Chargement différé et actualisation des annonces : les éditeurs devraient-ils le faire ?
Publié: 2018-02-09
Ce message a été mis à jour pour la dernière fois le 1er septembre 2021
En tant qu'éditeur, vous essayez toujours d'améliorer les performances de votre site, que ce soit du point de vue de la monétisation, de la mise en page ou de l'expérience utilisateur. Auparavant, vous avez peut-être entendu d'autres éditeurs parler de "Lazy Loading" ou "Ad Refresh" et comment cela les a aidés à atteindre leurs objectifs.
Ce qui fonctionne pour le site Web d'un éditeur ne fonctionnera pas nécessairement pour un autre. Pour vous aider à décider si cela en vaut la peine, nous avons comparé les deux ci-dessous.
Qu'est-ce que le Lazy Load ?

Habituellement, lorsqu'un utilisateur visite une page Web, tous les contenus sont rendus et téléchargés en une seule instance. Le navigateur peut mettre en cache la page Web, mais cela ne signifie pas toujours que les utilisateurs peuvent la visualiser entièrement.
Maîtrisez votre inventaire publicitaire comme les pros ! Accédez à nos cours School Of AdSense, Ad Exchange et Google Ad Manager pour seulement 199 $ ! Cliquez ici pour vous inscrire |
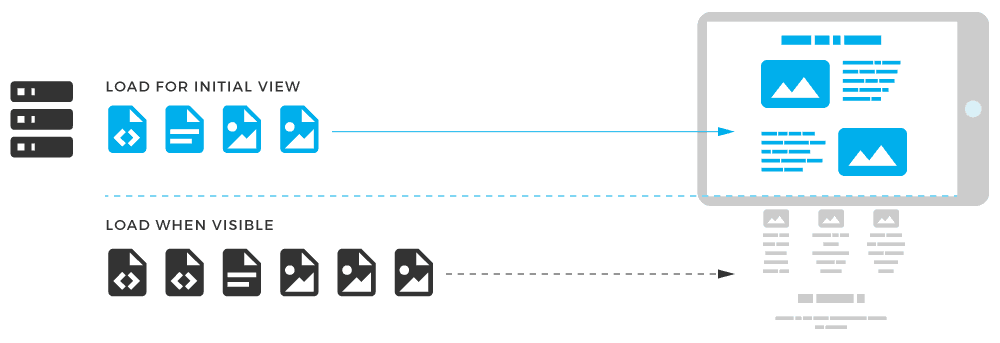
Avec les publicités à chargement paresseux, les pages sont créées avec du contenu d'espace réservé ou des conteneurs vides qui sont remplacés par du contenu réel uniquement lorsque l'utilisateur le fait défiler. En bref, le contenu de la page Web n'est chargé que lorsqu'il est visible sur l'écran de l'utilisateur.
Le principal avantage du chargement différé, lorsqu'il est construit correctement, est une utilisation réduite de la bande passante. Par exemple, dans une galerie d'images, au lieu de  chargement de toutes les images, seules les images susceptibles d'être vues sont chargées.
chargement de toutes les images, seules les images susceptibles d'être vues sont chargées.
Il comporte cependant des risques, des pièges et des compromis.
Les éditeurs ne doivent pas automatiquement supposer que le chargement différé est meilleur pour leur public, car ceux qui le testent voient généralement des résultats mitigés.
Certains ont traversé des dizaines d'implémentations avant de trouver une version unique qui améliore l'engagement des utilisateurs ou d'autres KPI. Habituellement, les éditeurs visent à optimiser les pages vues efficaces par session, les revenus publicitaires par session ou une combinaison des deux.
Comment tester le chargement différé ?
 Étape 1 : Commencez par formuler votre stratégie de chargement paresseux. Certains éditeurs choisiront de charger paresseusement des images et des blocs d'annonces juste en dessous de la ligne de flottaison sur leurs pages.
Étape 1 : Commencez par formuler votre stratégie de chargement paresseux. Certains éditeurs choisiront de charger paresseusement des images et des blocs d'annonces juste en dessous de la ligne de flottaison sur leurs pages.
