Comment écrire un texte alternatif pour le référencement et l'accessibilité
Publié: 2022-12-01Le texte alternatif se retrouve souvent dans les discussions sur l'optimisation du contenu SEO. Conçus comme un moyen d'augmenter l'accessibilité d'un site, ces attributs alt apparemment sans conséquence peuvent avoir un impact sur le référencement et la convivialité de votre site. Pour vous aider à tirer le meilleur parti de votre texte alternatif, nous expliquerons comment rédiger un texte alternatif pour maximiser le potentiel de référencement et améliorer l'accessibilité de votre site.
Qu'est-ce que le texte alternatif ?

Le texte alternatif ou le texte alternatif sont des descriptions d'image écrites dans l'attribut ALT de la balise IMG d'une image dans le code HTML.
Également appelées "attributs alternatifs" ou "descriptions alternatives", ces descriptions textuelles fournissent des informations sur l'apparence et la fonction des images sur une page Web si l'image ne se charge pas ou si l'utilisateur est malvoyant.
Utilisations du texte alternatif
Ces attributs alt peuvent être au premier plan des listes de contrôle SEO sur la page. Cependant, l'impulsion pour le texte alternatif a commencé en 2006 lorsque les Nations Unies ont audité les sites Web les plus populaires au monde et ont constaté que très peu offraient un accès égal aux informations qu'ils fournissaient aux utilisateurs malvoyants. Depuis lors, ce texte a été principalement utilisé pour :
Texte alternatif pour l'accessibilité

Les internautes souffrant de déficiences visuelles allant de la cécité au daltonisme comptent sur le texte alternatif pour obtenir un accès complet au contenu d'un site Web. Les utilisateurs de lecteurs d'écran et les utilisateurs d'autres technologies d'assistance voient le texte alternatif lu à haute voix. Cela fournit aux utilisateurs de lecteurs d'écran une image plus claire de toutes les informations sur la page.
L'utilisation d'un lecteur d'écran pour explorer des sites peut vous permettre de mieux comprendre ce qu'un utilisateur ressentirait s'il se fiait à un lecteur d'écran.
Texte alternatif pour les problèmes de chargement et l'expérience utilisateur

Si un fichier image ne peut pas être chargé, son texte alternatif sera affiché en son absence. Cela peut être très utile si un utilisateur a une faible bande passante ou choisit de désactiver les images de son navigateur pour enregistrer des données. Tout comme les utilisateurs malvoyants comptent sur ce texte alternatif pour les renseigner sur le but et le contenu d'une image, les utilisateurs avec des connexions Internet plus lentes ne manquent pas l'image grâce à l'utilisation du texte alternatif pour une meilleure expérience utilisateur globale.
De plus, lorsque le texte alternatif remplace une image, il enrichit votre contenu et offre au lecteur une compréhension plus complète du texte.
Texte alternatif pour le référencement des images
Les robots d'exploration Web utilisent la PNL pour lire le texte HTML alternatif afin de mieux comprendre ce qu'est l'image, le but de l'image et le contexte de l'image pour une meilleure indexation et de meilleurs résultats de recherche d'images.
Cela donne au crawler une meilleure compréhension de votre page Web et donne à votre image la possibilité d'apparaître dans une recherche d'images Google.
Exemples de texte alternatif
Ironiquement, comprendre comment créer un bon texte alternatif nécessite souvent une approche « show-don't-tell ». Voici donc quelques exemples d'images avec leurs textes de balise alt :

alt = "Beagle debout dans un champ glacial par un matin froid."
Voici à quoi cela ressemble dans le HTML :


alt = "Statue de la dignité de la terre et du ciel"
![]()

