Ce que l'index Mobile-First de Google signifie pour vous
Publié: 2018-04-14Google change son approche de l'indexation des recherches
Jusqu'à récemment, Google indexait les sites en fonction de l'expérience de bureau et du contenu de la version de bureau. Google n'a pas pris en compte les versions mobiles des sites Web dans son classement. Vers la fin de 2016, Google a annoncé qu'il passerait à un index axé sur le mobile "dans les mois à venir". En mars 2017, à SMX West, on a demandé à Gary Illyes ce qui retardait le lancement de l'index mobile-first. Il a suggéré que Google souhaite maintenir une transition "qualité neutre", et Google ne voulait pas que les résultats de recherche aient un impact important à partir de ce lancement. En juin 2017, Google a suggéré que des changements interviendraient probablement en 2018. À la toute fin de 2017, Google a commencé à déployer ce changement sur quelques sites Web. Récemment, Google a commencé à déployer l'index mobile-first sur davantage de sites qui suivent les meilleures pratiques pour l'index mobile-first.
Qu'est-ce qui change ?
Alors, qu'est-ce qu'un index mobile-first ? Nous allons jeter un coup d'oeil.
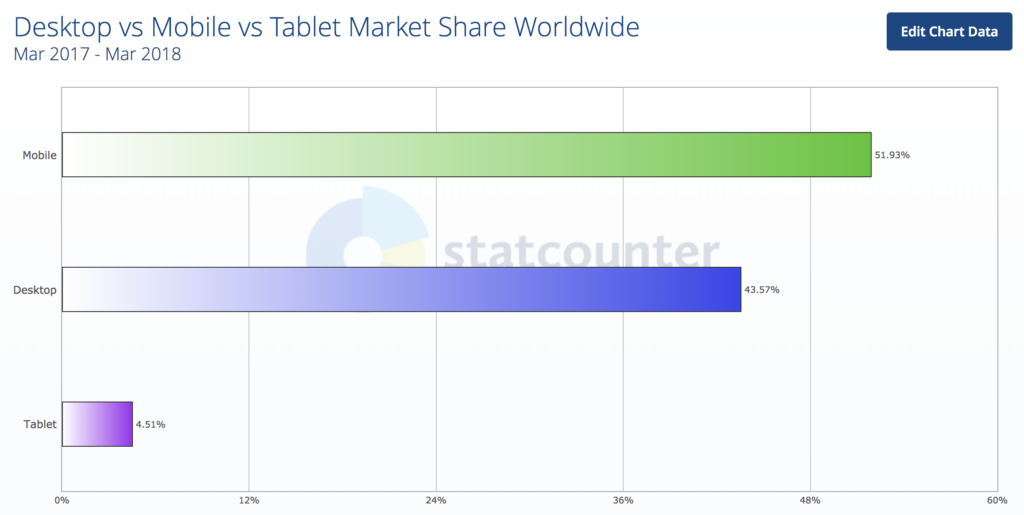
Aujourd'hui plus que jamais, les utilisateurs effectuent des recherches sur Google avec un appareil mobile. Historiquement, les résultats de recherche Google ont été calculés à l'aide de la version de bureau du contenu d'une page lors du calcul du classement. Cela pose un problème dans les cas où il y avait des différences de contenu entre les versions mobile et de bureau d'une page.

Image reproduite avec l'aimable autorisation de : http://gs.statcounter.com/
Constatant le passage des utilisateurs du bureau au mobile, Google retravaille la façon dont il calcule les résultats de recherche. L'indexation mobile d'abord est exactement ce à quoi cela ressemble. Google modifie son index de recherche pour considérer d'abord les versions mobiles du contenu d'un site. Notez qu'il ne s'agit pas d'un "index mobile uniquement", ce qui signifie que si vous n'avez pas de version adaptée aux mobiles, votre version de bureau peut toujours être indexée, mais peut être pénalisée en faveur d'un site dont le contenu est adapté aux mobiles. Google maintient que lorsque ce déploiement sera terminé , son index de recherche continuera d'être un index unique . Il n'y aura pas d'index séparé pour les mobiles et les ordinateurs de bureau. Cependant, pendant la période de déploiement, il y aura des index mobiles d'abord et des index de bureau d'abord.
Quel est l'impact du mobile-first sur le référencement ?
Il s'agit clairement d'un grand changement de la part de Google dans son approche du calcul du classement de recherche. Comment cela va-t-il exactement affecter le classement de recherche des sites ?
