CMS sans tête : le guide ultime [édition 2022]
Publié: 2022-05-29L'espace de gestion de contenu (CMS) sans tête a gagné en popularité ces dernières années, ce qui a suscité un regain d'enthousiasme autour d'un modèle de gestion de contenu qui peut aider les marques à gérer le nombre incessant d'appareils et de canaux émergents.
Les vieux débats sur la pertinence de la gestion de contenu sans tête ont relancé, conduisant à l'invention de nouveaux acronymes et de mots à la mode dérivés qui tentent d'expliquer la tempête dans la tasse de thé CMS.
Mais avec le nouveau jargon, vient de nouveaux niveaux de confusion. Alors, laissez-moi tout décomposer pour vous.
Vous voulez en savoir plus sur la plateforme sans tête ? Accédez à une section spécifique :
- Qu'est-ce qu'un CMS sans tête ?
- Qu'est-ce qu'un CMS découplé ?
- Headless CMS vs CMS découplé : quelle est la différence ?
- Gestion de contenu découplée vs headless : avantages et inconvénients
- Pourquoi sans tête et pourquoi maintenant ?
- Choisir un CMS headless : comment se débrouiller dans le jargon
- Qu'est-ce que le contenu en tant que service ?
- Un CMS headless aide-t-il au marketing omnicanal ?
- Plates-formes CMS sans tête open source
- Strapi
- Poste de pilotage
- Directus
- Plateformes sans tête SaaS
- ADN de base
- Contenu
- Nuage Kentico
- Un CMS traditionnel peut-il être utilisé avec un CMS headless ?
- Un CMS sans tête est-il sécurisé ?
- Exemples de CMS headless : 3 entreprises utilisant un CMS headless ou découplé
- Croisières Princesse
- L'économiste
- V-Zug
- Cas d'utilisation de CMS sans tête dans le monde réel
- Downtown DC améliore l'expérience touristique grâce à la signalisation numérique
- Burger King déploie des tableaux de menus numériques dans plus de 6 500 magasins
- L'American Heart Association fournit des informations vitales via Amazon Echo
- IKEA lance une application mobile de catalogue en réalité augmentée
- Exemples d'études de cas d'ADN de base
- Processus standard
- Esprits de mentorat

Téléchargez notre guide Headless CMS
Découvrez comment un CMS sans tête peut transformer votre perception du contenu Web, la différence entre un CMS sans tête et un CMS traditionnel, les éléments à prendre en compte lors du choix d'un CMS sans tête, et bien d'autres.
Qu'est-ce qu'un système de gestion de contenu sans tête ?
Si un CMS traditionnel était un corps, la «tête» serait les composants frontaux comme le cadre frontal et le système de modèles. Si vous coupez cette tête et que vous vous retrouvez avec un CMS sans tête .
Une plate-forme sans tête n'a pas de système frontal par défaut pour déterminer comment le contenu est présenté à l'utilisateur final. Au lieu de cela, un CMS sans tête est indépendant du front-end , ce qui signifie que votre contenu est brut et peut être publié n'importe où, via n'importe quel framework.
En se débarrassant de la couche de livraison frontale, votre CMS est soudainement une source de données de contenu uniquement. Il produit du contenu et reste ensuite là. Attendre.
Qu'est-ce qu'il attend ? Eh bien, comme il n'y a pas de "tête" par défaut, les développeurs frontaux sont libres de créer autant de têtes qu'ils le souhaitent, pour le nombre de canaux auxquels ils souhaitent diffuser du contenu (pensez aux sites Web, aux applications, aux kiosques, aux panneaux d'affichage, aux montres intelligentes, etc.) . Pour récupérer le contenu de chaque canal, le CMS headless répond aux appels d'API .
Qu'est-ce qu'un système de gestion de contenu découplé ?
Je considère la gestion de contenu sans tête comme un sous-ensemble de la gestion de contenu découplée. C'est parce qu'un CMS découplé est sans tête, et plus encore.
Avec un CMS découplé - également connu sous le nom de CMS sans tête hybride - votre contenu est géré séparément et est indépendant du front-end, tout comme un CMS sans tête. Pourtant, il contient des outils de livraison frontaux, comme des modèles, si vous souhaitez les utiliser.
La différence est que le back-end et le front-end ne sont pas "couplés" l'un à l'autre via une base de données comme avec un CMS traditionnel. Au lieu de cela, le front-end et le back-end communiquent entre eux via des appels à une API.

