Le nouveau facteur de classement de Google : l'expérience de la page
Publié: 2020-06-10Le 28 mai 2020, Google a annoncé qu'il publierait une mise à jour de son système de classement. Le nouvel algorithme d'expérience de page, lancé en 2021, tente d'évaluer le plaisir des utilisateurs pour les pages Web à l'aide d'un ensemble de signaux de qualité du site. Il s'appuie sur des facteurs de classement nouveaux et existants et les regroupe dans un indice composite pour représenter le plaisir des utilisateurs. Certains de ces signaux (comme la vitesse de chargement) vous sont peut-être déjà familiers, tandis que d'autres sont nouveaux. Google espère que les changements contribueront finalement à favoriser les affaires en ligne en rendant les transactions plus fluides.
Qu'est-ce que l'expérience de page ?
Qu'est-ce que l'expérience de page ?
Google décrit sa nouvelle mise à jour de l'expérience de la page de la manière suivante :
Le signal d'expérience de page mesure les aspects de la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web. L'optimisation de ces facteurs rend le Web plus agréable pour les utilisateurs sur tous les navigateurs et toutes les surfaces Web, et aide les sites à évoluer vers les attentes des utilisateurs sur mobile. Nous pensons que cela contribuera au succès de l'entreprise sur le Web, car les utilisateurs deviennent plus engagés et peuvent effectuer des transactions avec moins de friction.
Le nouvel algorithme d'expérience de page de Google est la tentative du géant de la recherche d'améliorer la sensation qualitative des pages Web. Cela marque un changement clair du simple classement des pages en termes de pertinence et de la prise en compte de leur sensation et de leur apparence également.
Cette nouvelle approche est sensée d'un point de vue commercial. Alors que le géant californien de la recherche veut toujours "organiser l'information mondiale", il comprend que l'expérience utilisateur est plus enveloppante que la simple présentation de données. Les pages doivent également faire en sorte que les gens se sentent ravis.
L'algorithme d'expérience de page à venir en 2021 marque une évolution essentielle de la pensée. L'histoire nous enseigne que la correspondance des mots clés aide les utilisateurs jusqu'à un certain point. Mais Google sait que l'expérience Web ne se résume pas à une seule mesure, comme la pertinence. Plusieurs facteurs influencent l'expérience utilisateur.
Google souhaite que les webmasters évitent une interface utilisateur médiocre qui nuit au plaisir et rend l'interaction avec le Web stressante et désagréable.
Pour ceux qui souhaitent comprendre pourquoi l'entreprise est motivée à publier la nouvelle mise à jour 2021, la vidéo est éclairante. Un site peut avoir des mots-clés et des backlinks d'autorité en abondance, mais si les éléments de la page se chargent mal, les utilisateurs repartent avec une expérience négative. Et c'est précisément ce que Google veut éviter.
Que sont les Core Web Vitals ?
Que sont les Core Web Vitals ?
Les éléments vitaux Web de base sont des mesures utilisées par Google pour capturer l'expérience « réelle » des utilisateurs. Ils tentent de mesurer objectivement l'aspect qualitatif de la page Web pour informer l'algorithme de classement.