D'autres chargeront paresseusement des articles entiers (ainsi que de nouvelles publicités) lorsque l'utilisateur fait défiler vers le bas ou clique sur d'autres articles sur le même domaine. Avant de pousser votre stratégie d'annonces à chargement paresseux sur l'ensemble du site, assurez-vous de tester A/B votre implémentation classique par rapport à votre version à chargement paresseux.
Étape 2 : Dans votre stratégie, vous devrez décider à quel moment vous souhaitez charger votre contenu paresseux. Les développeurs doivent écrire le code de chargement différé de manière à ce que le contenu commence à se charger juste au-dessous du pli, hors page, souvent de 200 à 400 pixels.
Sinon, l'utilisateur fait défiler le contenu dans la vue et il n'est pas encore chargé, obligeant l'utilisateur à attendre la fin du chargement du contenu. Pire encore, le contenu peut prendre tellement de temps à se charger que l'utilisateur a défilé juste à côté ou est parti, le manquant complètement.
Le compromis est que plus vous augmentez la profondeur de pixel en dessous du pli, plus il est probable que l'utilisateur ne voit jamais ce contenu.
Étape 3 : Si vous l'utilisez pour des articles entiers, vous devez vérifier que votre stratégie augmente le nombre de pages vues par session.
Lorsque des articles supplémentaires ou d'autres éléments de contenu sont chargés, assurez-vous de déclencher votre événement de consultation de page lorsque ce contenu apparaît à l'écran. Cela vous permettra de faire une comparaison pomme à pomme des véritables pages vues par session avec une implémentation classique par rapport aux pages vues efficaces par session avec des publicités paresseuses.
Étape 4 : lorsqu'un éditeur charge paresseusement des blocs d'annonces, des considérations supplémentaires doivent être prises en compte.
De nombreux éditeurs constatent une diminution drastique du nombre d'impressions par session lors de la mise en œuvre du chargement différé pour les blocs d'annonces. Le compromis se traduit généralement par une augmentation de la visibilité des publicités et potentiellement de la portée sociale, ce qui peut augmenter les revenus.
Chaque public est cependant différent. Nous avons vu des éditeurs améliorer leurs revenus grâce au chargement paresseux, mais nous avons également vu des éditeurs n'exécutant pas d'enchères d'en-tête réduire leurs revenus de moitié avec le chargement paresseux.
Les éditeurs qui chargent paresseusement uniquement les blocs d'annonces en dessous de la ligne de flottaison compensent rarement les impressions perdues grâce à d'autres mesures. C'est pourquoi les tests A/B sont indispensables.
Étape 5 : Les enchères d'en-tête s'empilent encore plus sur la complexité. Au lieu de simplement charger une annonce juste avant que le contenu ne franchisse le pli et apparaisse à l'écran, l'enchère d'en-tête doit également avoir lieu.

Cela signifie que le bloc d'annonces doit être encore plus bas au-dessous de la ligne de flottaison lorsque le traitement démarre (souvent 600 pixels ou plus), ou il est plus probable que l'utilisateur ait déjà dépassé le bloc avant la fin du chargement de l'annonce.
En outre, il existe quelques principales sources de demande d'enchères d'en-tête qui ne sont pas compatibles avec le chargement différé, et les réponses d'enchères suivantes seront soit nulles/vides, soit toutes les impressions pour ces réponses d'enchères seront jugées non conformes par ces sources de demande.
Et après?
Un autre écueil courant est l'impact négatif potentiel sur le classement d'un site Web dans les moteurs de recherche. Le contenu chargé paresseux est souvent invisible pour les moteurs de recherche. Un robot d'exploration de moteur de recherche est susceptible de mal interpréter ou d'ignorer le contenu de la ressource car il utilise par défaut le contenu de l'espace réservé. Le résultat est un contournement possible du composant chargé paresseux, ce qui entraîne moins de résultats de moteur de recherche.
Pour ces raisons, nous conseillons vivement aux éditeurs intéressés par le chargement différé d'effectuer d'abord un test A/B pour voir si leur mise en œuvre augmente le nombre de pages vues par session. Une fois cette étape franchie, l'éditeur peut commencer à tester les optimisations de revenus.
Actualisation de l'annonce

L'actualisation des annonces consiste à recharger les annonces déjà affichées sur une page. Le taux de rafraîchissement de la publicité détermine la fréquence de génération d'une nouvelle publicité (par exemple, toutes les 30, 60 90 secondes) ou le type de rafraîchissement (par exemple, action basée sur l'utilisateur).
