Comment utiliser Figma pour la conception Web ?
Publié: 2024-01-23Résumé : Figma est un logiciel de conception d'interface collaborative qui a pris d'assaut l'industrie du design. Mais savez-vous comment utiliser Figma ? Discutons de ce qu'est Figma, de ses fonctionnalités et de la façon d'utiliser cet outil.
En septembre 2022, Adobe a racheté Figma pour 20 milliards de dollars, ce qui en fait l'une des acquisitions les plus chères au monde.
Figma a changé la façon dont les concepteurs créent, partagent et testent des conceptions de produits et d'expériences numériques. Il est devenu un logiciel incontournable pour concevoir des équipes dans le monde entier. Peu importe que vous soyez un graphiste débutant ou expérimenté, Figma peut améliorer considérablement votre flux de travail de conception et votre productivité.
Dans ce guide complet, nous explorerons les tenants et les aboutissants de l'utilisation de Figma. Nous verrons comment utiliser Figma, les caractéristiques et fonctionnalités qu'il offre et un guide étape par étape sur la façon de créer votre premier design dessus.
Table des matières
Qu'est-ce que le logiciel Figma ?
Figma est un logiciel de conception d'interface collaborative basé sur le cloud, qui permet à plusieurs utilisateurs de travailler sur un projet de conception en temps réel. Il est principalement utilisé pour la conception d’interfaces telles que les sites Web et les applications mobiles.
Figma est connu pour ses fonctionnalités collaboratives qui permettent à plusieurs utilisateurs de travailler simultanément sur la même conception, ce qui le rend particulièrement utile pour les équipes de conception et les chefs de produit qui souhaitent collaborer de manière transparente.
Caractéristiques essentielles de Figma
Figma est un logiciel de conception axé sur la collaboration et le développement. Il offre des fonctionnalités pour la conception, le prototypage, le wireframing et bien plus encore. Voici quelques-unes des fonctionnalités de Figma à examiner :
- Mise en page automatique : vous n'aurez pas à redimensionner manuellement vos conceptions pour chaque appareil. L'outil offre une mise en page automatique entièrement réactive.
- Collaboration intégrée : vous permet de travailler simultanément avec votre équipe sur le même projet grâce à des fonctionnalités de collaboration en temps réel.
- Prototypage rapide : crée facilement des prototypes réalistes pour une itération facile sur les états et les flux.
- Édition vectorielle : permet de créer et de manipuler tout type de vecteur ou de forme avec des polices variables.
- Intégrations puissantes : Figma vous permet d'intégrer plusieurs applications telles que des outils de collaboration et de productivité, des transferts de développement et bien plus encore. Il peut s'intégrer de manière transparente à des outils tels que Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira et de nombreux autres logiciels.
- Prise en charge de plusieurs appareils : vous pouvez utiliser l'outil dans le navigateur ou via des applications. Il peut fonctionner sur les appareils Windows, iOS, Mac et Android.
- Design Analytics : Figma vous propose des outils pour analyser l'utilisation des actifs et vérifier la fréquence et l'utilisation des composants et variantes de votre équipe.
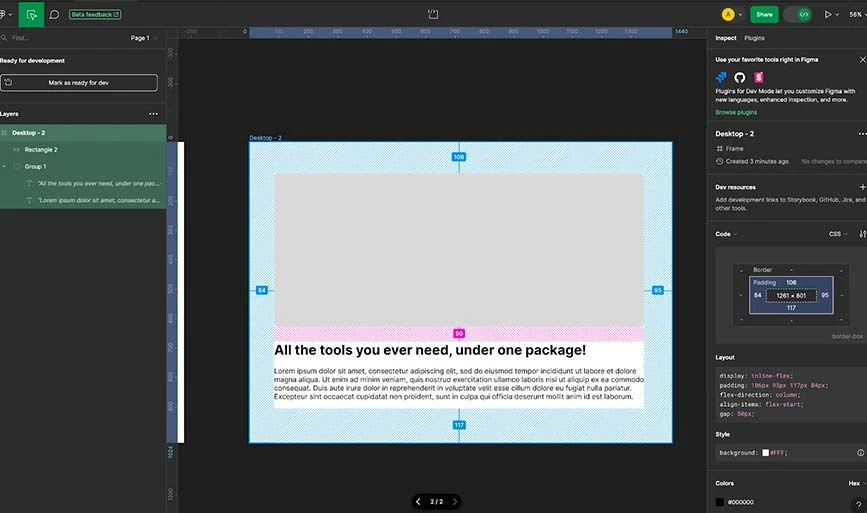
- Mode Dev : Il s'agit d'un nouvel ajout à Figma qui aide les développeurs à commencer à concevoir sans connaissances préalables. Les utilisateurs peuvent inspecter la conception, copier le code nécessaire et même intégrer Visual Studio Code dans leur flux de travail.
Prix Figma en Inde