Alors, rappelez-vous quand nous avons coupé la "tête" d'un CMS traditionnel pour le rendre sans tête ? Bon, imaginez le même scénario ici, sauf que cette fois, on a gardé la tête. Il n'est pas attaché au corps principal comme avec un CMS traditionnel, mais vous n'êtes pas totalement laissé à vous-même en ce qui concerne la livraison frontale, comme avec un CMS sans tête.
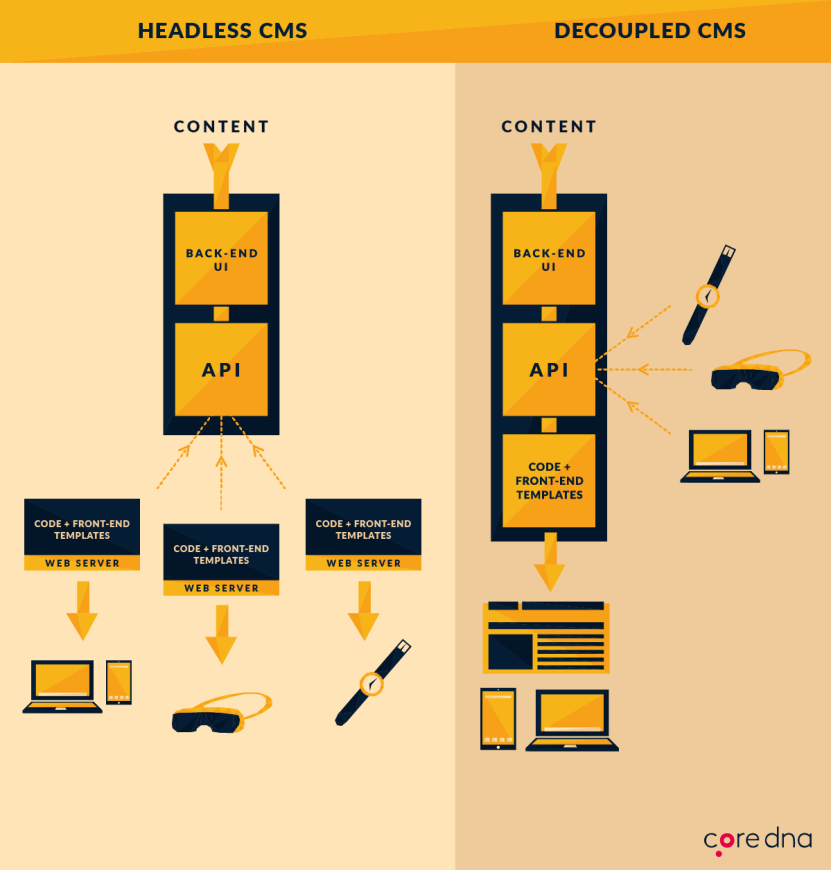
Headless vs découplé : quelle est la différence ?
Approfondissons un peu ce qui rend ces deux modèles si différents.
Avec un CMS headless, vous disposez d'outils de modélisation et d'édition pour créer et éditer du contenu. Mais le concept de « publier » du contenu signifie simplement le rendre disponible via une API. Cela suppose que vous et votre équipe de développement front-end ringard pouvez gérer le reste avec les frameworks et les outils que vous préférez.
Un CMS découplé, en revanche, n'assume rien. Il fait tout ce que fait un CMS sans tête, mais cela ne s'arrête pas là. Il dit également: "Hé, nous avons ici des outils de création de modèles pour que vous ne travailliez pas à partir de zéro."
C'est juste des bonnes manières, non ?
Blend Interactive CSO, Deane Barker, a résumé assez succinctement la différence entre la gestion de contenu découplée et sans tête :
« Une plate-forme découplée est proactive : elle prépare le contenu pour la présentation et le place dans un environnement de diffusion. Un CMS sans tête est réactif - il gère le contenu, puis reste assis et attend qu'un processus le demande.
Pour les spécialistes du marketing, cette différence subtile peut être importante. Alors que le système découplé utilise les modèles, l'édition WYSIWYG et d'autres outils sont habituellement utilisés avec les systèmes CMS traditionnels, bon nombre de ces outils ne sont pas disponibles dans une architecture CMS sans tête. Cependant, les systèmes purement sans tête permettent plus de contrôle sur la façon dont le contenu apparaît sur chaque type d'appareil. Donc, plus de plaisir pour les développeurs front-end avides, moins de plaisir pour les spécialistes du marketing non avertis.
Gestion de contenu découplée vs headless : avantages et inconvénients
Le modèle de gestion de contenu sans tête gagne en popularité - et nous verrons pourquoi plus tard. Mais avant cela, voici les avantages et les inconvénients afin que vous puissiez évaluer le modèle par vous-même.
Avantages d'une plateforme sans tête
1. Indépendant du front-end
Un CMS sans tête ou découplé est indépendant du framework frontal. Cela signifie que vous pouvez publier du contenu sur n'importe quel appareil ou canal via des appels d'API. De plus, les développeurs front-end sont libres d'utiliser leurs frameworks et outils préférés.
2. API
Les interfaces de programmation d'applications (API) permettent à deux technologies de se parler. Les environnements sans tête ou découplés utilisent des API pour se connecter et communiquer avec d'autres logiciels et canaux, permettant la diffusion de contenu. Mais ce n'est pas tout. Les API peuvent également être utilisées pour envoyer des données (telles que l'activité et les préférences de l'utilisateur final) à partir de ces canaux, appareils et points de contact vers le CMS pour traitement, analyse et redistribution.
3. À l'épreuve du temps
Les API ne sont pas seulement prêtes à parler à n'importe quel logiciel ou appareil existant, elles sont prêtes à parler à n'importe quel nouvel appareil ou canal qui émerge en 2019 et au-delà. Ainsi, votre contenu restera à l'épreuve du temps, quel que soit le prochain appareil innovant qui arrivera sur le marché.
Inconvénients d'un CMS headless
1. Pas amusant pour les spécialistes du marketing
Privés de l'édition WYSIWYG, des fonctionnalités de blog et d'autres fonctionnalités conviviales, les spécialistes du marketing, en particulier, sont laissés pour compte jusqu'à ce que leur équipe de développement réponde à leurs besoins. Ce n'est généralement pas un problème pour les CMS découplés.
2. Une pile technologique fragmentée
Avec un CMS sans tête, retirer la « tête » signifie simplement devoir rechercher d'autres technologies pour la remplacer. Cela peut impliquer la création de solutions frontales en interne ou le déploiement d'outils tiers existants pour combler l'écart. Quoi qu'il en soit, cela pourrait devenir coûteux à la fois financièrement et en temps passé, sans parler de la difficulté à gérer. Ce problème peut être partiellement atténué avec un CMS découplé, qui ramènera ces fonctionnalités conviviales pour les spécialistes du marketing.
3. Aucun aperçu du contenu
Si vous parvenez à remettre vos spécialistes du marketing sur la bonne voie en rédigeant dans des outils tiers, ils ne pourront toujours pas utiliser efficacement un CMS sans tête, car ils ne pourront pas facilement prévisualiser le contenu avant sa mise en ligne.
Avantages d'un CMS découplé
Comme nous en avons déjà discuté, un CMS découplé ne souffre pas des mêmes limitations qu'un CMS sans tête. Au lieu de cela, il est sans tête, et plus encore, comme le montre la liste des avantages ci-dessous.
1. Tous les avantages d'un CMS headless
Comme indiqué précédemment, un CMS découplé est essentiellement un CMS sans tête avec des fonctionnalités CMS complètes. Par conséquent, un CMS découplé vous offre les mêmes avantages que vous obtiendriez avec un CMS sans tête - et plus encore.
2. Modèles frontaux facultatifs
Contrairement à un CMS sans tête pur, un CMS découplé vous fournira probablement des modèles pour vous aider à lancer rapidement des sites Web et des pages, et pour donner à vos développeurs une longueur d'avance sur toute autre couche de présentation frontale qu'ils souhaitent créer.
3. Tous les outils que les spécialistes du marketing adorent
Un CMS découplé ne se contente pas de rendre aux spécialistes du marketing leurs modèles, il fournit également une édition WYSIWYG, des aperçus de contenu et des outils de publication de contenu supplémentaires.
Pourquoi sans tête et pourquoi maintenant ?
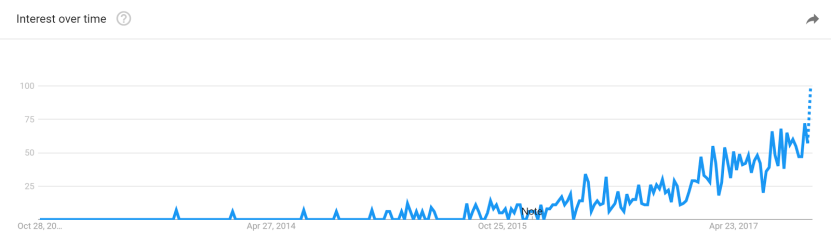
Revenons au commentaire que j'ai fait plus tôt sur l'espace sans tête qui gagne du terrain. La raison de la montée en flèche du battage autour de la gestion de contenu sans tête (et par définition, la gestion de contenu découplée) est que la publication multicanal devient de plus en plus complexe.

