Problèmes courants de référencement Javascript et comment les résoudre
Publié: 2022-12-30Alors que le référencement devient un facteur de succès de plus en plus important, les développeurs doivent comprendre les problèmes courants qui peuvent survenir lors du codage avec JavaScript (JS). Malheureusement, de nombreux développeurs ont du mal à s'assurer que leurs sites basés sur JavaScript sont correctement optimisés pour la visibilité des moteurs de recherche. Les erreurs courantes peuvent aller de balises méta manquantes à des vitesses de chargement de page lentes, et ces problèmes peuvent faire toute la différence dans le classement d'un site Web sur les pages de résultats des moteurs de recherche (SERP). Continuez à lire pour en savoir plus sur JavaScript SEO ainsi que sur la façon de résoudre les problèmes.
Qu'est-ce que le référencement JavaScript ?

Le référencement JavaScript est un type de référencement technique axé sur l'optimisation JavaScript. JS est un langage de programmation populaire qui permet aux développeurs de créer des sites Web interactifs, des applications et des expériences mobiles.
Bien que Javascript soit un outil puissant pour créer de superbes expériences utilisateur, il peut également causer des problèmes aux moteurs de recherche s'il n'est pas utilisé correctement. Les sites Web JavaScript peuvent également être lourds en termes de chargement et de performances des pages, ce qui réduit leur fonctionnalité et affecte négativement l'expérience utilisateur.
Comment JavaScript impacte-t-il le référencement ?
JavaScript a un impact direct sur le référencement technique car il affecte les fonctionnalités d'un site Web. Cela peut avoir un impact négatif sur le rendu ou améliorer la vitesse du site. Une implémentation incorrecte du contenu JavaScript peut nuire à la visibilité de votre site Web.
Voici quelques-uns des principaux éléments de la page qui affectent l'optimisation des moteurs de recherche :
- Temps de chargement des pages
- Métadonnées
- Liens
- Contenu rendu
- Images à chargement paresseux
Pour être mieux classé sur les SERP, le contenu JavaScript doit être optimisé pour l'exploration, le rendu et l'indexation. Pour que Google et les autres moteurs de recherche indexent entièrement un site Web, ils doivent pouvoir accéder à son contenu et en explorer le contenu.
JavaScript et référencement
JavaScript, cependant, peut présenter des problèmes pour les robots d'exploration. Certains des principaux problèmes incluent :
- Javascript rend plus difficile pour les crawlers de rendre et de comprendre le contenu : étant donné que Javascript est un langage dynamique qui nécessite des ressources supplémentaires pour interpréter et exécuter, les crawlers des moteurs de recherche peuvent parfois ne pas comprendre correctement ou accéder au contenu d'une page. En conséquence, ils ne peuvent pas l'indexer.
- Trop de Javascript impacte les temps de chargement : Une page web qui contient trop de JavaScript ou de très gros fichiers JS peut prendre plus de temps à se charger. En plus des classements inférieurs, les temps de chargement lents peuvent même entraîner une augmentation du taux de rebond, car les utilisateurs seront plus susceptibles de quitter un site Web si le chargement prend trop de temps.
- JavaScript peut bloquer le contenu des robots des moteurs de recherche : le code peut être utilisé pour masquer ou limiter le contenu visible par les moteurs de recherche, ce qui peut empêcher l'indexation et le classement des pages importantes. Ceci est connu sous le nom de cloaking et peut entraîner de graves sanctions de la part des moteurs de recherche. Il est essentiel que vous ne bloquiez pas l'accès aux ressources. Googlebot en a besoin pour afficher correctement les pages.
Dans l'ensemble, JavaScript SEO nécessite de dépanner et de diagnostiquer tout problème de classement, ainsi que de s'assurer que les pages Web sont détectables via des liens internes de haute qualité pour que les pages Web soient mieux classées. Ce type de référencement technique implique de rationaliser l'expérience utilisateur sur une page Web et d'améliorer les temps de chargement des pages, car les deux facteurs affectent directement les SERP.
Comment savoir si mon site Web utilise JavaScript ?
Pour déterminer si votre site Web utilise JavaScript, vous pouvez utiliser différentes méthodes.
Le moyen le plus précis consiste à ouvrir les outils de développement et à afficher le code source du site Web. Pour ce faire, vous pouvez simplement cliquer avec le bouton droit sur n'importe quelle partie de la page Web et sélectionner "Afficher la source" ou "Afficher la source de la page". Cela ouvrira une nouvelle fenêtre avec le code source du site Web. Ensuite, appuyez sur Ctrl + F et recherchez "javascript", ou recherchez des lignes de code ou des extraits de code mentionnant javascript :

