Comment créer des formes dans Figma ? Figma pour les débutants #4
Publié: 2022-09-05Vous trouverez dans cet article une description des outils de création et de modification des formes qui composeront chacun de vos projets. Vous découvrirez les options d'édition de forme de base et les fonctionnalités plus avancées telles que les groupes booléens et la création de masques. Comment créer des formes dans Figma ? Lisez et découvrez.
Comment créer des formes dans Figma – table des matières :
- Ajouter des formes
- Panneau Propriétés – Conception
- Modifier l'objet
- Groupes booléens
- Masques
Ajouter des formes
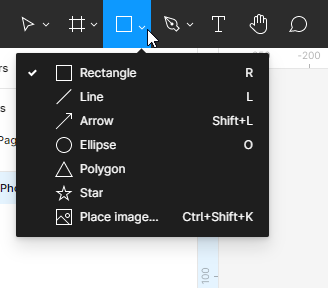
Vous pouvez ajouter une forme à l'aide de la fonction Outils de forme que vous trouverez dans la barre d' outils . Cette fonction vous permet de créer des formes vectorielles de base : rectangle, ligne, flèche, ellipse, polygone, étoile .

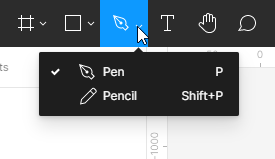
Vous pouvez également créer des formes personnalisées à l'aide des outils de dessin. Vous pouvez choisir un stylo ou un crayon .

Tout comme dans le cas des cadres, il existe de nombreuses façons de créer des formes :
- Après avoir sélectionné une forme dans la liste des outils de forme, cliquez sur le cadre ou la zone de canevas. Cela créera une forme avec une taille par défaut de 100 × 100 px.
- Si vous souhaitez contrôler la taille de l'élément créé, cliquez sur la zone Cadre ou Toile et maintenez le bouton gauche de la souris enfoncé, puis en vous déplaçant, vous pouvez manipuler la taille de la forme.
- Si vous souhaitez créer un carré, un cercle ou un polygone parfait, maintenez la touche Maj enfoncée tout en faisant glisser.
Chaque forme, objet texte ou image que vous ajoutez au canevas constituera un calque distinct. Cela vous permet de modifier les propriétés individuelles de chaque élément.
Panneau Propriétés – Conception
Vous pouvez afficher et modifier les propriétés des objets dans l'onglet Conception du panneau Propriétés. Le type de couche détermine les paramètres qui seront affichés ici. La plupart des paramètres sont les mêmes dans tous les types de couches. Si vous ne choisissez aucun calque, le panneau Propriétés affichera tous les styles locaux pour le fichier et la couleur du canevas.

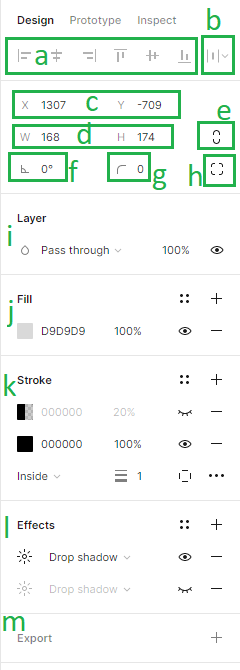
Dans l'onglet Conception , vous pouvez ajouter les paramètres suivants :
1. Alignement - les outils d'alignement vous permettent d'aligner correctement les calques du canevas les uns par rapport aux autres. Ces fonctions ne sont disponibles que lorsque deux calques ou plus sont sélectionnés.
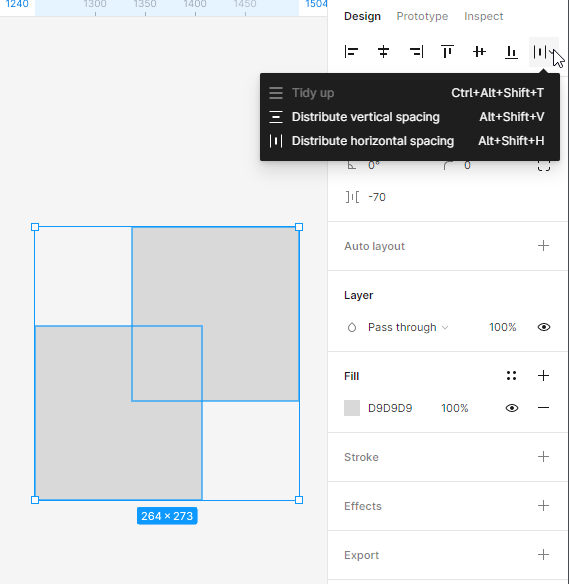
2. Distribution et rangement - cette fonction vous permet d'organiser les calques en créant un espacement égal entre eux. Ces fonctions ne sont disponibles que lorsque deux calques ou plus sont sélectionnés.