Encore une fois, publier sur plusieurs canaux n'a rien de nouveau, et la plupart des CMS traditionnels l'ont permis. Pensez à un modèle WordPress réactif, par exemple. Vous publiez votre contenu une seule fois et le modèle est suffisamment flexible pour le présenter sur ordinateur, tablette et mobile. Boum, bébé multicanal !
Mais à mesure que nous entrons dans l'ère de l'IoT, la publication sur une poignée de canaux ne coupe plus la moutarde. Les grandes marques veulent pouvoir publier leur contenu n'importe où, car de nouveaux canaux et appareils (tels que les montres intelligentes, les casques VR et les assistants domestiques intelligents) apparaissent plus rapidement que vous ne pouvez le dire Content-as-a-Service. En parlant de quoi…
Choisir un CMS sans tête ? Voici comment parcourir le jargon
Si vous recherchez un CMS sans tête ou un CMS découplé, vous remarquerez que le jargon ne s'arrête pas à ces deux termes. Ci-dessous, nous avons défini certaines expressions couramment utilisées par les vendeurs sans tête.
Qu'est-ce qu'API-first et une API headless ?
Lorsqu'un CMS se vante d'être API-first ou API-driven, il fait référence au fait qu'il utilise des API pour fournir du contenu. Une plate-forme API-first est essentiellement synonyme de CMS sans tête ou découplé.
Les API sans tête (parfois appelées API de contenu ou API REST) sont particulièrement utiles pour transmettre du contenu à une application native, telle qu'une application Android ou iOS. Il peut même être utilisé pour fournir du contenu à des systèmes de commerce, tels qu'un point de vente (POS) et des applications à commande vocale telles qu'Alexa, Cortana et Siri.
Avec une API Headless, vous pouvez spécifier les types de contenu et les fragments que vous souhaitez pousser vers l'appareil ou le point de contact de votre choix.
Que signifie agnostique frontal ?
Le terme agnostique dans le monde de l'informatique fait référence à un logiciel qui est "compatible avec de nombreux types de plateformes ou de systèmes d'exploitation", selon les dictionnaires d'Oxford. Encore une fois, nous avons affaire à un terme synonyme pour un CMS sans tête, découplé ou API-first. Étant donné que les API sont impliquées, la couche de livraison frontale peut être tout ce que vous désirez, d'un écran de smartwatch à un casque de réalité virtuelle, rendant ainsi votre contenu agnostique frontal.
Avec un CMS sans tête, les développeurs créent leurs propres couches de présentation frontales en fonction de l'appareil auquel ils essaient d'envoyer du contenu.
Une plate-forme découplée est également indépendante du front-end. Bien qu'ils fournissent un ensemble de modèles frontaux et d'outils d'édition pour créer des applications Web prêtes à l'emploi, vous avez également la possibilité de créer vos couches de présentation frontales personnalisées pour travailler en dehors du cadre défini par le vendeur.
Qu'est-ce qu'un CMS hybride et un CMS sans tête hybride ?
Encore une fois, alors que le terme Hybrid CMS ou Hybrid Headless CMS peut sembler être un poisson numérique totalement différent, ces deux termes sont synonymes du terme découplé.
Un CMS hybride vise à combiner la gestion de contenu sans tête d'un CMS sans tête et l'outil d'édition d'un CMS traditionnel. Ainsi, un CMS hybride n'est qu'un CMS découplé avec un nom différent.
Qu'est-ce qu'un contenu en tant que service (CaaS) ?
Voici un autre mot à la mode jouant un rôle dans le domaine des CMS sans tête.
Divers fournisseurs de CMS headless affirment que leur modèle de gestion de contenu peut être décrit comme «Content-as-a-Service» (CaaS), un sous-ensemble de «Software-as-a-Service» (SaaS).
Le logiciel en tant que service ne concerne pas le fonctionnement interne technique d'un CMS. Au lieu de cela, c'est le modèle utilisé par les fournisseurs - et privilégié par les marques - pour vendre leurs logiciels.
Au lieu de créer leur propre technologie ou d'acheter des droits de licence auprès de fournisseurs de logiciels, de nombreuses marques se tournent vers des logiciels basés sur le cloud pour lesquels elles peuvent payer un abonnement mensuel. Le logiciel est géré et hébergé par le fournisseur, laissant la marque « emprunter » la technologie pour construire et faire évoluer sa présence numérique . C'est donc un logiciel, mais sous forme de service.
Au fur et à mesure que la gestion de contenu sans tête gagnait du terrain, le terme Content-as-a-Service a fait de même, car, vous savez, un CMS sans tête est tout au sujet du contenu, et rien que du contenu.
Il convient de noter que la demande de produits SaaS connaît une croissance exponentielle, IDC prévoyant que d'ici 2020, la pénétration des logiciels en tant que service par rapport au déploiement de logiciels traditionnels dépassera 25 %.
Donc, si le CMS découplé vous offre l'équilibre entre les deux mondes (sans tête et avantages frontaux) en matière de gestion de contenu, et qu'un modèle SaaS (ou CaaS, si vous voulez être super spécifique) basé sur le cloud est le meilleur moyen « emprunter » cette technologie. Je suppose que la solution idéale serait un CMS SaaS découplé. Si seulement une telle plateforme existait…
Un CMS headless aide-t-il au marketing omnicanal ?
Les CMS sans tête et découplés offrent aux spécialistes du marketing la possibilité de proposer des expériences client omnicanales.
Le marketing omnicanal permet aux marques d'offrir une expérience transparente, intégrée et continue sur tous les points de contact et appareils, évitant ainsi un parcours client décousu si et quand le client passe d'un appareil à un autre. Le marketing omnicanal est différent du marketing multicanal, car ce dernier opère à travers chaque canal séparément, et sans connecter les expériences entre elles.
La gestion de contenu sans tête peut aider les marques à lancer et à gérer des campagnes de marketing omnicanal. Ci-dessous, nous avons expliqué comment.
1. Plus rapide sur le marché
Les consommateurs sont désormais habitués à obtenir rapidement ce qu'ils veulent, et cela inclut de nouvelles expériences sur de nouveaux appareils.
Avec un CMS traditionnel, les marques doivent faire appel à des développeurs pour créer des intégrations et des plates-formes personnalisées afin de présenter du contenu sur le nouveau canal. Avec un CMS sans tête, les développeurs peuvent simplement fournir du contenu via des appels d'API à l'appareil ou au point de contact en question, ce qui leur permet de se concentrer uniquement sur l'interface utilisateur et l'expérience de l'utilisateur final. Naturellement, cela réduit considérablement le délai de mise sur le marché lorsqu'une marque souhaite adopter un nouveau point de contact dans son expérience omnicanale.
2. Une pile technologique flexible
Les CMS traditionnels tentent généralement d'être un touche-à-tout, laissant les entreprises liées aux outils et aux intégrations mis à leur disposition par le fournisseur. Cela conduit à une pile technologique rigide difficile à adapter ou à étendre. Le résultat final conduit l'entreprise à disposer d'une excellente technologie dans certains domaines de son activité, mais n'a pas d'autre choix que de s'en tenir à une technologie médiocre dans d'autres parties de son activité, par exemple, avec son système CRM ou son système de ticket d'assistance.
Mais avec un CMS sans tête, les API sont utilisées pour s'intégrer à n'importe quel outil tiers, permettant aux spécialistes du marketing et aux développeurs de basculer entre les outils et d'adopter de nouvelles technologies, garantissant ainsi qu'ils utilisent toujours une technologie de pointe dans tous les domaines de l'entreprise.
Par exemple, vous pouvez avoir un outil qui fournit l'automatisation du marketing, un autre outil qui vous aidera à offrir des expériences aux montres intelligentes et un outil ultérieur pour accepter les paiements à partir d'applications à commande vocale. Tous ces outils peuvent être intégrés et accessibles via le CMS sans tête.
De plus, si vous commencez à rencontrer des problèmes avec un outil, vous pouvez simplement l'échanger contre un autre, mettant ainsi de côté le problème du verrouillage du fournisseur.
3. Offrez des expériences plus personnalisées
Un rapport de Business2Community montre que 56 % des consommateurs sont plus susceptibles d'acheter auprès d'un détaillant qui propose la personnalisation. Le même rapport a également indiqué qu'un pourcentage stupéfiant de 74 % est frustré lorsqu'il voit un contenu qui ne correspond pas à ses intérêts.
Bien qu'un CMS sans tête ne favorise pas nécessairement la personnalisation en soi, il ouvre la porte au commerce sans tête, permettant aux marques d'offrir des expériences d'achat personnalisées aux appareils IoT et aux écrans intelligents. De plus, grâce encore une fois aux API en jeu, le CMS sans tête peut collecter des données qui peuvent, à leur tour, être utilisées pour alimenter une campagne de personnalisation sur tous les canaux. En perspective, votre stratégie omnicanal doit placer le contenu personnalisé au cœur de l'expérience client.
Certains fournisseurs de CMS sans tête, comme Core dna, proposent un suivi de l'engagement et des analyses qui peuvent surveiller le parcours d'un client à travers différents points de contact. Grâce à ces informations, vous pouvez fournir un contenu personnalisé à différentes étapes du parcours client, améliorant ainsi la probabilité de conversion.
Plates-formes CMS sans tête open source
Un logiciel publié sous une licence open source permet aux développeurs de modifier directement le code source. Ce contrôle sur la plate-forme permet aux développeurs de personnaliser un CMS pour répondre aux besoins de leur équipe.
Étant donné que les développeurs du monde entier travaillent en collaboration avec le code source dans un environnement ouvert, ceux qui découvrent la plate-forme ou qui ont des questions spécifiques sur son fonctionnement peuvent contacter des programmeurs expérimentés au sein de la communauté pour obtenir leurs réponses. Jetons un coup d'œil aux trois principaux fournisseurs de CMS open source :
1. Sangle