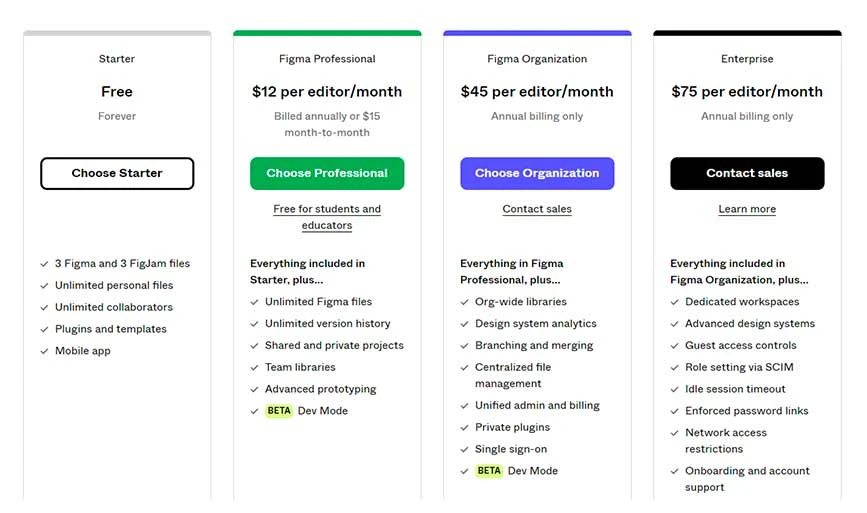
Figma propose quatre types de forfaits, et chacun est doté de plusieurs fonctionnalités. Voici la répartition des prix Figma :
- Starter : Le plan de démarrage est gratuit et il vous propose 3 fichiers Figma et 3 fichiers FigJam. Ce plan est idéal pour surfer sur Figma et explorer son fonctionnement.
- Figma Professional : Le plan professionnel est destiné aux concepteurs expérimentés qui ont besoin de fonctionnalités avancées telles que le prototypage et l'historique des versions. Le prix commence à 12 $/éditeur/mois. De plus, ce plan est gratuit pour les étudiants et les enseignants.
- Figma Organisation : le plan Organisation convient aux entreprises ou aux équipes de conception qui ont besoin d'une plate-forme centralisée pour gérer leurs opérations. Ce forfait coûte 45 $/éditeur/mois et ne prend en charge que la facturation annuelle.
- Figma Enterprise : le forfait Entreprise est idéal pour les grandes équipes et les organisations qui ont besoin de fonctionnalités de définition de rôles, de restrictions d'accès, d'intégration, etc. Le forfait commence à 75 $/éditeur/mois et ne prend en charge que la facturation annuelle.
Comment démarrer avec Figma ?
Démarrer avec Figma est super simple. Accédez à leur site officiel (www.figma.com) et vous verrez une icône de démarrage .
Cliquez dessus pour créer votre compte. Vous pouvez acheter n’importe quel forfait payant ou continuer avec l’option gratuite. Une fois que vous avez créé un compte avec Figma, il vous guidera à travers votre écran et ce qu'il propose.
Naviguer dans la conception de l'interface Figma

L'interface Figma semble un peu chaleureuse et minimale, mais elle est dotée de fonctionnalités puissantes. Voici un aperçu de ce qu'il propose :
- Barre d'outils : vous verrez une section d'outils en haut de votre écran. Ici, vous pouvez facilement accéder aux options telles que le déplacement, le cadre, les formes, le stylo, le texte, etc.
- Menu : le menu de Figma est disponible en haut à gauche de l'écran de votre tableau de bord avec Logo. Ce menu déroulant comprend Fichier, Modifier, Afficher, Plugins, Texte, etc.
- Collaboration et visualisation : vous pouvez collaborer avec n'importe qui en partageant votre fichier. Cette option est disponible dans le coin supérieur droit, juste à côté de l'option de votre compte. Vous pouvez le partager avec n'importe qui et contrôler l'accès comme un spectateur ou un éditeur.
- Calques : les calques ou simplement la barre latérale gauche vous montreront quels éléments sont organisés dans quel ordre, groupes ou cadres.
- Toile : C'est votre espace pour concevoir votre travail.
Comment utiliser Figma pour la conception de sites Web ?
Comme indiqué, vous trouverez une toile vierge sur votre interface où vous pourrez réaliser toute votre conception, même un site Web. Discutons de la façon de concevoir un site Web dans Figma.

