8 exemples de pages de destination mobiles pour inspirer la vôtre
Publié: 2022-05-27Au troisième trimestre 2021, 30 % de la population mondiale ayant accès à Internet a acheté des biens à l'aide d'un appareil mobile.
Alors que de plus en plus de personnes choisissent d'utiliser leur smartphone pour faire des achats en ligne, il est essentiel de créer une expérience mobile transparente afin que vous puissiez transformer une plus grande partie de ce trafic mobile en ventes.
Mais la création d'une page de destination mobile à conversion élevée nécessite une approche, des compétences et des tactiques de conception différentes de celles que vous utiliseriez pour sa version de bureau.
Alors, comment optimiser une page de destination mobile et que faut-il retenir lors de la création de la vôtre ?
Pour vous faire gagner du temps, nous avons parcouru des centaines de sites Web pour trouver les meilleurs exemples de pages de destination mobiles très performantes. Vous verrez ce qui les rend formidables et apprendrez ce que vous pouvez faire pour reproduire leur succès.
Raccourcis ✂️
- 8 meilleurs exemples de pages de destination mobiles
- Comment créer une landing page mobile à fort taux de conversion ?
8 meilleurs exemples de pages de destination mobiles
Commençons par découvrir quelques exemples d'excellentes pages de destination mobiles.
Vous verrez que nous avons inclus leur aperçu mobile et, dans certains cas, nous avons ajouté des captures d'écran de la version de bureau pour illustrer les différences importantes entre les conceptions.
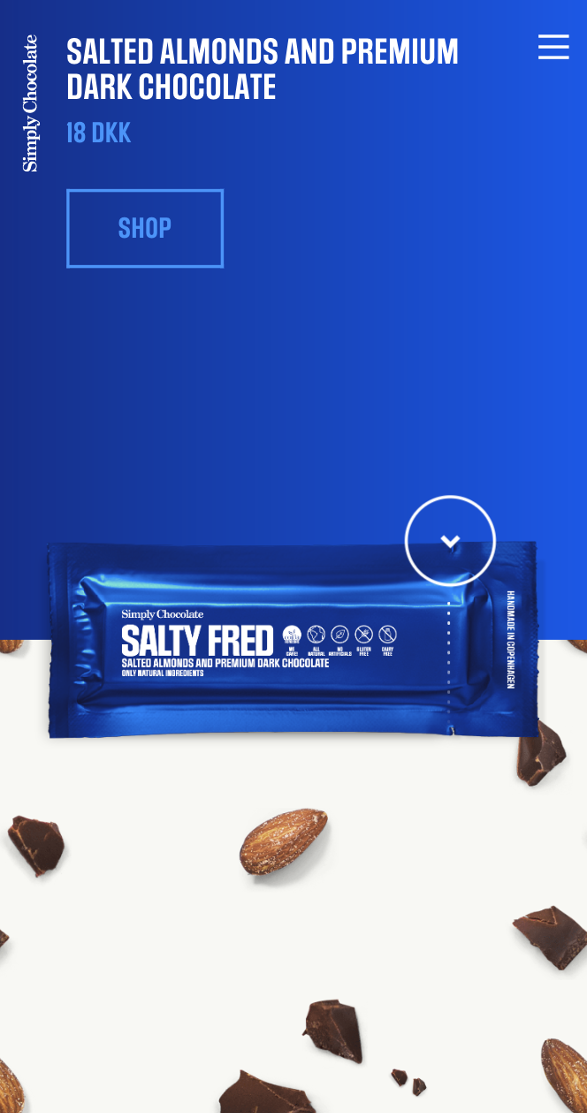
1. Simply Chocolate : des performances de conception impressionnantes
Simply Chocolate est une marque de commerce électronique qui vend des produits de chocolat haut de gamme.

Ce qui le rend génial :
- Un design complexe qui fonctionne bien sur mobile : ce projet de design graphique est un chef-d'œuvre. Il comprend des animations, des images de haute qualité et quelques éléments interactifs. Ce sont les éléments auxquels vous vous attendez à réduire votre vitesse de chargement, mais Simply Chocolate a réussi à introduire le design de manière à maintenir une vitesse de chargement élevée sans compromettre la qualité.
- Un pointeur visuel : Lorsque vous cliquez, vous voyez un aperçu du produit. Vous pouvez alors voir le chocolat comme si vous veniez de le déballer et d'en prendre une bouchée. De quoi vous convaincre d'ajouter quelques barres à votre panier !
- L'idée de présenter des produits pour inspirer l'achat : l'objectif principal de cette page de destination est de vous intéresser à une variété de produits. Une fois que vous avez cliqué sur "Acheter maintenant", vous êtes dirigé vers une boutique en ligne où vous pouvez ajouter des produits à votre panier. Présenter les produits en premier pour inspirer l'achat est un excellent moyen de se démarquer lorsque des milliers d'autres marques vendent des produits similaires.
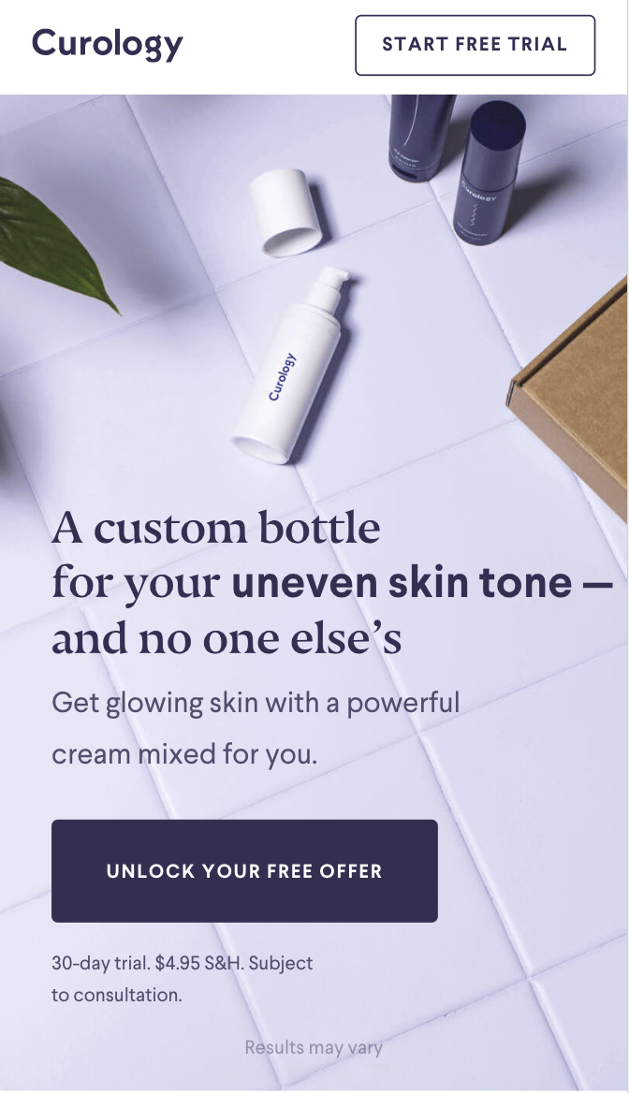
2. Curologie : un CTA qui fait son boulot
Curology est une marque qui propose des cosmétiques personnalisés et des consultations avec des dermatologues. Cette marque utilise des quiz pour collecter des informations sur les affections cutanées et proposer un produit personnalisé.

