Comprendre le rendu JavaScript pour le référencement (+6 façons simples de tester !)
Publié: 2023-06-16JavaScript est un langage de programmation puissant qui peut améliorer l'expérience utilisateur et ajouter de l'interactivité aux sites Web.
Mais voici le problème : les moteurs de recherche ne s'entendent pas toujours avec JavaScript .
Il est important de comprendre comment le rendu JavaScript affecte le référencement. Ensuite, vous pouvez prendre les mesures nécessaires pour vous assurer que votre site Web obtient la visibilité qu'il mérite.
Dans ce guide, nous aborderons :
- Les aspects indispensables du rendu JavaScript
- Six façons simples de tester la façon dont les moteurs de recherche voient votre site Web
- Techniques pratiques de référencement pour les sites JavaScript
Qu'est-ce que JavaScript et que signifie le rendu ?
JavaScript est un langage de programmation populaire pour la création de pages Web dynamiques et interactives.
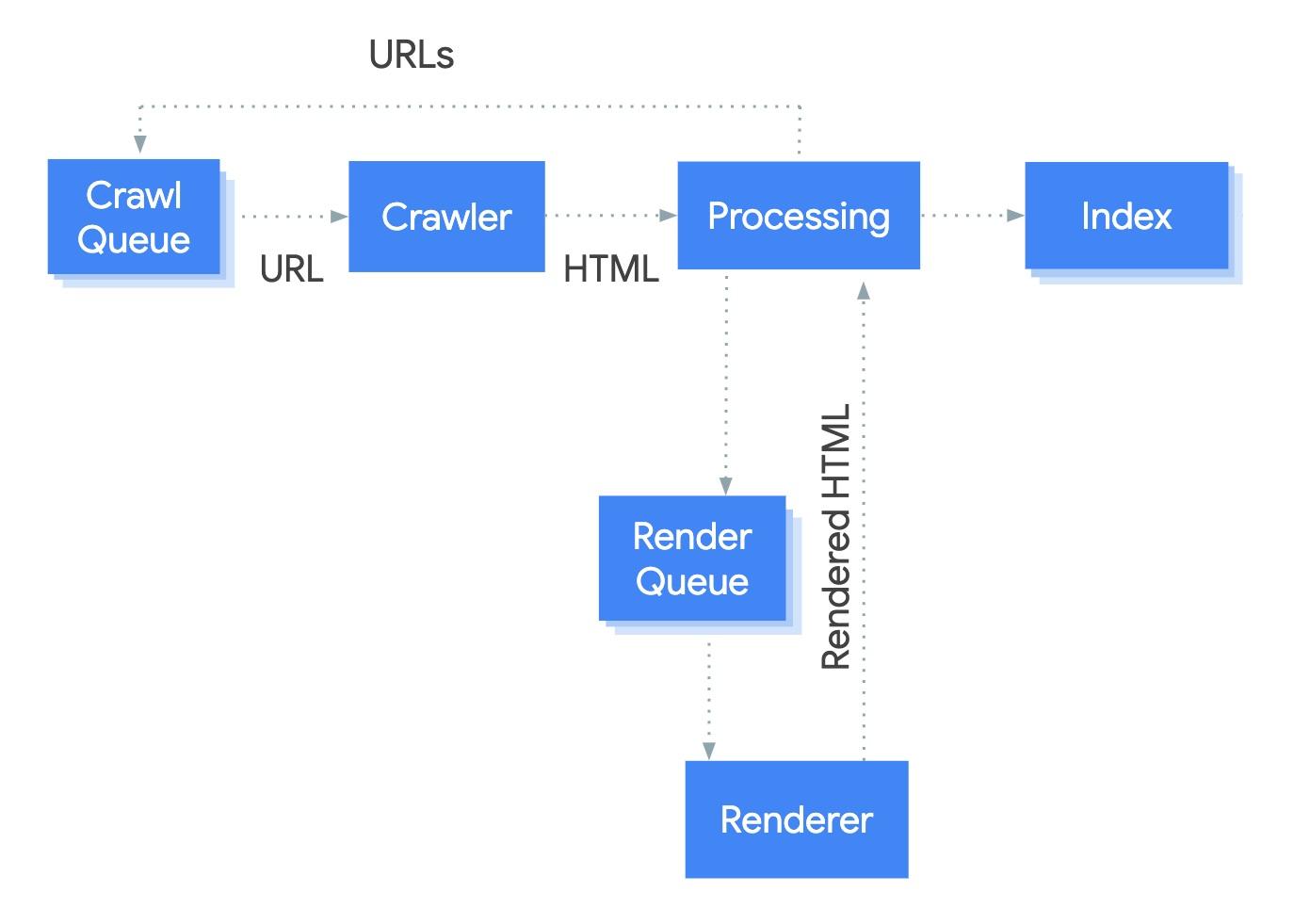
Lorsque Google explore un site Web, il doit comprendre le contenu et la structure du site pour indexer ses pages.
