Un guide complet sur la sélection de la meilleure police pour votre site Web personnel ou commercial
Publié: 2022-05-22Avez-vous déjà visité un site Web, qu'il s'agisse d'une boutique en ligne ou d'un simple blog, et senti vos yeux s'agrandir en raison de son design esthétique et de son expérience utilisateur ?
C'est peut-être la mise en page soignée et épurée, l'effet de parallaxe subtil aligné avec des graphismes éclatants, ou même les polices accrocheuses utilisées. En parlant de la dernière partie, la vérité est que la police que vous avez choisie joue un rôle essentiel dans la définition de votre image de marque.
Cela peut affecter l'expérience du lecteur sur votre site Web et sa probabilité de conversion, vous devez donc bien faire les choses.
Visitez certains sites Web remarquables dans diverses industries, vous remarquerez qu'ils ont une typographie et des combinaisons de polices très distinctes. Cette revue, par exemple, affiche une interface utilisateur élégante et contemporaine en combinant Poppins et Open Sans.
En revanche, les polices utilisées par les sites Web d'eBay, Uber, Microsoft et Uber sont plus conventionnelles. En effet, leur public cible est davantage le consommateur Web moyen et non les professionnels ayant des besoins sophistiqués.
Le fait est que le droit peut être un acteur majeur de votre stratégie de marketing ou de vente, vous devez donc toujours envisager d'utiliser une excellente police pour votre site. Cependant, comment pouvez-vous y arriver? Découvrons ci-dessous.
Introduction aux polices
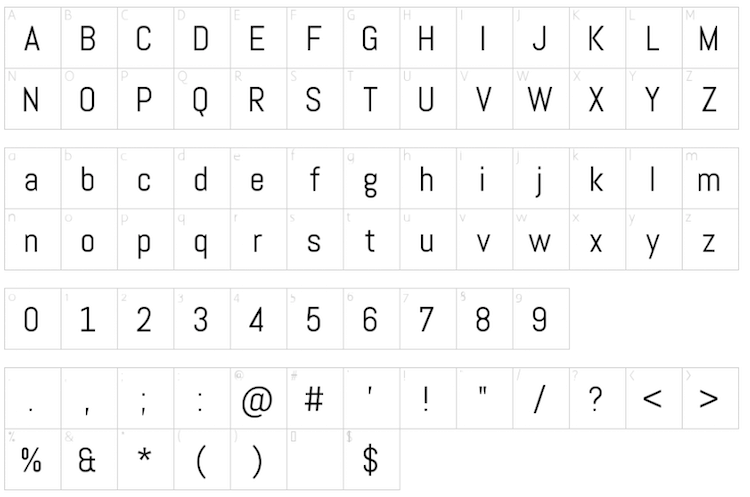
En termes simples, les polices sont les caractères graphiques utilisés pour composer les mots que vous lisez ou écrivez sur un site Web. Généralement, il s'agit de la police de base plus les styles de police gras, italique, extra-gras, et plus encore pour compléter une police de caractères.
Les polices sont un élément crucial d'une typographie efficace. Chaque police est unique dans son propre ensemble de caractéristiques uniques, telles que le poids (léger, moyen et gras), la taille, l'inclinaison, etc. Tous ces éléments se combinent pour former une police de caractères. Certaines polices courantes disponibles, que vous avez peut-être utilisées à un moment donné, sont :
- Times New Roman
- Arial
- Calibri
- Cambria
- Callune
- Géorgie
- Adobe Caslon Pro
- Robot
- Verlag Noir
- Présentoir Playfair
Par exemple, je suis un fervent partisan et utilisateur de polices simples mais excellentes, en particulier celles appartenant à la police sans empattement. Open Sans, par exemple, me permet d'être audacieux sans créer une expérience de lecture écrasante. Il a également une excellente lisibilité.

Lignes directrices pour la sélection de la police idéale
Comprenez que les polices ne sont pas que de simples lettres. Ils ont un effet subtil sur les lecteurs même lorsqu'ils n'en sont pas conscients.
Voici ce que je veux dire. Quand j'écris des romans d'horreur, j'opte pour Blood Thirst de Font Monger pour les titres de chapitres afin de donner à mes intrigues un ton plus sinistre. En revanche, lors de la conception d'un site pour un service de livraison de pizzas local, j'utiliserais The Simply Sweet Font Duo inspiré de Nicky Laatz pour rendre le thème général plus lumineux et plus gai.
De plus, une telle police s'adapte au contenu et met le public dans la bonne humeur. Alors, comment choisir la police de caractères parfaite pour votre site Web ?
Sélectionnez des polices qui représentent votre marque et votre message
D'une certaine manière, la police que vous choisissez pour votre site devient la représentation officielle de votre entreprise. Vous pouvez créer un slogan ou un slogan accrocheur, utiliser un logo et utiliser d'autres stratégies pour exprimer la personnalité de votre marque.
Les choix de polices peuvent également faire le même travail en exprimant le ton et le style généraux de la marque. Un bon exemple est Facebook, qui utilise Klavika modifié. La police simple reflète parfaitement l'image de l'entreprise.