Ce qui le rend génial :
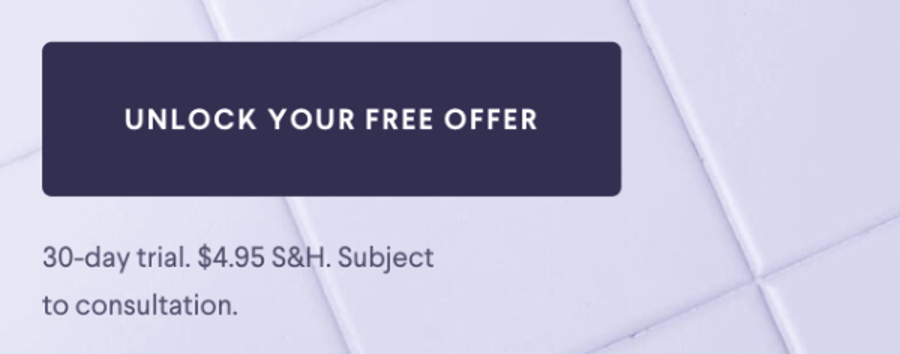
- Un CTA simple qui communique un avantage : vous pouvez utiliser Curology gratuitement pendant les 30 premiers jours et ne payez que 4,95 $ de frais d'expédition.
- Titre dynamique : Le titre communique différents problèmes que les gens ont : teint irrégulier, points blancs, éruptions cutanées, rides. Cela fait résonner le titre avec tout le monde.
- Copie courte et succincte : Ils gardent leur copie courte, la réduisant à quelques lignes de texte. De cette façon, le visiteur saisit rapidement quels services ils offrent et quelle est leur proposition de valeur unique.
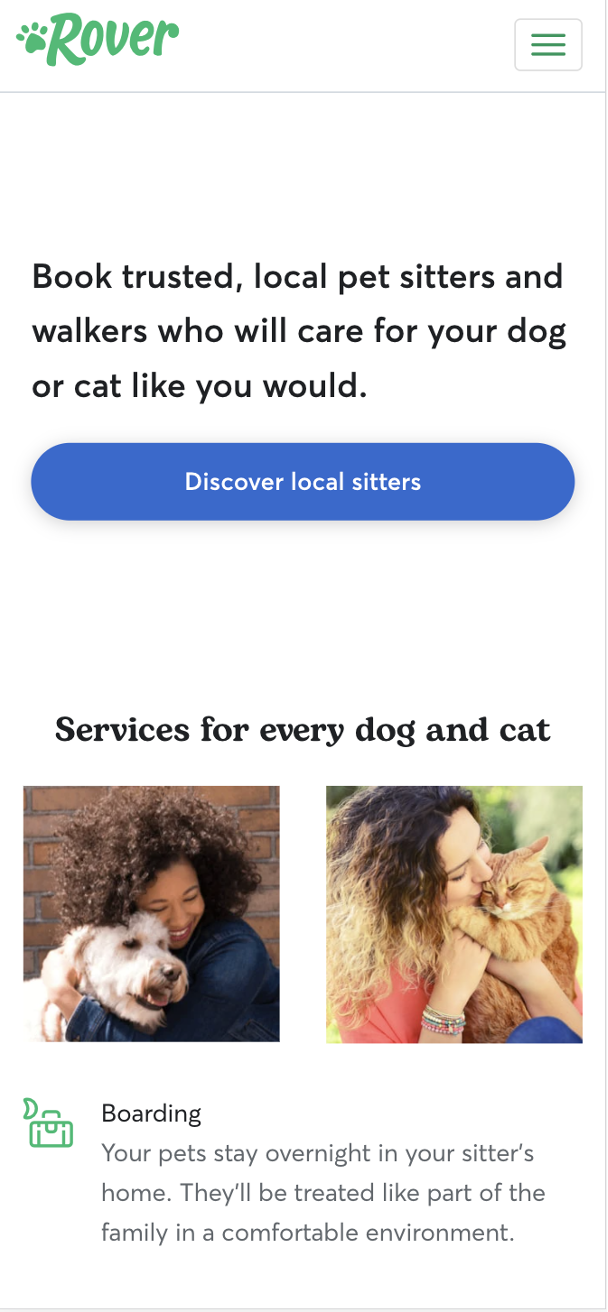
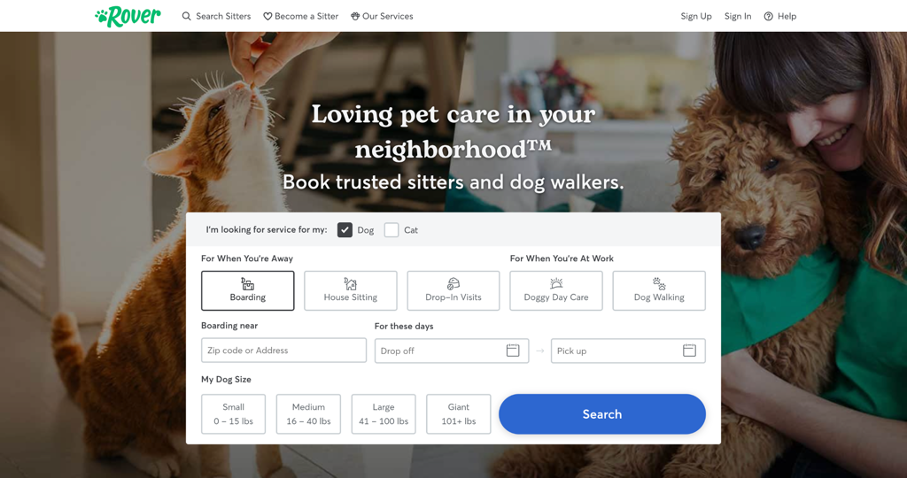
3. Rover : remplacer les filtres par un seul bouton
Rover est une place de marché qui met en relation les propriétaires d'animaux avec des gardiens d'animaux à la recherche d'un emploi.


