Conseils pour améliorer la vitesse de votre site Web afin d'améliorer l'expérience utilisateur et les revenus
Publié: 2019-06-29
Ce message a été mis à jour pour la dernière fois le 26 juillet 2019
Il est essentiel d'accélérer votre site Web. Un délai d'une seconde dans le temps de chargement de la page entraîne :
- 11 % de pages vues en moins
- Baisse de 16 % de la satisfaction client
- 7% de perte en conversation
Les vitesses lentes du site Web peuvent avoir un impact significatif sur la capacité d'engagement des visiteurs de votre site Web, la génération de ventes et les revenus publicitaires. Cela signifie donc qu'il est essentiel d'avoir un site Web rapide, non seulement pour bien se classer dans Google, mais également pour que vos bénéfices nets du site Web soient satisfaisants.
Comprendre comment la vitesse du site Web affecte les conversations
La vitesse lente endommage la conversation globale. 47% des consommateurs s'attendent à ce que le site Web se charge en 2 secondes ou moins, et 40% abandonneront une page qui prend trois secondes ou plus.
Cela signifie que si votre site Web prend plus de 3 secondes à se charger, vous finissez par perdre près de 50 % des visiteurs avant même qu'ils n'arrivent sur votre site. Dans une enquête sur l'engagement des téléspectateurs, 79 % des consommateurs ont déclaré qu'ils ne reviendraient pas sur un site Web aux performances médiocres.

Source de l'image : https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% des acheteurs ont déclaré que la vitesse rapide du site Web est essentielle à la fidélité de leur site. 44 % des acheteurs ont déclaré qu'ils ne recommandaient pas à leurs amis des sites Web peu rapides.
L'enquête a en outre révélé que même un deuxième retard pouvait réduire la satisfaction des clients d'environ 16 %. Nous ne pouvons donc pas nier le fait que l'amélioration de la vitesse du site Web améliore également les performances du site Web.
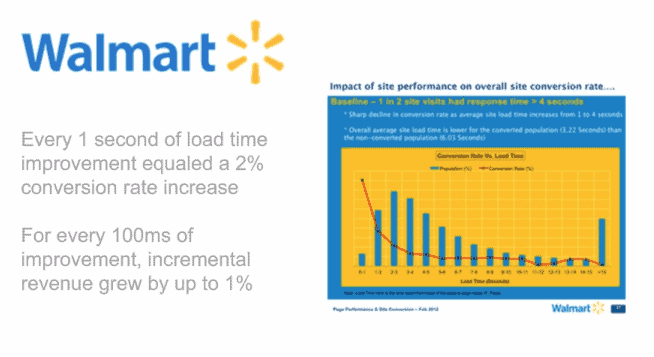
Walmart est l'un des meilleurs exemples de conversions améliorées après avoir augmenté la vitesse d'un site Web.

Source de l'image : https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Ce graphique ci-dessus démontre le fait que plus la page est rapide, plus les visiteurs sont susceptibles de vouloir effectuer un achat. Walmart a également signalé le résultat suivant :
- Pour chaque seconde d'augmentation de son site Web, Walmart a enregistré une augmentation allant jusqu'à 2% de la conversion globale.
- Pour chaque 100 ms d'amélioration, le chiffre d'affaires total de Walmart a augmenté de près de 1 %.
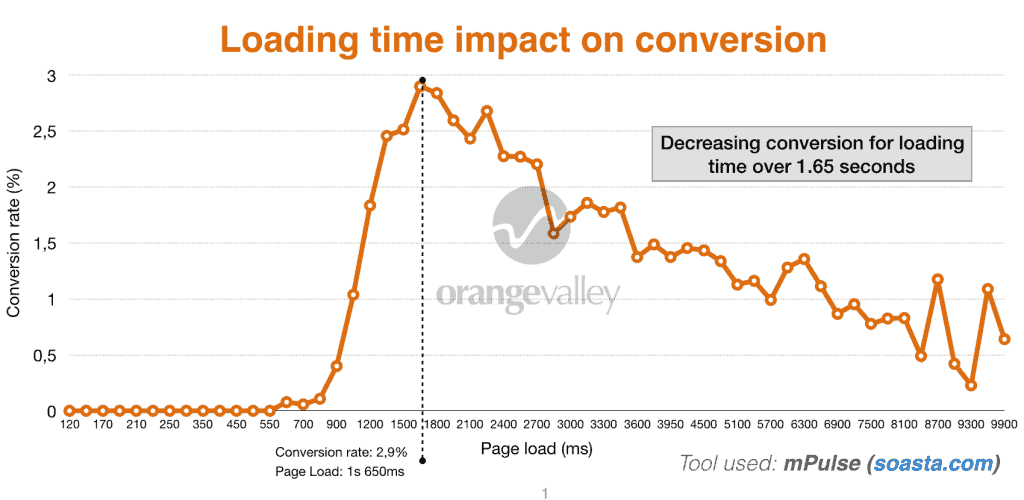
Dans une autre étude, la relation entre le temps de chargement de la page et les taux de conversion a clairement montré une diminution de 25 % du taux de conversion avec seulement une seconde supplémentaire de temps de chargement.

