Framehole : échappatoire PageSpeed 6.0 pour un score parfait facile
Publié: 2020-05-29Tout bon développeur Web sait que PageSpeed Insights de Google et le Lighthouse open source utilisé dans les coulisses sont les outils les plus à la pointe de la technologie pour aider à identifier les performances relatives d'un site Web. Ils offrent également des informations clés sur les changements que vous pouvez apporter pour améliorer cette vitesse perçue. PageSpeed est devenu la mesure de référence de la rapidité et de la lenteur sur le Web.
Cela ne fait pas de mal que Google eux-mêmes suivent maintenant ce score PageSpeed de chaque site Web et l'utilisent comme l'une des nombreuses entrées pour déterminer qui arrive en haut des résultats de recherche et qui est exilé au purgatoire de la page 10.
Il y a toute une industrie et plusieurs millions de dollars qui changent de mains juste pour optimiser et améliorer ce score dans l'espoir de se rapprocher du score parfait inaccessible de 100. La dernière version de PageSpeed/Lighthouse 6.0 inclut un nouvel ensemble de mesures préférées pour les développeurs du monde entier. pour optimiser. Ces nouvelles mesures sont : la plus grande peinture de contenu (LCP), le changement de mise en page cumulé (CLS) et le temps de blocage total (TBT). Google a un article entier expliquant ces nouveaux "Web Vitals" qui fait un excellent travail détaillant les détails de la façon dont ils sont mesurés.
Avec cette nouvelle version, il s'agit d'une toute nouvelle opportunité pour l'industrie des performances Web de vendre plus de services, car les sites Web ont désormais besoin de changements nouveaux et différents pour atteindre ce meilleur score. Eh bien, pas besoin de dépenser un centime, je vais vous montrer un changement simple qui vous emmène immédiatement même des profondeurs de l'enfer à 60 points, jusqu'au paradis à 100 points.
TLDR : PageSpeed ne tient plus compte de l'impact sur la vitesse des intégrations tierces telles que YouTube et les annonces
Si vous voulez juste la viande, la réponse est que les dernières modifications de Google accordent une grande importance à la plus grande peinture de contenu. Il s'agit de la mesure du temps qu'il faut pour que le plus grand élément à l'écran apparaisse lors du chargement d'un site Web. C'est un bon indicateur de la perception qu'a l'utilisateur de la vitesse de chargement. Le problème est que Largest Contentful Paint ne prend en compte aucun contenu intégré même si ce contenu est techniquement considéré comme le plus grand élément au-dessus du pli.
Sans spéculer sur les motivations pour ne pas faire apparaître l'impact sur les performances du contenu intégré tiers comme les vidéos YouTube et les grandes publicités intégrées, je dirais simplement que cela incitera les gens à faire les mauvais changements pour améliorer la vitesse et fera reculer le Web.
À titre d'exemple, cela semblerait absurde, mais pas improbable compte tenu de l'importance du score PageSpeed. Nous améliorons le score PageSpeed d'un site Web de 60 à 100, simplement en utilisant la version lente d'origine du site Web. Les commandes rapides juste pour confirmer les résultats sont ici mais lisez ci-dessous pour voir comment un utilisateur optimisant son score progresse vers notre solution Framehole ultime.