Ce qui le rend génial :
- Remplacer les filtres avec un seul bouton : Sur la version de bureau de leur site Web, vous voyez des filtres qui vous aident à définir vos critères pour un pet sitter. Lors de la visualisation du site Web sur un petit écran, les utilisateurs seraient confrontés à une surcharge d'informations s'ils voyaient une mise en page similaire. Rover supprime les filtres sur sa version mobile pour attirer l'attention des utilisateurs sur sa proposition de valeur. Les filtres sont affichés après avoir cliqué sur le CTA principal.
- Déplacer les options de recherche vers une page séparée : Une fois que vous avez cliqué sur leur CTA principal, vous êtes redirigé vers une page séparée où vous pouvez appliquer vos critères. C'est une bonne solution car le formulaire prend beaucoup de place.
- Un CTA clair : Leur CTA est très spécifique, mettant en évidence le résultat exact auquel un utilisateur peut s'attendre après avoir cliqué sur le bouton. Ils évitent d'utiliser un langage générique.
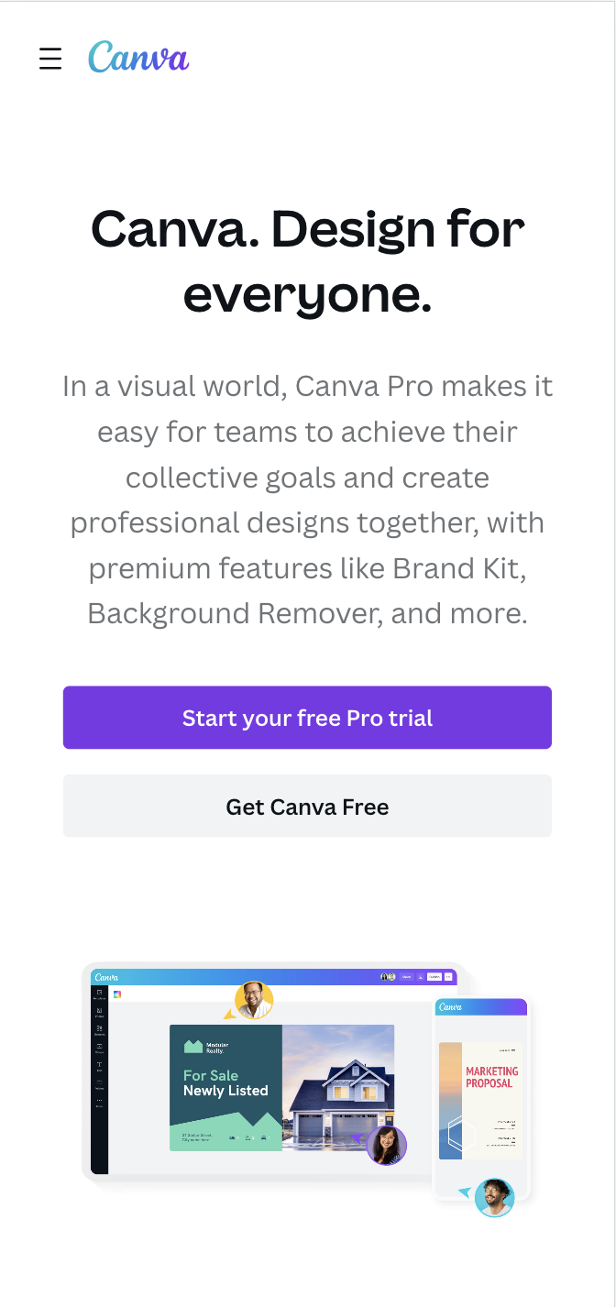
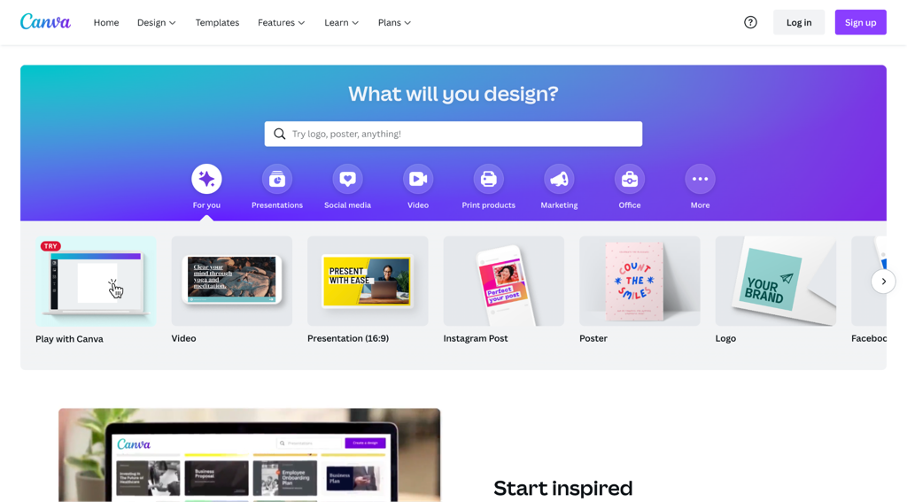
4. Canva : suppression des éléments complexes
Canva est un outil en ligne qui vous aide à créer des designs professionnels sans aucune connaissance en graphisme.


