Popups mobiles bien conçus : exemples et meilleures pratiques
Publié: 2024-03-13Les popups mobiles se convertissent à 11 % en moyenne, ce qui à lui seul suffit à suggérer qu'elles méritent d'être examinées de plus près.
De plus, l'expérience mobile devenant de plus en plus importante sur la scène du commerce électronique, les popups mobiles sont un outil puissant à avoir dans votre arsenal.
Dans cet article, nous expliquerons ce que sont les popups mobiles (et ce que Google a à dire à leur sujet), fournirons des exemples et expliquerons comment vous pouvez concevoir les vôtres.
Allons-y !
Raccourcis ️
- Qu'est-ce qu'un pop-up mobile ?
- Que dit Google à propos des popups mobiles ?
- 7 bonnes pratiques pour concevoir des popups pour appareils mobiles
- 9 exemples de popups mobiles efficaces
- Comment créer une popup mobile ?
- FAQ
Qu'est-ce qu'une popup mobile ?
Les fenêtres contextuelles mobiles sont des superpositions de sites Web qui apparaissent sur l'écran de votre téléphone, masquant le contenu de base du site Web situé en dessous.
Ils sont conçus pour attirer votre attention et vous inciter à effectuer une action spécifique, comme vous abonner à une newsletter ou télécharger un ebook.
Ces popups sont efficaces pour capturer des prospects et promouvoir les ventes. Ils améliorent également l'engagement des utilisateurs en proposant du contenu ou des incitations de valeur.
Que dit Google à propos des popups mobiles ?
Google a été clair sur sa position sur les popups mobiles, notamment en ce qui concerne l'expérience utilisateur et le classement des moteurs de recherche.
En 2017, Google a introduit une mise à jour de son algorithme de recherche mobile, connue sous le nom de « Intrusive Interstitials Update », dans le but de pénaliser les sites Web qui utilisent des popups intrusifs sur les appareils mobiles.
Selon les directives de Google, les fenêtres contextuelles mobiles qui perturbent l'expérience utilisateur en couvrant une partie importante du contenu principal, en particulier lorsque les visiteurs du site Web y accèdent à partir des résultats de recherche, peuvent être considérées comme intrusives.
Voici des exemples de popups intrusifs :
- Popups qui apparaissent immédiatement après qu'un utilisateur arrive sur une page à partir des résultats de recherche.
- Popups qui couvrent tout l’écran et empêchent les utilisateurs de voir le contenu principal.
(Remarque : certains types de fenêtres contextuelles, comme celles destinées à la vérification de l'âge ou à l'utilisation de cookies, peuvent être acceptables si elles s'affichent immédiatement.)
Par conséquent, les spécialistes du marketing sont encouragés à utiliser les popups mobiles de manière réfléchie, en s'assurant qu'ils contribuent positivement à l'expérience utilisateur plutôt que de la nuire.
7 bonnes pratiques pour concevoir des popups pour appareils mobiles
Maintenant que nous avons expliqué ce que sont les popups mobiles, examinons sept bonnes pratiques pour concevoir votre propre popup adapté aux mobiles.
1. Utilisez une copie brève
Les utilisateurs mobiles ont une capacité d'attention limitée, il est donc crucial de rendre votre copie contextuelle concise et directe.
Gardez votre message bref et communiquez clairement votre proposition de valeur. Cela augmentera la probabilité que les utilisateurs le lisent et le comprennent avant de continuer.
2. Assurez-vous qu'il est compatible avec le robinet
Sur mobile, l'espace est restreint, alors assurez-vous que vos boutons CTA , liens et champs de saisie sont facilement exploitables.
Donnez-leur suffisamment d'espace et d'espace pour que les utilisateurs ne les frappent pas par erreur. Cela améliore également la convivialité globale de votre popup.
3. Réduire les champs du formulaire
Minimiser le nombre de champs de formulaire dans votre fenêtre contextuelle mobile est essentiel pour rationaliser l'expérience utilisateur et réduire les frictions.
Demandez simplement les informations de base, comme l'adresse e-mail du visiteur, pour permettre aux utilisateurs de réaliser plus facilement l'action.
4. Choisissez le bon format
Choisir le bon format de popup peut avoir un impact significatif sur son efficacité.
Tenez compte de facteurs tels que la nature de votre message et le comportement de navigation de vos utilisateurs lorsque vous décidez entre des superpositions modales, des slide-ins, des interstitiels en plein écran ou des barres de bannière.