1. Créez un nouveau fichier de conception

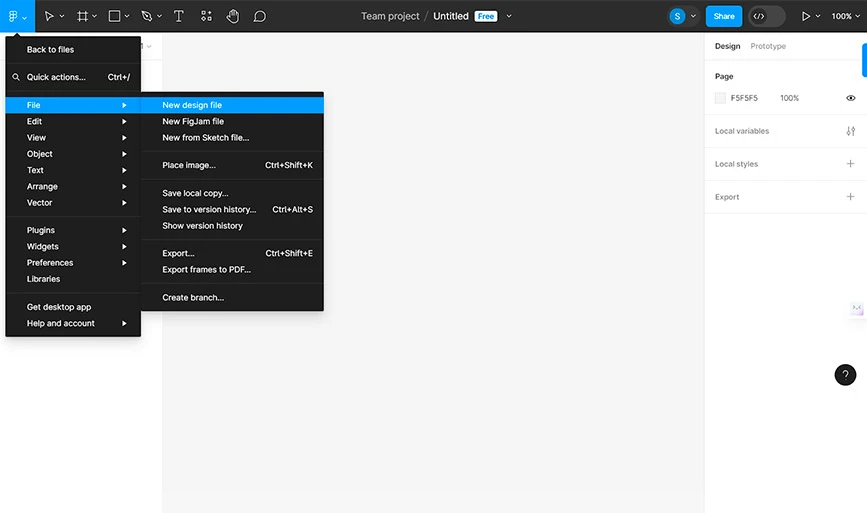
Accédez à votre interface et cliquez sur le bouton de menu dans le coin supérieur gauche, puis allez dans « Fichiers » et cliquez sur « Nouveau fichier de conception ». Lorsque vous cliquez dessus, vous serez redirigé vers un nouveau fichier avec un canevas vide dans un nouvel onglet de votre navigateur.
2. Choisissez un cadre