Ce qui le rend génial :
- Garder la version mobile simple : Si vous comparez les versions de bureau et mobile du site Web de Canva, vous remarquerez rapidement que la version mobile manque du carrousel de modèles et de la barre de recherche. En effet, conserver ces éléments sur une version mobile rendrait la page encombrée et détournerait les utilisateurs de l'objectif principal de Canva : amener de nouveaux utilisateurs à créer un compte.
- Mettre en évidence le CTA principal : En surlignant le bouton dans une couleur différente, il se démarque du reste du contenu.
- Utilisation efficace de l'espace blanc : Canva introduit davantage d'espace blanc vertical, ce qui permet d'attirer l'attention des utilisateurs sur le CTA.
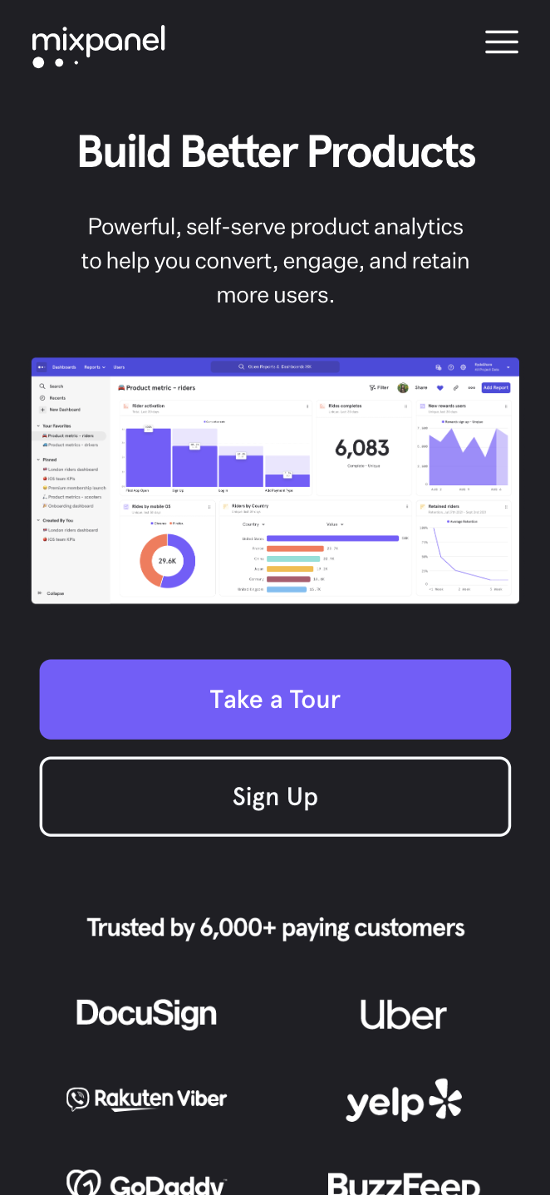
5. Mixpanel : instaurer la confiance tout de suite
Mixpanel est un outil d'analyse de produits qui aide les entreprises à comprendre le comportement des utilisateurs en suivant les interactions des utilisateurs sur le Web et les appareils mobiles .

Ce qui le rend génial :
- Déplacer les logos des clients de haut niveau vers le haut sur la page : sur leur version mobile, Mixpanel a décidé d'afficher ces logos, afin que les utilisateurs qui viennent d'accéder à la page obtiennent un regain de confiance instantané pour continuer à explorer Mixpanel.
- Abandonner l'animation complexe sur mobile : La version de bureau de Mixpanel est plus riche en animation. Certains des éléments animés sont difficiles à transférer vers la version mobile et augmenteraient très probablement sa vitesse de chargement, ils ont donc été réduits au minimum.
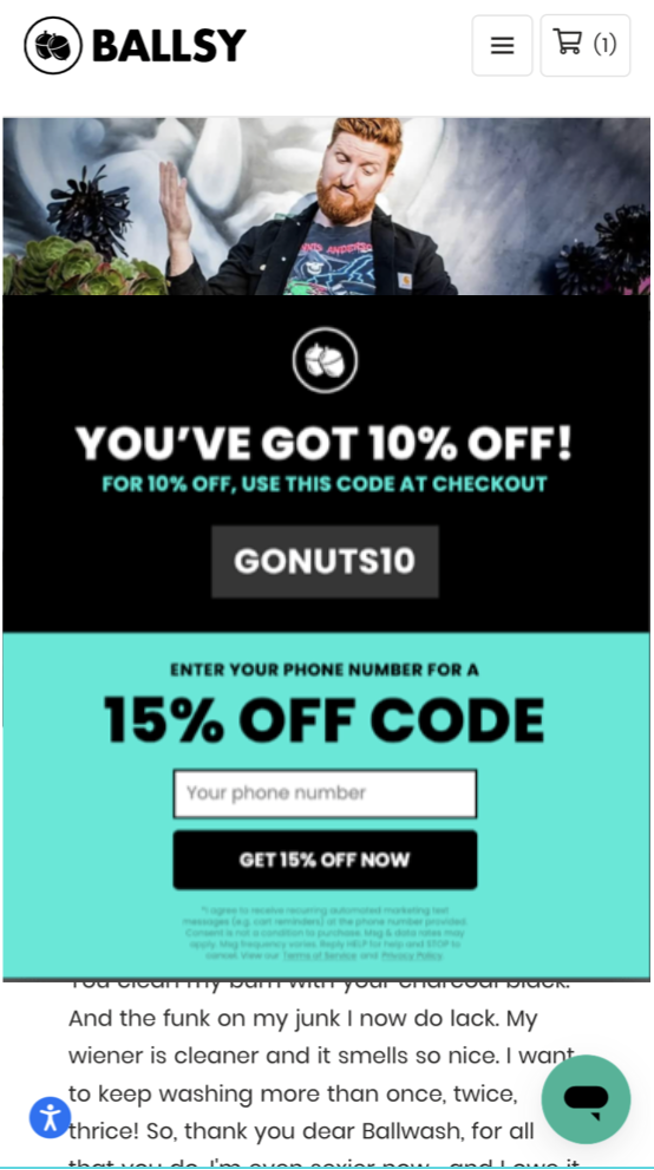
6. Ballsy : une utilisation créative des popups mobiles
Ballsy est une marque de commerce électronique qui vend des articles de toilette pour les «pièces pour hommes». Dans leur boutique en ligne, vous pouvez trouver des nettoyants pour le corps, des tondeuses, des déodorants et d'autres produits pour l'hygiène masculine.

