Comment améliorer la lisibilité de votre contenu pour de meilleurs résultats SEO
Publié: 2022-04-28Comment vous pouvez écrire un contenu lisible impressionnant que vos lecteurs et moteurs de recherche vont adorer !
Cela me surprend vraiment du nombre d'auteurs de contenu et d'articles qui n'ont jamais entendu le mot « lisibilité ». Attendez une minute… en fait, cela ne m'étonne pas du tout ! Cela semble très nouveau pour quiconque commence un voyage SEO
Quant à moi, je n'ai vraiment pas commencé à m'en apercevoir jusqu'à ce que mon plugin WordPress préféré de tous les temps, Yoast Seo, intègre la lisibilité en tant que fonction principale.
Je n'ai pas prêté beaucoup d'attention à mes scores de lisibilité Yoast pendant un bon moment. Mais après un certain temps, j'en ai vraiment eu marre de ces points rouges menaçants qui me regardaient fixement !
Ensuite, j'ai finalement décidé de passer à l'action et d'apprendre en quoi consiste ce truc de lisibilité. Après tout, depuis des années, je conçois des sites Web, je suis un consultant SEO en herbe et j'écris toujours du contenu dans le but de pratiques SEO optimales.
Qu'est-ce que la lisibilité exactement ?
Pour faire simple : la lisibilité est la mesure de la facilité avec laquelle le lecteur peut comprendre n'importe quel texte écrit.
La plupart des tests de lisibilité actuels nous donnent le résultat d'une compréhension de lecture de niveau scolaire. Sur la base de mes recherches, il a été convenu par beaucoup que Google veut que votre contenu soit facilement compris par un élève de 8e (13-14 ans). Mais, ils recommandent que votre contenu Web soit écrit davantage pour être compris par un élève de 6e année.
La lisibilité n'est pas un facteur de classement Google… pour le moment. Mais, avec leurs derniers algorithmes et mises à jour, le comportement humain sur une page Web est devenu un facteur de classement indirect.
Et devine quoi? Le comportement humain est grandement affecté par le niveau de lisibilité du contenu.
Quelle est la science humaine derrière la lisibilité ?
Plusieurs facteurs scientifiques déterminent le mode de calcul d'un score de lisibilité. Examinez-les de près et voyez comment ils s'appliquent à vous lorsque vous lisez du contenu Web.
- Mouvements des yeux
- Être reconnaissable à distance
- Vitesse de perception
- Vitesse de lecture
- Technique du clignement réflexe
- Avoir une bonne visibilité
- Avoir une bonne perception en vision périphérique
- Fatigue à la lecture
Quels tests sont utilisés pour mesurer la lisibilité ?
Il existe plusieurs tests utilisés pour les scores de lisibilité. La plupart d'entre eux vous donnent le résultat d'une facilité de compréhension de niveau scolaire.
Certains des tests les plus populaires sont : Flesch-Kincaid, l'indice Gunning Fox, l'indice Coleman-Liau et l'indice SMOG.
 Source des images
Source des images
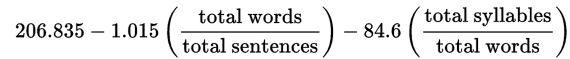
Je suis un utilisateur passionné de WordPress. En conséquence, j'ai le luxe (comme les 5 autres millions et plus) d'utiliser le plugin Yoast SEO. L'équipe de Yoast a intégré le score Flesch Reading Ease dans ce plugin.
Cet algorithme est basé sur le nombre total de syllabes dans un mot et le nombre de mots dans une phrase.
Par conséquent, l'objectif est d'écrire des phrases plus courtes avec des mots plus courts. C'est tout à fait logique pour moi. Les phrases longues et remplies de jargon technique peuvent être pénibles à lire.

 Source des images
Source des images
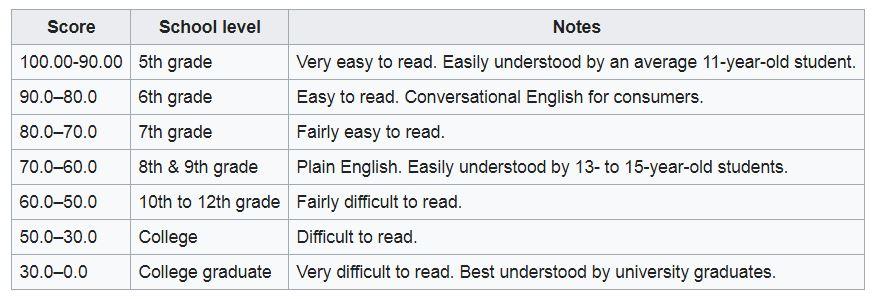
Facilité de lecture Flesch
Toutes les entreprises en ligne et tous les blogueurs n'utilisent pas WordPress. Je comprends. Heureusement, il existe deux outils de lisibilité que je suggère fortement.