Une autre façon de déterminer si un site Web utilise JavaScript consiste à inspecter les éléments du site Web. Si l'interface est interactive et répond aux entrées de l'utilisateur, cela indique clairement que le site Web utilise JavaScript. Voici quelques éléments clés que vous pouvez rechercher :
- Menus déroulants
- Menus volants
- Contenu dynamique
- Pop-up
- Éléments interactifs
Si vous voyez ces types de fonctionnalités sur votre site Web, il est probable que JavaScript soit utilisé. Enfin, si un site Web utilise un système de gestion de contenu (CMS) tel que WordPress ou Joomla, JavaScript est probablement utilisé.
Comment Google gère-t-il JavaScript ?
Google gère JavaScript en traitant le code JavaScript et en rendant le contenu visible pour l'utilisateur. Le robot d'exploration de Google peut accéder à l'arborescence DOM (Document Object Model) de la page et traiter le code pour déterminer quel contenu est visible.
Voici les trois étapes principales sur la façon dont Google gère une page Web et comment il traite JS :
- Crawling : Tout d'abord, le Googlebot explore les URL de chaque page Web. Il fait une demande au serveur, et le serveur envoie le document HTML.
- Rendu : Googlebot décide alors ce qui est nécessaire pour rendre le contenu principal.
- Indexation : Après avoir identifié ce qui est nécessaire pour restituer le contenu, Googlebot peut alors indexer le HTML.
Mais comment Google exécute-t-il ce processus ? Pour commencer, toutes les ressources non exécutées doivent être traitées par les services de rendu Web (WRS) de Google. Googlebot est plus susceptible de reporter le rendu de tout code JavaScript à plus tard. De plus, Google n'indexera également le HTML rendu qu'une fois que JavaScript sera exécuté.
Dans l'ensemble, Google a été en mesure d'explorer et d'indexer JavaScript avec succès pendant de nombreuses années, y compris plus de 130 000 milliards de pages Web. Cependant, il existe encore des problèmes Javascript courants qui peuvent survenir.

Le contenu qui dépend entièrement de JS peut subir un retard d'exploration car Googlebot dispose d'un budget d'exploration . Ce budget de crawl est la limite de taux qui affecte la fréquence à laquelle le bot peut explorer une nouvelle page. Un autre obstacle avec beaucoup de JavaScript a à voir avec le WRS. Il n'y a aucune garantie que Google exécutera réellement le code JS qui se trouve dans la file d'attente du service de rendu Web. C'est pourquoi il est important de suivre les meilleures pratiques en matière de référencement JavaScript.
Pourquoi l'auditeur du site vérifie-t-il JavaScript ?
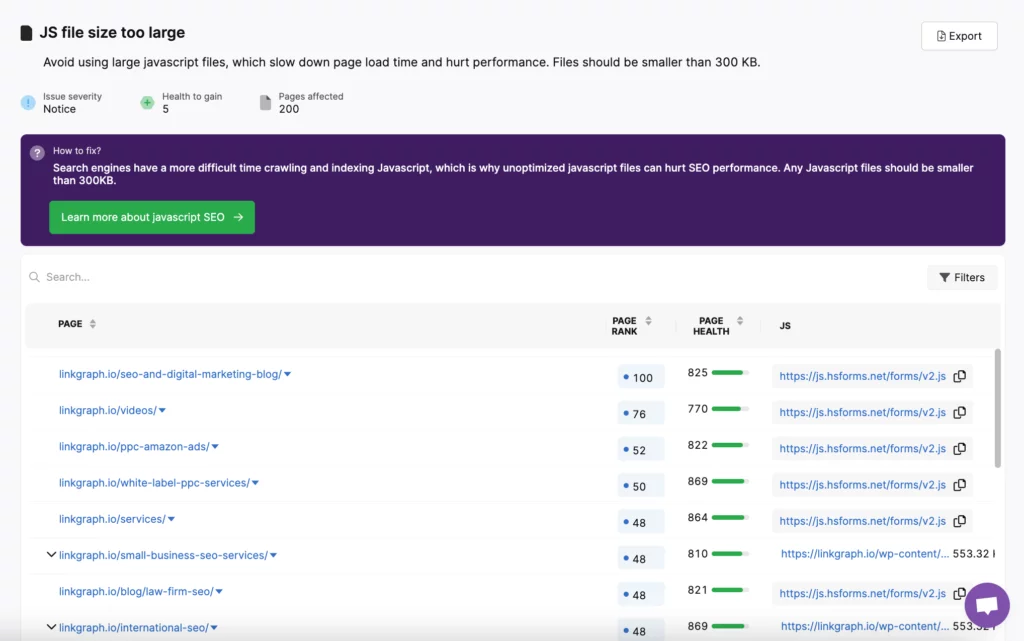
Si vous exécutez un rapport dans l'auditeur de site SearchAtlas, vous pouvez avoir des pages dans votre rapport qui sont signalées en raison de Javascript.