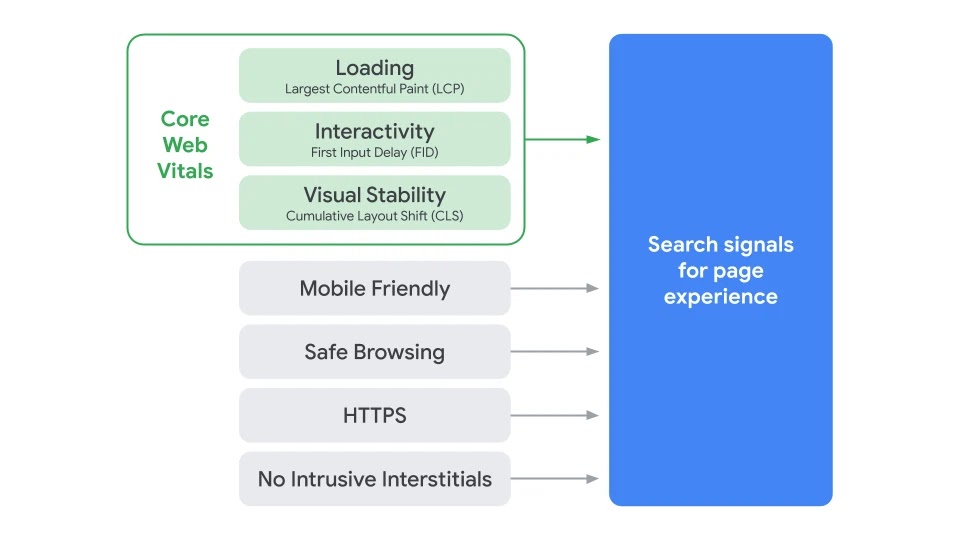
Google divise les principaux éléments vitaux du Web en trois catégories : vitesse de chargement, interactivité et stabilité visuelle. Ces termes peuvent sembler techniques, mais une fois que vous les décomposez, ils sont faciles à comprendre.

Source : Blog Google Webmaster Central
Ici, nous expliquons chacun d'eux à tour de rôle, sans le jargon :
Chargement : la plus grande peinture de contenu (LCP)
LCP est une métrique qui indique combien de temps il faut pour charger le plus grand élément de la page visible (comme une image). Google définit un bon temps LCP comme inférieur à 2,5 secondes et un mauvais à plus de 4. Si LCP se situe quelque part entre les deux, la vitesse de chargement du site Web « doit être améliorée ». Idéalement, Google veut des LCP inférieurs à 2,5 secondes.
Interactivité : premier délai d'entrée (FID)
Le FID est une mesure du délai entre l'interaction d'un utilisateur avec une page et la capacité du navigateur à répondre. Idéalement, les sites devraient répondre instantanément aux clics sur les liens et les boutons, mais cela ne se produit pas toujours. Google définit les FID inférieurs à 100 ms comme "bons", inférieurs à 300 ms comme nécessitant une amélioration et supérieurs à 300 ms comme "médiocres".
Stabilité visuelle : changement de disposition cumulatif (CLS)
CLS est un élément essentiel du Web qui tente de mesurer le degré auquel les éléments de la page se déplacent de manière inattendue lorsque la page se charge ou que la fenêtre d'affichage change. Google définit un changement de disposition comme se produisant chaque fois qu'un élément visible (comme une image) se déplace d'une partie de l'écran visible à une autre. Les changements de mise en page sont incroyablement ennuyeux pour les utilisateurs et peuvent souvent entraîner de réels dommages s'ils cliquent sur les mauvaises choses. De plus, des mouvements aléatoires peuvent rendre les interfaces inutilisables sur les appareils mobiles. Google souhaite donc que les hébergeurs prennent des mesures pour les éviter. Google calcule la métrique CLS (ou score de changement de mise en page) comme la fraction d'impact multipliée par la fraction de distance. En d'autres termes, plus l'élément de page est grand et plus il se déplace, plus le score est mauvais. Un score inférieur à 0,1 est "bon", tandis qu'un score inférieur à 0,25 est "médiocre".
Google complète ces éléments vitaux Web de base avec d'autres facteurs pour former un ensemble de signaux de recherche pour l'expérience de la page. Beaucoup d'entre eux sont peut-être déjà familiers.
Expérience mobile
En 2015, Google a déployé une mise à jour qui pénalisait les sites Web non optimisés pour le contenu mobile. Depuis lors, les webmasters ont de plus en plus adopté une stratégie axée sur le mobile, donnant la priorité à l'expérience du smartphone et de la tablette par rapport au bureau.
Navigation sûre. La navigation sécurisée améliore les sites qui sont exempts de logiciels malveillants et de tromperies, et déclasse ceux qui ne le sont pas. Il a longtemps été un élément de base de l'algorithme de classement de Google et a reçu une mise à jour majeure en 2016, punissant les récidivistes.
HTTPS
La sécurité HTTPS est importante pour Google. La société pousse la technologie pour améliorer la sécurité en ligne (en particulier pour les transactions des clients) et améliorer l'expérience Web globale.
