Comment créer une popup personnalisée avec OptiMonk ?
Publié: 2021-06-30Vous avez grandi sur Canva ? Heureusement, vous n'avez pas besoin de compétences en conception de tueur pour créer des popups à haute conversion. Notre bibliothèque OptiMonk est dotée de plus de 200 modèles de messagerie sur site prêts à l'emploi. Vous pouvez utiliser nos modèles pour développer votre liste de diffusion, éviter les abandons de panier, promouvoir des offres spéciales, recueillir les commentaires des clients et bien plus encore.
Mais qu'en est-il lorsque vous êtes prêt à créer des fenêtres contextuelles plus personnalisées ? Vous pouvez facilement créer des messages élégants sur site avec notre éditeur glisser-déposer, même si vous n'êtes pas sûr de vos compétences en conception.
Dans cet article, nous allons vous montrer comment vous pouvez créer vos propres popups pour ordinateur et mobile en quelques minutes.
Prêt? Faisons cela!
Table des matières
Étape 1 : Créez votre popup personnalisé en quelques clics
Étape 2 : Modifiez votre campagne contextuelle personnalisée
Popups personnalisés bien faits
Étape 1 : Créez votre popup personnalisé en quelques clics
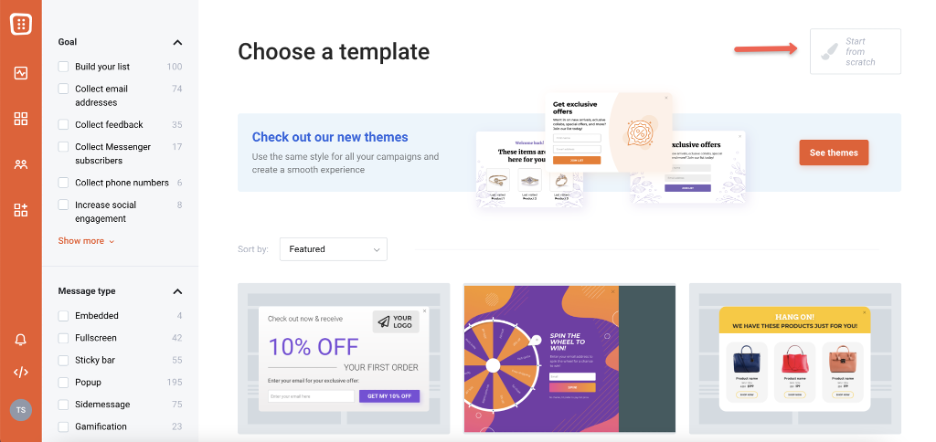
Tout d'abord, connectez-vous à votre tableau de bord OptiMonk . Cliquez sur le bouton 'Nouvelle campagne'. Cliquez ensuite sur le bouton « Démarrer à partir de zéro ».

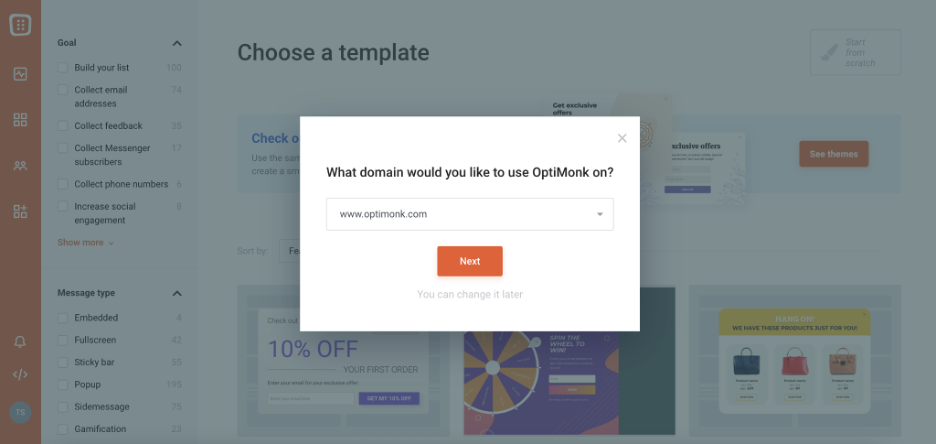
Choisissez votre domaine et cliquez sur "Suivant" dans cette fenêtre :

Étape 2 : Modifiez votre campagne contextuelle personnalisée
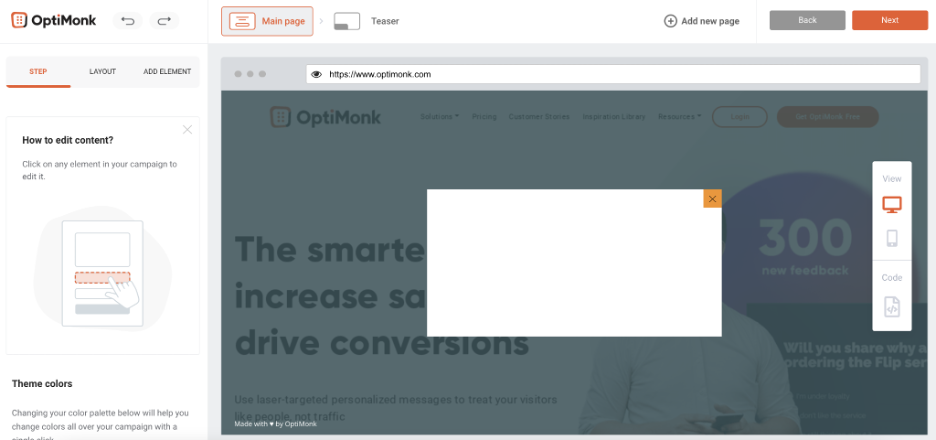
Vous verrez une fenêtre contextuelle vide une fois que vous serez redirigé vers l'éditeur. Voici un aperçu :

Créons une fenêtre contextuelle pour les soldes d'été.
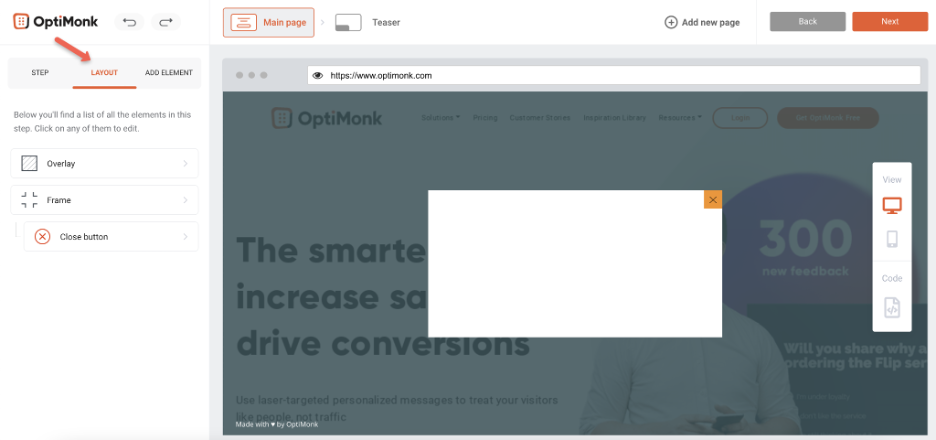
Pour cela, cliquez sur l'onglet mise en page :