alt="<p>Preuve claire : les courants de l'Atlantique transportent le Gulf Stream</p>"
![]()
Si vous voulez savoir s'il y a du texte alternatif sur la page Web, vous pouvez utiliser un testeur de texte alternatif pour vérifier.
Formatage du texte alternatif
La plupart des CMS formateront votre texte alternatif en HTML pour vous. Cependant, pour implémenter le texte alternatif, vous pouvez insérer le code suivant dans votre balise IMG :
< img src =”fichier” alt =”ajouter du texte” largeur =”” hauteur =””>
Comment écrire un bon texte alternatif
Rédiger un bon texte alternatif ne nécessite pas d'expertise en écriture créative ou en codage. Cependant, cela nécessite que vous regardiez les images à travers un nouvel objectif.
Une façon de faire est d'imaginer que vous décrivez l'image à quelqu'un au téléphone. Ce faisant, gardez à l'esprit si votre auditeur bénéficierait ou non d'une explication du but de l'image.
Comment pouvez-vous améliorer votre texte alternatif en tenant compte de l'accessibilité et du référencement ?
1. Soyez aussi descriptif que possible.
Un texte alternatif plus descriptif permet aux utilisateurs de mieux comprendre l'image. Lorsque vous construisez votre texte alternatif descriptif, incluez ce qui rend l'image importante, unique et comment elle enrichit le texte.
Nous pouvons tous convenir que la représentation est importante. Les utilisateurs de lecteurs d'écran veulent également savoir quand une marque est inclusive dans son imagerie. Assurez-vous donc d'inclure le sexe et l'origine ethnique lorsque cela est pertinent dans vos descriptions.
2. Soyez concis mais pas trop court. Laissez de côté les informations superflues.

L'exemple ci-dessus est trop long et aurait bénéficié de l'utilisation de la balise de légende ou de la balise de description longue à la place.
Le meilleur texte alternatif est une phrase ou deux au maximum (ou une ligne de texte alternatif). Lors de la construction de votre texte alternatif, considérez ce qui est donné, quelles sont les priorités informationnelles et comment il informe le contenu de la page Web. Réduisez la redondance en omettant tout ce qui est inclus dans le contenu.
Encore une fois, il est essentiel de prendre en compte le but de l'image et de l'article pour le contexte.
Gardez à l'esprit que le texte alternatif n'est pas une légende. Si vous devez fournir un crédit ou une citation de source, utilisez une légende pour cette information.
3. Utilisez vos mots clés cibles.

