SEO mobile – Le guide complet 2022
Publié: 2022-12-01–Mise à jour pour 2022–
En 2020, plus de 58 % des visites de sites proviennent désormais du trafic de recherche mobile. Si vous ne tenez pas suffisamment compte du mobile, cela nuira probablement à votre entreprise.
L'utilisation des appareils mobiles modifie rapidement la façon dont les clients recherchent, interagissent et achètent. Les consommateurs ont accès à un Internet plus rapide lorsqu'ils sont en déplacement. Cela signifie que le trafic Internet augmente via les appareils mobiles. Au-delà de l'engagement social et de la consommation de contenu, ils prennent également des décisions d'achat.
La recherche mobile est souvent la première étape des achats
Selon Morgan Stanley, 91 % des adultes gardent leur smartphone à portée de main. Cela représente quatre-vingt-onze pour cent de TOUS les adultes, et cela modifie à la fois la culture d'entreprise et les pratiques de recherche. Plutôt que de consacrer du temps à la recherche d'un sujet, les utilisateurs effectuent désormais des micro-recherches en déplacement, puis effectuent un suivi des options ou solutions initialement découvertes plus tard.
Quelle est l'ampleur de cette tendance ? Une enquête d'IDG Global Solutions a révélé que 92 % des cadres supérieurs possèdent un smartphone utilisé pour les affaires, 77 % de ceux qui recherchent des achats commerciaux à partir de leur appareil mobile et 95 % finalisent ensuite les achats associés via un ordinateur portable/de bureau. C'est une grande partie du pool d'achats B2B qui commence son voyage depuis le mobile. L'absence d'un utilisateur lors de son exploration initiale sur mobile peut signifier que votre entreprise perd une grande partie du marché.
La recherche mobile est souvent orientée vers la localisation
Cette tendance est encore plus aggravée pour les entreprises locales, puisque 58 % des mobinautes recherchent quotidiennement des entreprises locales. Quoi de plus? 89 % de ces utilisateurs recherchent une entreprise locale au moins une fois par mois. Nous apprenons également de HubSpot que, lorsque les consommateurs effectuent une recherche locale, 72 % d'entre eux visitent un magasin dans un rayon de cinq miles. Qu'est-ce que cela signifie pour les entreprises ayant une présence sur Internet ? Il est temps de le rendre mobile.
Que signifie l'essor de la recherche mobile pour les entreprises ?
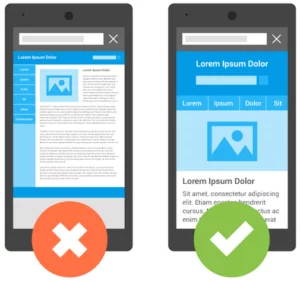
Les sites Web doivent désormais être conçus de manière réactive afin de pouvoir servir les utilisateurs mobiles aussi bien que les utilisateurs de bureau. La conception réactive est une conception qui s'adapte à la taille de la fenêtre d'affichage des utilisateurs (c'est-à-dire l'écran), en modifiant la taille des polices, en ajustant les images et même en réduisant les éléments de la page pour simplifier la navigation. Les sites Web réactifs qui respectent les normes de conception modernes aident les utilisateurs à accéder et à comprendre plus rapidement les informations dont ils ont besoin.

Étant donné que les utilisateurs mobiles représentent un nombre croissant de recherches et de visites de sites, ils représentent désormais la plus grande source de trafic sur une multitude de marchés (de nouveaux segments de l'industrie entrant dans ce segment chaque mois) . Nos clients gagnent régulièrement des parts de marché grâce à de simples mises à jour de conception adaptées aux mobiles , en particulier dans les secteurs qui sont traditionnellement des adopteurs tardifs.
Votre site Web est maintenant votre vitrine
Votre site est désormais votre vitrine. Si votre site a l'air horrible ou fonctionne mal, les utilisateurs partiront au lieu de travailler pour accéder à vos informations - cela ne coûte rien à un utilisateur de cliquer sur le résultat suivant dans la recherche.
Google donne la priorité aux sites optimisés pour les mobiles
Google est passé à l'indexation mobile first. L'indexation mobile donne la priorité aux sites adaptés aux mobiles par rapport aux autres sites dans les résultats de recherche organiques. Même si vos consommateurs cibles ne sont pas encore de gros utilisateurs mobiles, votre site doit toujours être optimisé pour les mobiles si vous souhaitez apparaître plus haut dans les résultats de recherche (même pour les recherches sur ordinateur).
Les utilisateurs prennent des décisions d'achat uniquement à partir de la recherche
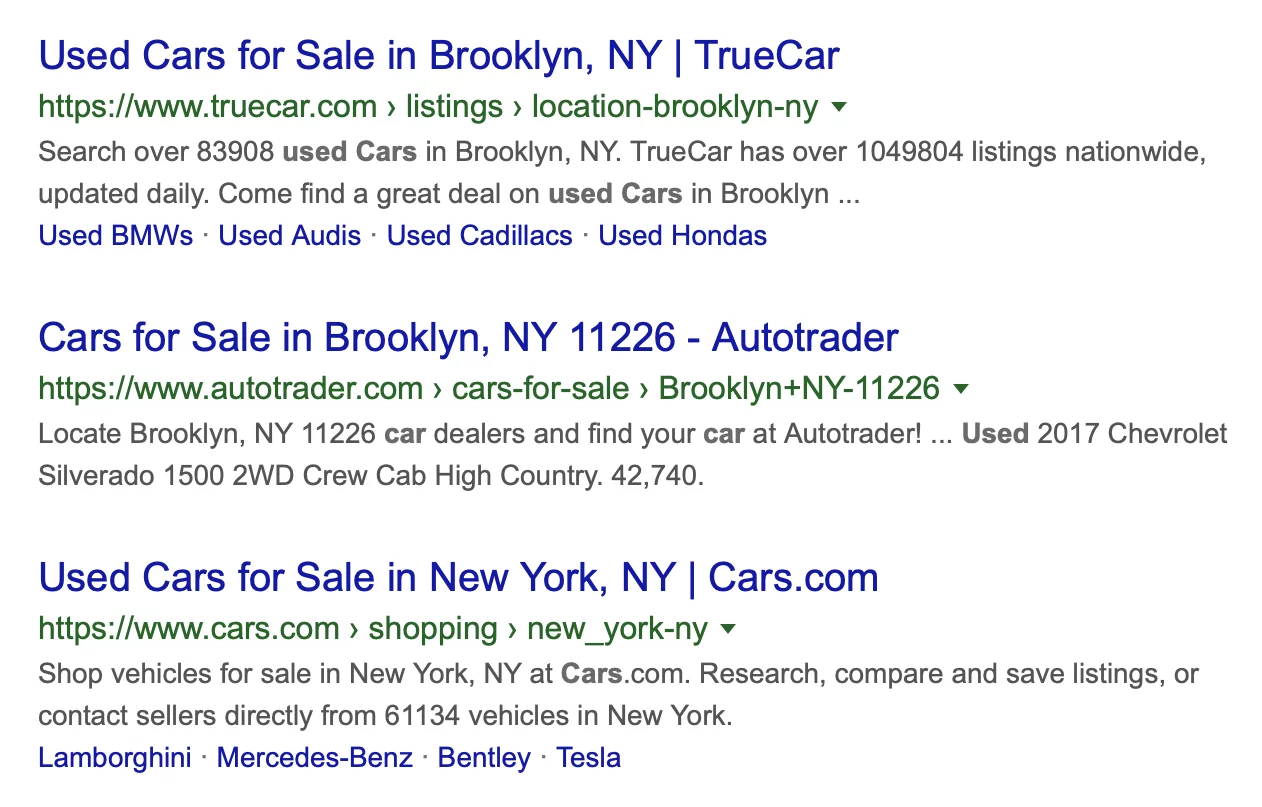
Avec les appareils mobiles qui changent rapidement la façon dont les consommateurs accèdent aux informations, vos optimisations hors site deviennent également essentielles. Par exemple, la plupart des utilisateurs qui effectuent des recherches locales ne dépassent jamais eux-mêmes les résultats de la recherche (c'est-à-dire qu'ils ne cliquent plus sur les sites Web) . Les utilisateurs de la recherche locale peuvent généralement faire apparaître les informations qu'ils souhaitent directement dans les résultats de la recherche grâce à des fonctionnalités telles que le Map Pack local.