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --viewDanse du chat v1 - Lien
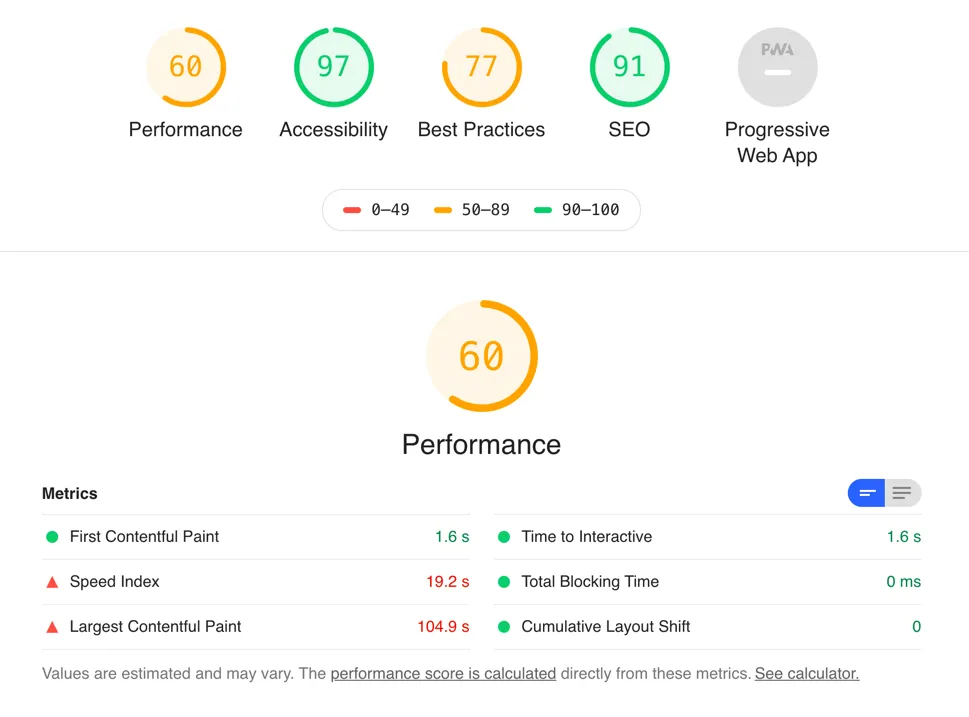
Il s'agit d'un exemple de site Web simple pour afficher une page promotionnelle d'apparence typique pour notre application mobile, "Cat Dance". Il comporte un gif animé super cool pour montrer les chats dansants que vous obtenez lors de l'installation de notre application à la pointe de la technologie sur votre téléphone. Voyons maintenant le score Lighthouse 6.0 pour ce site Web :

Woah, un score de performance de 60 est douloureux pour les surperformants comme nous. Comment ce site simple pourrait-il être si lent selon Google ? Concentrons-nous sur la "Largest Contentful Paint" car c'est l'une des nouvelles mesures introduites dans cette version.

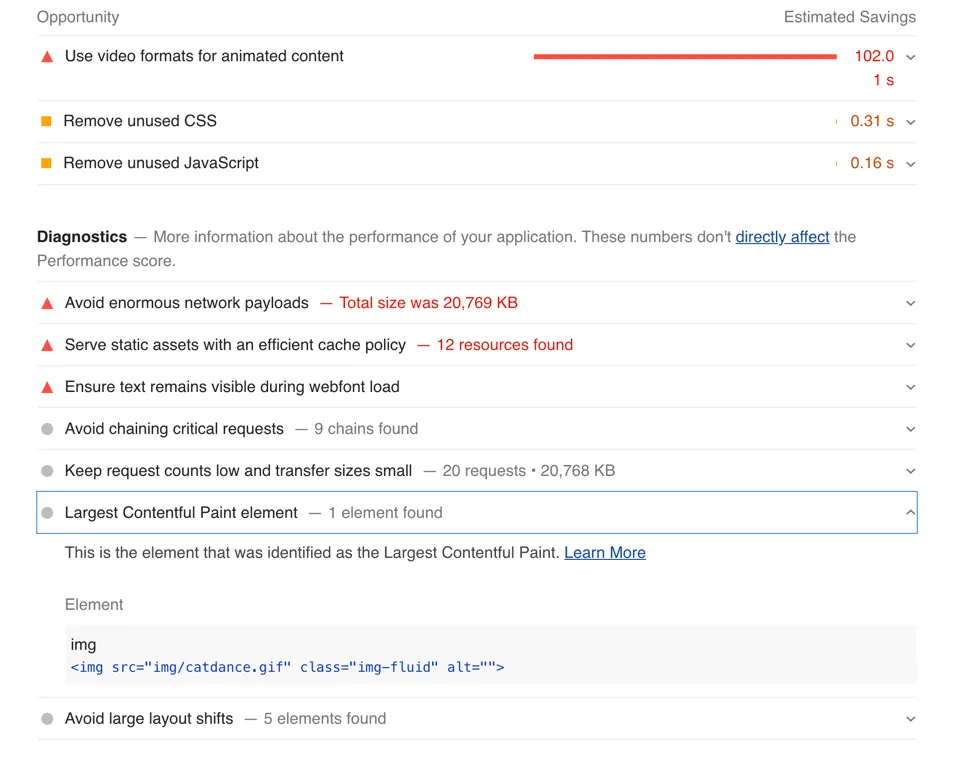
Ceci est très utile car il recommande d'utiliser une vidéo pour le contenu animé et nous montre que le plus grand élément Contentful Paint est le gif animé de nos chats dansants. Cool, passons à :
