Comment améliorer les performances du site Web pour un meilleur classement
Publié: 2022-11-25À quelle vitesse votre site Web se charge-t-il pour les utilisateurs de bureau et mobiles ? Si la réponse est supérieure à deux ou trois secondes, vous risquez de perdre du trafic car les visiteurs reviennent sur la page de résultats de recherche et choisissent une page qui se charge plus rapidement. Et la question à laquelle nous pouvons vous aider à répondre est de savoir comment améliorer les performances de votre site Web pour améliorer votre expérience utilisateur et votre classement Google.
En ce qui concerne la vitesse des sites Web de commerce électronique, le temps c'est de l'argent. Quelques secondes supplémentaires de temps de chargement de la page pourraient avoir un impact majeur sur votre capacité à engager les visiteurs, à réaliser des ventes et à augmenter votre taux de conversion global. Cependant, si vous cherchez à augmenter la vitesse de votre site sur les navigateurs des internautes, vous êtes sur la bonne page. Cet article explique comment transformer la vitesse de chargement des pages de votre site Web de lente à rapide pour une meilleure expérience utilisateur.

Comment la vitesse du site Web affecte votre entreprise et votre référencement
En ce qui concerne la vitesse de votre site, le temps de chargement fait plus que simplement faire attendre vos utilisateurs, il affecte le classement de votre site, l'expérience utilisateur de vos visiteurs, et plus encore.
Le temps de chargement de la page est un facteur PageRank
Google a pour mission de faire de la recherche sur Internet une meilleure expérience pour tous. Pour ce faire, ils donnent la priorité au temps de chargement de la page de résultats de recherche, un facteur de classement de Google qui est devenu encore plus important avec la publication de Core Web Vitals de Google .
Tout cela pour dire qu'une vitesse de site rapide est essentielle si vous voulez que votre site soit mieux classé et pour plus de mots-clés. Ainsi, lorsque vous améliorez les performances de votre site Web, vous augmentez vos chances de classement et de gain de trafic organique.
Les longs temps de chargement entraînent une baisse des revenus
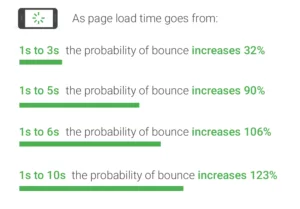
Il n'est pas surprenant que plus le délai de chargement de la page soit long, plus le site perdra de trafic. Un site Web lent peut entraîner une perte d'opportunités de vente, une perte de revenus et une perte de potentiel de croissance. Selon Business , 53 % des mobinautes quittent une page si le chargement prend plus de 3 secondes.
La vitesse lente des pages perturbe également l'expérience utilisateur, ce qui a souvent un impact sur les décisions d'achat.
À l'inverse, l'augmentation de la vitesse du site correspond à des taux de conversion plus élevés, à une augmentation des revenus et à une meilleure crédibilité de la marque.
Voici comment la vitesse des pages a eu un impact sur certains sites Web d'entreprise les plus connus :
- Amazon a signalé une perte de revenus de 1% pour chaque 100 millisecondes de retard de chargement de page
- Walmart a vu une augmentation de 2 % du taux de conversion pour chaque seconde d'amélioration de la vitesse de la page
- Mozilla a augmenté la vitesse de chargement des pages de 2,2 secondes et les téléchargements de Firefox ont augmenté de 15,4 % (ou 10 millions en un an)
- Shopzilla : Réduction du temps de chargement de 7 à 2 secondes et diminution de 50 % de son budget opérationnel
Les entreprises de toutes tailles obtiennent des résultats commerciaux positifs liés à l'augmentation de la vitesse du site. Même pour les petits sites, l'amélioration des temps de chargement doit être une priorité dans vos efforts d'optimisation des moteurs de recherche (SEO).
Les moteurs de recherche préfèrent fournir aux chercheurs des sites Web rapides
La vitesse du site Web figure de manière significative dans les algorithmes utilisés pour classer les sites dans les résultats des moteurs de recherche. Plus votre site se charge rapidement, en particulier avec les recherches mobiles, meilleure est votre position dans les SERP.

Le temps de chargement du site fait partie de l'algorithme de classement de recherche de Google . Et, en raison de sa politique axée sur le mobile , les temps de chargement sur les sites mobiles ont désormais la priorité sur les systèmes de bureau.
Indexation mobile d'abord | Conférences éclair de la WMConf
Qu'est-ce qu'un temps de chargement idéal selon Google ?
Google propose ces points de repère pour aider les propriétaires de sites à fixer la barre de la vitesse des pages :
Indice de vitesse moyen (vitesse d'affichage d'une page mobile pour un utilisateur) : 3 secondes
Nombre moyen de requêtes (nombre d'éléments de contenu nécessaires pour afficher l'intégralité de la page mobile) : moins de 50
Poids moyen des pages (taille totale d'une page Web mobile en octets) : moins de 500 Ko
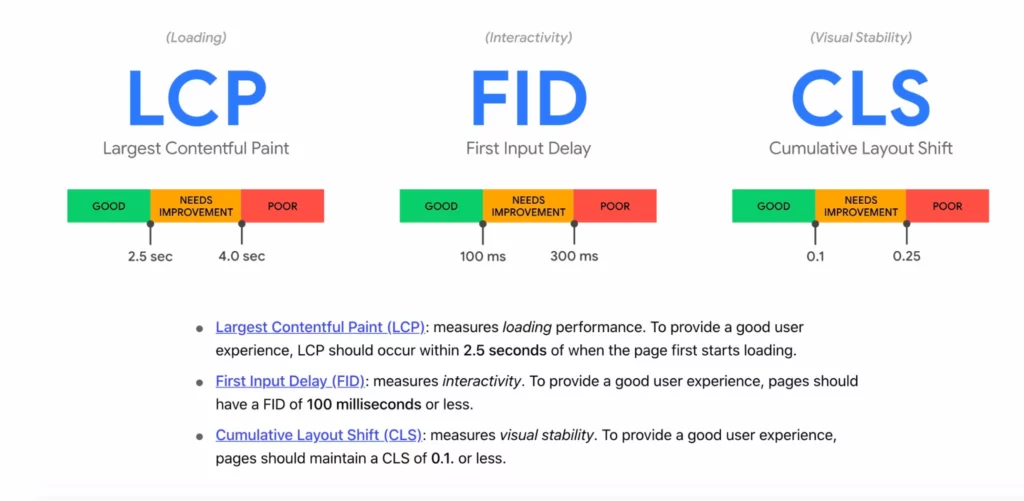
Et les Core Web Vitals de Google décrivent les temps de chargement optimaux des éléments les plus impactants comme suit :

