Plongeons dans une analyse approfondie des pages mobiles accélérées
Publié: 2016-04-17Table des matières
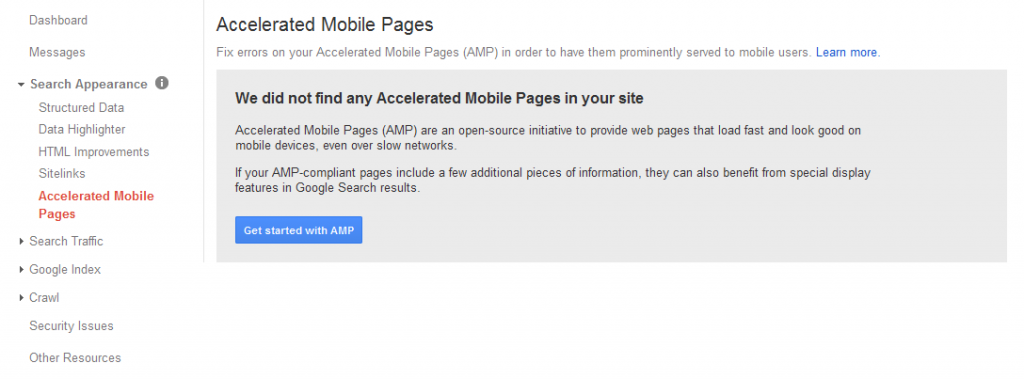
- 1 Premiers pas avec AMP
- 2 En quoi consiste l'AMP ?
- 3 Pourquoi AMP est-il si rapide ?
- 4 Amplifier votre site…
- 5 Comment tirer profit des publicités dans AMP ?
- 6 Comment activer Analytics avec AMP ?
- 7 À quoi ressemblera AMP sur Google ?
- 8 Récapitulation :
Pas étonnant, il y a eu un buzz sur les mises en page réactives, les sites adaptés aux mobiles et une myriade de tactiques numériques sur le Web pour rester assuré que votre site Web fonctionne correctement sur divers appareils. Cependant, pour de nombreux utilisateurs, la lecture sur le Web mobile est une expérience lente et maladroite. Afin d'accéder au contenu partout et de fournir aux utilisateurs un contenu optimisé pour les mobiles à chargement instantané, il est apparu nécessaire de développer des pages Web magnifiquement rationalisées qui amélioreraient la vitesse de chargement des pages.
Avant d'aller de l'avant, examinons rapidement quels seront les points clés que vous allez apprendre de cet article :
- Une introduction aux pages Web mobiles accélérées révolutionnaires (AMP)
– Comment fonctionne AMP ?
– Le mystère derrière sa vitesse élevée
– Intégrer AMP dans vos sites
– Comment pouvez-vous profiter avec AMP ?
– Activation de l'analyse
Voila ! Vous êtes prêt à afficher les pages Web mobiles impeccables, robustes et rapides sur la recherche Google.
Dans le Web mobile en croissance constante, Google est toujours prêt à expérimenter de nouvelles façons d'améliorer les performances et d'accélérer la diffusion de contenu sur tous les appareils. Il y a quelques mois, Google a annoncé un plan révolutionnaire pour la consommation de nouvelles mobiles avec une solution Web open source appelée Accelerated Mobile Pages (AMP). Oui, il s'agit d'un projet Google qui vise à permettre aux sites Web de créer des pages légères qui s'affichent rapidement.
Premiers pas avec AMP
AMP est un cadre facilement accessible pour créer des pages Web mobiles à chargement rapide. Il s'agit d'une initiative open source conçue spécialement pour les éditeurs afin d'améliorer l'expérience utilisateur pour leur lecture mobile en améliorant la vitesse de chargement des pages, protégeant ainsi les revenus publicitaires sur lesquels ils peuvent compter.

Bien que les développeurs Web expérimentés puissent obtenir des résultats similaires grâce à des optimisations de performances critiques, les éditeurs négligent souvent cela en raison d'un manque de ressources. Et, AMP permet de réaliser facilement ces optimisations sans modifier l'expérience Web mobile principale.
Le point clé du projet Accelerated Mobile Pages est que les éditeurs, les plates-formes et les développeurs se tiennent tous derrière et travaillent ensemble
Certaines des grandes entreprises de technologie Web et Google encouragent son utilisation en l'intégrant dans leurs plates-formes respectives, ce sera un avantage supplémentaire de son utilisation future.
En quoi consiste l'AMP ?
Fondamentalement, AMP se compose de trois parties :
1. AMPHTML
Il s'agit essentiellement d'un HTML étendu avec des propriétés AMP personnalisées pour fournir des performances élevées et des extensions pour créer un contenu riche au-delà du HTML de base pour cette solution simple et élégante.
