Comment utiliser efficacement les éléments visuels dans un article de blog
Publié: 2016-09-29
Je suis écrivain; par profession. J'aime mettre des mots dans des phrases et les empiler dans de petits paragraphes soignés et les regarder remplir des pages et des pages pour l'éternité. Mais je ne fais guère ce que j'aime, car ce que j'aime n'est pas compatible avec ce que veulent mes lecteurs.
Maintenant, mes lecteurs, enfin la plupart d'entre eux, sont très occupés ; tellement occupés qu'ils choisissent de lire pendant leurs déplacements et utilisent leurs appareils mobiles pour le faire. Ils ne lisent même pas le paragraphe d'introduction dans lequel j'ai mis tant d'efforts, ils sautent directement au deuxième titre où je liste les choses que je veux dire.
Si le paragraphe est trop long, ils en détournent les yeux et prêtent attention aux puces en dessous, sans aucune honte. Et s'il y avait une image ou un graphique illustrant les faits, ils abandonneraient tous les mots, phrases et paragraphes en un clin d'œil !
Les lecteurs, ils aiment tellement ça quand il n'y a en fait rien à lire !
Je me plaindrais en tant qu'écrivain, seulement je fais exactement la même chose la plupart du temps !
Que souhaitez-vous savoir
Si vous avez sauté les paragraphes d'introduction et êtes venu ici en espérant que je commencerais à parler du point en question ici (déjà !), Je ne veux pas vous décevoir !
Le point à portée de main est…

Regarde ce que j'ai fait là, je t'ai enfin fait regarder ! (Du moins, j'espère que vous l'avez fait et maintenant vous savez vraiment que cet article de blog concerne la communication visuelle !!).
Qu'est-ce que la communication visuelle ?
Commençons par répondre à cette simple question; la communication visuelle illustre et transmet le sens des choses à l'aide d'éléments visuels tels que des images, des graphiques, des diagrammes, des infographies, des affiches, des cartes, des accessoires, etc. Les gestes de la main et l'expression faciale d'un communicateur peuvent également être considérés comme des éléments de communication visuelle.

Comment utiliser des éléments visuels au lieu de 1000 mots
Utiliser des images à intervalles réguliers
Une image vaut mille mots, mais assurez-vous que l'image est pertinente par rapport à la situation à laquelle vous faites référence. Vous pouvez ajouter une image d'un chiot et d'un chaton jouant dans un article de blog qui parle de l'importance de la communication visuelle, mais cela ne fonctionnera pas. L'image attirera certainement l'attention du lecteur, mais elle ne transmettra pas correctement votre message et ne retiendra pas son attention.
Lorsque vous utilisez des images dans un article de blog, assurez-vous qu'elles,
- renforcer l'idée que vous essayez de transmettre
- sont propres et épurées (vous pouvez nettoyer ou redimensionner les images à l'aide d'un logiciel de retouche photo)
- donner les droits d'auteur à la source pertinente s'il ne s'agit pas de sources originales
L'ajout d'une image en vedette au tout début de l'article est un moyen garanti d'attirer l'attention du lecteur occupé sur les paragraphes d'introduction qu'il néglige la plupart du temps. Et lorsque vous ajoutez des images, assurez-vous de le faire à intervalles réguliers ; Cependant, à moins que vous n'écriviez un manga, n'ajoutez qu'une image pour 350 à 450 mots.

Utiliser des graphiques et des tableaux pour afficher des données quantitatives
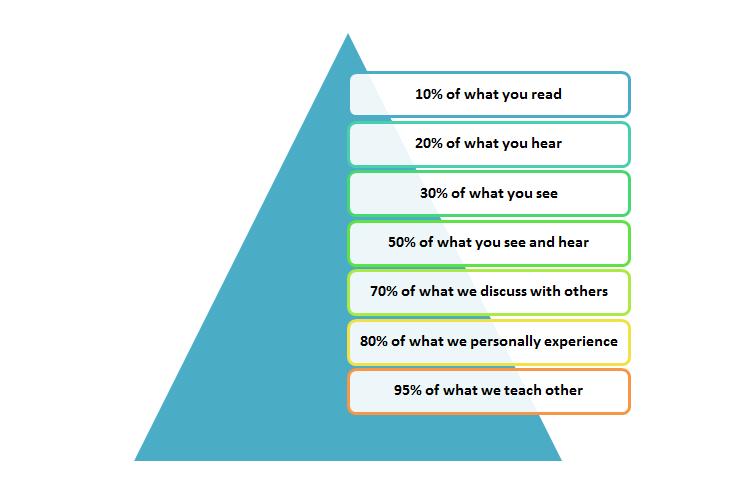
Edgar Dale, l'éducateur américain, dit que nous nous souvenons de 10% de ce que nous lisons, 20% de ce que nous entendons, 30% de ce que nous voyons, 50% de ce que nous voyons et entendons, 70% de ce que nous discutons avec les autres, 80% de ce que nous vivons personnellement et 95% de ce que nous enseignons aux autres.
Ou je peux le dire de cette façon;

