Comment créer un formulaire en plusieurs étapes dans une disposition de curseur pour n'importe quel site Web
Publié: 2021-11-18Avant d'entrer dans plus de détails, décrivons simplement ce qu'est un formulaire en plusieurs étapes avec une disposition en curseur :
"Nous avons créé un nouveau format appelé Slider qui transforme n'importe quel long formulaire vertical en un formulaire en plusieurs étapes, dans le but principal de rendre les formulaires plus interactifs, plus courts et capables de se fondre dans n'importe quelle page de destination"
Kate Bojkov, propriétaire du produit.
L'objectif des formulaires à plusieurs étapes est de diviser les formulaires plus longs de manière à ce que chaque question soit présentée séparément. Les utilisateurs naviguent dans les questions en cliquant sur le bouton « suivant » et ils peuvent revenir à une question en cliquant sur le bouton « précédent ». Ce type d'affichage des questions est bénéfique pour collecter des informations dans un ordre logique, augmenter la concentration des utilisateurs et s'adapter davantage aux mises en page de sites Web modernes.
Si vous cherchez un moyen rapide et facile de créer et d'intégrer un formulaire en plusieurs étapes sur votre site Web, nous avons décrit un didacticiel détaillé sur la façon dont vous pouvez le faire.
Tout d'abord, connectez-vous ou créez un compte EmbeForms gratuit (si vous n'avez toujours pas de compte), puis suivez ces étapes
- Accédez à la page Formulaires
- Choisissez un formulaire existant ou créez un nouveau formulaire
- Dans la barre latérale gauche, cliquez sur Mise en page et thèmes et choisissez Slider
- Cliquez sur Enregistrer et publier
Vous pouvez partager le lien du formulaire afin que les personnes puissent accéder au formulaire de curseur ou vous pouvez intégrer le formulaire dans un widget de formulaires interactifs.
Pour créer un widget, procédez comme suit :
- Cliquez sur Widgets et choisissez comment vous voulez que le formulaire apparaisse : section en ligne, flotteur, bouton ou bannière
- Cliquez sur Enregistrer et copiez le code du widget
- Collez le code dans la partie du site Web où vous souhaitez que le formulaire apparaisse
C'est ça. Pour un tutoriel étape par étape plus détaillé, vous pouvez regarder la vidéo ci-dessous :
Comme vous pouvez le voir, il n'est pas nécessaire de créer un formulaire complet par vous-même. Cependant, si vous souhaitez que la conception du formulaire s'adapte parfaitement au front-end de votre site Web, EmbedFroms propose une option CSS personnalisée pour modifier les polices, par exemple. Vous pouvez également utiliser d'autres options de personnalisation et modifier la copie du bouton d'envoi et ajouter un logo et une mise en page.
Voici une démo de formulaire dans une disposition de curseur :
Le formulaire peut être intégré à n'importe quelle page de destination, qu'il s'agisse de paiement ou de la page d'accueil, construit avec n'importe quel constructeur Web comme WordPress, Duda ou Wix.
La meilleure partie? Pas besoin de plug-ins et c'est totalement gratuit.
Meilleures pratiques pour les formulaires en plusieurs étapes
Selon l'étude « Testing 2-Step vs. 1-Step Conversion Forms », les formulaires à plusieurs étapes ont des conversions de formulaires 14 % plus élevées que les formulaires longs à une étape.
Cependant, il y a encore quelques principes simples que vous devez garder à l'esprit lors de la création de formulaires en ligne en plusieurs étapes pour obtenir les taux de conversion les plus élevés.
Séparez les questions dans un ordre logique
L'ordre des questions peut avoir un impact direct sur les réponses des répondants. C'est pourquoi les questions logiquement ordonnées sont importantes lorsqu'il s'agit de concevoir des formulaires. La meilleure façon de réduire les frictions dans le processus de remplissage du formulaire est de poser d'abord les questions les plus importantes et de regrouper les champs dans un ordre logique.

Par exemple, si vous avez plus de champs demandant des informations de contact comme le numéro de téléphone et l'adresse e-mail, ces champs doivent être classés par priorité et se suivre dans un ordre intuitif. De nombreux créateurs de formulaires ont une option de glisser-déposer pour un réarrangement simple et rapide des questions.
Afficher la progression
L'incertitude quant au nombre de questions restantes peut entraîner des frictions dans les formulaires à plusieurs étapes. Une bonne règle empirique consiste à utiliser une barre de progression ou tout type d'indicateur qui montrera aux utilisateurs qu'il leur reste pour terminer le formulaire.
