Comment intégrer un formulaire sur votre site Web
Publié: 2021-06-14Les formulaires intégrés sont l'une des méthodes les plus efficaces et les plus simples pour collecter des données. Et l'intégration du code sur votre site Web ne devrait pas nécessiter d'appeler un technicien pour le faire.
Nous avons conçu EmbedForms en tant que générateur de formulaires pour tout le monde, gratuit et doté de toutes les options nécessaires pour créer et intégrer tous vos formulaires Web.
Donc, si vous cherchez un moyen rapide et facile de le faire maintenant, par vous-même, voici les étapes.
Tout d'abord, créez un compte EmbedForms gratuit et suivez ces étapes :
- Choisissez un modèle de formulaire ou partez de zéro
- Configurez les étiquettes de formulaire, les cases à cocher ou d'autres champs de saisie dans l'éditeur en ligne
- Cliquez sur "Aperçu" pour vérifier le formulaire dans la fenêtre d'aperçu et
- Cliquez sur "Enregistrer" si vous êtes prêt pour l'édition
- Pour intégrer le formulaire, cliquez sur l'onglet ' Partager '
- Copiez l'extrait de code fourni dans la barre latérale gauche
- Collez ce code dans l'éditeur HTML ou CMS de votre site Web (tel que WordPress ou Shopify)
C'est ça.
Voici à quoi ressemblera le formulaire sur votre site Web :
Veuillez noter que nous avons conçu EmbedForms avec la fonctionnalité d'intégration à l'esprit, de sorte que vous obtiendrez une vitesse de chargement élevée, des conceptions réactives et un code intégrable simple comme un copier/coller.
Cela étant dit, vous n'aurez besoin d'aucune connaissance en HTML, CSS ou JavaScript avancé et en code de style pour implémenter EmbedForms sur votre site Web.
Ci-dessous, vous trouverez le didacticiel complet avec des captures d'écran sur la façon de créer et d'intégrer n'importe quel formulaire sur n'importe quel site Web :
Étapes pour intégrer un formulaire sur une page Web
Voici comment démarrer, créer un formulaire et obtenir un code intégrable pour afficher le formulaire sur votre site Web :
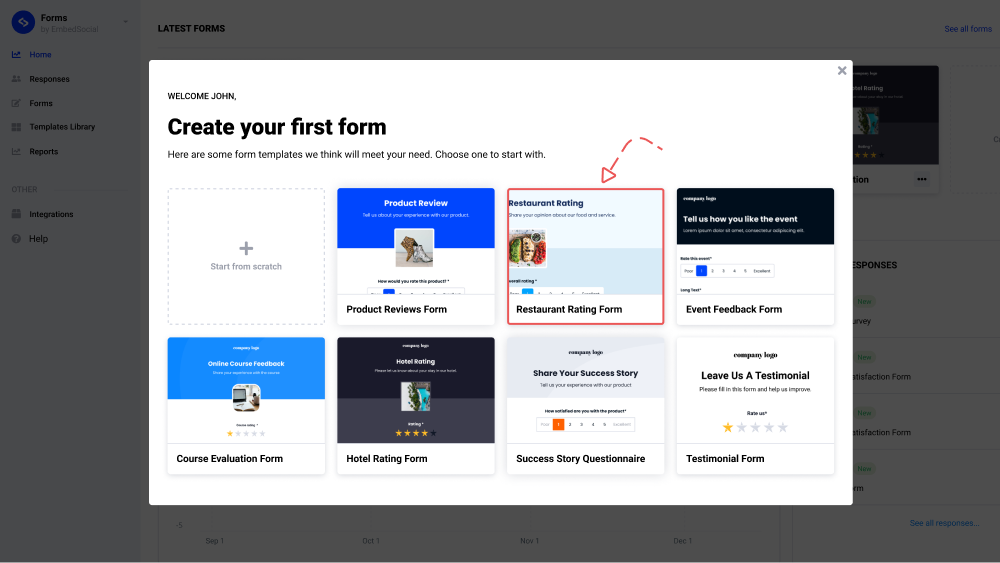
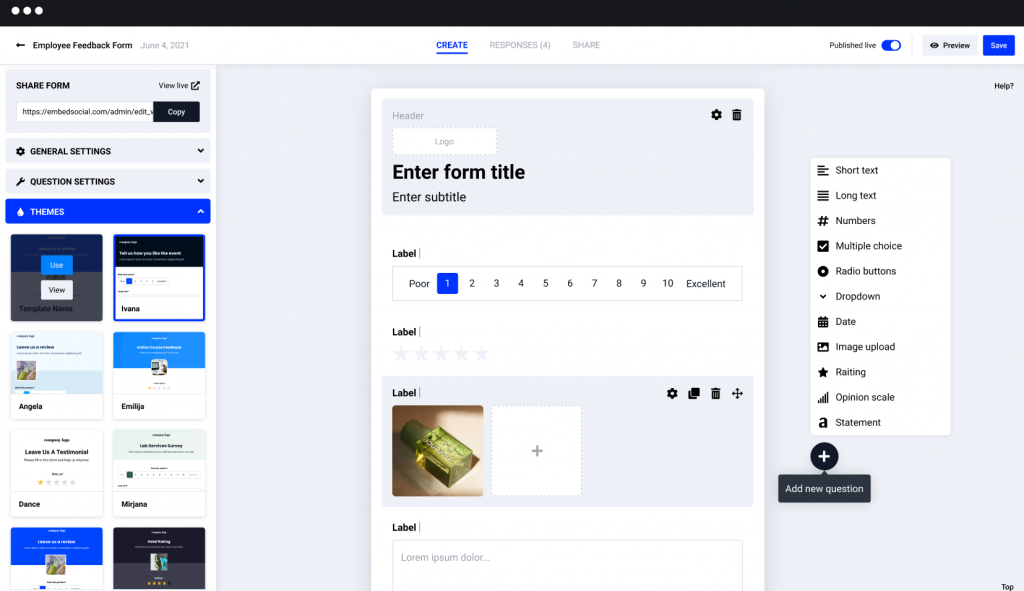
1. Dans la fenêtre contextuelle de bienvenue, choisissez un modèle de formulaire ou partez de zéro
Vous pouvez prévisualiser ce modèle ou revenir en arrière et choisir un autre formulaire dans la bibliothèque de modèles de formulaires.