Il utilise un processus appelé "rendu JavaScript" pour y parvenir. Google exécute le code JavaScript, puis analyse le contenu HTML résultant.

Source des images
Cela permet aux moteurs de recherche d'indexer le contenu généré dynamiquement.
Cependant, ce processus n'est pas parfait. Il faut 9 fois plus de temps à Google pour explorer le contenu JavaScript sur les pages qu'une simple page HTML.
Parfois, les moteurs de recherche n'exécutent pas entièrement ou correctement JavaScript , laissant des éléments de page précieux non détectés par les robots d'exploration et inhibant potentiellement les classements.
Quels sont les problèmes avec JavaScript pour le référencement ?
L'un des principaux problèmes est que les moteurs de recherche peuvent avoir du mal à explorer et à afficher le contenu généré par JavaScript.
Si Google ne peut pas explorer un élément d'une page, cette section de contenu ne sera pas ajoutée à l'index de Google .
Dans certains cas, il peut s'agir de l'intégralité du contenu d'une page, ce qui signifie qu'il n'y a aucune chance de classement !
Une page impossible à explorer empêche non seulement sa capacité à se classer, mais peut également inhiber le référencement d'un site en général .
Si Google considère plusieurs pages comme identiques en raison d'un échec du rendu JavaScript, il peut les traiter par erreur comme du contenu en double. Cela peut conduire à une canonisation indésirable ou à des pages importantes complètement ignorées par les crawlers, ce qui peut nuire à votre référencement global.
Tous les liens d'une page qu'un robot d'exploration n'a pas réussi à rendre ne seront pas explorés non plus, donc aucune équité de lien de cette page ne sera transmise à des sources internes ou externes.
Avec des liens internes importants manqués par les robots d'exploration, la compréhension d'un moteur de recherche de la navigation de votre site peut également être faussée, tandis qu'il est également possible que des pages importantes soient traitées comme des pages orphelines .
Parmi les autres problèmes de référencement susceptibles de découler d'un échec du rendu JavaScript, citons :
- Images supprimées de l'index, ce qui réduit le trafic d'images.
- Les titres de page générés dynamiquement peuvent être ignorés, ce qui affecte les classements de recherche et les taux de clics.
Pourquoi utiliser JavaScript pour un projet SEO ?
Ainsi, il peut y avoir beaucoup de maux de tête SEO causés par JavaScript.
Vous vous demandez peut-être pourquoi vous utiliseriez jamais JavaScript pour un projet de référencement , compte tenu de ces problèmes potentiels.
Eh bien, il existe en fait de nombreuses raisons pour lesquelles vous voudriez l'utiliser pour un projet de développement Web.
JavaScript peut améliorer considérablement l'expérience utilisateur et l'engagement sur votre site Web. Vous pouvez l'utiliser pour créer des jeux de diapositives, des animations et d'autres fonctionnalités interactives.
Cela peut également améliorer les performances et la vitesse de votre site Web. Vous pouvez optimiser votre site en utilisant le chargement paresseux, le fractionnement de code, la mise en cache et les techniciens de service.
Vous pouvez également créer du contenu dynamique et personnalisé en fonction du comportement, des préférences et de l'emplacement de l'utilisateur.
Il y a une raison pour laquelle plus de 98 % des sites Web utilisent JavaScript.
Le Web est passé du HTML simple - en tant que SEO, vous pouvez l'adopter. Apprenez des développeurs JS et partagez vos connaissances SEO avec eux. JS ne s'en va pas.
— John Mueller (officiel) · #StaplerLife (@JohnMu) 8 août 2017
Il vous suffit d'utiliser JavaScriptcorrectementet de tester les problèmes potentiels !
6 façons simples de tester le rendu JavaScript pour le référencement
Tester le rendu JavaScript peut vous aider à identifier les problèmes potentiels qui pourraient empêcher Google d'explorer et d'indexer votre contenu.

Voici six façons simples de le faire :
1. Testez si Chrome peut charger la page lorsque JavaScript est bloqué
La première étape consiste à désactiver JavaScript de votre navigateur.
Si votre navigateur ne peut pas afficher entièrement le contenu, il doit y avoir un problème avec le rendu de JavaScript dans un document HTML.