3. Position du canevas (X et Y) - ici, vous pouvez ajuster la position des calques dans le canevas le long des axes horizontal (X) et vertical (Y).
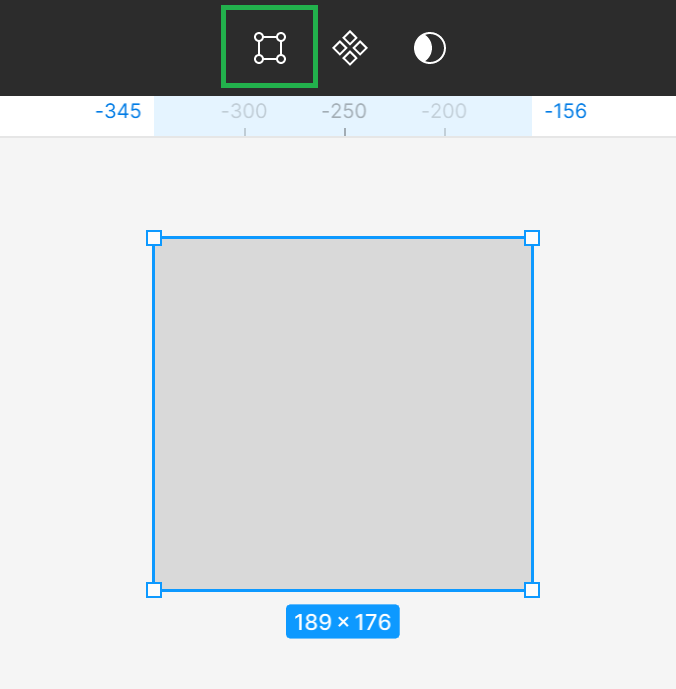
4. Dimensions de l'objet (largeur et hauteur) - ici, vous pouvez modifier la taille d'un calque.
5. Contraindre les proportions - vous permet de conserver les proportions de la forme lors du redimensionnement. Vous pouvez modifier la hauteur ou la largeur de la forme, et le deuxième paramètre s'ajustera automatiquement.
6. Rotation - ici, vous pouvez définir l'angle d'un cadre.
7. Corner Radius – avec cette fonction, vous pouvez arrondir les coins du cadre.
8. Coins indépendants - le réglage des coins indépendants vous permet d'ajuster le rayon de coin pour chaque coin.
9. Calque (modes de fusion) - ici, vous pouvez spécifier comment deux calques doivent se mélanger. Vous ne pouvez appliquer qu'un seul mode de fusion à chaque calque.
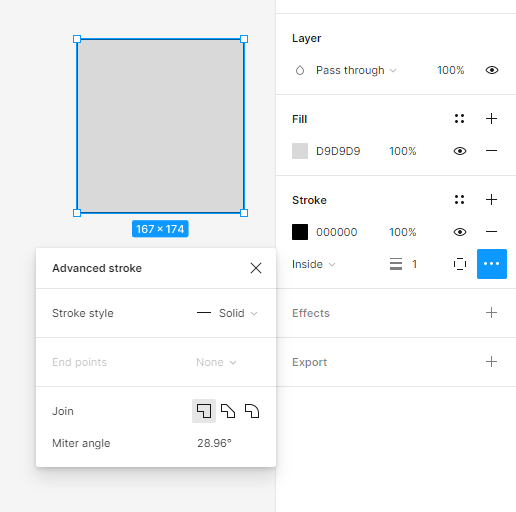
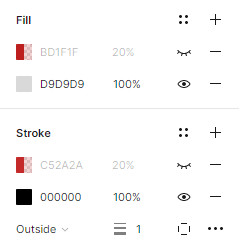
10. Remplissage et contour - vous pouvez appliquer des remplissages et des contours aux formes et aux calques de texte. Pour ajouter un remplissage ou un trait, sélectionnez le calque souhaité et cliquez sur l'icône +. Vous pouvez ajouter plusieurs remplissages et contours à chaque calque.
Pour les remplissages et les contours, la couleur unie est définie par défaut. Pour ajuster les propriétés, cliquez sur l'échantillon de couleur. Cela ouvrira le secteur des couleurs, où les options sont disponibles : couleur unie, dégradé (linéaire, radial, angulaire, losange) et image.
Si vous avez besoin de modifier davantage le style de trait, vous pouvez utiliser les paramètres de trait avancés, qui sont disponibles sous l'icône de points de suspension.

Conseil utile : Vous pouvez activer et désactiver la visibilité de chaque propriété dans le calque actif à l'aide de l'icône Œil. Les propriétés actives seront affichées en noir, afin que vous puissiez facilement les distinguer des inactives.

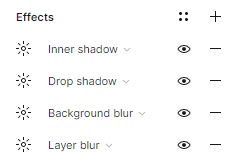
11.Effets - ici, vous pouvez ajouter une ombre ou un flou au calque. Pour ajuster les valeurs d'effet, cliquez sur Paramètres d'effet, qui se trouvent sous le bouton avec l'icône du soleil.

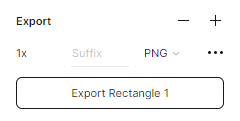
12. Paramètres d'exportation – ici, vous pouvez exporter le calque sélectionné au format de votre choix : PNG, JPG, SVG et PDF.