5. Ajoutez toujours une option de fermeture
Bien que les fenêtres contextuelles puissent être efficaces pour capter l'attention et générer des conversions, il est crucial de fournir aux utilisateurs un moyen clair et simple de les fermer s'ils ne sont pas intéressés.
L'inclusion d'un « x » visible, d'un bouton de fermeture ou d'un lien « Fermer » très visible garantit que les utilisateurs peuvent fermer la fenêtre contextuelle sans frustration.
6. Limiter les visuels
Les éléments visuels peuvent renforcer l’attrait de votre popup, mais utilisez-les avec bon sens.
Évitez de submerger les utilisateurs avec des images ou des animations excessives qui pourraient ralentir les temps de chargement ou nuire au message principal.
Utilisez les visuels à bon escient et assurez-vous qu’ils complètent le contenu, afin de pouvoir équilibrer l’esthétique et la fonctionnalité.
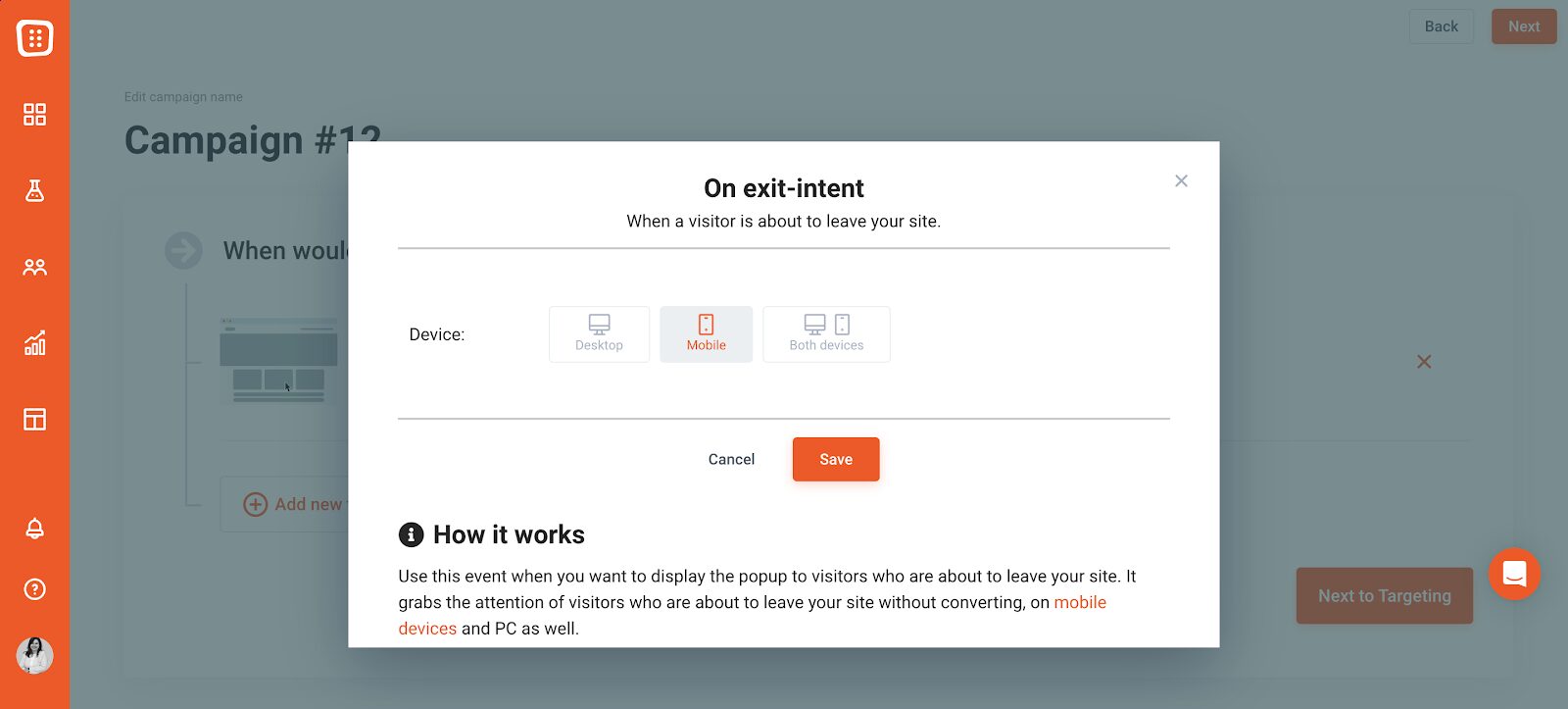
7. Montrez-les lors de l'intention de sortie
La mise en œuvre d'une stratégie d'intention de sortie vous permet d'afficher des popups à un moment très opportun : lorsque les utilisateurs sont sur le point de quitter la page.