Dans EmbedForms, chaque question a une fonctionnalité qui dit "question 2 sur 15" pour indiquer aux répondants combien de questions restent.
Inclure la page de remerciement
Les pages de remerciement sont idéales pour montrer votre appréciation, mais aussi pour rassurer les utilisateurs sur le succès de leur soumission. Si, pour une raison quelconque, vous souhaitez diriger les répondants vers votre propre page de remerciement après avoir soumis le formulaire, vous pouvez utiliser l'option de lien de redirection.
A/B tester les formulaires
Les générateurs de formulaires sont parfaits pour les tests de formulaires sans risque de problèmes techniques. Le test A/B est super facile avec les constructeurs de formulaires. Vous pouvez tester la longueur du formulaire, la conception, la copie du bouton CTA et voir quelle conception de formulaire augmente les conversions. Avec EmbedForms, vous pouvez dupliquer le même formulaire avec un design ou un widget différent et tester celui qui obtiendra le plus de répondants.
Avantages de l'utilisation de formulaires en plusieurs étapes
Frottement réduit
Sur le plan psychologique, les formulaires à plusieurs étapes ont un meilleur impact sur l'intention des répondants de terminer le formulaire.
Premièrement, chaque fois que les répondants cliquent sur le bouton suivant, l'objectif des utilisateurs de terminer le formulaire augmente légèrement.
Deuxièmement, ce type de remplissage de formulaire augmente notre concentration puisque nous devons nous concentrer sur une question à la fois.
Adapté aux mobiles
Les formulaires en plusieurs étapes sont plus faciles à remplir à partir d'un appareil mobile. Par rapport aux formulaires en une seule étape, les formulaires en plusieurs étapes sont beaucoup plus faciles à remplir puisqu'une seule question apparaît sur les écrans mobiles. De cette façon, vous pouvez également améliorer considérablement l'expérience utilisateur.
Engageant
Les formulaires en plusieurs étapes sont stratégiquement conçus pour accroître l'engagement des utilisateurs.
Ces types de formulaires sont moins accablants puisque l'utilisateur doit répondre à une seule question à la fois et cliquer sur « suivant » pour passer à la question suivante.
Appel visuel
Les formulaires en plusieurs étapes occupent une place moindre sur votre site Web et n'évoquent pas un sentiment accablant lorsque les utilisateurs doivent les remplir.
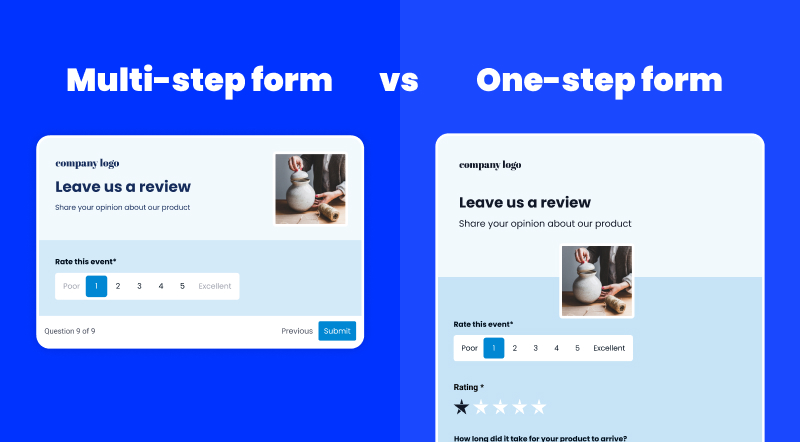
Formulaires en plusieurs étapes ou formulaires en une étape

Formulaires multi-pages ou formulaires en une seule étape ? Laquelle choisir ?
Les formulaires en plusieurs étapes sont parfaits lorsque vous avez besoin de beaucoup d'informations de la part de vos utilisateurs. Jusqu'à présent, nous avons vu que diviser les formulaires longs par question réduit la frustration et augmente l'intention des utilisateurs de le remplir.
Mais si vous avez besoin d'un peu de données utilisateur et que vous souhaitez simplement intégrer un simple formulaire de contact, une génération de prospects ou un formulaire d'inscription, les formulaires en une seule étape peuvent faire le travail.
Emballer
Les formulaires en plusieurs étapes vous offrent l'avantage d'un meilleur affichage des questions et d'une concentration accrue des utilisateurs.
Avec EmbedForms, n'importe qui peut créer un nombre illimité de formulaires en plusieurs étapes en quelques clics et intégrer les formulaires sur la page Web de son choix.
