Comment savoir si votre site Web a besoin d'un lifting
Publié: 2019-07-29Dernière mise à jour le 15 août 2019
Partie 1 : Identité visuelle
C'est toujours une bonne idée d'évaluer périodiquement l'aspect visuel de votre site Web. Une bonne façon de le faire est de rechercher votre site Web et d'entrer sur le site avec l'état d'esprit d'un étranger. Votre page de destination est la première impression visuelle de votre entreprise que le consommateur a. Cela peut vraiment faire ou défaire la session ainsi que la relation potentielle entre vous et le consommateur. Quel genre d'impression voulez-vous avoir sur les consommateurs ou clients potentiels, et en quoi pensez-vous de manière réaliste que cela diffère de l'image que vous présentez réellement ? Si vous deviez regarder objectivement votre site Web, comment votre attitude change-t-elle d'une page à l'autre ? Des éléments visuels particuliers semblent-ils légèrement décalés ou déplacés ? Que vous disent les couleurs ? La première étape vers la guérison consiste à admettre que vous avez un problème.
Ensuite, recherchez vos concurrents et identifiez leur type de présence visuelle. Adoptent-ils une approche plus minimaliste ou ont-ils des pages débordant d'informations ? Prenez note des éléments visuels qu'ils font bien et pourquoi vous pensez qu'ils fonctionnent.
Polices
Les polices créent vraiment l'ambiance pour le type d'informations qui vont être partagées. Les paragraphes plus longs sont généralement dans des polices avec empattement, car les "pieds" distinctifs sur chacune des lettres peuvent faciliter la lecture à un rythme plus rapide. Les empattements me semblent généralement plus condensés et uniformes et constituent de superbes polices de copie. Les polices sans empattement ont la généralité d'être plus ouvertes et modernes et peuvent parfois sembler contenir plus d'espace blanc. Les connotations stéréotypées peuvent soit vous nuire, soit vous aider lors du choix des polices pour les sites Web. Vous voudriez que toutes les polices aient la même esthétique, qu'elles appartiennent ou non à la même famille de polices.
Ce! La société fournit des services de conception Web captivants et efficaces pour les agences du monde entier. En savoir plus sur nos services de conception Web en marque blanche et sur la manière dont nous pouvons vous aider, vous et vos clients, à créer ou à améliorer leur présence sur le Web. Commencer aujourd'hui!
Personnellement, je choisirais une police plus distinctive pour les balises H1 car elles ont une taille de police plus grande et sont affichées plus en évidence sur la page. Pour les balises d'en-tête supérieures, je choisirais des variantes de la même police que H2-H6. Ensuite, pour la police des paragraphes, je choisirais une police qui encourage un taux de lecture élevé et qui est extrêmement lisible.
Si vos paragraphes semblent groupés et difficiles à lire, vos visiteurs trouveront rapidement un autre site qui ne l'est pas. De plus, choisissez une police qui plairait à votre public cible et resterait cohérente avec votre marque dans le sens du professionnalisme. Les sites Web bancaires et gouvernementaux n'auront généralement pas la même liberté d'expression qu'un site Web pour toiletteurs de chiens ou qu'une start-up hipster de bière froide. Parcourez quelques pages de polices Google et voyez à quel point des polices complètement différentes peuvent se ressembler avec des différences apparemment mineures. Vous pouvez également expérimenter avec des phrases et des tailles de police personnalisées si vous souhaitez obtenir une image plus grande. Certaines de mes polices préférées incluent Lobster, Crimson Text et Raleway.
Lorsque vous parcourez les choix de polices, notez toutes les polices qui vous rappellent les couvertures de livres, les logos d'entreprise ou les publicités. La reconnaissance de la marque est un outil puissant dont beaucoup de gens ne se rendent pas compte qu'il englobe l'identité visuelle d'une marque. Les marques peuvent être reconnues non seulement par leurs logos spécialisés, mais aussi par leurs polices et leurs couleurs typiques. Par exemple, la police Amatic SC me rappelle la marque d'articles ménagers Rae Dunn, la police Optima rappelle le logo Aston Martin et la police Freckle Face ressemble aux polices utilisées dans SpongeBob SquarePants.
Couleurs
Êtes-vous digne de confiance ? Êtes-vous un concurrent agressif ? Vous vous souciez de la planète ? Je peux dire en 30 secondes après avoir consulté votre site Web dans quelle direction vous essayez d'aller. La théorie des couleurs est un outil puissant qu'il est important de prendre en compte dans la conception. Il est même montré dans le film Disney Inside Out où tous les personnages qui dépeignent les émotions sont différentes nuances de leur couleur associée. Le personnage Sadness est composé de différentes nuances de bleu, Disgust est vert avec une touche de violet et Anger est rouge.


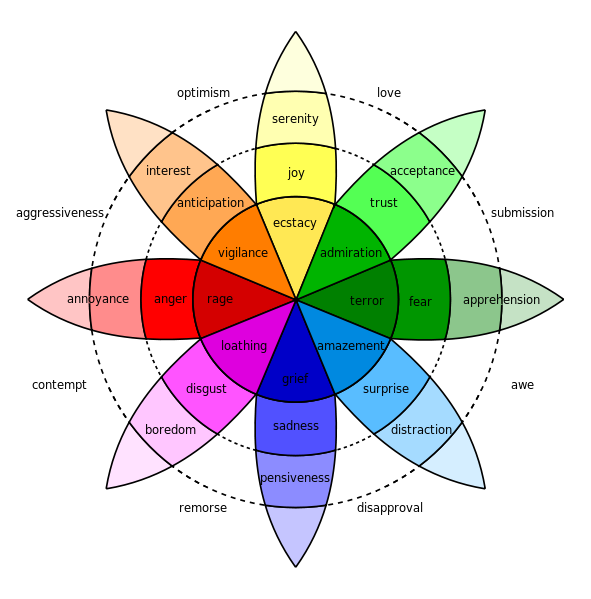
L'intensité des émotions, comme le montre la roue des émotions de Robert Plutchik, augmente avec l'intensité de la couleur, de l'agacement au rouge clair à la rage dans ce rouge brûlé profond. Ces liens entre la couleur et l'attitude ont été utilisés et abusés par les entreprises et sont très couramment identifiés aujourd'hui.