En détectant l'intention de sortie, vous pouvez présenter une offre ou un message ciblé qui capte l'attention des utilisateurs et les encourage à reconsidérer leur départ. L'utilisation de fenêtres contextuelles mobiles d'intention de sortie peut augmenter les conversions mobiles parmi les visiteurs qui autrement seraient partis sans agir.
9 exemples de popups mobiles efficaces
Jetons maintenant un coup d'œil à 9 exemples exceptionnels de popups mobiles et à quelques idées que vous pouvez leur voler.
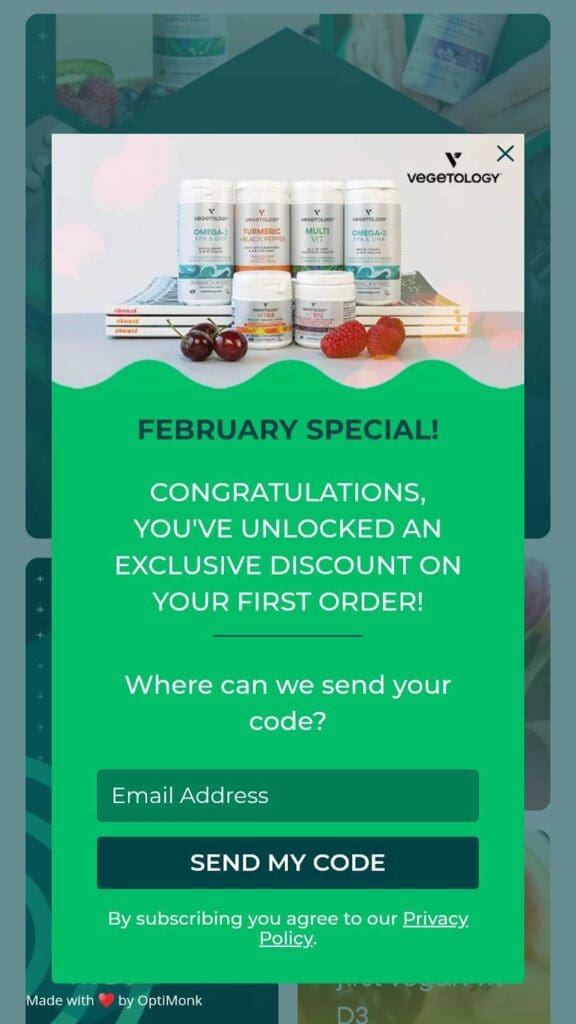
1. Végétologie

Le pop-up de Vegetalogy est simple mais efficace. Ils mettent en œuvre les meilleures pratiques en matière de popups mobiles de manière très détaillée :
- ils utilisent la couleur de leur marque, le vert,
- ils demandent uniquement l'adresse email de l'utilisateur,
- ils affichent des images de produits (ce qui renforce la confiance avec le visiteur),
- et ils incluent un bouton « X ».
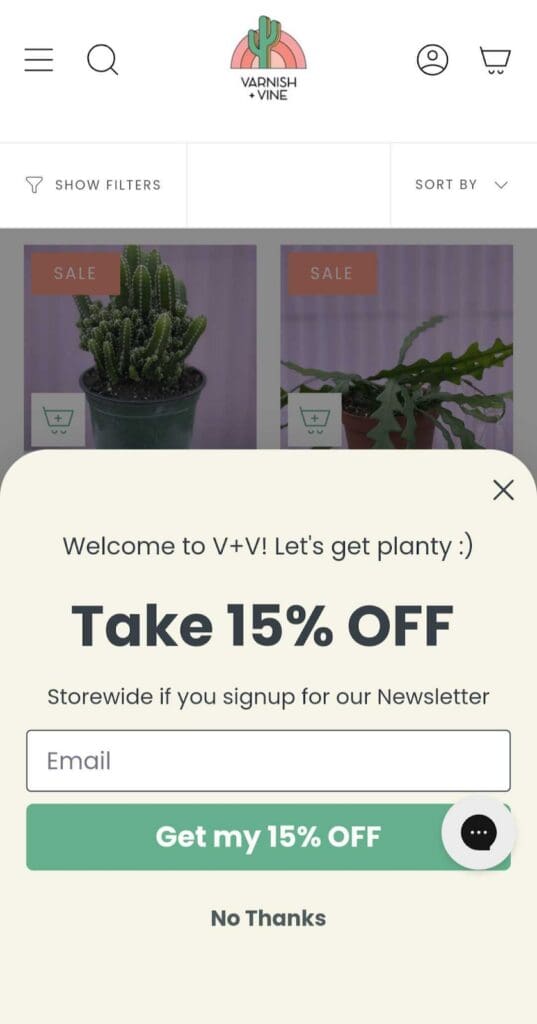
2. Vernis et Vigne

La fenêtre contextuelle mobile de Varnish and Vine est un excellent exemple de la façon d'éviter de prendre trop de place sur l'écran tout en restant efficace.