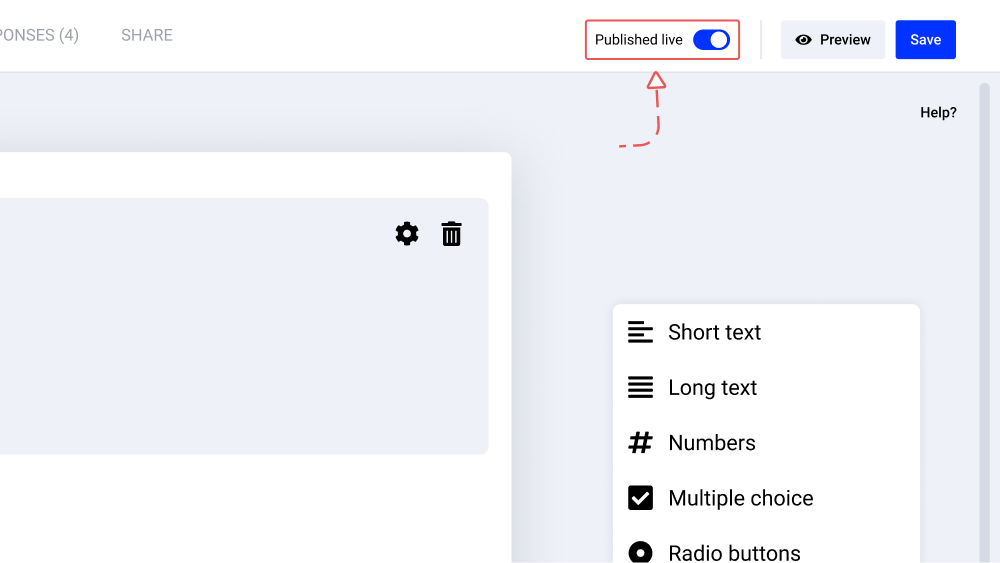
2. Configurez et personnalisez votre formulaire si nécessaire, cliquez sur 'Enregistrer' et cliquez sur 'Publier en direct'