Danse du chat v2 - Lien
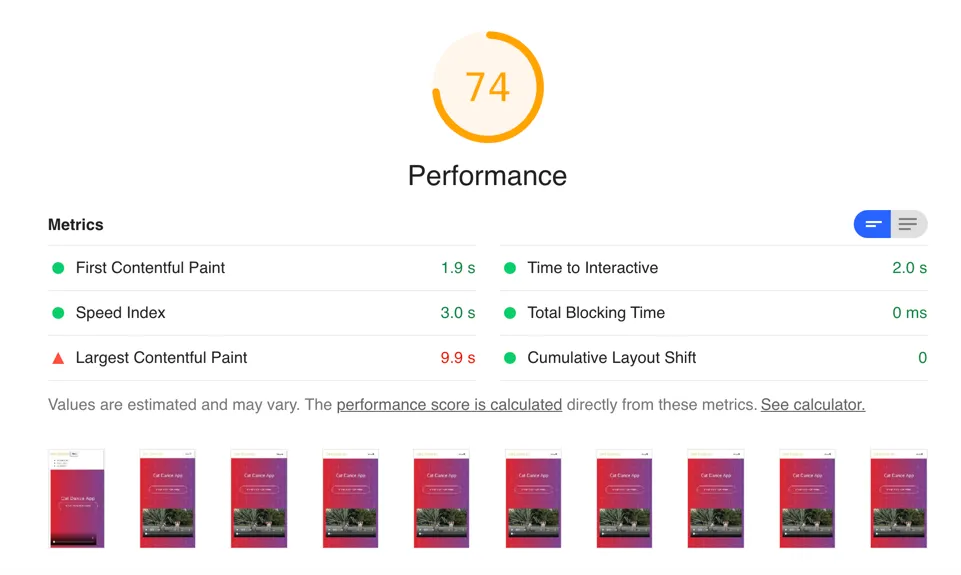
Dans cette version, nous remplaçons le gif animé par un mp4 lu à l'aide de l'élément vidéo HTML5 natif. Cela devrait être bien meilleur puisque les mp4 ont été littéralement conçus pour le contenu animé et seront beaucoup plus petits que le gif animé comparable.

Eh bien, cela va certainement dans la bonne direction. Nous nous sommes améliorés de 14 points rien qu'en passant au mp4 pour l'animation de nos superbes chats dansants. Passer d'un LCP de 104,9s à 9,9s est certainement une amélioration substantielle. Mais nous ne sommes pas satisfaits d'un 74. C'est comme une note "C" et nous sommes un groupe d'élèves A+.

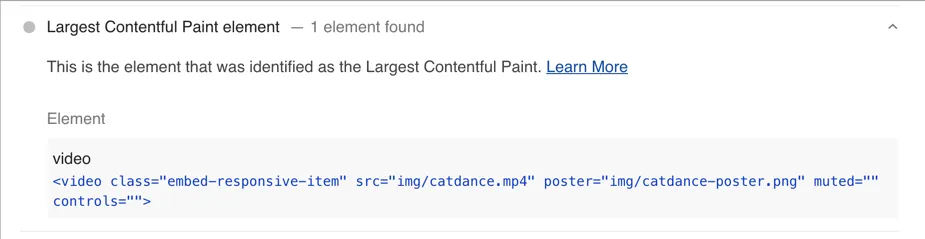
On dirait que notre LCP est maintenant généré par la vidéo, ce qui a du sens au lieu du précédent gif animé. Mais peut-être que nous faisons un mauvais travail avec l'encodage, l'image de l'affiche, ou quelque chose comme ça, alors jouons avec ça ensuite.