Tâche 4.1. Planifiez la disposition des éléments d'interface de votre application. Tout d'abord, créez des wireframes à l'aide de formes simples.
Conseil utile : N'oubliez pas de donner régulièrement des noms propres à chaque calque. Si vous ne gardez pas un œil sur cela, vous ferez certainement un gâchis dans vos calques.
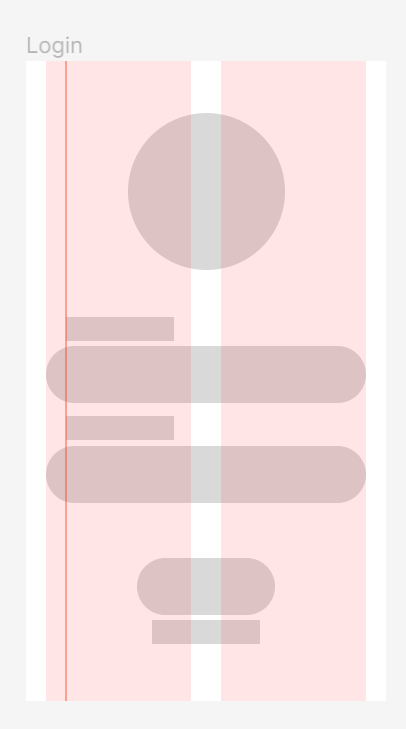
Commençons par l'écran de connexion :
- En haut de l'écran, nous placerons le logo de l'application en cours de conception.
- Il y aura des espaces réservés avec les étiquettes ci-dessous : login et mot de passe. À ce stade, vous pouvez marquer l'emplacement du texte avec un rectangle.
- Au bas de l'écran, nous placerons le bouton de connexion.

Conseil utile : Si vous cherchez un logo pour votre projet, visitez ce site : https://www.freepik.com/free-photos-vectors/logo et téléchargez-le gratuitement.

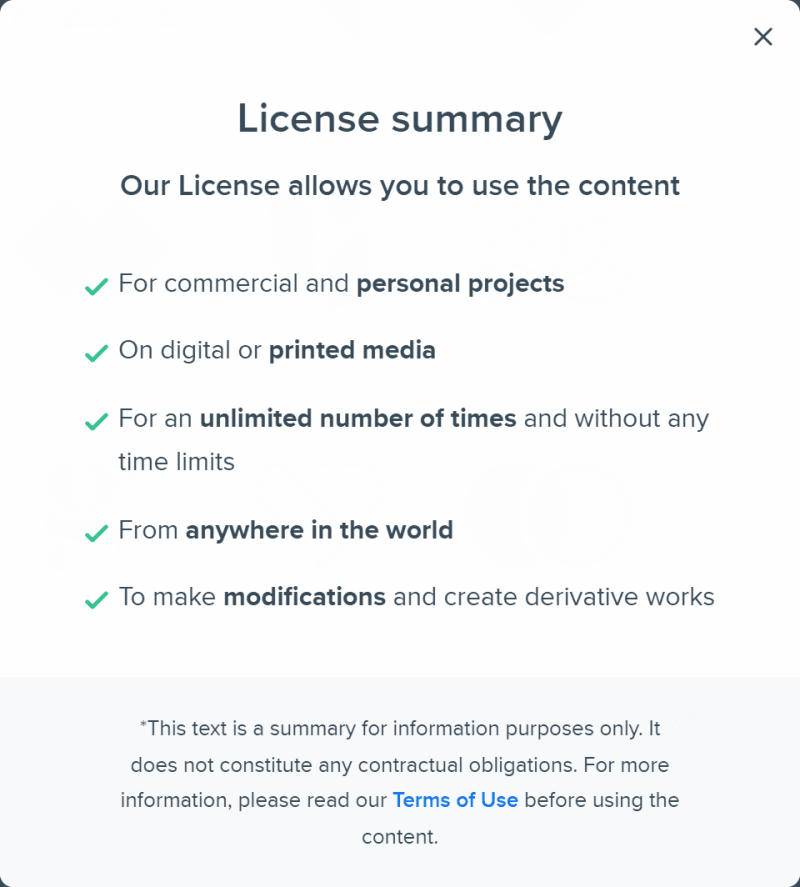
Chaque fichier sur Freepik.com a un avis de licence. Avant de télécharger, assurez-vous que sa licence vous permet de l'utiliser selon vos besoins.


