7 conseils pour une meilleure architecture de l'information sur votre site Web
Publié: 2022-11-03Tout comme l'architecture traditionnelle détermine la façon dont les gens utiliseront un bâtiment ou une autre structure, l'architecture de l'information (IA) guide les utilisateurs dans la façon dont ils utilisent les systèmes d'information. Et bien qu'il existe de nombreux systèmes d'information, les plus couramment utilisés sont les sites Web.
Contrairement à l'architecture des ponts et des bâtiments, cependant, l'architecture de l'information a plus de pièces mobiles, une forme plus abstraite de « matériaux de construction », et n'existe que depuis quelques décennies. De plus, les systèmes d'information comme les sites Web sont plus malléables et peuvent être ajustés et améliorés au fil du temps.
Si vous pouvez maîtriser les principes de l'architecture de l'information, vous pouvez créer un site Web qui résistera à l'épreuve du temps. Que vous soyez en train de créer votre site Web ou que vous souhaitiez réorganiser votre expérience utilisateur et votre contenu, cet article vous expliquera comment vous pouvez transformer votre site Web en un exemple brillant d'architecture d'information bien conçue.
Qu'est-ce que l'architecture de l'information par rapport à un site Web ?

L'architecture de l'information fait référence au processus suivi par vos utilisateurs pour recueillir des informations sur vos produits ou services via un site Web ou une autre plate-forme numérique telle qu'une application. L'architecture de l'information offre aux gens un moyen systématique de naviguer d'un point A à un point B afin de réaliser une action ou d'acquérir des connaissances. En d'autres termes, une meilleure architecture de l'information favorise une accessibilité plus facile de l'information grâce à une conception de navigation intuitive.
La meilleure architecture d'information non seulement rationalise le parcours et les objectifs de l'utilisateur, mais elle répond également aux besoins spécifiques de l'utilisateur en organisant une grande quantité d'informations en petites catégories facilement assimilables.
D'où vient l'architecture de l'information ?
La plupart des méthodologies, techniques et principes utilisés pour comprendre et améliorer la conception de l'architecture de l'information proviennent de Peter Morville . Morville est l'architecte fondateur de cette branche des systèmes d'expérience utilisateur (UX) et d'inventaire de contenu. Bien qu'il ait été le premier, il existe un grand nombre d'experts dans cette discipline qui développent les meilleures pratiques d'intelligence artificielle par le biais de l' Institut d'architecture de l'information et de la recherche sur les utilisateurs.
Quels éléments l'architecture de l'information comprend-elle ?

Avant de nous plonger dans la façon d'améliorer votre architecture d'information, il est important d'avoir une bonne idée de ce qui est inclus dans ce domaine d'étude par rapport à votre site Web. Bien que l'architecture de l'information puisse s'appliquer à la bibliothéconomie, à la science des tableurs et même aux structures physiques, nous nous concentrerons sur l'IA en relation avec les sites Web.
Alors, où trouver des exemples d'architecture de l'information sur un site Web ?
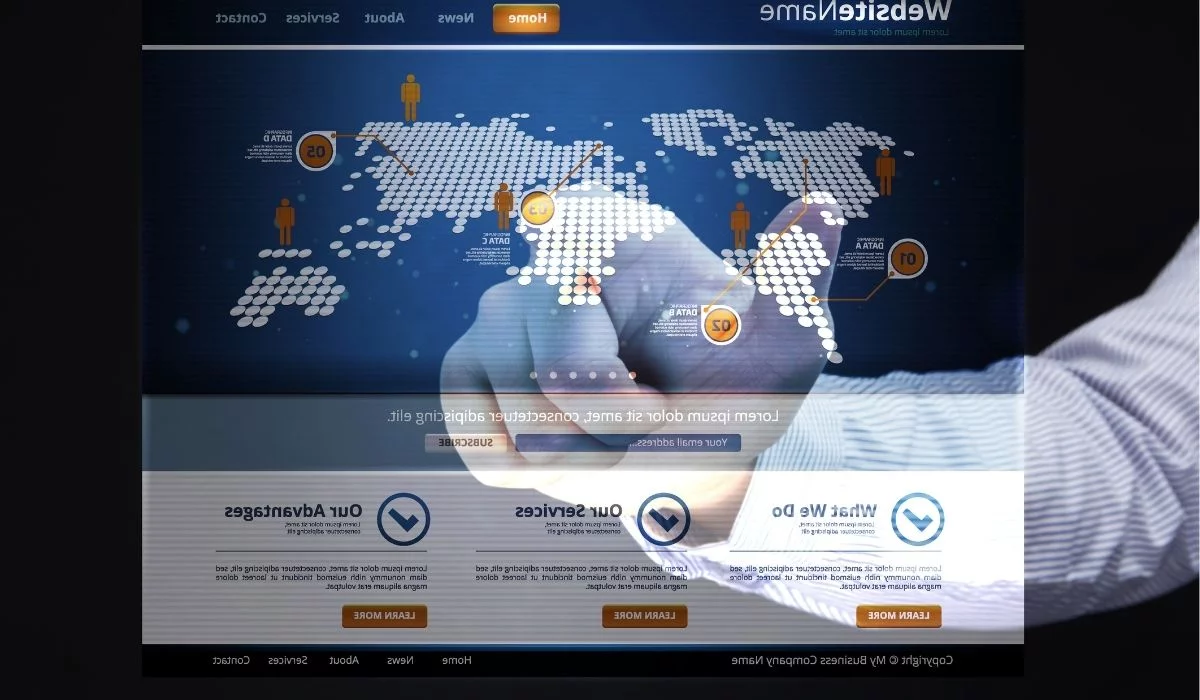
Il suffit qu'un site Web se charge pour être inondé d'exemples d'architecture de l'information. L'architecture de l'information est l'organisation stratégique et la présentation du contenu de votre site Web. En fait, presque tous les aspects d'un site Web et de la conception Web font partie de l'IA. Bien sûr, il existe une bonne architecture d'information et une IA inférieure à la moyenne, mais tous les éléments suivants sont des éléments importants d'un système d'IA qui entrent dans votre site :
- Conception UX / Conception UI
- Contenu écrit ou web cop
- Conception graphique et patrons de conception
- Images
- Boutons
- Liens
- Fonctionnalités de mise en page
- Nomenclature du site
- Balises de métadonnées
- Fonctionnalités d'accessibilité
Une bonne intelligence artificielle entre en jeu dans tout ce qui précède. Et ces éléments sont souvent classés en conception UX, stratégie de création de contenu et mise en page de la page d'accueil (conception de l'interface utilisateur).
Comment l'architecture de l'information et le référencement fonctionnent-ils ensemble ?
L'optimisation des moteurs de recherche (SEO) et l'architecture de l'information profitent à la fois aux propriétaires de sites Web et aux internautes en améliorant l'expérience Internet. Le SEO et l'IA facilitent la recherche, la compréhension et la navigation dans un contenu de qualité. Le SEO et l'IA diffèrent par leur place dans le processus de création de site Web.
Une bonne IA prend en charge le référencement
Le référencement a pour objectif d'augmenter la visibilité d'un site Web grâce à la science de la configuration du contenu, du développement Web frontal et du développement Web principal en réponse aux algorithmes des moteurs de recherche. Le résultat est un site Web que les moteurs de recherche peuvent trouver et afficher en tant que résultats de recherche pour les demandes des internautes. Ceci est un processus continu. Le référencement nécessite une approche proactive et réactive car les algorithmes changent souvent. De plus, les moteurs de recherche accordent de l'importance aux sites Web qui mettent régulièrement à jour leur contenu.
Les spécialistes du référencement améliorent régulièrement la qualité d'un site Web
- Contenu écrit
- Vitesse de chargement et réactivité
- Organisme
- Aspect visuel
- Graphiques et photos
L'architecture de l'information fonctionne souvent mieux lorsqu'elle est établie avant le début de la conception Web active. IA établit un cadre qui soutient les efforts des spécialistes du référencement pendant toute la durée de vie d'un site Web. Avec une IA bien stratégique, un site Web aura une base solide d'organisation logique. Cela rend un site Web plus agréable du point de vue de l'utilisateur, car il peut trouver facilement ce dont il a besoin. En retour, cela améliore la réputation du site Web. Une meilleure réputation augmente l'autorité du site Web et le pousse plus haut sur les pages de résultats des moteurs de recherche, afin que davantage de personnes puissent le trouver.

