Google Speed Update : Comment se préparer au changement à venir
Publié: 2018-06-19Les référenceurs et les spécialistes du marketing savent que les modifications régulières de l'algorithme de Google font partie de leur vie. Beaucoup sont mineurs et se déploient sans préavis. Bien sûr, il y a ceux qui sont plus importants et qui ont un impact sur la façon dont nous créons et servons du contenu à nos publics cibles. Récemment, les changements de Google impliquent de plus en plus le mobile. Environ un an après l'annonce initiale, Google a commencé à déployer son premier index mobile en avril 2018. Prenant note du passage des utilisateurs du bureau au mobile, l'index de recherche Google envisage d'abord les versions mobiles du contenu d'un site. En janvier de cette année, Google a annoncé que la vitesse des pages deviendrait un facteur de classement pour la recherche mobile. La mise à jour s'appelle Google Speed Update et commencera à être déployée en juillet 2018.
La vitesse est un facteur de classement pour les ordinateurs de bureau depuis un certain temps, et Google a choisi d'intégrer ce signal dans l'algorithme mobile. Les appareils mobiles ont représenté plus de trafic de navigation que les ordinateurs de bureau depuis octobre 2016. Compte tenu de l'évolution du comportement des utilisateurs, cette mise à jour de l'algorithme de recherche mobile est logique pour que Google en tienne autant compte dans son classement.
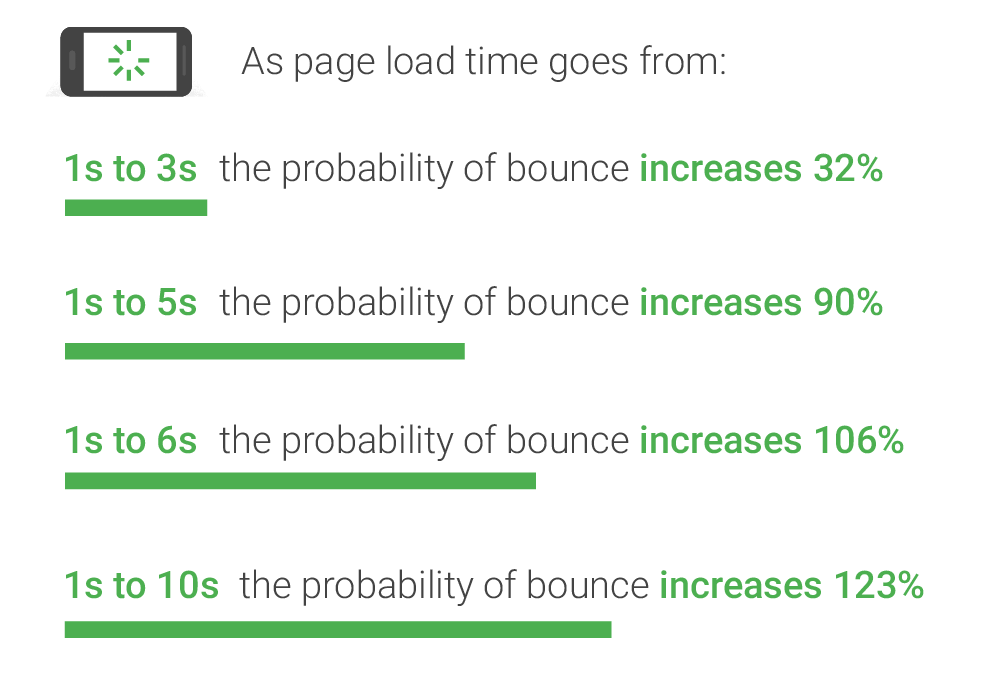
Dans l'annonce de Google Speed Update, Google fait référence à des études montrant que les utilisateurs se soucient de la vitesse des pages.

Les études soulignent que la probabilité d'un rebond augmente considérablement pour les temps de chargement de page supérieurs à 3 secondes.
Alors, que signifie cette mise à jour pour votre classement de contenu et votre trafic ? Jetons un coup d'œil aux détails et comment se préparer aux changements à venir en juillet.
Qu'est-ce que la mise à jour rapide de Google ?
En termes simples, Google mettra à jour son algorithme de recherche mobile pour inclure la vitesse des pages comme facteur de classement majeur. La vitesse des pages est un facteur de classement pour la recherche sur ordinateur depuis 2010, mais n'a pas été un facteur pour la recherche mobile. Google met constamment à jour son algorithme de recherche pour offrir aux utilisateurs la meilleure expérience et se concentre désormais sur le niveau de l'appareil. Ce changement confirme la reconnaissance par Google de l'importance croissante du mobile et de son engagement à offrir une expérience utilisateur exceptionnelle.