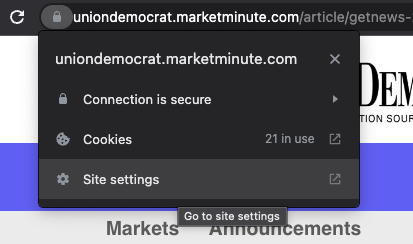
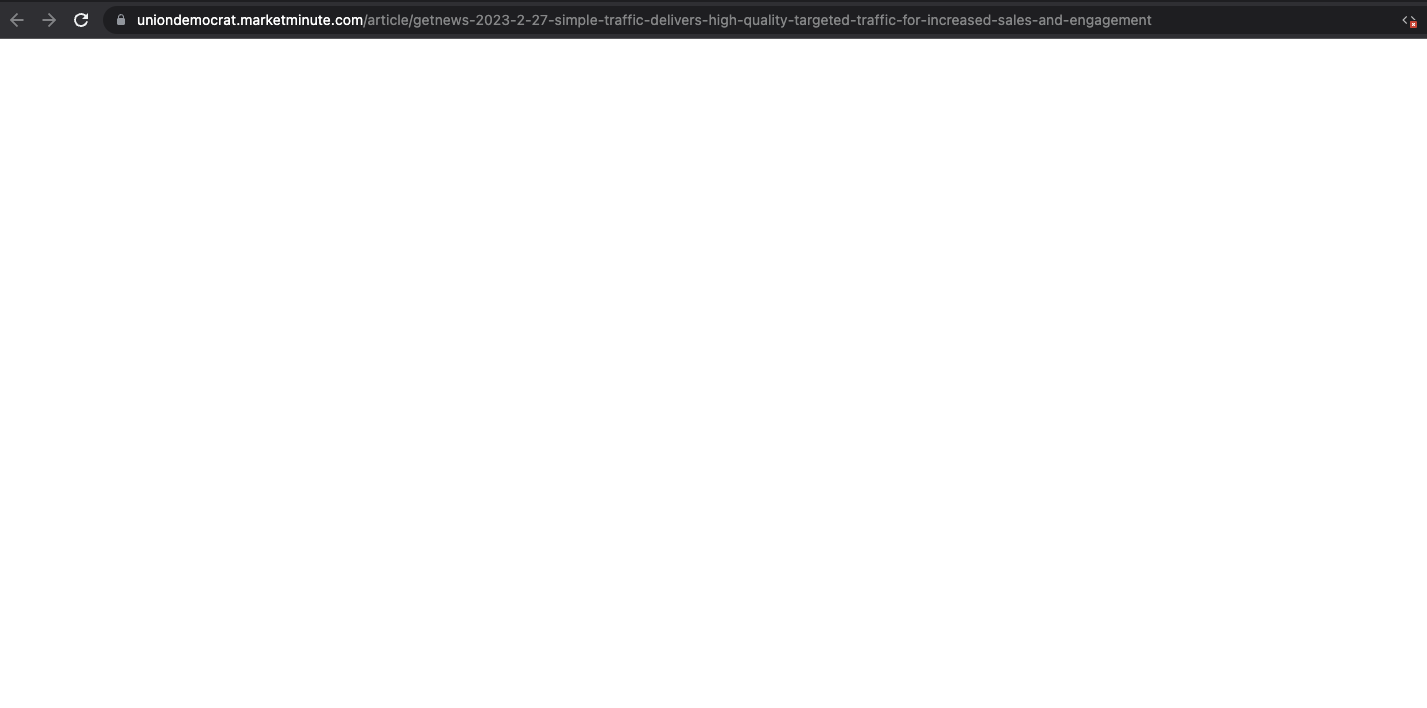
Une fois la page chargée dans Google Chrome, cliquez sur le cadenas dans la barre d'adresse et sélectionnez "Paramètres du site".

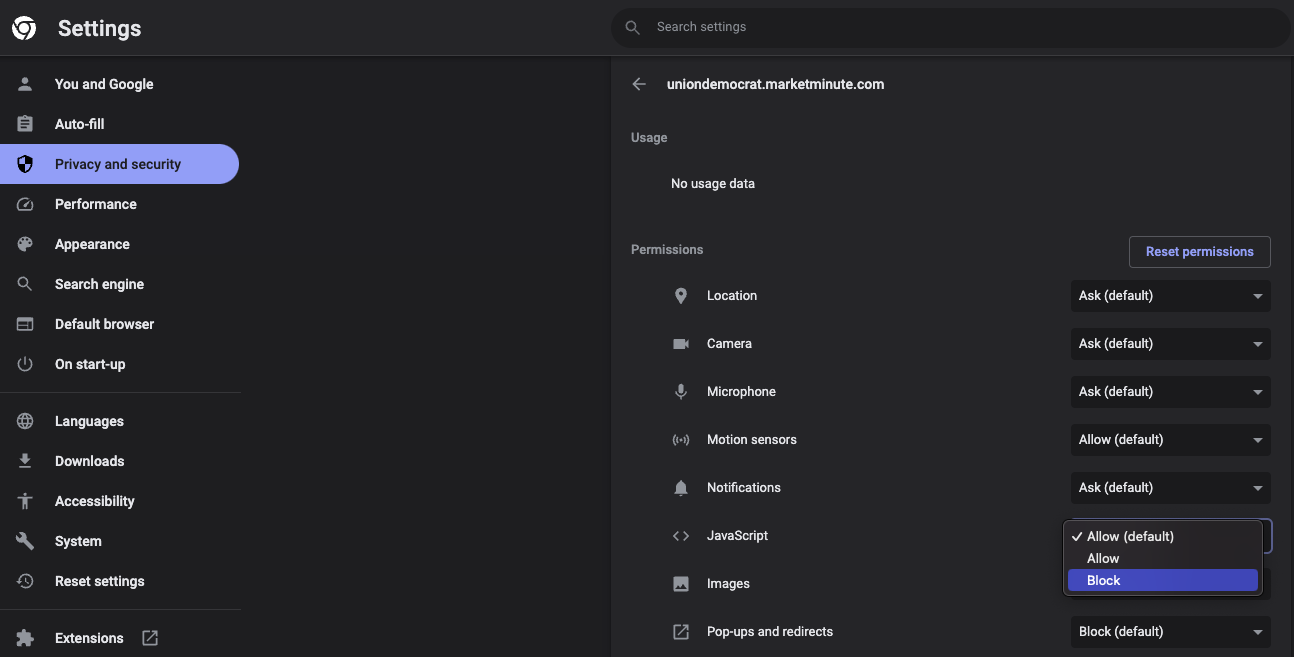
Ensuite, faites défiler jusqu'à JavaScript et sélectionnez Bloquer.