Ce qui le rend génial :
- Utilisation de popups mobiles : Ballsy utilise des popups pour collecter les adresses e-mail et les numéros de téléphone des nouveaux visiteurs. C'est en plusieurs étapes : tout d'abord, l'utilisateur se voit offrir une remise de 10 % pour la saisie d'une adresse e-mail, puis il a la possibilité de saisir un numéro de téléphone américain pour une remise encore plus élevée de 15 %.
- Utiliser une incitation : Certaines marques demandent encore une adresse e-mail sans rien offrir en retour. Comme vous pouvez le deviner, le taux de conversion de ces popups est relativement faible. Au contraire, en proposant des réductions sur des produits en échange d'informations personnelles, Ballsy s'assure que ses popups auront un meilleur taux de conversion.
- Accès immédiat au code : Vous n'avez pas besoin de vérifier votre e-mail ou de confirmer votre abonnement pour accéder à votre code de réduction. Ballsy affiche le code immédiatement après avoir entré votre e-mail ou votre numéro de téléphone afin que vous puissiez continuer vos achats immédiatement.
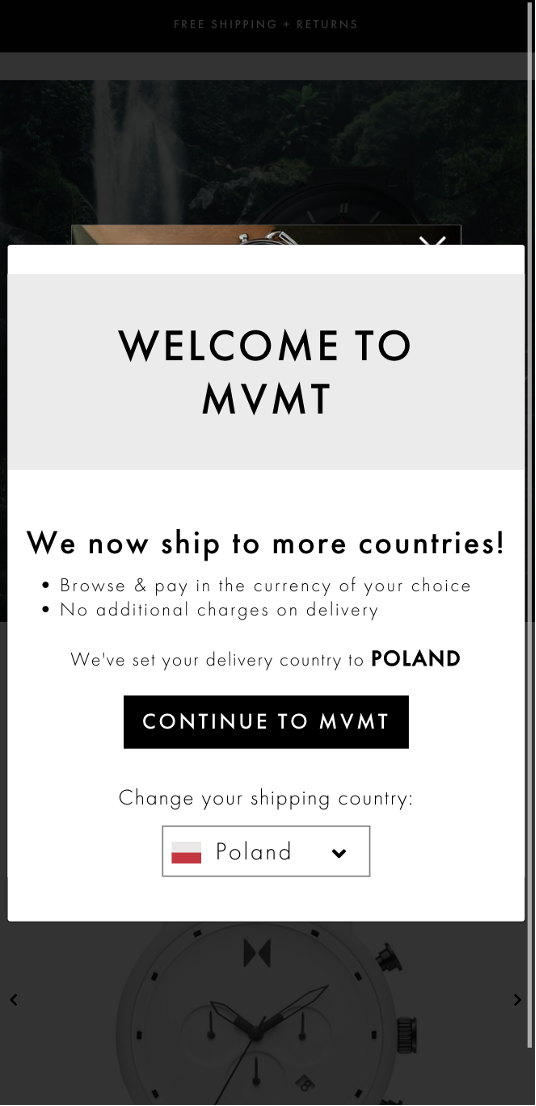
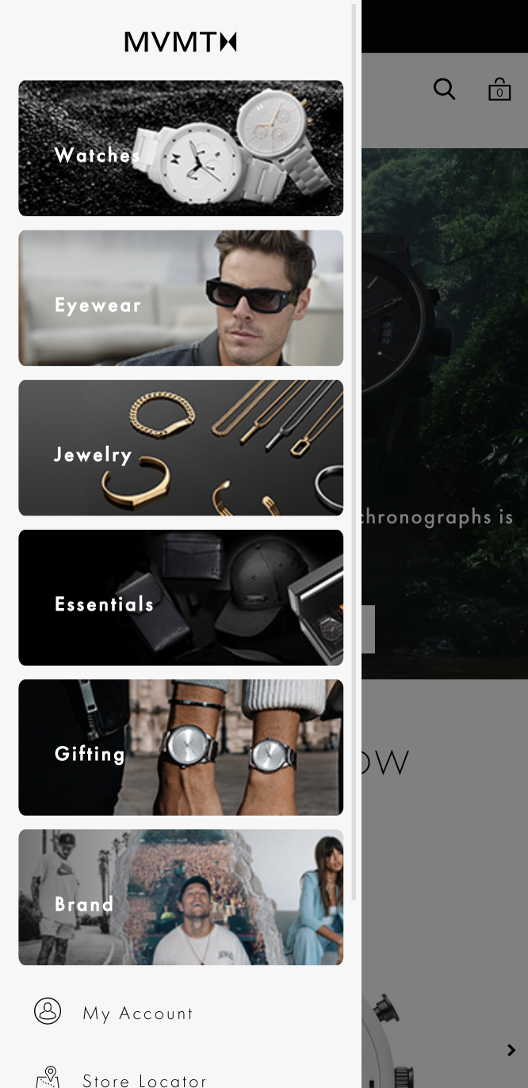
7. MVMT : menu mobile visuel
MVMT est une marque de commerce électronique qui vend des montres, des lunettes et des accessoires haut de gamme.


Ce qui le rend génial :
- Menu visuel : ils ajoutent des éléments visuels à leur menu, ce qui signifie que les utilisateurs savent immédiatement sur quel lien cliquer, sans réfléchir.
- Géolocalisation : Les utilisateurs peuvent ajuster leur pays d'expédition en fonction de leur emplacement et acheter dans leur devise locale.
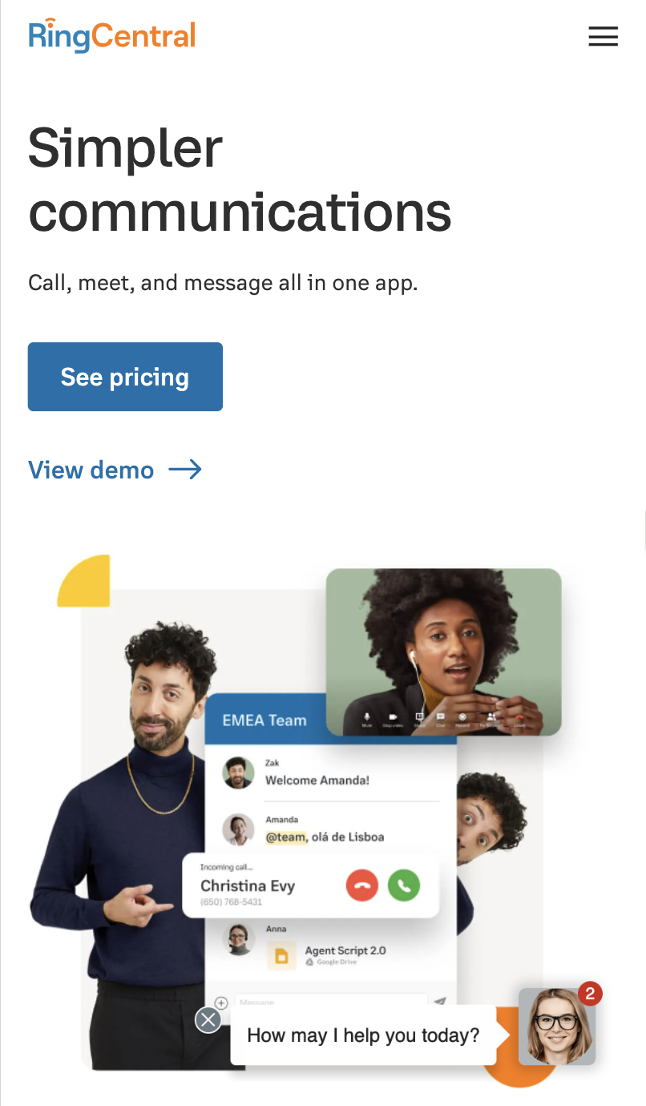
8. RingCentral : des écrans de services intuitifs
RingCentral est l'une des solutions de communications unifiées les plus connues , aidant les équipes à communiquer via n'importe quel appareil, y compris les ordinateurs et les smartphones. C'est un substitut aux téléphones fixes traditionnels.