Comment puis-je améliorer mon référencement mobile ?
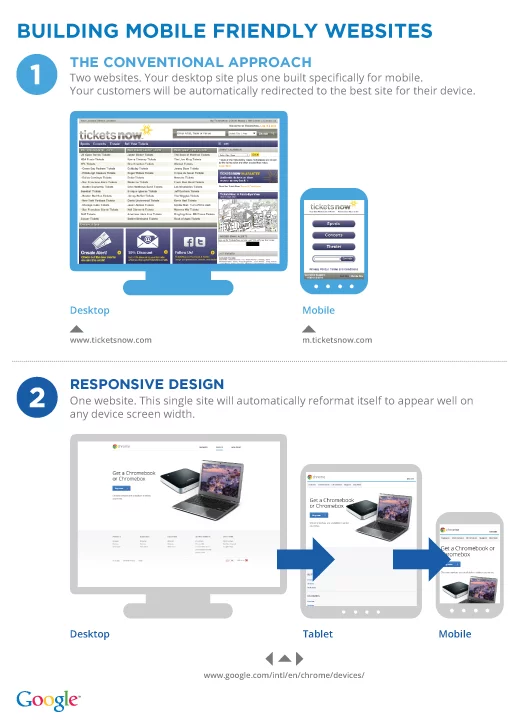
La première étape pour atteindre les utilisateurs mobiles consiste à avoir un site Web adapté aux mobiles. Actuellement, en 2021, la conception Web réactive est la meilleure approche de conception pour la convivialité mobile. La conception réactive est la meilleure approche pour la conception mobile car :
- Vous proposerez le même contenu aux utilisateurs mobiles et de bureau
- Le contenu s'adaptera de manière réactive à toutes les tailles d'écran et à tous les types d'appareils mobiles
- L'équité de la recherche est centralisée sur une seule URL pour toutes les pages
- C'est une meilleure expérience utilisateur
- Google préfère le responsive design
Qu'est-ce que le responsive design exactement ?
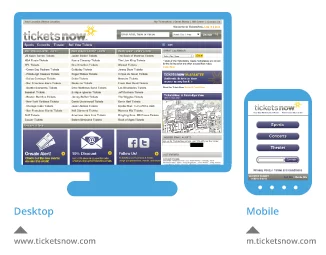
Conception réactive dans une approche de création de pages Web où les mises en page et le contenu s'adaptent dynamiquement à la taille et à l'orientation de l'écran ou de la fenêtre d'affichage utilisée.
Dans l'exemple ci-dessous, vous pouvez voir que la version de bureau de ce site réactif, le texte et la vidéo sont affichés côte à côte, et dans la version mobile du site, ces éléments ont été empilés.
 |  |
Ce thème réactif s'adapte à la largeur de différents appareils, des smartphones aux tablettes, même aux grandes fenêtres à écran large, en réorganisant et en redimensionnant les éléments de conception.
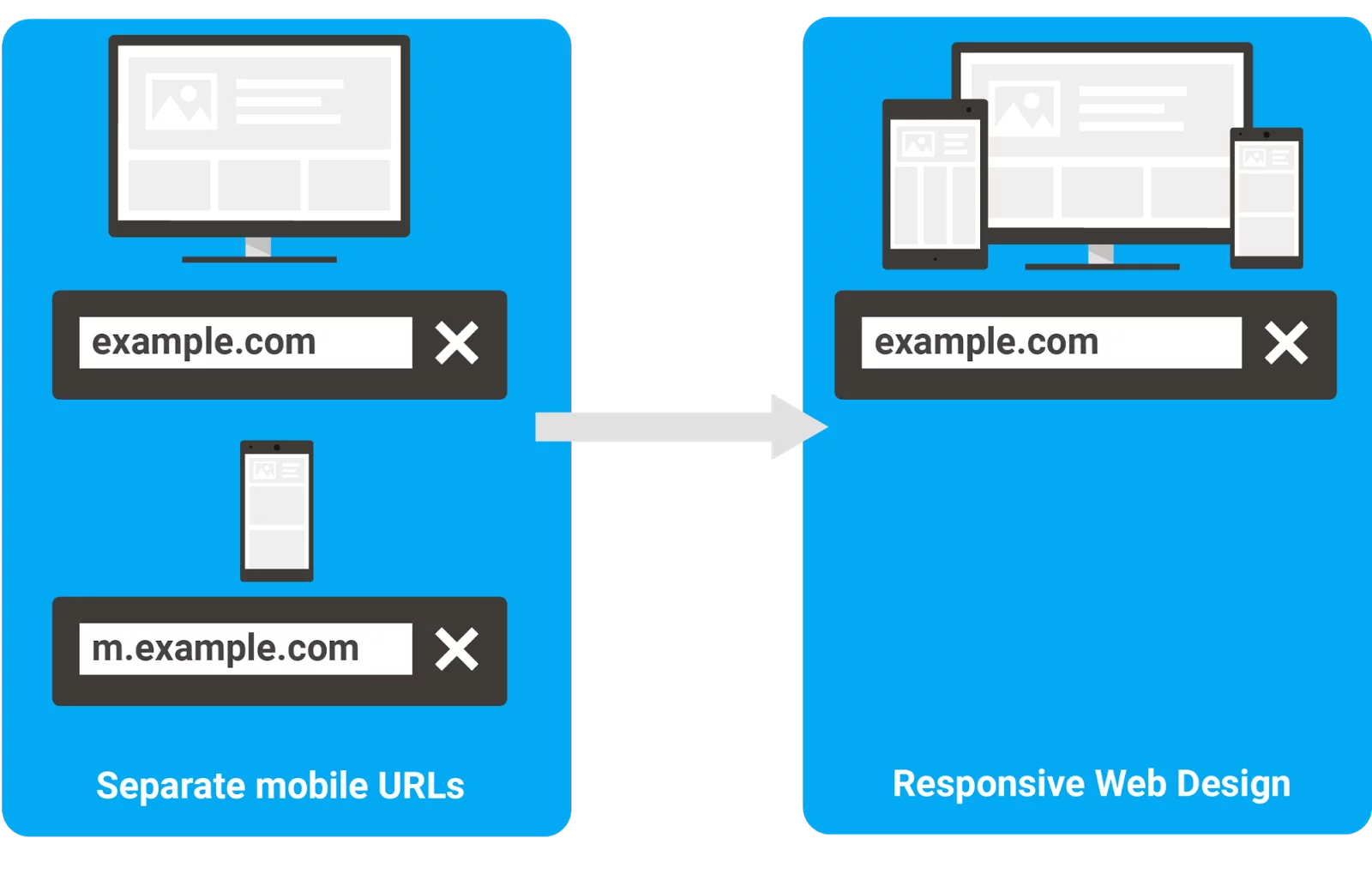
Il y a eu plusieurs façons de gérer les sites mobiles depuis l'invention des smartphones, les deux premières vagues de conception mobile étaient en proie à des problèmes d'utilisabilité et difficiles à maintenir. Examinons ce qui n'a pas fonctionné et pourquoi vous devriez envisager de migrer vers une conception réactive si vous utilisez toujours l'une de ces tactiques de conception mobile obsolètes.