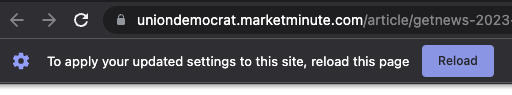
Lorsque vous reviendrez à l'onglet, Chrome vous proposera de recharger la page. Cliquez sur Recharger.

Pouvez-vous encore voir le contenu ?

Si la page a entièrement disparu, comme dans l'exemple ci-dessus, il y a évidemment un problème avec le rendu JavaScript de la page.
Google ne pourra probablement pas explorer le contenu.
Dans certains cas, seules certaines fonctionnalités, telles que les bannières publicitaires, seront manquantes sur la page.
Vous cherchez à voir que tout le contenu que vous souhaitez explorer est visible. Par exemple, si Google ne peut pas explorer des paragraphes entiers, il manquera des informations clés, compromettant le potentiel de classement de la page.
Ce n'est pas seulement le contenu du corps de la page qui est en danger, non plus…
2. Vérifiez comment un outil d'analyse SEO visualise la page
L'utilisation d'un outil d'analyse SEO simple et rapide est un moyen encore plus simple d'identifier les problèmes de référencement JavaScript.

En imitant le processus d'exploration, vous pouvez obtenir une indication de la façon dont les moteurs de recherche comprennent la page.
Cliquez sur l'icône dans la barre d'adresse et rétablissez l'autorisation de JavaScript dans Chrome.

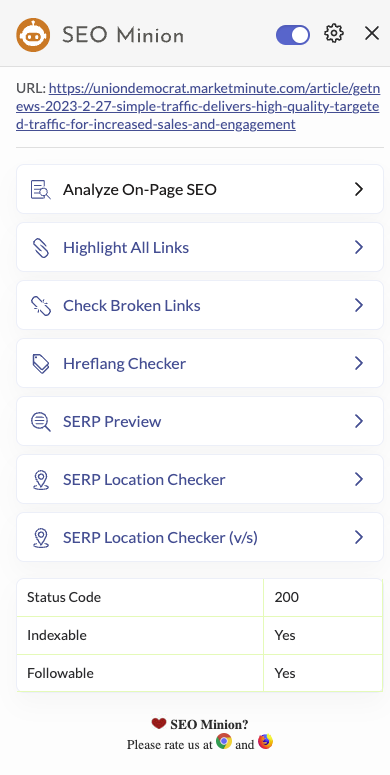
Maintenant, analysez le référencement sur la page de la page Web à l'aide d'un module complémentaire de navigateur tel que SEOMinion.
Une barre latérale se lancera. Maintenant, sélectionnez "Analyser le référencement sur la page".


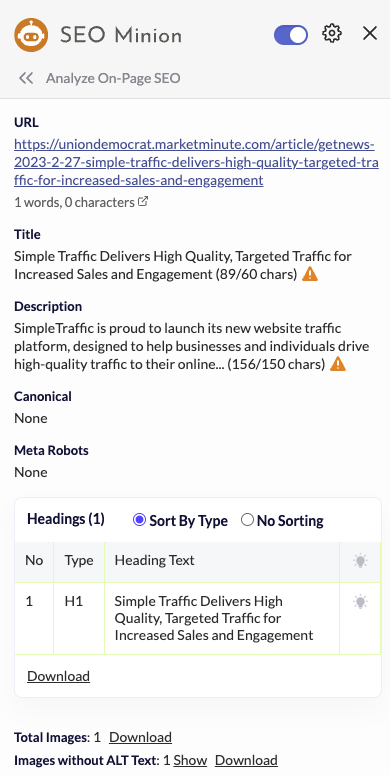
Utilisez le rapport généré et comparez-le à ce que vous pouvez réellement voir sur la page :
- Quel est le nombre de mots de la page ?
