paint. Et veillez à optimiser ces images en réduisant leur temps de chargement en les compressant. Vous souhaitez également incorporer des mots-clés pertinents dans le texte alternatif si cela est approprié. Ainsi, en cas de problème de chargement de la page ou si des utilisateurs malvoyants visitent votre site, ils peuvent voir à quoi les photos sont destinées.

Commencez et restez informé
Qu'avons-nous appris de ce déploiement ? Les détails et les millisecondes comptent… et la mise à jour de votre site Web en réponse à la mise à jour de Google Page Experience est un gagnant/gagnant pour vous et vos visiteurs Web. Ils bénéficient d'une meilleure expérience utilisateur et votre site Web est récompensé par des signaux positifs adressés aux robots d'exploration de Google.
Les propriétaires de sites qui concentrent leurs efforts sur le respect des meilleures pratiques en matière d'expérience utilisateur ont traversé la mise à jour sans impact négatif majeur sur leur visibilité globale de recherche.
Alors, commencez par améliorer la convivialité mobile, la réactivité et d'autres correctifs de votre site Web pour une expérience de page exceptionnelle.
Il est essentiel de surveiller de près votre site Web, même longtemps après le déploiement de nouvelles mesures. Assurez-vous de garder un œil sur les changements de classement. Cela peut prendre des semaines (et parfois des mois) à Google pour enregistrer les modifications apportées à une page et modifier votre classement pour une recherche Google, vous voudrez donc vérifier vos rapports GSC Insights .