Danse du chat v3 - Lien
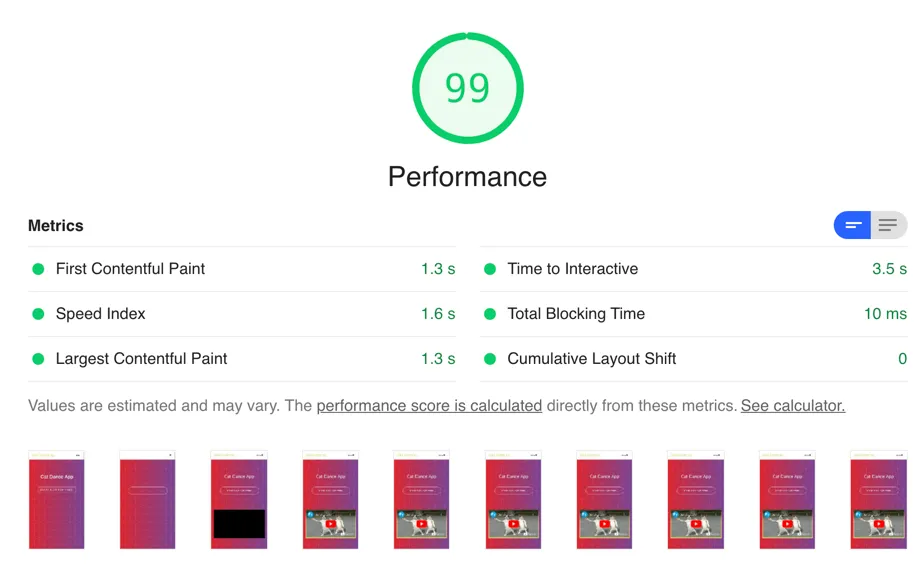
Pour cette version, nous utiliserons simplement YouTube pour la vidéo animée du chat. De cette façon, si c'est quelque chose lié à l'encodage vidéo, cela aidera à éliminer cela. En général, peut-être que notre encodage vidéo naïf nous retient, alors voyons quel score nous obtenons de cette façon.

Attendez une seconde, ces gars sont des génies, ils portent mon score PageSpeed jusqu'à 99. Nous devons avoir vraiment foiré sur notre encodage vidéo pour avoir causé le score de 76, non ?


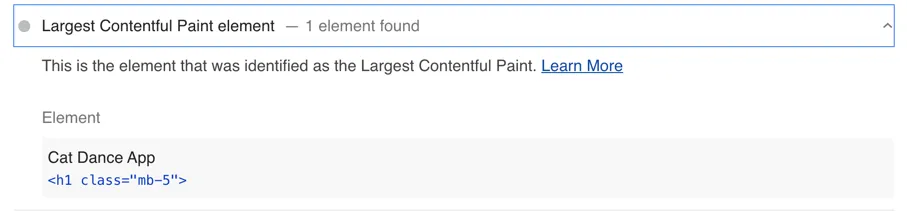
Est-ce que quelque chose ne va pas ici? Dans les versions précédentes, les chats dansants étaient toujours l'élément le plus important à l'écran. Et regarder les captures d'écran de ce test montre que la vidéo est toujours de la même taille dans cette version. Alors pourquoi prétend-il que le texte de notre <h1> est le plus grand élément ? La réponse se trouve dans la description Google de la métrique de la plus grande peinture de contenu. Cette métrique inclut l'élément le plus important, y compris la vidéo, les images, les SVG, MAIS PAS IFRAMES
Attends quoi? Cela ne peut pas être vrai. Si l'iframe est le plus gros élément et se charge lentement comme de la mélasse, ce n'est pas grave... pas compté ! Ainsi, les iframes sont comme des trous noirs de performance magiques où nous pouvons intégrer nos éléments lents ou volumineux et ils n'auront pas d'impact sur notre score de performance. Certainement pas! Essayons ça.