- Toutes les balises Heading sont-elles présentes ?
- Le nombre d'images est-il correct ?
- D'autres éléments apparaissent-ils différemment selon l'outil d'analyse ?
Dans cet exemple, nous pouvons voir que le nombre de mots pour la page n'est qu'un seul mot, ce qui ferait un article très fin !
Il n'y a qu'une seule balise d'en-tête (la H1) sur la page, et cela semble bien fonctionner. Mais, s'il y avait des balises H2 ou H3, elles ne passeraient probablement pas, car le nombre de mots indique que le corps du contenu ne s'affiche pas correctement.
La page comporte trois images, mais cet outil montre qu'une seule est visible.
Lors du téléchargement du fichier image, nous avons constaté qu'il s'agissait du logo du site (tiré de l'en-tête).
Si ce que vous pouvez voir ne correspond pas à ce que le rapport "voit", c'est une autre indication que le contenu du corps de la page ne peut pas être exploré correctement.
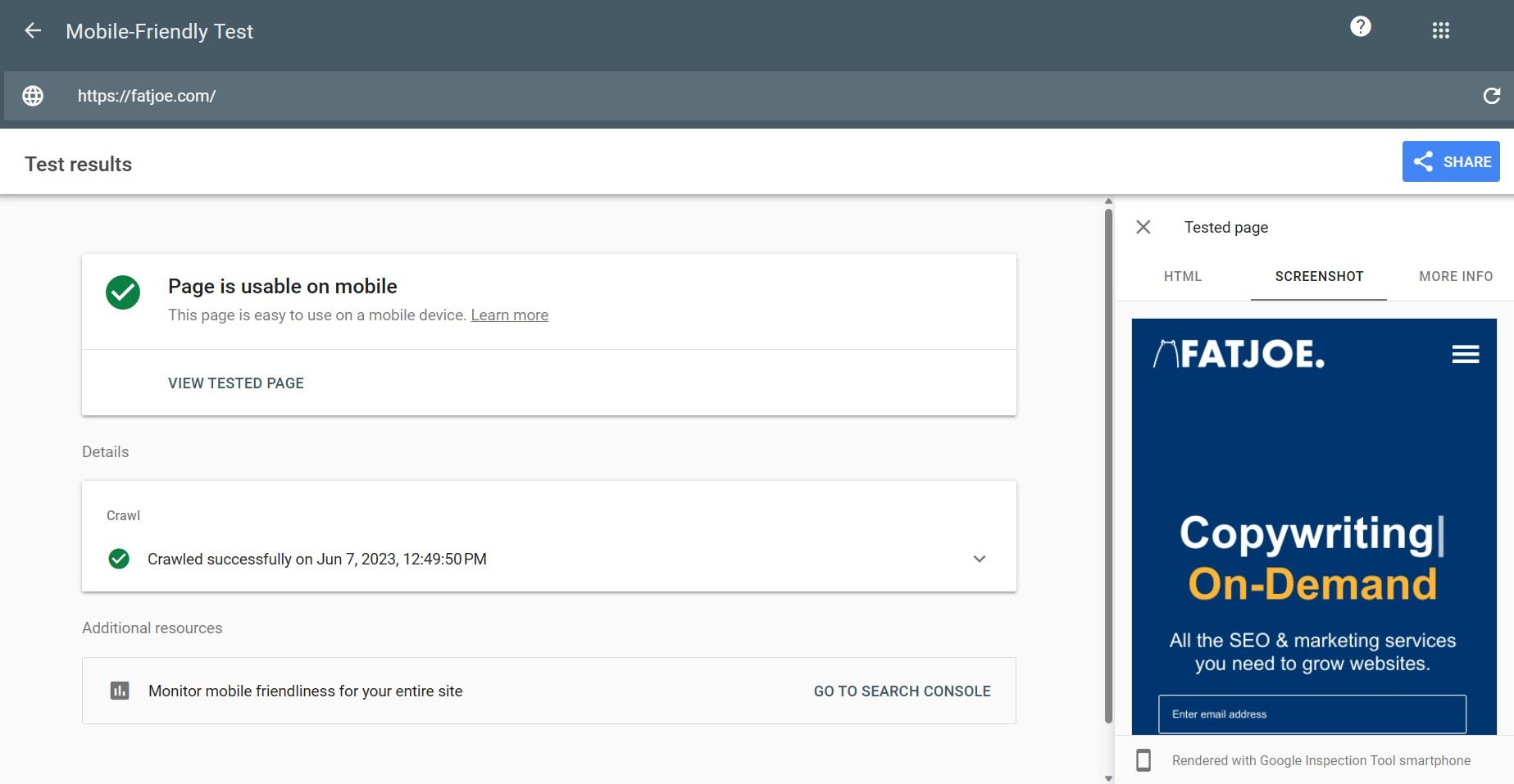
3. Test Google Mobile-Friendly
Vous pouvez également utiliser l'outil de test adapté aux mobiles de Google pour vérifier le rendu HTML de votre page Web.
