Optimisation mobile en SaaS : assurez une conception réactive pour le succès du référencement
Publié: 2019-09-10L'optimisation mobile est devenue un aspect essentiel du succès des entreprises de logiciels en tant que service (SaaS) . Avec la domination croissante des appareils mobiles, il est essentiel pour les entreprises SaaS de s'assurer que leurs sites Web et applications sont conçus pour offrir une expérience optimale sur les smartphones et les tablettes.

Et la conception réactive joue un rôle central dans l'optimisation mobile. Cela implique de créer des sites Web et des applications qui s'adaptent de manière transparente à différentes tailles d'écran et appareils, offrant aux utilisateurs une expérience cohérente et conviviale.
Ainsi, dans cet article de blog, nous explorerons l'importance de la conception réactive pour l'optimisation mobile dans le marketing SaaS et l'industrie SaaS dans son ensemble.
Nous nous pencherons sur l'impact de l'optimisation mobile sur l'expérience et l'engagement des utilisateurs, ainsi que sur les avantages SEO de la mise en œuvre d'un design réactif.
Allons-y, allons-nous?
Comprendre l'optimisation mobile
L'optimisation mobile dans l'optimisation des moteurs de recherche fait référence à l'adaptation des sites Web, des applications et du contenu en ligne pour offrir une expérience transparente et agréable aux utilisateurs d'appareils mobiles.
Cela implique d'optimiser divers aspects tels que la conception, la mise en page, la navigation et les fonctionnalités pour s'assurer qu'ils sont adaptés spécifiquement aux appareils mobiles, y compris les smartphones et les tablettes.
Concepts clés de l'optimisation mobile
Conception réactive
Cette approche implique la conception et le développement de sites Web et d'applications pour ajuster automatiquement leur mise en page, leurs images et leur contenu en fonction de la taille de l'écran et de l'orientation de l'appareil.
Il garantit que les utilisateurs peuvent facilement naviguer et consommer du contenu sans défilement, zoom ou défilement horizontal excessifs.
Contenu adapté aux mobiles
La création de contenu facilement lisible et accessible sur des écrans plus petits est essentielle pour l'optimisation mobile.
Cela inclut l'utilisation de polices claires et lisibles, de paragraphes concis et scannables et d'images de taille appropriée qui se chargent rapidement sur les appareils mobiles.
Tendances et statistiques actuelles d'utilisation du mobile
La prévalence des appareils mobiles a considérablement influencé la façon dont les gens accèdent au contenu en ligne et le consomment. Considérez ces tendances et statistiques d'utilisation mobile actuelles :
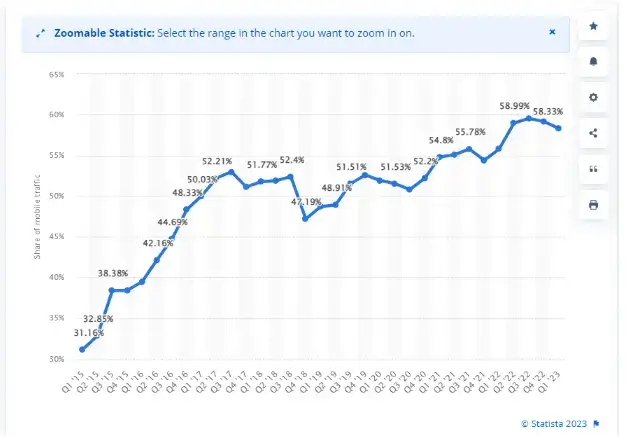
Dominance du trafic mobile : les appareils mobiles représentent désormais la majeure partie du trafic Internet dans le monde. Selon Statista, au premier trimestre 2023, les appareils mobiles ont généré plus de 58,33 % de tout le trafic sur les sites Web dans le monde.

Source : Statista
Recherche et découverte mobiles : les appareils mobiles sont devenus les principaux outils de recherche et de découverte d'informations. Des études montrent que plus de 60 % des recherches américaines de Google sont effectuées sur des appareils mobiles.
Utilisation des applications mobiles : les applications mobiles ont gagné en popularité, les utilisateurs passant la majeure partie de leur temps d'utilisation des applications sur les smartphones. Selon App Annie, en 2021, les téléchargements d'applications dans le monde ont atteint 230 milliards , soulignant l'importance de l'utilisation mobile.