Graphique pyramidal
Comme vous pouvez le voir, les données numériques ont plus de sens et semblent plus attrayantes lorsqu'elles sont visualisées à l'aide de graphiques ou de tableaux. Par exemple, avec le diagramme pyramidal ci-dessus, j'ai pu montrer la hiérarchie parmi les données que j'ai mentionnées ci-dessus.
Les données complexes peuvent facilement être simplifiées avec des graphiques et des tableaux. Cependant, il est important de s'assurer que vous utilisez le bon type de tableau ou de graphique pour visualiser les statistiques pertinentes à portée de main.

- Graphiques à barres – pour les comparaisons
- Graphiques à secteurs - pour montrer comment les données sont composées ou comment le tout se décompose en parties
- Graphiques pyramidaux – pour montrer la hiérarchie des données
- Graphiques linéaires - pour les comparaisons et pour montrer une corrélation ou un modèle entre les données
Utiliser des éléments visuels pour afficher des données qualitatives
Alors que les données quantitatives peuvent être mesurées et réduites à des chiffres, les données qualitatives représentent des qualités qui ne peuvent pas être mesurées. Par exemple, le nombre de doigts sur votre main est quantitatif et la couleur de votre peau est qualitative. Ce n'est pas parce qu'une information ne peut pas être décomposée en chiffres qu'elle ne peut pas être visualisée.
Il existe certaines méthodes que vous pouvez utiliser pour visualiser des données qualitatives ;
- Diagrammes pour visualiser les concepts et les processus – Il existe de nombreux types de diagrammes que vous pouvez utiliser pour représenter les données. Par exemple, le déroulement d'un processus (c'est-à-dire le processus de prise de décision) peut être représenté par un organigramme, ou la structure d'un système peut être représentée par un schéma fonctionnel (c'est-à-dire un plan du site ou un diagramme de réseau).
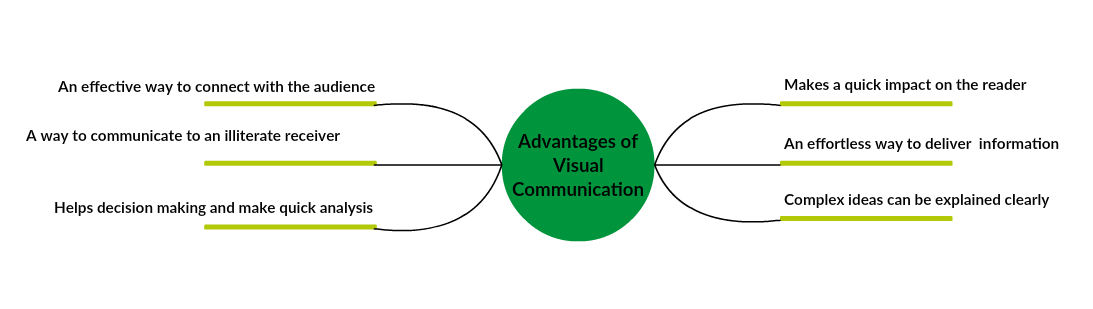
Les cartes mentales sont un type de diagramme que vous pouvez utiliser pour visualiser des concepts ou montrer des relations entre différentes variables. Consultez la carte mentale ci-dessous qui illustre quelques avantages de la communication visuelle que nous devrions tous (en tant qu'écrivains et lecteurs) connaître.