L'essentiel est que la vitesse du site, le référencement et la croissance de l'entreprise sont liés. Si votre site est pénalisé par Google en raison de problèmes de vitesse de page, votre classement chutera, tout comme vos pages vues. Votre site pourrait même se retrouver avec une pénalité manuelle et devenir complètement caché des SERP.
Cette perte de visibilité peut se traduire par :
- Baisse des revenus publicitaires
- Moins de conversions
- Moins de ventes
- Mauvaise réputation de la marque
L'amélioration de la vitesse de votre site est une stratégie de croissance commerciale clé sur laquelle vous devez vous concentrer maintenant .
Comment améliorer les performances de votre site Web sur ordinateur et mobile
Il est évident que la vitesse de la page compte. Mais lorsqu'il s'agit d'accélérer vos pages et votre site dans son ensemble, c'est souvent plus facile à dire qu'à faire. Pourquoi? Il n'existe pas de solution unique pour que chaque site fonctionne à sa vitesse optimale. De plus, les propriétaires de sites, les développeurs Web et les référenceurs ont tous leurs propres capacités techniques.
Cependant, la sélection des tactiques les plus appropriées pour votre site répertoriées ici peut vous aider à dépanner puis à corriger les erreurs de vitesse de page.
1. Testez la vitesse actuelle de votre site Web
Il existe un certain nombre d'outils en ligne pour tester la vitesse d'exécution de votre site Web. L' accès gratuit à PageSpeed Insights permet à chaque propriétaire de site d'identifier tout élément susceptible de ralentir son site.
L'outil Google PageSpeed Insights (PSI) est le plus couramment utilisé par les propriétaires de sites Web. Il vous fournit un bulletin et un excellent aperçu de ce qui ralentit votre site. Un autre aspect magique de l'utilisation de PSI est qu'il fournit les mêmes données que Google. Cela vous donne un aperçu de la façon dont Googlebots évaluera votre vitesse lors de l'indexation.
Gardez à l'esprit que votre navigateur et votre connexion Internet affecteront votre score PSI.
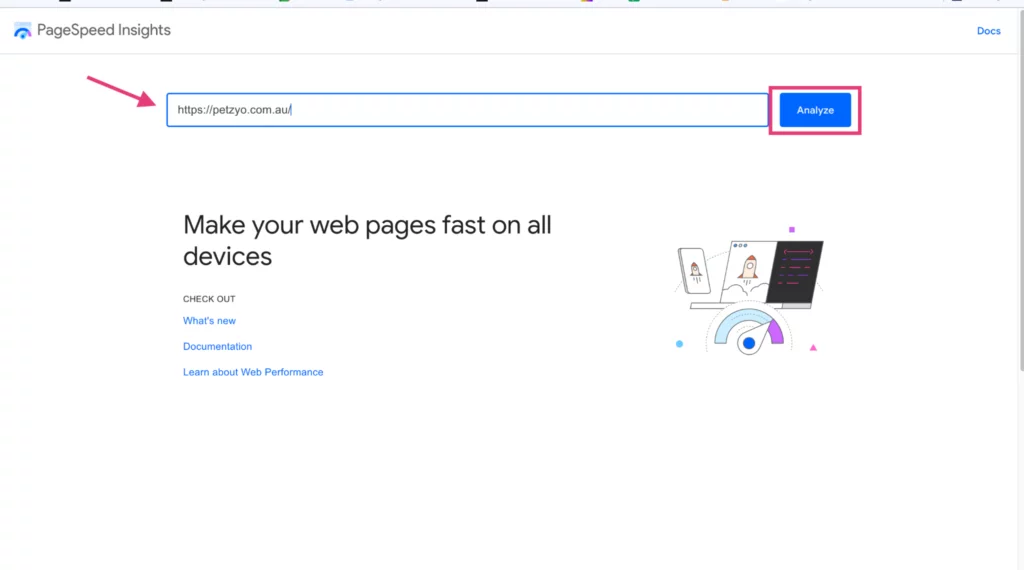
Comment utiliser PSI
Entrez simplement l'URL que vous souhaitez tester dans le champ de texte et cliquez sur Analyser. Pour des données plus précises, désactivez toutes les extensions de votre navigateur.