L'un est gratuit, l'autre très peu cher :
webpagefx.com (ceci est gratuit et vous donne une idée rapide de l'endroit où se trouve votre contenu)
readable.io (peu coûteux - vaut chaque centime, et dispose de tous les outils et ressources lisibles dont vous aurez besoin)
Comprendre la voix passive et les mots de transition
J'évoque ces deux éléments de lisibilité pour plusieurs raisons. Rankbrain de Google est davantage orienté vers la sémantique et le comportement humain. Yoast a intégré ces éléments dans son plugin pour cette raison. Comportement humain et sémantique !
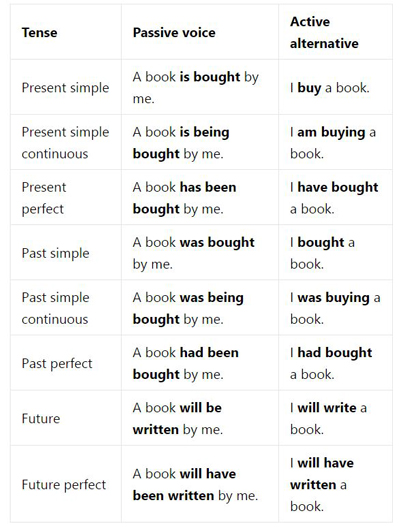
Ne pas écrire à la voix passive est toujours un défi pour moi. Cependant, l'équipe Yoast soulève quelques points importants. La voix passive est trop verbeuse et plus difficile à comprendre.
Regardez l'exemple ci-dessous. À la voix passive – le verbe utilise le passé (acheté, étant acheté, a été acheté). La meilleure alternative ne le fait pas.
Je vous recommande de lire cet article sur la voix passive de l'équipe Yoast.
 Source des images
Source des images
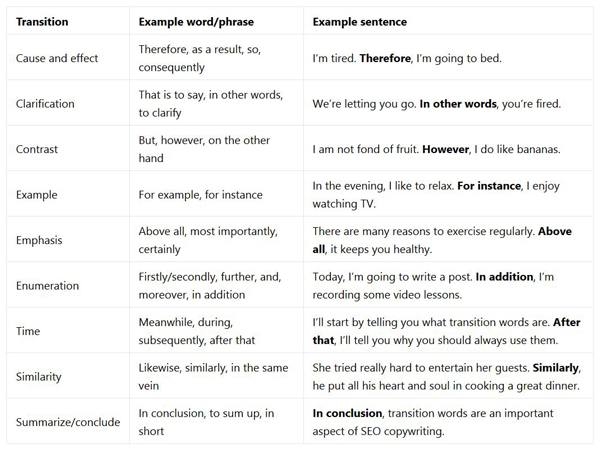
Je comprends les mots de transition beaucoup plus facilement que d'écrire à la voix active. Cependant, cela reste une pratique que je continue à apprendre et vous conseille de faire de même. Yoast nous suggère d'utiliser des mots de transition pour la même raison que d'utiliser la voix active.
Les mots de transition faciliteront la lecture et la compréhension du texte. De plus, vous montrerez à votre lecteur la relation entre deux phrases et phrases.
 Source des images
Source des images
La valeur cachée de la lisibilité et son effet indirect sur le SEO
J'espère que jusqu'à présent, vous avez maintenant une meilleure compréhension de la lisibilité et de certains de ses effets sur le comportement humain. Il est temps d'apporter cette pratique et cette corrélation avec le référencement sous un jour plus large.
Il existe des facteurs de classement directs que Google utilise à partir du contenu de votre site Web.
Voici quelques-uns des facteurs de contenu d'article courants pour lesquels Google se classe directement :
- Balises méta
- Décorations de mots-clés
- Densité des mots clés
- Balises alt des images
- Grammaire dans votre article
- Titre de la page
- URL
Ces facteurs sont tous très importants. Je suggère fortement d'apprendre et de continuer à utiliser ces pratiques.
Cependant, à mon avis honnête, la viande et les pommes de terre pour le succès du référencement de contenu / article - provient des facteurs de classement indirects de Google.