Dans l'annonce, Google déclare que l'intention du chercheur est toujours un "signal très fort" et que les pages lentes avec un excellent contenu peuvent toujours bien se classer. Le type de technologie utilisé pour construire la page n'a pas d'importance, la mise à jour appliquera la même norme à toutes les pages. Google indique que seules les pages offrant l'expérience la plus lente aux utilisateurs seront impactées. Cela dit, c'est une bonne idée de revoir les performances des pages sur ordinateur et sur mobile. L'amélioration des performances des pages profitera désormais aux ordinateurs de bureau et aux mobiles. Voyons comment se préparer à ce changement à venir.
Comment préparer
Google recommande que "les développeurs réfléchissent largement à la manière dont les performances affectent l'expérience d'un utilisateur sur leur page et prennent en compte une variété de mesures d'expérience utilisateur". Cette déclaration est conforme aux déclarations généralement générales de Google concernant les modifications apportées à son algorithme. Ils ne fournissent aucun détail ni aucune référence de performance minimale à atteindre.
Étant donné le manque de détails, il est difficile de savoir si votre site sera affecté négativement par la mise à jour Google Speed et dans quelle mesure. Cependant, nous sommes sûrs que la vitesse aura un impact Ci-dessous, nous décrivons les mesures que vous pouvez prendre pour éviter de perdre votre position dans les résultats SERP mobiles.
Utilisez AMP si vous ne l'êtes pas déjà
L'utilisation d'AMP, ou Accelerated Mobile Pages, est un excellent moyen d'augmenter les performances des pages sur l'ensemble de votre site. Si vous n'utilisez pas déjà AMP, c'est probablement le bon moment pour l'intégrer à votre site. De plus en plus de sites utilisent AMP, et pour cause - cela améliore les performances globales de la page et améliore l'expérience utilisateur.
Les AMP redirigent vos pages HTML standard vers une version simplifiée de la page, ce qui améliore considérablement les temps de chargement des pages. Les tests de Google ont montré que l'utilisation d'AMP peut réduire les temps de chargement des pages de 15 à 85 %. Projet lancé à l'origine par Google, AMP reçoit le soutien de Twitter, Pintrest, WordPress, LinkedIn et bien d'autres. Des éditeurs tels que le Washington Post, BuzzFeed et Vox utilisent également AMP. La communauté SEO soutient largement l'utilisation d'AMP, et c'est un excellent moyen d'améliorer l'expérience mobile de votre site.
Testez votre site
Établir une référence de performance de base est très utile. Savoir où vous en êtes aujourd'hui vous permet de voir comment les changements que vous apportez ont un impact sur les performances. C'est aussi une bonne idée de vérifier les performances des sites Web de vos concurrents afin que vous puissiez voir comment le vôtre se compare. Une fois les performances de base établies, il est très utile de savoir où des améliorations peuvent être apportées. Vous trouverez ci-dessous une liste d'outils et de ressources disponibles pour vous aider à établir une référence de performances, à identifier où apporter des modifications et à évaluer les améliorations de performances.
Console de recherche Google
C'est un outil que vous utilisez probablement déjà et c'est un excellent point de départ. L'onglet "Smartphone" sous "Erreurs de crawl" vous montrera toutes les erreurs de crawl identifiées par Google. Le rapport "Utilisabilité mobile" vous montrera les pages qui ont des problèmes d'utilisabilité et quel est le problème.

Google PageSpeed Insights
Un autre outil de Google, PageSpeed Insights fournira un rapport de performance réel pour n'importe quelle page. Il fournit un score de vitesse (rapide, lent, moyen), un score d'optimisation (bon, moyen, faible) et des suggestions d'optimisation. Les suggestions d'optimisation sont basées sur des aspects non liés au réseau des performances de la page, tels que la configuration du serveur, la structure HTML et l'utilisation des ressources externes.
WebPageTest
Une ressource open source qui vous permet de tester n'importe quelle URL. Vous pouvez exécuter des tests en utilisant une variété d'emplacements, de navigateurs et de types de connexion différents pour évaluer de nombreux cas d'utilisation différents. Il fournit de nombreuses mesures, y compris un diagramme de charge en cascade, et identifie les domaines d'amélioration possibles.
Rapport sur l'expérience utilisateur Chrome
Cet outil fournit de nombreuses mesures clés de l'expérience utilisateur qui montrent comment les utilisateurs réels expérimentent de nombreux sites Web. Il est utile non seulement pour votre site, mais aussi pour regarder vos concurrents.