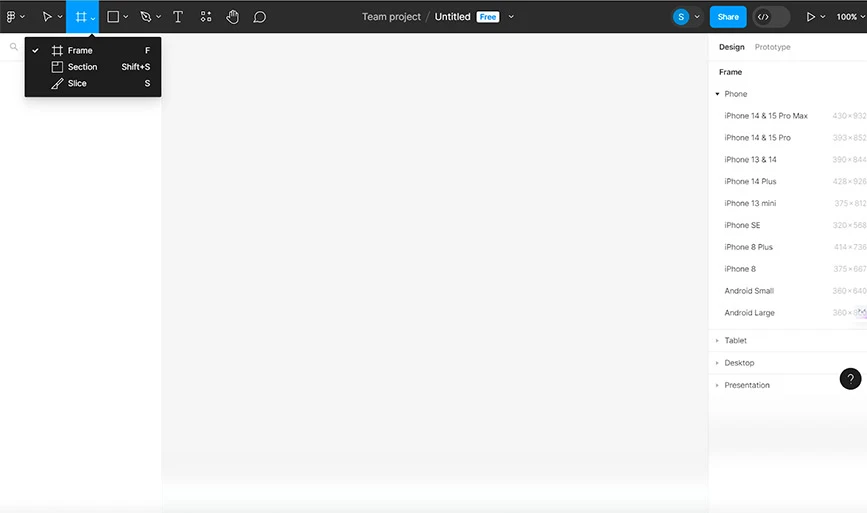
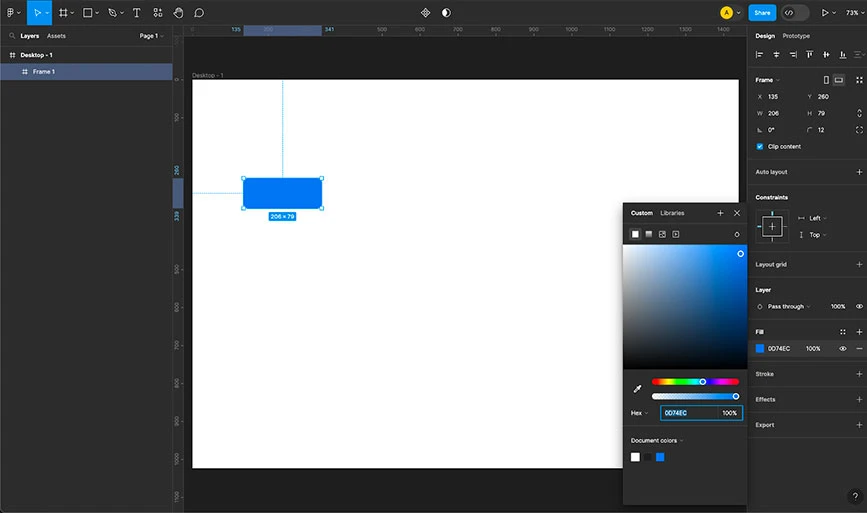
Une fois que vous êtes redirigé vers le nouveau canevas, vous devez sélectionner une taille de cadre. Cliquez simplement sur le bouton F pour accéder à l’option de l’outil cadre. Vous pouvez également aller dans le coin supérieur gauche et sélectionner l'icône Cadre comme indiqué dans l'image ci-dessus.
Lorsque vous cliquez dessus, diverses options s'ouvriront dans le panneau de droite. Vous pouvez sélectionner Desktop pour le site Web.
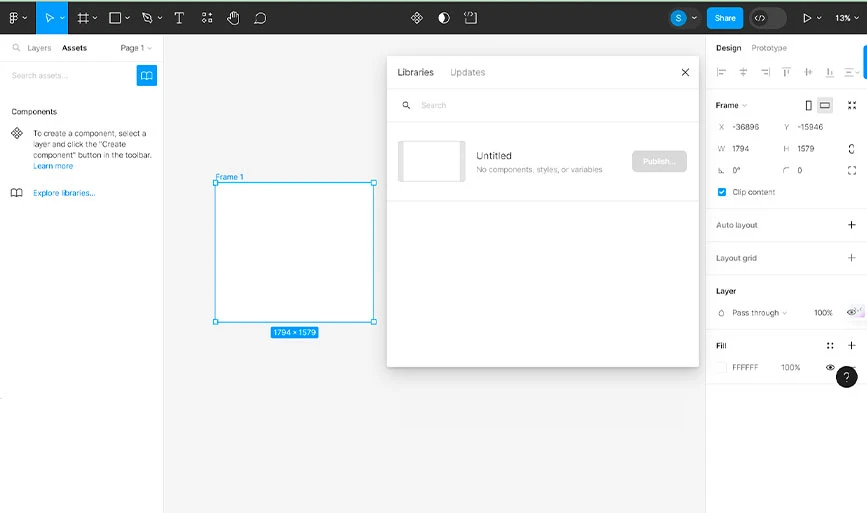
3. Ajouter des grilles de mise en page

Maintenant que vous avez créé un cadre, il est temps d'exploiter la puissance des grilles et des mises en page. Vous trouverez plusieurs options de mises en page et de grilles dans la barre latérale droite. Vous pouvez modifier la mise en page manuellement ou utiliser la fonction de mise en page automatique pour créer des éléments flexibles et réactifs qui s'adaptent à différentes tailles d'écran.
4. Ajouter des éléments de conception

Une fois que vous êtes satisfait de votre mise en page, il est temps d'ajouter des éléments de conception à votre conception. Vous pouvez insérer différentes formes, images et textes qui correspondent à vos besoins de marque. Nous vous conseillons de construire vos textes, formes, typographies, images et autres graphismes avant de concevoir votre site internet.
5. Créer du contenu réutilisable

