Connaître le rapport d'expérience de page Google dans GSC
Publié: 2021-09-02Table des matières
- 1 Introduire le rapport sur l'expérience des nouvelles pages dans la Search Console
- 1.1 Qu'est-ce qu'une mise à jour du signal d'expérience de page ?
- 1.1.1 Core Web Vitals : signal d'expérience de page important
- 1.1.2 Trois autres signaux importants d'expérience de page
- 1.2 Comment se préparer à la Page Experience Update ?
- 1.2.1 Evaluer votre site avec différents outils
- 1.2.2 Créer un rapport Core Web Vitals
- 1.2.3 Optimisez votre page
- 1.2.4 Contenu de haute qualité
- 1.3 Conclusion
- 1.1 Qu'est-ce qu'une mise à jour du signal d'expérience de page ?
Introduire le rapport sur l'expérience des nouvelles pages dans la Search Console
Google a annoncé sa dernière mise à jour d'algorithme appelée "Page experience signal" en novembre 2020 et a déclaré qu'elle sera entièrement déployée d'ici la fin août 2021. Il est rare que Google pré-informe de telles mises à jour algorithmiques et donne le temps aux créateurs de contenu de se préparer à ce. Cette mise à jour algorithmique est destinée à une meilleure expérience de la page de la console de recherche .
L'objectif principal de cette mise à jour est d'améliorer l'expérience globale de navigation de recherche sur mobile et sur ordinateur pour les utilisateurs. Cette mise à jour se concentre sur une meilleure expérience utilisateur (UX) qui est responsable du meilleur classement du site Web. La page de résultats du moteur de recherche (SERP) de Google pousse les pages les plus conviviales.
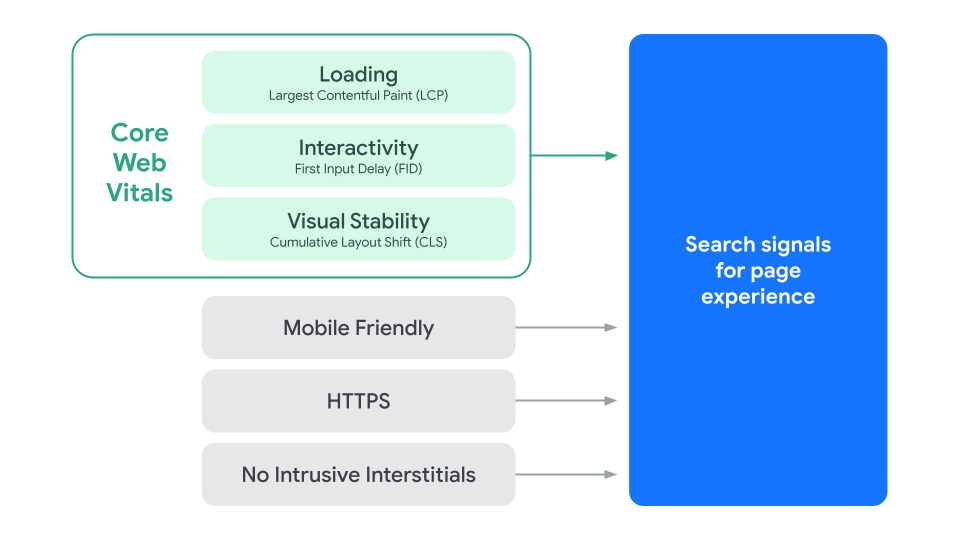
Le classement de Google est basé sur des mesures telles que ; convivialité mobile, HTTPS et directives interstitielles intrusives. Avec cette mise à jour de l'algorithme, de nouvelles mesures classées sous « Core web vitals » ont été ajoutées ; La plus grande peinture de contenu (LCP), le premier délai d'entrée (FID) et le décalage de mise en page cumulé (CLS). Ces mesures sont basées sur des données agrégées par le rapport sur l'expérience utilisateur de Chrome.