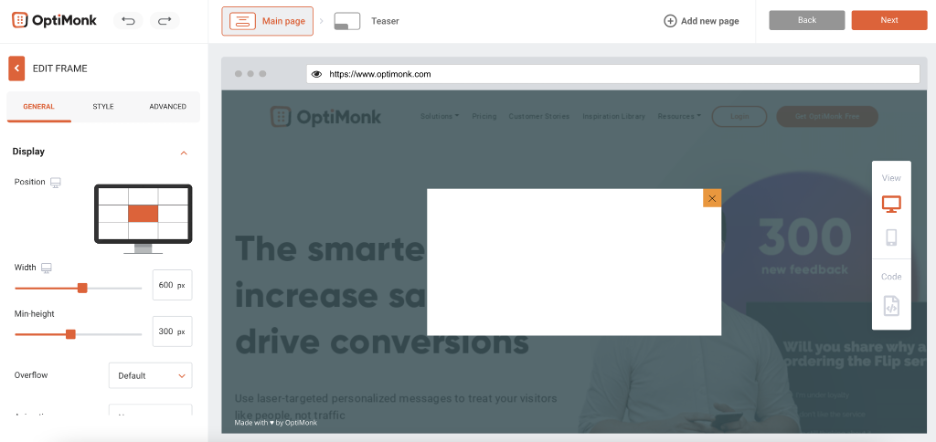
Ensuite, choisissez "cadre" pour le modifier, comme ceci :

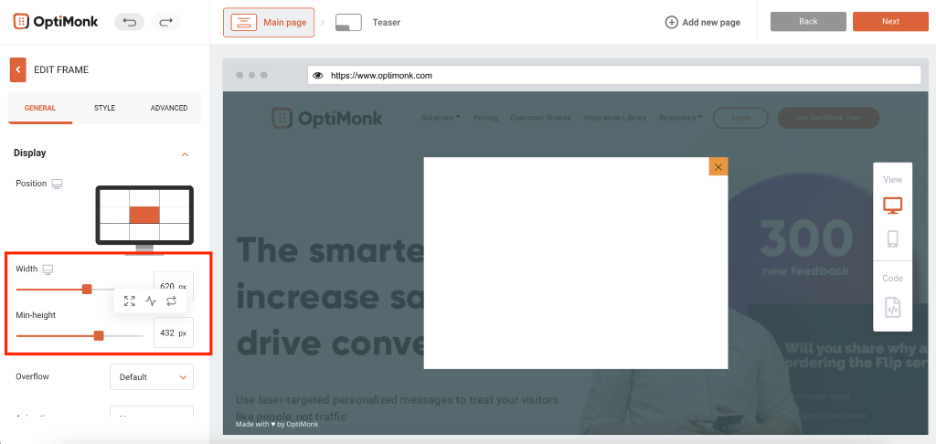
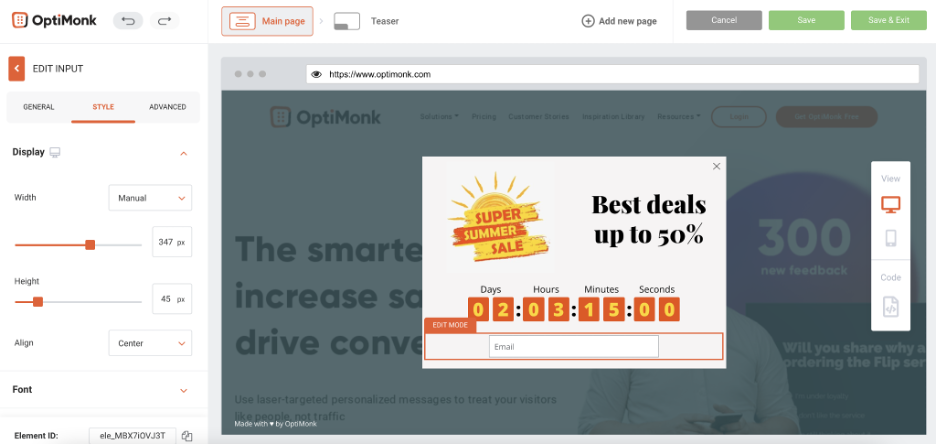
Vous pouvez ensuite modifier la taille de la popup sous le même onglet :

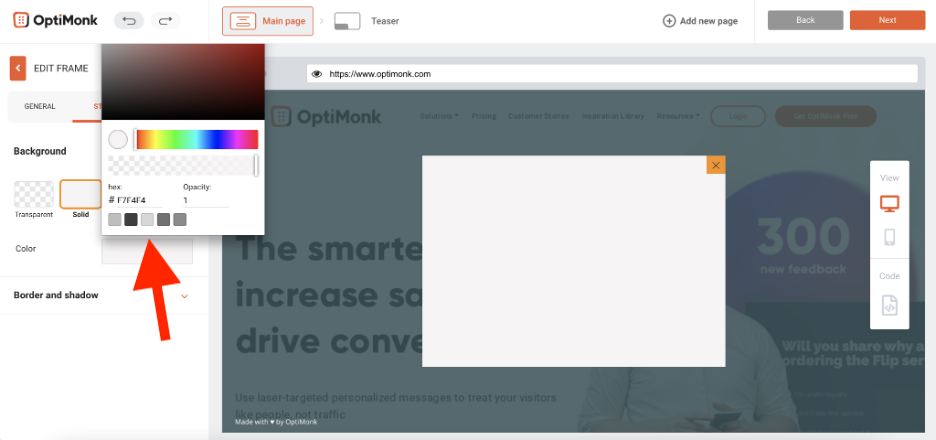
Ensuite, dirigez-vous vers l'onglet style et choisissez la couleur d'arrière-plan que vous souhaitez utiliser :