Une bonne architecture de l'information ne devant être conçue qu'une seule fois.
Comme la plupart des systèmes, la meilleure IA ne doit être conçue qu'une seule fois. Si un système IA est efficace, il permettra à un site Web de s'adapter et de répondre aux changements nécessaires pour les stratégies de référencement les plus récentes. Au fur et à mesure que de plus en plus de blogs, de produits ou de pages de destination sont ajoutés à un site Web pour le référencement, une bonne IA dispose déjà d'un emplacement et d'un système désignés pour les gérer.
Pourquoi l'architecture de l'information est-elle importante dans l'UX ?

Comme vos bibliothécaires locaux vous le diront, fournir un accès facile à l'information n'a pas de prix. L'information est à la fois stimulante et vitale pour la meilleure expérience individuelle et une société meilleure. Cependant, en ce qui concerne votre UX, IA a une importance plus spécifique. Il augmente la valeur de votre marque auprès des clients potentiels tout en renforçant vos ventes.
Une bonne structure IA basée sur des principes établis a le pouvoir d'aider les gens à trouver ce qu'ils recherchent en quelques secondes. L'un des exemples les plus simples de ceci est les étiquettes de dossier concises et précises dans votre Google Drive. Ce système de nommage ou de navigation vous permet d'accéder aux fichiers et aux informations que vous recherchez rapidement et sans effort, ce qui réduit la frustration et la perte de temps.
Bien que plus compliqué, Google Maps utilise également IA pour aider les gens à trouver ce qu'ils recherchent dans le monde physique. Par exemple, si vous tapez "nourriture près de chez moi", vos résultats de recherche seront remplis de restaurants à proximité. Cette démonstration d'IA est un exemple parfait de ce que signifie aider un utilisateur à comprendre ce qu'il recherche, car l'utilisateur recherche probablement des entreprises qui fournissent de la nourriture.
Comment améliorer votre architecture d'information
L'amélioration de l'architecture de vos informations peut transformer votre site Web d'une page de commerce électronique ordinaire en une ressource que les visiteurs aiment utiliser. Ces conseils peuvent vous guider dans l'amélioration de votre IA et vous aider à prioriser les tâches par lesquelles commencer.
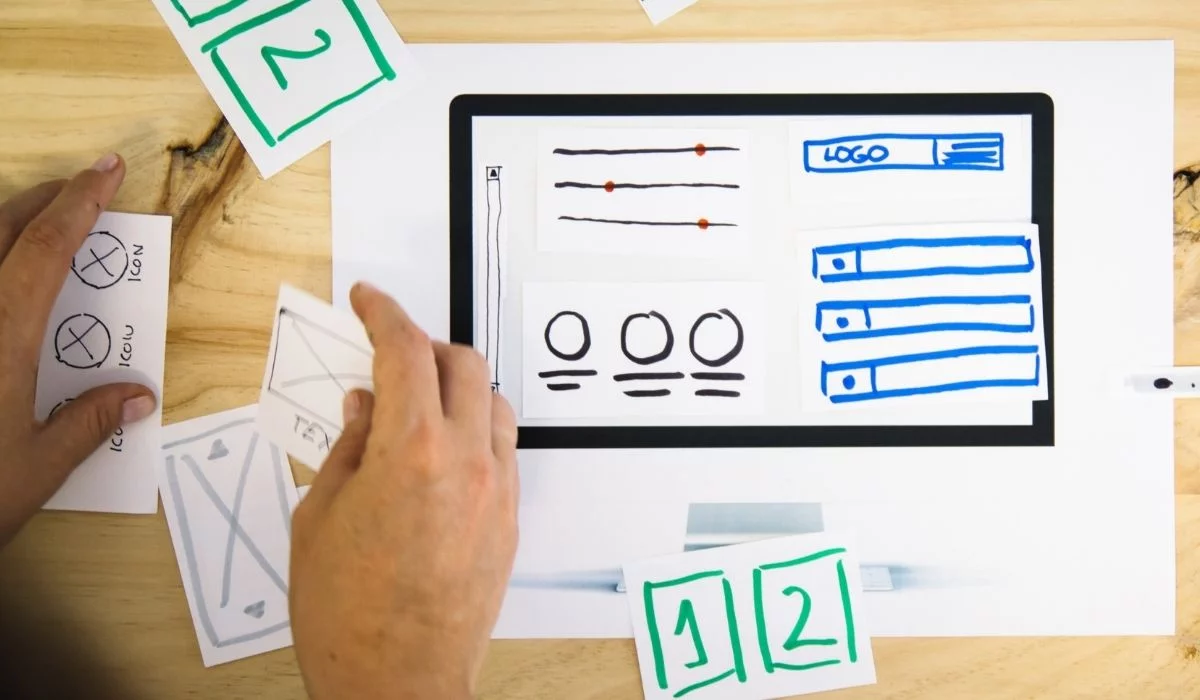
1. Utilisez des wireframes dans les étapes de prototype de votre sitemap et du développement de la conception IA.