Strapi est une plate-forme CMS open source basée sur Node.js et fonctionnant avec la base de données et les solutions d'auto-hébergement de votre choix.
L'objectif principal de Strapi est de construire une API solide, tout en offrant un panneau d'administration intuitif. Alors que Strapi a des capacités pour faciliter la tâche de gestion des sessions utilisateur et des applications, les utilisateurs ont rencontré des problèmes occasionnels avec l'interface glisser-déposer et les types de données de tableau.
Strapi est idéal pour les petites entreprises qui ont besoin d'une API flexible pour leur front-end.
Principales caractéristiques de Strapi :
- Prise en charge intégrée des API RESTful et GraphQL.
- 100% JavaScript pour le front-end et le CMS.
- Console d'administration intuitive pour les éditeurs de contenu.
- Hautement extensible avec un système de plugin intégré.
- Simple à utiliser pour les développeurs.

2. Habitacle

Cockpit est un CMS gratuit, open source et léger, conçu pour fonctionner avec des bases de données NoSQL telles que MongoDB et SQLite. Il est sans tête et API d'abord, ce qui signifie que le CMS se concentre uniquement sur les API backend pour gérer les métadonnées et les entrées de données.
Il n'y a pas de couche de présentation, les développeurs ont donc une liberté totale pour choisir et gérer l'interface. Cockpit fonctionne bien pour les clients qui souhaitent une installation simple et qui ont besoin d'une structure de contenu adaptable. Cockpit est également bien adapté pour prendre en charge le contenu sur plusieurs appareils, tels que les appareils Internet des objets (IoT).
Cockpit est idéal pour les petites entreprises tournées vers le numérique .
Principales fonctionnalités du poste de pilotage :
- Installation simple et auto-hébergé.
- CMS API-first avec contenu JSON.
- Indépendant de la langue et de la base de données.
- Modèles de contenu flexibles et aucun modèle prédéfini.
- Interface utilisateur moderne et propre.
3. Directus

Directus est une plate-forme logicielle open source adaptée aux projets qui utilisent des structures de base de données personnalisées, car elle est livrée avec un wrapper pour servir le contenu des bases de données SQL via une API.
Directus permet également aux utilisateurs non informatiques de gérer le contenu via l'application Admin. La plate-forme dispose d'un système de contrôle de version puissant, permettant les retours en arrière et la récupération des versions précédentes. Bien qu'il permette de télécharger des fichiers, Directus rencontre parfois des problèmes avec les vidéos longues.
Directus est idéal pour les petites et moyennes entreprises qui utilisent des bases de données SQL traditionnelles .
Principales fonctionnalités de Directus :
- Chaque aspect du CMS est extensible et personnalisable, sans aucune limitation.
- Gestion de contenu multilingue, avec plus de 10 langues prises en charge prêtes à l'emploi.
- Authentification intégrée et prise en charge d'autres services SSO.
- Application d'administration intuitive et sécurisée pour les créateurs de contenu.
- Sans opinion, il n'y a donc pas de pratiques ou de langues spécifiques requises.
Plateformes CMS sans tête SaaS
Avec les plates-formes CMS sans tête SaaS, les développeurs ne sont pas autorisés à modifier le code source. Les utilisateurs ont besoin d'une clé de licence spécifique pour mettre en œuvre ces systèmes, sur site ou via le cloud, et s'appuient sur les fournisseurs pour une personnalisation ou des extensions supplémentaires du logiciel.
Les plates-formes CMS sans tête SaaS allègent la charge des équipes informatiques, car le fournisseur est responsable des mises à jour, de la maintenance et du support technique.
1. ADN central