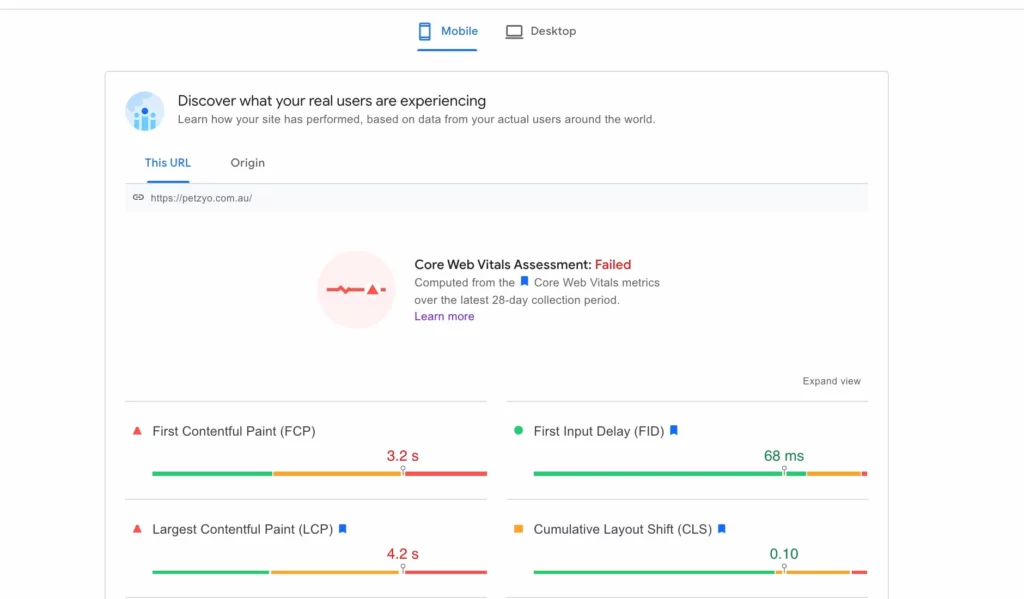
Ensuite, l'outil PSI renvoie un rapport sur les Web Core Vitals de votre site pour les appareils mobiles. Pour voir les performances de votre site sur le bureau, sélectionnez l'icône du bureau en haut de l'écran.

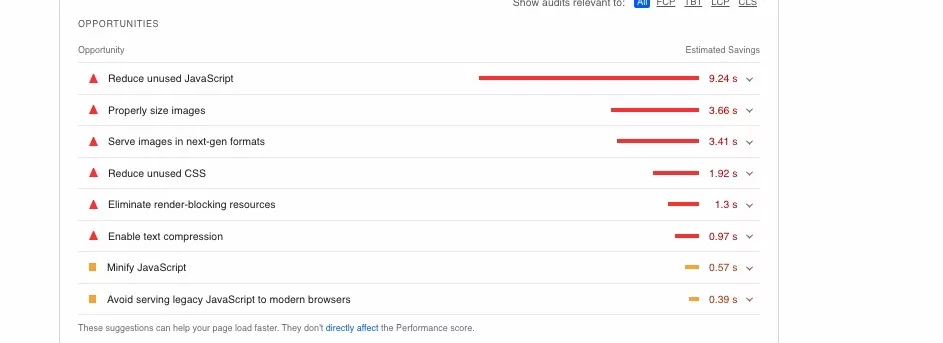
Lorsque vous faites défiler vers le bas, vous trouverez une analyse de la vitesse de votre page, y compris certaines opportunités suggérées par Google. Ce sont des moyens recommandés pour améliorer les temps de chargement des pages de bureau et mobiles.
 Les principaux résultats d'un rapport PageSpeed Insights incluent :
Les principaux résultats d'un rapport PageSpeed Insights incluent :
Un score de performance qui résume les performances globales de la page.
- 90 ou plus est "rapide"
- entre 50 et 90 est "modéré"
- inférieur à 50 est "lent"
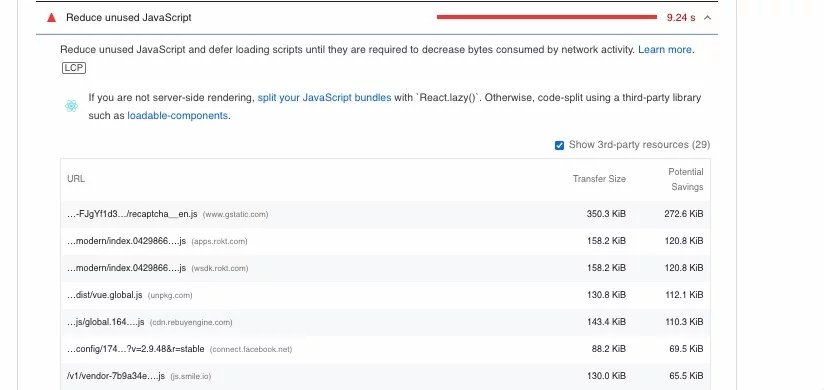
Possibilités d'amélioration du site. Concentrez-vous d'abord sur les éléments les plus élevés de la liste. Cliquez sur la "flèche déroulante à droite de l'élément d'opportunité pour découvrir des conseils sur la façon de résoudre le problème identifié.