Vous pouvez également utiliser un logo disponible dans le plugin "Logo creator".
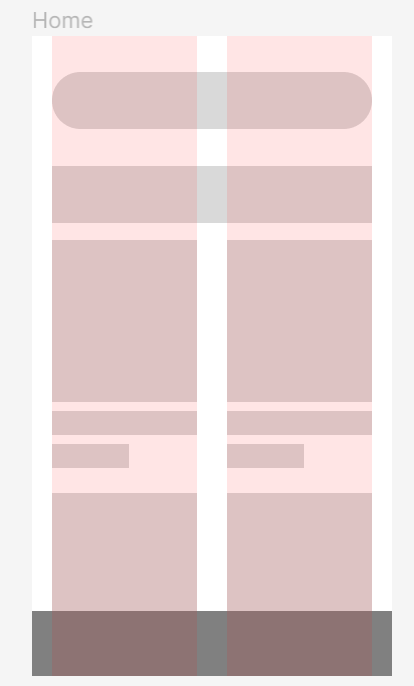
Passons maintenant au cadre Home :
- Nous placerons une barre de recherche en haut de l'écran.
- Il y aura l'en-tête "Bestsellers" ci-dessous.
- Sous l'en-tête, nous placerons les images du produit dans deux colonnes. Créez un rectangle qui correspond à une colonne et dupliquez-le plusieurs fois.
- Sous chaque produit, il devrait y avoir un espace pour son nom et son prix.
- Un autre élément de notre interface sera la barre inférieure, où nous placerons les icônes : accueil, favori, profil, panier.

Astuce utile : Vous pouvez facilement ajouter des icônes à votre projet, en les copiant depuis la bibliothèque Figma.
Communauté. Vous trouverez un exemple de fichier ici : https://www.figma.com/community/file/1118814949321037573.

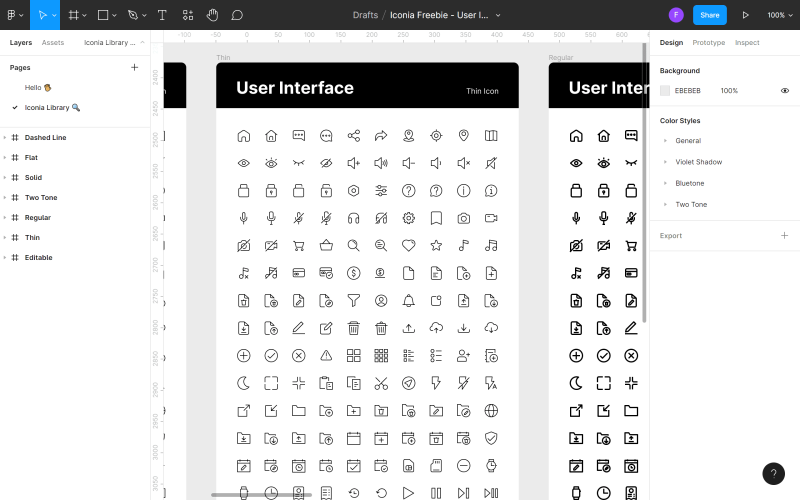
Cliquez simplement sur le bouton Obtenir une copie et il ouvrira le fichier Iconia - un pack d'icônes entièrement modifiable de plus de 1 300 icônes vectorielles prêtes à l'emploi et évolutives dans 6 styles uniques. Pour copier les icônes sélectionnées, accédez à la page de la bibliothèque Iconia dans le panneau Calques.


Trouvez l'icône que vous souhaitez utiliser dans votre fichier, faites un clic droit dessus et cliquez sur Copier. Revenez ensuite à votre fichier, cliquez à nouveau n'importe où avec le bouton droit de la souris et choisissez Coller ici. Une autre façon d'ajouter des icônes est d'utiliser des plugins.

Rappelez-vous que la cohérence de l'interface est très importante. Décidez d'un style d'icônes et respectez-le partout dans votre application. Appliquez le même principe plus tard aux styles de texte, aux tailles d'image et aux autres éléments.
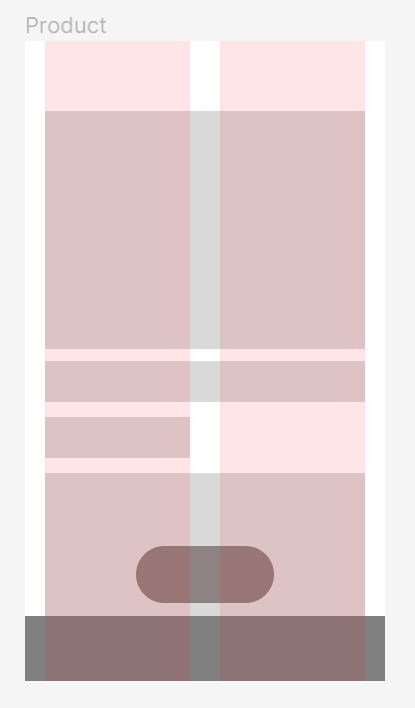
Une fois que vous avez planifié la disposition des éléments sur la page d'accueil, vous pouvez passer au cadre Produit :
- En haut de l'écran, nous placerons le bouton "Retour" sur le côté gauche.
- Il y aura une grande photo du produit ci-dessous.
- Dans le coin droit de la photo, nous placerons un bouton avec l'icône "favori".
- Sous la photo, nous placerons le nom et le prix du produit et un espace pour une description.
- En bas de l'écran, nous ajouterons un bouton CTA "Ajouter au panier".