Les wireframes servent une multitude d'objectifs lorsqu'il s'agit de développer une IA solide et un sitemap. Ils fonctionnent parfaitement comme des diagrammes d'architecture d'information qui peuvent être déplacés et modifiés avant que votre conception ne soit finalisée.
À la base, les wireframes connectent votre IA à sa conception UX. En ressemblance frappante avec un plan architectural, un wireframe fonctionne comme un schéma squelettique d'un site ou d'une application mobile. Cependant, cette méthode de développement UX ne se limite pas à la conception visuelle, contrairement à une maquette. Pour déterminer avec précision la logique du flux de votre site et le parcours client souhaité, il s'agit d'une étape nécessaire dans la chronologie de votre projet IA. Les fonctions prévues de votre site peuvent être mieux évaluées grâce au wireframing.
Grâce au wireframing, vous aurez une idée précise de votre hiérarchie visuelle lorsque vous serez prêt à faire passer votre site en phase de stratégie de contenu. Les éléments communs d'un wireframe incluent
- Champs de recherche
- Chapelure
- systèmes de navigation
- En-têtes et pieds de page.
Idéalement, vous utiliseriez des wireframes lors de votre processus de conception UX/UI initial. Cependant, vous pouvez toujours les utiliser sur un site Web existant.
Identifier les chemins avec des wireframes
En plus d'évaluer la fonctionnalité, le wireframing est une méthode particulièrement utile pour identifier les chemins entre les pages Web. Cette phase critique du processus IA vous permettra de visualiser l'espace à allouer à un contenu spécifique.
Lors du prototypage de votre hiérarchie visuelle, commencez par une esquisse
Les versions filaires basse fidélité d'un site Web sont rapides à développer et plus abstraites car elles se concentrent principalement sur la hiérarchie visuelle de votre site. Ces prototypes rudimentaires implémentent souvent un contenu fictif (comme du texte latin) comme remplissage pour la visualisation spatiale. Cependant, ils vous fournissent une ligne directrice pour le volume de contenu le moment venu.
Lier des concepts à des images et des liens tangibles peut être un processus compliqué, même pour le designer chevronné. Si vous avez du mal à faire correspondre vos idées à votre résultat, envisagez d'implémenter un logiciel de cartographie mentale comme XMind . XMind est un outil de productivité utilisé professionnellement pour solidifier le brainstorming.
Passer des wireframes larges aux wireframes détaillés

À l'inverse, les wireframes haute fidélité sont des versions plus détaillées et d'excellents modèles pour la conception d'interactions. Ils incluent des métadonnées sur un élément de page particulier, comme son comportement ou ses dimensions. Ces versions plus détaillées sont d'excellents plans pour prévisualiser votre conception d'interaction.
2. Gardez à l'esprit les personnalités de votre marque tout au long du processus de conception UX et de stratégie de contenu.

L'unité et la cohérence de votre marque font partie intégrante d'un système d'architecture d'informations solide.
Votre site est le reflet de votre marque, depuis les éléments de votre conception visuelle jusqu'à chaque article de blog et page de produit. Par conséquent, vous devez garder à l'esprit les personnalités de votre marque chaque fois que vous implémentez une fonctionnalité UX ou que vous publiez un nouveau contenu. Cela garantit la fidélité entre votre entreprise et votre public cible. Utilisez vos personas comme guide pour vous aider, vous, votre équipe de conception et votre stratège de contenu, à collaborer sur votre perception idéale de l'utilisateur.
Définir et mettre en œuvre votre objectif Perception des utilisateurs
Votre perception de l'utilisateur cible est la façon dont vous voudriez que les clients ou les clients potentiels voient votre marque. Avant de prendre l'une des nombreuses décisions requises par l'intelligence artificielle, posez vos idées à travers cette série de questions :
- Est-ce que cela correspond à l'image que je veux créer pour ma marque ?
- Cette décision affectera-t-elle la cohérence de mon site ou de mon organisation ?
- Est-ce que je transmets de manière appropriée les bonnes qualités de mon entreprise ?
- Cela nous rapproche-t-il de notre objectif principal ?
- Comment ce projet s'inscrit-il dans l'avenir de notre entreprise ?
Tout élément de contenu ou de conception qui ne résiste pas à cette ligne de questionnement peut être éliminé. Non seulement ce processus peut vous aider à éviter les incohérences, mais il réduit également la possibilité d'avoir trop de contenu sur votre site. Cela profite à vos administrateurs Web, en particulier à ceux qui suivent la création de contenu à des fins de référencement.
3. Votre hiérarchie visuelle détermine la lisibilité, alors priorisez votre contenu en conséquence.