Si votre mot-clé cible est évident dans l'image, incluez-le dans votre texte alternatif. Comme nous l'avons souligné, les robots d'exploration liront ces attributs pour mieux comprendre votre contenu.
Gardez à l'esprit que les mots-clés à longue traine sont plus faciles à classer, même lorsqu'il s'agit de recherches d'images.
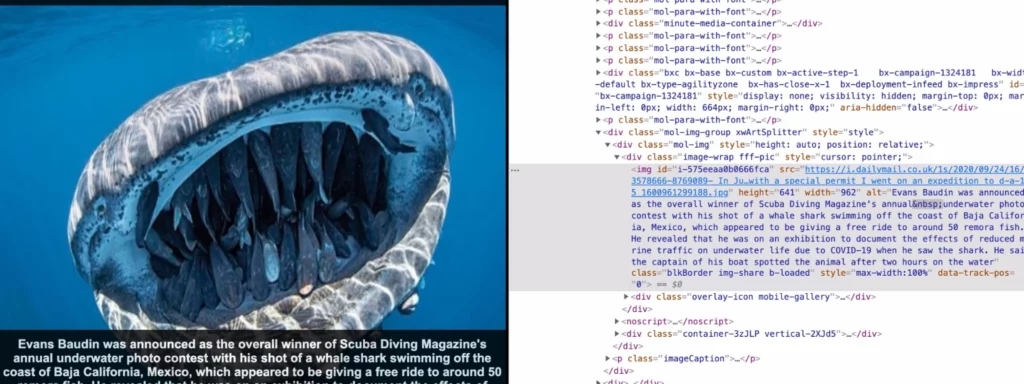
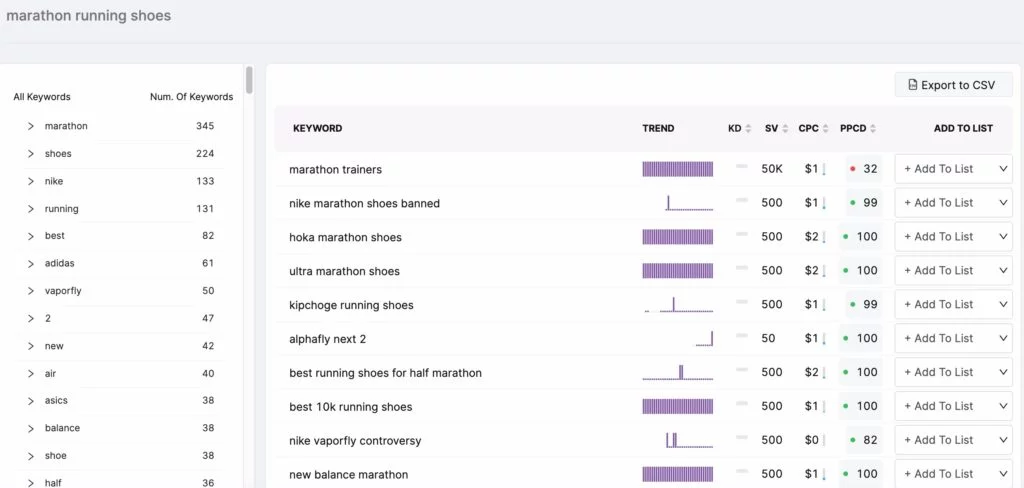
Par exemple, au lieu de classer pour "requin baleine", vous pouvez essayer de classer pour "requin baleine avec la gueule ouverte".
4. Ne bourrez pas vos mots-clés.
Le bourrage de mots-clés n'est jamais une bonne idée. Surtout quand cela induit l'utilisateur en erreur quant à ce que l'image représente. Visez toujours un texte alternatif approprié et informatif qui substituera le sens à la place des images si nécessaire.

De plus, gardez à l'esprit que Google NLP est excellent pour déterminer nos relations sémantiques entre les mots, donc si votre image est liée à votre mot-clé cible, votre texte alternatif devrait l'être aussi - et le résultat devrait être un signal naturel pour le système d'indexation de Google.

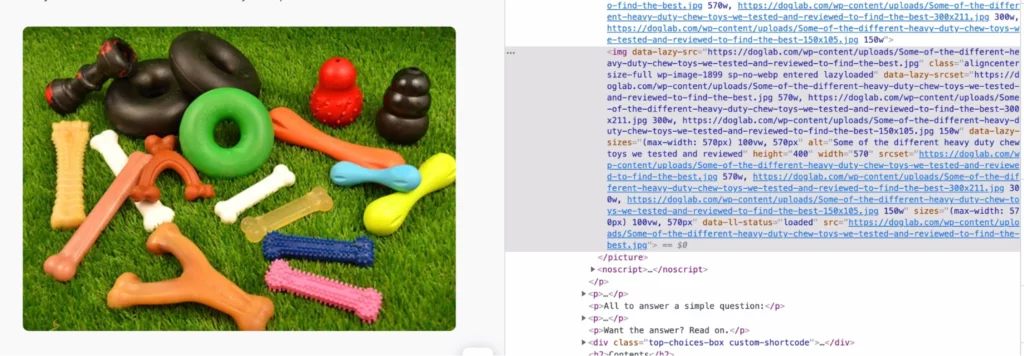
Par exemple, l'avis dans l'image au-dessus du texte alternatif mentionne "jouets à mâcher pour chiens très résistants". Google affiche cette image dans les requêtes de recherche pour "jouets pour chiens pour gros mâcheurs", qui est sémantiquement liée à la requête d'origine.
Mauvais texte alternatif = bourrage de mots clés : alt = "étiquette de chien personnalisée, étiquette d'identification de chien personnalisée, ID de chien personnalisée."
5. Pas besoin d'expliquer que c'est une photo.

