Le guide de référencement sur la page pour les processus techniques
Publié: 2020-08-13
Cet article est une contribution d'invité - en savoir plus sur l'auteur au bas de l'article.
Quoi de mieux qu'un guide SEO sur la page ?
Que diriez-vous d'un guide SEO technique sur la page !
Nous savons qu'il y a beaucoup de ces ressources qui circulent là-bas – probablement des dizaines, voire des centaines d'entre elles.
Ce que nous n'avons pas pu trouver, ce sont des guides sur les processus techniques qui aident Google à réfléchir (oui, il a un cerveau maintenant) et à «se sentir bien» à propos de vos propriétés numériques du point de vue de leurs robots d'exploration et de leurs principes sémantiques.
Espérons que ce guide brosse un tableau clair du référencement sur page d'un point de vue technique et vous aide à améliorer le classement de vos sites Web.
Commençons par le haut et descendons la page dans l'ordre séquentiel.
 On dirait que nous avons du travail à faire…
On dirait que nous avons du travail à faire…
Vitesse des pages
Bien que la vitesse de la page elle-même ne soit pas un signal de classement direct pour Google, la façon dont les utilisateurs réagissent à un site Web en raison des facteurs suivants l'est.
Visez à atteindre ou à dépasser ces niveaux de référence :
- Taille de page < 800 Ko
- Temps de pleine charge < 2,4 secondes
- 40 demandes totales ou moins
- Temps de réponse de 400 ms du serveur ou moins
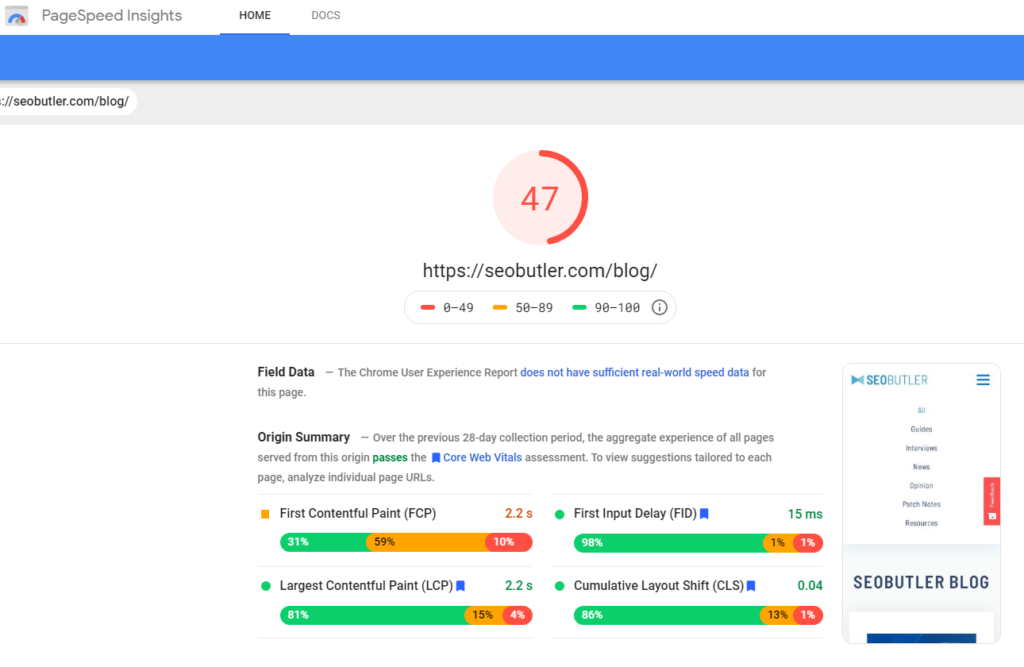
Vous pouvez tester gratuitement la vitesse de votre page sur Google Page Speed Insights.
Remarque : les mesures ci-dessus s'appliquent à 80 % des sites Web et des niches. Ils ne s'appliquent pas aux sites Web de commerce électronique et aux autres propriétés de niche.