La hiérarchie visuelle est un principe de disposition et de dimensionnement des éléments visuels pour indiquer leur importance pour le spectateur. Par exemple, l'alignement, la texture, les espaces blancs et le contraste sont quelques-uns des concepts de conception visuelle qui peuvent aider à attirer l'attention des utilisateurs sur le bon contenu. Une conception d'interface utilisateur efficace fait plus que simplement fournir des informations. Une hiérarchie de qualité peut persuader et impressionner les utilisateurs.
Il y a quelques aspects de la hiérarchie visuelle qui sont très bénéfiques à appliquer lors de la création d'une conception UX basée sur la psychologie cognitive.
Principes de hiérarchie visuelle à garder à l'esprit :
1 : Les images plus grandes sont perçues comme plus importantes
2 : Les couleurs vives attirent plus l'attention
3 : Les éléments alignés sont plus agréables à l'œil
4 : Un contraste plus élevé demande plus d'attention
5 : La répétition indique au spectateur que les éléments sont liés
6 : La proximité (ou la proximité) dénote une interconnexion dans le sujet
7 : Plus d'espace blanc autour d'un élément attire plus l'attention sur lui
L'unité visuelle n'est pas seulement essentielle à votre image de marque, c'est aussi un élément essentiel de votre conception UX. Des couleurs, des hiérarchies de menus et des diagrammes familiers favorisent la cohérence et une convivialité fluide. Même de petites distractions telles que des graphiques à chargement lent ou des colonnes de texte non alignées peuvent interrompre l'expérience utilisateur.
Il existe plusieurs logiciels IA utiles qui peuvent vous aider dans votre processus de développement d'interface utilisateur, comme OmniGraffle. OmniGraffle est utilisé pour créer des visuels et des graphiques à utiliser dans des prototypes et des maquettes. Comme mentionné ci-dessus, les cadres de site haute fidélité utilisent ces types de visuels et de graphiques pour aider les concepteurs à déterminer où placer les informations et pourquoi elles y appartiennent.
La propreté visuelle affecte plus que la convivialité
Si vous avez déjà visité un site peu attrayant, encombré ou désorganisé, vous avez probablement formulé une opinion négative de cette entreprise ou organisation. Peut-être avez-vous même jugé les informations moins fiables en raison de la nature ou de la conception du site. C'est pourquoi il est important de s'en tenir à une conception simple et conviviale. Ensemble, une UX et une UI agréables peuvent renforcer la confiance des utilisateurs et renforcer la crédibilité de votre site.
En plus de renforcer la confiance entre vos utilisateurs, une UX de qualité permet également à Google et aux autres moteurs de recherche de savoir que votre site mérite d'être classé.
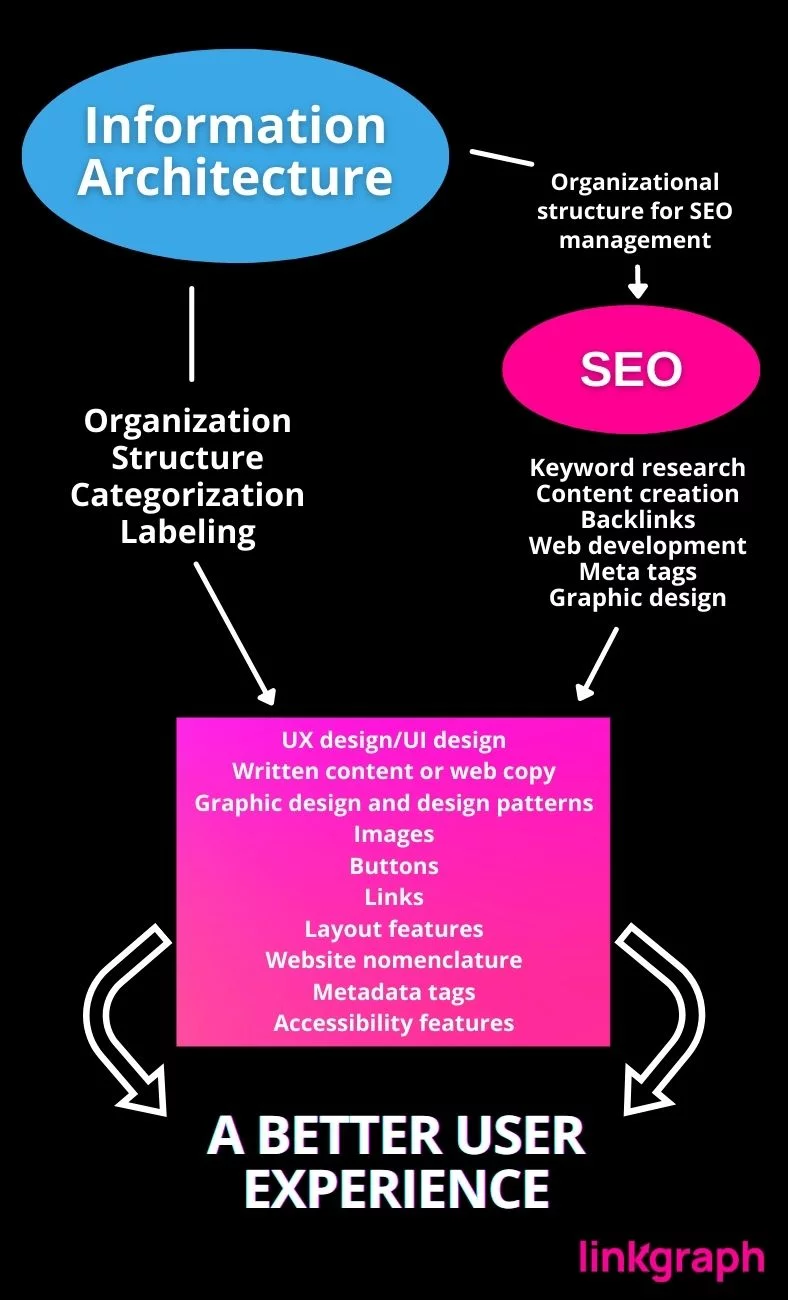
4. La structure et la catégorisation sont fondamentales.