Une erreur que beaucoup de gens commettent est d'inclure « photo de », « photo de » ou « image de » dans leur texte alternatif. Ce n'est pas nécessaire. Votre balise alt indique qu'il s'agit d'une photo, donc celles-ci ajoutent simplement du verbiage et de la redondance inutiles.
6. Utilisez longdesc="" pour les longues descriptions.
Il y a des moments où une image bénéficie d'une description plus longue dans le texte alternatif, ce qui améliore l'expérience utilisateur. Par exemple, une infographie qui n'est pas accompagnée d'un blog n'apporte aucune valeur ajoutée à moins d'être clairement expliquée.
Pour ces instances, vous voudrez utiliser la balise longdesc="".
7. Décrivez également les boutons.
Les boutons sont souvent des images avec du texte intégré. Celles-ci relèvent de la catégorie des images de texte, ce qui signifie que vous devez informer votre utilisateur de ce qu'elles disent pour qu'elles soient utiles.
Fournissez à votre utilisateur une alternative accessible aux boutons avec :
< type d'entrée = "" src = "" nom = ""
hauteur = "" largeur = "" alt = "texte sur le bouton" >
8. Évitez les fautes de frappe et les mots mal orthographiés.
La relecture et l'orthographe correcte peuvent entraver la capacité d'un lecteur d'écran à transmettre correctement le sens de votre image. De plus, les fautes de frappe dans vos attributs alt peuvent devenir un désastre pour le référencement d'image si elles ne sont pas contrôlées.
9. Considérez le type d'image.
Bien que vous n'ayez pas besoin de préciser que vous décrivez une image, vous pouvez mentionner si le type d'image est unique. Certaines formes d'image que vous voudrez peut-être mentionner incluent :
- Illustration
- Graphiques et tableaux
- Peintures ou autres beaux-arts
- Plans
- Infographie
- Gifs et animations
Que devez-vous savoir d'autre sur le texte alternatif ?
Écrire un texte alternatif efficace deviendra une seconde nature avec le temps. Cependant, savoir quand utiliser le texte alternatif de l'image, quand l'ignorer et d'autres bonnes pratiques en matière d'image peuvent également améliorer le référencement et l'accessibilité de votre site.
Évitez les images contenant uniquement du texte.
Ce qu'il ne faut pas faire:

Il peut être tentant d'ajouter une capture d'écran, PNG ou JPEG de texte. Cependant, ce texte ne sera jamais lu par les robots d'indexation. De plus, comme vous ne souhaitez pas exclure les malvoyants des informations contenues dans une image, vous devrez saisir le texte de cette image dans la balise de texte alt.
Quand ne pas ajouter de texte alternatif
Les images décoratives n'ont pas besoin d'inclure du texte alternatif. En effet, le contenu de l'image n'ajoute rien à la signification du contenu de la page Web. Cependant, vous devez inclure un attribut alt vide ou nul dans votre code HTML. Ce texte alternatif nul indiquera au lecteur d'écran de ne pas lire une description de l'image.
Vous pouvez écrire un attribut alt nul comme : alt=" " ou alt=""
Vous pouvez également utiliser un attribut alt nul avec une image qui est un lien avec une version texte à côté.
Avez-vous besoin d'un texte alternatif pour les vidéos ?
Non, mais vous souhaiterez inclure une transcription de la vidéo pour les utilisateurs malentendants, ceux qui parlent d'autres langues et les téléspectateurs qui ne peuvent pas lire la vidéo avec le son activé.
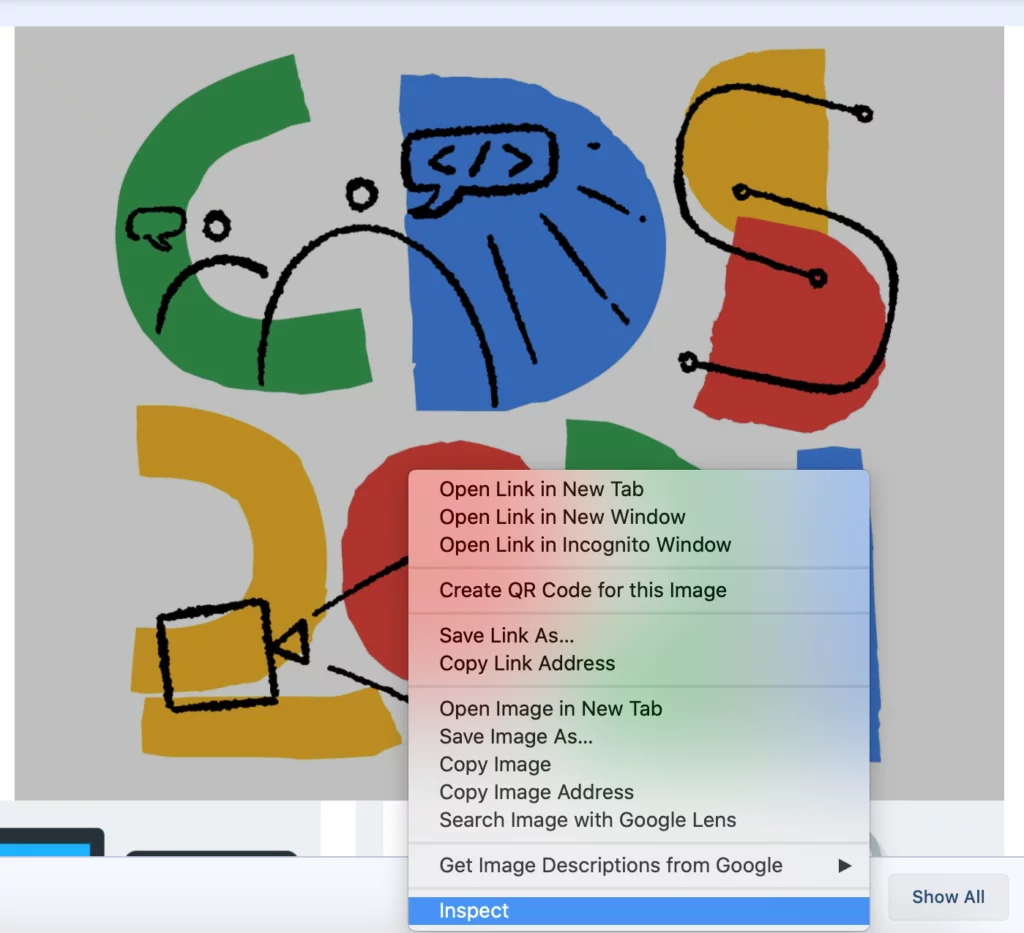
Comment vérifier le texte alternatif de vos images ou le texte alternatif d'un autre site