Si vous avez déjà un site réactif ou dynamique et que votre contenu et votre balisage sont les mêmes pour les versions mobiles et de bureau, peu de choses changeront pour vous. Google commencera simplement par indexer la version mobile de votre site en premier. Étant donné que votre contenu et votre balisage sont les mêmes, vous ne devriez voir que très peu de changements.
Ce qui pourrait changer, c'est votre classement SERP s'il y a actuellement du contenu classé au-dessus de vous qui n'a pas de sites réactifs. C'est vrai, vous pourriez voir une bosse alors que d'autres prennent un coup. Bien que cela ne soit pas un impact durable, il est possible que certains sites voient une augmentation du trafic grâce aux classements, car la première approche mobile mélange le contenu existant autour des SERP.
Alors, qu'est-ce que cela signifie pour les personnes qui n'ont pas de site réactif ou qui ne sont pas prêtes pour le mobile d'abord ? Si vous avez un site mobile distinct et qu'il n'a pas le même contenu et le même balisage que la version de bureau, il est probable que vous constaterez des changements dans les classements de recherche à la suite de cette annonce. Ne paniquez pas cependant. Google est loin d'avoir terminé son déploiement, et vous pouvez apporter quelques modifications simples pour minimiser l'impact de ce changement.
Comment se préparer à un index mobile-first
Que vous ayez un site Web réactif ou un site mobile et un site de bureau séparés, vous devriez bientôt vous diriger vers Google Search Console. Utilisez l'outil Fetch and Render et définissez l'agent utilisateur sur "mobile:smartphone". Une fois la récupération et le rendu terminés, jetez un œil à l'aperçu. Ce que vous voyez est probablement ce que Google voit pour ses calculs d'indexation mobile. Si vous avez un site Web réactif, vous devriez remarquer très peu de différences de contenu, voire aucune. Comme mentionné précédemment, le déploiement de l'indexation mobile d'abord aura un impact minimal sur les sites de conception réactive.

Si vous avez actuellement des sites distincts ?
Si vous avez des sites de bureau et mobiles distincts, vous remarquerez probablement quelques différences entre les deux. Google indique clairement qu'il veut que vous accommodiez les utilisateurs mobiles. Si vous n'avez pas encore de plan en place pour passer à une conception réactive, c'est une bonne idée de commencer dès que possible. Cela nécessite un investissement en temps et en argent et ne se fera pas du jour au lendemain. Si vous avez besoin d'aide pour passer à une conception réactive, faites-le nous savoir.
Contenu
La chose la plus importante à faire est de vous assurer que votre contenu principal se trouve sur votre site mobile. Google est clair dans son passage à regarder d'abord le mobile, et ne diffuser qu'une petite partie de votre contenu sur un site mobile est préjudiciable aux performances de classement de votre site. Cela a un impact particulier sur les détaillants qui proposent un site mobile distinct qui charge rapidement une version plus légère des milliers de pages de produits qu'ils gèrent. S'assurer que votre contenu principal en particulier, mais aussi tout le contenu, se trouve sur votre site minimisera les impacts négatifs.
Vitesse des pages
Nous savons également que les versions mobiles des sites sont souvent plus lentes que leurs homologues de bureau. La vitesse des pages est une considération de longue date dans les calculs de classement Google.