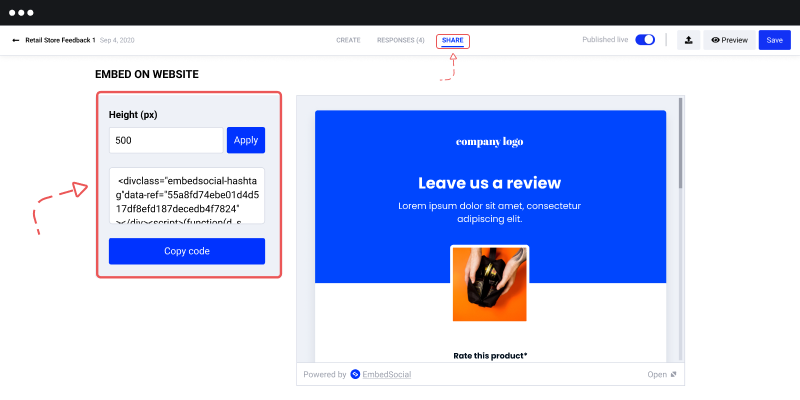
3. Pour obtenir le code du formulaire, cliquez sur l'onglet "Partager" et copiez le code fourni

4. Pour intégrer le formulaire, collez simplement le code dans la section du corps de votre site Web où vous souhaitez apparaître
Si vous utilisez WordPress, consultez les instructions ci-dessous. Pour les autres plateformes de CMS ou de commerce électronique, n'hésitez pas à contacter notre équipe d'assistance pour une aide supplémentaire. Vous n'aurez besoin d'aucune intégration, vous intégrez définitivement votre code dans n'importe quel autre constructeur Web en utilisant le même code fourni dans la plate-forme EmbedForms.
Le code HTML du formulaire peut être intégré à peu près n'importe où sur votre site Web. L'essentiel est qu'ils soient visibles par tous et présentés au bon moment. Par exemple, les propriétaires d'entreprise demandent généralement un avis après qu'un client a eu une interaction avec leur entreprise et les impressions sont encore fraîches en ce qui concerne les formulaires de commentaires.
Cela signifie que si vous menez une enquête post-achat sur votre site Web de commerce électronique, le meilleur endroit pour l'intégrer serait la page de remerciement, et elle devrait s'afficher quelques secondes après la fin de l'achat.
Pour plus de détails sur la façon de créer un formulaire intégré, consultez le Guide de configuration des formulaires
Intégrer le formulaire dans WordPress
Remarque : EmbedForms fonctionne pour n'importe quel site Web WordPress et page WordPress, et il n'est pas nécessaire d'installer des plugins ou des widgets supplémentaires qui pourraient ralentir votre site Web. Les étapes s'appliquent à chaque formulaire, qu'il s'agisse d'un formulaire de commentaires, d'un formulaire de contact, d'un formulaire d'inscription, d'un formulaire d'inscription ou d'un sondage.
Pour créer un formulaire intégré pour WordPress, vous n'avez pas besoin d'installer de plugin WordPress. Une fois que vous êtes prêt à coller le code dans votre page ou publication, suivez simplement ces étapes.
Tout d'abord, connectez-vous à votre site WordPress et ouvrez la page où vous devrez intégrer le formulaire.
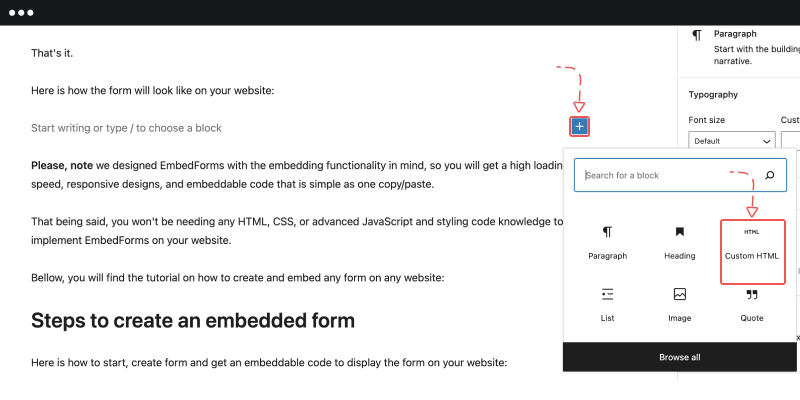
1. Cliquez sur l' icône + dans l'éditeur et choisissez Bloc HTML