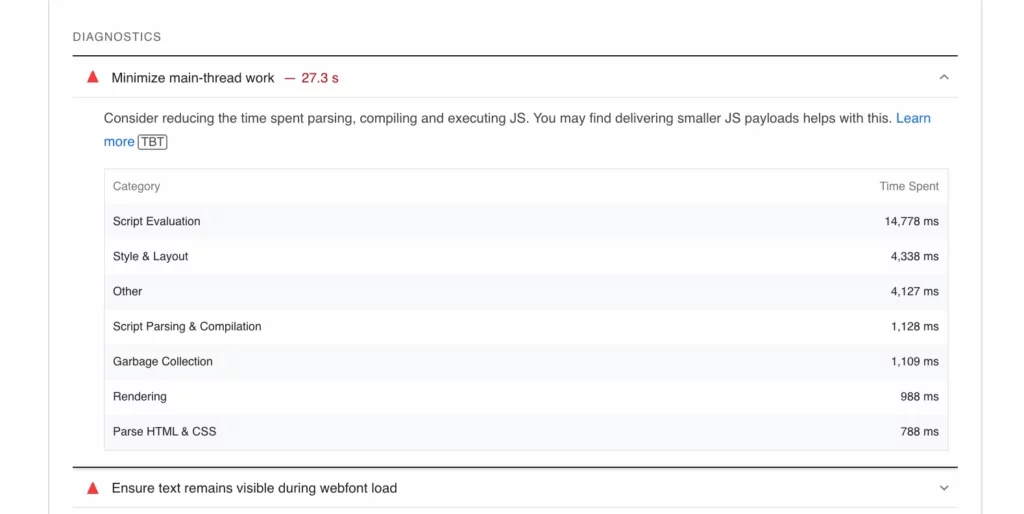
Diagnostic des problèmes techniques. Avec la même option pour développer l'élément pour plus de détails et une explication sur la façon de le réparer.

Que faire de vos données PSI
Évaluation des Core Web Vitals de votre site et d'autres signaux de qualité Google unificateurs L'expérience Google vous permet de hiérarchiser les changements de site. Si vous êtes féru de technologie, vous pouvez résoudre vous-même certains de ces problèmes. Sinon, vous voudrez peut-être envisager d'embaucher un développeur Web pour optimiser la vitesse des pages.
Si vous évaluez la meilleure façon d'utiliser votre budget de développement Web, effectuez une analyse d'URL sur vos pages de destination et vos blogs populaires. Notez tous les thèmes généraux dans vos métriques. Par exemple, si votre FCP est trop élevé en moyenne, vous pouvez avoir des médias riches en données au-dessus de la ligne de flottaison sur la majorité de vos pages.
Vous pouvez également conserver une liste de vos pages avec les scores de performance les plus bas.
2. Envisagez de changer d'hébergeur

Si vous avez un plan d'hébergement partagé comme ceux de BlueHost, envisagez de passer à un serveur dédié ou à un hébergement cloud.
Bien que l'hébergement partagé soit invariablement proposé à un prix inférieur, il peut également affecter la vitesse du site, car des ressources telles que la mémoire et la bande passante sont partagées sur un certain nombre (et parfois un plus grand nombre) de sites Web. De plus, vous ne pouvez jamais tenir compte des pics de trafic d'un autre site sur le serveur, ce qui affectera les performances de votre site Web.
Le passage à un serveur dédié ou à un hébergement cloud en tant que propriétaire unique du site Web peut augmenter la vitesse du site, car les ressources ne sont plus exploitées par plusieurs sites. Ceci est particulièrement important pour les organisations au niveau de l'entreprise qui ont un besoin élevé en bande passante afin de servir une quantité importante de contenu.
3. Mettez à jour le thème de votre site Web

Si vous utilisez un système de gestion de contenu (CMS) comme WordPress, passez à un thème WordPress actuel déjà optimisé pour la vitesse . Ces thèmes sont légers et flexibles, et certains se concentrent uniquement sur l'inclusion d'éléments qui prennent en charge les meilleures pratiques d'optimisation des moteurs de recherche.
Pendant que vous apportez des modifications à votre site Web, pensez à supprimer les widgets inutiles qui nécessitent beaucoup de données pour se charger et s'exécuter.
4. Minimisez les requêtes HTTP
Les requêtes HTTP , telles que les redirections 301, se produisent lorsqu'un utilisateur visite votre site pour la première fois. Ils sont envoyés à votre serveur (sur votre plate-forme d'hébergement), demandant les fichiers nécessaires pour afficher votre site sur l'écran de l'utilisateur. Plus il y a de nouvelles requêtes pour obtenir tous les fichiers nécessaires à votre site, plus la page Web prendra de temps à se charger.
Que sont les redirections ?
Les redirections sont des instructions de code qui transfèrent votre utilisateur d'un emplacement sur votre site à un autre. Lorsque vous avez un certain nombre de requêtes dans une chaîne, cela peut prendre beaucoup de temps au serveur Web pour renvoyer les bonnes données aux navigateurs de vos visiteurs.
Vous pouvez penser aux redirections si vous avez demandé à l'un de vos enfants d'aller chercher un livre spécifique. Ils arrivent dans la pièce où ils s'attendent à trouver le livre, mais à la place, ils trouvent une note disant qu'il se trouve dans une autre pièce. Ce détour retarde leur livraison du livre.
Les redirections sont couramment utilisées pour les migrations de sites, les refontes de sites Web ou lors de l'élagage de contenu, mais chaque redirection ajoute au temps nécessaire au chargement d'une page Web.