Modifier l'objet
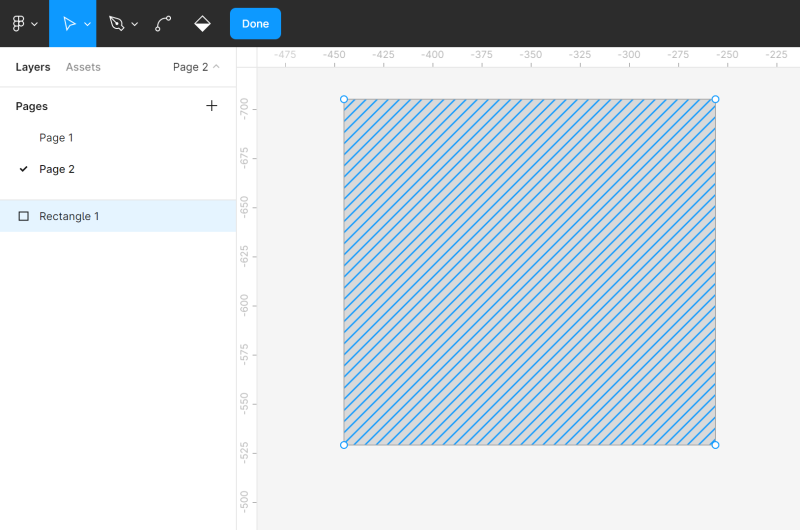
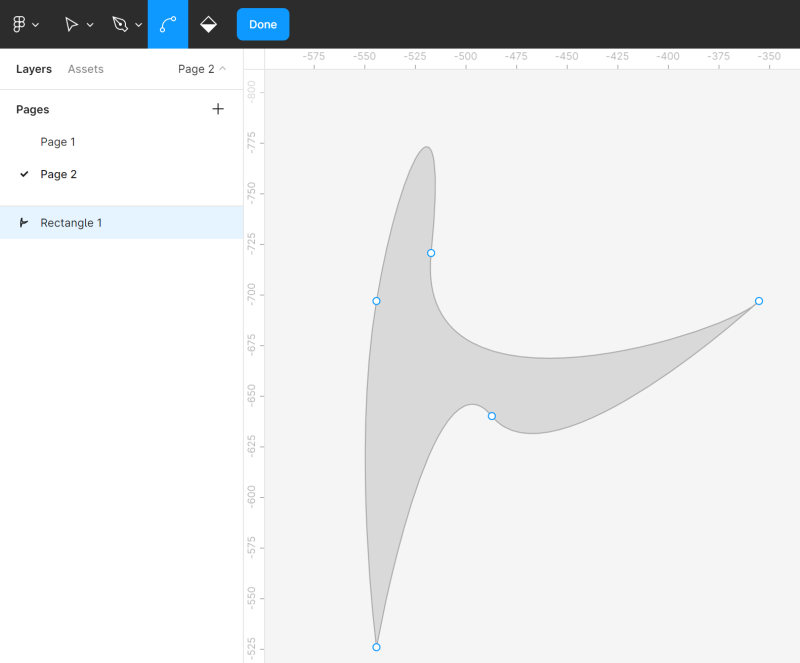
Vous pouvez facilement modifier toutes les formes à l'aide de l'outil Modifier l'objet qui se trouve au milieu de la barre d' outils . Pour utiliser cette fonction, vous devez d'abord sélectionner la forme que vous souhaitez modifier.


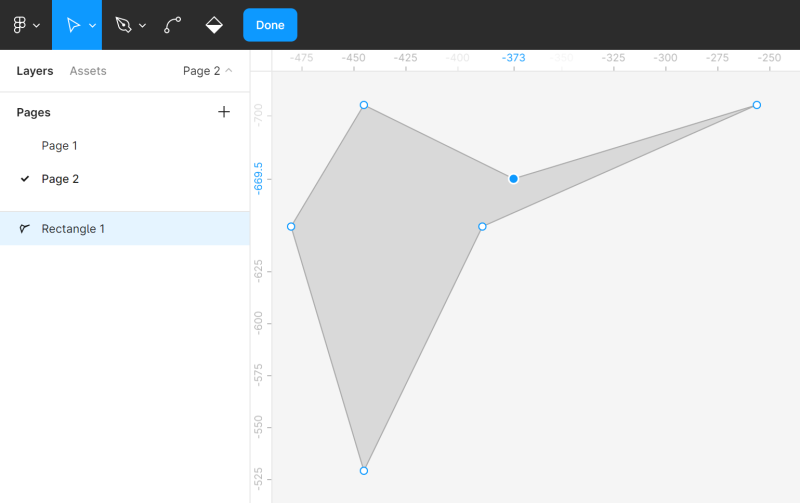
L'activation du mode d'édition fera apparaître de nouvelles fonctionnalités dans la barre d' outils et vous verrez des points d'angle sur la forme éditée. Vous pouvez cliquer sur le point d'angle souhaité et le faire glisser pour modifier la forme d'une forme.
Vous pouvez également ajouter d'autres points d'angle à la forme à l'aide de l' outil Plume . Cela vous permettra de faire plus de modifications.