Source de l'image : Vallée d'Orange
Maintenant, j'espère que vous avez réalisé à quel point il est important d'augmenter le temps de chargement de la page lorsqu'il s'agit de générer plus de revenus à partir des publicités et des ventes.
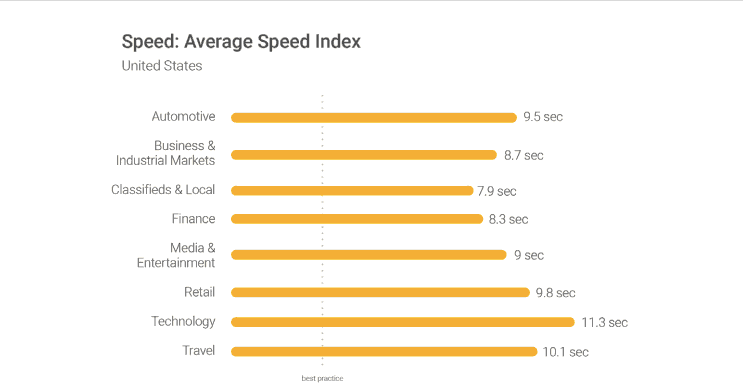
Qu'est-ce qu'un bon temps de chargement de page ?
Avant de commencer à travailler sur l'augmentation de la vitesse de votre site Web, vous devez avoir une idée précise de l'endroit où vous voulez être. Trois secondes ou moins, c'est le temps de chargement de page idéal basé sur la théorie de Google. Malheureusement, selon les conclusions de son rapport de référence récemment publié, la plupart des sites Web sont loin de cela.

Source de l'image : https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Comment accélérer votre site Web en 2019
De nombreux facteurs doivent être pris en compte lorsqu'il s'agit d'améliorer le temps de chargement des pages. Examinons les techniques que vous pouvez mettre en œuvre pour améliorer le temps de chargement des pages et augmenter les performances du site pour une meilleure expérience utilisateur.
#1 – Minimiser les requêtes HTTP
Selon Yahoo, 80% du temps total de chargement de la page est consacré au téléchargement des différentes parties de la page, telles que les images, la feuille de style et les scripts. Une requête HTTP est effectuée pour chacun de ces composants. Plus il y a d'éléments sur la page, plus il faut de temps pour qu'une page s'affiche.
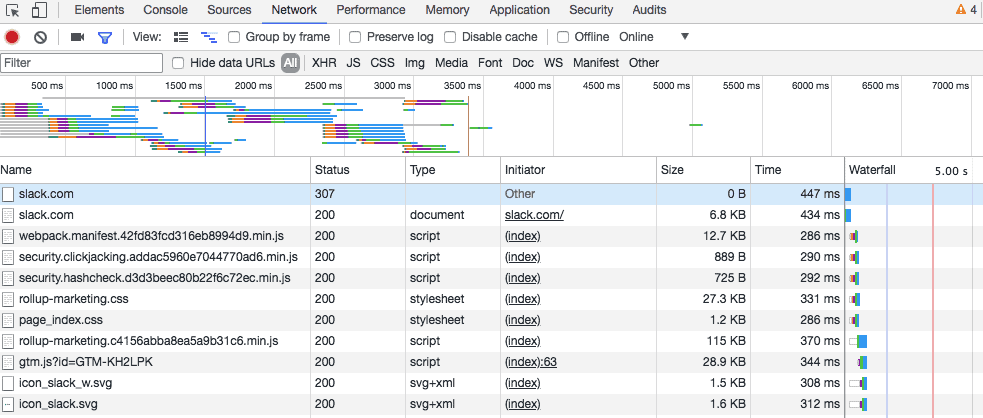
La première chose que vous devez faire est de déterminer le nombre de requêtes HTTP effectuées par votre site Web afin de pouvoir l'utiliser comme référence. Si vous utilisez Google Chrome, utilisez l'outil de développement du navigateur pour voir combien de requêtes HTTP votre site effectue actuellement.
Faites un clic droit sur la page que vous souhaitez analyser, puis cliquez sur "inspecter" et cliquez sur l'onglet "Réseau".