Cat Dance v4 - Lien
Pour tester notre théorie, nous allons retourner sur notre site exact version 1 avec le gros gif animé et tout. Nous n'apporterons qu'un seul changement. Chargeons le gif animé dans une iframe et voyons ce qui arrive à notre score PageSpeed.

Putain de merde... est-ce que ça peut vraiment être la solution ? Nous prenons simplement tous les problèmes qui font diminuer le score de vitesse d'un site Web, les jetons dans un iframe, puis BOOM, plus de problèmes. Je veux dire que nous savons que cela ne change pas vraiment la vitesse de chargement des choses, car c'est le même fichier, de même taille, juste chargé dans un iframe. Tout comme ce qui s'est passé lors de l'utilisation de l'intégration YouTube, cela n'a pas beaucoup changé la vitesse. Les iframes ne sont que des portails magiques pour battre le score PageSpeed, semble-t-il.
Mais devoir déplacer tous nos éléments lents dans des iframes est une sorte de douleur dans le cul ...
Cat Dance v5 - Lien Framehole
Nous avons besoin d'un moyen plus simple d'augmenter immédiatement la vitesse de n'importe quel site Web. Devoir remplacer sélectivement des éléments par des versions iframed est tout simplement super compliqué et peut ne pas en valoir la peine à long terme. Nous savons comment travailler plus intelligemment au lieu de travailler plus dur.
Et si on mettait tout le site dans une iframe ? De cette façon, notre solution serait séparée de la base de code réelle du site. Nous pourrions même faire ce genre de chose à la périphérie, ou dans NGINX, en séparant totalement cela de l'impact sur tout code existant.

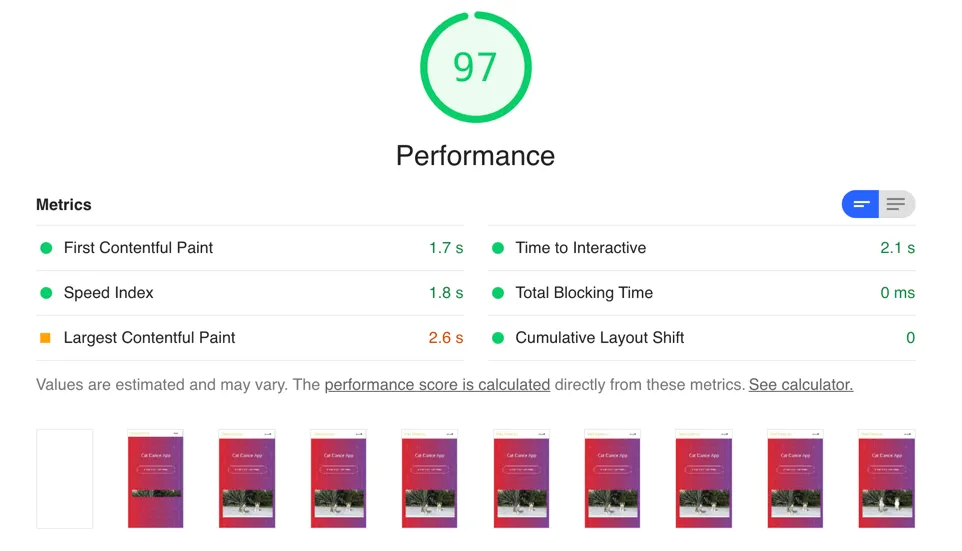
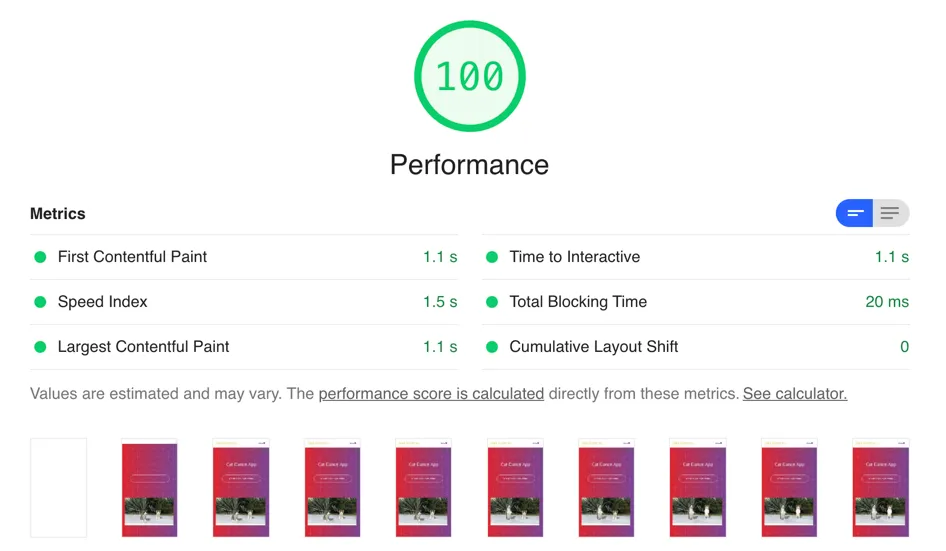
Notre v5 n'est que la page de la v1, iframed dans un wrapper vide. Même gros gif animé, pas d'optimisations. Et nous sommes maintenant passés de 60 à 100. C'est le Saint Graal et aucun travail n'a besoin d'être fait sur le site Web actuel.
C'est stupide