Ce qui le rend génial :
- Simplification des écrans de services : ils ont désactivé les boutons présentant les services et opté pour un menu déroulant. Il s'agit d'une astuce courante qui permet d' optimiser l'expérience mobile de vos utilisateurs . De cette façon, les utilisateurs peuvent parcourir les services sur leurs appareils mobiles avec la même commodité que sur un site Web de bureau.
- Bon usage des liens de pied de page : Leur menu de pied de page de bureau contient de nombreux liens menant à des pages de produits clés. Sur mobile, inclure tous ces liens de pied de page rendrait la page trop longue. Ils résolvent ce problème en masquant ces liens dans un menu déroulant sous les catégories principales.
Comment créer une landing page mobile à fort taux de conversion ?
Maintenant que vous avez vu de bons exemples, il est temps de commencer à penser à vos propres pages de destination mobiles. Nous avons rassemblé quelques conseils et meilleures pratiques pour créer des pages de destination mobiles que vous pouvez commencer à suivre dès aujourd'hui.
1. Augmentez la vitesse de chargement des pages
Combien de temps les utilisateurs attendront-ils le chargement d'une page ? Voici un indice : ils ne traîneront pas plus de cinq secondes. Personne n'aime les pages lentes et elles nuisent à votre taux de conversion. Alors, comment pouvez-vous améliorer la vitesse de chargement sur mobile ?

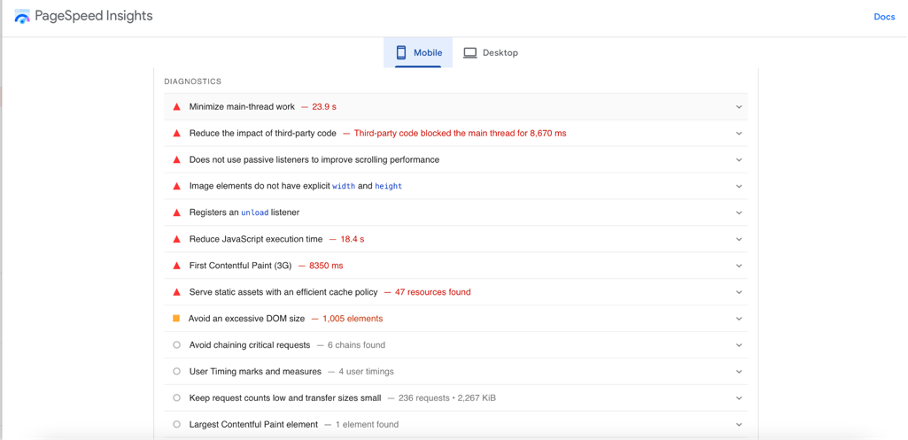
Tout d'abord, vérifiez l'état général de votre page de destination à l'aide de Google PageSpeed Insights .
Une fois que vous aurez ajouté votre URL, vous obtiendrez un rapport sur tous les problèmes critiques rencontrés par les utilisateurs mobiles. Vous voudrez travailler à les éliminer et à augmenter le score de santé de votre page.

Vous pouvez également utiliser ce scanner de domaine pour vous aider à identifier des problèmes plus techniques liés aux enregistrements DMARC, SPF, DKIM et BIMI.
2. Soyez concis
Sur les écrans mobiles plus petits, l'ajout de beaucoup de texte peut rendre votre page trop longue.
N'oubliez pas que la durée d'attention des utilisateurs peut être réduite lorsqu'ils consultent votre site Web en déplacement, comme pendant leur trajet domicile-travail ou lorsqu'ils sont en déplacement. C'est pourquoi il est important d'utiliser une copie succincte.
Et rappelez-vous, votre version de bureau peut également bénéficier de la concision !
Voici quelques étapes à suivre :
- Décrivez votre proposition de valeur dans le titre de la page.
- Rédigez des paragraphes courts faciles à comprendre. Abandonnez le jargon de l'industrie et écrivez comme si vous racontiez une histoire à un enfant de dix ans.
- Être spécifique.
- Écrivez des phrases courtes ou divisez les phrases plus longues en phrases plus courtes.
3. Créez un design distinct pour le mobile
Lorsque vous travaillez avec un graphiste sur votre UX et votre UI, assurez-vous d'ajouter une copie mobile au brief. La création d'un design réactif n'est pas si longue ni coûteuse, mais elle nécessite des connaissances UX et UI pour tenir compte de tous les détails.
Les meilleurs outils de conception graphique aident à adapter les versions Web aux versions mobiles et disposent des capacités nécessaires pour passer à l'interface utilisateur mobile.
Dans certains cas, votre version mobile nécessitera une solution de conception différente. Dans d'autres, il vous suffirait de simplifier vos éléments d'animation ou de réduire la complexité des graphiques si nécessaire.
4. Évitez le langage générique dans votre CTA
Sur quel bouton cliqueriez-vous : "Inscrivez-vous" ou "Obtenez votre accès gratuit" ? Il y a de fortes chances que vous cliquiez sur un CTA qui communique une certaine valeur parce que (comme tout le monde) vous vous demandez : "Qu'est-ce que cela m'apporte ?"
Des CTA plus génériques comme "S'inscrire" ou "Commencer maintenant" ne communiquent pas beaucoup de valeur à un utilisateur et auront très probablement un taux de conversion inférieur par rapport au bouton qui est plus spécifique.
Évitez le langage générique dans le texte des boutons et concentrez-vous plutôt sur la communication des avantages qu'un utilisateur obtiendra s'il entreprend l'action souhaitée. C'est exactement ce que fait Curology sur sa page de destination mobile :