Source de l'image : https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Ici vous pouvez trouver tous les détails. La colonne de nom affiche tous les fichiers de la page. La colonne "taille" vous indique la taille de chaque fichier, et la colonne "temps" indique le temps qu'il faut pour charger chaque fichier.
Vous pouvez voir le nombre de requêtes HTTP effectuées par votre site Web dans le coin inférieur gauche. Je veux ajouter un point de plus et c'est la réactivité. Votre site doit être responsive. Nous avons beaucoup d'écrans maintenant, donc la réactivité joue également un rôle important.
#2 – Utiliser un CDN (Content Delivery Network)
L'hébergement de vos fichiers multimédias sur un réseau de diffusion de contenu pourrait être l'un des meilleurs moyens d'accélérer votre site Web. Cette stratégie peut vous aider à économiser près de 70 % de votre bande passante et à réduire le nombre de requêtes que votre site Web effectue actuellement.
Un réseau de diffusion de contenu héberge vos fichiers sur un vaste réseau de serveurs à travers le monde. Comme votre bande passante est répartie sur les différents serveurs, cela réduit la charge sur un seul serveur. Il protège également votre site Web contre les attaques DDoS et les augmentations soudaines de trafic.
#3 – Minifier et combiner des fichiers
Maintenant, vous savez déjà combien de requêtes votre site fait ; vous pouvez commencer à travailler dessus pour en réduire le nombre. Les fichiers HTML, CSS et JavaScript sont les meilleurs endroits pour commencer. Ces fichiers déterminent l'apparence générale de votre site Web. Ils augmentent également le nombre de requêtes effectuées par votre site chaque fois qu'un utilisateur visite votre site Web.

La meilleure façon de réduire ce nombre est de réduire et de combiner vos fichiers. Ce processus réduit la taille de chaque fichier ainsi que le nombre de fichiers. Le processus de minification et de combinaison est essentiel si vous utilisez un constructeur de site basé sur des modèles, car ces constructeurs de site utilisent des codes compliqués qui ralentissent votre site.
#4 – Utiliser un moteur WP
Venture Harbor a mené des recherches sur le meilleur hébergement Web et a mis en place un processus de surveillance du temps de réponse pour plusieurs sociétés d'hébergement Web. Ils ont également téléchargé WordPress et utilisé le même thème dessus. Ils ont configuré l'outil de suivi des réponses pour connaître le temps de réponse exact toutes les cinq minutes.
Près de 9 des dix fichiers qu'ils ont testés avaient un temps de réponse allant de 600 ms à 1300 ms. Le temps de réponse du serveur WordPress n'était que de 293 ms. WordPress est l'une des rares sociétés de serveurs qui justifie son prix.
#5 - Utilisez le chargement asynchrone pour les fichiers plus volumineux
Une fois que vous avez terminé de minimiser et de combiner vos fichiers, vous pouvez également optimiser la façon dont ces fichiers se chargent sur votre page. Les fichiers CSS et JavaScript peuvent être chargés de deux manières : de manière synchrone et asynchrone.
Si vos scripts se chargent de manière synchrone, cela signifie qu'ils se chargent un par un. Si les vols se chargent de manière asynchrone, certains scripts se chargent simultanément. Le chargement de fichiers de manière asynchrone peut accélérer vos pages car lorsqu'un navigateur charge une page, elle se déplace de haut en bas.
Pour que les scripts se chargent de manière asynchrone, vous devrez utiliser un plugin premium tel que WP Rocket.
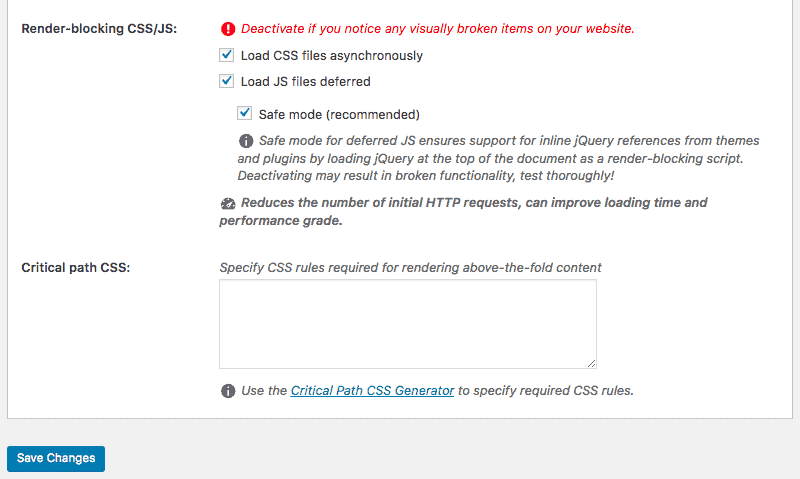
Ouvrez WP Rocket et utilisez le "Fichier statique" et cochez les options que vous pouvez trouver à côté de "CSS/JS bloquant le rendu".

