Nouvelles fonctionnalités de personnalisation, validation des e-mails et plus !
Publié: 2022-02-03
Les clients apprécient que leurs expériences d'achat soient personnalisées. — Et c'est une vérité bien connue des experts du marketing et de la communication.
En fait, 60 % des consommateurs déclarent qu'ils deviendront des acheteurs réguliers après une expérience d'achat personnalisée chez un détaillant. Et 71 % des consommateurs disent attendre des entreprises qu'elles offrent des interactions personnalisées.
C'est pourquoi les boutiques en ligne innovantes continuent d'améliorer la personnalisation du commerce électronique et s'engagent à fournir des points de contact plus pertinents à leurs clients et prospects.
Chez OptiMonk, nous continuons à travailler dur et vous offrons plus d'options pour personnaliser votre communication en mettant à jour nos produits avec :
- Barre d'expédition personnalisée et dynamique
- Remplacement dynamique des noms de produits et de catégories
- Modèles de roue porte-bonheur personnalisés
De plus, nous avons quelques autres nouvelles fonctionnalités pour améliorer votre efficacité, comme :
- E-mail de validation
- Nouveaux modèles pour le Super Bowl et la Saint-Valentin
- Éditeur actualisé
Plongeons-nous dans les mises à jour des améliorations les plus intéressantes que nous avons développées :
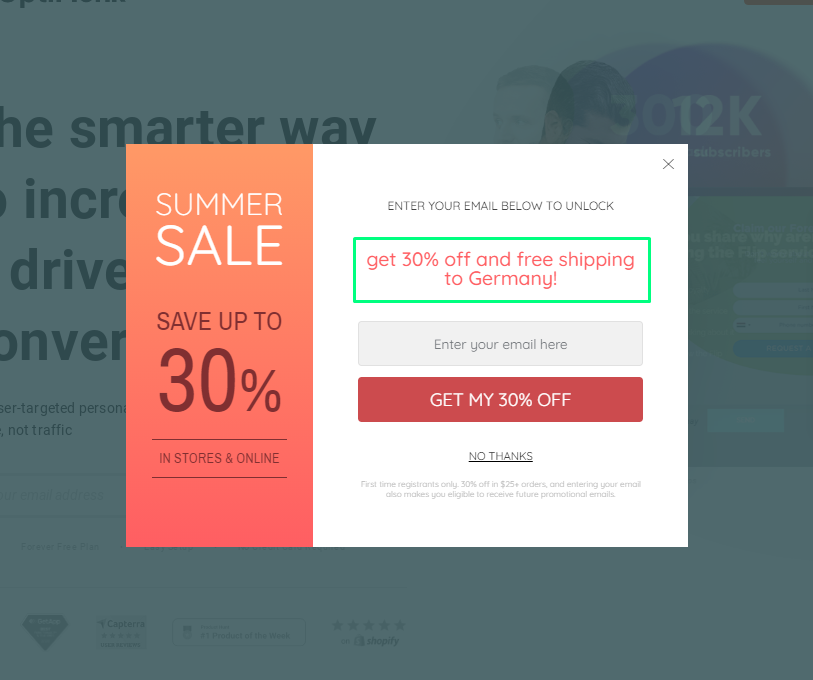
🚚 Barre de livraison gratuite personnalisée et dynamique pour les magasins Shopify
Comment pouvez-vous inciter vos clients à ajouter un seul article de plus à leur panier avant d'effectuer un achat ?
La réponse : Barre de livraison gratuite

Au lieu d'entrer dans la psychologie de celui-ci, je vais simplement vous demander si vous avez déjà vu ce Drake-meme. C'est une démonstration précise du comportement et de la pensée courants des acheteurs.

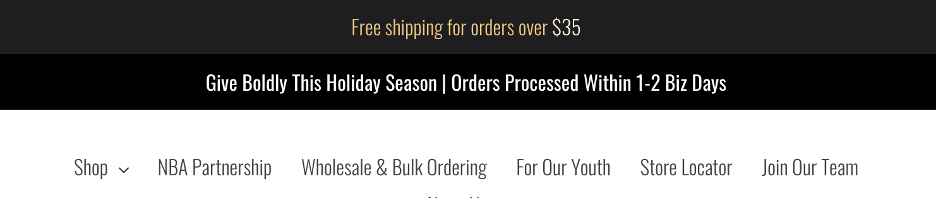
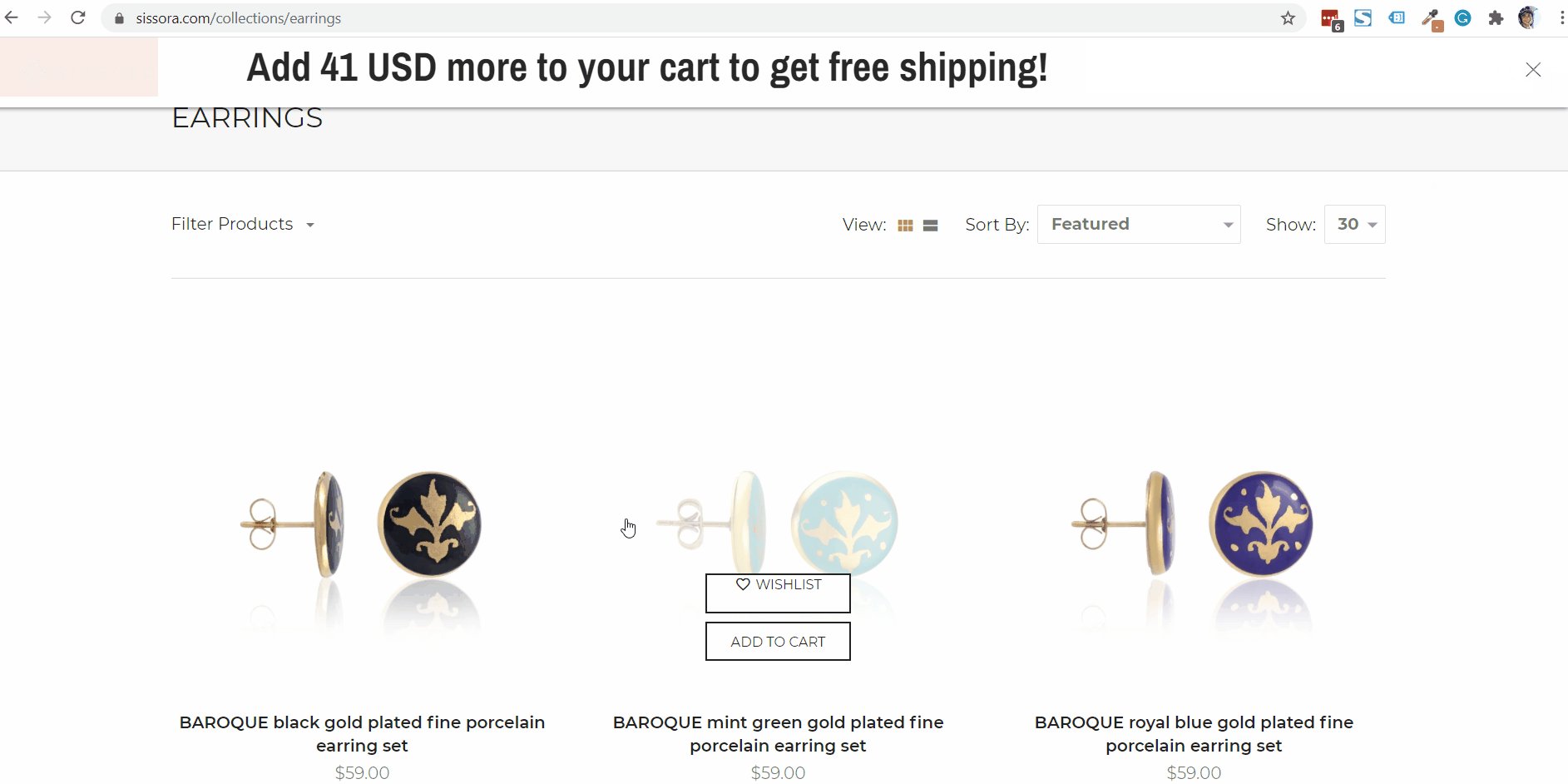
Grâce à notre dernière amélioration pour les boutiques Shopify, vous pouvez augmenter la valeur moyenne de votre panier en montrant à vos utilisateurs combien ils doivent dépenser en plus pour bénéficier de la livraison gratuite (ou d'un cadeau gratuit).
Utilisez-le sur une barre collante en copiant-collant le shortcode Dynamic Text Replacement (DTR) [[cartValueCountdown:100]] dans un élément de texte. Ajoutez le montant limite après les deux-points. (Remarque importante : la devise n'est pas détectée automatiquement. N'oubliez pas de la saisir après le shortcode.)