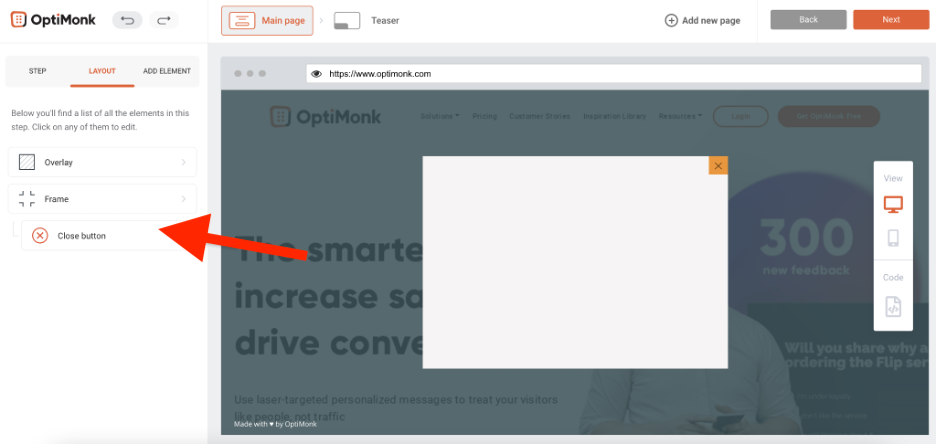
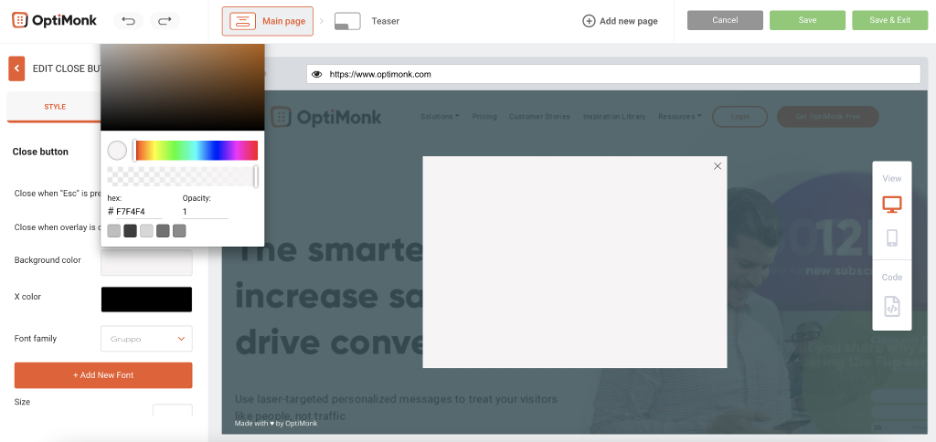
Vous souhaitez modifier l'arrière-plan du bouton 'X' qui ferme la fenêtre contextuelle ? Revenez à la mise en page et choisissez l'onglet "bouton de fermeture".

Ici, vous pouvez changer la couleur de fond du popup et la couleur du bouton 'X'.

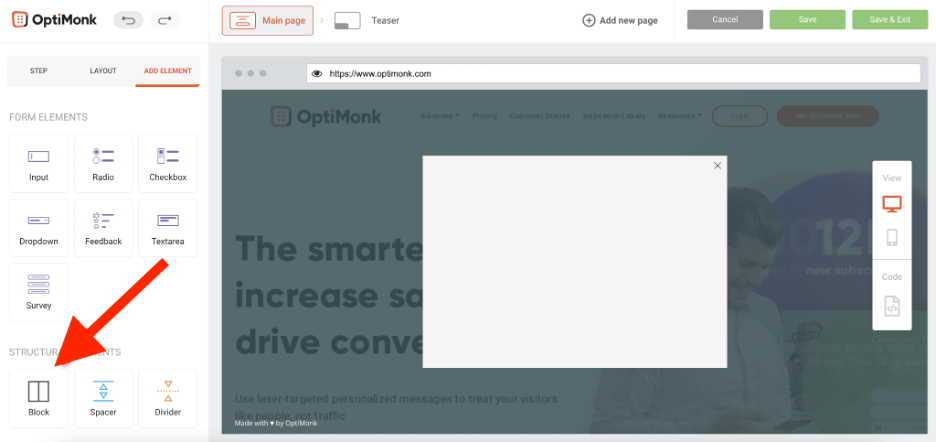
Vous pouvez maintenant commencer à ajouter des éléments structurels, vos options incluent : un bloc, une entretoise ou un séparateur.
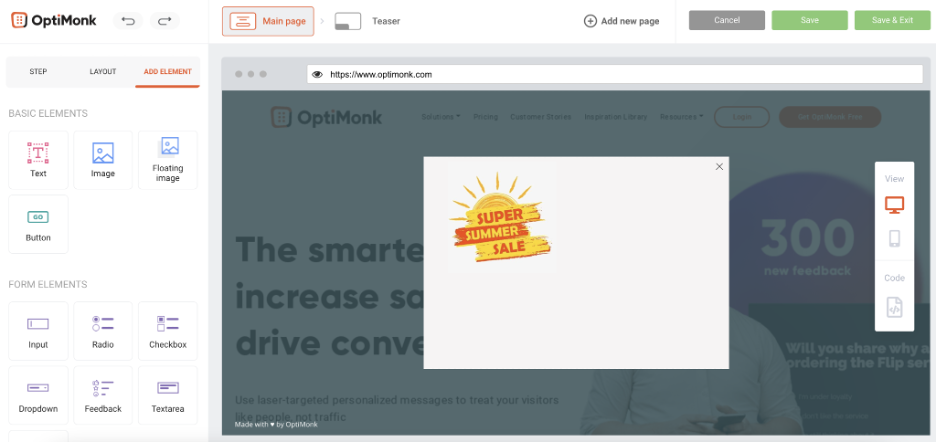
Ci-dessous, nous ajoutons un bloc, répertorié sous « Éléments structurels » :

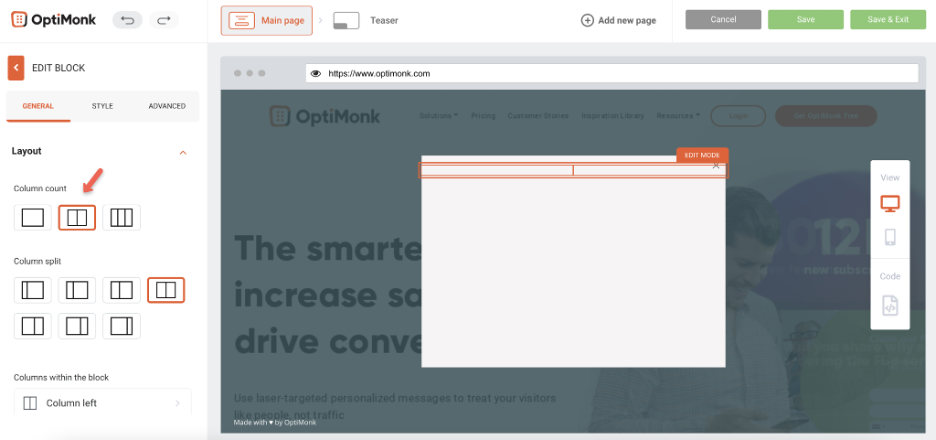
Choisissez une disposition de colonne pour le bloc. Ici, nous en avons opté pour un avec deux colonnes :