Techniquement, cela devrait être la première étape lors de la conception d’un contenu réutilisable pour la conception d’un site Web. Créez des conceptions telles que des boutons, des en-têtes ou des barres de navigation qui se répètent sur tout votre site Web. De plus, transformez ces éléments en composants (ou déplacez-les vers la bibliothèque) pour garantir la cohérence et une édition facile.
6. Conception pour différentes tailles d'écran
Une fois que vous avez ajouté les éléments visuels ou de conception, créez des cadres pour différentes tailles d'écran (mobile, tablette) pour vous assurer que votre conception s'adapte de manière réactive. Appliquez des contraintes ( Shift + Alt + C ) pour spécifier comment les éléments doivent être redimensionnés et repositionnés sur différents appareils.
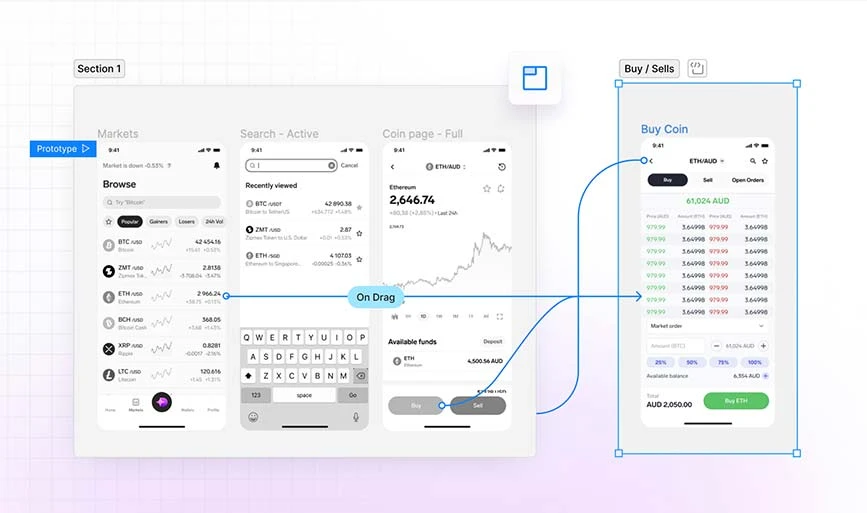
7. Instructions relatives aux prototypes

Maintenant que vous avez créé votre site Web qui correspond à votre image de marque, vous pouvez lier vos conceptions à des actions. Cela signifie que vous pouvez créer un ensemble de règles indiquant ce qui se passera si un utilisateur effectue certaines actions sur votre site Web.
Par exemple, si un visiteur clique sur le bouton s'inscrire maintenant, il sera redirigé vers la page d'inscription.
8. Partager et collaborer

Une fois que vous avez créé avec succès un prototype de votre site Web, il est temps de le partager ou de le confier à l'équipe de développeurs pour en faire un site Web entièrement fonctionnel. Les développeurs peuvent collaborer pour afficher, commenter et modifier vos conceptions en temps réel.
De plus, vous pouvez également exporter des ressources telles que des images, des styles CSS, des extraits de code pour transmettre vos conceptions aux développeurs pour implémentation.
Conclusion : Comment utiliser Figma pour la conception de sites Web ?
Cela amène à la fin de Comment utiliser Figma pour la conception de sites Web. L'interface facile à manipuler de Figma, ses puissantes fonctionnalités de conception et de collaboration, aident aussi bien les concepteurs débutants que expérimentés. En lisant ce guide, vous pouvez naviguer de manière transparente dans l'interface Figma, créer des mises en page réactives et prototyper efficacement les interactions pour les sites Web.
Que vous optiez pour le plan de démarrage gratuit ou que vous investissiez dans des fonctionnalités avancées avec les plans professionnels ou organisationnels, Figma s'avère être un outil polyvalent et indispensable dans le paysage évolutif de la conception numérique. Adoptez l'expérience Figma et révolutionnez votre parcours de conception dès aujourd'hui.
FAQ liées au logiciel Figma
A quoi sert Figma ?
Figma consiste à développer, partager et tester des conceptions pour des sites Web, des applications mobiles ou des produits numériques similaires.
Puis-je utiliser Figma pour créer un site Web ?
Non, vous pouvez utiliser Figma pour créer des prototypes et des conceptions de sites Web.
L’utilisation de Figma est-elle gratuite ?
Oui, Figma est gratuit dans le cadre de son forfait gratuit. Cependant, pour des fonctionnalités plus avancées, vous pouvez passer à son forfait payant.
Comment utiliser Figma pour concevoir un site internet ?
Pour concevoir un site Web, vous devez créer un prototype et y ajouter des visuels et des éléments de marque. Ensuite, vous pouvez ajuster ses couleurs et personnaliser les éléments. Une fois terminé, la conception de votre site Web est prête à être exportée.
Comment utiliser Figma pour la conception d'applications ?
Pour concevoir l'interface utilisateur d'une application, vous devez créer une structure filaire de base de votre application. Ensuite, vous pouvez le personnaliser avec des grilles et des éléments et ajouter des éléments de marque. Ensuite, définissez les interactions utilisateur telles que les clics sur les boutons, les balayages, etc. Une fois terminée, la conception de l'application est prête à être partagée et exportée.
Comment utiliser Figma pour la conception d’interface utilisateur ?
Tout d’abord, créez le prototype d’interface utilisateur et organisez vos mises en page. Ensuite, concevez des éléments individuels et créez des prototypes interactifs. Ajoutez ensuite des éléments visuels et des icônes de marque. Enfin, vous pouvez partager l'interface utilisateur si vous êtes satisfait du design.