Impact de l'optimisation mobile sur l'expérience utilisateur et l'engagement
L'optimisation mobile a un impact direct sur l'expérience et l'engagement des utilisateurs, entraînant plusieurs avantages pour les entreprises SaaS. Voici comment:
Expérience utilisateur améliorée
“ Les sites Web et les applications optimisés pour les mobiles offrent une expérience fluide et intuitive aux utilisateurs mobiles. Aujourd'hui, le SEO évolue rapidement. La technologie est accessible à tous. Une expérience utilisateur unique est ce qui compte le plus, parmi de nombreux autres facteurs de classement SEO, il vaut donc mieux la fournir. C'est ce qui fait que votre site se démarque », déclare Faizan Ahmed Khan, spécialiste principal du marketing de contenu chez UBUY Australie.
Comment peux-tu faire ça? En offrant une conception réactive et un contenu adapté aux mobiles, les entreprises SaaS peuvent garantir que les utilisateurs peuvent facilement naviguer, lire et interagir avec leurs offres, ce qui se traduit par une plus grande satisfaction et une meilleure fidélisation des utilisateurs.
Amélioration de l'engagement et des conversions
« Une expérience mobile transparente encourage les utilisateurs à passer plus de temps sur les sites Web ou dans les applications, en interagissant avec le contenu et les fonctionnalités fournis . », déclare Michelle Wells, directrice du marketing chez Boiler Cover UK.
Cet engagement accru peut entraîner des taux de conversion plus élevés, qu'il s'agisse de s'inscrire à un service, d'effectuer un achat ou de soumettre un formulaire.
Des taux de rebond plus faibles
Les utilisateurs mobiles ont peu de patience pour les sites Web à chargement lent et non réactifs. L'optimisation pour mobile réduit les taux de rebond en offrant une expérience de chargement rapide et visuellement attrayante qui capte et retient l'attention de l'utilisateur.
Comme le dit Kenny Kline, président de Barbend, « Si vous voulez que vos visiteurs restent sur votre site, vous feriez mieux de leur donner des raisons impérieuses de rester sur votre site. Et l'une des raisons les plus convaincantes est un excellent site réactif qui coule sous leurs doigts lorsqu'ils y sont. ”
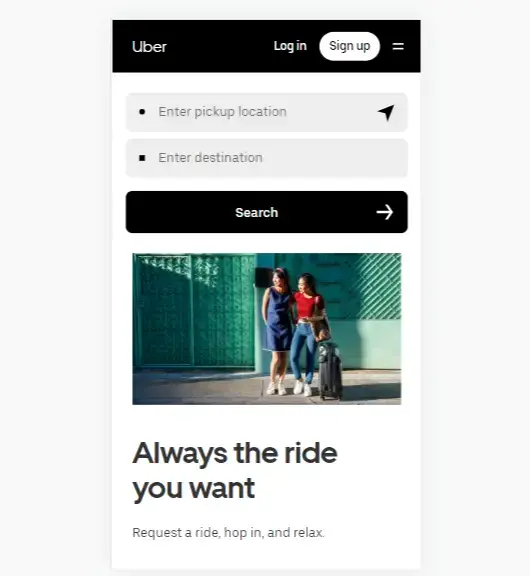
Prenez, par exemple, le populaire service de covoiturage Uber. Leur application mobile est conçue avec l'optimisation mobile à l'esprit. Il offre une interface conviviale, une navigation transparente et un accès rapide aux fonctionnalités essentielles telles que la réservation d'un trajet et le suivi de l'emplacement du conducteur.
Cette optimisation mobile contribue à leur succès en offrant à des millions d'utilisateurs une expérience pratique et agréable dans le monde entier.

Source : Uber
Le rôle de la conception réactive dans l'optimisation mobile
La conception réactive est une approche de conception qui vise à créer des sites Web et des applications qui s'ajustent et s'adaptent automatiquement à différentes tailles d'écran et appareils.
" La conception réactive garantit que l'expérience utilisateur reste cohérente et optimisée, que l'utilisateur accède au contenu sur un ordinateur de bureau, un smartphone ou une tablette .", déclare Rikin Shah, co-fondateur et PDG de GetSure.
Les avantages de la conception réactive incluent les éléments suivants :
Expérience utilisateur cohérente (UX)
La conception réactive offre une expérience utilisateur cohérente sur différents appareils. Il élimine le besoin de sites Web ou d'applications distincts spécifiques aux mobiles, permettant aux utilisateurs de passer facilement d'un appareil à l'autre sans interruption ni incohérence dans la conception et les fonctionnalités.