Leur popup adaptée aux mobiles illustre également le fait de rester fidèle à la marque avec une copie, et ils utilisent un CTA efficace et accrocheur : « Obtenez mes 15 % de réduction ».
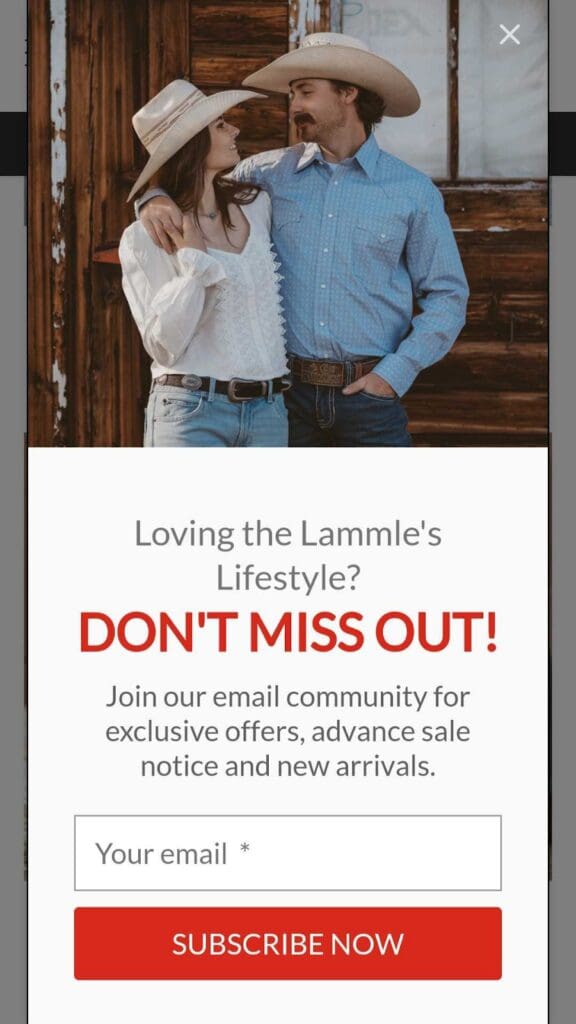
3. Lammle

La popup de Lammle est un bon exemple de la manière de mettre en évidence les avantages dont bénéficieront les visiteurs s'ils s'abonnent à la newsletter.
A noter qu'ils utilisent le mot « communauté », qui procure déjà au visiteur un sentiment d'appartenance. Ils mentionnent également que les abonnés ont accès à des offres exclusives et aux nouveautés.
4. Couronne et patte

Crown & Paw utilise une fenêtre contextuelle mobile plein écran avec une proposition de valeur importante et audacieuse : « Débloquez 20 % de réduction ».
Ils ont inclus beaucoup d'espace entre les éléments pour une expérience mobile confortable.
Notez également le compte à rebours en bas, qui augmente le sentiment d'urgence . Offrir un code de réduction et le pimenter avec quelque chose de plus est une excellente bonne pratique en matière de popup mobile.