Approche obsolète n° 1 : sous-domaine mobile, site Web mobile distinct

Cette approche nécessitait la configuration de balises canoniques pour chaque page, car chaque page Web mobile contenait du contenu dupliqué par rapport à la page de bureau. Cette approche a également divisé l'équité de recherche pour chaque page lorsque les utilisateurs de bureau ont interagi avec le site de bureau et que les utilisateurs mobiles ont interagi avec le site Web mobile.
Lorsque les utilisateurs partageaient des pages du site, créant des backlinks, ils étaient répartis entre le sous-domaine mobile et le domaine du site normal, car des URL distinctes étaient servies à chaque groupe d'utilisateurs. Cela signifiait également que chaque fois qu'une modification était apportée au contenu du site pour ordinateur, une deuxième série de modifications devait être effectuée sur le site mobile distinct. Les pages mobiles sous ce paradigme offraient souvent une expérience utilisateur moins bonne car elles servaient généralement moins de contenu que le site de bureau complet pour les utilisateurs de bureau.
Approche obsolète n° 2 : diffusion dynamique de sites mobiles
La prochaine vague de conception de pages consolidées sous une seule URL, mais de pages mises en cache dynamiquement servies en fonction du type d'appareil de l'utilisateur à l'aide d'un en-tête de réponse HTTP variable.
Cette itération de la conception mobile a permis aux sites de consolider l'équité de recherche entre leur site pour ordinateur et leur site mobile. Il a également supprimé le besoin de balises canoniques sur pratiquement toutes les pages du site.
Cependant, cela signifiait que chaque fois qu'un appareil sortait avec de nouvelles dimensions, une nouvelle instance du site devait être lancée, formatée et testée pour être servie aux utilisateurs. Ce système devenait de plus en plus impossible à maintenir à mesure que le marché se diversifiait et que les dimensions des écrans mobiles devenaient rapidement non standard. La diffusion dynamique d'une version mobile de votre site était en proie à des problèmes, notamment des problèmes répétés de diffusion de la version de bureau aux utilisateurs mobiles.
Meilleure pratique actuelle : conception réactive
La conception réactive consolide la version mobile d'une page Web et la version de bureau d'une page Web sous une seule URL. Il sert également la même instance de code, quelle que soit la taille de l'écran mobile ou de la fenêtre de bureau.

Au lieu de cela, tous les éléments se réorganisent de manière fluide pour s'adapter aux visiteurs mobiles et aux visiteurs de bureau selon les besoins. Si un utilisateur passe du plein écran au demi-écran avec son navigateur, les éléments de conception changeront en conséquence, de sorte que l'expérience utilisateur reste en grande partie inchangée.
Comment vérifier si votre site mobile est compatible avec Google
En juillet 2019, il y avait plus de 1,69 milliard de recherches mobiles de plus que les recherches sur ordinateur effectuées aux États-Unis seulement (source, source). La recherche elle-même est devenue mobile-first. La première chose que vous allez commencer lors de la vérification de votre site pour l'optimisation mobile est de vérifier comment Google voit votre site.
La stratégie de référencement mobile est tout au sujet de Google
Google détient plus de 90 % de la part de marché du trafic de recherche mobile aux États-Unis, car Google a passé des années à optimiser la recherche spécifiquement pour les utilisateurs mobiles. De nombreux résultats de recherche de Google sont si bien optimisés que les utilisateurs mobiles n'ont même pas besoin de cliquer sur un résultat réel pour trouver les informations dont ils ont besoin.
Les extraits enrichis et les résultats enrichis affichent désormais suffisamment d'informations pour que les utilisateurs puissent agir en se basant uniquement sur les résultats de la recherche, de la recherche d'horaires de cinéma aux adresses d'entreprises locales, en passant par la résolution de problèmes techniques.
Comment Google a-t-il pris une telle longueur d'avance sur la concurrence avec la recherche mobile ? Ils ont commencé à tester et à prioriser les fonctionnalités mobiles il y a des années, et comme le volume de recherche mobile a dépassé le volume de recherche sur ordinateur, Google a décidé de donner la priorité aux utilisateurs mobiles par rapport aux utilisateurs de bureau.
Un bref historique des résultats de recherche mobile de Google
En 2015, Google a déployé des résultats de recherche adaptés aux mobiles, proposant un ensemble distinct de résultats de recherche aux appareils mobiles. Cette mise à jour, souvent appelée Mobilegeddon, a donné la priorité aux sites Web adaptés aux mobiles dans les résultats de recherche.
 |
En 2016, Google a commencé à expérimenter l'indexation mobile d'abord, en cataloguant la version mobile du contenu de la page, plutôt que la version de bureau.
En mars 2018, Google a officiellement commencé à déployer l'indexation mobile d'abord et à migrer vers la version mobile des pages pour les sites qu'il avait déjà indexés en tant que versions de bureau. Pour citer Google lui-même, "L'indexation mobile d'abord signifie que nous utiliserons la version mobile de la page pour l'indexation et le classement, afin de mieux aider nos utilisateurs - principalement mobiles - à trouver ce qu'ils recherchent." Essentiellement, l'ensemble de l'index passe d'abord au mobile. Ce processus de migration vers l'indexation de la version mobile des sites Web est toujours en cours. Les sites Web sont avertis dans la Search Console lorsqu'ils ont été migrés sous l'index mobile de Google.