Comment réduire les redirections
Il est préférable d'éviter les redirections lorsque vous le pouvez, car elles constituent l'un des moyens les plus simples de ralentir les performances du site Web. Mais si vous en avez, Google vous conseille :
- N'exigez jamais plus d'une redirection pour accéder à l'une de vos ressources ; et
- Ne créez jamais de lien vers une page dont vous savez qu'elle contient une redirection.
Si vous avez du temps libre, vous pouvez également parcourir vos liens internes et réviser leurs URL vers la nouvelle URL. Vous pouvez également demander à vos sites de référence de faire de même.
5. Compressez vos fichiers
La compression des fichiers de votre site permet de réduire les requêtes HTTP. Vous pouvez voir le temps de réponse diminuer jusqu'à 70 %. Gzip est un outil gratuit utilisé par les développeurs Web pour compresser efficacement les fichiers du site et améliorer la rapidité de chargement d'un site Web.
Cela fonctionne exceptionnellement bien pour améliorer les performances du site Web pour les sites contenant beaucoup d'images.
6. Optimisez vos images, vidéos et autres médias

Les images, vidéos et autres médias enrichis sont souvent les coupables en ce qui concerne les temps de chargement lents. D'un autre côté, la compression est souvent le moyen le plus simple de corriger les temps de chargement lents des médias.
Enregistrez les images du site dans la plus petite taille de fichier possible sans réduire la qualité de l'image du côté de l'utilisateur. Voici quelques recommandations pour optimiser les images :
- Utilisation du format JPEG ou .jpg pour les images colorées, PNG pour les images simples et GIF pour les images animées.
- Réduire les dimensions du fichier à une taille appropriée qui est visible et claire sur plusieurs appareils
- Utiliser un outil de compression d'image comme TinyPNG ou JPEG Mini pour compresser les images.
Vous devez également utiliser le chargement différé pour toutes les images ou éléments plus grands sous le pli. Le chargement différé accélère le temps nécessaire au rendu des éléments les plus importants. De plus, cela réduit également le nombre de requêtes HTTP. Cela fonctionne en utilisant la bande passante initiale pour prioriser les éléments que les visiteurs verront en premier.
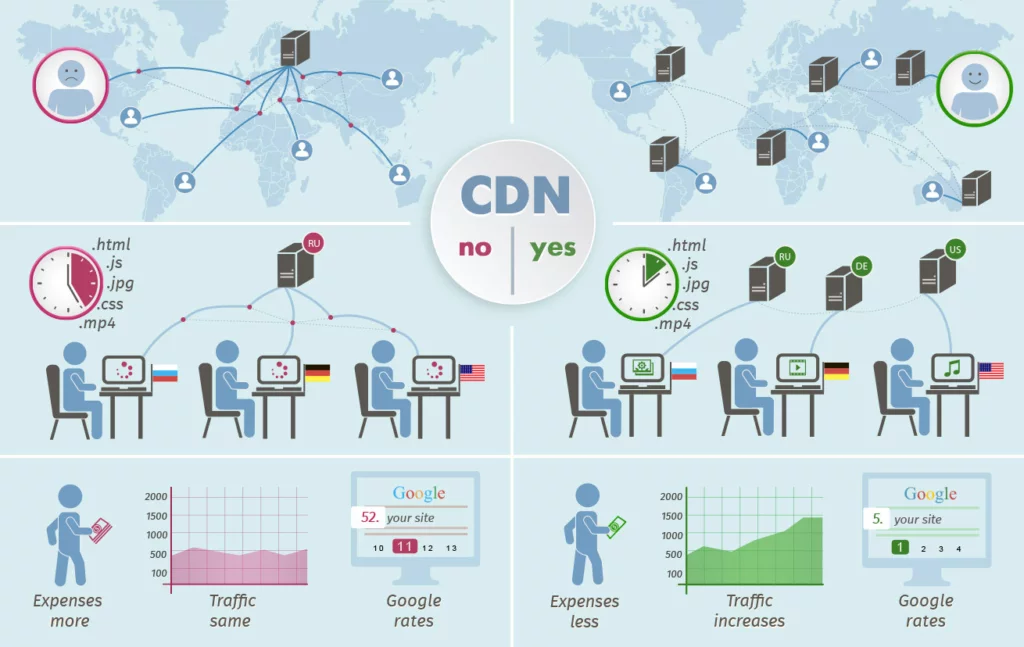
7. Envisagez d'utiliser un réseau de diffusion de contenu (CDN)

Dans le monde numérique d'aujourd'hui, nous ne pensons souvent pas aux données qui voyagent sur une distance physique, mais c'est le cas. Un CDN est un réseau situé à proximité géographique de votre serveur Web qui diffuse du contenu.
La proximité immédiate réduit le temps de transmission, ce qui peut améliorer l'expérience utilisateur en augmentant la vitesse et les performances des sites de bureau et mobiles.
Par exemple, si votre site héberge des utilisateurs en Floride, votre CDN doit être situé aux États-Unis et idéalement à proximité de la Floride. Cela réduira les temps de chargement des pages puisque les données de la requête du serveur peuvent revenir au navigateur à une vitesse furtive.
8. Vérifiez vos plugins
Chaque plugin que vous avez sur votre site réduit la vitesse de rendu de votre page Web. Ceci est particulièrement courant pour les sites WordPress.
Heureusement, la solution est simple. Passez en revue vos plugins et abandonnez ceux que vous n'utilisez pas. Si des plugins mieux optimisés peuvent remplacer ceux que vous souhaitez conserver, faites le changement.
9. Nettoyez votre site
La minification ou le processus de suppression des données inutiles et redondantes peut faire des merveilles pour les performances de votre site Web. Ce processus est un moyen de nettoyer tout code excessif qui enlise vos fichiers javascript (JS), HTML ou CSS. Cela peut augmenter instantanément la réactivité de votre site.
Minification
Pour commencer notre minification, vous devrez afficher le code de votre site Web. Vous pouvez le faire dans le menu d'inspection des éléments de Chrome en appuyant sur CTRL + i ou en cliquant avec le bouton droit sur la page et en sélectionnant Inspecter. Si vous remarquez beaucoup d'espaces, il y a de fortes chances que la minification rende la page Web plus rapide.
Vous voudrez alors utiliser l'éditeur HTML si vous avez un site Web WordPress pour réduire les lignes de code en excès. Si vous n'êtes pas habitué à travailler sur des fichiers CSS, des fichiers Javascript et HTML, vous pouvez toujours demander à votre développeur Web ou utiliser une agence comme ressource.
Le compromis
Bien sûr, il y a un léger compromis avec la minification. Les fichiers HTML plus longs, les fichiers javascript et d'autres codes sont souvent plus faciles à parcourir pour les développeurs.
Voici d'autres façons de nettoyer votre site :