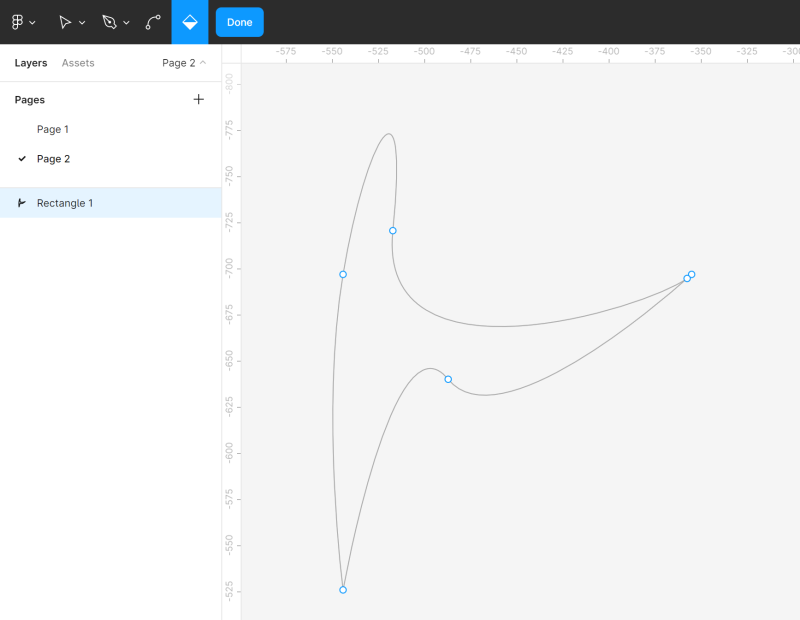
Vous pouvez courber librement des formes à l'aide de l' outil Courbure . Sélectionnez l' outil Plier dans la barre d' outils , puis cliquez sur le point d'angle choisi.

L'outil Pot de peinture vous permet de supprimer et de restaurer le remplissage d'une forme. Pour ce faire, sélectionnez Pot de peinture , puis cliquez sur la forme que vous modifiez.

Pour quitter le mode d'édition, cliquez sur Terminé .
Groupes booléens
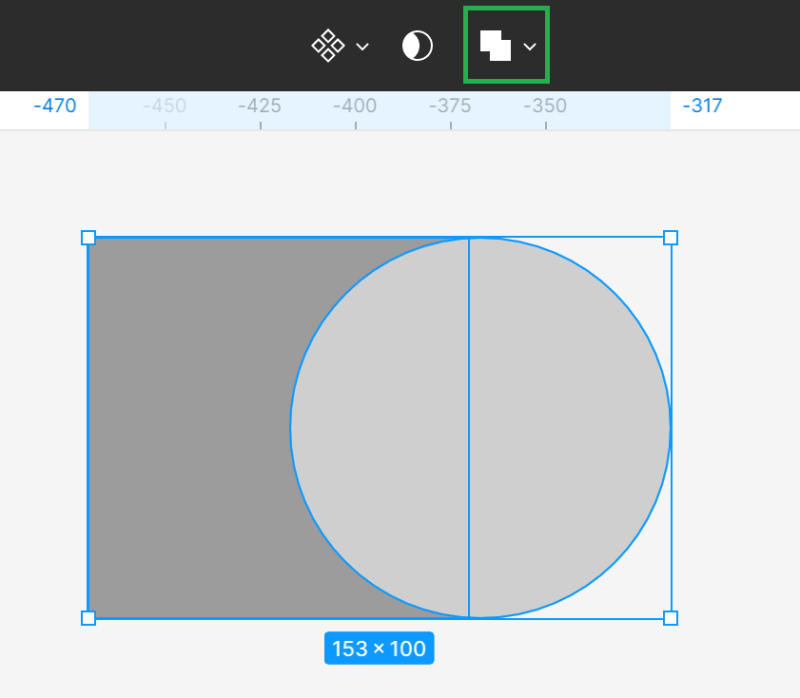
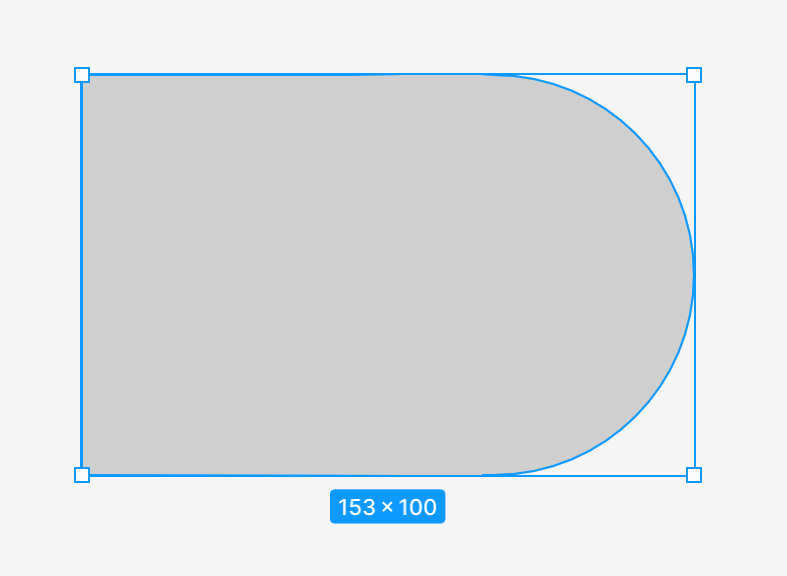
Si vous sélectionnez deux formes ou plus, l' outil Groupes booléens apparaît dans la barre d'outils. Il vous permet de créer des formes personnalisées en les combinant, en utilisant l'une des quatre formules disponibles : union, soustraction, intersection, exclusion.