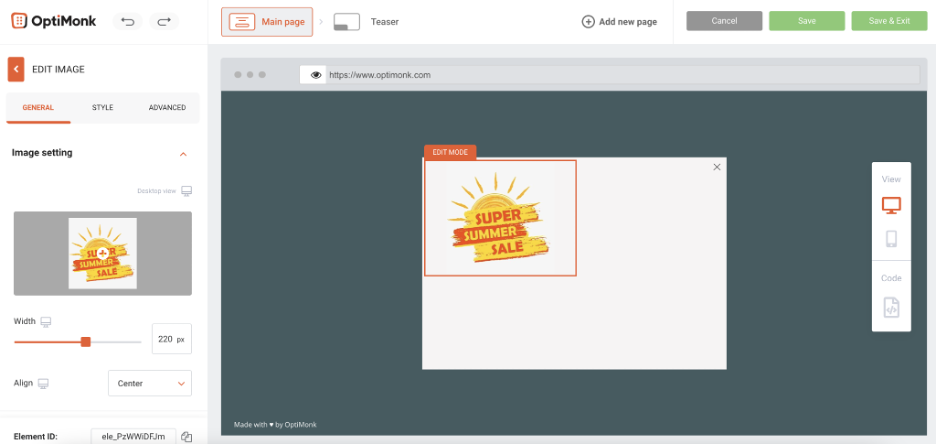
Sur le côté gauche, nous avons également ajouté une image. Vous pouvez le faire en vous rendant sur "Ajouter un élément" et en cliquant sur "Image", sous "Éléments de base".

Nous pouvons toujours changer la position ou la taille de la photo à l'avenir.
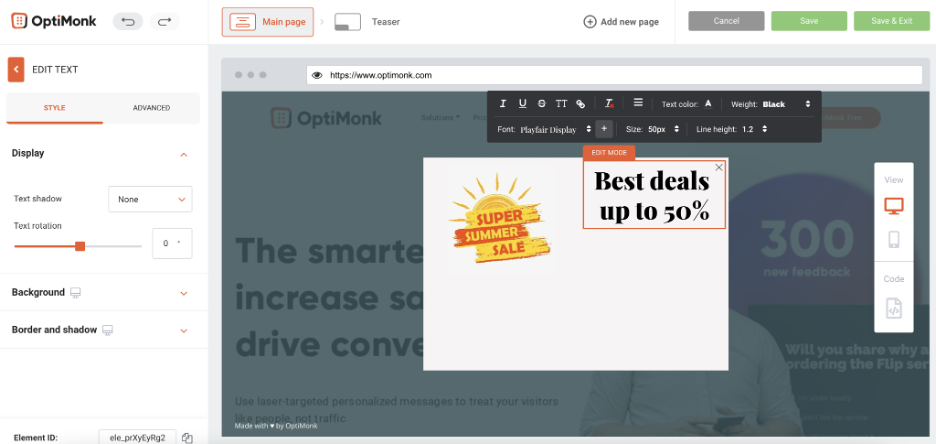
Vous pouvez glisser-déposer un élément de texte dans la colonne de droite :

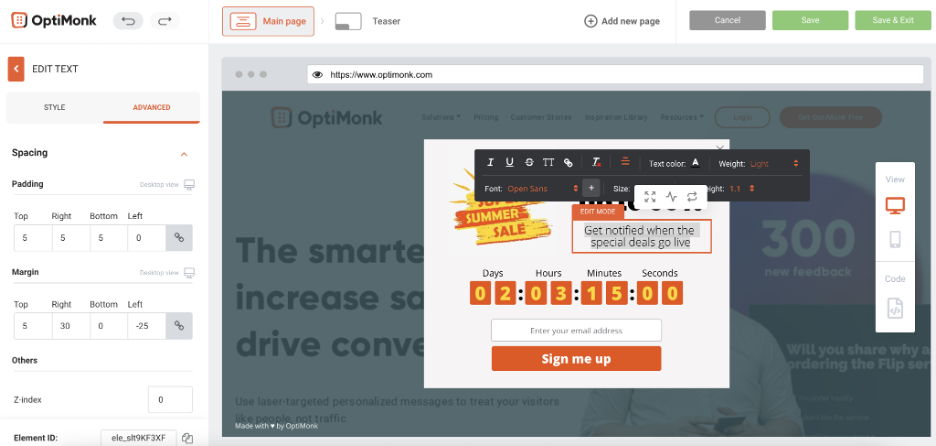
Vous pouvez ajouter le texte de votre choix et modifier la police, la taille, la couleur, l'épaisseur et la hauteur de ligne en fonction de vos besoins :
Pour ajouter du texte, suivez ces 3 étapes simples :
1. Allez dans 'Ajouter un élément'
2. Cliquez sur 'Texte' sous 'Éléments de base'
3. Faites glisser et déposez l'icône de texte dans votre popup

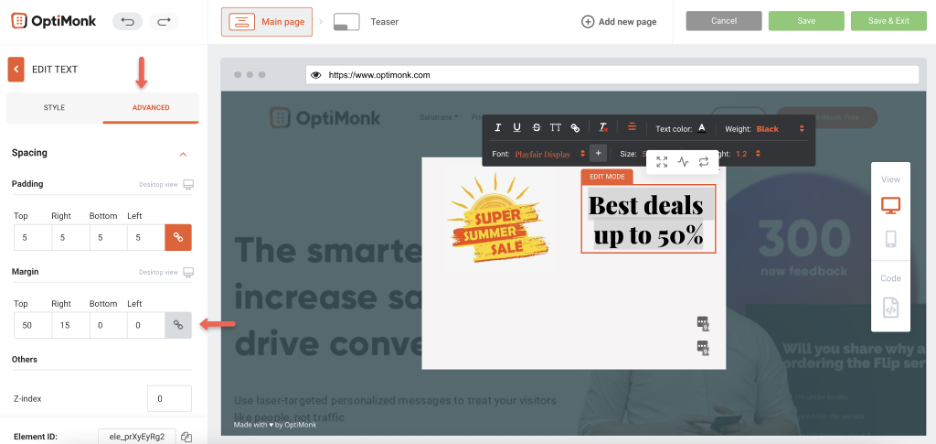
Cliquez sur l'onglet avancé et modifiez la marge pour placer le texte où vous voulez qu'il soit sur votre popup :