Élagage du contenu, des pages et des fichiers obsolètes. Les outils GSC Insights et Site Audit de SearchAtlas vous fournissent une liste des sites sous-performants et de ceux qui risquent de cannibalisation des mots clés.
De plus, réparez ou supprimez les liens brisés pour augmenter la vitesse de chargement de votre site Web
10. Activer la mise en cache du navigateur
Le navigateur de chaque utilisateur possède un cache. Dans le cache se trouvent les données de la version de votre site que l'utilisateur a explorée en dernier. Lorsqu'un navigateur est à nouveau sollicité pour charger le même site, le navigateur va puiser dans son cache et récupérer les données précédentes, ou fichiers statiques, à afficher.
En autorisant les navigateurs, tels que Chrome, à stocker les fichiers statiques de votre site , vous améliorez les statistiques de vitesse de vos pages et offrez une meilleure expérience utilisateur.
Cette tactique est un énorme avantage pour les visiteurs qui reviennent. Cela peut réduire le temps de chargement d'une page de près de 100 % !
11. Optimiser les polices de votre site Web
Bien que cela puisse sembler sans importance, la police que vous choisissez pour votre site affecte la vitesse de chargement des pages. Lorsque vous utilisez une police sur mesure (ou une police Web) à des fins de personnalisation, vous risquez de nuire aux performances de votre site Web. Voici comment:
Les polices système, telles que Arial, Calibri et Times New Roman, ne nécessitent aucune récupération de données sur le serveur ou ailleurs sur Internet. Ils sont déjà stockés sur l'ordinateur ou l'appareil mobile de l'utilisateur.
Les polices Web, d'autre part, nécessitent que le navigateur du visiteur attende que les données de la police soient extraites du serveur. Et c'est le meilleur scénario. Parfois, les polices Web nécessitent que les données soient extraites d'une autre page Web, ce qui peut entraîner une augmentation du temps de chargement et une mauvaise expérience utilisateur.
Choisir une police de Google Fonts permet à votre site Web d'optimiser la vitesse sans sacrifier le style.
12. Donnez un coup de pouce à votre en-tête