Bien que la plupart des balises soient les mêmes balises HTML, certaines ont été remplacées par des balises spécifiques à AMP. Ce sont les éléments HTML AMP personnalisés qui créent des modèles courants faciles à mettre en œuvre. Par exemple, la balise <img> a été remplacée par <amp-img> .
2. AMP JS
La bibliothèque AMP JS assure globalement le rendu rapide d'une page. Il gère le chargement des ressources et met en œuvre les meilleures pratiques de performance.
Il offre de nombreuses techniques de performance comme le sandboxing de toutes les iframes, la pré-allocation de la mise en page de chaque élément de la page avant le chargement des ressources et la désactivation des sélecteurs CSS lents.
C'est l'une des plus grandes optimisations où tout provient de ressources externes asynchrones, donc rien sur la page ne peut bloquer quoi que ce soit du rendu.
3. Cache Google AMP
Google AMP Cache est un réseau de diffusion de contenu basé sur un proxy qui fournit tous les documents AMP valides. Il est livré avec un système de validation intégré pour confirmer que chaque page fonctionnera et ne dépendra pas de ressources externes. Ce système de validation aide à conserver un journal des erreurs directement dans la console du navigateur au moment du rendu de la page et vous permet de suivre l'impact de certaines modifications complexes du code sur les performances et l'expérience utilisateur.
Pourquoi AMP est-il si rapide ?
L'idée derrière la conception du projet AMP est la vitesse pure et la lisibilité pure. Et ceci est accompli par l'optimisation en HTML, CSS et javascript. Découvrons :

– L'utilisation de certaines balises HTML est simplement éliminée et les éléments tels que les formulaires ne doivent pas être utilisés dans les AMP. C'est la raison pour laquelle certaines personnes le considèrent comme Diet HTML.
– Vous devrez utiliser une version simplifiée de CSS et certaines parties de CSS qui sont les mieux pratiquées sont restreintes.
- Fondamentalement, les Javascripts ne sont pas du tout autorisés, mais vous pouvez utiliser une bibliothèque js standard qui fournit des éléments tels que le chargement différé et les images de la page ne se chargent pas tant qu'elles ne sont pas affichées.
– Ces pages sont fortement mises en cache afin que Google puisse héberger ces pages et récupérer le contenu sur place.

Amplifier votre site…
Pour les débutants, il est conseillé de conserver deux versions de votre page d'article : celle d'origine qui sera vue par les utilisateurs et la version AMP de cette page. De plus, regardons ce qu'il faut inclure et ce qu'il ne faut pas sous une forme répertoriée ci-dessous :
1. AMP n'autorise pas l'utilisation d'éléments tels que les formulaires et le javascript tiers. Vous ne pourrez donc pas avoir de formulaires principaux, de commentaires sur la page et d'autres éléments que vous utilisez généralement dans votre implémentation standard.
2. AMP permet une version simplifiée de CSS. Afin de contrôler le chargement rapide, le CSS dans AMP doit être inférieur à 50 Ko et doit être en ligne. De plus, les polices personnalisées doivent être chargées à l'aide d'une extension spéciale <amp-font> pour contrôler l'intensité du chargement. Par conséquent, vous devrez peut-être réécrire le modèle de site pour loger ces restrictions AMP.
3. Pour mieux gérer le multimédia, les images de votre site Web doivent inclure explicitement les attributs de hauteur et de largeur, elles doivent utiliser l'élément personnalisé <amp-img> et utiliser un composant étendu séparé <amp-anim> pour les GIF animés. .
4. Pour intégrer une vidéo hébergée localement via HTML, il existe une balise AMP personnalisée, <amp-video>. Cependant, pour intégrer des vidéos Youtube, il existe un composant séparé <amp-youtube>
5. Pour des choses telles que des diaporamas, <amp-carousel> peut être utilisé, et <amp-image-lightbox> pour les visionneuses d'images. Il existe des composants étendus spéciaux pour intégrer divers canaux de médias sociaux.
Enfin, pour que votre version AMP des pages soit détectée par Google, vous devez inclure la balise suivante dans la page d'article d'origine :
<link rel ="amphtml" href="http://www.example.com/blog-post/amp">
– Les balises canoniques doivent être essentiellement incluses sur les pages AMP.
– De plus, certaines plates-formes prenant en charge AMP nécessitent de spécifier le type de contenu de la page via les métadonnées Schema.org, assurez-vous donc de l'utilisation correcte de votre schéma.
Comment tirer profit des publicités dans AMP ?
Une énorme augmentation des bloqueurs de publicités a rendu difficile pour les éditeurs de monétiser leurs sites Web. De nos jours, de nombreuses personnes utilisent des bloqueurs de publicités pour améliorer la vitesse de leur navigateur et le temps de chargement. AMP est une solution parfaite à ce problème.
Le projet AMP garantit une monétisation efficace des publicités sur les pages Web mobiles tout en adoptant une approche centrée sur l'utilisateur. Cet objectif conduit à fournir une assistance pour une gamme complète de formats publicitaires, de réseaux publicitaires et de technologies dans les AMP.