Lien permanent / URL
D'un point de vue technique, Google souhaite que vos URL soient informatives, concises, facilement compréhensibles et, surtout, superficielles.
Ils ont beaucoup de sites à explorer.
Par exemple:
Ne faites pas : https://viictorymedia.com/tucson/services/SEO/
Ou : https://viictorymedia.com/tucson/SEO
Mais plutôt : https://viictorymedia.com/tucson-SEO-services/
Cette structure permet à Google d'avoir une profondeur de crawl qui sautille moins entre les répertoires.
Les utilisateurs préfèrent également cette structure car le sujet de la page peut être facilement discerné à partir de l'URL.
 (Source : moyen)
(Source : moyen)
Espace blanc
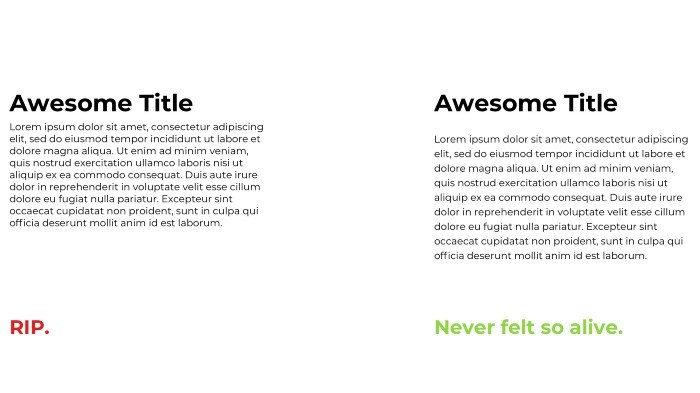
Il existe de nombreux points de vue opposés sur l'espace blanc et la quantité d'espace qu'il devrait occuper sur un site Web, mais un fait se démarque…
L'espace blanc aide à diriger l'attention de l'utilisateur.
Il facilite également l'obtention d'un rapport de contraste souhaitable.
De plus, beaucoup pensent qu'un fond blanc rend les visiteurs plus réceptifs aux informations présentées sur la page par rapport aux couleurs plus foncées.
 (Source : Rapport de contraste)
(Source : Rapport de contraste)
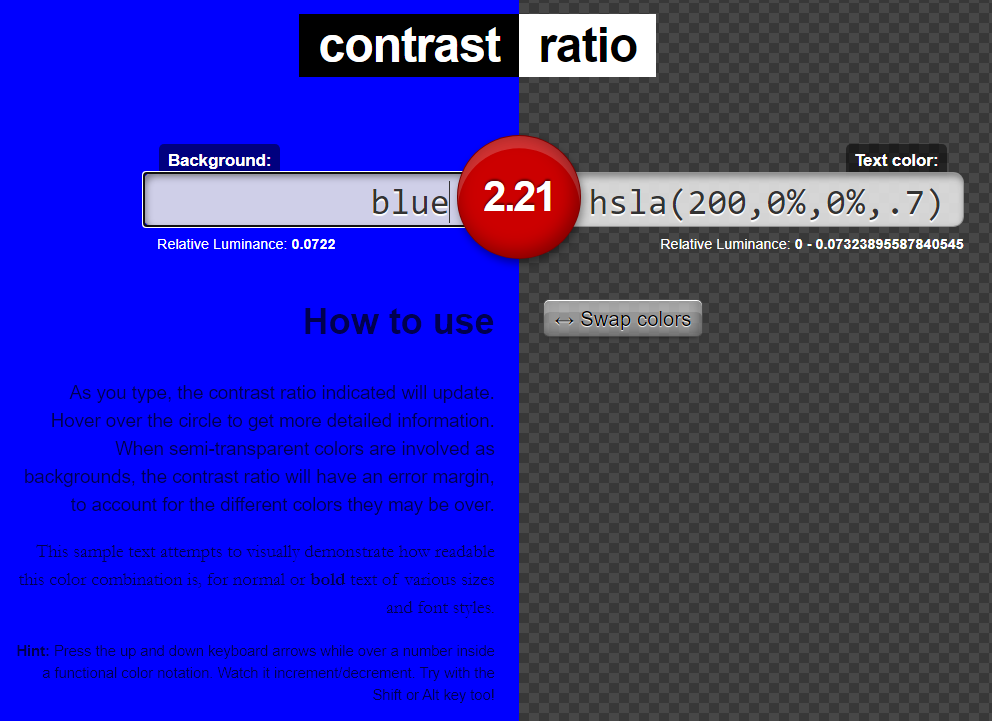
Rapport de contraste
L'exigence technique pour le rapport de contraste est de 4:1. Ce ratio doit toujours être utilisé comme point de départ pour la conception Web.