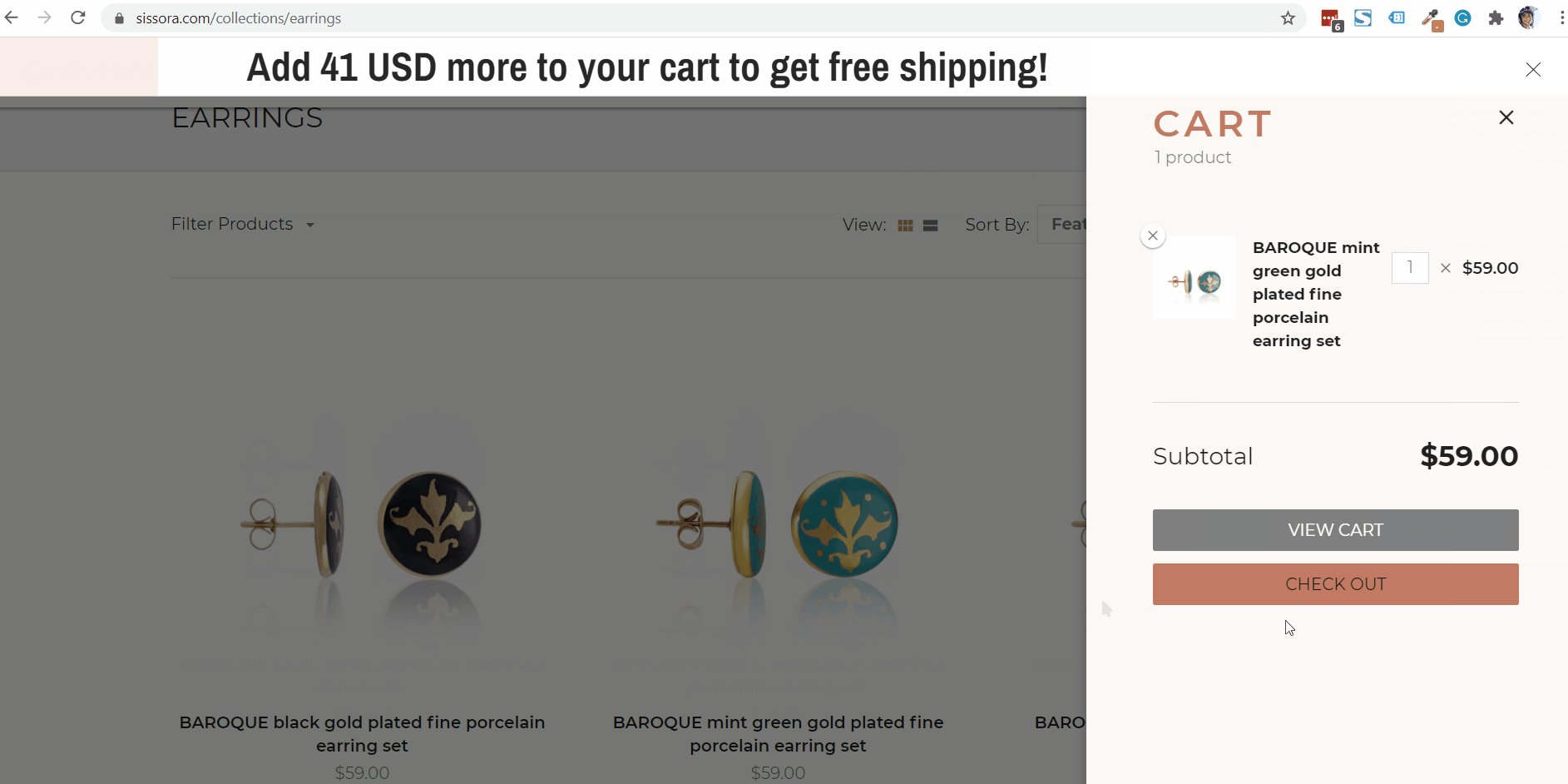
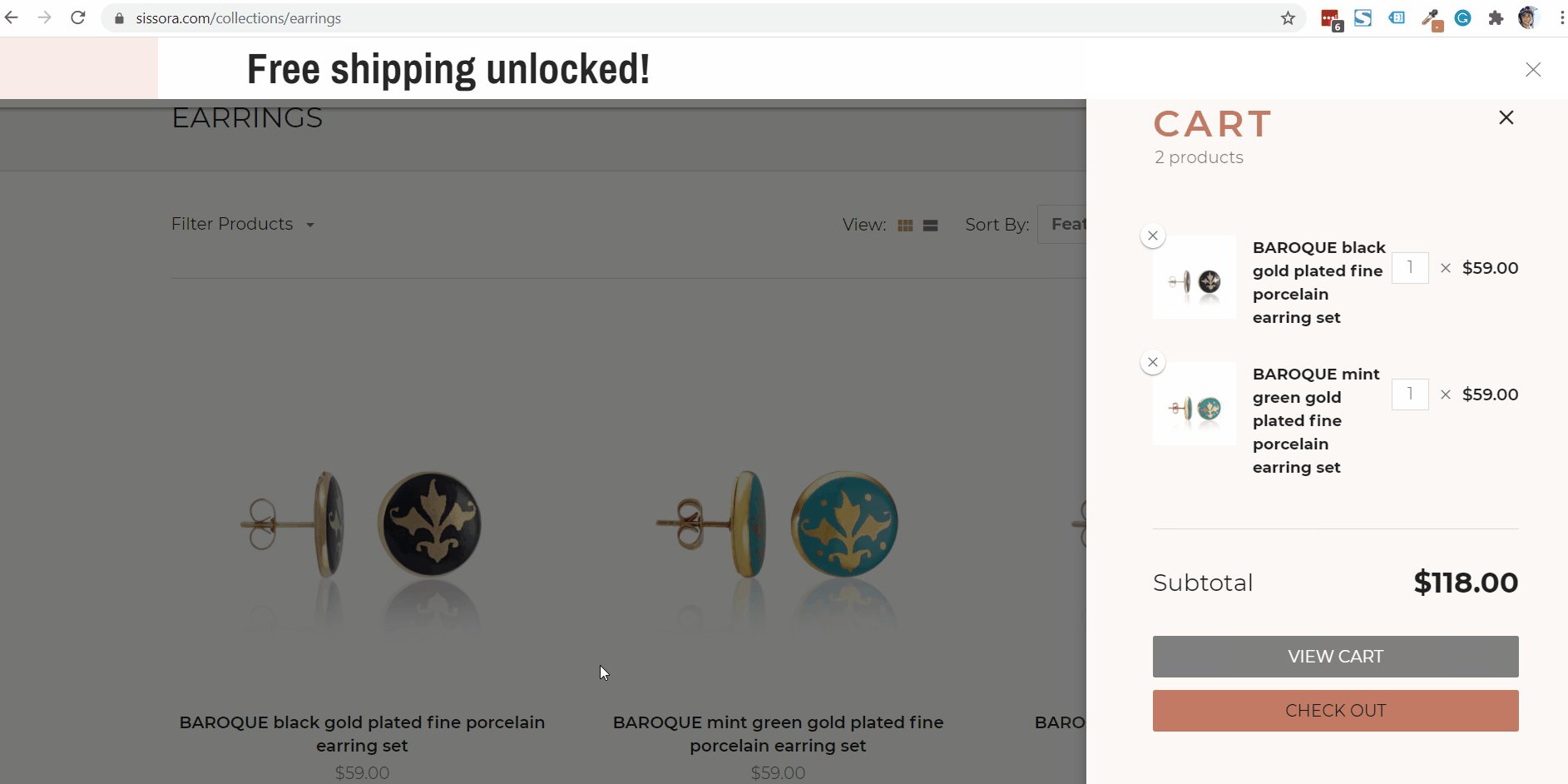
Dès que votre utilisateur ajoute quelque chose à son panier, la barre de livraison gratuite indique automatiquement le montant supplémentaire qu'il doit dépenser pour atteindre le seuil de livraison gratuite. Une fois qu'ils ont atteint le seuil que vous spécifiez, la campagne passe à la page suivante.

Prenons un exemple :
- L'utilisateur ajoute un produit au panier pour 59 $ et doit atteindre 100 $ pour profiter de la livraison gratuite.
- La barre collante affichera alors : "Ajoutez 41 USD de plus à votre panier pour bénéficier de la livraison gratuite"
- Lorsque l'utilisateur atteint 100 USD, la page suivante s'affiche : "Livraison gratuite déverrouillée !"
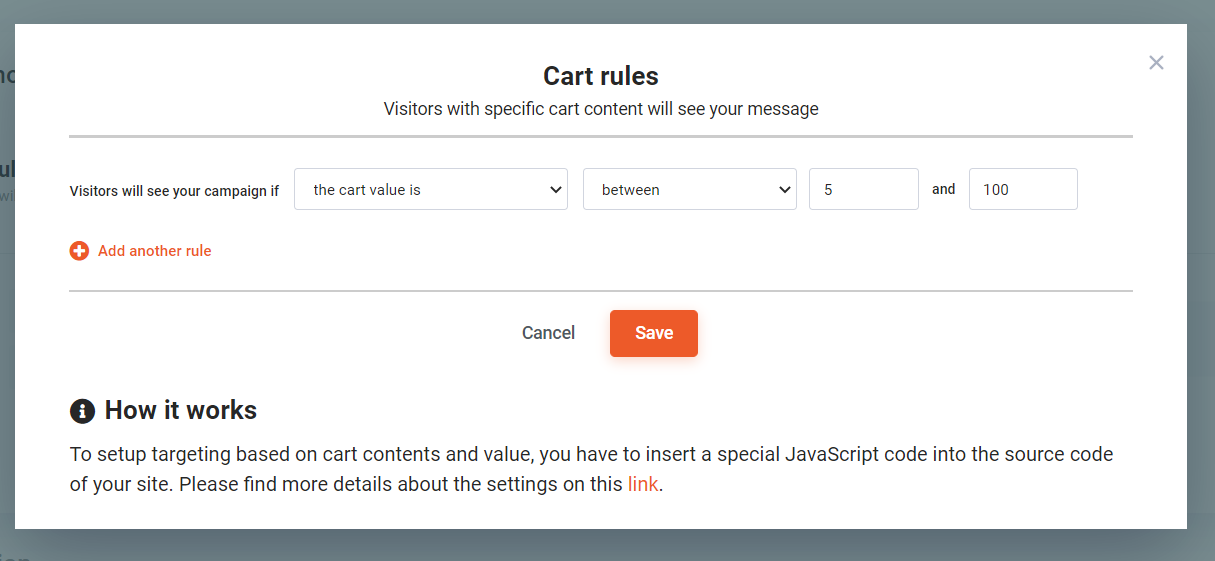
Lors de la configuration de cette barre de livraison gratuite, assurez-vous que la valeur minimale du panier est supérieure à zéro et inférieure à votre seuil de livraison gratuite. De cette façon, votre campagne ne sera affichée qu'aux visiteurs qui ont déjà ajouté quelque chose à leur panier.
Veuillez noter que cette fonctionnalité ne fonctionne que pour les magasins Shopify.