Core dna n'est pas seulement un CMS, mais une plateforme d'expérience numérique (DXP) qui prend en charge le commerce électronique, les intranets, les extranets, les portails clients et les solutions de travail numérique.
La plate-forme dispose de fonctionnalités pour les modèles personnalisables, la création de contenu WYSIWYG, l'édition d'images, la gestion de l'optimisation des moteurs de recherche (SEO), etc. Avec ses API, Core dna peut être intégré à des outils tiers prenant en charge le commerce électronique, la promotion des médias sociaux, le marketing numérique, la gestion de la relation client, etc.
Core dna cible les marchés de taille moyenne et d'entreprise avec un trafic élevé et des exigences complexes , avec des clients tels que Tivoli Audio, Stanley-PMI et SEEK.
Fonctionnalités principales de l'adn :
- DXP tout-en-un pour les sites Web, le commerce électronique, les intranets, etc.
- Des fonctionnalités de personnalisation qui rendent les sites Web dynamiques rapides à lancer.
- Les webhooks facilitent l'intégration avec d'autres systèmes.
- Solutions pré-construites pour une variété d'industries.
- Plus de 1500 nouvelles fonctionnalités ajoutées chaque année.
2. Contenu

Contentful est livré avec une large gamme de fonctionnalités et de prix, de l'essai gratuit et du plan de développement, jusqu'aux devis personnalisés pour les systèmes d'entreprise. La variété des options fait du CMS un concurrent sérieux sur de nombreux segments de marché.
Contentful est hébergé sur une infrastructure basée sur le cloud avec AWS, ce qui le rend plus fiable. La plate-forme comprend également un langage de démarquage simple pour rendre l'écriture de contenu bien formaté rapide et facile.
Contentful est idéal pour de nombreuses entreprises qui ont besoin d'une solution avec un délai de mise sur le marché plus rapide .
Principales fonctionnalités de contenu :
- Interface d'édition riche et modélisation de contenu intuitive.
- Techniques avancées de mise en cache et intégration avec les CDN.
- Plate-forme cloud surveillée par des ingénieurs et des équipes de support à temps plein.
- API et SDK flexibles avec lesquels les développeurs peuvent travailler.
- Hub de contenu centralisé pour une évolutivité maximale.
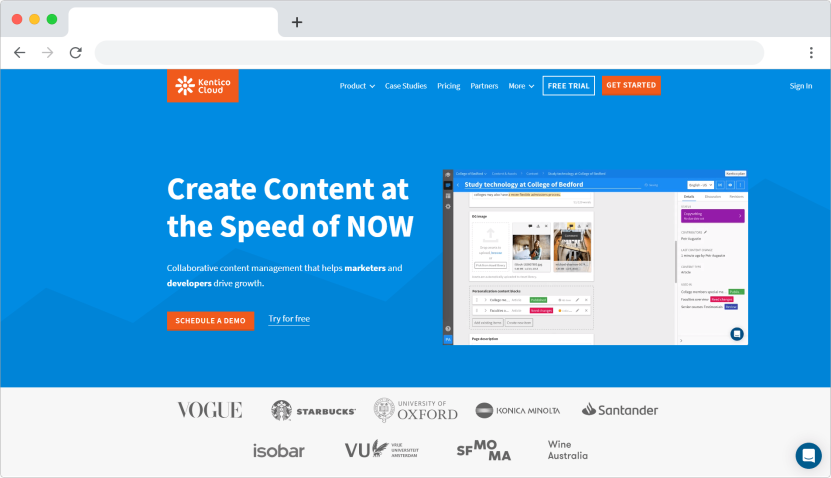
3. Nuage Kentico