Un site attrayant et facile à naviguer est un must pour le commerce électronique. C'est là que votre en-tête gagne souvent sa vie. Cependant, il est important de garder à l'esprit que votre en-tête se chargera au-dessus du pli sur chacune de vos pages Web. Heureusement, il existe quelques astuces pour vous assurer que votre en-tête ne ralentit pas la vitesse de chargement de votre page.
- Chargez vos scripts JS en dernier
- Comment classer les fichiers CSS dans votre pied de page et les combiner en un seul fichier CSS
- (Encore) supprimer les plugins inutiles
- Optimisez vos polices (voir ci-dessus)
Logiciel de référencement pour la vitesse de page
Comme vous le savez probablement, lorsque vous optimisez la vitesse, vous devez planifier une approche à multiples facettes. Cela peut représenter un investissement de temps assez important et jongler avec différentes plates-formes telles que Google Analytics, GSC et les outils Google Webmaster. Cependant, si vous souhaitez gagner du temps et conserver votre optimisation de la vitesse et d'autres tâches de référencement au même endroit, nous vous recommandons d'utiliser un logiciel comme SearchAtlas .
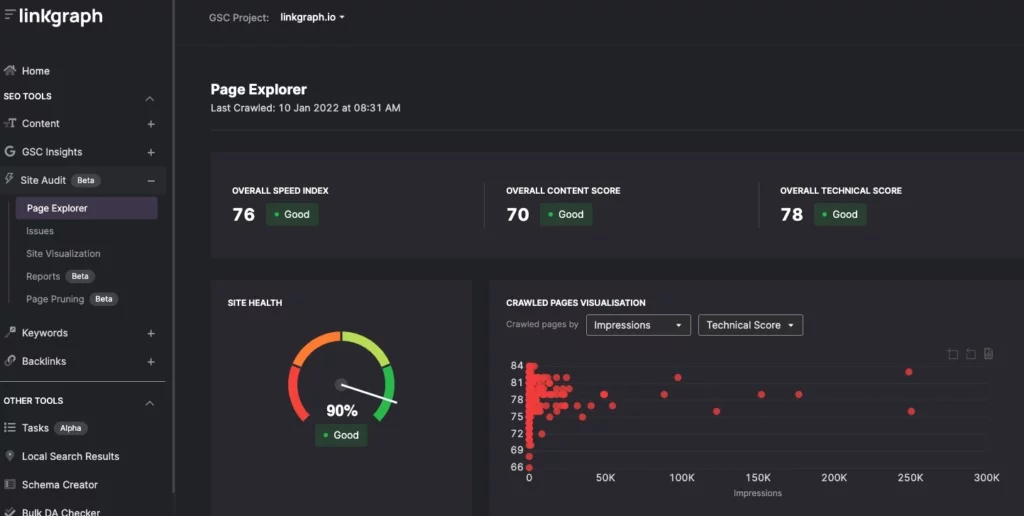
SearchAtlas vous permet de suivre les performances globales de votre site Web avec une seule connexion. Parce qu'il est construit sur l'API de Google, les utilisateurs reçoivent des mises à jour quotidiennes sur les mesures de référencement de leur site Web, y compris la vitesse de chargement des pages.
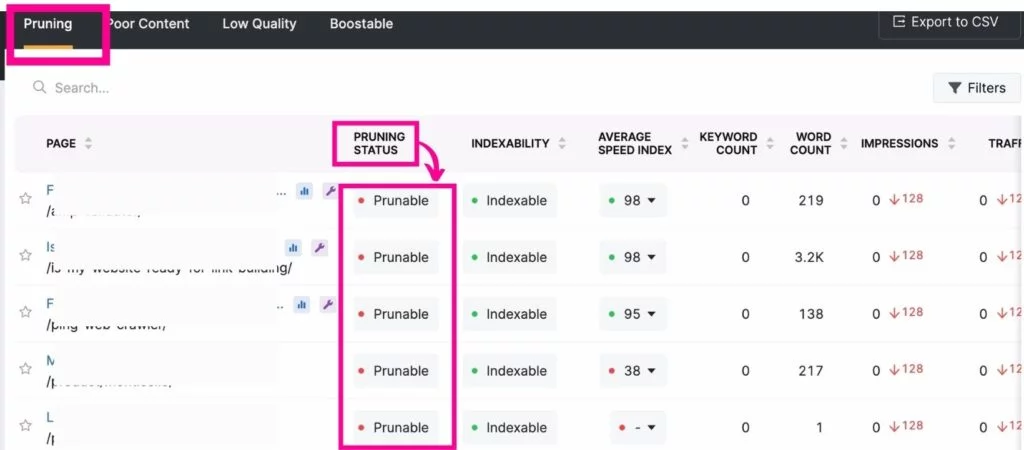
Voici un aperçu des analyses fournies par SearchAtlas
Surveillez régulièrement la vitesse de votre site Web, y compris les appareils mobiles, grâce à l'outil d'audit de site. Les autres fonctionnalités de cet outil incluent :
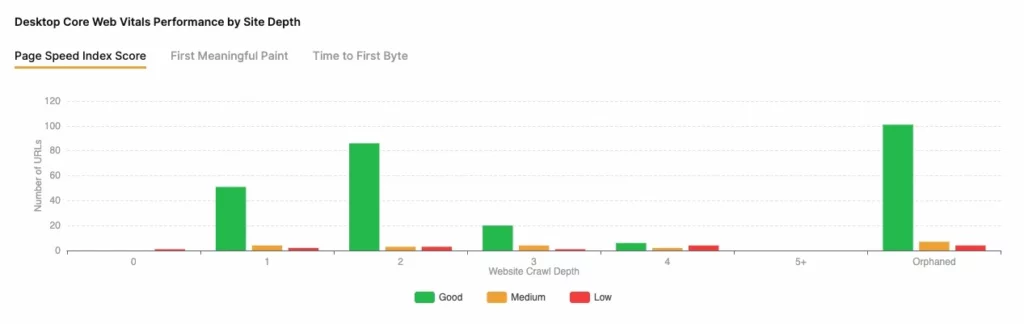
- Vitesse de page : affichez les données de vitesse de chargement des pages pour les appareils mobiles et les ordinateurs de bureau. Voyez comment votre site se compare à l'expérience utilisateur moyenne et combien de vos pages ont besoin d'une optimisation de la vitesse.

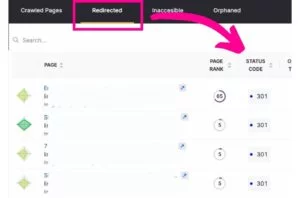
- Rapports de redirection : identifiez les pages avec des redirections afin de réduire le temps de réponse du serveur.

- Vitesse globale de l'index : affichez les performances de votre site Web à travers les yeux des robots d'exploration de Google.

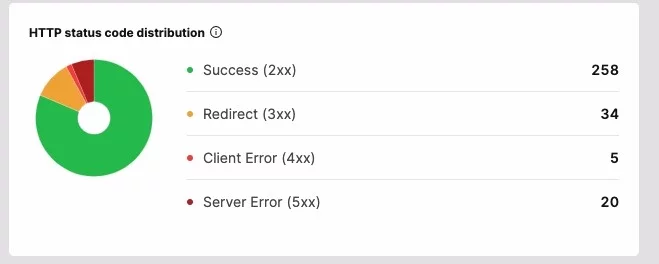
- Distribution des codes d'état HTTP : identifiez si le changement de serveur améliorera la vitesse de la page