Découvrez nos modèles de barre de livraison gratuite :
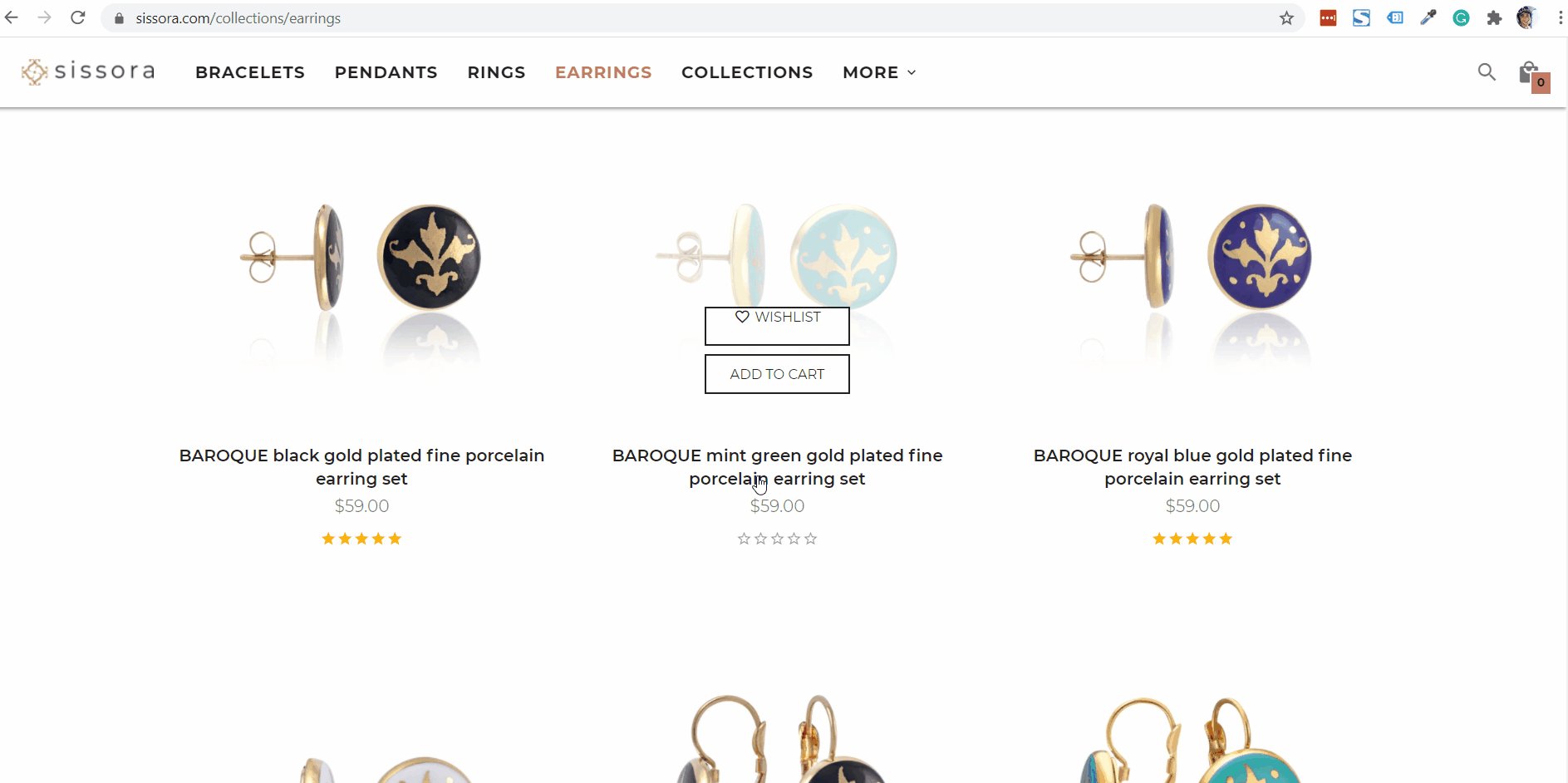
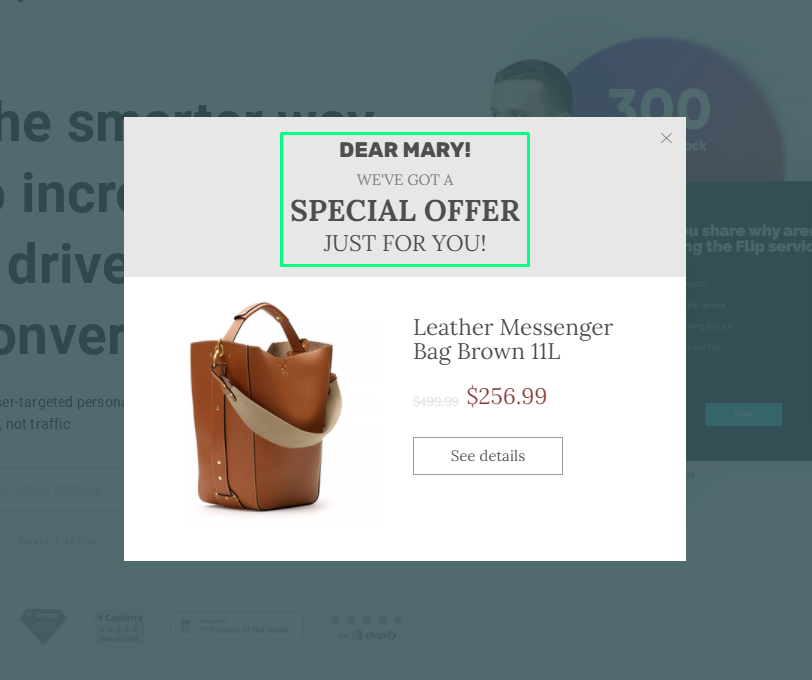
🛍️ Personnalisez vos popups avec un nom de produit ou de catégorie dynamique
Notre remplacement dynamique du texte (DTR) facilite la personnalisation des fenêtres contextuelles. C'est extrêmement utile si vous souhaitez utiliser une campagne spécifique pour proposer des promotions personnalisées à des visiteurs segmentés sur des produits ou des pages de catégories spécifiques.

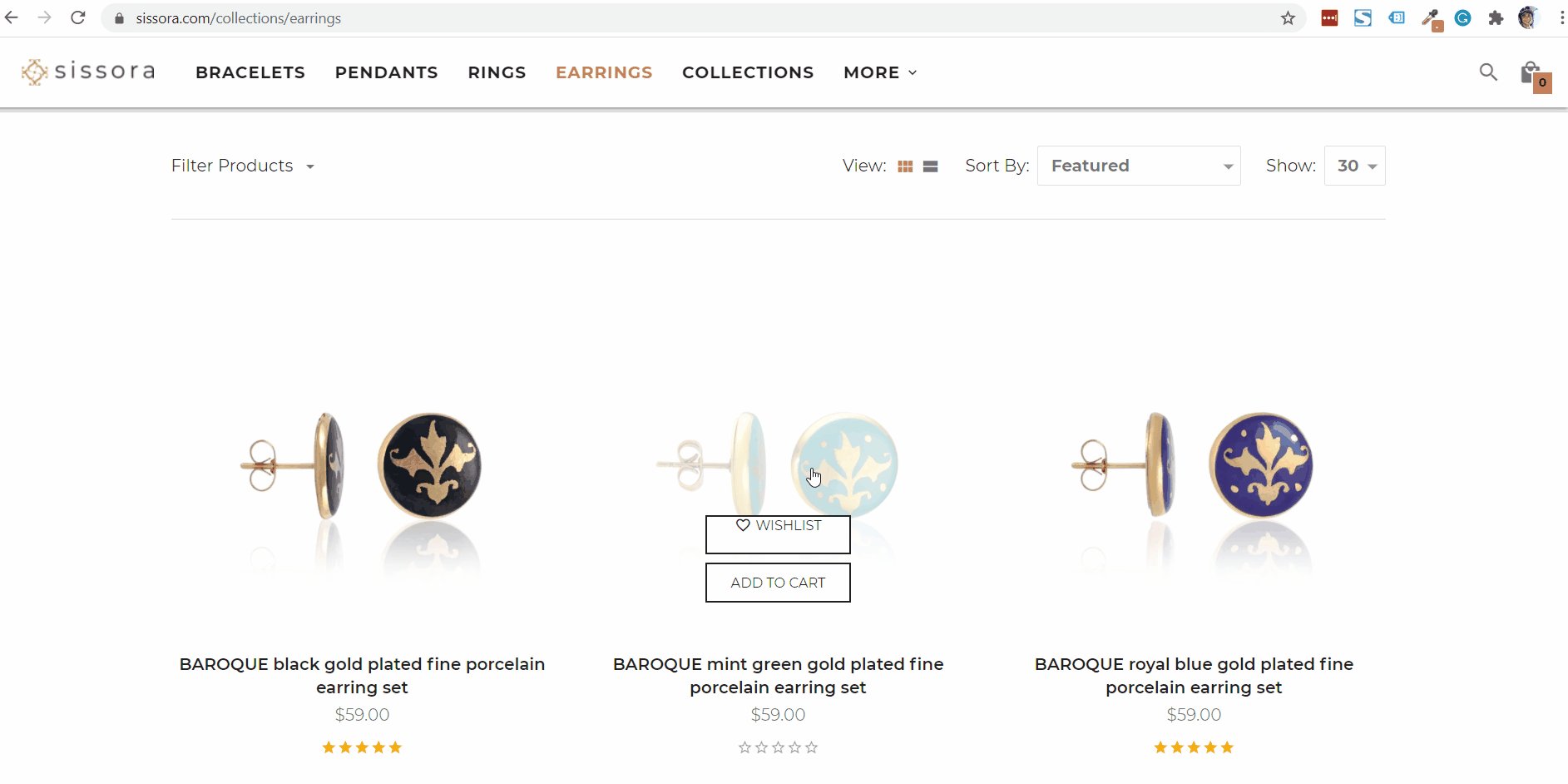