Aucun interstitiel intrusif
Enfin, Google souhaite que les hébergeurs Web cessent d'utiliser des interstitiels intrusifs (pop-ups) qui retardent l'accès aux sites et nuisent à l'expérience. La société punira les pages qui affichent des interstitiels autonomes ou contextuels que les utilisateurs doivent ignorer avant d'accéder au contenu principal.
Le géant de la recherche pense que ces mesures lui permettront d'évaluer la qualité de l'expérience utilisateur, sans avoir à visiter chaque site manuellement (soit avec des personnes, soit avec une sorte de solution d'IA). Comme le montre le diagramme, le nouvel emplacement principal de Web Vitals s'ajoute à ses mesures de qualité de page préexistantes. L'espoir est que ces nouvelles incitations conduiront à plus de plaisir pour les utilisateurs en mettant fin aux irritations qui gâchent actuellement l'expérience de navigation.
Quand cette mise à jour sera-t-elle disponible ?
Quand cette mise à jour sera-t-elle disponible ?
Google ne fournit généralement pas aux webmasters un préavis substantiel avant de déployer les mises à jour. Le 24 septembre 2019, la société a donné aux hébergeurs Web un préavis de quelques heures avant de déployer une large mise à jour de base de son algorithme de classement. Certains sites ont perdu une part substantielle de leur trafic.
Le fait qu'il parle de cette mise à jour plusieurs mois à l'avance est très inhabituel. Il semble que la société offre aux webmasters un peu de mou à la lumière de la pandémie de COVID-19.
Google n'a pas encore précisé de date précise pour la mise en ligne de cette mise à jour. Mais il indique que les changements de classement ne se produiront qu'en 2021 et qu'il fournira un préavis de six mois avant la mise en ligne de toute mise à jour.

En plus de cela, Google fournit aux utilisateurs des outils qui leur permettront de commencer maintenant afin qu'ils puissent éviter les pénalités de classement à l'avenir. En partie, cette approche est une réponse à la communauté qui a exigé un préavis. Et en partie, c'est un moyen pour le géant de la recherche d'améliorer l'expérience utilisateur avant que le patch 2021 n'arrive.
Quelle sera la taille de cette mise à jour ?
Quelle sera la taille de cette mise à jour ?
Actuellement, nous ne savons pas quelle sera la taille de cette mise à jour. Et Google ne le sait probablement pas non plus. Selon son blog Webmaster Central, "Parce que [Google continue] à travailler sur l'identification et la mesure des aspects de l'expérience, [il prévoit] d'incorporer plus de signaux d'expérience de page sur une base annuelle." Par conséquent, tout changement à venir est susceptible d'être révisé au cours des prochains mois.
Lorsqu'il a été interrogé, le chef de produit de l'équipe de l'écosystème de Google, Rudy Galfi, a déclaré que l'organisation ne discuterait pas de la pondération de chaque signal d'expérience de page. Il a cependant confirmé que la qualité du contenu continuera d'être le facteur primordial. Les articles originaux et informatifs seront toujours bien classés, même si l'expérience de la page est médiocre.
Nous pouvons avoir une idée de l'ampleur de cette mise à jour en examinant les mises à jour précédentes de l'entreprise. Les données suggèrent que la mise à jour de Google de janvier 2011, Panda, a affecté 12 % des résultats aux États-Unis. De même, la mise à jour BERT d'octobre de la société a eu un impact sur environ une requête sur dix.
Ces mises à jour, cependant, ciblaient principalement des problèmes spécifiques avec l'écosystème de recherche. Panda, par exemple, a éliminé le contenu "mince" qui n'ajoutait pas de valeur réelle aux utilisateurs. Et BERT était une mise à jour de l'apprentissage automatique qui a aidé Google à mieux comprendre le langage humain pour les transmettre à des résultats plus pertinents. Intuitivement, cette mise à jour 2021 semble plus large que l'une ou l'autre de ces mises à jour précédentes. Parce qu'il cherche à identifier les caractéristiques d'expérience de page de tous les sites Web, il pourrait potentiellement affecter n'importe qui.