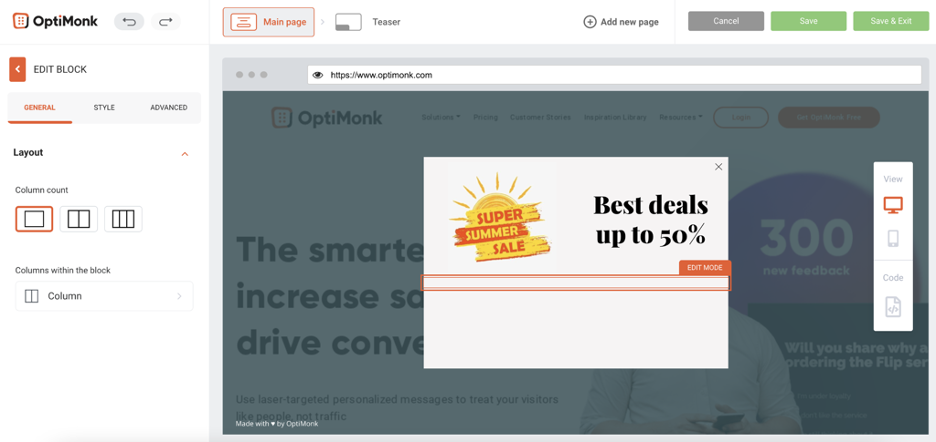
Maintenant, ajoutons un autre bloc sous celui-ci. Modifions le nombre de colonnes à 1 dans ce cas :

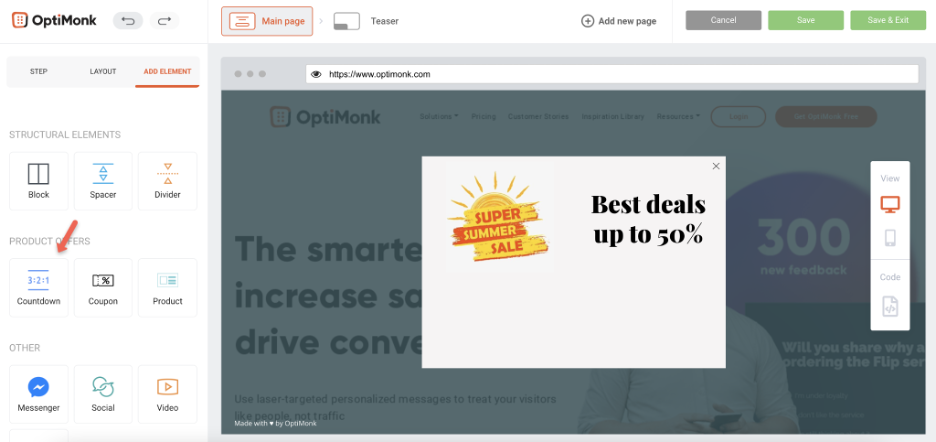
Vous pouvez également ajouter un élément de compte à rebours à ce bloc pour augmenter l'urgence et augmenter les conversions. Le compte à rebours se trouve sous l'onglet « Ajouter un élément », sous « Offres de produits ».

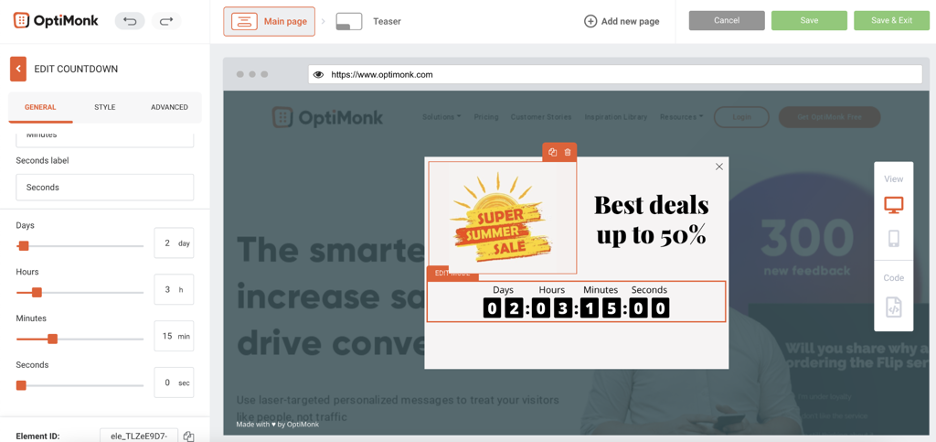
Tout d'abord, réglez la minuterie.
Vous pouvez le faire en cliquant sur l'onglet "Général", ici vous trouverez des options pour :
1. Optez pour une heure fixe ou une date fixe (sélectionnez votre option dans la liste déroulante).
2. Modifiez les jours, les heures, les minutes et les secondes en saisissant la durée souhaitée dans les cases attribuées ou en expérimentant la fonction de basculement répertoriée en dessous.

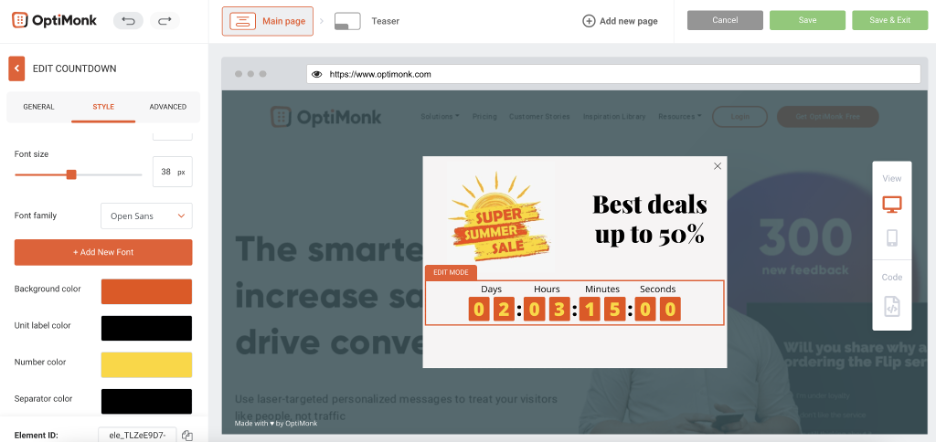
Modifiez ensuite le style.

Cliquez sur l'onglet Style, utilisez les bascules pour tester la taille, la hauteur et la largeur de la police. Vous pouvez également choisir votre police en sélectionnant la police de votre choix dans le menu déroulant.
Sous cette section, vous avez également la possibilité de sélectionner une couleur différente pour votre texte et l'arrière-plan. Vous pouvez également ajouter une bordure et une ombre en sélectionnant ces options dans le menu déroulant, également disponible sous l'onglet Style.