Source : Blog de Google Search Central
Voici une explication détaillée de cette nouvelle mise à jour de l'algorithme avec toutes les informations nécessaires qui lui sont associées.
Qu'est-ce qu'une mise à jour du signal d'expérience de page ?
Dans cette mise à jour, Google combinera les anciennes mesures avec de nouveaux éléments vitaux Web de base pour créer une large expérience de page des signaux de classement.
Google mesurera l'expérience de la page à l'aide des principaux éléments vitaux Web et d'autres facteurs UX pour déterminer votre score d'expérience de la page. Un score de page positif améliorera votre classement, mais un score négatif fera chuter votre classement. En effet, une expérience utilisateur positive peut augmenter le temps que les internautes passent sur votre page, ce qui réduit considérablement le taux de rebond.
Actuellement, il est difficile de dire combien de poids chaque élément porte, mais ce que seront ces éléments et comment vous pouvez mesurer et améliorer vos performances sont basés sur eux.
Core Web Vitals : signal d'expérience de page important
Les principales mises à jour vitales de Google changent avec le temps. Ceux qui vérifient actuellement l'expérience utilisateur et évaluent les performances du site sont les suivants : -
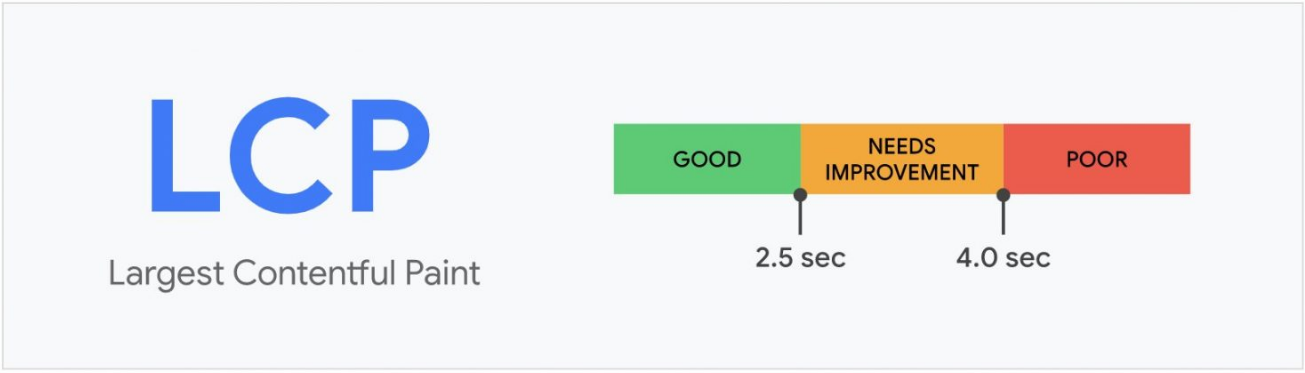
La plus grande peinture de contenu (LCP)

Cette métrique mesure la rapidité de chargement du contenu de votre site. Cela ne devrait pas prendre plus de 2,5 secondes pour une page donnée pour une bonne expérience utilisateur.
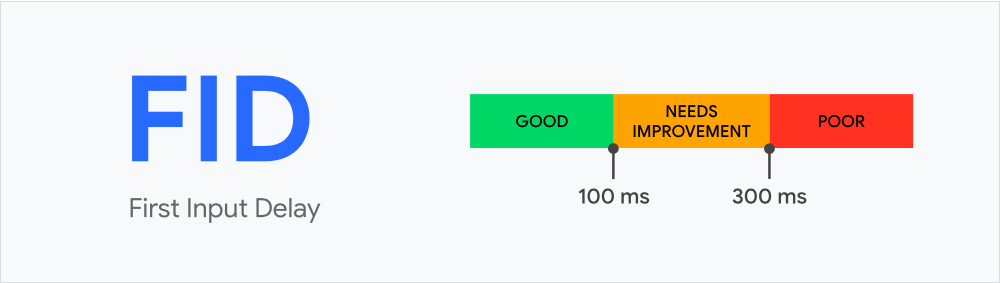
Premier délai d'entrée (FID)

Cette métrique mesure l'interactivité et la réactivité de la page et quantifie l'expérience positive ou négative que les utilisateurs ressentent lorsqu'ils interagissent avec votre page. Google recommande un FID inférieur à 100 millisecondes car plus que cela peut être un facteur responsable d'une mauvaise expérience utilisateur.