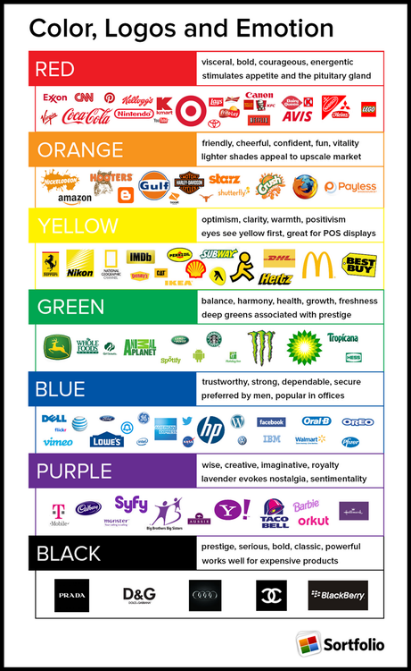
Un excellent exemple illustré est cette infographie du blog de ConceptDrop qui présente les sept couleurs principales utilisées dans les logos d'entreprise et la publicité :

Un coloris noir et argent élégant peut se traduire par une luxueuse voiture de sport en cuir comme Lexus ou Mercedes. Un vert frais et terreux insuffle vie et équilibre écologique à la marque Whole Foods et Tropicana. Une orange maladroite et ludique personnifie les boissons Nickelodeon et Crush. Ce Lowe's digne de confiance et amical vous aidera toujours avec vos besoins d'amélioration de la maison. L'IBM fiable et sécurisé vous donne la tranquillité d'esprit avec leur respectabilité traditionnelle.
Une fois que vous avez votre famille de couleurs idéale, une teinte spécifique peut être choisie :
- Clair ou foncé ? Est-ce une sensation décontractée, légère et aérée ou est-ce un environnement plus profond et plus mature ?
- Vibrant ou en sourdine ? Êtes-vous dans le visage de votre auditoire, assertif ? Ou êtes-vous plus muet ? Cela peut signifier plus raffiné ou donner à une couleur une sensation plus claire même lorsqu'elle est plus foncée.
- Ton froid ou ton chaud ? Cette légère différence peut changer les connotations.
- Cette couleur sera-t-elle davantage un objectif principal ou un accent subtil ?
Toutes les émotions peuvent être créées et/ou renforcées par les couleurs de votre branding. Dans les supports de marque de toute entreprise prospère, un véritable sens de l'orientation et de l'attitude peut être visualisé dans les 10 premières secondes d'impression. Par exemple, le logo et la coloration de Panera Bread pour un œil inexpérimenté pourraient ressembler à un vert et un marron. Pour moi, cependant, je vois un vert chasseur profond et réconfortant aux tons chauds et un beige décontracté mais chic qui, combinés, équivalent à une atmosphère décontractée et confortable. Lorsqu'ils sont appliqués à leurs sélections de menu, ils ont fortement commercialisé leur menu nouvellement complètement propre ainsi que leur pain fraîchement cuit : un vert pas si simple et un brun pas si simple.
Guides de style
Une partie intégrante d'une conception de site Web cohérente et visuellement attrayante est l'inclusion d'un guide de style afin de maintenir une direction unique pour le site Web.
Le guide de style comprendra :
- H1-H6 : police, taille de police, code hexadécimal
- Codes hexadécimaux des pages
- Adjectifs : comment voulez-vous que votre public cible se sente lorsqu'il visite votre site ?
- Branché?
- Professionnelle?
- Espiègle?
- Pittoresque?
- Esthétique:
- Textures
- Photos d'ambiance
- Images d'arrière-plan
Un échantillon d'un guide de style simpliste que j'ai créé peut être trouvé ici. C'est une excellente idée de créer un guide de style visuel comme celui-ci afin d'avoir une idée de l'apparence des couleurs, des textures, des polices et des images. Il est important que tous les éléments aillent dans la même direction esthétique. La direction idéale du site sera cohérente et enveloppera le public cible dans un sentiment ou une attitude particulière et pourra donc ajouter à l'expérience que le consommateur a avec votre marque.
Espace blanc
L'espace blanc est un élément très important d'un site Web car il indique à quel point un site Web est encombré ou clairsemé. En règle générale, les sites Web avec très peu d'espace blanc peuvent sembler encombrés et/ou accablants pour les visiteurs, en particulier lorsqu'il s'agit d'une page de destination. Il devrait y avoir un équilibre sain, mais en se penchant davantage vers une plus grande quantité d'espace blanc. Les pages doivent être facilement navigables et lisibles afin que les visiteurs puissent facilement trouver leurs réponses, ou où leurs réponses pourraient se trouver sur n'importe quelle page qu'ils visitent. Lorsqu'il y a une quantité écrasante d'informations ainsi que des images et des éléments mobiles, cela peut certainement effrayer les visiteurs du site Web simplement parce qu'ils ne veulent pas prendre le temps d'essayer de trouver leur réponse comme l'aiguille proverbiale dans une botte de foin.
Écrit par : Kelly Peretz