En juillet 2018, Google a déployé la vitesse des pages en tant que facteur de classement mobile, classant les sites avec des temps de chargement lents plus bas dans les résultats de recherche.

Déterminer quelles tendances dureront
Au cours de la dernière décennie, Google a également continuellement déployé des fonctionnalités de recherche mobiles riches en données supplémentaires, allant des horaires des films aux critiques en passant par les images de produits. Google pivote souvent lors du déploiement de nouvelles fonctionnalités, car il teste en permanence puis hiérarchise ce qui fonctionne le mieux pour fournir aux utilisateurs les informations les plus précieuses.
Par exemple, Google a initialement publié un guide aidant les webmasters à créer des sites mobiles distincts sous l'URL m.domain.com - une approbation tacite du processus, pour pivoter dans un délai d'un an pour recommander formellement une conception réactive sous une seule URL unifiée.

Les sites utilisant des pages AMP gèrent souvent deux ensembles de contenu de page, avec un ensemble allégé pour répondre à la norme AMP. Il existe également des difficultés avec les pages AMP diffusées à partir d'une URL Google plutôt que du propre domaine du site. Bien que Google ait récemment répondu à certaines de ces préoccupations concernant les échanges signés, cela pose toujours des questions quant à savoir si l'équité du lien est répartie entre l'URL du visualiseur AMP, la source AMP d'origine et l'URL du cache AMP.
Des tendances qui sont là pour rester ? Conception réactive, contenu de qualité qui va droit au but, rendant les sites aussi rapides qu'il est humainement possible.
Vérifier si Google signale des problèmes de mobile
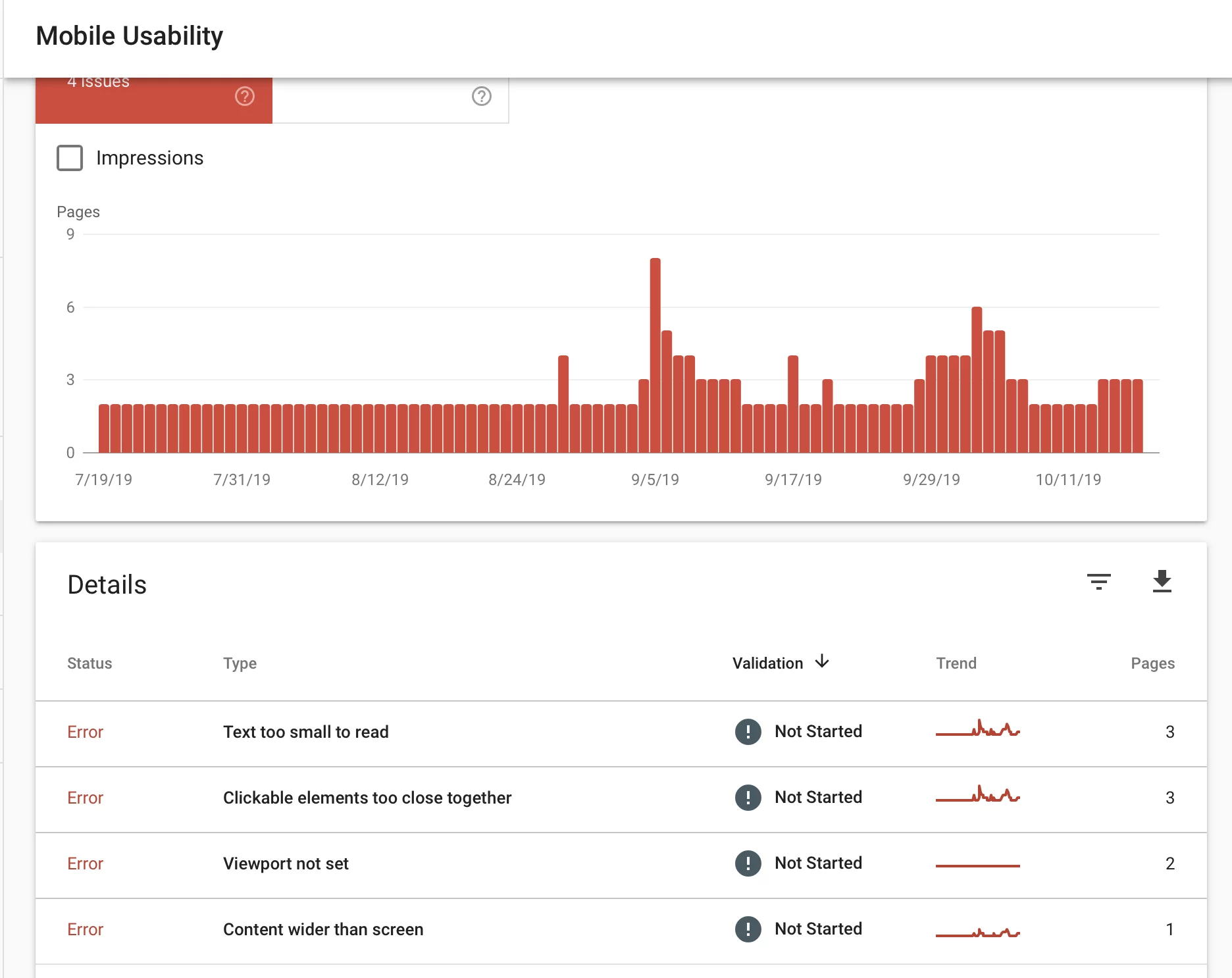
Alors, à quoi devriez-vous prêter le plus d'attention en termes d'optimisation mobile ? Si vous avez déjà un site Web, commencez par le test Google Mobile Friendly. Cet outil vous donnera une note globale indiquant si Google pense ou non que votre site est adapté aux mobiles. L'outil vous invitera également à afficher un rapport d'utilisabilité complet dans Google Search Console.
Si vous souhaitez accéder à ce rapport par vous-même directement à partir de la Search Console, connectez-vous à votre compte pour le domaine et utilisez la navigation de gauche pour cliquer sur "convivialité mobile" sous Améliorations.



Vérifiez si Google indexe vos pages Web
Google ne peut pas diffuser de pages dans les résultats de recherche qu'il ne peut pas voir. Assurez-vous que Google indexe vos pages pour la recherche.