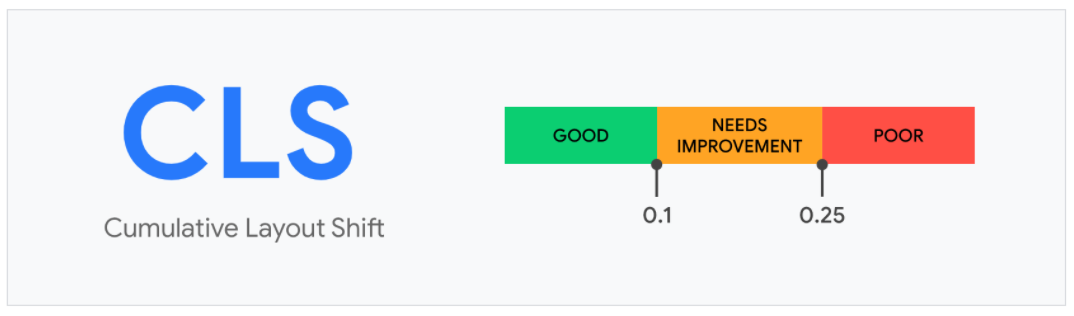
Décalage de mise en page cumulé (CLS)

Cela se concentre sur la stabilité de votre mise en page. Lorsqu'une personne interagit avec les objets ou les textes de la page et qu'ils se déplacent soudainement, c'est le signe d'une mauvaise expérience utilisateur.
Le score de changement de mise en page est calculé en examinant les métriques de fraction de distance et de fraction d'impact qui observent l'instabilité des éléments sur la page. Un bon score CLS ne doit pas dépasser 0,1.
En un mot, ces éléments vitaux du Web se concentrent sur les performances de chargement, l'interactivité et la stabilité de votre page.
Trois autres signaux importants d'expérience de page
- Convivialité mobile
Vérifie si votre page fonctionne bien sur un mobile ou non.
- HTTPS
Vérifie si votre page utilise une connexion HTTPS ou non. L'utilisation d'un HTTPS sécurisé est une autre mesure de sécurité pour les utilisateurs.

- Interstitiels non intrusifs
Regarde si votre page contient des pop-ups ou des publicités qui interrompent la lecture et la navigation de l'utilisateur. Cependant, les pages de connexion ou les interstitiels légalement requis, y compris la vérification de l'âge, ne sont pas pris en compte pour votre site.
Voici quelques-uns des éléments essentiels actuels qui vous guident sur l'expérience utilisateur de votre site que vous pouvez évaluer et améliorer. Google prévoit de mettre à jour ces éléments chaque année, car il a l'intention d'élargir les aspects de l'expérience de la page qui affectent le classement et expliquent l'évolution de l'expérience utilisateur.
Comment se préparer à la mise à jour de l'expérience de la page ?
Évaluez votre site avec divers outils
Google propose des outils et des tests pour évaluer la convivialité de votre site Web. Ceux-ci incluent des extensions de navigateur et des outils autonomes. Ils sont les suivants

Source : blog de développement Web
Phare
Lighthouse est un outil d'audit de site Web qui mesure les principaux éléments vitaux du Web ainsi que d'autres facteurs d'expérience utilisateur. Grâce à cela, vous pouvez déterminer le score global de votre site Web et recevoir des recommandations pour l'améliorer.