L'expérience de page rapide gagne
L'expérience de page rapide gagne
Le conseil actuel est que les webmasters améliorent leurs sites maintenant au lieu d'attendre que la mise à jour arrive et que leur classement s'effondre. N'oubliez pas que les modifications que vous apportez aujourd'hui ne profitent pas uniquement à Google ; ils aident à améliorer la capacité de conversion de votre site.
Chez FATJOE, nous avons rassemblé nos cinq conseils rapides pour améliorer instantanément l'expérience de votre page. Voici ce qu'il faut faire :
Optimiser la vitesse des pages
La vitesse de chargement des pages est un facteur essentiel qui contribue au plaisir des utilisateurs. Cependant, faire en sorte que tous vos éléments se chargent rapidement est un défi technique.
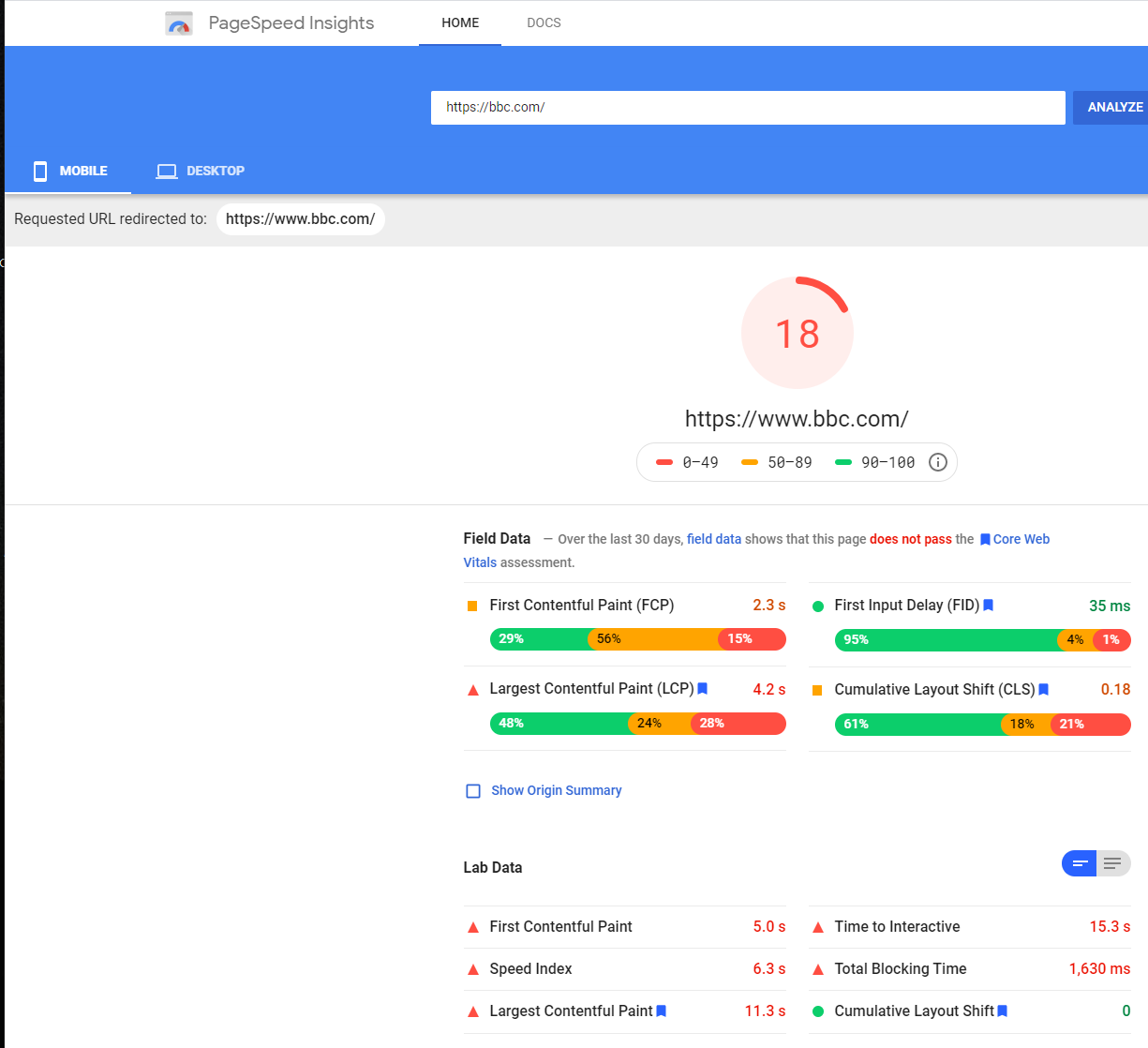
Tout d'abord, suivez ce lien vers l'outil PageInsights de Google et vérifiez la vitesse actuelle de votre page. (Vous pouvez en savoir plus sur la façon dont Google classe la sortie du rapport ici.)