Et devine quoi? La lisibilité du contenu de qualité joue un rôle énorme dans tous ces facteurs !
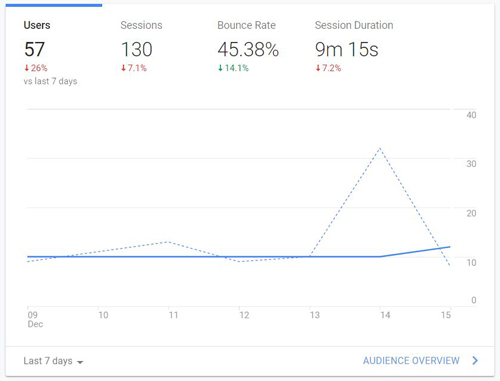
- Taux de rebond
- Taux de sortie
- Temps passé sur la page
- Nombre total de séances
- Taux de conversion (CTR)
- Taux de partage social

Qu'est-ce que cela me dit? J'ai besoin d'écrire pour les humains et pas seulement pour les moteurs de recherche. Rédiger un contenu de qualité, pertinent et lisible avec l'intention de l'utilisateur à l'esprit fera des merveilles pour vos résultats de référencement !
En plus de ce dont j'ai déjà discuté, j'énumère mes 5 meilleures pratiques pour une excellente lisibilité du contenu.
Il s'agit en partie d'un examen partiel, mais la plupart de ces pratiques n'ont pas été discutées.
5 conseils en or pour améliorer la lisibilité de votre contenu
#1. Écrivez des phrases plus courtes avec des mots plus courts
J'en ai discuté dans les sections précédentes et de l'importance d'écrire des phrases plus courtes avec des mots plus courts. C'est un facteur important dans le test Flesch-Kincaid, et beaucoup d'entre nous utilisent ce test avec notre plugin Yoast SEO.
Vous souvenez-vous de ces mots de transition ? Ceux-ci peuvent vraiment aider à connecter et à relier deux phrases courtes. Par conséquent, il est beaucoup plus fluide et plus facile de diviser ces phrases plus longues.
À moins que vous n'écriviez un article très technique, tenez-vous en à des mots courts et faciles à comprendre. Ne confondez pas vos lecteurs avec un jargon inutile.
Enfin, du point de vue de l'utilisateur/lecteur, je peux littéralement voir la valeur de tout cela. Je ne veux pas lire une phrase qui pourrait facilement être un paragraphe.
Et surtout, je ne veux pas avoir à chercher n'importe quel mot sur Wikipédia !
#2. Utilisez votre personnalité et écrivez de manière conversationnelle
Le titre parle de lui-même ici. Lors de la rédaction de contenu, j'essaie de m'imaginer en train d'avoir une conversation générale sur le sujet. En d'autres termes, parler en direct avec un autre être humain.

Je ne veux pas être un robot, et je ne veux pas non plus écrire comme tel.
Quand j'écris en pensant à la conversation, mes phrases finissent par être plus courtes et mes mots ont tendance à être plus fluides.
Plus je lis de contenu Web et d'articles, plus j'apprécie la personnalité qui se cache derrière eux. La personnalité dans l'écriture joue un rôle important pour moi de continuer à lire, partager, commenter et revenir.
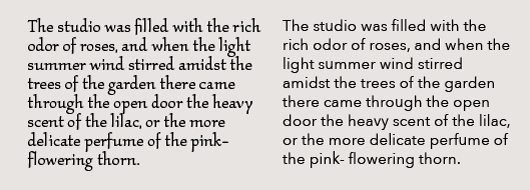
#3. Portez une attention particulière à votre typographie
La typographie que vous utilisez peut vraiment faire ou défaire votre lisibilité. Tout, depuis la taille de la police, la famille, le style, la couleur, la hauteur de ligne et la longueur de ligne, est crucial aux yeux de vos lecteurs.
Par conséquent, je suggère vraiment de garder votre typographie simple et agréable pour les yeux !
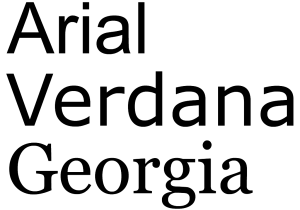
Famille de polices
 Source des images
Source des images
 Source des images
Source des images
Avec l'avènement de Google Fonts, il est tentant de faire preuve de fantaisie avec vos polices. J'aime généralement m'en tenir aux polices de la vieille école "sécurisées pour le Web".