Une erreur que beaucoup de gens commettent est de mettre tout leur contenu au même endroit. En fait, la surcharge d'informations dans une seule URL fait souffrir votre interface utilisateur, car il n'y a pas de hiérarchie ni de sens de l'organisation. Trop d'informations sur une seule page prennent beaucoup plus de temps aux utilisateurs pour trier le contenu afin de trouver une information spécifique.
Les utilisateurs doivent pouvoir localiser rapidement et facilement toutes les informations souhaitées sur votre site Web. Cela nécessite une carte du site bien planifiée.

La catégorie est… une meilleure expérience utilisateur
Pour créer une meilleure structure, vous devez d'abord passer par le processus de catégorisation. La catégorisation est le processus d'organisation de votre contenu dans un système de taxonomie. La catégorisation fait partie intégrante de la conception de la navigation car elle a la capacité de guider l'utilisateur vers le bon contenu.
Commencez par trouver des points communs
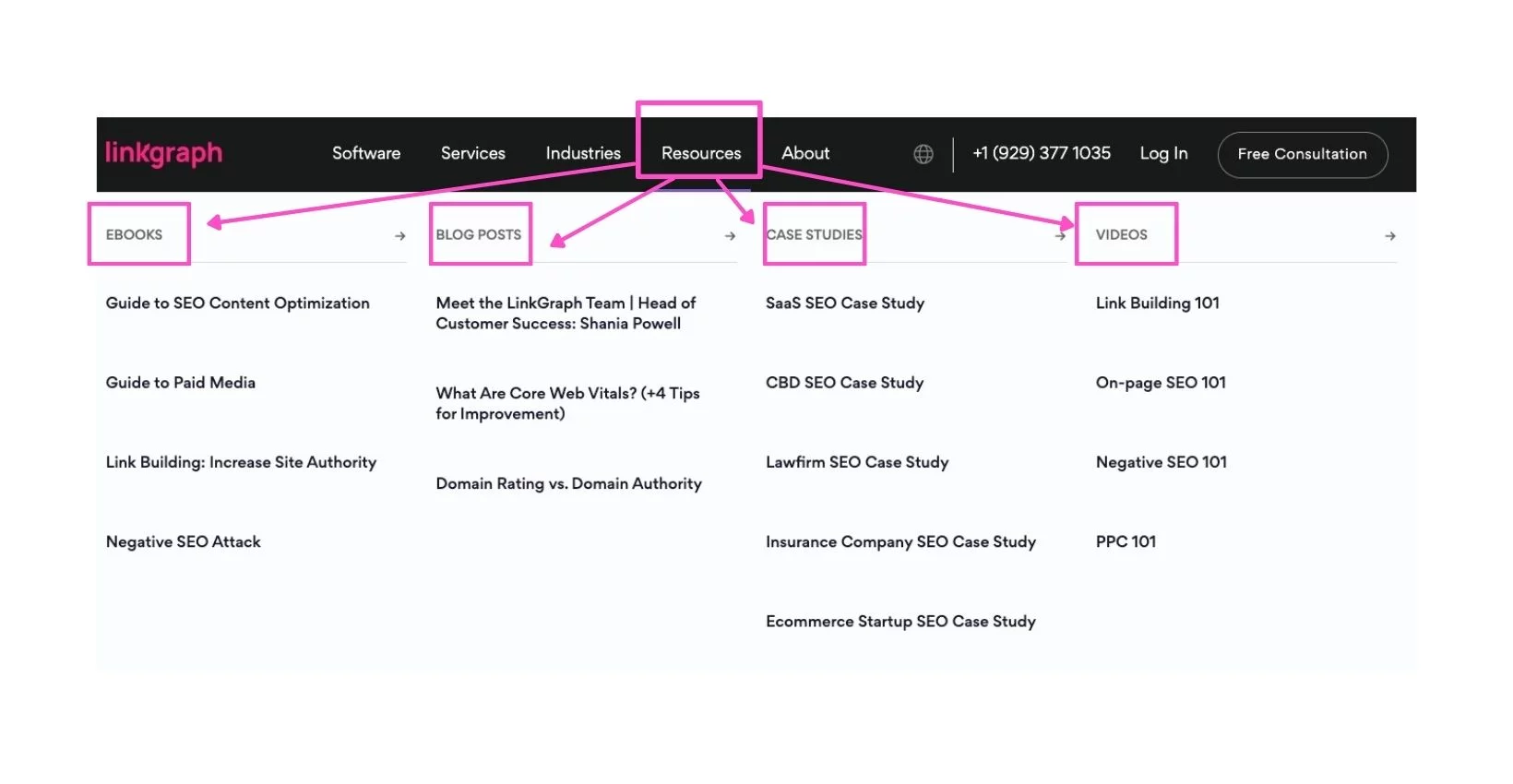
Commencez par regrouper votre contenu par similarités dans le type de contenu. Par exemple, dans l'image ci-dessus, vous remarquerez que chez LinkGraph, nous regroupons nos ressources par type de format (eBooks, articles de blog, études de cas et vidéos).
Les similitudes les plus courantes devraient être placées plus haut sur votre sitemap, car elles sont généralement le point de départ pour réduire le flux d'utilisateurs afin d'optimiser la navigation.