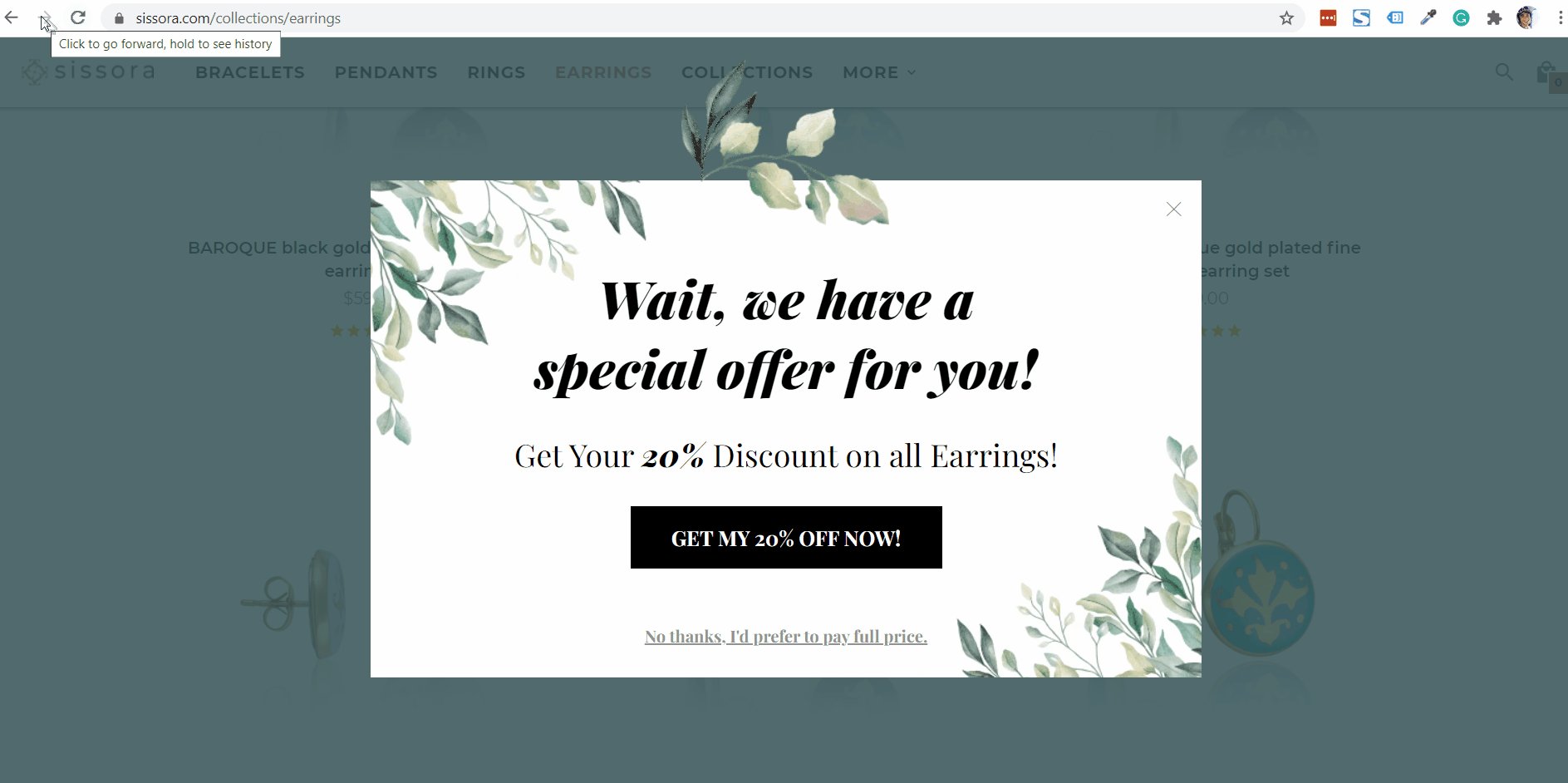
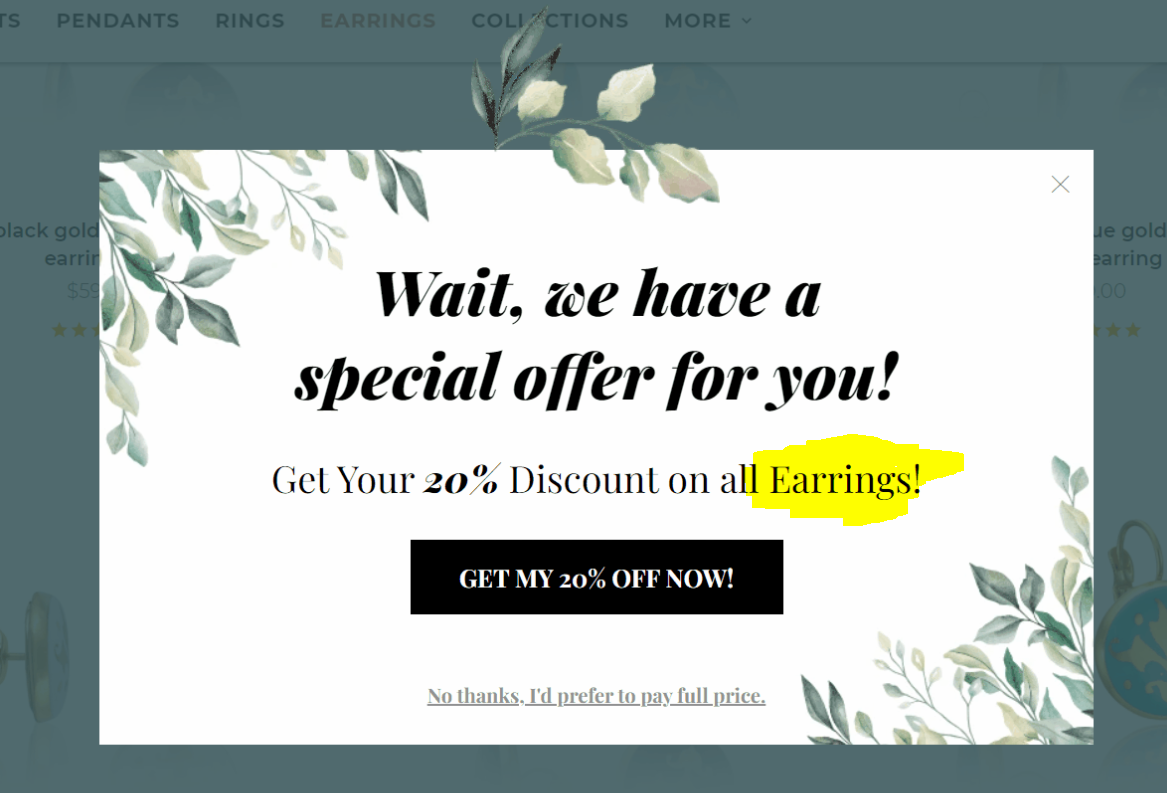
Par exemple, si un utilisateur parcourt votre page de catégorie de boucles d'oreilles, vous pouvez configurer une fenêtre contextuelle d'intention de sortie pour promouvoir une remise de 20 % sur les boucles d'oreilles. Et lorsqu'un utilisateur visite votre page de catégorie de bracelets, la même campagne fera la promotion d'une remise de 20 % sur les bracelets.

Comment le configurer ?
Ajoutez simplement un élément de texte et insérez l'un des codes courts suivants :
- Pour utiliser le nom du produit, ajoutez : [[shop:product_name]]