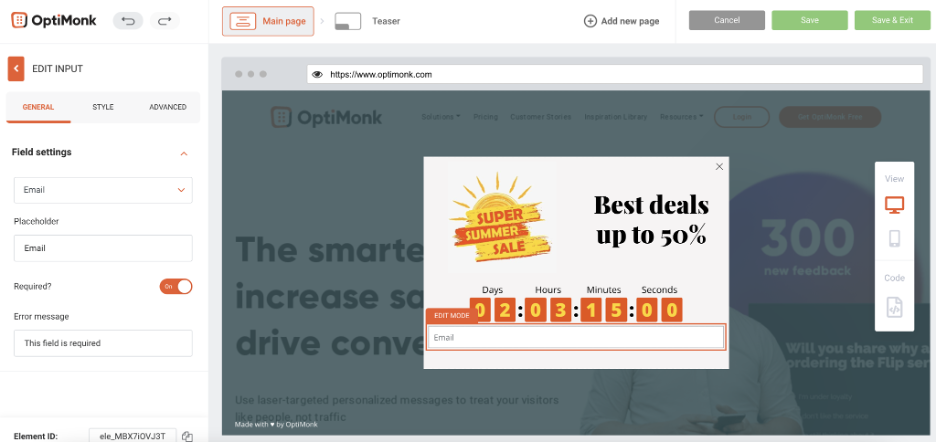
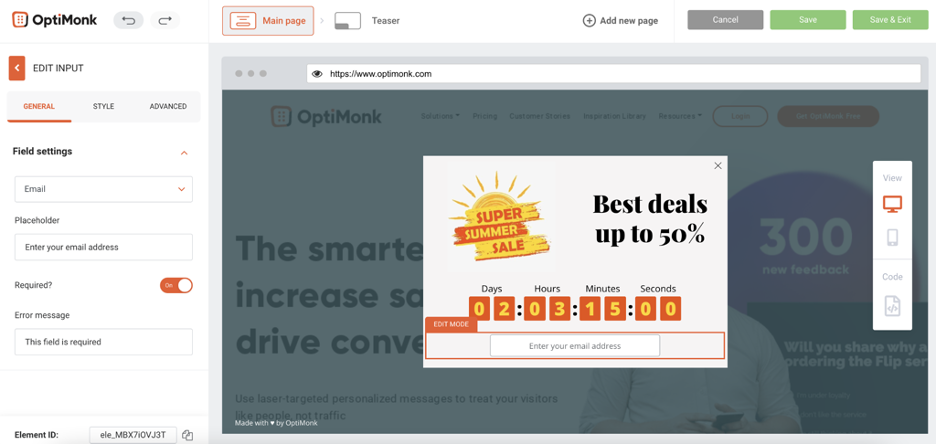
Que diriez-vous d'ajouter un formulaire d'inscription par e-mail ? Ajoutez un élément d'entrée sous la minuterie. Vous pouvez le trouver sous « Éléments de formulaire ». Pour le placer, faites-le glisser et déposez-le dans votre popup.

Insatisfait de son apparence ? Vous pouvez le modifier à votre goût. Pour ce faire, cliquez simplement sur l'onglet Style et changez la largeur en manuel. Nous modifions également la marge sur l'onglet avancé pour la déplacer plus bas. Regarde:

Ça a déjà l'air mieux, n'est-ce pas ?
Maintenant, nous pouvons changer l'espace réservé du champ et l'aligner au centre.

Maintenant, nous avons besoin d'un bouton.
Allez dans 'Ajouter un élément', 'Éléments de base', puis sélectionnez 'Bouton'.

Vous pouvez modifier plusieurs éléments tels que la largeur, la couleur d'arrière-plan, la marge et la police du texte pour créer un bouton à haute conversion.
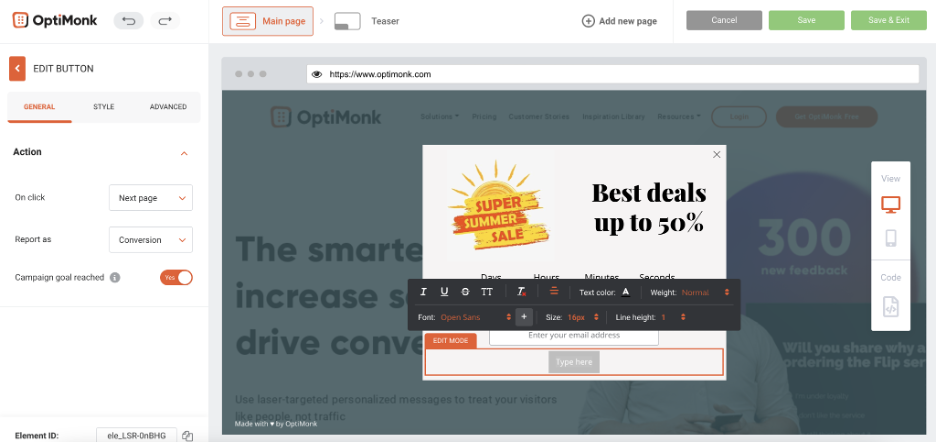
L'option de bouton d'édition s'ouvrira automatiquement une fois que vous aurez fait glisser et déposer votre bouton dans votre popup. Pour modifier le style de votre bouton, accédez à "Style" sous l'onglet "Modifier le bouton". Ainsi:

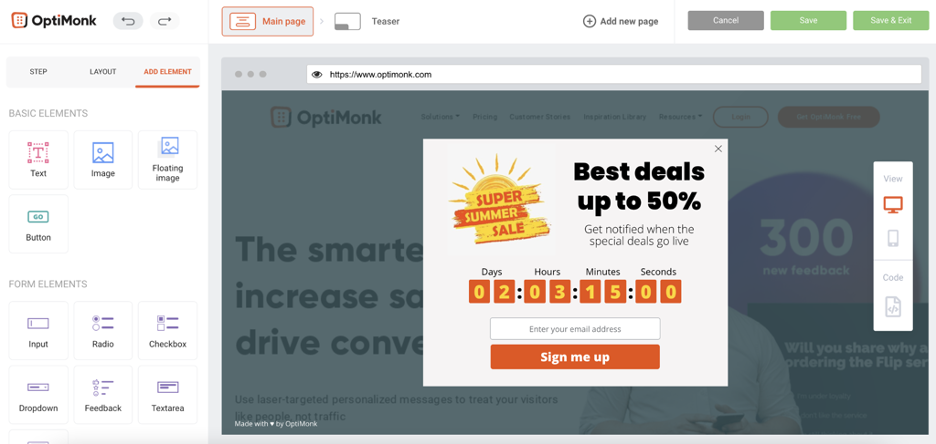
Pour perfectionner votre popup, vous aurez également besoin d'un appel à l'action, que vous pouvez inclure en ajoutant un autre élément de texte. Faire cela:
1. Cliquez sur l'onglet "Ajouter un élément"
2. Faites glisser et déposez l'élément de texte dans votre popup
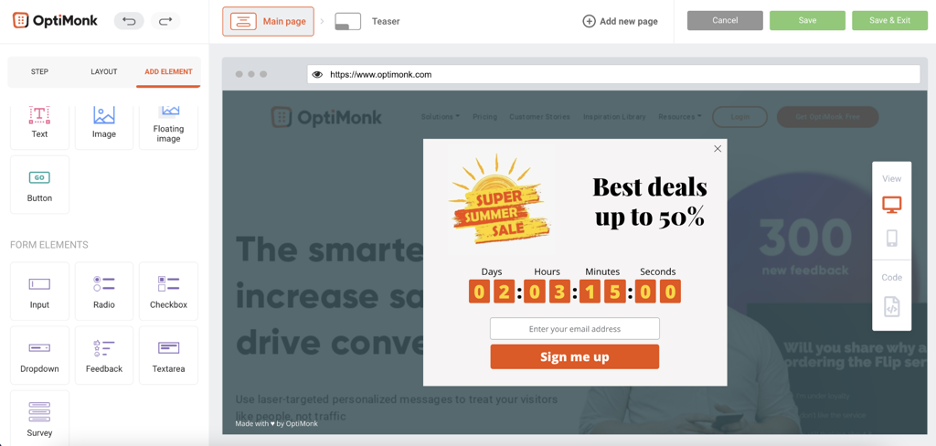
Voici comment nous avons stylisé le nôtre :