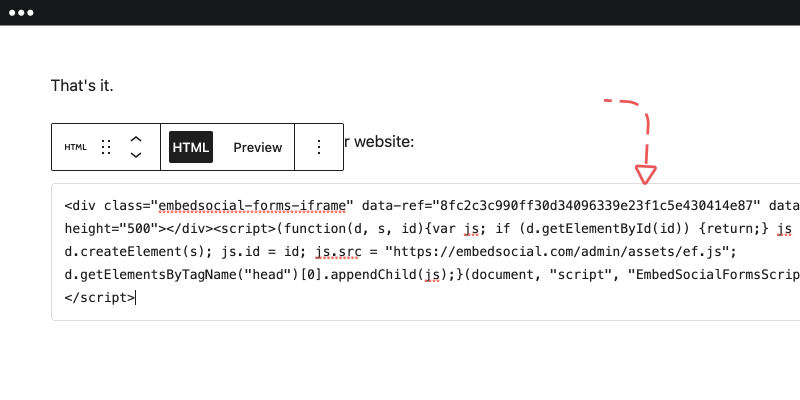
2. Collez le code d'intégration dans la zone de texte du bloc

3. Cliquez sur "Mettre à jour"
Et c'est tout. Ce code fonctionne pour toute plate-forme prenant en charge l'intégration JavaScript ou iFrame.