Vous recevrez un rapport qui ressemble à ceci :

Si vous êtes dans la catégorie « médiocre » ou « a besoin d'amélioration », vous devrez prendre des mesures supplémentaires.
La façon dont vous procédez dépend fortement de vos besoins spécifiques. En général, il existe plusieurs techniques que vous pouvez utiliser pour améliorer l'expérience de la page :
- Optimisez vos images en les mettant au bon format (PNG pour les graphiques vectoriels, JPEG pour les photographies)
- Utilisez des réseaux de distribution de contenu - des réseaux de serveurs qui servent indépendamment les éléments utilisateurs de vos pages simultanément, réduisant ainsi le décalage du serveur
- Tirez parti de la mise en cache du navigateur pour que, lorsque les visiteurs reviennent sur votre site, les facteurs lourds en données, tels que les images, se chargent rapidement
- Minifiez CSS, HTML et Javascript en optimisant votre code, en supprimant les caractères inutiles, y compris les espaces et les virgules
- Activation de la compression pour réduire la taille des fichiers CSS, HTML et Javascript
- Améliorez le temps de réponse du serveur en recherchant les goulots d'étranglement sur votre serveur Web (si vous y avez accès), tels que le manque de mémoire ou le stockage à faible temps de lecture et d'écriture
Rendre le site Web réactif et adapté aux mobiles

Les sites Web réactifs utilisent la conception pour s'assurer qu'ils affichent le contenu de manière magnifique et cohérente, à la fois sur le bureau et sur le mobile.
La création d'un site Web réactif nécessite les éléments suivants :
- Veiller à ce que votre police de caractères ou votre police soit lisible sur les ordinateurs de bureau et les appareils mobiles
- S'assurer que vos vidéos et images intégrées sont réactives