Par exemple, si votre site Web est centré sur les soins aux animaux de compagnie, vous souhaiterez probablement d'abord regrouper vos produits ou articles par espèce d'animal de compagnie. À partir de là, vous voudrez peut-être diviser les informations ou les produits selon l'aspect des soins qu'ils fournissent. Comme vous pouvez le constater, cela faciliterait la navigation des propriétaires de chats à la recherche d'une technique ou d'une tondeuse pour couper les griffes de leur chat.
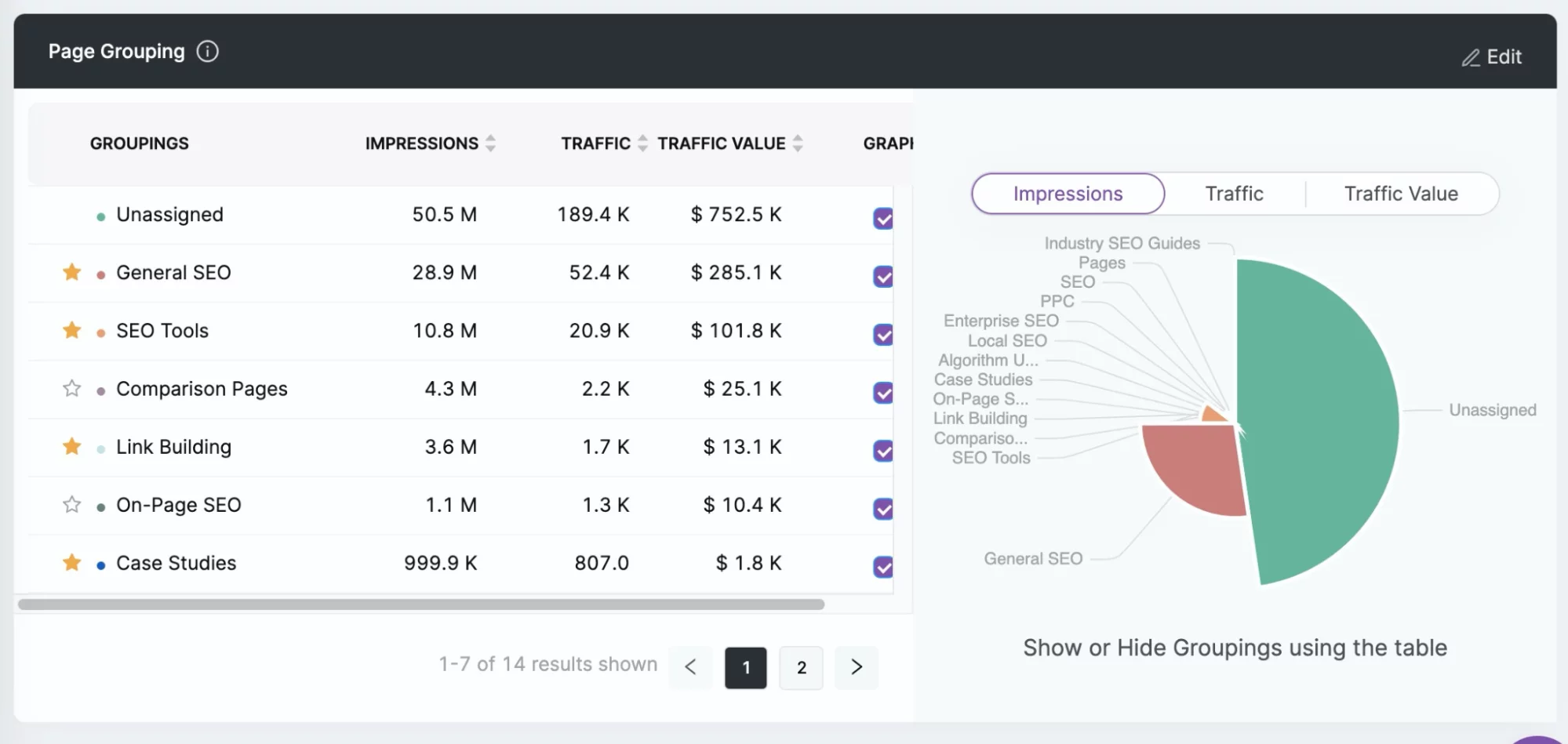
L'utilisation d'outils tels que SearchAtlas peut faciliter l'organisation à long terme en vous permettant de regrouper les pages en catégories. Cela vous permet de voir les performances de la catégorie, afin que vous puissiez cibler où vous pouvez éliminer ou améliorer le contenu.

Éliminer le contenu et les catégories inutiles
Bien que la génération de nouveau contenu soit extrêmement importante, il est également essentiel de s'assurer que vous avez de la place pour ce contenu sur votre site. Il peut être tentant de conserver le contenu que vous avez créé, mais il est préférable de le laisser partir pour faire de la place aux mises à jour du site.
L'omission de données inutiles ou non pertinentes peut également améliorer l'expérience utilisateur. Alors, n'hésitez pas à effectuer un audit de contenu et à supprimer les pages qui reçoivent peu ou pas de trafic. Un client potentiel à la recherche d'une information spécifique peut devenir frustré ou se désintéresser de votre produit numérique s'il est trop difficile à trouver.
5. Votre page d'accueil ne doit pas être le seul point de navigation local.