Arial, Verdana, Helvetica et Georgia s'afficheront toujours en toute sécurité sur tous les navigateurs.
Je recommande d'utiliser des polices sans empattement pour votre corps de texte. Ceux-ci sont destinés à faciliter la lecture sur l'écran de l'ordinateur. Arial et Verdana fonctionnent bien.
Les polices Serif ont des marques décoratives et sont mieux utilisées pour l'impression.
Taille de police
J'ai fait des allers-retours à ce sujet pendant ce qui semble être des années. Je fais beaucoup de lecture à l'écran et je suis arrivé à la conclusion que la taille de police recommandée de 16px (1em) pour le corps du texte fonctionne bien. Ma préférence récente a été 17px… juste la taille parfaite pour ma vision.
Pour moi, la taille du texte est un facteur très important pour une bonne lisibilité. Je me retrouve constamment à rebondir sur une page Web en raison d'un corps de texte minuscule ou énorme.
Un exemple de ceci : j'ai atterri sur un site vraiment génial avec un contenu fabuleux. Ils avaient écrit des centaines d'excellents articles couvrant une variété de sujets que je lis et écris.
Mais tu sais quoi? Le corps du texte était si petit, malheureusement - j'ai dû laisser tout ce super contenu derrière moi.
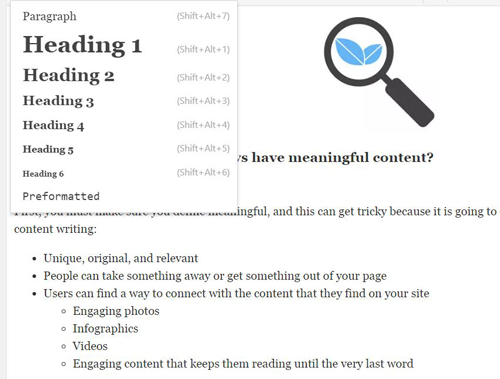
Titres H1 – H6
Tout cela est basé uniquement sur l'opinion. J'ai généralement fait mes titres un peu plus petits ces jours-ci.
Pour moi, j'ai l'impression d'apporter plus d'attention au contenu du corps à portée de main, en utilisant une taille de titre légèrement plus petite.
Ma préférence personnelle actuelle pour les articles :
H1 – 24px
H2 – 22px
H3 – 21px
H4 – 19px
H5 – 18px
H6 – 17px
Hauteur de la ligne
L'espace blanc fait des merveilles lorsque je lis à l'écran. Par conséquent, je suggère une hauteur de ligne importante. Un rapport hauteur de ligne/taille de texte de 150 % semble être la norme minimale aujourd'hui.
Une taille de texte de 16px (1em) se traduirait par une hauteur de ligne de 24px (1.5em).
N'oubliez pas la couleur du texte ! Cela devrait être "noir et blanc" pour nous tous, mais pas toujours aussi simple. Je garderais un contraste frappant entre la couleur du corps du texte et la couleur de fond.
#4. Utilisez le formatage et la hiérarchie appropriés en tenant compte de votre style
Écrire un bon article pour vos lecteurs devrait impliquer une bonne dose de logique. Il devrait y avoir un début, un milieu et une fin. Les titres attrayants ne doivent pas être trop axés sur les mots-clés, mais plutôt sur une explication logique de ce qu'ils enseignent à vos lecteurs.
Tenez-vous en à créer un contour clair :
- Utilisez vos en-têtes et sous-en-têtes de manière adéquate pour segmenter votre contenu
- Assurez-vous qu'ils sont dans l'ordre, votre titre étant la balise H1, le titre secondaire H2 et H3 est idéal pour les sous-thèmes
- Créez des listes à puces et des numéros, le cas échéant
- Utilisez du texte en gras ou <strong> au début d'une ligne pour souligner ou comme sous-sujet
- Les italiques sont également parfaits pour souligner les phrases importantes

Paragraphes et phrases
Je ne suis pas fan de lire des paragraphes de plus de 5 phrases. Vérifions cela… pas plus de 3 phrases. Les blogueurs ont évolué et le nouveau style est constitué de paragraphes de 1 et 2 phrases… ce que j'adore vraiment !
3 phrases peuvent convenir aussi, tant qu'elles sont bien mélangées.
C'est purement mon opinion, mais j'ai lu d'innombrables articles, et la meilleure expérience utilisateur pour moi, c'est ce style d'écriture.
Si je tombe sur un article avec un tas de longs paragraphes condensés, cette plaie oculaire dit immédiatement à mon doigt de cliquer sur ce X dans le coin !