Activer l'exploration par Googlebot

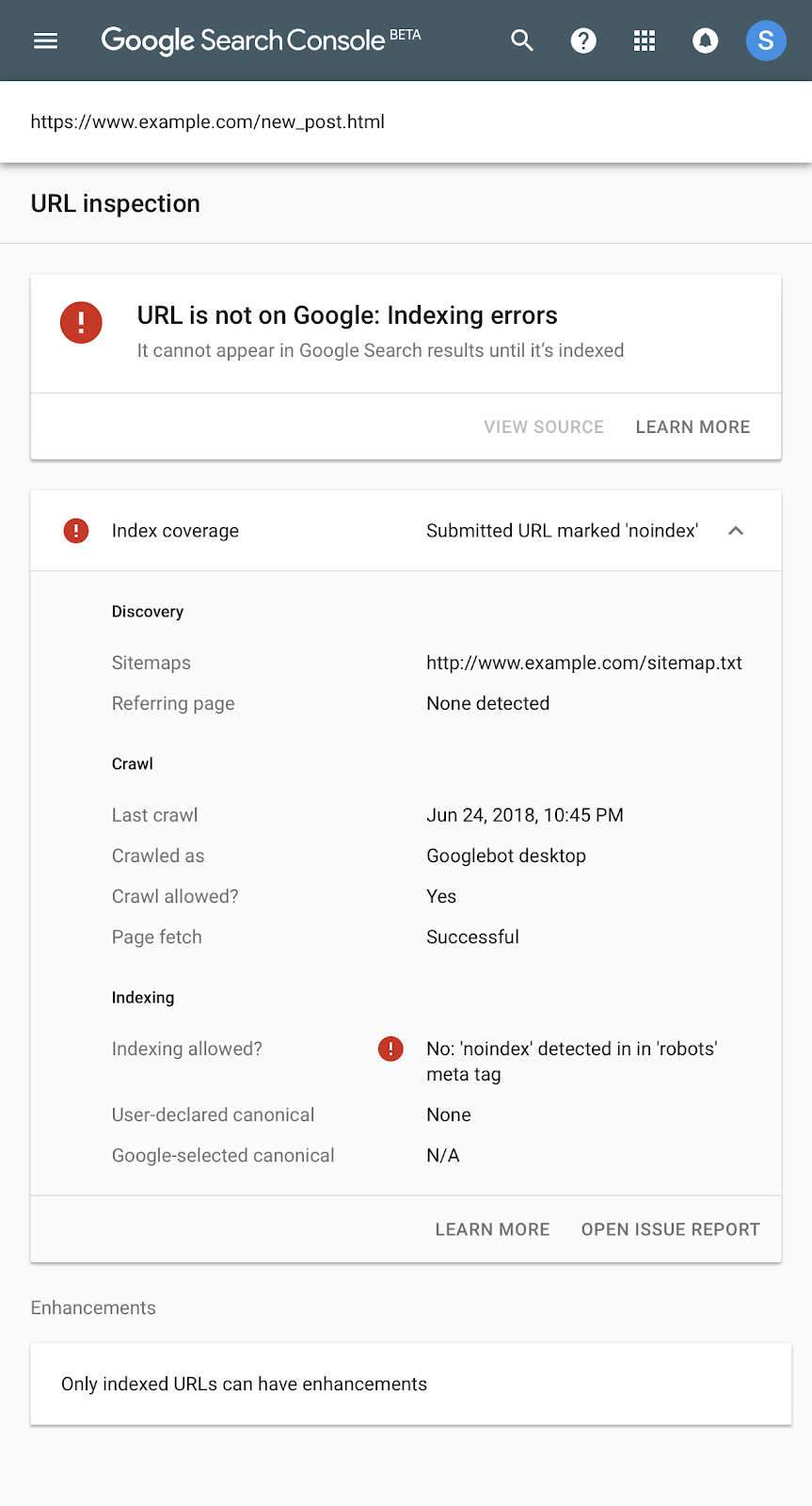
Pour vérifier si votre fichier robots.txt bloque Googlebot, vous pouvez soit utiliser un testeur robots.txt gratuit, soit utiliser la fonction d'inspection des liens dans la console de recherche.
Pas d'index
Il y a quelques années, vous pouviez vérifier les ressources bloquées directement depuis la console Google dans une vue consolidée, mais comme ces problèmes sont devenus moins répandus, Google a abandonné la vue agrégée. Des outils secondaires comme Screaming Frog peuvent toujours vous donner une liste complète des pages NOINDEX et NOFOLLOW de votre site. Vous pouvez également vérifier l'état des liens individuels directement depuis la console de recherche à l'aide de l'outil d'inspection d'URL.

Vérifier si votre site mobile est convivial
Maintenant que vous avez résolu la majorité des problèmes techniques d'utilisation, il est judicieux de vérifier les problèmes rencontrés par les utilisateurs mobiles qui n'ont peut-être pas été détectés par Google.
Comment votre site apparaît-il sur mobile ?
Commencez par regarder comment votre site apparaît sur différents appareils. Cet outil gratuit vous permettra de choisir parmi une variété d'appareils mobiles et d'ordinateurs de bureau pour vous donner une idée complète de l'apparence de votre site sur différents appareils.
Vous devriez rapidement être en mesure de voir tous les problèmes majeurs de formatage qui pourraient entraver l'expérience de l'utilisateur mobile ou donner à votre site un aspect non professionnel. Les exemples incluent du texte mal formaté, des images granuleuses ou étirées ou des éléments de page qui se chevauchent.
Travaillez avec votre webmaster ou votre équipe de développement Web pour nettoyer tous les éléments de conception qui ne s'affichent pas correctement sur mobile. Une fois la mise en page de votre site optimisée pour les mobiles, vous voudrez vérifier que votre site est attrayant pour les mobinautes sur la page des résultats de recherche Google.
Sommes les parties visibles des titres de page et des métas sont-elles convaincantes ?
Les utilisateurs ne cliquent sur un site à partir d'une recherche que si l'extrait enrichi, le titre de la page et/ou la méta description sont convaincants. Votre balise de titre pour votre page doit charger en amont votre ou vos mots clés cibles, et votre méta description doit d'abord inclure les informations les plus pertinentes sur votre page.
Les titres de page peuvent être très similaires d'une page à l'autre, de sorte que les méta-descriptions peuvent souvent faire la différence pour le résultat ou les résultats sur lesquels les visiteurs du site cliquent.


Si vous constatez une bonne quantité de trafic organique provenant de vos mots clés cibles, l'étape suivante consiste à vous assurer que le trafic voit réellement votre contenu optimisé pour les mobiles.
Sommes Vous perdez des visiteurs à cause de la vitesse de la page ?