En conséquence, certains des réseaux publicitaires les plus populaires comme Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds et bien d'autres ont commencé à utiliser le composant <amp-ad>.
Comment activer Analytics avec AMP ?
AMP comprend une tactique d'analyse très intelligente consistant à mesurer les analyses une fois et à les signaler à plusieurs, afin d'empêcher le suivi d'analyses multiples de ralentir la vitesse de votre site. Il existe deux manières d'activer la fonctionnalité d'analyse avec AMP pour votre site :
1. L'élément <amp-pixel> :
Il s'agit d'une simple balise utilisée pour compter les pages vues comme le ferait un pixel de suivi idéal à l'aide d'une requête GET. En outre, vous pouvez transmettre un certain nombre de variables telles que Title et document_referrer.
2. L'élément étendu <amp-analytics> :
Ceci est plus avancé que amp-pixel, utilisé pour mettre en œuvre des analyses sur votre site, ce qui permet un niveau de configuration élevé pour les interactions analytiques. Si vous ne souhaitez pas que Google Analytics fonctionne, optez pour amp-analytics. Ajoutez simplement la bibliothèque js requise <head> dans la section et configurez-la avec un balisage JSON dans <body> la section de votre page Web.
Cependant, si vous souhaitez utiliser Google Analytics dans AMP, vous devez consulter la section AMP Analytics de Google sur leur page développeur qui donne plusieurs exemples de mise en œuvre.
À quoi ressemblera AMP sur Google ?
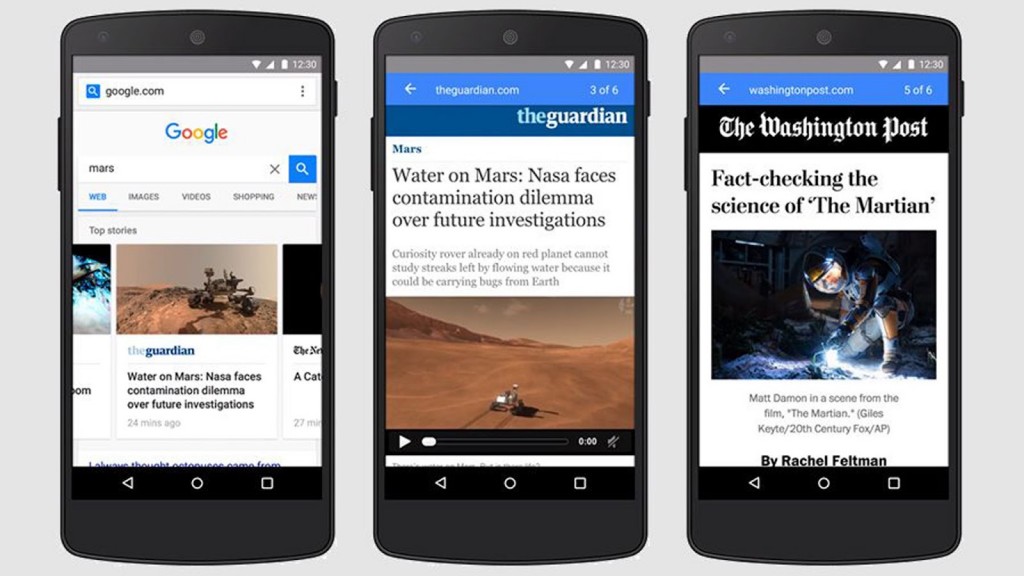
N'êtes-vous pas curieux de voir à quoi ressemblera votre page AMP dans le SERP. Vous pouvez consulter la démonstration en direct fournie par Google pour cette fonctionnalité AMP sur http://g.co/ampdemo ou sur YouTube AMP demo. Vous pouvez également l'essayer en recherchant quelque chose sur votre téléphone mobile ou en émulant les outils de développement Chrome.

Qu'allez-vous découvrir ? Vous verrez un carrousel vers le haut avec des articles AMP. Cliquez sur celui que vous souhaitez lire, vous pouvez également glisser vers la droite ou vers la gauche pour lire d'autres articles. Vous allez certainement embrasser cette expérience.
Vous pouvez trouver des versions de démonstration de certains des principaux éditeurs tels que The Guardian (exemple de page AMP) et The Washington Post (exemple de page AMP) ici.
Emballer:
Les pages AMP vous permettent de découvrir les pages Web de contenu nouvellement conçues, magnifiquement rationalisées et rapides. Par conséquent, il s'agit d'un moyen relativement simple d'améliorer la vitesse des pages Web mobiles pour les éditeurs. En réponse à l'élan de Google, même Facebook a récemment annoncé des Instant Articles à tous les éditeurs.
Si vous êtes un éditeur, commencez à planifier Accelerate Mobile Pages, adoptez les dernières technologies et gardez une longueur d'avance sur le mobile.