5. Utilisez les popups mobiles
Si vous utilisez déjà des fenêtres contextuelles pour votre version de bureau, découvrez à quoi elles ressembleront sur mobile. Assurez-vous qu'ils sont réactifs et qu'il est facile d'interagir avec eux sur des écrans plus petits. Gardez le texte au minimum.
"N'oubliez pas que vous pouvez toujours créer deux options différentes de popups, à la fois pour les versions Web et mobiles, afin que vous puissiez tenir compte de la taille des écrans. En conséquence, les utilisateurs Web et mobiles ne rencontreront aucun problème lors de la saisie d'informations dans les champs contextuels », déclare Farnam Elyasof, fondateur de Flex Suits .
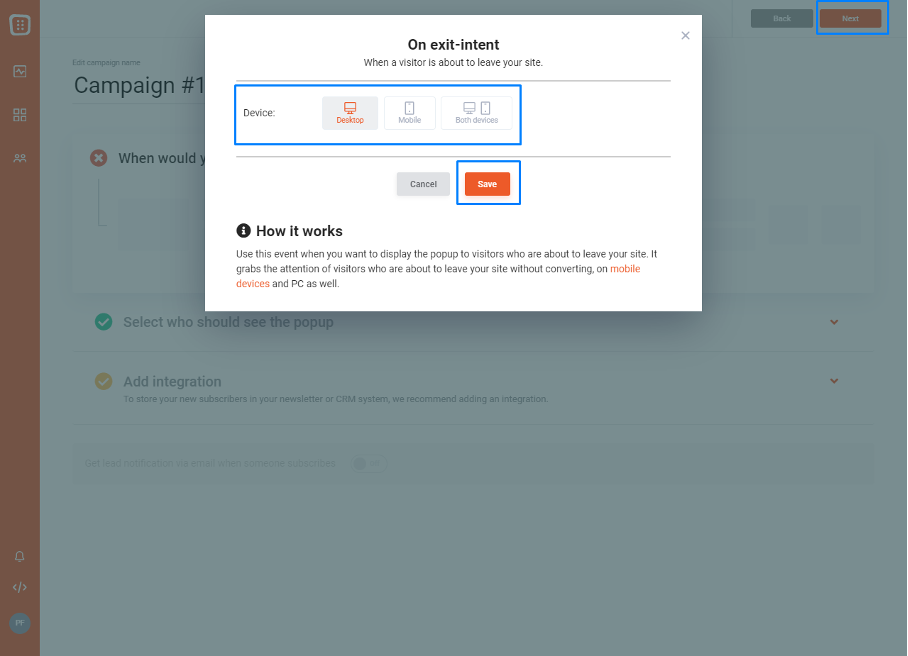
Par exemple, dans OptiMonk, vous pouvez facilement sélectionner les appareils sur lesquels vous souhaitez afficher vos popups.

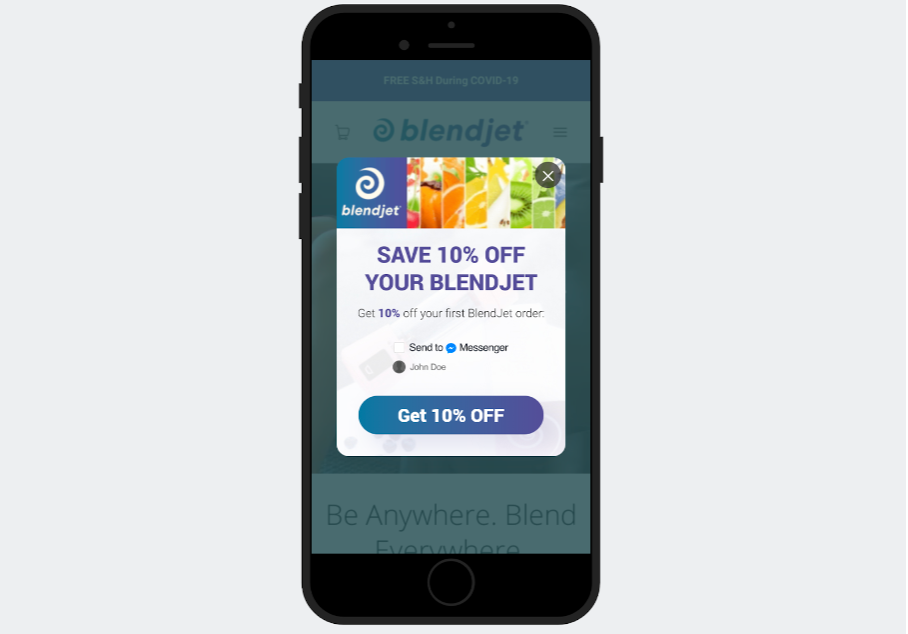
De plus, toutes les fenêtres contextuelles OptiMonk sont adaptées aux mobiles. Découvrez cette fenêtre contextuelle mobile de BlendJet créée avec OptiMonk :

6. Utilisez des formulaires courts
Remplir des informations sur un petit écran peut devenir assez frustrant. C'est pourquoi demander trop d'informations dans vos formulaires en ligne est un moyen sûr de perdre un client.
Si vous utilisez déjà des formulaires de contact pour générer des prospects , vous cherchez peut-être des moyens d'augmenter leur efficacité et leur taux de conversion. Commencez par raccourcir vos formulaires et ne demandez que les informations les plus importantes.
Mais que se passe-t-il si vous devez collecter plus d'informations sur votre client et que vous ne pouvez pas éviter d'utiliser plus de champs ?
Décomposez-les ensuite en écrans contextuels ou "étapes" distincts et ajoutez une barre de progression.
En utilisant des écrans contextuels séparés, chaque champ sera suffisamment grand pour saisir des informations. Et en utilisant une barre de progression, vos utilisateurs sauront toujours à quel point ils sont proches de remplir le formulaire. En conséquence, votre taux de désabonnement à chaque étape devrait baisser.
7. N'oubliez pas une image de marque cohérente
Si votre logo semble trop grand sur un appareil mobile ou s'il est très complexe, vous pouvez envisager de créer une autre version à utiliser sur des écrans plus petits.
Il existe différentes façons d'adapter des logos qui s'affichent bien sur un bureau pour de petits écrans, mais il est important de se rappeler d'utiliser des images vectorielles car elles sont petites, évolutives et modifiables.