Faites-en plus avec EmbedForms

EmbedForms est un générateur de formulaires complet avec des options avancées de création de formulaires. Tous les formulaires sont réactifs et s'adaptent parfaitement aux appareils mobiles. En outre, il dispose d'une option de politique de confidentialité afin que les utilisateurs puissent se conformer aux exigences du RGPD.
Dans le texte suivant, vous pouvez trouver plus d'options qui vous aideront à intégrer les meilleurs formulaires Web :
1. Options de personnalisation
Lorsque vous ouvrez une page de formulaire spécifique, vous pouvez utiliser l'éditeur pour choisir différents champs de formulaire tels que des boutons radio, des paragraphes, des menus déroulants, une note, des échelles d'opinion, etc., lorsque vous souhaitez créer un formulaire entièrement nouveau. En outre, vous pouvez utiliser d'autres options de formatage, telles que la modification du thème entier, la modification de l'image d'arrière-plan de l'en-tête, le téléchargement de votre propre logo, etc.
2. Notifications par e-mail
Pour activer le rappel par e-mail, accédez aux paramètres généraux et cliquez sur les notifications par e-mail et vous recevrez un e-mail avec le lien vers la dernière réponse au formulaire.
3. Message de remerciement
Ajoutez votre message de remerciement en naviguant dans les paramètres généraux et en écrivant votre mot de remerciement.
4. Lien de redirection
Lorsqu'un utilisateur clique sur le bouton d'envoi après avoir rempli le formulaire, il existe une option pour ajouter un lien de redirection qui dirigera vos clients vers une page de destination spécifique en ajoutant un lien dans le champ de redirection après l'envoi.
5. Option de partage et d'exportation des réponses
Exportez toutes les soumissions de formulaire dans Excel, Google Sheets ou toute autre application de feuille de calcul. De plus, vous pouvez utiliser l'option "Partager" qui vous permettra de partager les répondants avec d'autres membres de l'équipe afin qu'ils puissent voir les réponses recueillies à partir d'un formulaire spécifique.
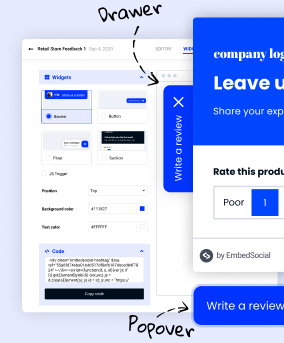
6. Créez et intégrez un formulaire contextuel
L'intégration de formulaires est simple, mais l'intégration de formulaires dans différents formats d'affichage devrait également l'être. Donc, si vous souhaitez intégrer un formulaire contextuel, EmbedForms a l'option pour vous. Il s'agit d'un type de widget de formulaire qui a la fonctionnalité d'afficher votre formulaire dans une fenêtre contextuelle.
Vous pouvez également explorer d'autres options d'intégration telles que popover, bouton, flotteur, etc.
Bonus : intégrer des formulaires Google
À l'aide de Google Forms, l'intégration du formulaire est très similaire à l'intégration de formulaires créés avec EmbedForms ou tout autre générateur de formulaires Web.
Voici les étapes à suivre pour intégrer un formulaire Google :
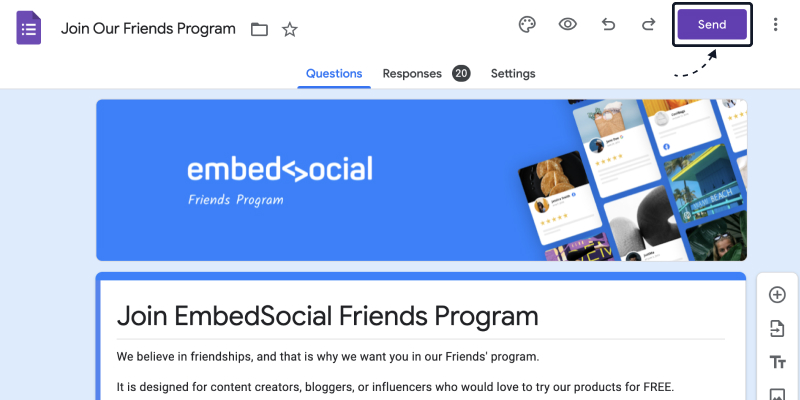
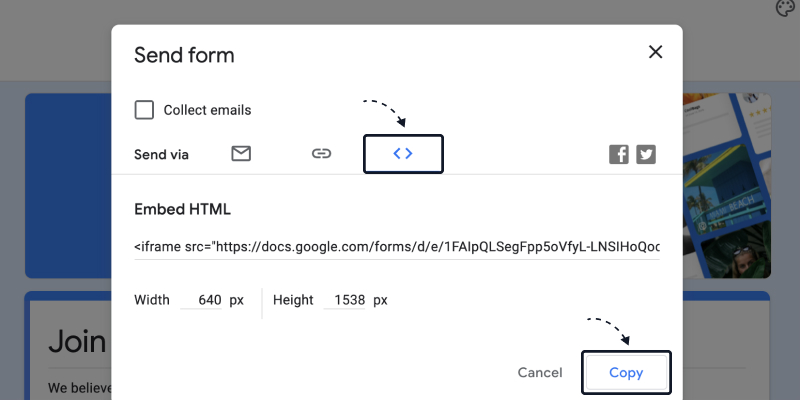
Étape 1 : Cliquez sur l'option " Partager" en haut à droite

Étape 2 : Cliquez sur l'onglet avec l'icône du code et cliquez sur le bouton ' Copier '

E tape 3 : Collez le code dans la page HTML où vous souhaitez que le formulaire apparaisse
C'est ça.
Emballer
L'intégration d'un formulaire Web ne nécessite plus de connaissances avancées en code. La création technique des formulaires et la construction des questions sont désormais considérablement facilitées par l'automatisation des constructeurs de formulaires en ligne.
Avec EmbedForms, tout ce que vous avez à faire est d'avoir un objectif clair de ce que vous voulez savoir sur votre client, de choisir le modèle approprié et de copier-coller le code sur votre site Web.
Inscrivez-vous maintenant et obtenez votre générateur de formulaires interactifs gratuit pour toujours
Essayez EmbedForms et intégrez des formulaires Web attrayants sur votre site Web en quelques secondes.
Toujours gratuit · Configuration facile