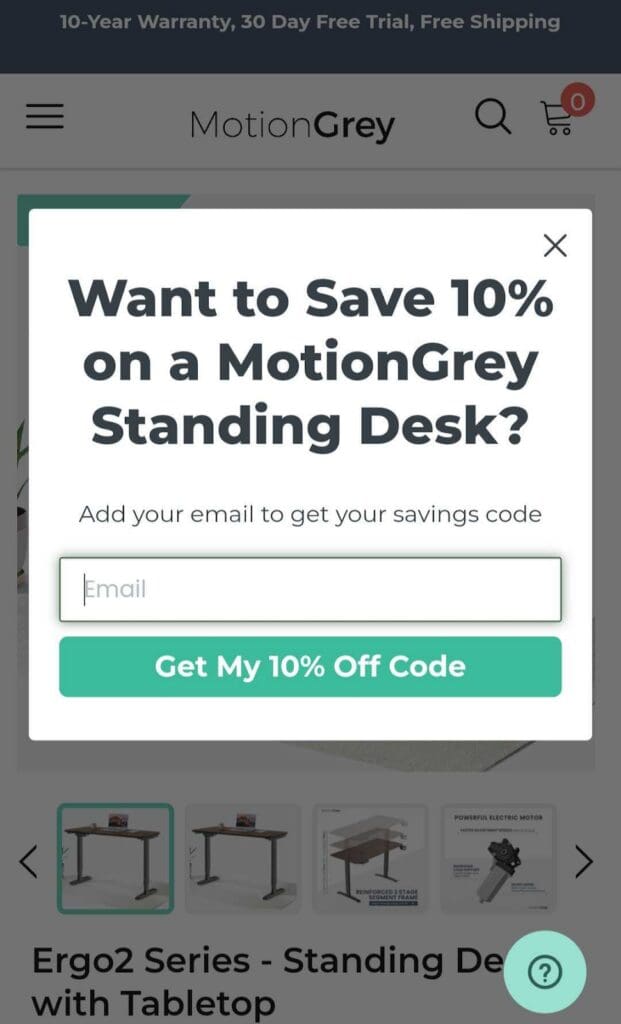
5. Gris mouvement

La fenêtre contextuelle mobile de MotionGrey consiste à être directe. Leur popup apparaît sur la page produit, prend un minimum de place et va droit au but.
Comme vous le remarquerez, leur popup est personnalisée : les visiteurs parcourant les bureaux debout reçoivent une offre sur mesure, ce qui est un excellent moyen d'augmenter les conversions mobiles.
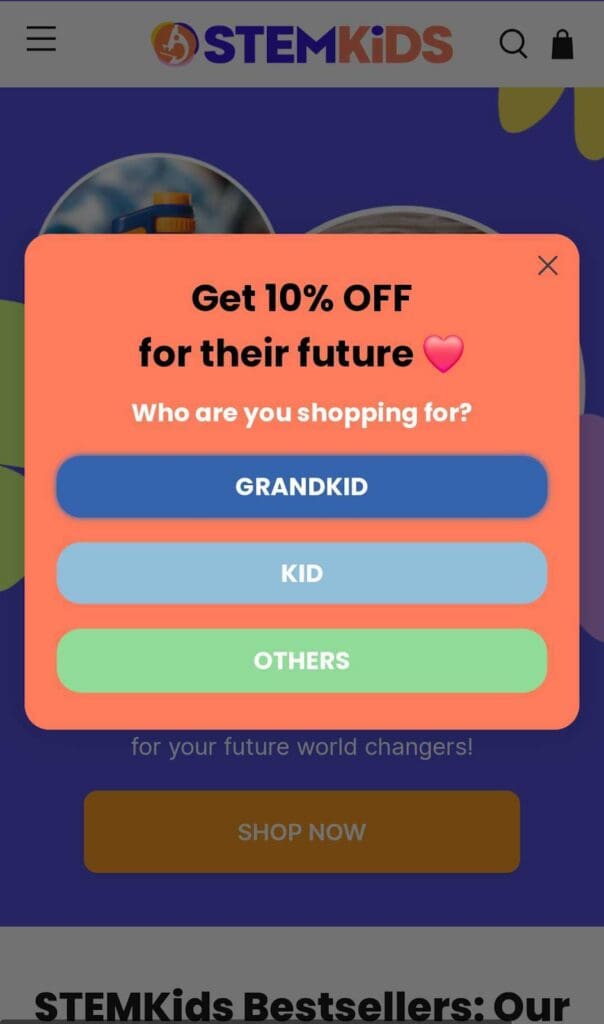
6. Les enfants STEM


La fenêtre contextuelle mobile en deux étapes de TheSTEMKid est un excellent moyen de mieux connaître vos visiteurs.
Sur la première page, ils posent une question simple sur les préférences de l'utilisateur.
Lorsque le visiteur clique sur la deuxième page, il peut choisir de s'inscrire à la newsletter en échange d'une réduction de 10 % en saisissant son adresse e-mail.