Entrez l'URL que vous souhaitez vérifier et vous verrez une capture d'écran de la page sur le côté droit de la page de résultats.

Il s'agit d'une représentation visuelle de la façon dont Googlebot voit votre page. Vous pouvez comparer la capture d'écran à votre page et vérifier les éléments manquants.
Si vous remarquez quelque chose d'irrégulier, vérifiez le rendu HTML et identifiez si quelque chose qui manque dans la capture d'écran manque également dans le code HTML.
Remarque : Google supprimera cet outil à la fin de 2023. Ne vous inquiétez pas, car la SEO Kristina Azarenko a une excellente solution de contournement, à la fois pour le moment et pour le moment :
Google abandonne l'outil Mobile-Friendly Test à la fin de cette année.
Depuis longtemps, de nombreux référenceurs techniques utilisent l'outil Mobile-Friendly Test pour vérifier le rendu HTML d'une page. C'est super pratique lorsque vous n'avez pas accès à l'outil d'inspection d'URL de Google Search Console… pic.twitter.com/AcSh7J7jhu
– Kristina Azarenko (@azarchick) 12 juin 2023
Cela nous amène parfaitement à…
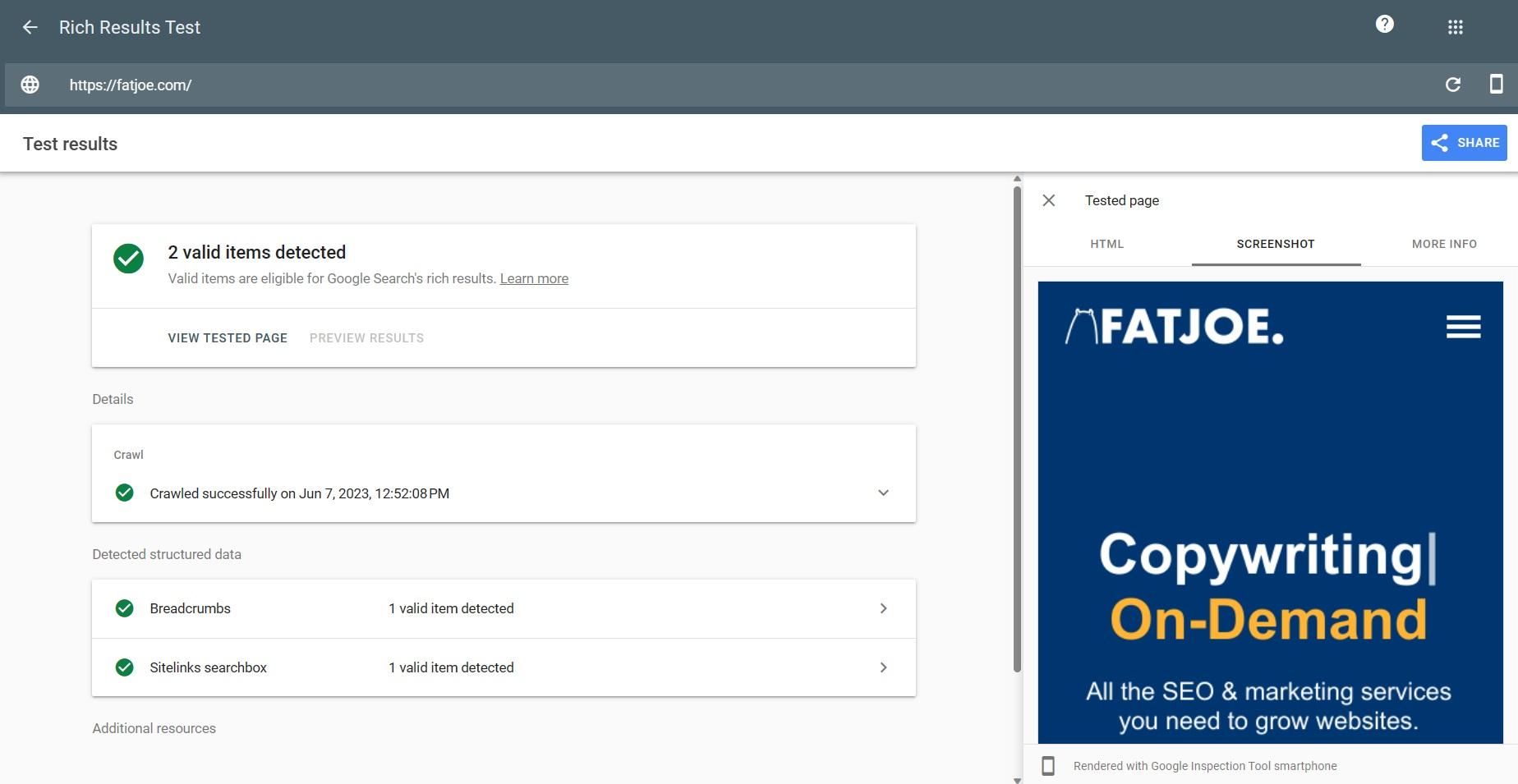
4. Outil de résultats enrichis Google
Le test de résultats enrichis de Google offre des informations similaires sur la façon dont Googlebot affiche les fichiers JavaScript.