- Pour utiliser le nom de la catégorie : [[shop:category_name]]
Et que diriez-vous de personnaliser le ciblage ?
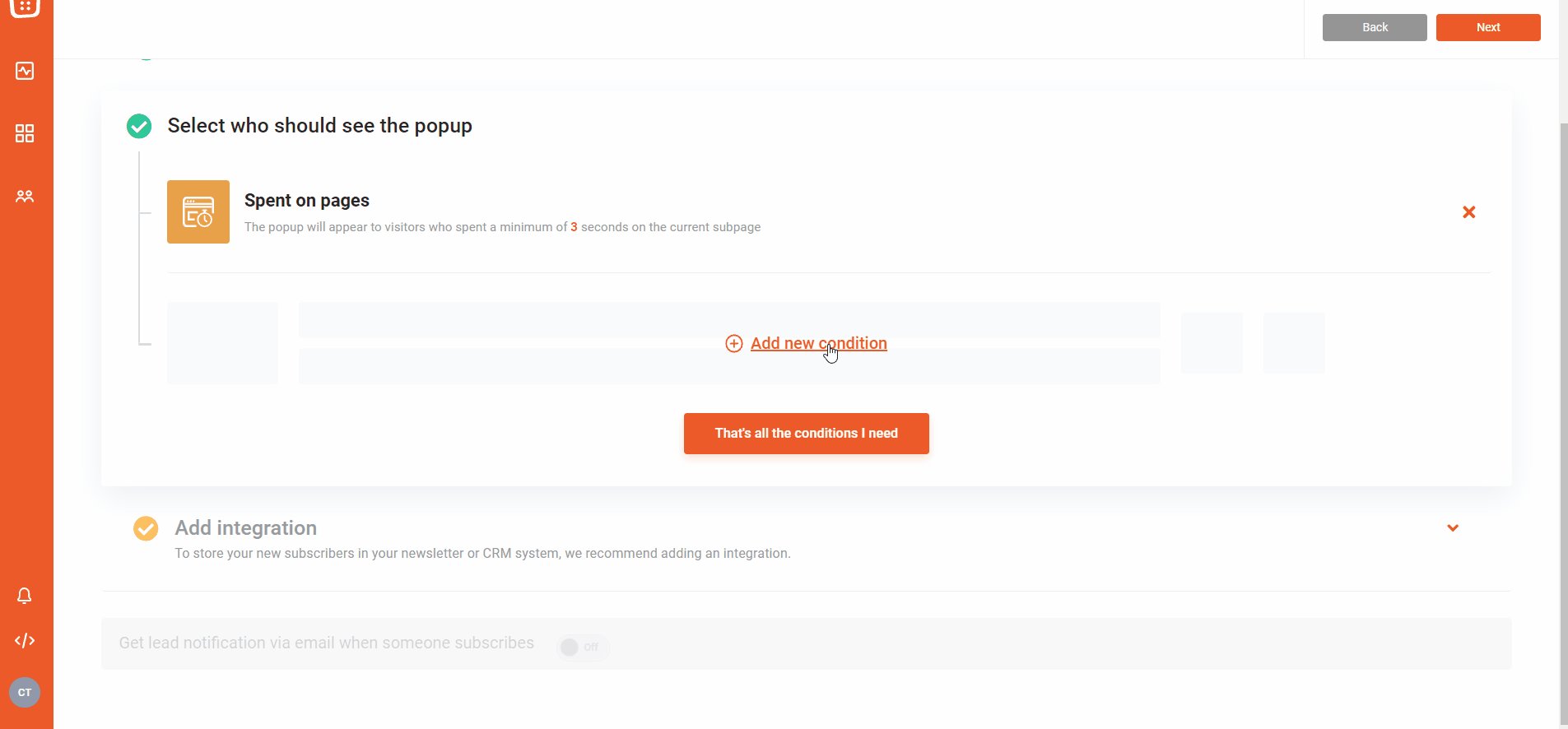
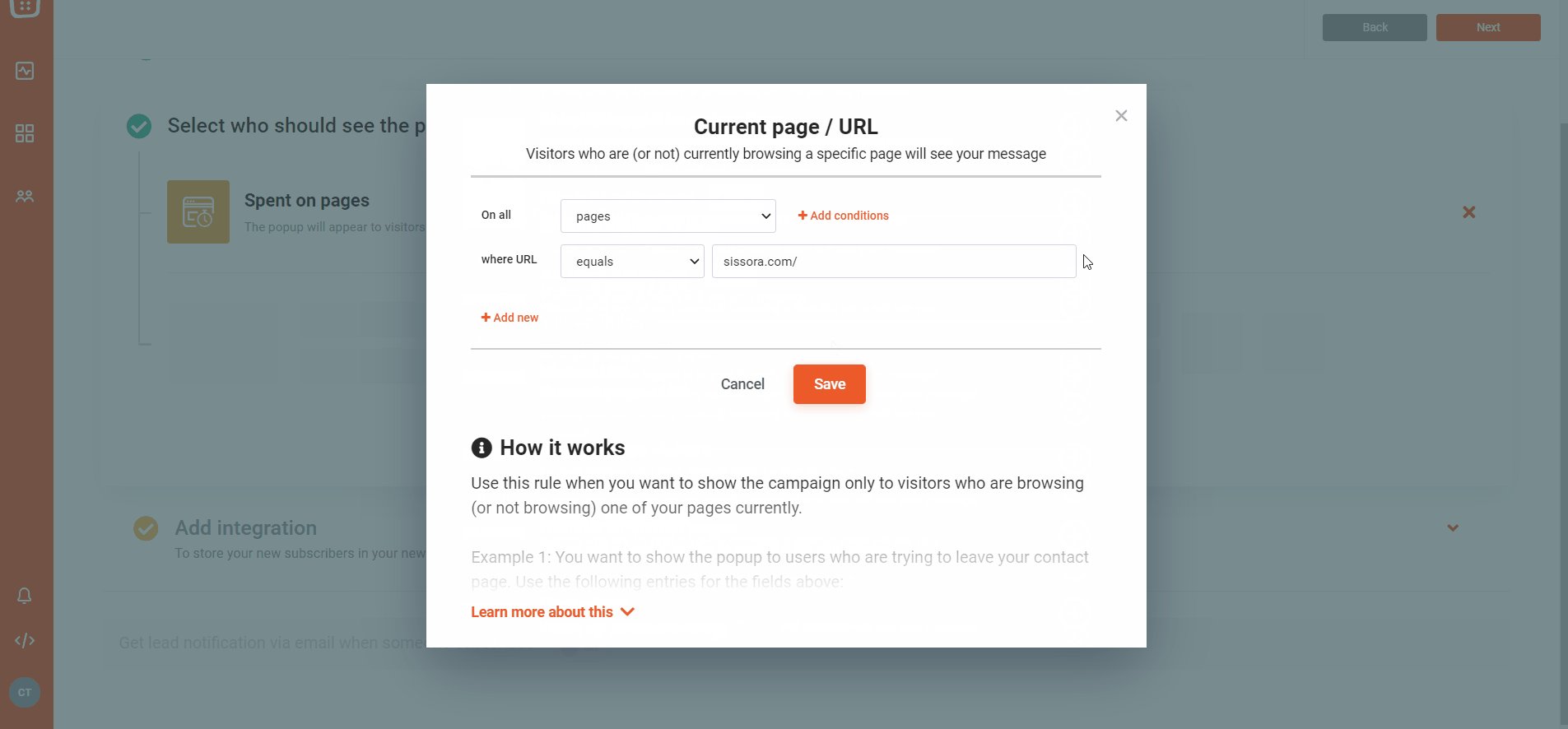
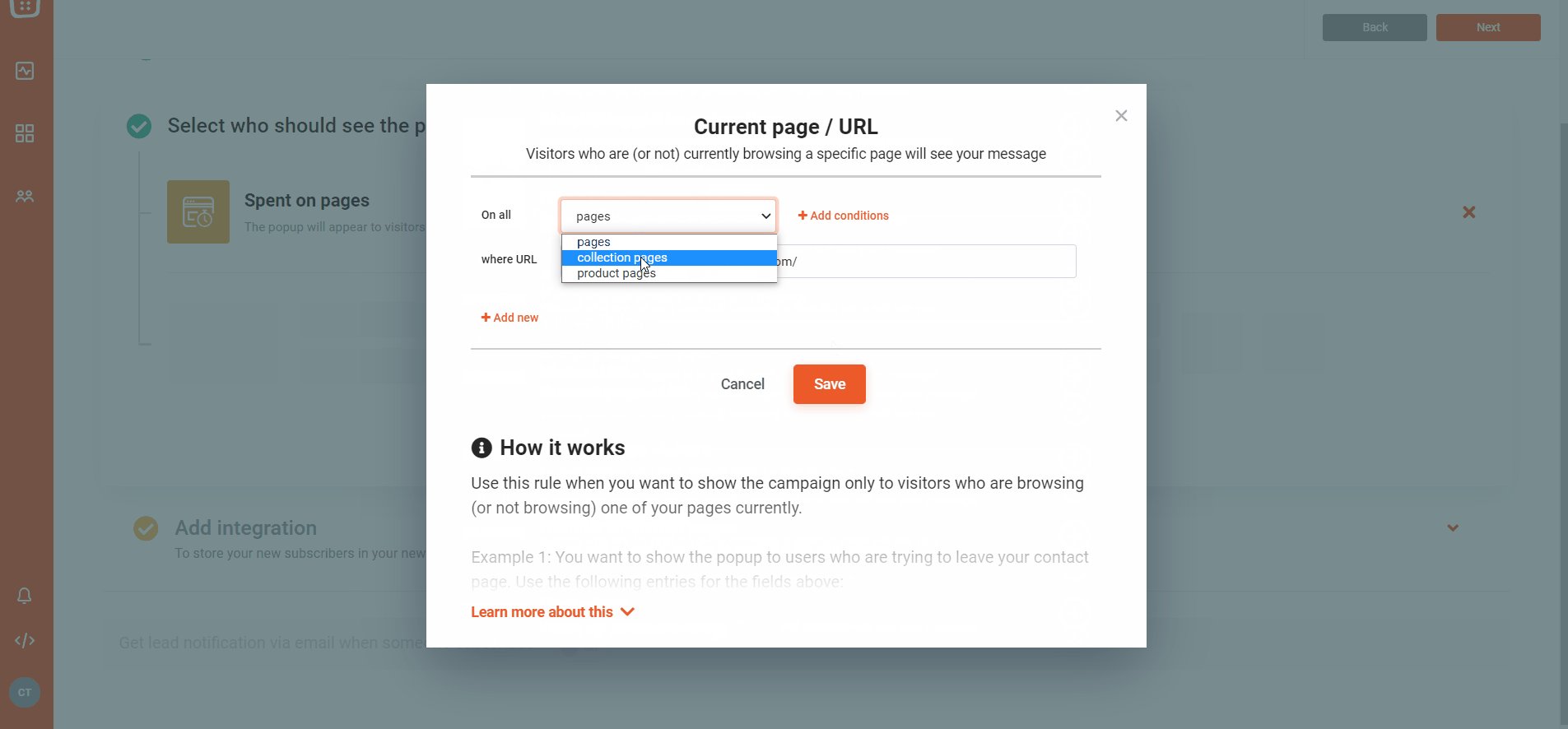
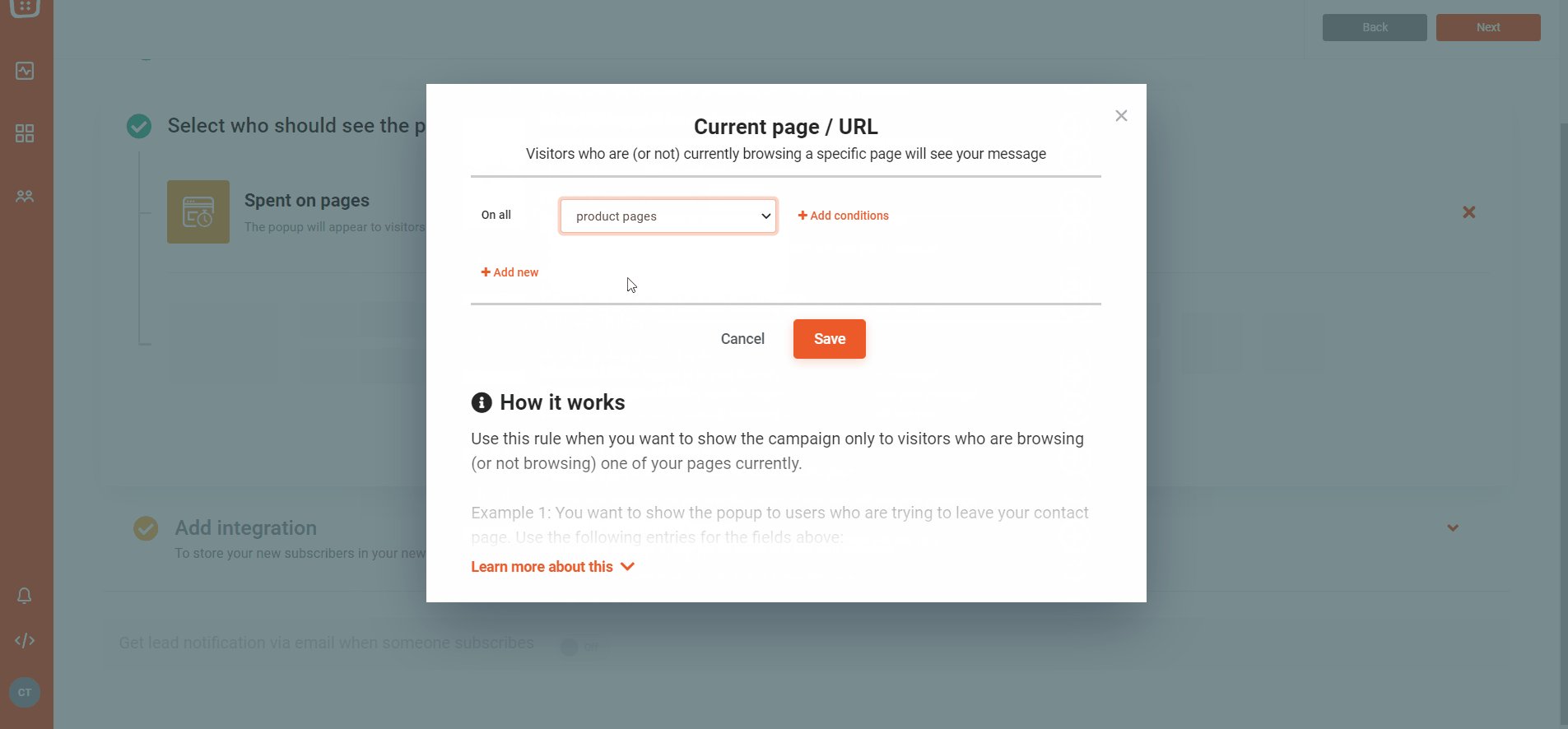
Dans les paramètres de la campagne, utilisez le menu « Sélectionner qui doit voir la fenêtre contextuelle » et sélectionnez « Pages de catégorie » ou « Pages de produits ». Si vous souhaitez le réduire encore plus, vous pouvez également configurer la condition "L'URL contient".