Kentico Cloud fournit une solution viable pour de nombreux types d'entreprises à la recherche d'une plateforme pour créer et gérer leurs campagnes de contenu omnicanal.
La plate-forme basée sur le cloud permet aux utilisateurs de développer des expériences numériques pour leurs clients, sans avoir besoin de compétences spécialisées en codage. À 299 USD par mois, Kentico Cloud permet au contenu de gérer le contenu de manière collaborative, tout en facilitant les exigences de maintenance pour les équipes informatiques.
Kentico est idéal pour les moyennes et grandes entreprises à la recherche d'une solution de pointe .
Principales fonctionnalités de Kentico Cloud :
- Intégrez les technologies existantes et les applications de microservices à l'aide d'une variété de langages, d'outils et de modules prédéfinis.
- Conformité de l'entreprise avec les flux de travail, l'authentification unique et l'authentification multifacteur.
- Fonctionnalités de collaboration telles que les rôles personnalisés, les capacités de commentaire et les notifications.
- Back-end de la sécurité à l'évolutivité géré par Kentico.
Une plate-forme traditionnelle peut-elle être utilisée avec un CMS headless ?
Pour récapituler rapidement, un CMS traditionnel a le frontend et le backend étroitement couplés.
Par exemple, une plate-forme traditionnelle telle que WordPress est livrée avec des modèles HTML, des feuilles de style CSS et des bibliothèques JavaScript pour gérer le frontend, ainsi qu'une base de données SQL pour stocker les données dans le backend.
En revanche, une plate-forme sans tête découple le frontend et le backend, et chaque composant communique via des appels d'API. Cette architecture permet aux utilisateurs de CMS sans tête d'envoyer du contenu à presque tous les types d'appareils connectés à Internet pouvant consommer des API.
La bonne nouvelle est que les développeurs peuvent utiliser un CMS sans tête avec son homologue traditionnel si des API appropriées sont disponibles . Pour les entreprises qui cherchent à tester un CMS sans tête, mais qui disposent toujours de ressources dédiées à leur architecture traditionnelle, l'utilisation d'appels d'API avec leur CMS existant peut être préférable à une migration coûteuse vers une nouvelle plate-forme.
Cependant, cette approche peut devenir lourde au fil du temps, faisant d'une migration CMS l'option la plus rentable à long terme.
Un CMS sans tête est-il sécurisé ?
Une autre préoccupation à laquelle les marques sont confrontées lors de la migration de leur plate-forme CMS est la sécurité. Malheureusement, de nombreuses plates-formes CMS traditionnelles, comme Drupal, ont montré des vulnérabilités dans leurs mesures de sécurité.
En même temps, cela ne signifie pas qu'un CMS sans tête est automatiquement plus sécurisé. Par conséquent, il est essentiel que les équipes informatiques ne sélectionnent et ne sélectionnent que des CMS headless avec de solides antécédents ainsi que des technologies et des protocoles de sécurité qui protègent contre les cyberattaques.
Par exemple, lorsque vous choisissez un CMS sans tête, vous devez vérifier si la plate-forme fournit des fonctionnalités d'authentification et d'autorisation prêtes à l'emploi. Par exemple, les API doivent utiliser les normes de l'industrie pour la sécurité comme OAuth2, et doivent avoir des fonctionnalités de limitation pour empêcher les attaques DDoS.
Étant donné que les CMS sans tête sont d'abord API, ils implémentent probablement des pratiques de sécurité API par défaut, mais c'est une bonne idée de se renseigner sur ces fonctionnalités avant de migrer.
En outre, les équipes informatiques doivent mettre en œuvre d'autres pratiques pour la sécurité des serveurs, telles que l'exigence de HTTPS pour la communication réseau, la liste blanche des adresses IP et la garantie de connexions sécurisées à d'autres intégrations logicielles tierces telles que le commerce électronique, le marketing par e-mail, etc.
En fin de compte, un CMS sans tête peut être sécurisé si ses API respectent les normes de l'industrie et si les équipes informatiques s'assurent que l'infrastructure utilise des pratiques de sécurité, mais cela dépend de la mise en œuvre individuelle et pas seulement du logiciel choisi.
Exemples de CMS headless : 3 entreprises utilisant un CMS headless ou découplé
D'innombrables marques utilisent des architectures sans tête pour distribuer du contenu sur de nouveaux canaux, intégrer des outils tiers et collecter des données à grande échelle. Voici trois exemples de cms sans tête.
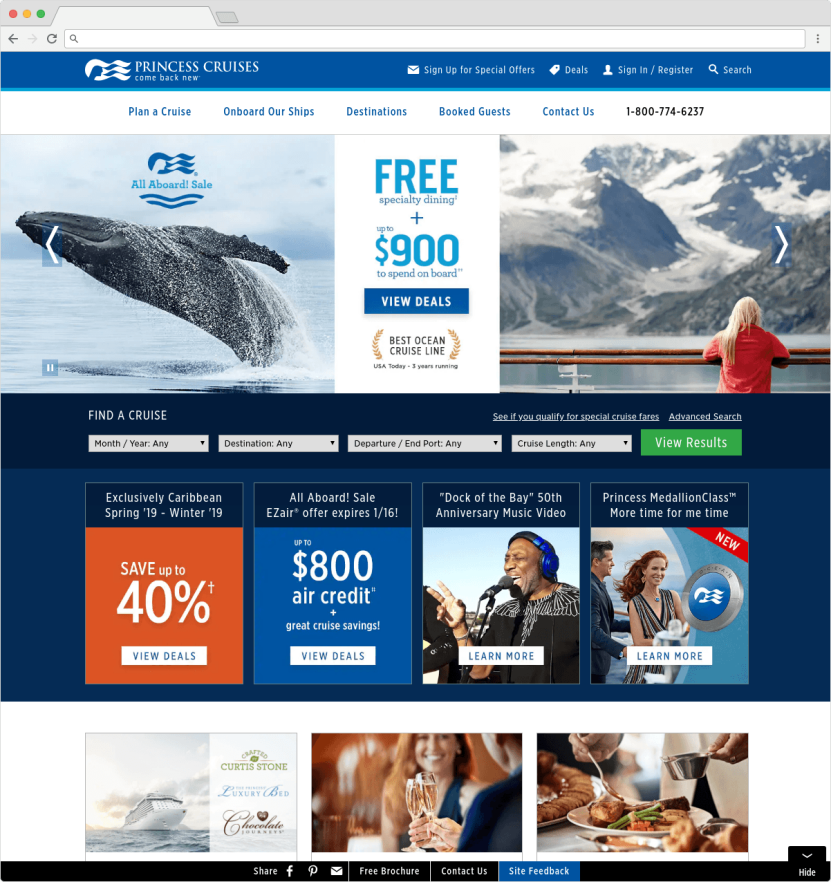
1. Croisières Princesse

Offrir des expériences omnicanales personnalisées sur plusieurs navires de croisière n'est pas une mince affaire, mais avec un CMS découplé, Princess Cruises s'en sort très bien.
L'opérateur de navires de croisière utilise un CMS découplé comme hub de contenu central pour distribuer du contenu et des expériences client personnalisés, en temps réel et multilingues sur des applications mobiles et des écrans à bord destinés aux passagers.
Les passagers peuvent utiliser des smartphones ou des tablettes pour accéder à l'application mobile native de Princess Cruise, où ils peuvent accéder aux plans de pont, parcourir les activités et conserver un plan personnalisé de leur temps à bord.
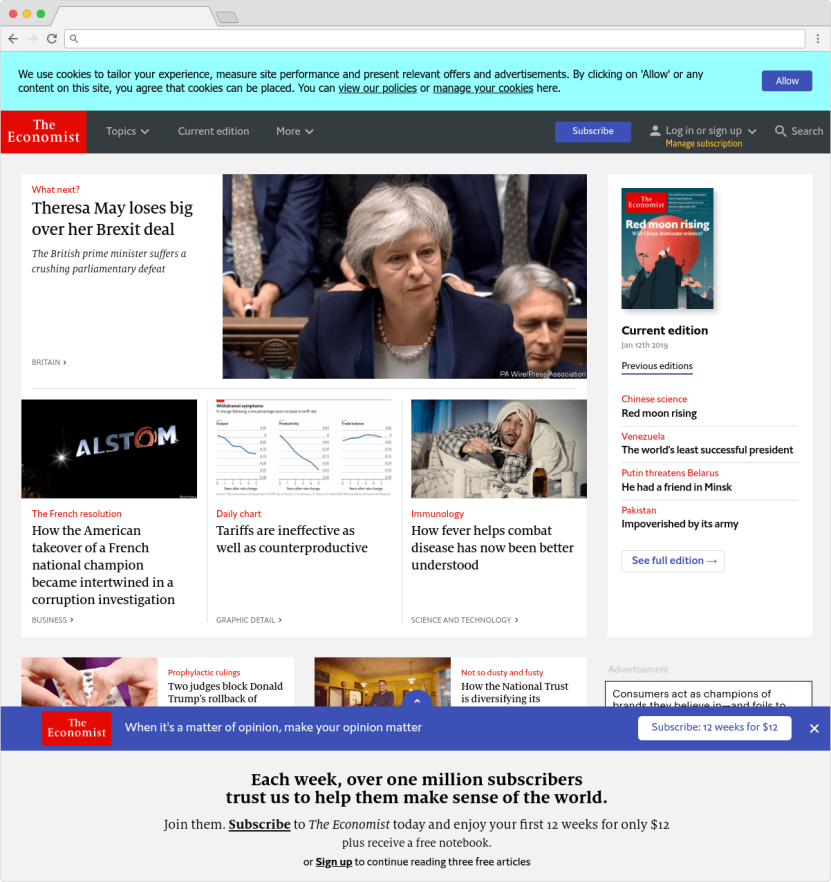
2. L'économiste