Enregistrez vos modifications et testez votre site Web pour vous assurer que tout fonctionne correctement.
#6 – Utilisez un plugin de mise en cache
Si vous utilisez WordPress, l'un des moyens les plus efficaces d'augmenter la vitesse de chargement de votre page est d'installer un plugin WordPress. Les options populaires incluent WordPress Super Cache, WP Total Cache ou WP Rocket.
La plupart des plugins sont gratuits mais proposent également des versions premium qui incluent de meilleures fonctionnalités. Ces plugins font bien plus que la simple mise en cache du navigateur et améliorent la vitesse de la page.
#7 – Différer le chargement de JavaScript

Différer un fichier signifie l'empêcher de se charger jusqu'à ce que les autres fichiers soient chargés. En différant un fichier plus volumineux comme JavaScript, vous pouvez vous assurer que le reste de vos fichiers se charge sans subir de retard.
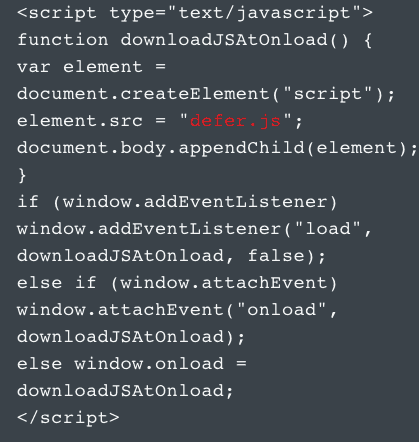
Si vous utilisez un site WordPress, vous pouvez utiliser le plugin WP Rocket pour activer le chargement JavaScript différé. Si vous utilisez un site HTML, vous devrez utiliser un appel à un fichier JavaScript externe juste avant la balise </body> qui ressemble à ceci-
#8 – Assurez-vous d'utiliser un bon thème (en considérant que vous utilisez WordPress)
Beaucoup de sites Web sont beaux mais fonctionnent terriblement en termes de vitesse. Comme vous pouvez le constater, il est préférable de se concentrer sur la création d'un site qui fonctionne rapidement. Rien ne sert de développer des thèmes WordPress avec des fonctionnalités ultimes qui ralentissent le temps de chargement. Assurez-vous d'utiliser un thème axé sur l'optimisation de la vitesse de la page et des performances de chargement.
#9 – Minimiser le temps au premier octet
Outre le temps qu'il faut pour que votre page se charge complètement, vous voudrez également vérifier le temps qu'il faut pour commencer le chargement. Time To First Byte ou TTFB est le temps spécifique qu'un navigateur doit attendre avant de recevoir le premier octet de données du serveur. Selon Google, le TTFB idéal devrait être inférieur à 200 ms.
Lorsqu'un utilisateur visite votre site Web, son navigateur envoie une requête HTTP au serveur de celui-ci. Trois étapes se déroulent entre la requête initiale et le premier octet de données.
- Recherche DNS