D'autre part, saviez-vous que vous pouvez également utiliser le remplacement dynamique du texte à d'autres fins ?
Tu peux:
- Ciblez les visiteurs en fonction de leur emplacement, de leur sexe, de leur âge, etc. en utilisant du texte modifié dynamiquement
- Pour les sites de commerce électronique, vous pouvez modifier votre incitation (c'est-à-dire le pourcentage d'une remise) en fonction de la page de produit ou de catégorie sur laquelle le visiteur navigue
- Créez une page de remerciement personnalisée après la conversion ou l'inscription de vos visiteurs dans la première fenêtre contextuelle
Voici quelques exemples:
Prénom – [[attribute:firstname|Visiteur]]

Emplacement – [[attribute : _country_de]]

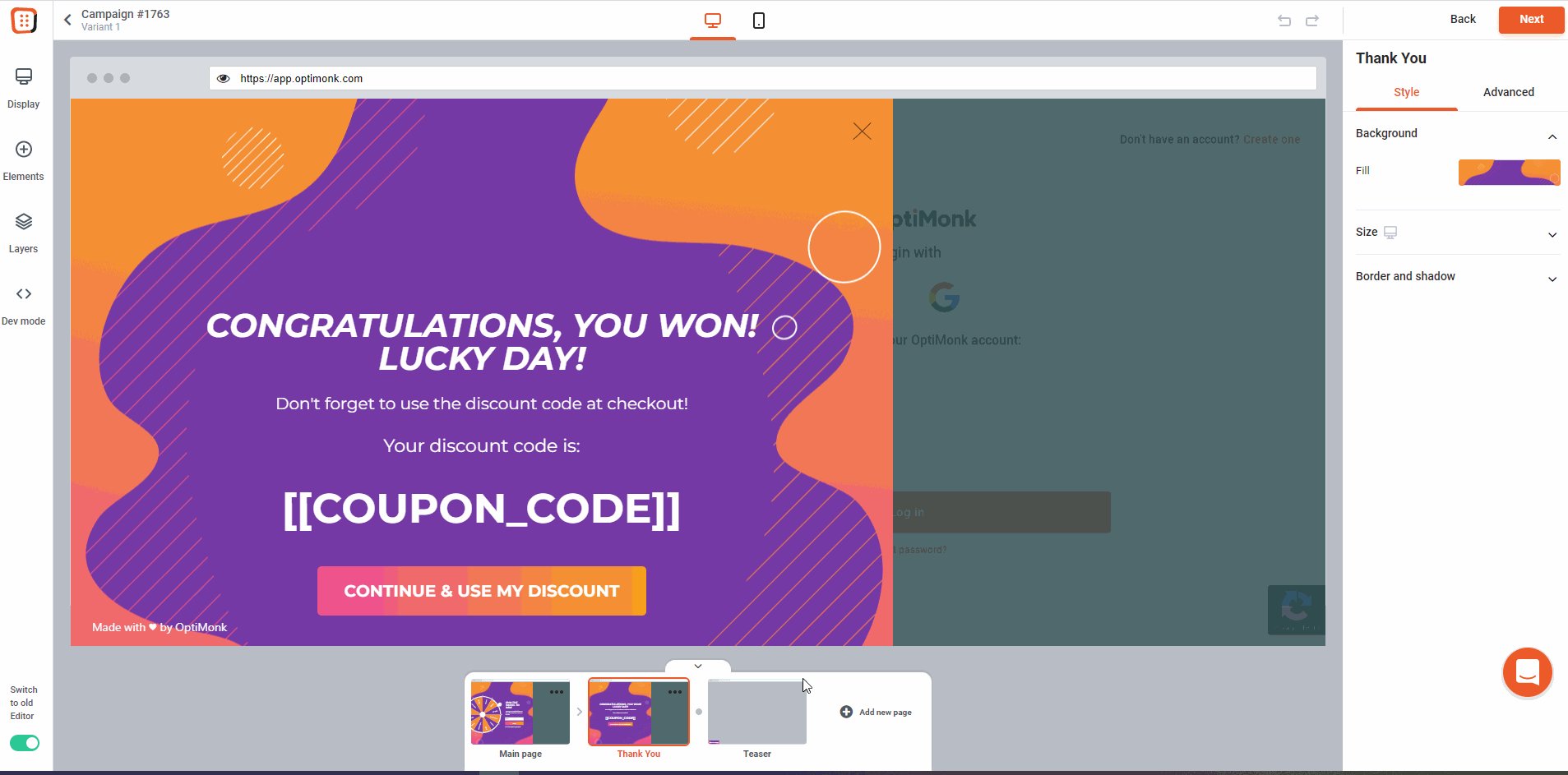
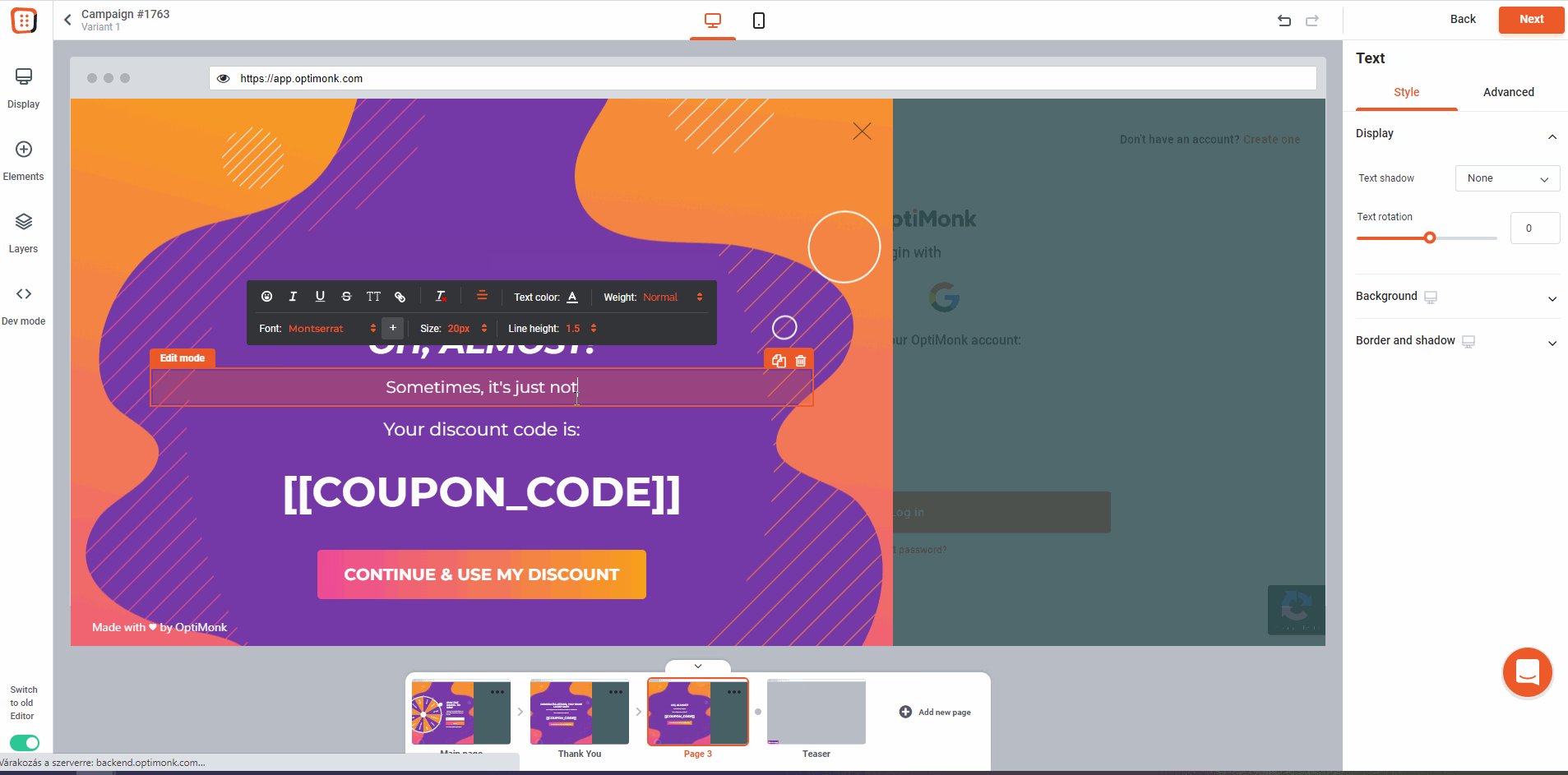
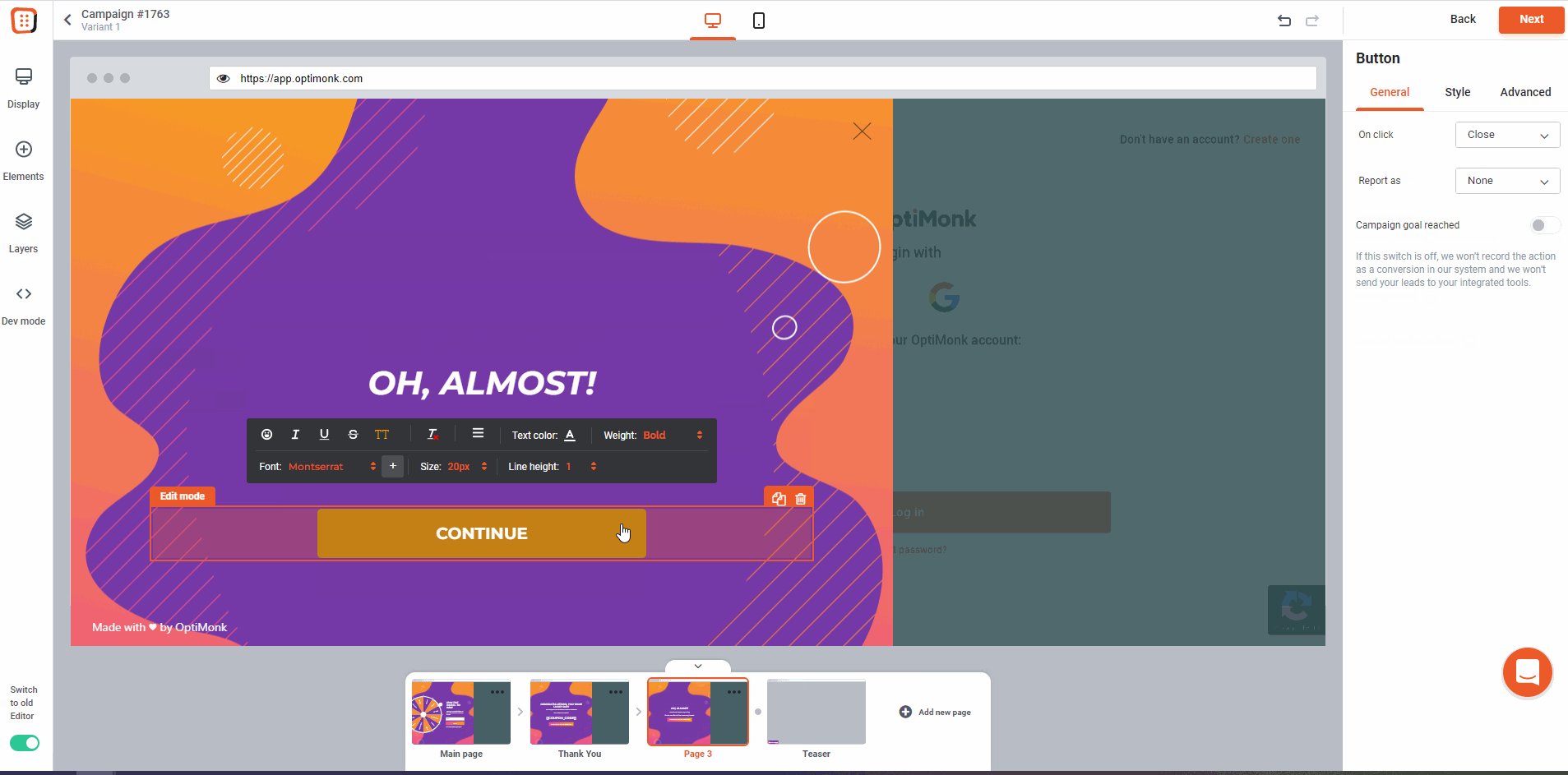
🎡 Lucky Wheel Popup - pages de remerciement personnalisées
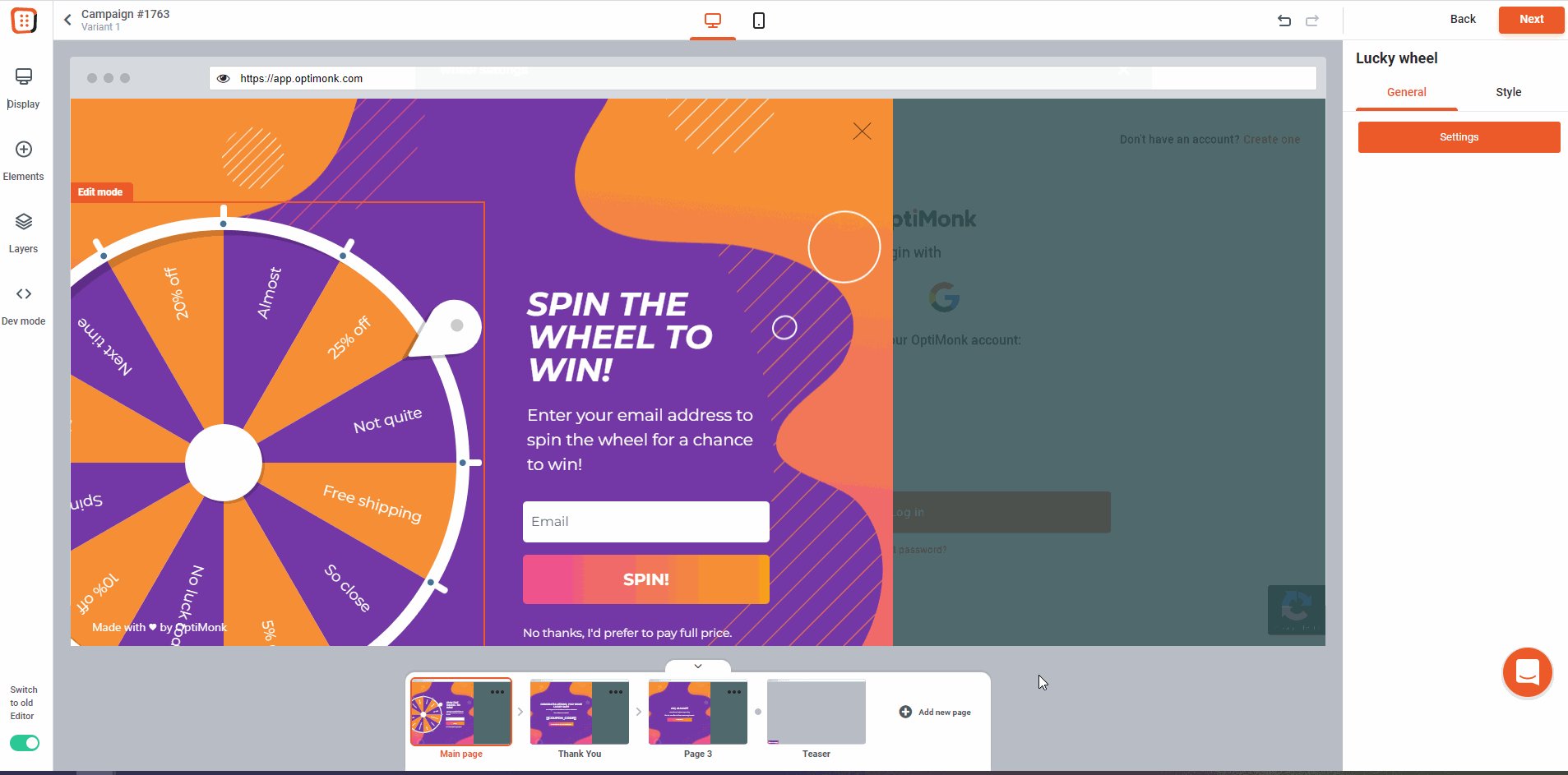
Si vous utilisez activement nos modèles Lucky Wheel Popup, vous allez adorer cette amélioration. 😀
Les roues chanceuses ont 12 tranches, mais une seule page de remerciement. Et nous comprenons que vous ne disposiez peut-être pas de suffisamment d'espace pour expliquer à vos visiteurs comment récupérer leurs prix. Ou comment gérer la perte de résultats.
Avec nos nouvelles mises à jour, vous avez maintenant la possibilité de créer une page de remerciement unique pour chaque tranche.
De cette façon, vous pouvez gérer non seulement les situations perdantes avec des messages pertinents et différents, mais également toutes les options gagnantes.