Informations sur la vitesse de la page
PageSpeed Insights suit la vitesse de chargement et d'exécution de votre page sur mobile et sur ordinateur. Il vous suffit de copier et coller l'URL dans l'outil pour exécuter un rapport.
Panneau Chrome DevTools
Il s'agit d'un ensemble d'extensions qui vous permettent de mesurer différents aspects des performances de la page. Une extension simule l'apparence de la page de votre site sur mobile et ordinateur tandis qu'une autre vous aide à analyser et déboguer le Javascript de votre page.
Extension Web Vitals
L'extension Web Vitals vous permet de surveiller les principaux éléments vitaux Web en temps réel, ce qui ne fonctionne que sur le bureau.
Par conséquent, il existe de nombreuses extensions de ce type qui seraient d'une grande aide.
Créer un rapport Core Web Vitals
Une fois que vous avez effectué l'analyse approfondie des principaux éléments vitaux Web de votre site, vous pouvez exécuter un rapport sur l'expérience de la page de la console de recherche de Google . Ce rapport révèle l'utilisation réelle des données et montre les performances de votre site pour les personnes qui l'utilisent actuellement.
Ce rapport résume les performances de plusieurs URL sur votre site et offre une vue précise des performances du site complet avec des informations détaillées sur chaque page.
Les informations de votre rapport vous aideront à analyser les points faibles et les points forts de votre page, ce qui vous aidera à déterminer quels domaines nécessitent plus de travail.
Optimisez votre page
Une fois que vous avez identifié les zones de votre site qui doivent être améliorées, trouvez une solution efficace pour améliorer l'expérience utilisateur globale. De toutes les solutions efficaces, l'optimisation de votre page vous aidera à améliorer l'expérience de brunissement et à augmenter les chances de classement une fois la mise à jour effective.
Si vous souhaitez améliorer la convivialité mobile de votre site, concentrez-vous sur les erreurs qui pourraient survenir ; plugins incompatibles, contenu trop large qui n'est pas lisible sans zoomer et polices trop petites du contenu.
Traiter ces petites erreurs et prendre des mesures pour les résoudre contribuera à une meilleure apparence générale. De plus, si votre site ne fonctionne pas sur HTTPS, essayez de le mettre à jour. Vous pourriez le voir s'améliorer lorsqu'il entrera en vigueur.
Contenu de haute qualité
Se concentrer sur la création de contenu de qualité est tout aussi important que sur l'expérience utilisateur. Google continue de donner la priorité aux sites qui offrent un contenu pertinent, précieux et intéressant aux utilisateurs.
Si les signaux UX sont légèrement faibles, la qualité du contenu fort le couvrira. Votre site doit répondre à toutes les questions du lecteur de la manière la plus complète et la plus intéressante. Un contenu de haute qualité est un facteur responsable de la rétention. Un contenu captivant engage plus de personnes sur le site et réduit les taux de rebond jusqu'à un certain niveau.
Conclusion
C'est tout ce que vous devez savoir sur la nouvelle mise à jour de l'algorithme "Page Experience". Les trois nouvelles mises à jour des algorithmes sont des hacks actuels qui peuvent vous aider à mieux vous classer, mais gardez à l'esprit que les mises à jour de l'algorithme sont constantes et que Google continue de proposer de nouvelles avancées pour offrir la meilleure expérience de recherche à ses utilisateurs.
Continuez à créer du contenu de haute qualité, concevez un site Web facile à naviguer et laissez l'algorithme montrer sa magie au fil du temps.
Une autre stratégie qui vaut la peine d'être mise en œuvre est la « surveillance des fluctuations de classement ». Enfin, les spécialistes du marketing doivent effectuer un audit de site Web sur site pour ne manquer aucune modification importante du site Web ou vous pouvez engager une agence de référencement pour cela.
Ainsi, la solution finale consiste à concevoir un site Web avec un contenu de haute qualité et à l'optimiser pour offrir la meilleure expérience utilisateur de qualité.