Et voilà! C'est ainsi que vous pouvez créer une fenêtre contextuelle personnalisée en quelques minutes.
Vous pouvez apporter quelques modifications finales à la conception si vous le souhaitez, par exemple modifier le type de police.

Maintenant, tout ce que vous avez à faire est de l'enregistrer et de modifier les paramètres comme n'importe quel modèle prêt à l'emploi.
En quelques étapes, vous avez appris à personnaliser une popup. Ensuite, nous plongeons dans des exemples de popup réussis que vous pouvez facilement personnaliser pour vos clients. Prêt?
Popups personnalisés bien faits
OptiMonk permet de créer rapidement et facilement des popups personnalisés qui vous aideront à grandir. Vous cherchez de l'inspiration pour personnaliser vos affichages contextuels ? Découvrez ces designs saisissants ci-dessous pour créer votre propre popup personnalisé .

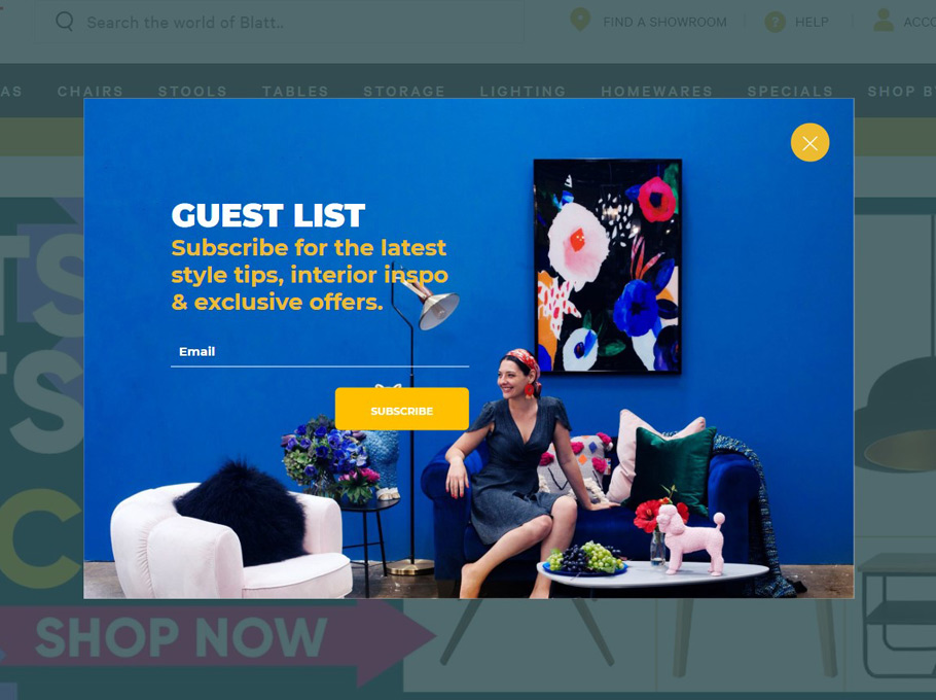
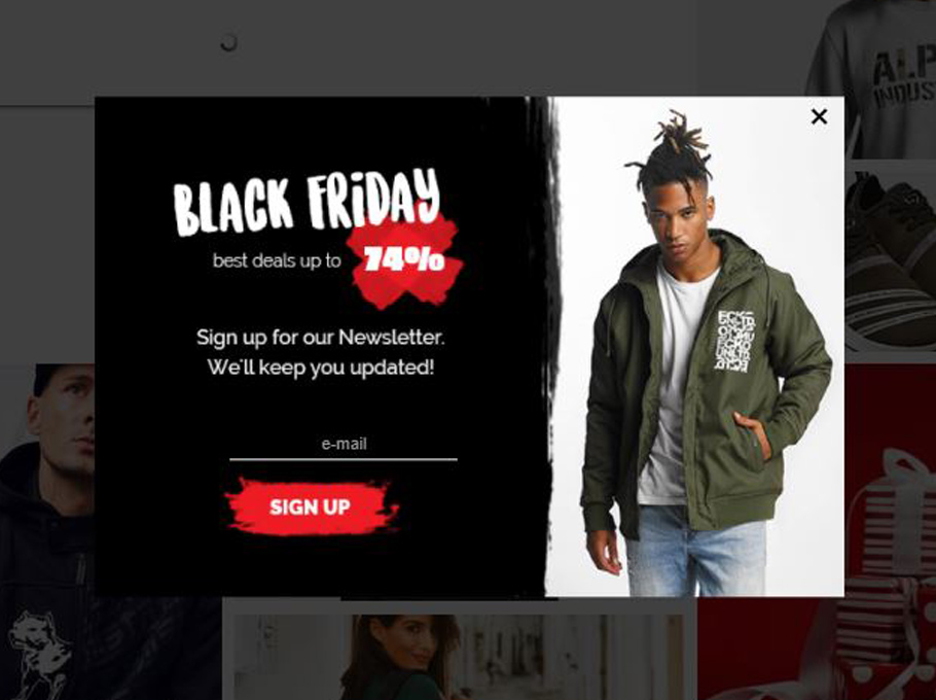
Les fenêtres contextuelles peuvent vous aider à créer votre liste de diffusion et à augmenter votre portée. La société de fitness Crossrope.com a augmenté sa liste de 900 % avec une simple fenêtre contextuelle.
Voici comment reproduire ce qui est génial dans cette fenêtre contextuelle de création de liste :
1. Optez pour des teintes audacieuses et attirez le regard.
2. Utilisez toujours un appel à l'action pour augmenter vos taux de conversion.
3. La demande des visiteurs est minime : indiquez votre adresse e-mail. Ne surchargez jamais vos clients avec trop de demandes.
4. Un bouton « X » clair dans une couleur contrastante avec l'arrière-plan permet aux visiteurs de quitter facilement la fenêtre contextuelle. Cela vous permet d'éviter d'irriter les visiteurs s'ils ne veulent pas partager leurs adresses e-mail.