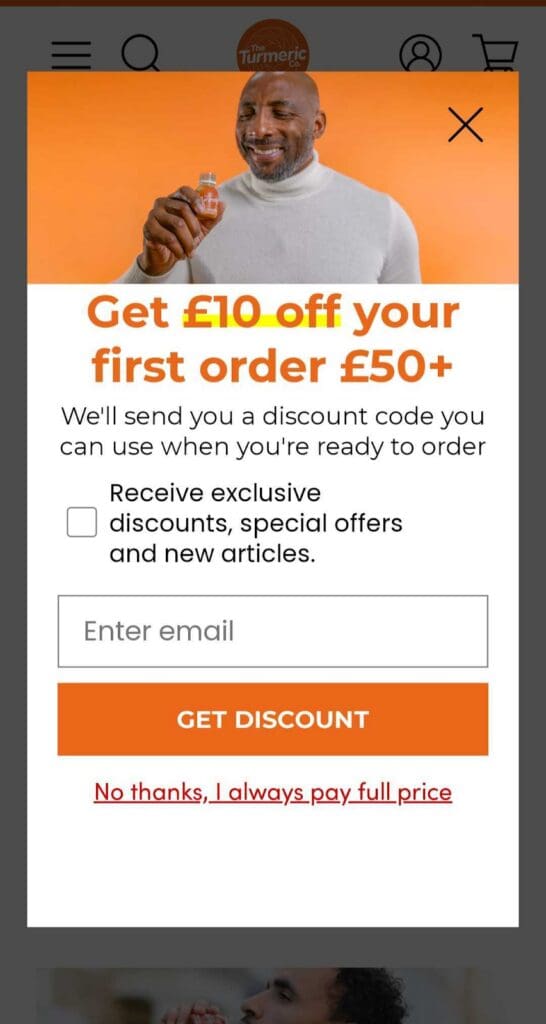
7. Curcuma Co.

Turmeric Co. est un excellent exemple de choix de mots soigneusement mais efficacement. Leur popup mobile occupe tout l'écran et utilise des couleurs vives et un CTA clair.
Ce qui est intéressant dans leur popup, c'est l'option « Non merci, je paie toujours le plein tarif ». Qui cliquerait dessus s’il avait la possibilité d’obtenir des codes de réduction ? Intelligent, non ?
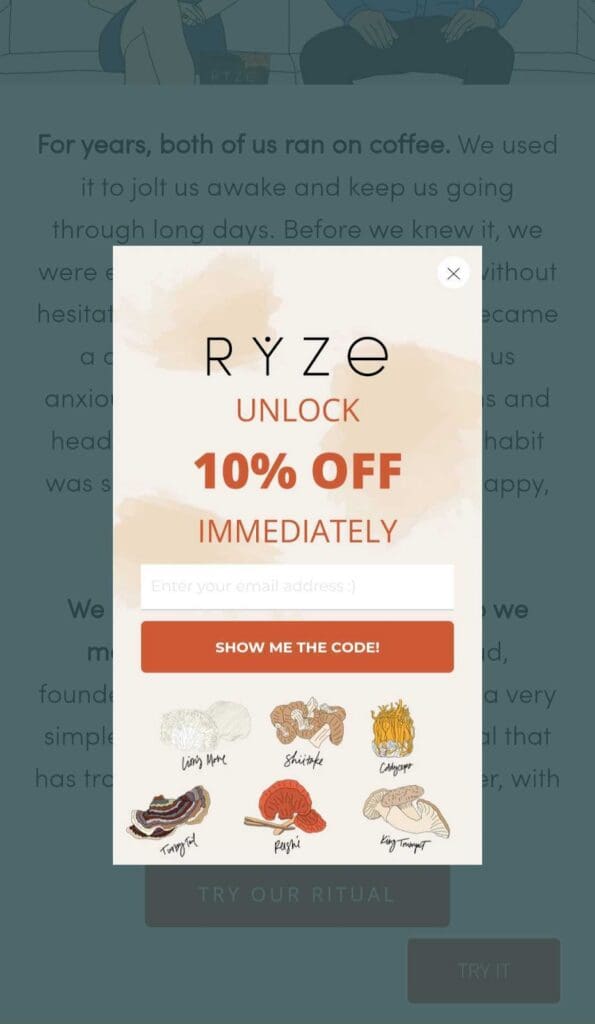
8. Café aux champignons RYZE

Le popup mobile de Ryze Mushroom Coffee est la simplicité même.

Il est convivial, s'adapte bien à la taille de l'écran et utilise le mot « immédiatement », incitant le client à effectuer un achat immédiat (et augmentant potentiellement le taux de conversion).