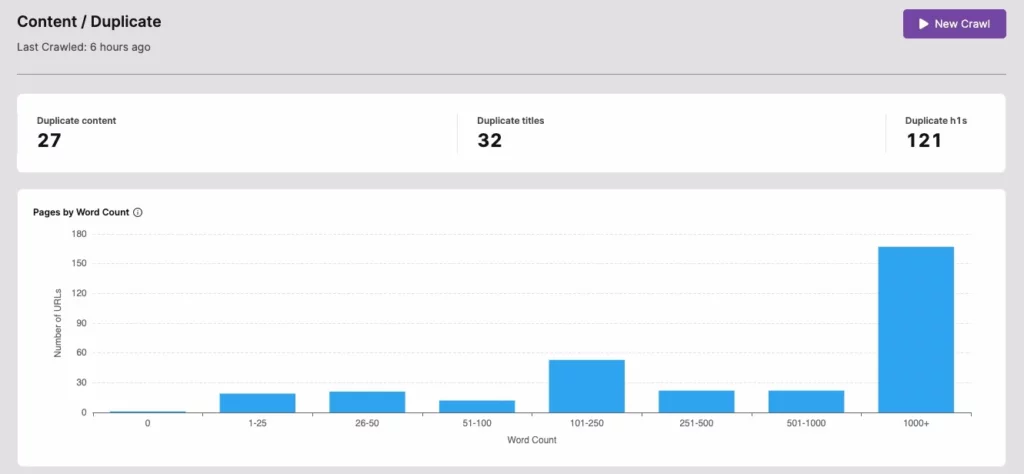
- Doublons de contenu : rationalisez le nettoyage du contenu à l'échelle du site avec un identifiant en double

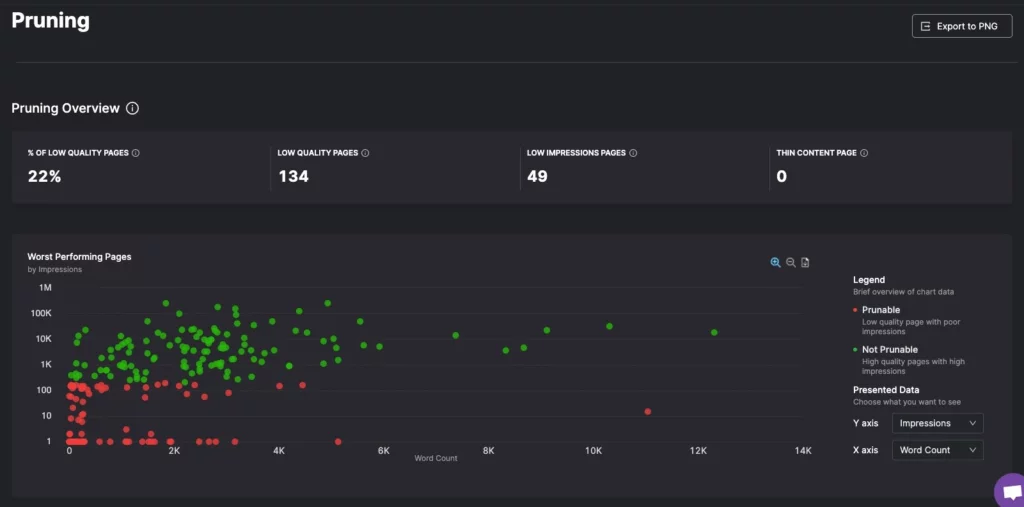
- Élagage des pages : réduisez les URL inutiles et ne conservez stratégiquement que celles qui sont boostables.

Options gratuites de surveillance de la vitesse de chargement des pages
Au minimum, suivez les résultats de votre classement de recherche sur ordinateur et mobile, et vérifiez votre score PSI si vous constatez que le classement de votre site est inférieur sur les SERP.
Vous pouvez suivre ces étapes pour améliorer continuellement la vitesse :
- Utilisez votre test de vitesse initial comme mesure de référence et testez la vitesse actuelle sur les appareils mobiles et de bureau.
- Consultez les suggestions de Google PageSpeed Insights pour les améliorations recommandées.
- En fonction de vos résultats et des recommandations de PSI, décidez des tactiques à utiliser pour améliorer la vitesse de votre site de bureau et mobile.
- Retestez la vitesse de votre page après avoir terminé chaque tactique pour évaluer les résultats.
Rincez et répétez aussi souvent que nécessaire pour continuer à améliorer la vitesse de votre page.
Améliorez les performances et la vitesse de votre site Web pour un meilleur classement
Que vous possédiez un site Web de commerce électronique, que vous gagniez de l'argent grâce aux revenus publicitaires ou que vous hébergez simplement un forum comme passe-temps, vous voulez que la vitesse de chargement de vos pages soit rapide et transparente. Nous prévoyons que Google continuera à mettre l'accent sur l'importance de la vitesse des pages en tant que facteur de classement pour les requêtes de recherche. Alors, commencez à optimiser votre site pour un bon temps de chargement des pages. Bien que cela nécessite de revoir de nombreux facteurs, vous pouvez commencer le processus en donnant la priorité aux tâches les plus urgentes ou en éliminant celles qui sont des solutions faciles.
Envisagez d'utiliser des images de chargement paresseux, éliminez les plugins qui ne servent pas la vitesse de votre site, passez au chargement de vos fichiers js en dernier et activez la mise en cache du site Web. D'autres solutions rapides peuvent inclure le changement de thème WordPress, l'utilisation d'un outil de minification et l'investissement dans votre propre serveur ou un CDN.
N'oubliez pas de définir des repères et de décider comment améliorer l'analyse des performances de votre site Web. Utilisez ensuite un outil tel que SearchAtlas qui extrait les données directement de Google Search Console.