Phare
Lighthouse est un autre outil open source visant à améliorer la qualité et l'expérience utilisateur des sites Web. Vous pouvez l'utiliser pour auditer n'importe quelle page en termes de performances, d'accessibilité, etc. Il exécutera une série d'audits pour une page, puis affichera un rapport indiquant le score de la page. Vous pouvez utiliser les audits ayant échoué pour identifier les domaines de votre site qui peuvent être améliorés. Il fournira également un aperçu de la façon de réparer les audits qui ont échoué.
Affinez les performances de votre site
Après avoir testé les performances de votre site, si vous êtes satisfait des résultats, tant mieux ! Si vous n'êtes pas satisfait ou si les tests révèlent des points à améliorer, il est temps de vous mettre au travail. Certains changements seront relativement faciles, tandis que d'autres nécessiteront un peu plus d'efforts. À ce stade, c'est une bonne idée d'élaborer un plan, plutôt que d'essayer de tout réparer en même temps.
Il n'y a pas de bonne façon d'aborder cela, car chaque site aura des besoins différents. Il existe cependant des domaines communs d'opportunités. WordPress et d'autres systèmes de gestion de contenu n'optimisent pas les performances dès le départ. Pour WordPress, il existe plusieurs plugins qui peuvent aider à optimiser les performances. Attention cependant, utiliser trop de plugins peut avoir un impact négatif sur les performances.
Pour ceux qui n'utilisent pas WordPress, les outils précédemment mis en évidence peuvent vous aider à mieux comprendre où apporter des améliorations. La simplification de votre Javascript et CSS et l'utilisation de la mise en cache du navigateur peuvent aider à augmenter la vitesse de la page.
Les images et autres fichiers trop volumineux sont une autre cause fréquente des longs temps de chargement des pages. L'utilisation d'outils tels que TinyPNG, Optimizilla ou Compressor.io réduira la taille des fichiers image et contribuera à augmenter les performances de votre site. Vous pouvez également choisir de masquer certaines images ou vidéos pour les utilisateurs mobiles.
Considérez l'intention
Le comportement des utilisateurs sur mobile diffère de plusieurs manières. L'une des différences les plus importantes dans la recherche concerne les requêtes. Les requêtes de recherche mobiles ont tendance à être plus courtes que les requêtes sur ordinateur. Même si les requêtes de recherche sont en général de plus en plus longues, les mobinautes ont tendance à opter pour la rapidité et la simplicité. Vous ne voulez pas perdre votre position de classement sur des requêtes simples en raison d'un site lent. L'intention locale est un autre aspect important du mobile. Google a constaté que 40 % des recherches mobiles ont une intention locale. Si vous êtes une entreprise qui s'appuie sur la recherche locale pour générer des affaires, cela est particulièrement important. Vous ne voulez pas avoir le meilleur café de la ville avec le site Web le plus lent qui soit.
Continuer à produire du contenu de qualité
Il convient de répéter que dans son annonce, Google a déclaré que les sites lents avec un excellent contenu pourraient ne pas voir d'impact négatif avec la mise à jour de la vitesse de Google. Bien qu'il considère les performances des pages suffisamment importantes pour les utiliser comme un signal de classement, Google considère toujours un contenu de qualité comme l'un des aspects les plus importants de l'expérience utilisateur. Il est important de bien comprendre votre public cible. Comprendre leurs questions et leurs préoccupations est essentiel pour développer un contenu pertinent et de qualité. Vous voudrez fournir à votre public un contenu qui réponde à ses préoccupations et réponde à ses questions. Cela gardera votre public engagé et sera récompensé par Google.
Gardez à l'esprit que les grands créateurs de contenu devraient toujours essayer d'améliorer la vitesse si elle est actuellement lente. Un bon contenu n'est pas une bonne raison d'ignorer d'autres facteurs de classement, d'autant plus que de nouveaux concurrents commencent également à créer du bon contenu. Inversement, si vous avez un site techniquement excellent qui n'est toujours pas bien classé, faites des recherches sur ce qui apparaît dans les SERP pour vos mots clés cibles. Il est possible que votre contenu soit trop superficiel et nécessite un nombre de mots accru, plus de pages pour créer une autorité de domaine, etc.
Emporter
Ne soyez pas tenté d'ignorer cette annonce si vous pensez que vos pages mobiles fonctionnent déjà bien. C'est un autre signe venant de Google qu'il passe à une approche mobile d'abord et que le contenu doit suivre la suite. Le lancement de Google Speed Update en juillet est le moment idéal pour évaluer l'expérience de votre site d'un point de vue mobile et apporter des améliorations.