Entrez votre URL et exécutez un test pour voir une capture d'écran révélant comment Googlebot voit la page.
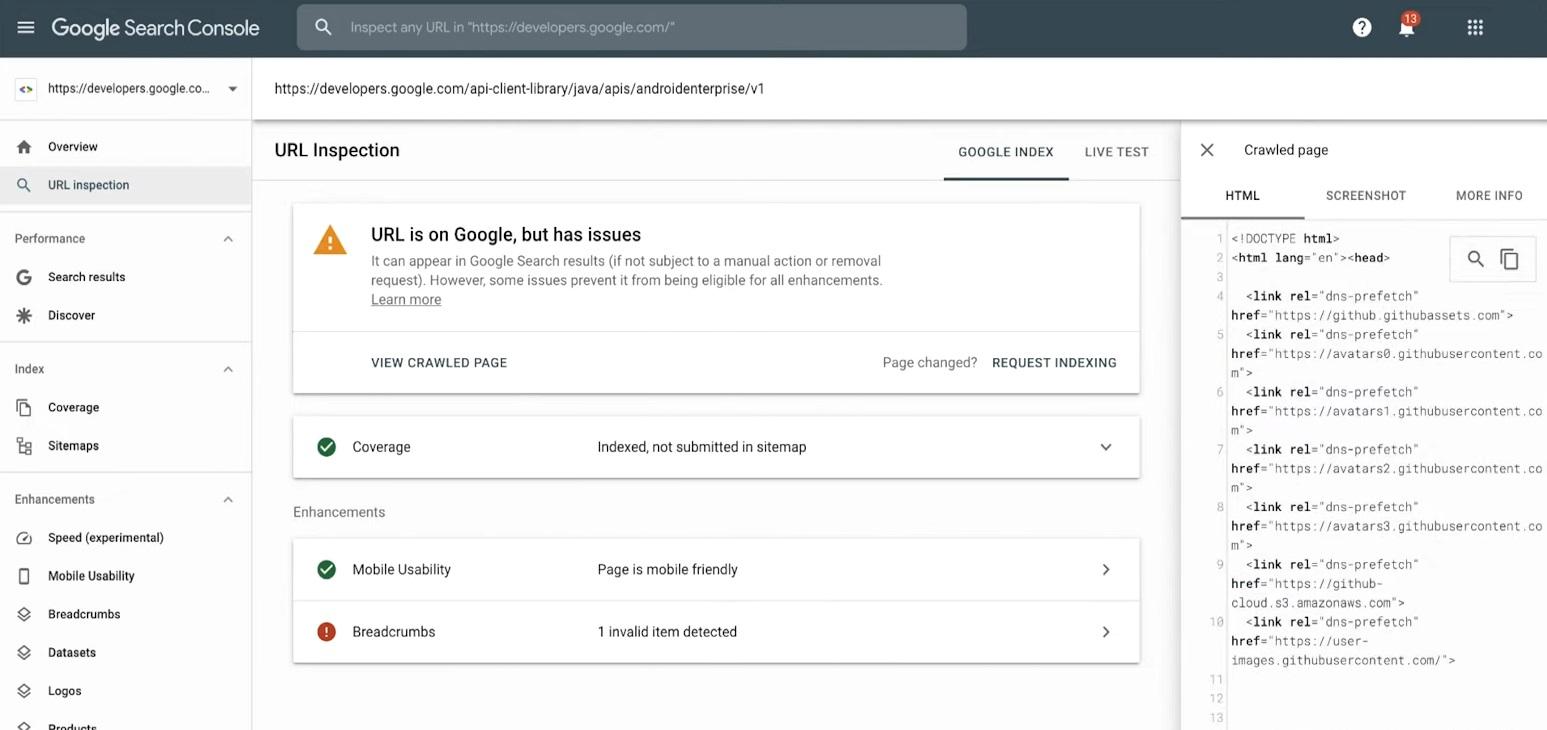
5. Inspection des URL de la console de recherche Google
Vous pouvez utiliser l'outil d'inspection d'URL de Google Search Console pour vérifier le rendu JavaScript d'une URL spécifique sur votre site Web.