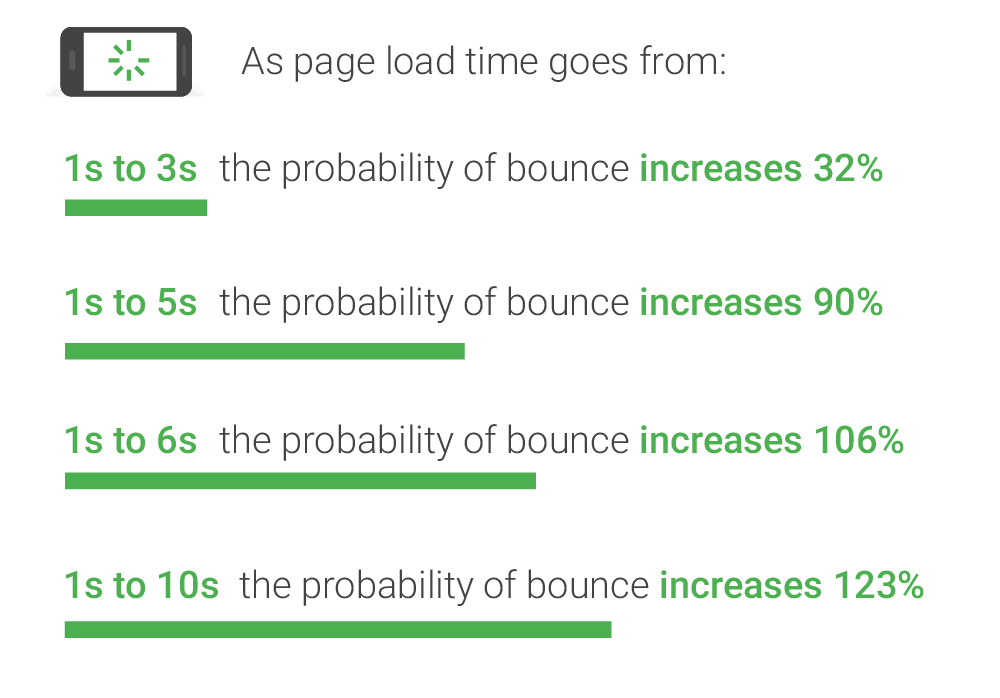
Plus de la moitié des internautes mobiles abandonnent une page dont le chargement prend plus de trois secondes. Séparément, pour chaque seconde supplémentaire qu'il faut à une page pour se charger, les conversions chutent de 12 % (Google, 2018).
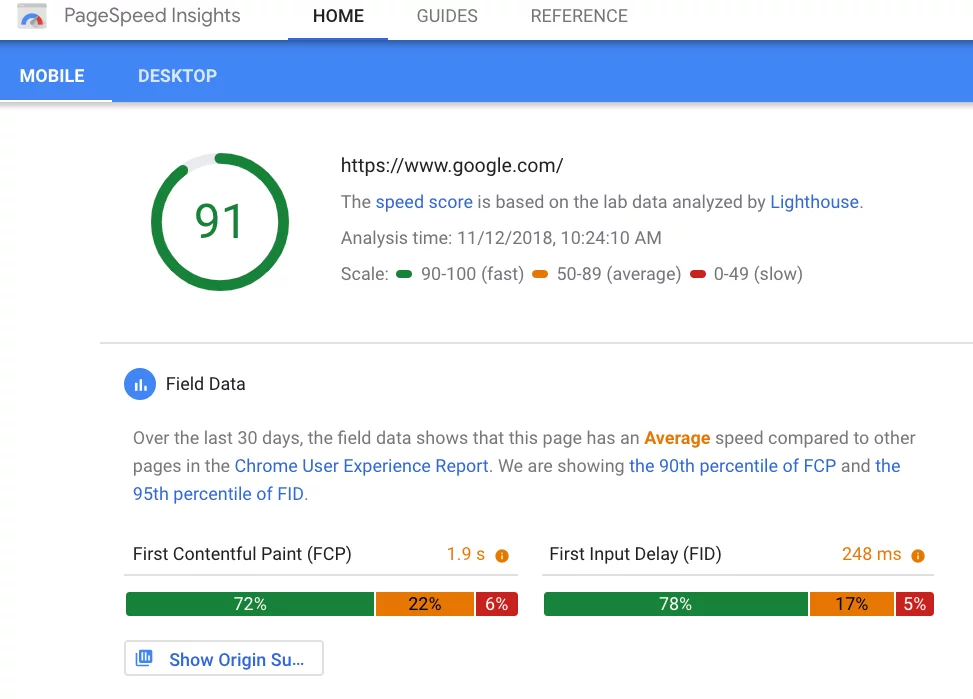
Pour vérifier la vitesse de votre page mobile, utilisez l'outil PageSpeed Insights de Google et voyez à quelle vitesse votre site se charge sur une connexion 4G. Cet outil vous donnera une ventilation granulaire de tous les problèmes de vitesse que vous pouvez résoudre pour améliorer la vitesse de votre site.

Certaines pages ont-elles des taux de rebond mobiles très élevés ?
Les taux de rebond sont un excellent indicateur qu'une page n'offre pas de valeur aux utilisateurs. Si vous constatez que les taux de rebond sont beaucoup plus élevés sur des pages spécifiques pour les utilisateurs mobiles que pour les utilisateurs de bureau, c'est un signe que la page peut avoir des problèmes avec le formatage mobile, les temps de chargement mobiles ou que le contenu pertinent peut prendre trop de temps pour défiler jusqu'à sur le mobile.
Pour vérifier les taux de rebond, connectez-vous simplement à votre tableau de bord Google Analytics. Vous pourrez afficher les taux de rebond agrégés pour votre site, les taux de rebond par page et suivre l'évolution des taux de rebond lorsque vous apportez des ajustements au contenu de la page Web.
Évitez les popups intrusifs
Les fenêtres contextuelles intrusives et les fenêtres contextuelles mal conçues peuvent augmenter vos taux de rebond sur les appareils mobiles et les tablettes. Les popups intrusifs peuvent également nuire à votre classement de recherche organique, en particulier avec Google. Une mise à jour Google déployée en 2016 dévalorise les pages mobiles qui ont des pop-ups intrusifs, abaissant le classement de la page dans les résultats de recherche.
Il existe deux problèmes majeurs de popup qui peuvent entraîner des taux de rebond et la dévaluation d'une page dans SERP. Les fenêtres contextuelles qui n'ont pas été optimisées pour le trafic mobile peuvent être impossibles à fermer sur de petits écrans et peuvent faire rebondir les internautes mobiles sur votre site. Les fenêtres contextuelles qui empêchent un utilisateur d'accéder au contenu en cours de chargement nuiront à votre référencement mobile, en particulier avec Google. Google considère que les pop-ups qui empêchent les visiteurs du site d'accéder au contenu sont "intrusifs".