Alors que la page de destination idéale est la page d'accueil, les utilisateurs trouvent presque une infinité de façons différentes d'atterrir sur un site Web. Pour cette raison, la conception numérique de chaque page de votre site Web doit partager les mêmes fonctions que votre page d'accueil.
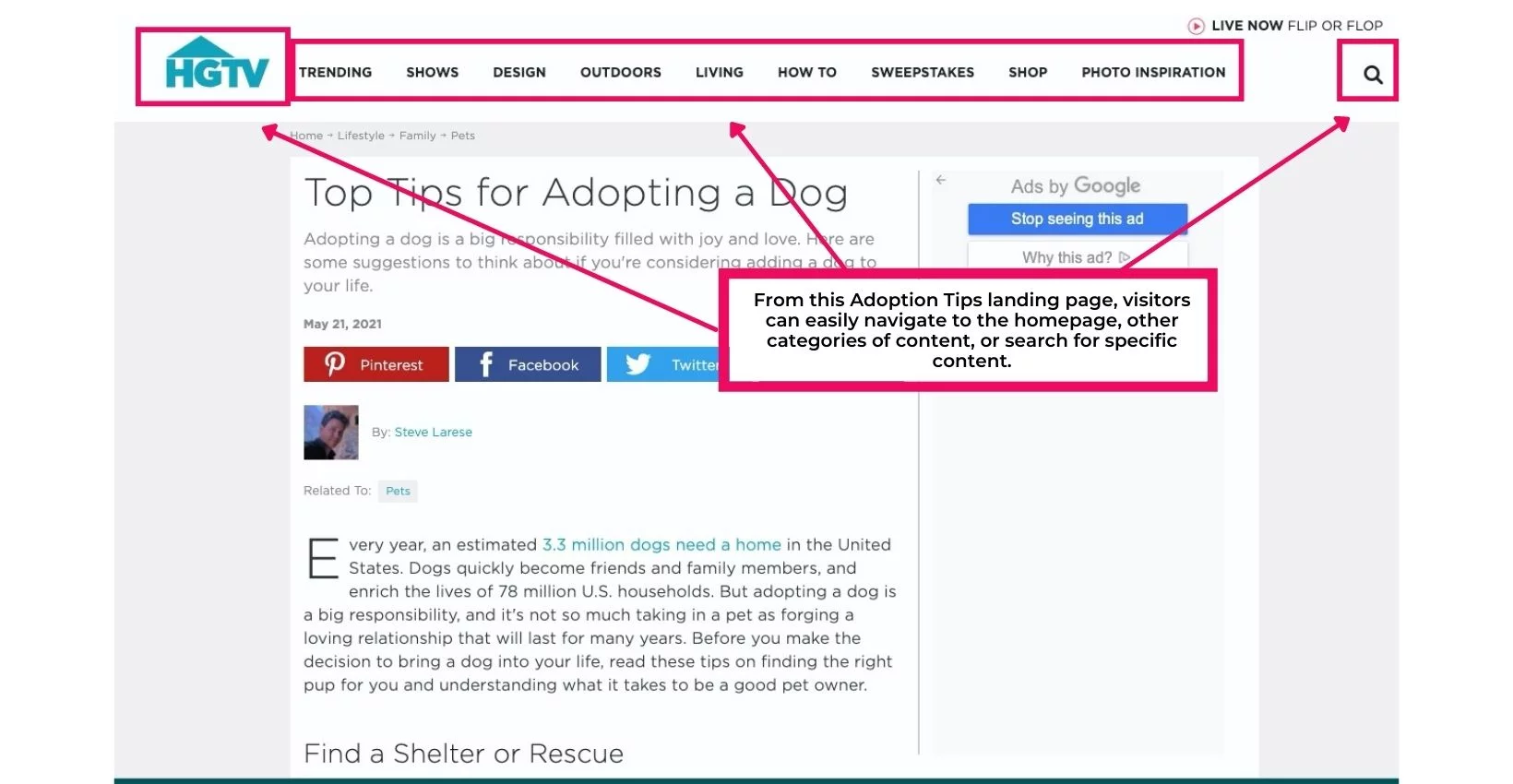
Votre site Web sera probablement lié à d'autres sites Web pour améliorer sa réputation et son classement SERP lorsque votre entreprise commencera à mettre en œuvre une stratégie de contenu. Étant donné que le backlinking intègre des mots-clés pertinents qui peuvent amener les visiteurs directement au contenu, comme les blogs ou les guides, vous devez vous assurer que chaque point d'entrée de votre site Web est aussi convivial et visuellement attrayant que la page d'accueil afin de faire une bonne première impression et de passer visiteurs au-delà de la page de destination.

Alt : Une page de destination pour HGTV sur les conseils pour adopter un chien. Un cadre rose autour du menu de navigation.
Par exemple, si un utilisateur accède à votre site via l'URL de la page de contact, il devrait être facile pour lui de trouver des éléments de navigation qui le mèneront à la page d'accueil ou à la section de navigation sur les produits numériques.
Fournir des outils pour faciliter la recherche de ressources
Un système de recherche efficace est l'épine dorsale d'une excellente conception de l'interaction utilisateur . Cela permet à l'un des participants de votre page Web de trouver ce qu'il cherche en quelques secondes plutôt qu'en quelques minutes.
Fournir des FAQ avec des liens vers des informations plus spécifiques. Cela donne aux utilisateurs le choix de la quantité d'informations dont ils ont besoin et un moyen facile d'y accéder.
Gardez un menu de navigation en haut de toutes vos sous-pages. Les sous-pages doivent fournir des points d'accès pour les autres activités que vous proposez. Sinon, vos utilisateurs ne passeront jamais d'une sous-page à votre entonnoir de vente (ou à une autre offre sur votre page principale).
6. Parcourez le parcours client, puis élaborez un plan d'amélioration

Alt : Deux femmes caucasiennes assises côte à côte avec un ordinateur portable entre elles, parcourant le parcours client
Le meilleur test d'utilisabilité que vous puissiez effectuer passe par les actions d'un client potentiel. Vous pouvez le faire vous-même en parcourant votre site Web manuellement. Les cartes mentales peuvent également faciliter la tâche de cartographier le parcours client.
Pour de meilleurs résultats, anticipez la façon dont un utilisateur interagira avec votre conception d'interaction. Une fois que vous avez un plan clair des besoins de vos utilisateurs, vous pouvez créer une hiérarchie des informations et un plan du site. Votre sitemap permet aux robots de Google d'explorer vos URL pour identifier les informations utilisées pour les SERP.
Gardez la vitesse à l'esprit
En général, la communauté en ligne privilégie avant tout la commodité et la rapidité. Une récente étude UX a démontré que 53 % des visites sont abandonnées si une application ou un site mobile met plus de trois secondes à se charger . Cela signifie qu'à partir des points de décision, votre conception Web dispose d'environ 3 secondes pour trier et présenter l'information sur le produit numérique que l'utilisateur recherche.
Cela signifie que le temps de chargement, la vitesse des pages et la réponse aux clics sont des éléments essentiels de votre architecture d'informations et qu'il est important de suivre leurs performances. Heureusement, des outils comme le
Intelligence artificielle et parcours client
Le comportement d'un internaute est relativement prévisible, et la technologie de l'intelligence artificielle peut désormais imiter l'activité de l'utilisateur pour des résultats rapides des tests d'utilisation de l'IA et d'autres efforts de test d'utilisabilité. En conjonction avec les cartes thermiques, vous pouvez identifier les endroits où les utilisateurs ont tendance à rester bloqués et transformer les points de décision en points de sortie.
Effectuer des audits de performance réguliers et des correctifs