L'outil fournira des informations détaillées sur le statut d'indexation de la page et le rendu JavaScript.

Il indiquera si le JavaScript est exécuté avec succès ou a des problèmes.
Faites attention aux erreurs liées à l'exécution de JavaScript. Ceux-ci peuvent affecter la façon dont les moteurs de recherche comprennent et indexent votre contenu.
6. Utilisez un outil de rendu spécialisé
Un autre moyen efficace de tester le rendu JavaScript pour le référencement consiste à utiliser un outil de rendu spécialisé.
Ces outils simulent la façon dont les robots des moteurs de recherche interagissent avec JavaScript et affichent les pages Web.
Outils gratuits :
- Fetch & Render - cet outil imite le processus de rendu (similaire aux outils d'inspection de Google) mais vous permet de tester en utilisant différents agents utilisateurs.
- L'outil de test de pré-rendu vous permet de comparer les informations de pré-rendu de différents robots. Entrez simplement votre URL et sélectionnez un agent utilisateur, et cela vous permettra de comparer le contenu qui est servi aux différents crawlers avant le processus de rendu.
Outils payants :
De nombreux logiciels de référencement technique vraiment puissants sont disponibles aujourd'hui, ce qui est particulièrement utile pour les projets à grande échelle ou au niveau de l'entreprise.
Tous les éléments ci-dessous incluent des outils pour tester le rendu JavaScript :
- Botifier
- JetOctopus
- Lumar
- CrierGrenouille
- OnCrawl
- Semrush
Quel que soit l'outil que vous utilisez, assurez-vous que les éléments suivants sont rendus correctement pour garantir l'exploration et l'indexabilité et que votre contenu est classé au mieux d'un point de vue technique :
- Copier sur la page
- Images
- Balise canonique
- Titre et méta description
- Balise méta robots
- Données structurées
- Hreflang
- Balises d'en-tête
- Vidéo
- Contenu dans les éléments interactifs (c'est-à-dire les fonctionnalités d'accordéon)
Comment rendre votre site JavaScript optimisé pour le référencement
Vous pouvez mettre en œuvre plusieurs bonnes pratiques de référencement JavaScript pour aider les moteurs de recherche à explorer et indexer efficacement vos pages Web.
Liens
Utilisez des balises d'ancrage HTML avec un attribut href pour vos liens internes et externes.
Les moteurs de recherche reconnaissent et comprennent les balises <a> comme des liens. Googlebot extrait ces liens et les ajoute à la file d'attente d'exploration.
Utilisez des textes d'ancrage descriptifs pour aider Google à comprendre le contenu de la page liée. Évitez les phrases génériques et optez pour un texte d'ancrage naturel riche en mots clés qui représente avec précision la page de destination.

Images
Incluez des balises alt descriptives pour vos images. Les balises Alt fournissent un texte alternatif qui décrit le contenu de l'image.
Cela aide les moteurs de recherche à comprendre la pertinence de l'image par rapport au contenu environnant.
Il est également recommandé d'utiliser des noms de fichiers descriptifs et riches en mots clés pour vos images.
Vous pouvez utiliser un balisage de données structuré comme ImageObject de schema.org pour fournir un contexte supplémentaire sur vos images.
Rendu côté serveur ou rendu dynamique
Les sites Web construits à l'aide de frameworks JavaScript comme Angular et React utilisent par défaut le rendu côté client.
Le rendu de la page Web s'effectue dans le navigateur de l'utilisateur.
Le problème est que les robots des moteurs de recherche peuvent ne pas être en mesure de comprendre le contenu – ils voient une page vierge.
Une alternative consiste à utiliser le rendu côté serveur (SSR) pour générer des versions HTML de vos pages lourdes en JavaScript.
Cela permet à Google d'accéder directement au contenu HTML pré-rendu et de l'indexer.
Mais la RSS peut être coûteuse et gourmande en ressources.
Une solution consiste à utiliser le rendu dynamique.
C'est à ce moment qu'une page pré-rendue est servie aux robots des moteurs de recherche tandis que les utilisateurs réguliers découvrent toujours la version entièrement dynamique de la page générée par JavaScript.
Maîtriser le référencement JavaScript
Le référencement va au-delà de l'optimisation des mots-clés et de la sécurisation des backlinks. Cela implique également de considérer la façon dont votre site Web est rendu et présenté aux robots des moteurs de recherche lorsque vous passez au référencement technique.
En vous assurant que le rendu JavaScript n'entrave pas l'accessibilité des robots d'exploration, vous pouvez améliorer votre visibilité dans les résultats de recherche et générer du trafic organique vers vos pages.
Nous savons combien d'efforts vous consacrez à la sécurisation de liens de qualité et à la création de contenu percutant pour vous et vos clients ; ne laissez pas cet effort être annulé par de mauvais problèmes techniques de référencement et de JavaScript !