Comme le dit Mark Valderrama, propriétaire d' Aquarium Store Depot, « Avec une conception réactive, votre objectif est de faciliter le séjour de vos visiteurs sur votre site. Quel que soit l'appareil qu'ils utilisent. ”
Accessibilité améliorée
En s'adaptant aux différentes tailles d'écran, une conception réactive rend les sites Web et les applications plus accessibles aux utilisateurs sur une large gamme d'appareils.
Que quelqu'un utilise un grand écran de bureau ou un petit écran de smartphone, la conception réactive garantit que le contenu est facilement lisible et accessible.
Efficacité en termes de coût et de temps
“ La création de conceptions et de processus de développement distincts pour les versions de bureau et mobiles peut prendre du temps et coûter cher. Mais la conception réactive rationalise le processus de développement en utilisant une seule base de code qui peut s'adapter à différents appareils, réduisant à la fois le temps et les dépenses. », déclare Alison Lancaster, PDG de Pressat.co.uk.
Comment la conception réactive s'adapte aux différentes tailles d'écran et appareils
La conception réactive utilise une combinaison de grilles flexibles, de mises en page fluides et de requêtes multimédias pour adapter la conception et la mise en page des sites Web et des applications à différentes tailles d'écran et appareils.
Grilles flexibles
La conception réactive utilise des grilles flexibles qui permettent de diviser le contenu en colonnes et en lignes, avec des proportions et un espacement qui s'ajustent dynamiquement en fonction de la taille de l'écran.
Cela garantit que le contenu reste visuellement attrayant et bien structuré sur tous les appareils.
Aménagements fluides
Jeanette Johnson, co-fondatrice de Cool Chicken Breeds, partage un conseil important : « L'utilisation de mises en page fluides permet aux éléments d'un design de se redimensionner proportionnellement à mesure que la taille de l'écran change. ”
Cela garantit que le contenu remplit efficacement l'espace disponible, évitant que les éléments ne soient trop exigus ou dispersés sur différents appareils.
Requêtes médias
Interrogé, Bruce Mohr, vice-président de Fair Credit, a partagé un aspect plutôt technique du responsive design : « Les media queries sont des techniques CSS qui permettent d'appliquer des feuilles de style de manière sélective en fonction de certaines conditions, telles que la largeur, la résolution ou l'orientation de l'écran. ”
Il a déclaré : « En utilisant les requêtes multimédias, la conception réactive peut appliquer des styles spécifiques et ajuster la mise en page et la présentation du contenu en conséquence. ”
Importance de la conception réactive pour le succès du référencement
La conception réactive est non seulement essentielle pour l'expérience utilisateur, mais joue également un rôle crucial dans le succès du référencement. Les moteurs de recherche comme Google donnent la priorité aux sites Web et aux applications adaptés aux mobiles dans leurs résultats de recherche, faisant de la conception réactive un facteur essentiel pour obtenir un meilleur classement et une meilleure visibilité.

L'importance de la conception réactive pour le référencement comprend les éléments suivants :
Facteurs de classement adaptés aux mobiles
Google considère la convivialité mobile comme un facteur de classement clé dans son algorithme de recherche. Les sites Web et les applications non optimisés pour les appareils mobiles peuvent connaître une visibilité et un classement inférieurs dans les résultats de recherche mobile, ce qui a un impact sur le trafic organique et les conversions potentielles.
Indexation mobile d'abord
" L'indexation mobile de Google signifie que la version mobile d'un site Web est la base principale de son indexation et de son classement. Surtout maintenant, alors que plus de 60% du trafic provient des écrans mobiles, cela ne fait que souligner l'importance du design réactif. », déclare Richard Kennedy, directeur général d' Arken Digital . A juste titre dit.
La conception réactive garantit qu'une seule URL sert les utilisateurs de bureau et mobiles, ce qui simplifie l'indexation et aide à maintenir un contenu cohérent sur tous les appareils.
Métriques d'engagement des utilisateurs
La conception réactive influence les mesures d'engagement des utilisateurs, telles que les taux de rebond, le temps passé sur le site et les taux de conversion.
Les expériences optimisées pour les mobiles entraînent des taux de rebond plus faibles et un engagement plus élevé, signalant aux moteurs de recherche que le site Web ou l'application apporte de la valeur aux utilisateurs, améliorant potentiellement les classements.
Quels sont les facteurs SEO affectés par le responsive design ?
La convivialité mobile est devenue un facteur de classement crucial dans l'optimisation des moteurs de recherche (SEO). Les moteurs de recherche, en particulier Google, donnent la priorité aux sites Web et aux applications adaptés aux mobiles dans leurs résultats de recherche afin d'offrir la meilleure expérience utilisateur aux utilisateurs mobiles.