Pour lire le texte alternatif d'une image, il vous suffit de cliquer avec le bouton droit de la souris sur l'image et de sélectionner "Inspecter" ou "Inspecter l'élément". Cela ouvrira l'outil d'inspection des éléments HTML et CSS. Sur un Mac, vous pouvez également utiliser Contrôle + clic.
Vous pouvez également utiliser un vérificateur d'accessibilité pour les problèmes d'accessibilité.
Tenez toujours compte du contexte de l'image
Lorsqu'il s'agit de fournir un texte alternatif réfléchi, considérez le but de l'image. Cela vous offre également quelques opportunités supplémentaires d'utiliser vos mots clés cibles.
Par exemple, si le but d'un blog est de comparer la qualité des friandises pour chiens, que votre mot-clé est nourriture pour chien de qualité supérieure et que votre image représente deux bols de nourriture pour chien à des fins de comparaison, vous pouvez utiliser le texte alternatif, "un bol de nourriture pour chien de qualité supérieure". nourriture à côté d'un bol de qualité inférieure à des fins de comparaison. Cela vous permet d'intégrer en douceur votre mot-clé sans bourrage.
Le texte alternatif est-il identique à une légende d'image ?
Non. Les légendes des images sont visibles pour les utilisateurs du site même lorsque l'image se charge alors que le texte alternatif n'existe que dans votre code HTML. Le but des légendes est de fournir des informations de copyright ou une explication nécessaire pour comprendre le contenu de l'image.
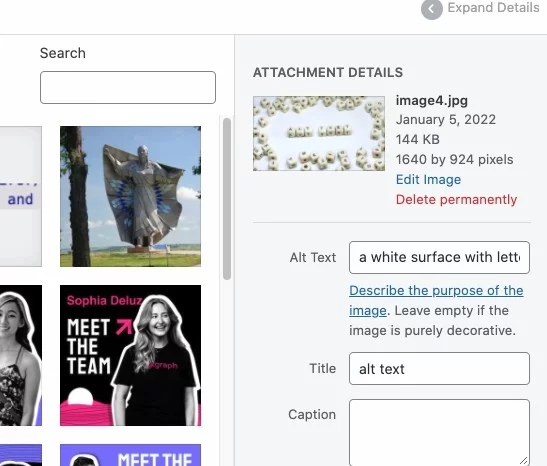
Comment ajouter du texte alternatif dans WordPress

L'ajout de texte alternatif d'image dans WordPress est simple. Lorsque vous téléchargez une image, vous pouvez ajouter le texte alternatif de votre image avant de l'insérer dans la page. Certaines versions de WordPress incluent le menu des attributs alt de l'image à côté des vignettes de l'image. D'autres incluent le menu au bas de l'écran des vignettes.
Quelques modèles de texte alternatif décent à efficace
En ce qui concerne le texte alternatif, il existe différents niveaux de qualité. Vous pouvez vous contenter d'un texte alternatif décent ou vous pouvez vous efforcer de fournir le meilleur texte alternatif pour vos utilisateurs et votre référencement. Voici quelques exemples de modèles de texte alternatif de base :

Mauvais : alt=”chien”
Mieux : alt="chien marron avec laisse"
Meilleur : alt = "Caniche bronzé jouant joyeusement dans l'herbe avec sa laisse toujours attachée"

Mauvais : alt=”gens avec des livres”
Mieux : alt=”mère et fils faisant leurs devoirs”
Meilleur : alt = "illustration d'une mère noire aidant son fils à faire ses devoirs pour démontrer le pouvoir des parents impliqués."

Mauvais : alt = "image d'une tasse, d'une serviette et d'un stylo"
Mieux : alt="une tasse à café bleue à côté d'une serviette avec une écriture et un stylo"
Meilleur : alt = "une tasse à café bleue avec du café à gauche, assise sur une table en bois avec un stylo en face et une serviette entre les mots fixer des objectifs, pas des limites"
Texte alternatif : une meilleure expérience utilisateur et un meilleur référencement
Il peut être facile de sauter ou de se précipiter dans la construction du texte alternatif de vos images. Mais cela ne rendrait pas service aux visiteurs de votre page Web et à votre référencement. Nous vous invitons à considérer votre texte alternatif comme un moyen d'améliorer chaque page Web. L'optimisation de vos images pour les moteurs de recherche inclut la fourniture de contexte aux robots d'exploration Web via le texte alternatif. De plus, de nombreuses personnes comptent sur le texte alternatif pour bien comprendre et interagir avec votre site Web. Le texte alternatif augmente l'accessibilité en prenant la place de l'image si elle ne se charge pas ou si un utilisateur a des handicaps visuels ou cognitifs.