Par exemple, un éditeur peut diffuser cinq annonces sur une page Web avec un rechargement/actualisation activé toutes les 30 secondes. Pour un utilisateur qui reste plus de 30 secondes, l'éditeur diffuse alors dix impressions au total au lieu de 5.
Les annonceurs ont tendance à ne pas aimer une actualisation des annonces, car elle a un impact négatif sur la visibilité et l'engagement. Restreindre la durée d'affichage des annonces finira par nuire au CPM.
L'approche la plus sûre à long terme pour maintenir une bonne relation avec les annonceurs consiste à ne pas utiliser l'actualisation des annonces. En effet, les politiques d'actualisation ne sont pas standardisées dans l'ensemble du secteur.
Voici quelques-unes des règles d'actualisation des annonces les plus courantes à prendre en compte :
- Certains annonceurs interdisent entièrement les actualisations d'annonces.
- D'autres exigent que l'inventaire actualisé des annonces soit déclaré ou utilise des balises spéciales.
- Certains interdisent les actualisations programmées mais autorisent les actualisations en fonction de l'action de l'utilisateur.
- Certains exigent que l'URL et le contenu principal de la page changent entre les actualisations.
- D'autres autorisent des actualisations programmées, même sur la même URL et le même contenu, mais uniquement si l'unité a été mesurée comme visible et que l'annonce a été chargée pendant au moins 240 secondes.
Tenez également compte de l'expérience utilisateur. S'ils sont ennuyés par un rafraîchissement constant, ils ne prendront même pas la peine de revenir sur votre site. Ce sera votre perte la plus importante en matière de monétisation.
Dans les enchères d'en-tête, les sources de demande déposent leurs pixels/JS sur une page pour effectuer des analyses et décider d'enchérir ou non. Avec l'actualisation des annonces ou le chargement différé, le code est déjà chargé sur une page et certains d'entre eux ne s'exécuteront plus lors des impressions suivantes.
En résumé
Bien que le chargement différé et l'actualisation des annonces puissent fonctionner pour quelques éditeurs, ils ne se sont pas avérés être la voie la plus sûre en matière de monétisation de sites Web.
Considérer ce qui suit:
- Dans quelle mesure vos utilisateurs sont-ils engagés ?
- Restent-ils assez longtemps par page vue ?
- Font-ils défiler vers le bas pour lire plus loin ou afficher votre contenu ?
Pour prendre une décision basée sur les données, faites un test A/B et voyez ce qui fonctionne pour vous.
Le chargement différé et l'actualisation des annonces peuvent-ils améliorer l'expérience utilisateur et les performances des annonces ?
Vous ne savez pas quand implémenter le chargement différé ou l'actualisation des annonces sur votre site Web ? Besoin d'aide pour optimiser vos revenus publicitaires ? Laissez MonetizeMore vous aider ! Créez un compte Premium sur MonetizeMore dès aujourd'hui !
FAQ
Comment fonctionne le chargement différé ?
Le chargement différé fonctionne en ne montrant qu'une partie de la page entière à l'utilisateur lors du chargement initial. Au fur et à mesure que l'utilisateur fait défiler la page, une plus grande partie du contenu est chargée. Des espaces réservés et des conteneurs vides sont utilisés pour définir la mise en page, mais les images, le texte et les publicités ne sont demandés qu'en cas de besoin.
Dois-je utiliser le chargement différé ?
Cela dépend de la configuration de votre page et aussi du contenu que vous souhaitez afficher. Certains éditeurs ont signalé de bons résultats en l'utilisant. Mais ce n'est pas une question simple, et nous vous recommandons de tester d'abord. Dans notre article, nous discutons des métriques de test et des pièges courants liés au chargement paresseux. Ce n'est pas approprié dans tous les cas.
Comment pouvez-vous dire le chargement paresseux?
Si vous êtes sur une page, faites défiler rapidement vers le bas (ou utilisez Ctrl+Bas). Vous pouvez voir la barre de défilement de droite sauter, indiquant que le contenu juste en dessous du pli est généré juste hors de vue. Vous pouvez également vérifier 'loading = "lazy"' dans le code de la page.