Astuce avancée : vous pouvez également personnaliser la page de remerciement en ajoutant votre nom de visiteur que vous avez également utilisé sur la première page.


✉️ Validation par e-mail
Avez-vous déjà pensé que ce serait bien si :
- Vos visiteurs n'ont pu bénéficier de votre remise qu'une seule fois
- Ils pourraient télécharger un ebook une fois
- Vous pouvez configurer une règle et autoriser (ou bloquer) qui peut utiliser un coupon
Si oui, nous avons de bonnes nouvelles 🎁
Avec la validation par e-mail, vous pouvez vous assurer que vos visiteurs ne reçoivent qu'un seul code de réduction.
Vous pouvez désormais utiliser notre nouvelle mise à jour de validation des e-mails pour toutes les campagnes avec un élément d'entrée pour les e-mails.
Grâce à nos améliorations, vous pouvez même contrôler quelles données sont acceptées ou rejetées. Tout est bien communiqué à votre visiteur.
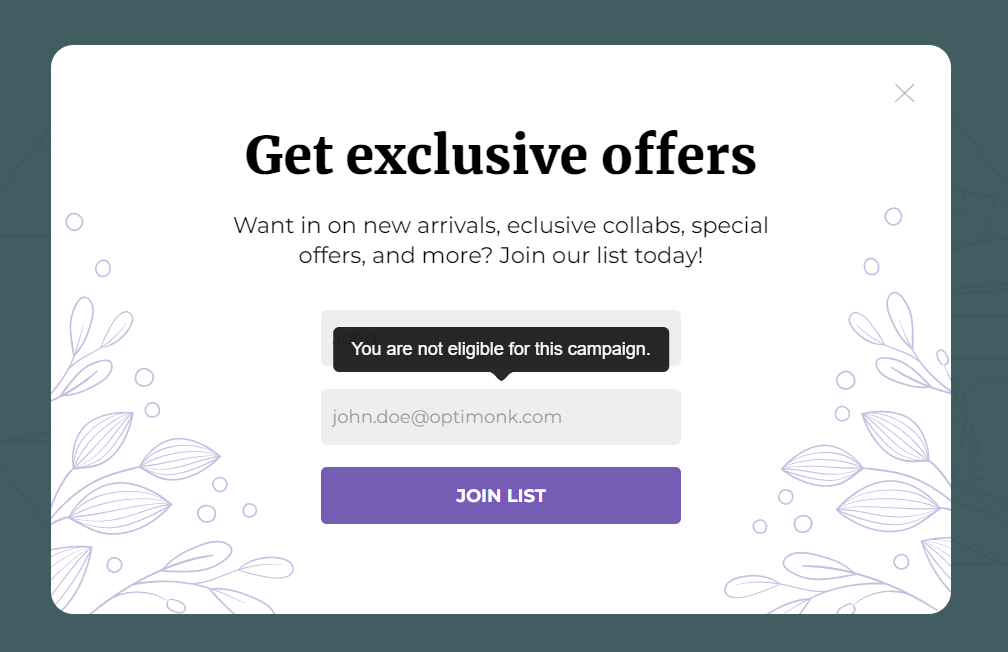
Supposons qu'un visiteur essaie de s'abonner avec une adresse e-mail, un domaine ou un code de pays sur liste noire. Vous pouvez voir dans l'image ci-dessous qu'ils verront un message d'erreur indiquant qu'ils ne sont pas éligibles pour la campagne lorsqu'ils essaieront de s'abonner :

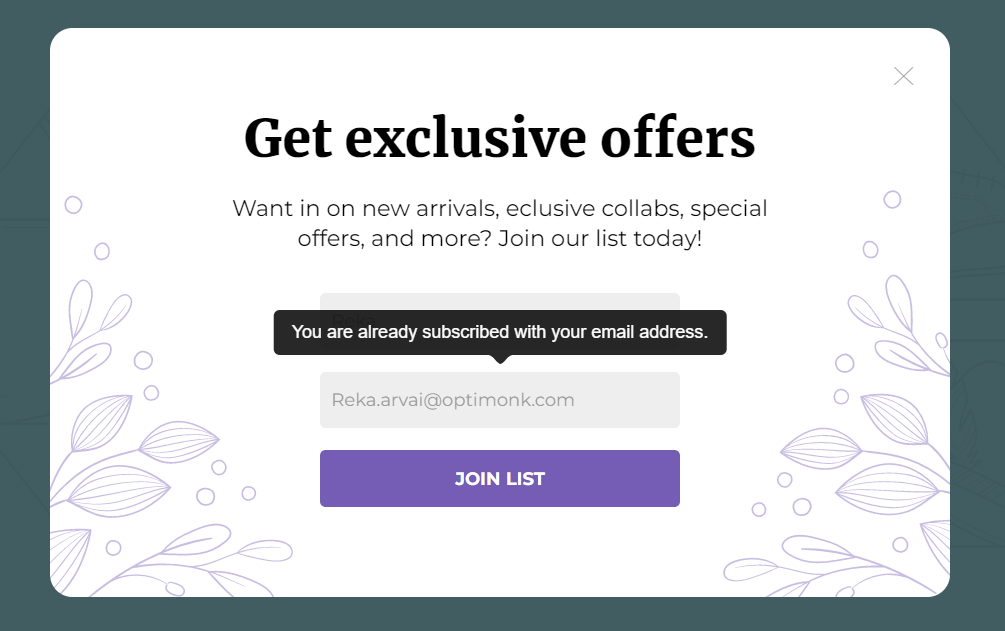
Vous pouvez également activer "Bloquer les abonnés existants", qui bloque automatiquement les visiteurs qui se sont déjà abonnés à l'une de vos campagnes (qui se trouvent sur votre liste de prospects).