#5. Utilisez Multi Media - Images Vidéos Podcasts et Call to Actions (CTA)
Tout d'abord, chaque fois que je vais sur un site Web pour un bon article à apprendre, il vaut mieux qu'il y ait une sorte d'image, de graphique, de vidéo, etc. Si vous voulez regarder votre taux de rebond, laissez vos articles sans vie sans imagerie visuelle pour vos lecteurs.
Les images et les vidéos sont un élément clé pour retenir l'attention et maintenir l'intérêt de vos utilisateurs. Je suggère fortement un mélange bon et bien équilibré d'images ou de tout ce qui attire l'attention de vos visiteurs.
Juste mon avis, mais je vous suggère d'ajouter une image, une vidéo ou un appel à l'action pour en moyenne au moins tous les 200 à 250 mots.
Si vous écrivez un message rapide et court avec un lien vers une vidéo Facebook ou quelque chose de cette nature, alors c'est une autre histoire.
Les images : doivent expliquer, enseigner ou présenter à vos lecteurs : exemples, statistiques, diagrammes, graphiques, infographies, produits alimentaires, lieux de voyage, produits, etc.
Vidéos : excellent travail pour les didacticiels, les critiques et les références. Et facile à intégrer dans vos articles.
Appel aux actions : ajoutez-les lorsque cela est tout à fait approprié. Cliquez sur Tweets, articles connexes, boutons de contact.
Je suggère d'embaucher un expert en conception de sites Web pour vous aider avec le multimédia et l'intégration.
Conclusion… et résultats finaux !
Pour en venir au fait, il n'y a pas de corrélation directe avec vos scores de lisibilité et Google les utilise comme facteurs de classement. Mon objectif principal pour l'écriture et le partage de cet article est de réitérer qu'il existe une relation directe avec la lisibilité du contenu et le comportement humain.
Des articles bien écrits utilisant les pratiques de lisibilité suggérées seront de très bon augure pour vos utilisateurs car ils resteront, cliqueront, achèteront, partageront et reviendront. Google aime ça. Continuez à vérifier vos analyses et voyez par vous-même !
Et mon résultat final est…

Ces sacrés mots de transition ! Ceux que j'ai mentionnés plus tôt, qui étaient faciles à comprendre pour moi ? !
Pas parfait, mais je vous garantis que mon niveau de sensibilisation à l'écriture et à la lisibilité a complètement évolué depuis le tout début de la rédaction de cet article.
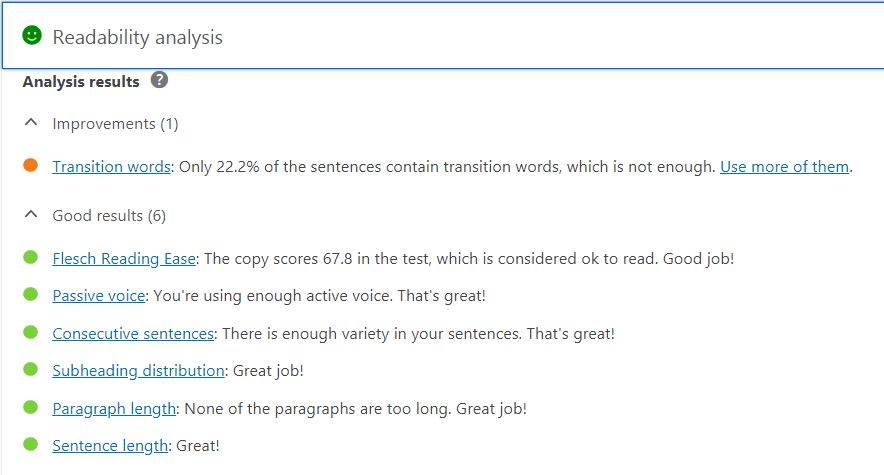
Bonus de Yoast - "Est-ce que toutes les balles devraient être vertes?"
"C'est une question que nous recevons souvent et non, toutes les balles ne doivent pas nécessairement être vertes. Ce que vous devriez viser, cependant, est une balle verte dans l'ensemble - celle de l'onglet qui lit Lisibilité.
Avoir une puce orange comme dans la capture d'écran ci-dessus est acceptable. Ce n'est pas que votre article ne pourra pas être classé s'il ne réussit pas tous les tests. Ce n'est qu'une indication, pas une nécessité.
– Levure
Si vous aimez ce post, partagez et enregistrez sur Pinterest :