À mesure que les directives de l'ADA (Americans with Disabilities Act) deviennent plus importantes, les moteurs de recherche continueront de récompenser les sites Web qui les mettent pleinement en œuvre.
Conseil : testez gratuitement le rapport de contraste de votre design.
 (Source : Smashing Magazine)
(Source : Smashing Magazine)
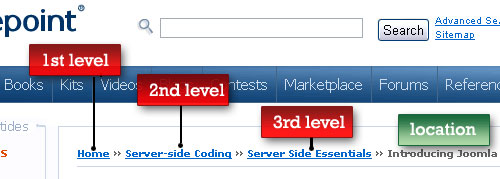
Chapelure
En cascade sur la page, la prochaine recommandation technique à laquelle nous arrivons est la chapelure.
Les miettes de pain sont principalement considérées comme une structure d'interconnexion entre les pages de votre site et aident également les visiteurs qui peuvent se retrouver "perdus".
Bien que les miettes de pain ne soient pas absolument nécessaires, elles permettent aux utilisateurs et aux robots d'exploration de mieux comprendre comment vos pages sont liées et leur hiérarchie.
 Corps du contenu
Corps du contenu
Passant au corps du contenu, nous avons mis en évidence quelques domaines négligés mais cruciaux qui devraient aider votre site Web à être vu plus favorablement par Google.
 (Source : W3-Lab)
(Source : W3-Lab)
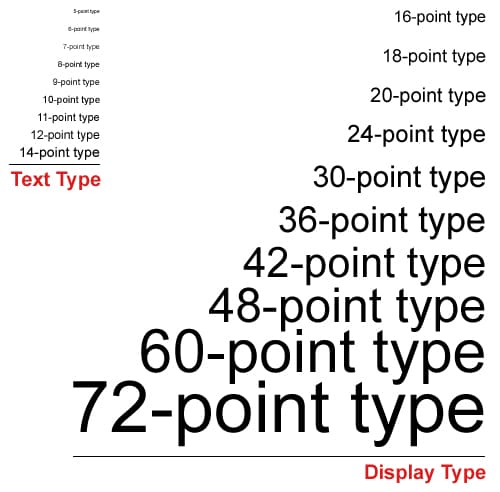
Taille de police
Alors que les guides Google recommandent d'utiliser des polices 16px, nous allons plus loin et conseillons de tenir compte de l'âge démographique de votre marché cible et du support.