Ils verront un message indiquant : "Vous êtes déjà abonné avec votre adresse e-mail." :

Étant donné que nous sommes ravis de ces nouveaux changements, voici quelques conseils avancés supplémentaires :
- Vous pouvez utiliser notre toute nouvelle option « Liste autorisée » avec une adresse e-mail spécifique comme *@optimonk.com. De cette façon, vous pouvez lancer une campagne "partenaire uniquement" où seuls les visiteurs avec les adresses e-mail données sont éligibles pour remplir la fenêtre contextuelle.
- Vous pouvez également cibler les codes de pays de domaine avec le caractère *, tels que *.com, *.uk, *.us, *.hu, par exemple
En savoir plus sur la façon de le configurer ici.
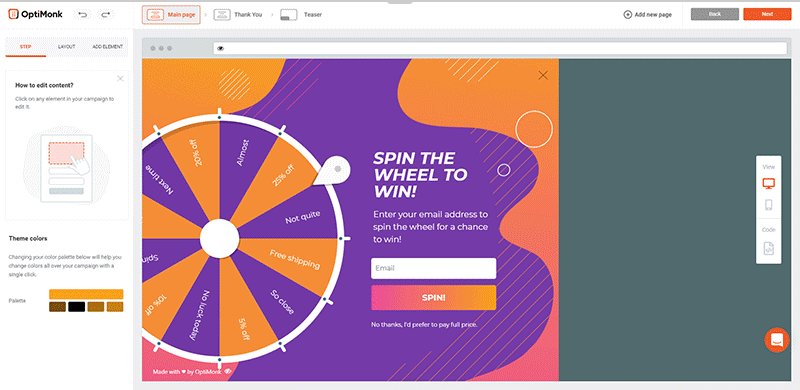
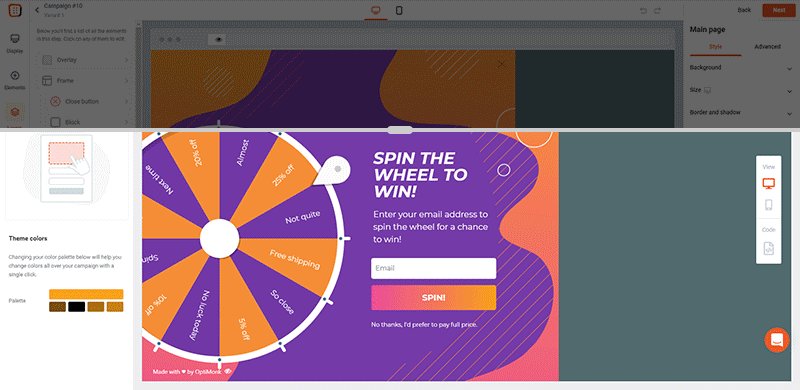
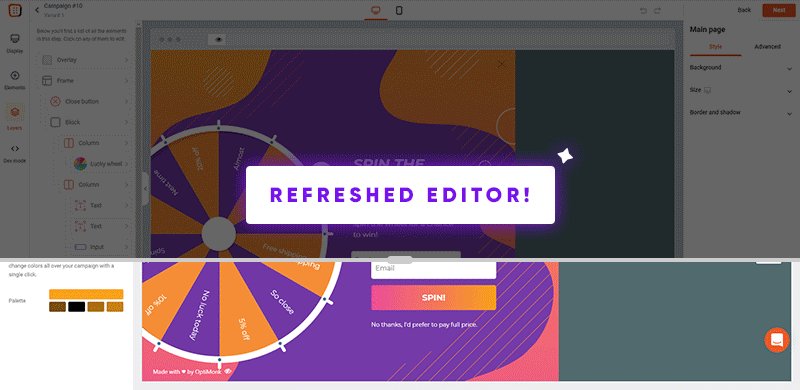
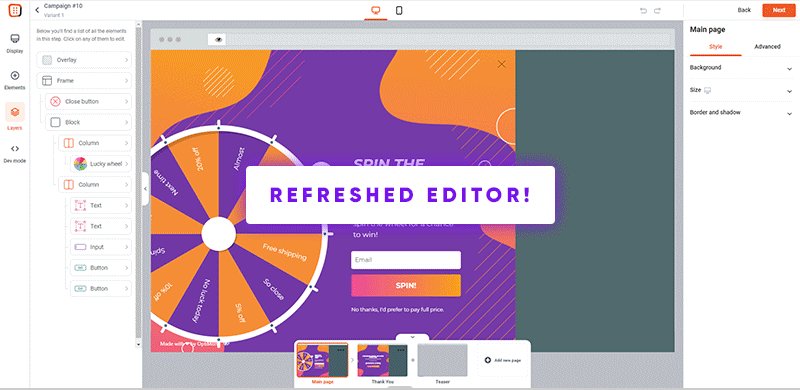
🙌 Éditeur actualisé
Au cours des deux derniers mois, nous avons travaillé dur pour rendre votre expérience d'édition de popup plus simple et plus rapide. Nous espérons que vous aimerez ces changements !
Si vous gardez un œil sur nos mises à jour de produits, vous avez peut-être vu que nous avons récemment publié un éditeur nouveau et amélioré. Voici notre plus gros changement :
- seul notre éditeur remanié est disponible.

Voici un aperçu si vous souhaitez en savoir plus sur ces changements :
- Paramètres généraux (colonne de gauche) : Le menu de gauche concerne les paramètres généraux de la fenêtre contextuelle (comme les configurations pour la position, la transition, la palette de couleurs et la superposition du site Web, etc.). C'est ici que vous pouvez ajouter de nouveaux calques et éléments. Cela donne également un bon aperçu de la structure de la fenêtre contextuelle.
- Paramètres personnalisés (colonne de droite) : il y a un nouveau menu sur le côté droit pour personnaliser vos calques et éléments.
- Aperçu : Le nouveau menu d'aperçu en bas de votre écran facilite la navigation entre les pages. Ici, vous pouvez également ajouter des pages supplémentaires si vous souhaitez créer des popups plus complexes.
- Onglet Nouveaux calques : L'onglet de gauche affiche une vue différente de votre popup. Nous l'avons rendu plus léger et avons ajouté de nouveaux arrière-plans et contenus. Vous pouvez maintenant reconnaître instantanément les éléments et voir lequel a la couleur d'arrière-plan ou l'image que vous souhaitez modifier.
- Nouvelle dropzone : Une dropzone est une fonction qui vous permet de voir l'emplacement exact où vous pouvez déposer votre élément. Il s'agit d'une version mise à jour qui a amélioré l'affichage précédent, qui montrait une forme rectangulaire qui ne donnait qu'un emplacement approximatif. Désormais, la fonctionnalité améliorée rend l'éditeur de glisser-déposer beaucoup plus utilisable. Cela accélérera vos processus internes !
Apprenez-en plus sur l' éditeur actualisé ici et dites-nous ce que vous en pensez !
🔥 Nouveaux modèles (Saint Valentin & Super Bowl)
Le Super Bowl et la Saint-Valentin sont les deux événements qui dominent le calendrier de vente au détail en février et les deux peuvent vous aider à augmenter vos revenus. Chaque commerçant en ligne devrait profiter de ces occasions en offrant des remises et en exécutant des promotions .
Utilisez ces modèles de popup pour :
- Faites la promotion de vos soldes du Super Bowl ou de la Saint-Valentin
- Constituez votre liste (email, SMS, Messenger)
- Recommandez des produits spécifiques au Super Bowl ou à la Saint-Valentin à vos visiteurs
- Empêcher l'abandon de panier en offrant des coupons de réduction
- Rappelez-leur d'utiliser des codes de réduction
Consultez nos modèles de Saint-Valentin ici.
Jetez un œil à nos popups sur le thème du Super Bowl :
🥁 Groupe de recherche VIP
Nous recrutons actuellement des bénévoles pour rejoindre notre groupe de recherche VIP où vous pourrez :
- gardez une longueur d'avance sur vos concurrents grâce à un accès anticipé à toutes nos nouvelles fonctionnalités
- obtenez l'aide VIP des experts d'OptiMonk pour configurer les nouvelles fonctionnalités
- fournir des commentaires et influencer notre feuille de route de produits.
Intéressé? Cliquez ici pour en savoir plus.
Nous espérons que nos nouvelles fonctionnalités vous plairont. N'hésitez pas à les essayer et n'hésitez pas à nous dire ce que vous en pensez dans la section des commentaires.
Écrit par
Csaba Zajdo
TU POURRAIS AUSSI AIMER

[NOUVEAU] Nous sommes fiers de vous présenter : des recommandations de produits dynamiques
Voir l'article