SearchAtlas peut simplifier le suivi et la surveillance des performances une fois que votre site est en ligne. Cela peut vous aider à améliorer le parcours client en identifiant les problèmes de navigation tels que les liens brisés.
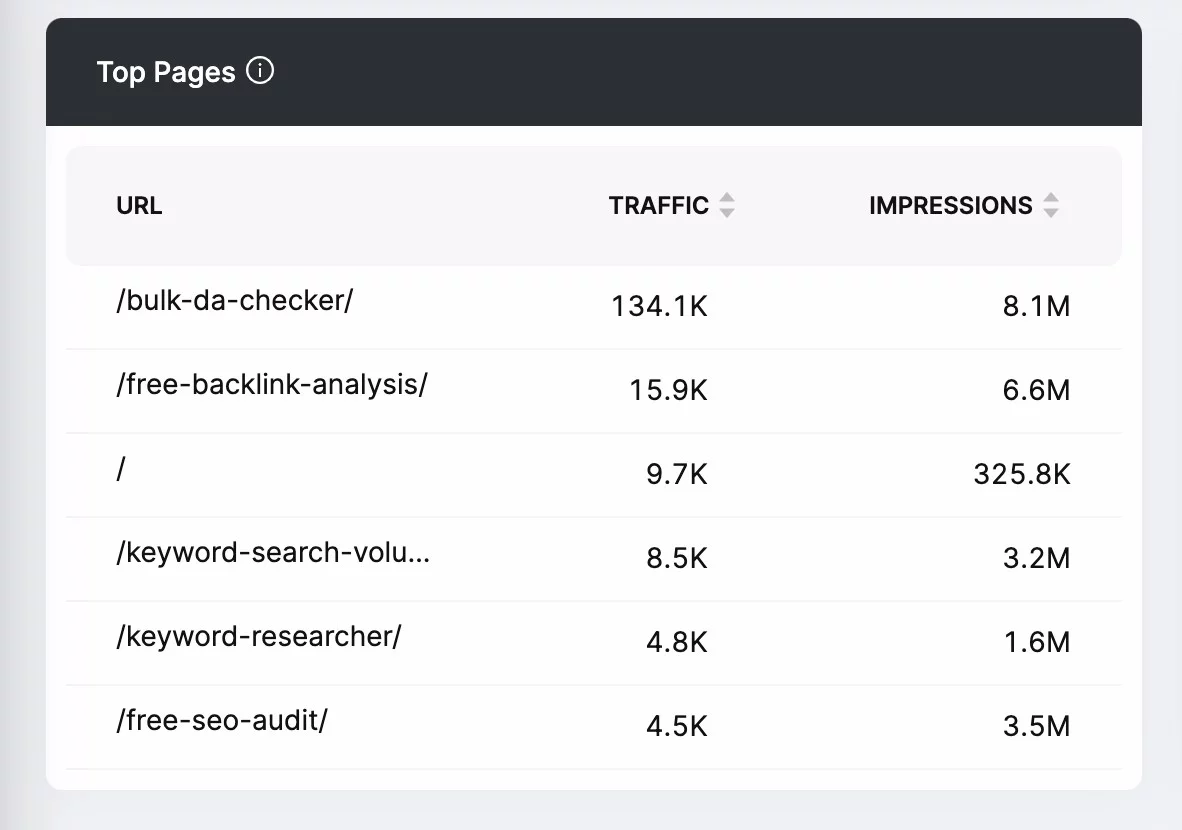
Identifiez les pages que les visiteurs utilisent le plus avec GSC Insights

Trouver les pages de votre site que les visiteurs utilisent le plus peut vous aider à hiérarchiser leurs fonctionnalités lors de l'audit des performances de votre site. Cela vous donne également un aperçu des catégories de contenu qui intéressent le plus votre public cible.
7. Assurez-vous que la partie information de votre architecture d'information est de haute qualité.

La trouvabilité, la convivialité et la conception graphique sont tous des éléments essentiels à une bonne IA. Cependant, le contenu que vous gérez doit être aussi pertinent qu'organisé. De la même manière qu'un architecte de l'information connaît bien la science de l'organisation, les stratèges de contenu et les créateurs de contenu sont des experts en référencement et comment améliorer les structures de contenu.
L'engagement du lecteur est indispensable en ce qui concerne le temps d'engagement et la distance de défilement. Le moyen le plus simple d'améliorer votre contenu pour encourager une navigation plus approfondie consiste à utiliser des titres clairs comme feuille de route vers votre contenu. La première chose que de nombreux visiteurs feront est de prévisualiser vos en-têtes et vos images en fonction de leurs termes de recherche.
La qualité de vos métadonnées et de vos titres attirera également plus de visiteurs sur votre site et réduira votre taux de rebond.
Structurez votre contenu pour la convivialité et le référencement
La mise à jour de Core Web Vital a fait de la structure du contenu une priorité encore plus élevée. Ce changement tient compte du temps qu'il faut aux utilisateurs pour accéder aux aspects les plus importants de votre site Web. La différence est que la plupart des conceptions IA localisent désormais les éléments lourds en données sous le pli de la page. Et si ces éléments sont des atouts vitaux pour votre marque, vous devez donner aux visiteurs une raison de faire défiler les éléments de contenu suffisamment loin pour aller au-delà du pli. C'est là que la qualité de votre contenu entre en jeu.
Architecture de l'information : la science de l'organisation du parcours client
L'impact d'une architecture de l'information bien stratégique continue de devenir de plus en plus profond. Avec des architectes de l'information, des experts UX et des auditeurs de contenu, les sites Web sont mieux à même de fournir à chaque utilisateur un accès plus facile aux résultats souhaités. Grâce à la science du comportement des utilisateurs, à la conception d'interface utilisateur basée sur la psychologie cognitive et à des modèles de hiérarchie stricts, IA améliore Internet pour tous les utilisateurs.
Better IA peut différencier votre entreprise de la concurrence. Avec l'équipe de concepteurs visuels, de conservateurs et de créateurs de contenu et de développeurs Web UX de LinkGraph, vous pouvez transformer votre site en un concurrent des plus performants sur les moteurs de recherche, le Web mondial et parmi votre base de clients fidèles. Si vous êtes prêt à voir votre entreprise se développer, nous sommes prêts à prendre en charge votre prochain projet .