Parce que les performances des pages sont si importantes pour le classement, l'auditeur du site SearchAtlas signalera les pages avec des fichiers Javascript très volumineux qui ralentissent les temps de chargement et la réactivité.
Problèmes courants de référencement JavaScript
Un code JavaScript mal écrit ou mal implémenté peut interférer avec la capacité d'un moteur de recherche à explorer et à indexer un site Web, ce qui fait que les pages n'apparaissent pas comme prévu dans les résultats de recherche. Cela peut entraîner une baisse du trafic organique, ce qui rend plus difficile pour les entreprises d'atteindre leur public cible.
Certains problèmes de référencement JavaScript courants incluent les types de problèmes suivants :
- Problèmes d'indexation : ils peuvent survenir si JavaScript n'est pas correctement implémenté. Les robots des moteurs de recherche doivent pouvoir accéder au code source d'un site Web pour déterminer son contenu et sa pertinence. Si JavaScript n'est pas correctement configuré, les robots d'exploration peuvent ne pas être en mesure d'accéder au contenu et le site Web peut ne pas être indexé.
- Duplication de contenu : cela peut se produire lorsque le même contenu est rendu par le code côté serveur et côté client. Cela peut entraîner l'indexation du contenu en double par les moteurs de recherche, ce qui peut entraîner une pénalité. Il est essentiel de s'assurer que le contenu est unique et qu'il n'y a pas de duplication.
- Vitesses de chargement lentes : le code JavaScript peut être volumineux et peut ralentir la vitesse de chargement d'un site Web. Les moteurs de recherche considèrent la vitesse de chargement comme un facteur dans leur algorithme de classement, de sorte que les sites Web avec des vitesses de chargement lentes peuvent ne pas être aussi bien classés que ceux avec des vitesses de chargement rapides.
- Crawlabilité : les robots des moteurs de recherche doivent pouvoir accéder au code source d'un site Web pour l'indexer. Si le code est écrit de telle manière que les robots ne peuvent pas y accéder, le site Web peut ne pas être indexé. Cela peut entraîner un mauvais classement et empêcher le site Web d'apparaître dans les résultats de recherche organiques.
Comment résoudre les problèmes JavaScript courants
Pour optimiser vos fichiers JavaScript pour le référencement, vous pouvez résoudre les problèmes suivants qui sont courants avec JS :
Indexage
En ce qui concerne le référencement JavaScript, l'un des aspects les plus importants à prendre en compte est la structure de votre code source.
Si vous utilisez JavaScript, il est primordial de s'assurer que le code est bien structuré et organisé. Ça signifie:
- Code correctement formaté
- Caractères inutiles supprimés
- Les scripts externes doivent être correctement liés
- Minimiser la quantité de JS utilisée
Duplication de contenu
Pour éviter la duplication de contenu, les webmasters doivent s'assurer que chaque page est servie avec une URL unique et que le chargement dynamique est utilisé avec parcimonie.
Parfois, la duplication de contenu peut également être causée par des services tiers. Lorsqu'un site Web utilise des scripts externes, tels que des widgets de médias sociaux, ils peuvent entraîner le chargement du même contenu plusieurs fois.
Pour éviter ce problème de référencement JavaScript, les webmasters doivent s'assurer que les services externes sont chargés de manière asynchrone et que le contenu n'est pas réutilisé sur plusieurs pages.
Vitesses de chargement lentes

Il existe quelques façons courantes de traiter les vitesses lentes . Ils comprennent:
- Utilisez la dernière version du langage (ainsi que toutes les bibliothèques supplémentaires qui pourraient être nécessaires)
- Utilisez des techniques de minification pour vous assurer que le code JavaScript est aussi petit que possible
- Le code JavaScript doit être correctement organisé
- Séparez le code en petits morceaux gérables et utilisez les conventions de dénomination appropriées
- Vous devez également utiliser des noms de variables pertinents pour le code dans lequel elles sont utilisées. Cela peut aider à réduire l'encombrement et permettre une navigation plus facile.
- Assurez-vous que toutes les ressources supplémentaires chargées avec JavaScript sont correctement mises en cache. La mise en cache peut aider à réduire le nombre de requêtes qui doivent être adressées au serveur et peut aider à réduire la quantité de données qui doit être chargée globalement.
Crawlabilité
Pour améliorer l'exploration, il est préférable d'utiliser l'amélioration progressive lors du développement d'un site Web. Cela garantit que tout le contenu est accessible aux robots des moteurs de recherche sans dépendre de JavaScript.
Deuxièmement, il est essentiel de s'assurer que tout le JavaScript est minifié et compressé. Cela peut aider à réduire le temps nécessaire aux robots pour lire et indexer le contenu. Il est également important d'utiliser un réseau de diffusion de contenu (CDN) pour s'assurer que tout le contenu est servi rapidement et efficacement aux robots des moteurs de recherche. Ces étapes peuvent aider à améliorer l'exploration et garantir que les résultats des moteurs de recherche sont exacts et à jour.
Conclusion
Prendre le temps d'optimiser JavaScript pour le référencement peut aider à améliorer la visibilité organique d'un site Web. Si vous avez besoin d'aide, assurez-vous de prendre rendez-vous avec l'un de nos experts techniques en référencement pour savoir comment LinkGraph peut vous aider à optimiser vos pages Web pour de meilleures performances SERP.