- Ajouter des requêtes multimédias à votre mise en page
- Ajout de balises méta de document HTML
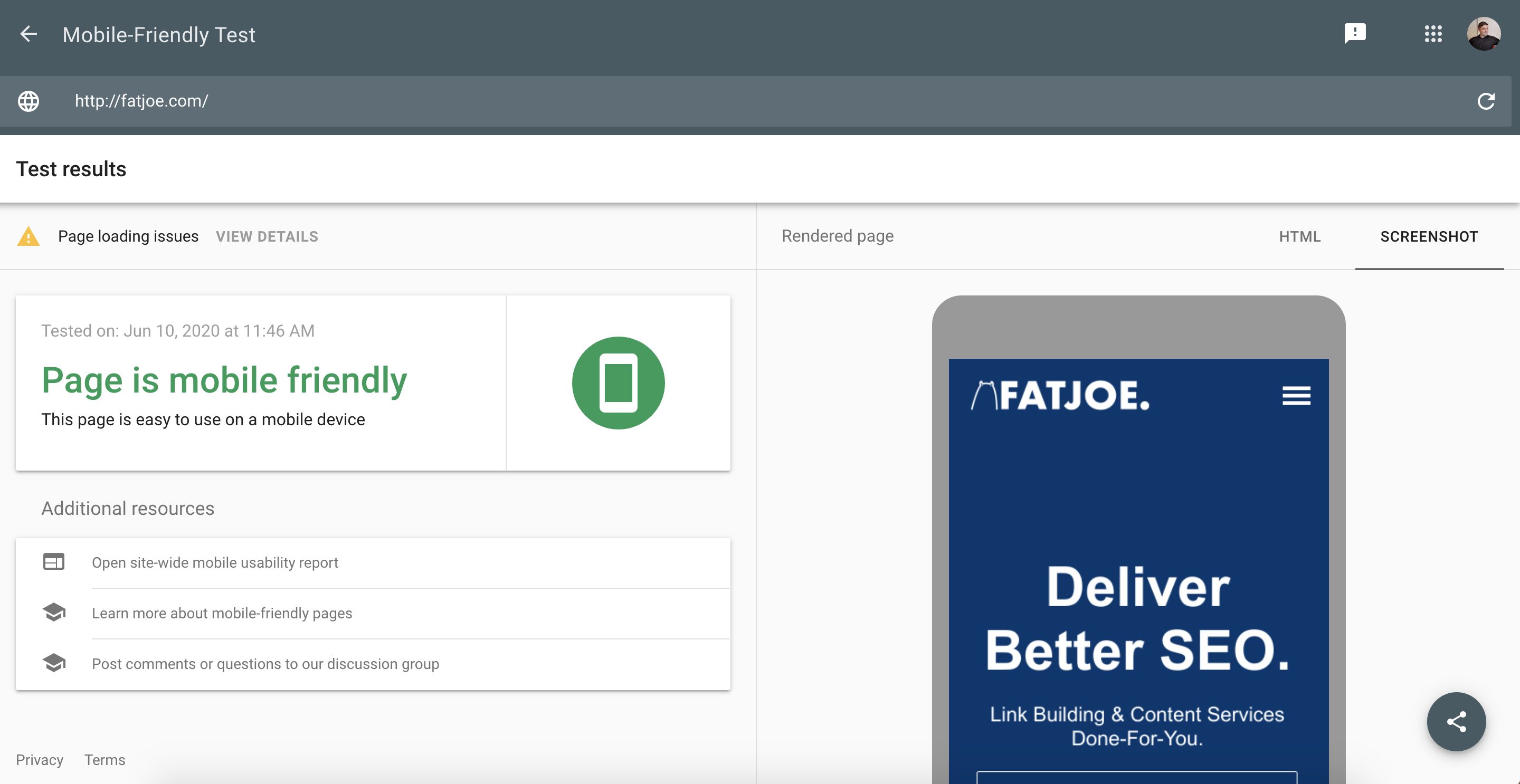
Vous pouvez vérifier à quel point votre site Web est réactif et si vous rencontrez des problèmes de réactivité mobile en utilisant le site Web Mobile-Friendly Test de Google ici.
Rédigez des titres clairs
Google utilise le système de balises d'en-tête pour déterminer quels éléments de texte de votre site Web sont des en-têtes. Les en-têtes HTML ont six balises d'en-tête différentes, allant de h1 à h2 jusqu'à h6, h6 étant la moins importante. Lorsque vous attribuez une étiquette h1, vous indiquez à Google qu'il s'agit du titre de votre page.
Les titres sont essentiels car ils indiquent aux utilisateurs si le contenu correspond à leurs besoins. Parfois, apporter un changement d'un seul mot à un titre h1 peut doubler ou tripler votre trafic.
Rédigez des titres clairs et sans ambiguïté qui décrivent précisément le contenu de la page ci-dessous. Généralement, vous devriez vous en tenir à un h1. Les pages avec un seul titre ont tendance à être plus performantes.
Utilisez des appels à l'action bien conçus

Le but de la grande majorité des sites Web est d'amener les utilisateurs à agir immédiatement, que ce soit pour s'inscrire à une newsletter, commencer un essai gratuit ou acheter un produit.
Les appels à l'action bien conçus sont des boutons de site Web, placés de manière experte, qui encouragent les visiteurs à franchir la prochaine étape vers la conversion. Les exemples les plus performants sont généralement grands, brillants et offrent une proposition de valeur claire telle que "obtenir plus de clients aujourd'hui". "
Commencez votre appel à l'action avec un verbe fort, tel que "acheter", "obtenir", "commander" ou "commencer".