Exemple de carte mentale
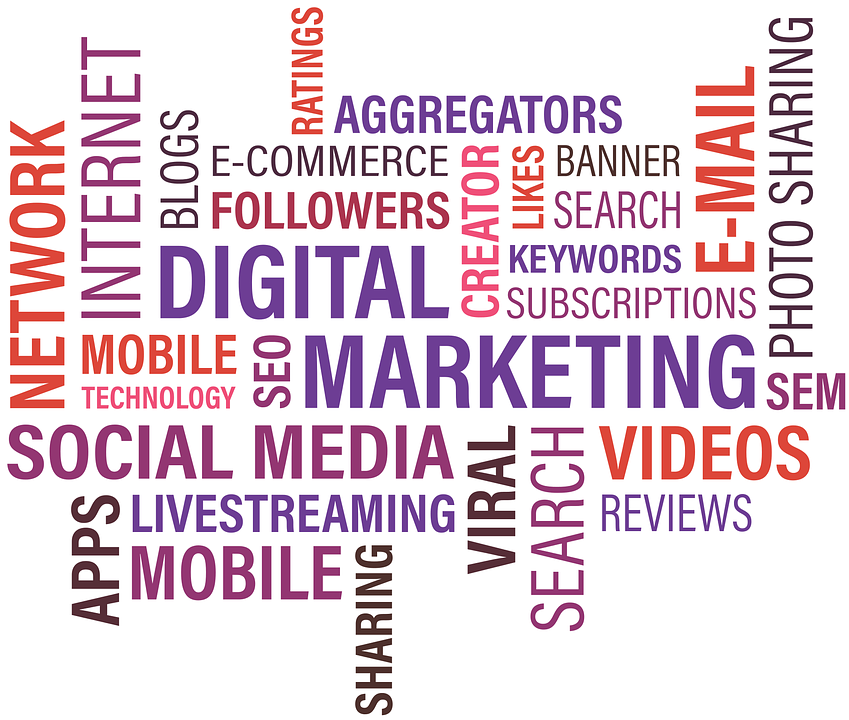
- Nuages de mots - Un nuage de mots est une image composée de plusieurs mots liés à un sujet particulier. La taille de chaque mot varie en fonction de sa signification. C'est un excellent moyen de souligner les caractéristiques d'un certain sujet d'une manière visuellement attrayante. Par exemple, le nuage de mots ci-dessous met en évidence des aspects du marketing en ligne.

Exemple de nuage de mots
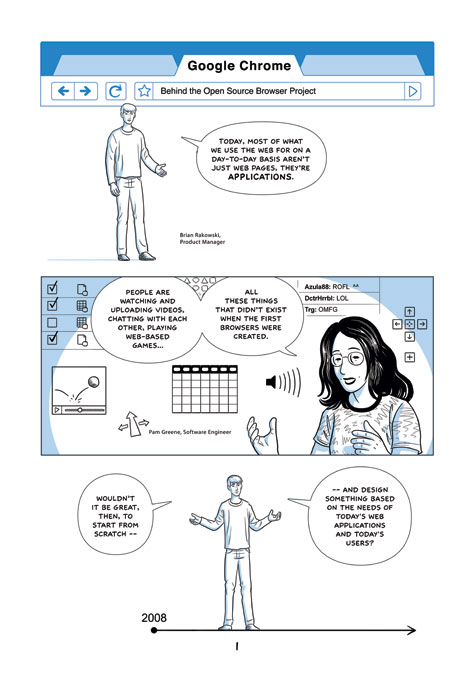
- Bandes dessinées - Les bandes dessinées peuvent être un moyen unique de communiquer un message ou un processus à un lecteur. Par exemple, Google interprète ses principales décisions d'ingénierie à travers une série de bandes dessinées, prouvant que cette méthode de communication visuelle non conventionnelle est un excellent moyen d'expliquer des concepts techniques complexes à des utilisateurs moins avertis.

Bandes dessinées Google Chrome
- Logos et photographies - ceux-ci peuvent être des éléments visuels utiles pour mettre en évidence les faits que vous essayez de souligner avec des mots. Par exemple, lorsque vous citez une personne célèbre dans un article, vous pouvez ajouter son image à côté ; de même, vous pouvez ajouter des logos ou des icônes à côté du texte pour représenter le sujet en discussion.
Focus sur la couleur et la typographie
La communication visuelle s'applique également à la palette de couleurs et à la typographie ; les deux jouent un rôle majeur dans la communication de votre message aux lecteurs et provoquent une réponse de leur part.
Le choix d'une couleur pour votre police devrait être aussi important que la sélection des mots que vous écrivez. Par exemple, le rouge indique un sentiment d'urgence, et écrire un message en rouge attirerait non seulement l'attention du lecteur, mais l'encouragerait également à répondre immédiatement. D'autre part, le vert stimulerait un sentiment de calme, encourageant le lecteur à intérioriser paisiblement le message sans se presser. Ainsi, lors du choix des couleurs, que ce soit pour le design de la page ou la typographie, assurez-vous qu'elles concordent avec ce que vous essayez de dire.
Les éléments typographiques, tels que la police, la taille de la police, l'espace entre les phrases, etc., contribuent également à rendre un article visuellement attrayant. L'utilisation d'une police plus grande pour le titre et les sous-titres est une technique couramment mise en avant. De plus, vous pouvez soit mettre le texte en italique , soit le mettre en gras pour attirer l'attention des lecteurs sur un message important.
Ce message se compose de plus de 1000 mots; si je n'avais pas ajouté d'éléments visuels, la plupart des lecteurs auraient complètement sauté la lecture. Je suis sûr que certains ont au moins parcouru les images lors de la numérisation du contenu. C'est pourquoi il est important d'utiliser des éléments visuels dans un article de blog ; ils attirent et retiennent l'attention du lecteur tout en vous aidant à enfoncer le clou !