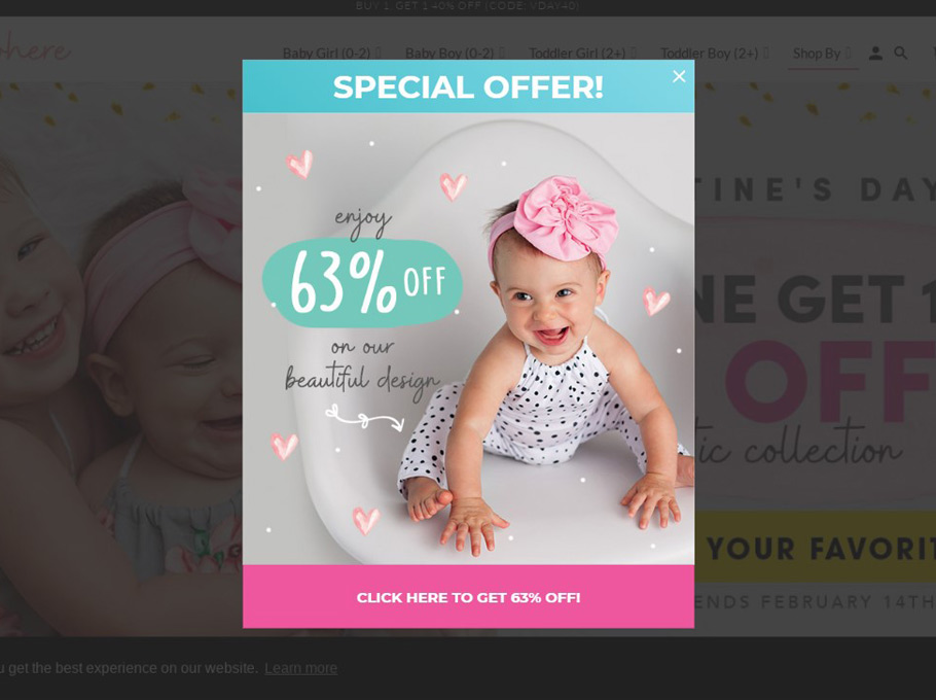
Stimulez les ventes en utilisant des fenêtres contextuelles pour promouvoir des offres spéciales. Les meilleurs popups ont un taux de conversion supérieur à 50 %, voici pourquoi ce popup est susceptible d'être un succès et ce que vous pouvez faire pour le reproduire :
1. Optez pour une palette de couleurs vives pour attirer l'attention.
2. Un texte minimal pousse le visiteur à cliquer sur le bouton pour obtenir ses 63 % de réduction. Si vous voulez que vos visiteurs se convertissent, concentrez leur attention avec un minimum de texte.
3. Vous pouvez générer des conversions en utilisant des nuances contrastées pour le bouton et l'arrière-plan de la fenêtre contextuelle.

Pour créer votre liste en échangeant des informations privilégiées sur les ventes et les promotions contre les adresses e-mail de vos visiteurs, procédez comme suit :
1. Augmentez l'urgence en vous concentrant sur une vente saisonnière et urgente.
2. Soulignez l'avantage de partager une adresse e-mail dans une teinte accrocheuse ("74 %").
3. Fait la promotion d'un article désirable sur lequel les visiteurs aimeraient obtenir une offre pour augmenter vos taux de clics.

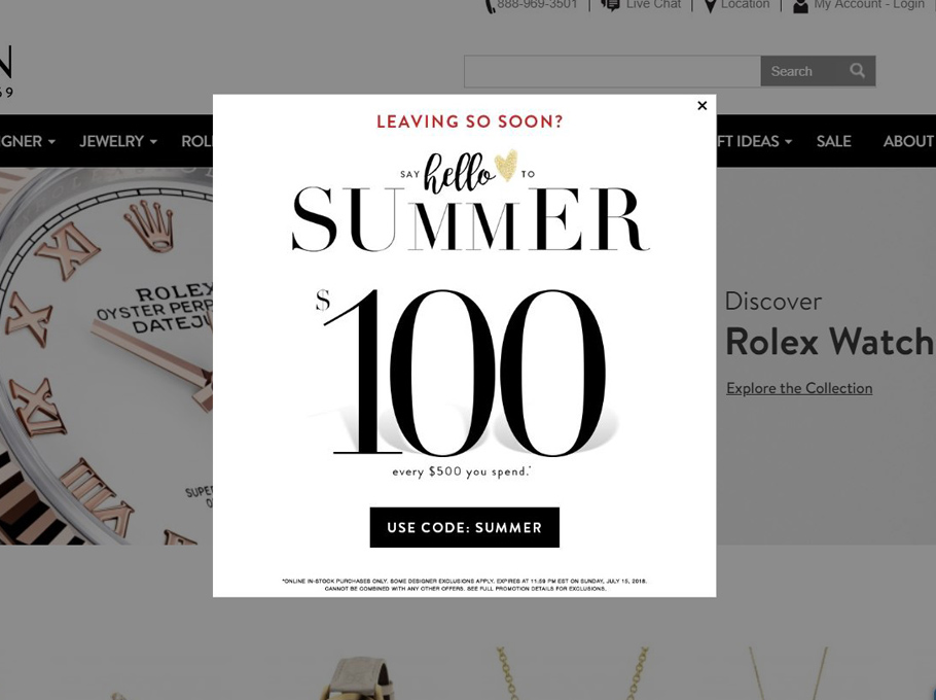
Comment vaincre les paniers abandonnés et réduire les taux de rebond ? Avec une fenêtre contextuelle d'intention de sortie .
Cette fenêtre contextuelle accomplit cela avec style. Voici ce que vous pouvez en retirer :
1. Copie évocatrice : "Hello to Summer" inspire des images de barbecues entre amis et de journées de plage paresseuses. Utilisez un langage lié à des événements et des émotions positifs pour aider à attirer vos visiteurs.
2. Promeut une offre stratégique qui augmente la valeur moyenne de votre commande (par exemple, dépensez 500 $ pour obtenir 100 $).
3. Assurez-vous que votre visiteur doit copier et coller son code de réduction. Cela les encourage à l'utiliser dès que possible.
Créez votre première popup personnalisée avec OptiMonk
Avec la bonne inspiration, il peut être facile de savoir comment planifier votre propre popup personnalisé. Vous ne savez pas comment créer une popup CSS ou HTML ? Pas de transpiration.
Vous n'avez pas besoin de compétences en conception pour créer une belle fenêtre contextuelle personnalisée. Créez de superbes popups personnalisés avec notre éditeur par glisser-déposer et observez la croissance folle de votre boutique en ligne.
Prêt à créer ? Créez votre compte OptiMonk gratuit dès aujourd'hui ou visitez notre bibliothèque de modèles et choisissez l'un de nos modèles prêts à l'emploi.