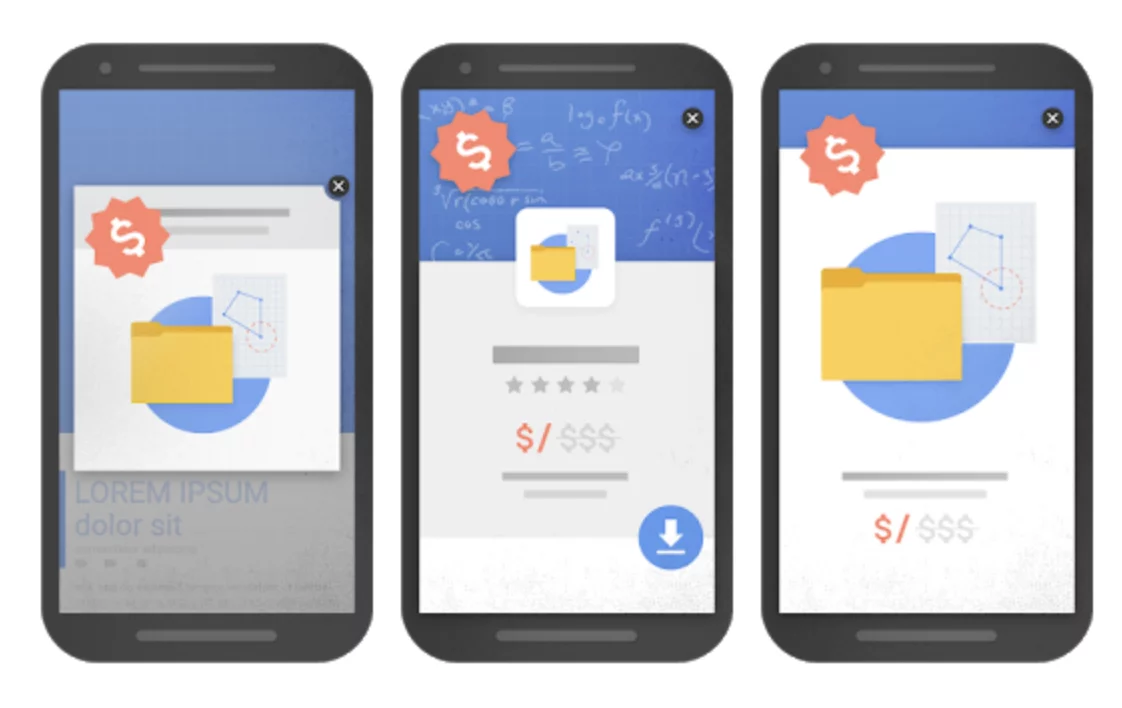
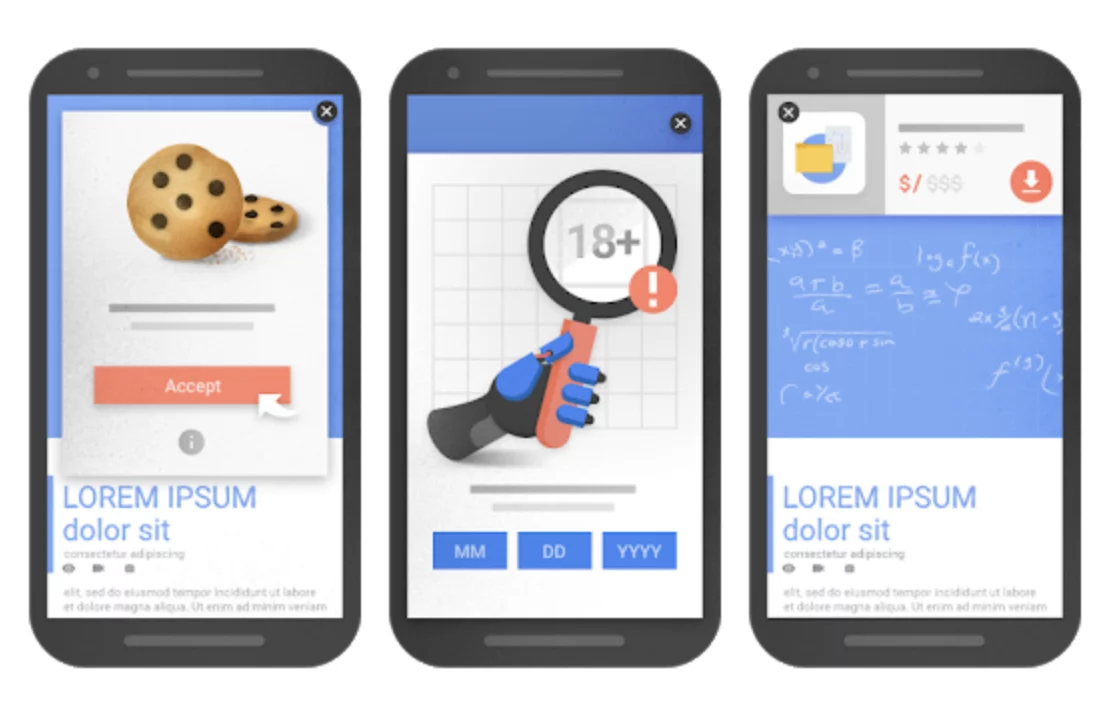
Exemples de pop-ups et d'interstitiels intrusifs :
- Une fenêtre contextuelle qui s'affiche immédiatement ou lorsque l'utilisateur essaie de lire le contenu
- Un interstitiel qui doit être quitté avant que l'utilisateur puisse accéder au contenu principal
- Un interstitiel plein écran sur lequel il faut défiler pour accéder au contenu principal

Cela ne signifie pas que vous devriez abandonner complètement les popups. Utilisées correctement et conçues avec l'expérience utilisateur mobile à l'esprit, les fenêtres contextuelles peuvent vous aider à améliorer votre taux de conversion. Ces pop-ups sont celles qui aident l'utilisateur mobile tout au long de son parcours, sont contextuellement pertinentes par rapport au contenu ou sont une obligation légale. Les fenêtres contextuelles qui apparaissent lorsqu'un utilisateur cherche à franchir la prochaine étape de son parcours sont généralement correctes également.
Exemples de pop-ups et d'interstitiels acceptables :
- Pop-ups qui informent les internautes mobiles qu'un site utilise des cookies.
- Pop-ups qui confirment l'âge d'un utilisateur pour un contenu ou des services restreints.
- Des pop-ups qui occupent une place raisonnable et sont faciles à fermer.

Optimiser Votre site pour la recherche vocale
Un rapport publié par PwC indique que, par rapport à une recherche traditionnelle, 71 % des répondants préfèrent la recherche vocale. Maintenant que nous savons que les utilisateurs préfèrent la recherche vocale, voyons comment nous pouvons optimiser nos sites Web pour les atteindre.
1. SOYEZ CONCIS. La réponse vocale moyenne RÉPONSE est inférieure à 30 mots. Évitez les termes de remplissage ou inutiles comme « cependant » ou « ainsi » et soyez aussi direct et droit au but que possible tout en répondant complètement à une question. Google a en fait un guide complet décrivant le type de réponses sélectionnées pour les recherches vocales, et le plus important à retenir est que les réponses doivent être brèves et directes.
2. Les recherches vocales s'appuient en partie sur des "extraits en vedette". Cela signifie que lorsque quelqu'un pose une question à l'aide d'une recherche vocale, Google extrait les réponses d'environ 30 % de ces extraits.
3. Tenez compte de l'intention de l'utilisateur. Lors de la création de votre contenu, demandez-vous ce que les utilisateurs recherchent avant d'atterrir sur votre site. Cela contribuera à améliorer la pertinence du contenu. Par conséquent, si vous optimisez votre page pour un extrait de code spécifique, votre objectif doit être de comprendre l'intention de votre visiteur et de lui fournir une réponse immédiatement.