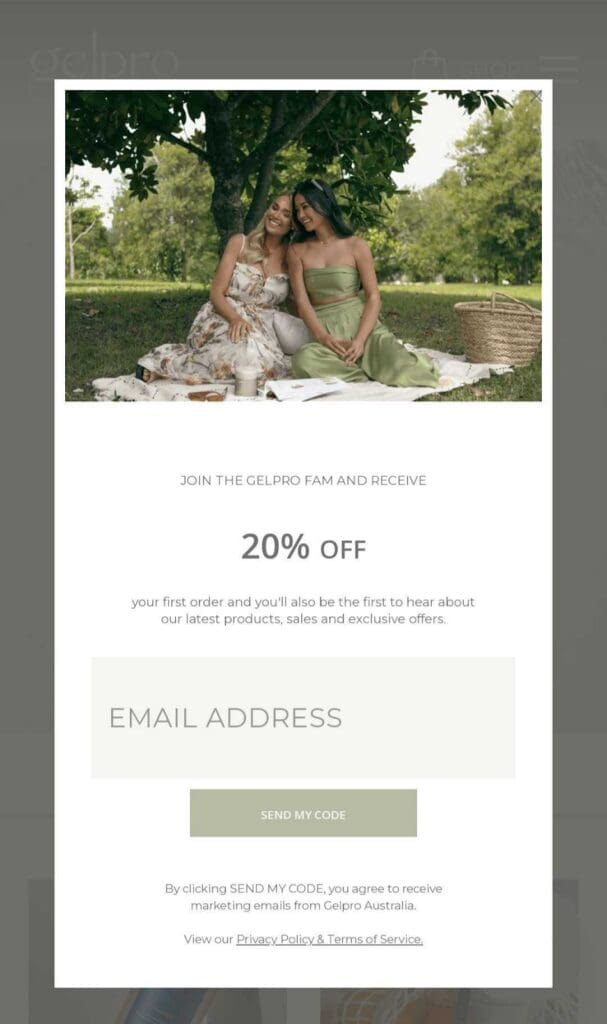
9. Gelpro Australie

La fenêtre contextuelle de Gelpro Australia est très adaptée aux appareils mobiles.
Leur popup occupe tout l'écran, mais notez combien d'espace ils laissent aux visiteurs pour remplir le formulaire de contact. Ce petit détail rend l’expérience utilisateur beaucoup plus fluide.
Comment créer une popup mobile ?
Maintenant que vous avez vu quelques excellents exemples de popups, il est temps d'examiner de plus près comment créer votre propre popup mobile pour convertir efficacement votre trafic mobile.
Étape 1 : Choisissez le bon outil
Choisissez un générateur de popups ou une plate-forme fiable qui propose des modèles optimisés pour les visiteurs mobiles et permet la personnalisation.
OptiMonk est l'un des meilleurs outils de création de popups pour créer des popups mobiles et des popups de bureau. Certaines fonctionnalités qu'il fournit pour les popups mobiles incluent :
- Optimisation mobile automatique
- Paramètres spécifiques à l'affichage mobile
- Modèles optimisés pour la visualisation mobile
- Possibilité de masquer des éléments sur les appareils mobiles
- Optimisation de la vitesse pour mobile
Étape 2 : Choisissez un modèle
Choisissez l'un de nos nombreux modèles adaptés aux mobiles qui correspond au style de votre marque et aux objectifs de votre campagne.
OptiMonk propose une gamme de modèles personnalisables adaptés à diverses fins, de la génération de prospects à l'offre de promotions. Que vous recherchiez un look élégant et moderne ou un design plus dynamique et attrayant, vous trouverez des modèles adaptés à vos besoins.
Cliquez ici pour voir les plus de 300 modèles ou jetez un œil à quelques exemples ci-dessous :
Étape 3 : Personnalisez le design de votre popup
Adaptez votre popup pour refléter l'identité de votre marque en incorporant votre logo, des images et du texte captivant.
Ajustez la disposition, la palette de couleurs, les styles de police et d'autres composants visuels pour créer une fenêtre contextuelle attrayante et interactive qui se connecte avec votre public cible.

Étape 4 : Optimiser pour les utilisateurs mobiles
Assurez-vous que votre popup fonctionne sur mobile ! Testez-le sur différentes tailles et orientations d’écran.
Faites attention au placement des éléments et à l'expérience utilisateur globale sur les appareils mobiles.
Les fonctionnalités d'optimisation mobile d'OptiMonk garantissent que votre popup est superbe et fonctionne de manière transparente sur les smartphones et les tablettes, afin que tout le monde passe un bon moment à l'utiliser.