Si vous créez un site Web technologique, votre police doit être aussi futuriste que possible, comme Terrabyte, Blackpast ou Vortex.
D'autre part, une entreprise vendant des ustensiles de cuisine souhaiterait utiliser une police qui projette une sensation de facilité et de confort. Les polices comme Helvetica Neue fonctionnent parfaitement.
Déterminez votre public
Une fois que vous comprenez votre public cible, il est beaucoup plus facile de trouver la police parfaite. Par exemple, si vous ciblez des personnes jeunes et branchées, utiliser une police comme Densia Sans ou Quiroga Serif serait une excellente option.
Si vous ciblez les personnes âgées, optez pour Helvetica ou Arial pour offrir une meilleure expérience de lecture. Les personnes âgées, en particulier celles qui ont des problèmes de vision, les trouveront divertissantes.
Comic Sans a des traits non modulés comme Helvetica, mais je ne le choisirais pas. Contrairement à ce dernier, le poids du premier n'est pas uniformément réparti, ce qui le rend ennuyeux à lire.
Considérez le nombre de textes à composer
Un autre facteur important dans le choix de la police est le nombre de morceaux de texte sur votre site. Certaines polices sont meilleures lorsqu'elles sont utilisées sur un ou deux titres de la page d'accueil, tandis que d'autres fonctionnent mieux pour des blocs de texte plus petits. Donc, gardez toujours cela à l'esprit.
Pour les titres et les sous-titres, vous pouvez opter pour des polices plus décoratives avec une apparence originale mais élégante. Ces polices sont souvent idéales pour les blogs. Plusieurs options fantastiques sont disponibles pour expérimenter, de Poppins à Audrey.
Hiérarchisez vos polices en fonction de leur importance
La dernière chose que vous souhaitez est de submerger vos visiteurs en ligne avec une vaste collection de styles de police différents.
Au lieu de rendre le processus de sélection des polices encore plus difficile pour vous-même, vous pouvez regrouper vos polices en fonction de leur importance. Vous pouvez configurer des catégories, telles que le corps du texte, les sous-titres, les boutons et les titres, pour n'en nommer que quelques-uns.
Ensuite, vous pouvez regrouper des polices similaires dans chaque catégorie. Si vous avez un site Web professionnel, les polices que vous utilisez pour les titres et les sous-titres peuvent être les mêmes.
Votre site Web doit avoir des polices primaires et secondaires. Le premier fonctionne pour les titres et les sous-titres (H2 - H4, ou au-delà), tandis que le second fonctionne pour le corps du texte.
En vous concentrant sur le corps du texte, assurez-vous de choisir une police facile à lire et agréable à l'œil. Pour rappel, vérifiez l'alignement des paragraphes et l'espacement du texte pour assurer une bonne organisation.
Adapter les textes sélectionnés aux tailles acceptables
L'une des clés pour développer un site visuellement attrayant est de rendre votre texte lisible. Par conséquent, la taille de la police est primordiale. Même si Internet est dominé par des polices petites et grandes, tous les visiteurs ne seront pas à l'aise pour lire un texte beaucoup plus grand ou plus petit que d'habitude.
Certains d'entre eux ont une mauvaise vision, ce qui implique la nécessité de trouver le juste équilibre. Voici les tailles de police les plus couramment utilisées :
- H1 : 30 à 70 pixels
- H2 – H5 : 23 à 30 px
- Corps du texte : 16 px
N'oubliez pas que vous pouvez modifier la taille de la police pour modifier l'expérience globale de votre site Web ou de votre blog. Par exemple, des polices plus petites peuvent rendre le contenu plus sérieux et professionnel. Alternativement, les plus grands peuvent donner à votre contenu en ligne une ambiance plus conviviale et plus agréable.
Pesez la fonctionnalité de la police par rapport à sa conception
Après avoir déterminé le type de police que vous souhaitez utiliser, il est temps de considérer son aspect fonctionnel. Le design ne suffit pas pour prendre une décision. Pour déterminer sa fonction, vous devez vous poser ces questions :
- La police est-elle facile à lire ?
- Pouvez-vous l'utiliser pour exprimer le message de votre site ?
- Peut-il être facilement modifié pour répondre aux besoins de conception du site Web ?
Si vous pouvez répondre par l'affirmative à toutes ces questions, vous avez probablement trouvé la bonne police pour votre site Web. Si non, n'abandonnez pas.
Au lieu de cela, commencez à explorer les options disponibles jusqu'à ce que vous en trouviez une qui réponde à vos besoins et cible votre public. Une simple recherche sur Google ou les critiques de GlobeNewswire vous aideront à trouver la meilleure option pour vous.
Conclusion
Choisir la bonne police pour votre site Web est une décision cruciale qui ne doit pas être prise à la légère. Il joue un rôle dans la détermination de la façon dont votre marque est perçue sur le marché et si vous serez en mesure ou non d'atteindre efficacement votre public cible.
Avec le nombre d'options disponibles, affiner la recherche peut être assez écrasant. Cependant, si vous considérez les facteurs décrits dans ce guide, le processus sera beaucoup plus facile. De plus, votre site Web sera magnifique.