4. Utilisez des mots-clés à longue traine et des questions dans les en-têtes. Souvent, les recherches vocales se produisent comme si l'utilisateur parlait à un humain. Les mots clés courts et saccadés sont rarement utilisés. Les mots-clés et expressions à longue traine sont la façon dont les gens parlent. Ainsi, lors de l'optimisation de votre site, envisagez d'utiliser ces expressions en conjonction avec des questions. De cette façon, votre site Web apparaîtra plus souvent lorsque les utilisateurs essaieront de résoudre un problème, de trouver un produit ou d'utiliser un service.
5. Optimisez pour les recherches locales. Les utilisateurs vont chercher en utilisant le référencement local. Selon Small Business Trends, 58 % des utilisateurs mobiles trouvent des entreprises locales à l'aide de recherches vocales. L'ajout d'expressions à votre contenu comme « près de moi » ou votre zone géographique vous aidera à améliorer votre classement.
Abordez-vous le parcours client ?
Les sites Web adaptés aux mobiles doivent réfléchir au parcours du client. Posez-vous ces trois questions :
- Quels types d'utilisateurs visitent mon site ? (Qui sont-ils, quel âge ont-ils, quels sont leurs rôles)
- Que voudraient ces utilisateurs de mon site ? (ex : pour établir un prix, pour trouver mon emplacement commercial, pour effectuer un achat en ligne, pour partager une histoire)
- Chaque utilisateur peut-il facilement effectuer son trajet en utilisant uniquement la navigation principale ?
Votre navigation principale doit aider les utilisateurs à obtenir rapidement et facilement ce qu'ils veulent de votre site, sans qu'un utilisateur ait besoin d'utiliser la recherche sur le site ou de "cliquer autour". Une fois que vous avez maîtrisé la segmentation de votre public et vos objectifs, vous devez confirmer que vos utilisateurs ne sont pas confrontés à des obstacles majeurs à chaque parcours.
Il y a plusieurs façons de le faire, en voici deux :
- Si vous avez installé un programme comme Hotjar ou Lucky Orange qui vous permet de visualiser les parcours sur site de vos propres utilisateurs, vous pouvez regarder les enregistrements des utilisateurs pour voir si les utilisateurs ont du mal à accomplir des tâches.
- Ex : les utilisateurs abandonnent le défilement parce que les informations sont trop en bas d'une page
- Ex : les utilisateurs ont beaucoup de « tours en U » – appuyer presque immédiatement parce que ce qu'ils voulaient n'était pas sur la page sur laquelle ils ont cliqué.
- Ex : les utilisateurs cliquent avec rage sur un élément qui ne s'ouvre pas ou ne fonctionne pas correctement.
- Ex : Vous voyez des messages d'erreur affichés à l'utilisateur depuis votre site.
- Ex : Vous voyez des utilisateurs commencer la conversion, mais abandonner les formulaires ou les paniers.
- Vous pouvez effectuer des recherches directes sur les utilisateurs :
- Recrutez des utilisateurs avec lesquels vous pouvez interagir directement
- Leur demander d'effectuer des tâches spécifiques sur le site
- Demandez-leur d'expliquer leur réflexion et leurs réactions lorsqu'ils interagissent avec votre site
Votre marketing ne doit pas porter uniquement sur les appareils que votre client potentiel utilise, mais sur le parcours qu'il effectue. Quels sont leurs modes de vie, leurs habitudes et leurs préférences en matière d'appareils ? Menez des recherches, des sondages et des entretiens avec votre public actuel. Cette tactique de marketing est une excellente occasion de développer une relation avec votre clientèle existante. Offrez des incitations et des prix à ceux qui choisissent de participer.
Créer des conceptions axées sur le parcours
Concevoir des sites Web axés sur les utilisateurs mobiles signifie que nous avons considérablement moins de biens immobiliers, le minimalisme est donc essentiel. La dernière chose qu'un utilisateur souhaite faire est de faire défiler ou de redimensionner vos pages. Selon une étude de défilement et d'attention, le
Selon Nielsen Norman Group, 74 % des utilisateurs ont indiqué que leur temps de visionnage était passé sur les deux premiers écrans de contenu. Par conséquent, le design réactif est la solution. Vous pouvez y parvenir de différentes manières, notamment :
- Masquer le contenu sous les curseurs
- Utilisation de chat en direct collant ou de widgets de commentaires
- Mise en place de pop-up mobiles
- Redirection vers les médias sociaux
- Création d'une présentation simplifiée
- Suppression des barres latérales
- Profiter de l'espace bannière
- Remplacer les graphiques par une barre de recherche
Conseil de pro : pour les utilisateurs mobiles, une différence souvent négligée est que les zones tactiles doivent être suffisamment grandes pour que les utilisateurs puissent cliquer avec précision sur les éléments interactifs (liens, boutons, listes déroulantes) .
Récapitulatif de l'optimisation de l'expérience utilisateur mobile
Pour les entreprises locales :
- Assurez-vous d'inclure NAP (nom, adresse ou zone de service, numéro de téléphone) sur votre site Web.
- Réclamez et complétez votre fiche Google My Business (GMB) et votre compte Bing Places.
- Optimisez les pages pour inclure les noms des villes locales et des points de repère
- Concentrez-vous sur les extraits enrichis basés sur la localisation, comme le pack de cartes
Pour toutes les entreprises :
- Utilisez des données structurées pour tirer parti des fonctionnalités d'extraits enrichis de la recherche Google.
- Confirmez que votre conception réactive agit comme prévu.
- Vous pouvez utiliser un outil comme celui-ci Responsive Design Checker pour confirmer la façon dont votre site regarde les points d'arrêt les plus courants
- Vous pouvez consulter les alertes et les commentaires mobiles directement depuis Google via la console de recherche Google de votre site.
- Installer un logiciel d'enregistrement de session utilisateur
- Hotjar, par exemple, vous permettra de voir si vos utilisateurs rencontrent des difficultés dans certains domaines (par exemple : les pages sont trop longues et les utilisateurs abandonnent avant d'atteindre le contenu essentiel à la conversion).
- Focus sur la VITESSE :
- Optimiser les images pour mobile (réduire la taille du fichier)
Pro-tip commence avec un design ou un thème réactif et il devrait le gérer pour vous.
- Minifier le CSS
- Tirer parti de la mise en cache
- Activer les pages mobiles accélérées (AMP)
- Basculez tout ce que vous avez sur Flash vers HTML5 à la place
Dernières pensées
La recherche mobile reste le leader car tout le monde aime la commodité d'utiliser ses appareils. Votre public est occupé, en déplacement et vit dans un monde axé sur le numérique. En conséquence, leurs requêtes mobiles continueront d'augmenter. Même si les recherches mobiles sont similaires à celles sur ordinateur, votre site doit être optimisé pour les visites de votre audience. Votre marque doit être facile à utiliser et soutenir le parcours de votre client. Un design adapté aux mobiles qui répond au niveau de recherches mobiles que vous recevez devrait être votre objectif.