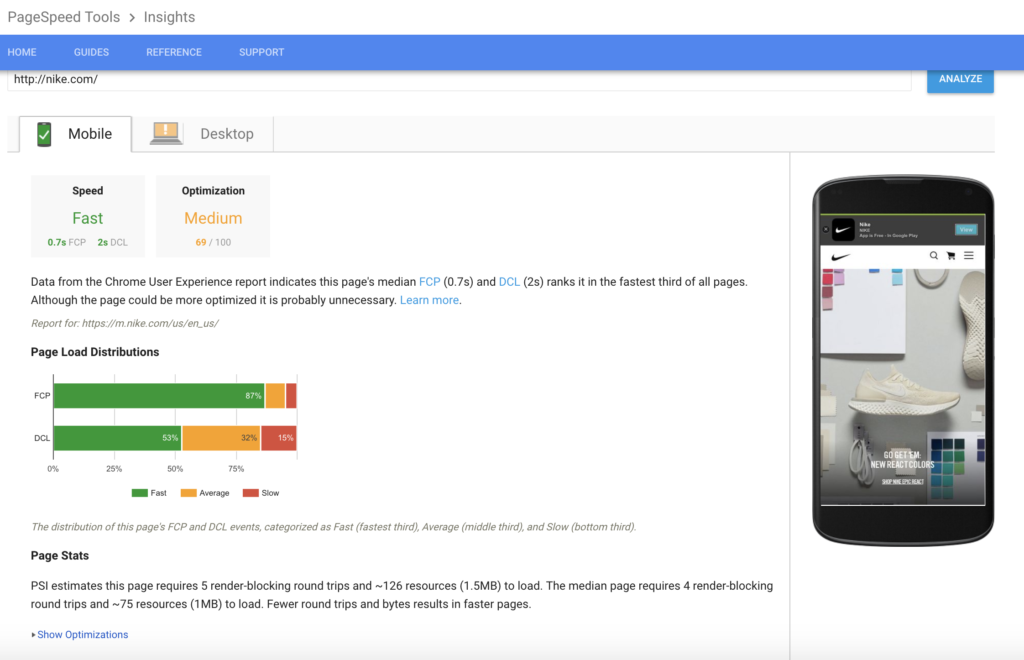
Ne soyez pas pris avec un site qui ne peut pas afficher rapidement le contenu - assurez-vous que votre équipe se concentre sur la livraison rapide des pages. Vous pouvez vérifier la différence entre le rendu sur mobile et sur ordinateur à l'aide de l'analyseur de vitesse de page de Google. Vous pouvez voir les versions mobiles et de bureau des distributions de chargement de page obtenir des statistiques de page et voir des optimisations pour améliorer votre score actuel.
Ces outils de Google offrent un moyen gratuit de savoir où vous en êtes maintenant et où vous devez être. Si vous obtenez un score faible, entre 0 et 59, il y a de fortes chances que vous perdiez du trafic et que vous deviez faire attention maintenant.
Données structurées et métadonnées
Si vous avez des URL distinctes (ou une URL m-dot pour mobile), vous souhaitez vérifier vos données structurées. Assurez-vous que vos URL dans les données structurées du site mobile sont mises à jour avec les URL mobiles. Google vous suggère également de vous assurer que les titres et les méta descriptions sont "équivalents" pour les deux sites. Il dit «équivalent», mais les rendre identiques fonctionne également.
Robots.txt
Jetez un œil à votre fichier robots.txt. Assurez-vous que votre fichier robots.txt fonctionne comme prévu pour les deux versions de votre site . Dans la plupart des cas, vous utiliserez le même fichier robots.txt pour les versions mobile et de bureau de votre site.
Hreflang
Si votre site a un composant international qui utilise rel=hreflang, vous devez vous assurer que les annotations hreflang pointent vers la version mobile de votre pays ou des variantes linguistiques. (Les URL de bureau doivent pointer vers des versions de bureau.)
Métadonnées sociales
Vos métadonnées sociales, y compris les balises OpenGraphy et les cartes Twitter, doivent être incluses sur la version mobile, ainsi que sur votre version de bureau.
Onglets et menus en accordéon
Une note intéressante à propos de ce passage de l'indexation sur ordinateur à l'indexation sur mobile concerne les onglets et les menus en accordéon. Historiquement, Google a été clair sur le fait de ne pas aimer les sites qui "cachent" le contenu dans des onglets ou des menus en accordéon. Historiquement, à des fins de classement, il n'a pas donné tout son poids ou ignoré le contenu qu'il considère comme « caché ». Parce que l'espace écran est si précieux sur les sites mobiles, Google a été contraint de faire marche arrière sur cette pratique. À l'avenir, Google considérera le contenu des onglets et des menus en accordéon comme du contenu sur la page à des fins de classement. John Mueller a confirmé ce changement d'approche.
Aller de l'avant avec l'indexation Mobile-First
Google parle de ce changement depuis un moment maintenant. Beaucoup ont déjà apporté des modifications pour s'adapter au passage de Google à un index axé sur le mobile. Si ce n'est pas le cas, ne vous inquiétez pas. Il s'agit d'un déploiement en cours et Google ne change que les sites qu'il détermine prêts pour les changements (pour l'instant). Si vous n'avez pas encore adopté un design de site réactif, c'est le moment idéal pour effectuer la transition. Si vous avez des questions sur l'impact de ces changements sur votre site ou si vous avez besoin d'aide pour vous mettre sur la bonne voie, contactez-nous.