- sélection d'union - combine les formes sélectionnées en une nouvelle forme.

- soustraire la sélection - soustrait toutes les formes supérieures et leurs zones de chevauchement de la forme la plus basse

- sélection d'intersection - la nouvelle forme se compose uniquement de fragments superposés de formes sélectionnées

- exclure la sélection - la forme créée se compose uniquement de fragments de formes sélectionnées qui ne se chevauchent pas.

Après avoir appliqué l' outil de groupe booléen , toutes les formes sélectionnées fusionnent en un seul calque, ce qui signifie qu'elles partagent les propriétés de remplissage et de trait. Vous pouvez les combiner avec d'autres formes et effectuer d'autres opérations logiques.
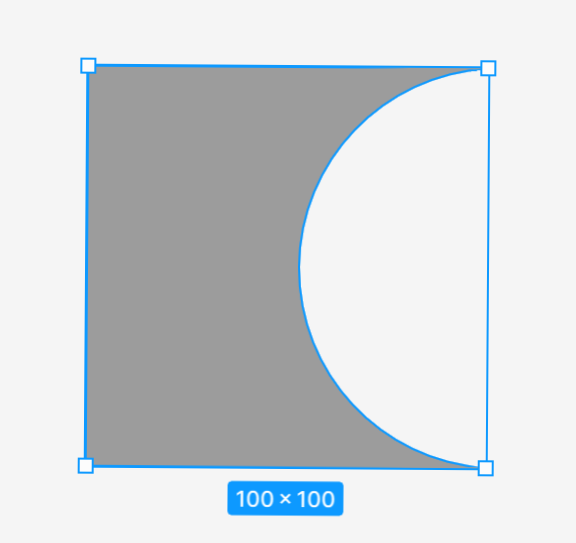
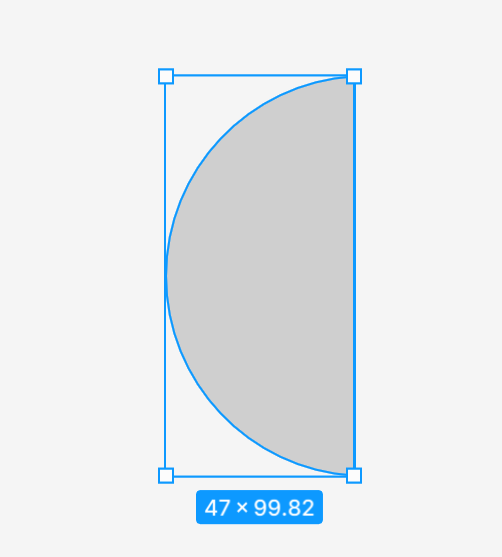
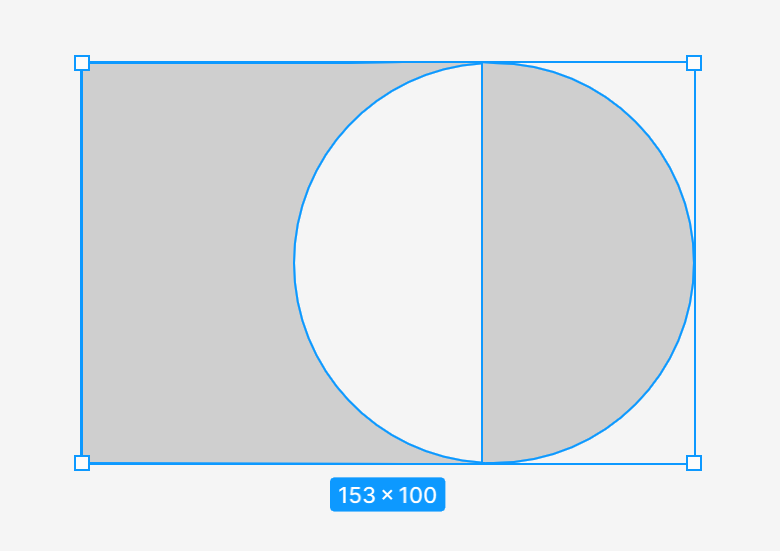
Tâche 4.2. Entraînez-vous à modifier des formes avec les outils Modifier l'objet et Groupe booléen . Même si vous n'avez pas besoin de ces fonctions à ce stade de votre projet, cela vaut la peine de consolider vos connaissances par la pratique. Soyez créatif et amusez-vous. Vous pouvez également essayer de recréer les exemples de formes que vous voyez dans la capture d'écran suivante. Pour ce faire, créez une nouvelle page dans le fichier ou ajoutez des objets à côté des cadres avec le projet, puis supprimez-les simplement.