The Economist est un excellent exemple d'une marque qui cherche à pénétrer presque tous les canaux et points de contact grand public du marché, un exploit qui n'est réalisable qu'avec un CMS sans tête ou découplé.
L'éditeur mondial d'actualités et d'opinions utilise un CMS sans tête pour envoyer du contenu vers des canaux, notamment des applications mobiles natives, Snapchat, The Economist Alexa Skill, Oculus et bien plus encore. En d'autres termes, la marque est désormais accessible via les appareils mobiles, les médias sociaux, la voix et la réalité virtuelle, avec un CMS sans tête servant le contenu.
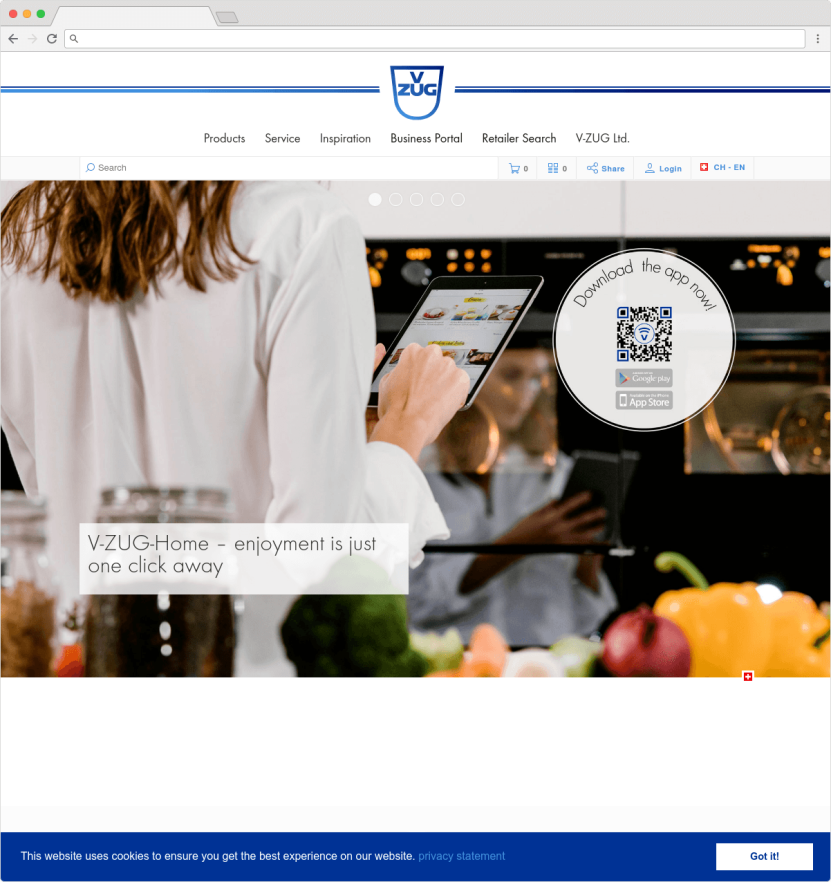
3. V-Zug

V-Zug est un fabricant suisse d'électroménagers de luxe qui avait besoin d'une solution de commerce électronique avec des capacités de commerce sans tête afin d'intégrer son écosystème de commerce électronique à divers systèmes back-end.
V-Zug a utilisé Core dna, une solution de commerce électronique et DXP découplée, pour atteindre son objectif. Ils ont tiré parti des plus de 80 applications prédéfinies de Core dna pour gérer les paiements, la gestion des stocks excédentaires et la tarification dynamique. De plus, le produit final a utilisé les API de Core dna pour s'intégrer de manière transparente à plusieurs systèmes back-end, y compris l'ERP SAP de V-ZUG, offrant aux clients une expérience transparente et un accès en temps réel aux informations sur les produits, une tarification précise, la disponibilité des produits et les données d'expédition. .

Téléchargez notre guide Headless CMS
Découvrez comment un CMS sans tête peut transformer votre perception du contenu Web, la différence entre un CMS sans tête et un CMS traditionnel, les éléments à prendre en compte lors du choix d'un CMS sans tête, et bien d'autres.
Cas d'utilisation de CMS sans tête dans le monde réel
En matière de marketing numérique omnicanal, un CMS sans tête est idéal pour presque tous les points de contact.
Cela vaut pour les points de contact disponibles aujourd'hui et pour ceux qui émergeront à l'avenir. En effet, les CMS headless exploitent les API pour communiquer avec n'importe quel appareil connecté à Internet.
Cela permet aux spécialistes du marketing de fournir un contenu pertinent et personnalisé sur tous les appareils demandés par leurs clients. Un CMS sans tête peut donc pérenniser l'expérience client d'une marque.
Voici quelques-uns des scénarios réels les plus intéressants que nous ayons rencontrés.
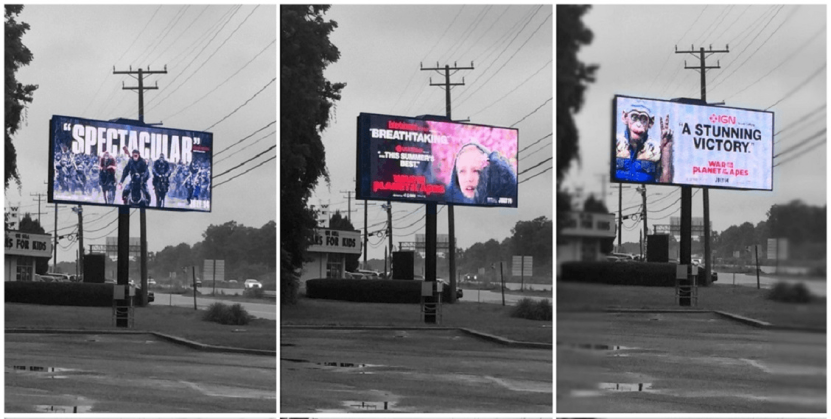
1. Downtown DC améliore l'expérience touristique grâce à la signalisation numérique