Dans la plupart des cas, vous souhaiterez travailler avec un designer qui examinera le guide de style de votre entreprise et utilisera ses compétences pour créer un logo adapté à une utilisation mobile.
Cependant, si ce n'est pas une option, voici quelques conseils qui peuvent vous aider lors de la création de votre logo sans compétences en graphisme :
- Utilisez des logos horizontaux : déplacez les éléments visuels du dessus du texte vers la gauche ou la droite.
- Réduisez les détails : augmentez la lisibilité en supprimant certains éléments de logo moins importants.
- Supprimer le petit texte : supprimez le petit texte du logo qui ne sera pas lisible lorsqu'il sera affiché sur des écrans plus petits.
8. Utilisez des polices adaptées aux mobiles
En ce qui concerne le contenu de la page sur les appareils mobiles, toutes les polices ne sont pas égales . Si vous utilisez une police difficile à lire, envisagez de la remplacer par une option plus adaptée aux mobiles, telle que :
- Ouvrir sans
- Robot
- Montserrat
- Lato
- Adobe Garamond
- Baskerville
- Ordinateur moderne
- Géorgie
- Trébuchet
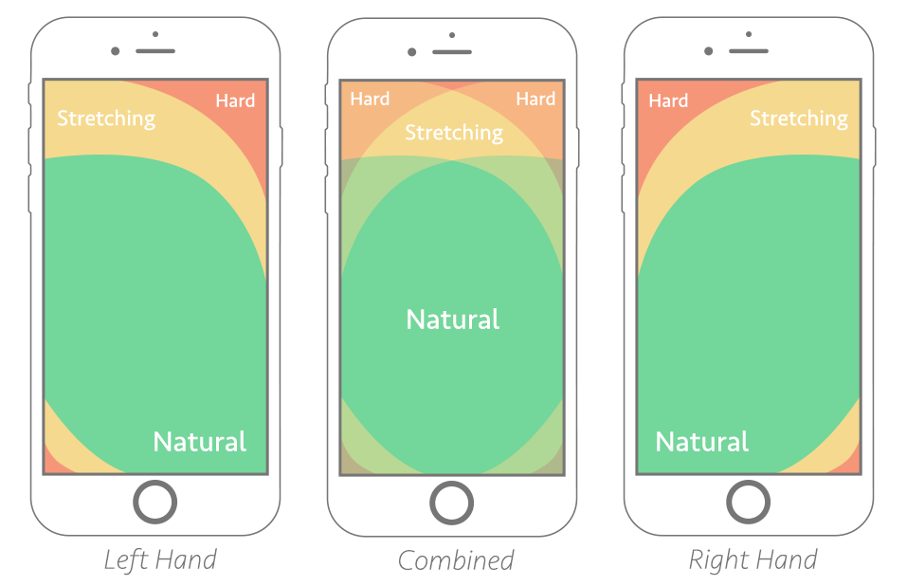
9. Choisissez une "zone du pouce" sûre
Essayer de cliquer sur de petits boutons sur un iPhone mini peut devenir un cauchemar. Vous pouvez éviter de transformer votre page de destination en une source de frustration pour les utilisateurs si vous n'oubliez pas d'intégrer une "zone de pouce" sécurisée dans les zones où vous vous attendez à ce qu'un utilisateur clique.
Qu'est-ce que la zone du pouce et pourquoi les concepteurs mobiles sont-ils si obsédés par ce terme ?
Le terme "zone du pouce" a été inventé par Steven Hoober dans son livre de 2011, "Designing Mobile Interfaces". La zone du pouce a été définie comme la zone la plus confortable pour un utilisateur de cliquer lorsqu'il utilise un téléphone avec un seul doigt.
Voici où se trouve la zone du pouce pour différents utilisateurs :

Lors de la conception de votre expérience mobile, vous devez garder à l'esprit que les éléments sur lesquels vous souhaitez que les utilisateurs cliquent doivent se trouver dans la zone "naturelle".
10. Utilisez des espaces blancs
L'espace blanc est souvent perçu comme la toile sur laquelle du texte, des images et d'autres contenus peuvent être placés. Cependant, il joue un rôle énorme dans la façon dont les utilisateurs consomment du contenu, en particulier sur les appareils mobiles.
Alors, qu'est-ce qui compte comme espace blanc ?
Ce sont les zones qui sont volontairement laissées vides, comme l'espace entre les colonnes, les marges et les rembourrages.
Voici quelques conseils à suivre lors de l'incorporation d'espaces blancs :
- Ajoutez suffisamment d'espace blanc entre les cibles de clic (par exemple, les boutons) : la taille minimale d'une cible de clic doit être d'environ 30 à 40 pixels. Rendez-les faciles à interagir avec en ajoutant une quantité suffisante d'espace blanc entre deux ou plusieurs cibles de clic.
- Décaler l'espace blanc verticalement sur mobile : utilisez l'espace blanc pour séparer les éléments qui suivent un flux vertical. Ceci est différent de celui du bureau, où l'espace blanc est introduit à la fois verticalement et horizontalement.
Sommaire
En optimisant l'expérience mobile de vos utilisateurs, vous vous assurerez que les clients apprécient l'utilisation de votre site Web et augmenterez votre taux de conversion sur les appareils mobiles.
Aidez les utilisateurs à atteindre facilement leurs objectifs, comme parcourir et acheter vos produits, s'inscrire à vos offres ou effectuer d'autres actions qui les rapprochent de la conversion.
Espérons que les exemples et les conseils que nous avons partagés vous aideront à comprendre ce qui fait une bonne expérience mobile et à accélérer vos progrès à mesure que vous introduisez des changements. Il est maintenant temps de mettre toutes ces nouvelles connaissances en pratique !
Partagez ceci
Écrit par

Margo Ovsiienko
Margo Ovsiienko est une experte en conversion SaaS. Elle aide les entreprises SaaS à améliorer les mesures d'acquisition de prospects, la rétention et à réduire le taux de désabonnement. Lisez ses articles sur son blog de marketing SaaS.
TU POURRAIS AUSSI AIMER

8 exemples de pages de destination mobiles pour inspirer la vôtre
Voir l'article
8 conseils contextuels essentiels pour augmenter votre taux de conversion
Voir l'article