Masques
Les masques vous permettent d'afficher uniquement des zones sélectionnées d'une image et de masquer le reste sans recadrage. Cela signifie qu'aucune partie des calques du processus de masquage n'est supprimée ou modifiée, vous pouvez donc modifier le masque à tout moment si vous souhaitez afficher une autre partie de l'image.
Pour mieux comprendre cela, vous pouvez imaginer un cadre photo avec une petite ouverture. Vous ne verrez qu'une partie de la photo, tandis que le reste est caché, mais si vous ouvrez le cadre, vous pouvez toujours voir la photo entière.
Vous pouvez utiliser n'importe quel calque comme masque, comme les formes vectorielles, les calques de texte et les images. L'ordre des couches est très important. La couche la plus basse est considérée comme le conteneur du masque, c'est-à-dire l'ouverture à travers laquelle vous verrez l'image.


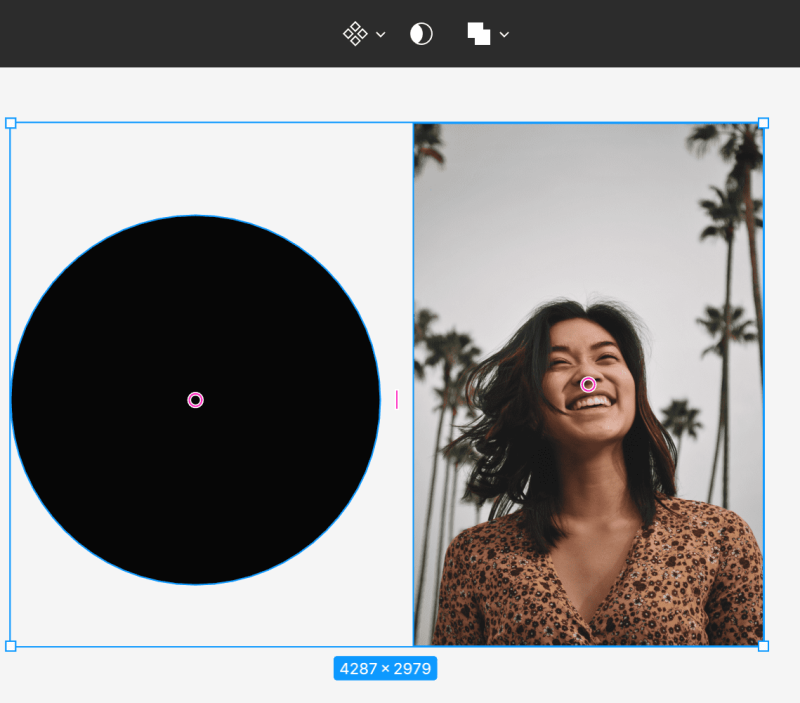
Pour créer un masque, assurez-vous que les calques sont correctement alignés. Sélectionnez ensuite les deux calques et choisissez Utiliser comme masque dans la barre d'outils.

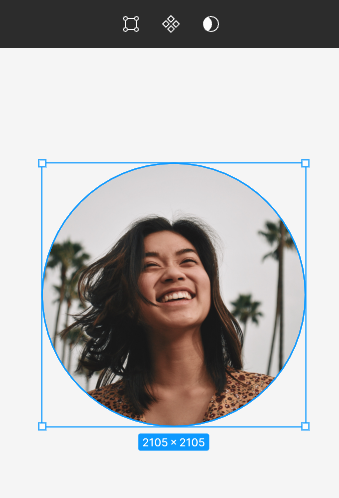
Toutes les zones extérieures du calque situées au-dessus du conteneur seront masquées. Seules les zones qui seront à l'intérieur de la zone de masque resteront visibles.

Tâche 4.3. Utilisez des masques pour ajouter des images de produits à votre conception. Rappelez-vous l'ordre correct des calques. Le calque qui sera le conteneur doit se trouver sous le calque de l'image.
Conseil utile : Vous pouvez télécharger gratuitement des images pour vos projets depuis le site https://unsplash.com.

Vous pouvez également utiliser le plugin "Unsplash".
Vous venez d'apprendre à créer des formes dans Figma. Lire aussi : 10 heuristiques d'utilisabilité pour la conception UX.
Si vous aimez notre contenu, rejoignez notre communauté d'abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Auteur : Klaudia Kowalczyk
Un graphiste et UX Designer qui transmet dans le design ce qui ne peut être transmis avec des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné de graphisme et de web design.
Figma pour les débutants :
- Introduction à Figma
- Interface Figma – informations de base
- Paramètres de base du projet dans Figma
- Comment créer des formes dans Figma ?
- Typographie à Figma
- Bibliothèques à Figma
- Prototypage dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons insolites