Si vous pensez que c'est la plus grande huile de serpent que vous ayez jamais vue et qu'aucun développeur sensé ne se soucierait de ce changement de score puisque la vitesse sous-jacente n'a pas changé du tout, alors je pense que vous avez raison sur le front de l'huile de serpent, mais tellement mal de savoir si les gens s'en soucient.
N'oubliez pas que PageSpeed est la référence en matière de performances Web. Google utilise même ce score pour alimenter son algorithme. Si vous n'avez jamais entendu dire par un client qu'il souhaitait voir l'impact de votre produit sur son score PageSpeed, c'est que vous n'avez pas parlé à suffisamment de clients. Ils s'en soucient parce que Google s'en soucie , et le score est censé signifier quelque chose. Regardez combien de mots il m'a fallu pour expliquer cela et imaginez dire à un client qu'il se trompe sur le fait que votre produit ralentit le site par rapport au score PageSpeed simplifié et facile à comprendre, proclamant à quel point vous vous trompez.
Quelle qu'en soit la raison, en fin de compte, choisir d'exclure les iframes des calculs du temps qu'il faut pour que le contenu le plus significatif apparaisse sur un site Web est tout simplement faux !
Utiliser le temps d'affichage du plus grand élément comme indicateur de vitesse sur un site Web est tout à fait logique. Cela a toujours un impact sur la perception de la vitesse même s'il est chargé dans une iframe. Et aller de l'avant avec un score qui exclut le contenu intégré est préjudiciable à l'objectif de rendre le Web plus rapide. Le contenu intégré ne bénéficie pas d'un laissez-passer gratuit, en particulier lorsqu'il est à l'origine des temps de chargement lents.
Si la notation se déroule avec ces métriques Web, alors nous sommes dans un Web qui est incité à revenir à un site patchwork avec une énorme publicité et des intégrations tierces, sans tenir compte du coût de la vitesse de ces éléments. Ne doutez pas qu'il y aura des gens qui mettront en œuvre exactement l'iframing de l'ensemble du site comme mentionné dans cet article, car la direction voulait le score PageSpeed le plus élevé possible.
Le comportement est façonné par la façon dont nous gardons le score