- Traitement du serveur
- Réponse
Vous pouvez rapidement vérifier la durée de ce processus en utilisant l'outil de développement de Chrome ou tout autre outil tiers. Si le TTFB de votre site est inférieur à 200 ms, c'est parfait, mais s'il est supérieur, c'est un problème.
Les raisons courantes de la lenteur du TTFB sont les problèmes de réseau, la création de contenu dynamique, la configuration du serveur Web et le trafic. Parmi ces quatre facteurs, vous ne pouvez contrôler que la création de contenu dynamique et la configuration du serveur.
#10 - Choisissez une option d'hébergement parfaite
La plupart des nouveaux propriétaires de sites choisissent les plans d'hébergement les moins chers, ce qui n'est pas un problème au début. Cependant, lorsque le trafic commence à augmenter, vous devez mettre à niveau votre plan d'hébergement.
Lorsqu'il s'agit de choisir un hébergement, trois options s'offrent à vous :
- Hébergement partagé
- Hébergement VPS
- Serveur dédié
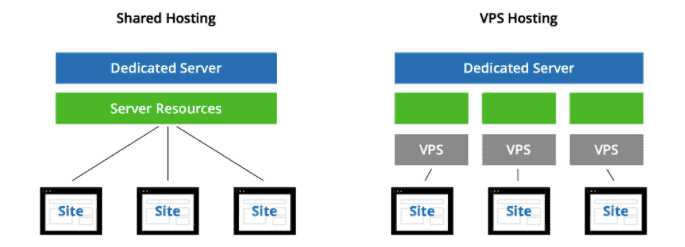
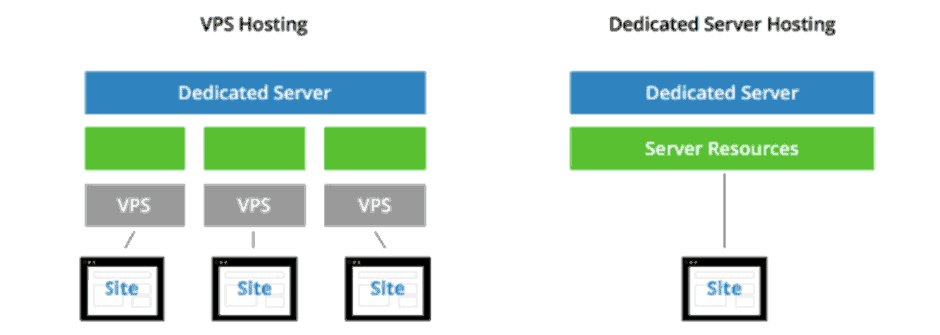
L'hébergement partagé est l'option la moins chère qui vous permet de partager des ressources telles que le processeur, l'espace disque et la RAM avec d'autres sites Web hébergés sur le même serveur.
Dans l'hébergement VPS, vous partagez toujours un serveur, mais vous disposez de votre partie dédiée des ressources du serveur.

Dans un serveur dédié, vous ne partagez les ressources avec personne d'autre. Le serveur dédié vous offre beaucoup plus d'espace que vous utilisez pour effectuer différentes configurations et configurations. Si vous avez besoin de beaucoup d'espace et que vous avez un contrôle total sur votre hébergement, un serveur dédié pourrait être la meilleure solution pour vous.

Source de l'image : https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Conclusion
J'espère que cet article vous a ouvert les yeux sur l'optimisation de la vitesse des pages et sur les étapes que vous pouvez suivre pour vous améliorer. Cela peut être effrayant au début lorsque vous réalisez à quel point la vitesse de votre site Web est sous-optimisée.
Cependant, si vous mettez en œuvre les étapes incluses dans cet article, vous serez sur la bonne voie pour de meilleures expériences utilisateur, des conversions plus élevées, plus de trafic Google gratuit et des revenus publicitaires accrus !