Étape 5 : Définir les options de déclenchement
Choisissez une option de déclenchement qui correspond au comportement et aux intentions de l'utilisateur. Pensez à utiliser des déclencheurs d'intention de sortie ou des déclencheurs basés sur le défilement pour capter l'attention des utilisateurs au bon moment.
Si vous optez pour des déclencheurs temporels, assurez-vous qu'ils sont retardés pour se conformer aux exigences de Google.
Grâce aux options de déclenchement polyvalentes d'OptiMonk, vous pouvez engager efficacement votre public et maximiser l'impact de vos popups. Assurez-vous que votre popup est optimisée pour les appareils mobiles en testant sa réactivité et son expérience utilisateur mobile.

Étape 6 : Segmentez votre audience
Divisez votre audience en fonction de données démographiques, de comportements ou d'autres facteurs pertinents pour diffuser des messages et des offres personnalisés via vos popups mobiles.
En segmentant votre audience, vous pouvez adapter votre contenu contextuel à des groupes d'utilisateurs spécifiques, augmentant ainsi la pertinence et l'engagement.
OptiMonk vous permet de créer et de gérer facilement des segments d'audience, en garantissant que chaque fenêtre contextuelle résonne avec les bons segments d'audience et génère des résultats significatifs.
Étape 7 : Configurer l'intégration
Connectez votre popup à d'autres outils et plateformes marketing, tels que votre logiciel de marketing par e-mail ou vos systèmes de gestion de la relation client (CRM) , pour rationaliser la collecte de données et la gestion des campagnes.
L'intégration de votre popup avec d'autres outils vous permet d'exploiter les données et les flux de travail existants, ce qui facilite le suivi des performances, l'entretien des prospects et la génération de conversions.
Grâce aux intégrations transparentes d'OptiMonk, vous pouvez facilement synchroniser les données contextuelles avec vos outils marketing préférés pour une stratégie marketing plus cohérente et efficace.
Étape 8 : Activez votre popup
Une fois que vous avez finalisé le design et les paramètres de votre popup mobile, activez-la pour commencer à interagir avec votre public !
En quelques clics, vous pouvez lancer votre popup et commencer à capturer des prospects, à promouvoir des offres et à générer des conversions sur votre site Web.
Le processus d'activation simple d'OptiMonk garantit que votre popup sera mise en ligne rapidement et facilement, vous permettant de commencer à voir des résultats immédiatement.
FAQ
Faut-il utiliser des pop-ups sur mobile ?
Oui, vous devez utiliser des popups sur mobile, mais en tenant soigneusement compte de l'expérience utilisateur. Les fenêtres contextuelles peuvent être un outil efficace pour interagir avec l'audience de votre site Web mobile, promouvoir des offres spéciales et générer des conversions. Cependant, il est essentiel de s'assurer que vos popups sont pertinentes, opportunes et faciles à ignorer. En suivant les meilleures pratiques en matière de popups mobiles partagées dans cet article, vous pouvez tirer le meilleur parti de vos popups et éviter d'irriter les utilisateurs.
Puis-je cibler des segments d'audience spécifiques avec des popups mobiles ?
Oui, de nombreux outils contextuels comme OptiMonk vous permettent de segmenter l'audience de votre boutique de commerce électronique en fonction de divers critères, tels que les données démographiques, le comportement ou la source de référence. La segmentation de votre audience vous permet de diffuser des messages et des offres personnalisés, augmentant ainsi la pertinence et l'engagement.
Comment puis-je mesurer l’efficacité de mes popups mobiles ?
Vous pouvez mesurer l'efficacité de vos popups mobiles en suivant des mesures telles que le taux de conversion, le taux de clics, le taux d'engagement et le taux de rebond. La plupart des outils contextuels fournissent des fonctionnalités d'analyse et de reporting pour vous aider à évaluer les performances de vos popups et à les optimiser pour de meilleurs résultats.
Emballer
Nous espérons que ce guide complet des popups mobiles vous a apporté les réponses à vos questions les plus brûlantes !
Les fenêtres contextuelles mobiles peuvent améliorer efficacement l'engagement des utilisateurs et augmenter les conversions tout en conservant une expérience de navigation positive.
Si vous souhaitez vous lancer dès maintenant, créez votre compte gratuit dès aujourd'hui et plongez-vous dans le monde des popups mobiles. Bonne création !
Partagez ceci
Écrit par
Barbara Bartucz
TU POURRAIS AUSSI AIMER

6 stratégies de fidélisation des clients du commerce électronique pour fidéliser davantage de clients
Voir l'article
Comment gagner de l'argent sur Shopify : 14 conseils éprouvés pour 2024
Voir l'article