“ Les sites Web et les applications qui ne sont pas optimisés pour les appareils mobiles connaissent une baisse de classement et de visibilité, ce qui entraîne des opportunités manquées de trafic organique et de conversions. Par conséquent, la conception réactive joue un rôle essentiel pour répondre à cette exigence de convivialité mobile. », explique Tom Miller, directeur du marketing chez FitnessVolt .
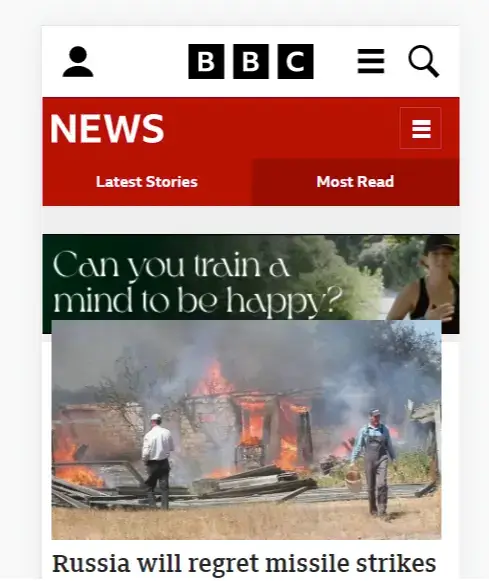
BBC News est un exemple notable de site Web qui met l'accent sur la convivialité mobile. Même s'ils ont des milliers de pages, leur conception réactive garantit que les articles d'actualité, les images et les vidéos sont correctement mis à l'échelle et positionnés sur différents appareils.
Cet engagement envers l'optimisation mobile contribue à leur classement élevé dans les recherches et à l'augmentation du trafic mobile.

Source : BBC
L'indexation mobile de Google et ses implications
L'indexation mobile de Google signifie que la version mobile d'un site Web est la base principale de son indexation et de son classement sur tous les appareils. Ce changement met en évidence l'importance de la conception réactive pour s'assurer que les sites Web sont optimisés pour les appareils mobiles.
Comme le dit Paul Gordon, spécialiste du référencement chez Paul Gordon SEO Agency, « Avoir une conception réactive qui sert le même contenu sur tous les appareils simplifie l'indexation pour les moteurs de recherche, évite les problèmes de duplication de contenu et maintient une expérience utilisateur cohérente. ”
Shopify, une plate-forme de commerce électronique, a adopté des modèles de conception réactifs pour répondre à son large éventail d'utilisateurs accédant à leurs boutiques en ligne via des ordinateurs de bureau, des smartphones et des tablettes.
En adoptant les principes de la priorité au mobile, Shopify garantit que les magasins de ses marchands sont optimisés pour les appareils mobiles, ce qui améliore la visibilité de la recherche et a un impact positif sur la réussite de leur entreprise.
Les mesures du comportement des utilisateurs et leur influence sur le référencement
Les mesures du comportement des utilisateurs, telles que le taux de rebond, le temps passé sur le site et les taux de conversion, jouent un rôle important dans le référencement. La conception réactive influence directement ces métriques, contribuant à une meilleure expérience utilisateur et à un meilleur engagement sur les appareils mobiles.
Claire Walker, directrice des ressources humaines chez View Auckland, a déclaré : « Les sites Web et les applications qui ne sont pas optimisés pour les mobiles peuvent entraîner des taux de rebond plus élevés et une réduction du temps passé sur le site, signalant aux moteurs de recherche que le contenu peut ne pas être pertinent ou précieux pour utilisateurs mobiles. ”
À l'inverse, les expériences optimisées pour les mobiles peuvent améliorer l'engagement des utilisateurs, ce qui a un impact positif sur les performances de référencement.
Amazon, le géant du commerce électronique, donne la priorité à la conception réactive pour offrir une expérience d'achat transparente sur tous les appareils.
Leur plate-forme optimisée pour les mobiles garantit des temps de chargement rapides, une navigation intuitive et une interface conviviale, entraînant un engagement plus élevé, des conversions accrues et une meilleure visibilité de la recherche.
Meilleures pratiques pour la mise en œuvre de la conception réactive en SaaS
Voici quelques bonnes pratiques pour le référencement en matière de conception réactive :
Adoptez une approche axée sur le mobile
Comme nous l'avons vu précédemment, une approche axée sur le mobile consiste à concevoir des sites Web avec des appareils mobiles comme objectif principal, en tenant compte de leurs limites et contraintes avant de passer à des écrans plus grands.