(Affichage numérique du centre-ville de DC | Source)
Le district d'amélioration des affaires du centre-ville de DC a constaté qu'il y avait un manque d'informations sur les restaurants, les hôtels et les attractions à proximité pour les touristes piétons.
Au lieu d'utiliser la signalisation traditionnelle, l'organisation a choisi de déployer trente kiosques interactifs pour fournir des nouvelles et des alertes dans plus d'une douzaine de langues.
En utilisant un CMS sans tête comme logiciel de kiosque, la signalisation numérique comme celle-ci peut être mise à jour avec de nouveaux contenus en temps réel pour des informations touristiques plus pertinentes et opportunes.
2. Burger King déploie des tableaux de menus numériques dans plus de 6 500 magasins

(Tableaux de menus numériques de Burger King | Source)
Dans le cadre d'une initiative de rebranding, Burger King a installé des tableaux de menus numériques dans ses restaurants américains en seulement quatre mois.
À l'aide d'une technologie sans tête, le géant de la restauration rapide peut mettre à jour les éléments de menu et les prix en fonction de l'inventaire en temps réel et annoncer de nouvelles offres et promotions à la volée. Ces tableaux de menus dynamiques captent plus facilement l'attention tout en offrant une expérience culinaire plus attrayante.
3. L'American Heart Association fournit des informations vitales via Amazon Echo

(Alexa, aide-moi à sauver une vie | Source)
Dans le passé, Amazon Echo a été utilisé pour des tâches relativement insignifiantes, mais l'American Heart Association vise à changer cela avec des informations de santé vitales. Grâce à la nouvelle compétence Alexa de l'association, les utilisateurs peuvent en savoir plus sur les signes d'alerte vitaux liés aux crises cardiaques et aux accidents vasculaires cérébraux.
De plus, les utilisateurs peuvent obtenir des instructions de RCP pendant qu'ils effectuent réellement les étapes, car l'appareil à commande vocale est mains libres. Alexa peut s'intégrer de manière transparente à un CMS piloté par API pour extraire du contenu et pousser des commandes vocales par les utilisateurs.
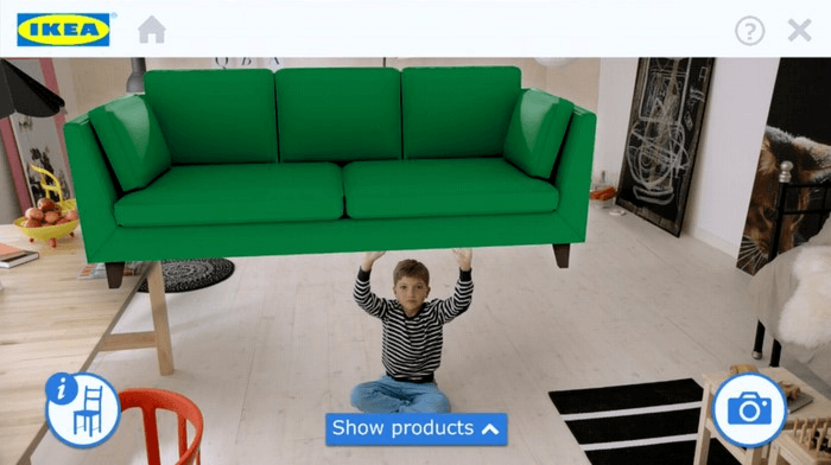
4. IKEA lance une application mobile de catalogue en réalité augmentée

(IKEA rend l'achat de meubles encore plus engageant | Source)
Using IKEAs innovative AR app, customers can use their smartphone's camera to capture an image of a room in their home and select items from the furniture company's catalog to see how they'll look. IKEA's app and other similar AR apps let customers test-drive products before they buy in real-time.
Using an integrated headless CMS and eCommerce platform, companies can leverage APIs to deliver augmented and virtual reality experiences to their customers. Once again, API-driven content management is crucial for a futureproof tech stack.
The future is here, and it's headless
The future of CMS is quickly moving away from traditional, database-driven systems and toward API-driven headless or decoupled systems.
Consumers are making use of more devices and channels than ever before, and brands simply have to meet them there in order to provide quality omnichannel customer experiences. Going headless, whether that's through a pure headless CMS or a decoupled CMS, is the simplest way to achieve that.
Four years on here is where we are at with the whole headless topic
Core dna Headless Examples
1. Standard Process
Standard Process is a Wisconsin-based family-owned nutritional supplement company. For over 90 years, Standard Process has focused on making high-quality and nutrient-dense therapeutic supplements. Standard Process is a Microsoft Shop, and they serve customers worldwide with various whole food-based products. Standard Process exclusively sells through health care professionals.
Core dna provides Standard Process with a headless CMS product that allows the company to move content from various sources quickly and easily through the website. Before Core dna, publishing and organizing content was time-consuming and clunky.
By going headless, Standard Process is keeping up with client demands. Currently, content is stored in Core dna and managed by a Core dna admin. In addition, images and assets are stored in Core dna and are compressed and resized in real-time. Simple, easy API callouts are now a must-have, and a responsive, good-on-any-device look and feel is critical for any modern web page. Core dna uses APIs to connect and interact with other software and channels, permitting content delivery. APIs from Core dna trigger content exchange through hooks platform between the two systems to ensure a flawless content exchange. Finally, images and other assets are cached at the Core dna end to quickly gather information and reduce loading time. Pages are cached at the client-side to create high-performance services.
Core dna uses its flexible API to disseminate data that will eventually be presented to the end-user. As a result, Standard Process can create a dynamic and up-to-date customer experience with more flexibility without resorting to costly third-party development fees.
2. Mentoring Minds
Mentoring Minds provides instructional resources, flexible instructional support, and teaching strategies to help K-12 administrators and teachers raise students' scores. Mentoring Minds is committed to meeting the needs of all students, including students with special needs.
Mentoring Minds has transformed how books are created by reducing the book-making process from months to weeks and introducing the flexibility to copy and modify books quickly. As a result, Mentoring Minds makes it easy for educators to create books and offers a unique custom authoring environment for book authors or retired teachers. Core dna delivers content through an API directly to where it needs to go. APIs connect and communicate with other software and channels, allowing for content delivery. Now, Mentoring Minds can reuse the content in different ways with API callouts, including their learning systems or applications. So now, MM can utilize content in the best way, with the flexibility to distribute it when and where they need it.
Core dna's headless CMS has made it easy to store and deliver structured content, allowing content editors to collaborate on new content seamlessly. Additionally, the decoupled front-end and back-end systems made it easy for staff members to collaborate and communicate with each other. Going headless has enabled Mentoring Minds to connect to all the admin functions of Core dna to allow the content administration, improve the user experience, and provide the auditing required by the customer.