Cherchez ensuite des mots qui suscitent l'enthousiasme ou l'intérêt. Par exemple, vous pouvez écrire : « Commandez la voiture de vos rêves maintenant » ou « Obtenez 50 % de réduction aujourd'hui !!
Ensuite, essayez d'inclure une raison pour laquelle votre public devrait cliquer pour passer à l'étape suivante. Obtenir de l'argent ou quelque chose de gratuit est toujours une forte incitation.
Le cas échéant, vous souhaitez également donner aux utilisateurs le sentiment que le temps presse et qu'ils doivent agir maintenant pour profiter des offres. Des expressions telles que « jusqu'à épuisement des stocks » et « offre limitée dans le temps » peuvent aider à encourager une action immédiate.
Enfin, vous devez tenir compte de l'apparence de vos appels à l'action sur tous les appareils. Vous souhaiterez peut-être inclure différents types de CTA pour les utilisateurs en déplacement que pour ceux qui sont assis devant leur ordinateur de bureau à la maison.
Correction de 404 pages
Les erreurs 404 se produisent lorsque les utilisateurs demandent des pages que le serveur ne peut pas trouver. Habituellement, les navigateurs affichent ces erreurs lorsque vous supprimez d'anciennes pages.
Google n'aime pas les erreurs de recherche et peut pénaliser les sites Web s'ils en ont. Il est donc essentiel de s'en débarrasser si vous le pouvez.
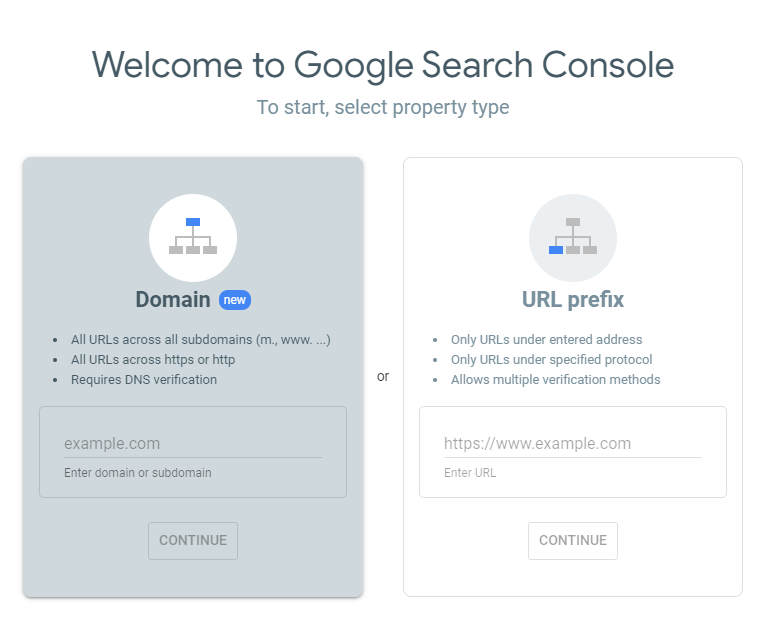
Heureusement, la société fournit un outil utile appelé Google Search Console qui vous aide à éliminer les erreurs 404 et à vous en débarrasser.

Connectez-vous simplement à votre compte de console de recherche Google, puis cliquez sur les erreurs d'exploration sous les diagnostics. Cliquez sur l'onglet "introuvable" sous l'onglet "ordinateur de bureau", "smartphone" ou "téléphone multimédia" pour voir tous les liens vers vos pages qui entraînent une erreur 404. Une fois que vous connaissez les pages à l'origine de ces erreurs, vous pouvez les modifier manuellement, éliminant ainsi le problème.
Conclusion
Conclusion
L'expérience de la page doit toujours être un facteur extrêmement important pour votre site Web. Non seulement cela est directement lié à des choses comme les conversions et le taux de rebond et la rétention des utilisateurs, mais maintenant cela s'avère être un facteur de classement extrêmement important à un moment donné en 2021. Assurez-vous d'être prêt.