De la même manière, la création de liens white hat est importante, et une conception mobile réactive est également essentielle, afin que vous puissiez garantir une expérience utilisateur transparente et améliorer la visibilité de la recherche.
Créez des mises en page réactives et des grilles flexibles
Les mises en page réactives et les grilles flexibles sont des éléments clés de la conception réactive qui permettent au contenu de s'adapter à différentes tailles d'écran.
Benjamin Yost, fondateur et PDG de Linkflow.ai, déclare : « En utilisant des grilles fluides, les éléments peuvent être redimensionnés proportionnellement et maintenir un espacement approprié, garantissant une disposition visuellement attrayante et bien structurée sur tous les appareils. ”
Le site Web de Starbucks utilise des mises en page réactives et des grilles flexibles pour offrir une expérience cohérente sur tous les appareils. La conception s'ajuste en douceur, garantissant que les informations sur les produits, les images et les promotions sont correctement mises à l'échelle et positionnées, quelle que soit la taille de l'écran.
Optimisation de la vitesse de chargement des pages pour les appareils mobiles
L'optimisation des images, la réduction du code, l'exploitation de la mise en cache du navigateur et la réduction du temps de réponse du serveur sont quelques-unes des techniques permettant d'améliorer la vitesse de chargement des pages pour les appareils mobiles.
“ La vitesse de chargement des pages est cruciale pour l'optimisation mobile. Les utilisateurs mobiles s'attendent à des sites Web à chargement rapide, et les moteurs de recherche le considèrent comme un facteur de classement. », déclare Alexandra Cotes Daes, directrice marketing chez Toronto Flower Co .
Navigation conviviale et design UI/UX intuitif
À quoi ressemble une excellente UI/UX ? Des menus de navigation clairs et concis, une fonctionnalité de recherche de premier plan et des boutons d'appel à l'action stratégiquement placés contribuent à une expérience utilisateur fluide sur les appareils mobiles.
" Une navigation conviviale et une conception UI/UX intuitive sont essentielles pour l'optimisation mobile. De nombreuses personnes dans l'industrie pensent que le SEO se limite uniquement à la recherche de mots clés et aux clusters de contenu. Je dis que le SEO commence par une excellente UI/UX. Que vous soyez en mode SaaS ou fournisseur de services de dératisation, une excellente UI/UX est indispensable pour tous. », déclare Matthew Smith, expert SEO chez Invicta Environmental .
Test et optimisation sur plusieurs appareils et navigateurs
Les tests et l'optimisation sur différents appareils et navigateurs sont essentiels pour garantir des performances et une expérience utilisateur cohérentes.
Taylor Reeves, vice-président du marketing chez Pickleballer, déclare : « Écoutez, de temps en temps, les entreprises lancent de nouveaux appareils et les utilisateurs les utilisent. Votre conception réactive d'il y a trois ans ne suffira plus aujourd'hui. Alors continuez à tester et à optimiser religieusement. ”
Cela implique d'effectuer des tests approfondis sur différents appareils, tailles d'écran et systèmes d'exploitation et d'assurer la compatibilité avec les principaux navigateurs Web.
Conclusion
L'optimisation mobile et la conception réactive sont essentielles pour que les entreprises SaaS réussissent leur référencement et offrent une expérience utilisateur positive.
En adaptant les sites Web et les applications aux différentes tailles d'écran et appareils, la conception réactive assure la cohérence et l'accessibilité pour les utilisateurs mobiles.
La mise en œuvre d'une conception réactive nécessite une approche axée sur le mobile, utilisant des grilles flexibles et des mises en page réactives, optimisant la vitesse de chargement des pages et offrant une navigation conviviale.
Des tests approfondis sur plusieurs appareils et navigateurs sont essentiels pour garantir une expérience transparente à tous les utilisateurs.
Pour prendre en charge le processus d'optimisation mobile, divers outils et ressources SaaS sont disponibles. Les outils et cadres de test d'optimisation mobile aident à évaluer les performances et à identifier les domaines à améliorer.
Les frameworks et bibliothèques de conception réactive offrent des composants prêts à l'emploi pour un développement efficace. L'analyse du comportement et des mesures des utilisateurs mobiles via des plates-formes telles que Google Analytics fournit des informations précieuses pour la prise de décision.
Vous serez sur la bonne voie pour réussir votre référencement.