- Police 16px ou équivalent pour les 18 à 35 ans
- Police 18px ou équivalent pour les 35 à 55 ans
- Police 20px ou équivalent pour les 55 ans et plus
- Police 16px ou équivalent pour la plupart des ordinateurs de bureau
- Police 18px ou équivalent pour mobile
 (Source : SEOptimer)
(Source : SEOptimer)
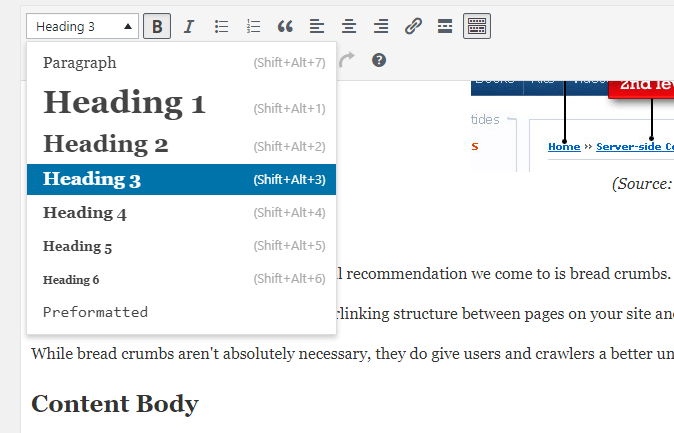
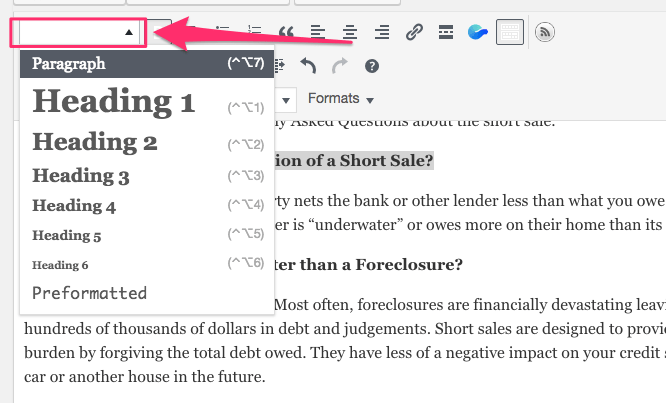
Rubriques
Les titres H1 à H6 doivent être utilisés dans le bon ordre.
Sémantiquement, votre H1 devrait également être la première ligne de texte afin que les crawlers et les humains puissent comprendre de quel sujet il s'agit au premier coup d'œil ou en explorant.
Remarque : lors de la création de titres, ne les utilisez pas pour répondre à un besoin stylistique.
Nous constatons souvent que les référenceurs utilisent des titres pour des choses comme "Nos services" ou "À propos de nous".
L'utilisation de titres à des fins de mise en forme visuelle nuit inévitablement à la pertinence thématique de votre page.
Mots clés principaux
Les mots-clés principaux doivent apparaître naturellement tout au long de votre texte et non condensés dans une seule zone.
Alors que les robots d'exploration cascadent la page de haut en bas, il est essentiel d'inclure le mot-clé "naturellement" dans tout le corps de la page, de l'article ou du blog.
Lorsque vous essayez de déterminer la densité de mots clés idéale, recherchez la densité moyenne des trois principaux sites Web avec lesquels vous êtes en concurrence.
Vous pouvez le faire en recherchant votre mot-clé sur chaque page, en comptant le nombre total dans chaque document, puis en le divisant par le nombre de sites Web utilisés dans votre échantillon.

Mots Proximaux
Lors de la construction de votre contenu, assurez-vous d'utiliser des adjectifs positifs à proximité de vos mots clés pour renforcer la valeur du sentiment.
Exemple : Si votre mot-clé est Tucson Web Design, les mots proximaux qui renforcent la valeur du sentiment pourraient être : meilleur, expert, professionnel ou honnête.
Essentiellement, l'analyse des sentiments aide à fournir aux moteurs de recherche une compréhension subjective de vos mots clés et à fournir de meilleurs résultats aux requêtes de recherche.
 (Source : Université James Madison)
(Source : Université James Madison)
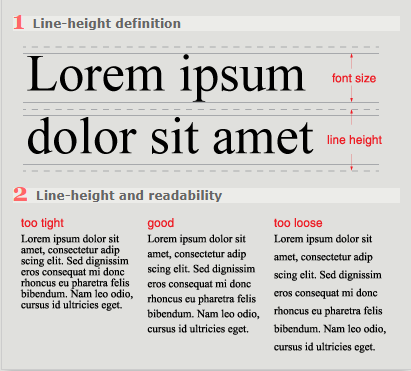
Hauteur de la ligne
Votre hauteur de ligne doit être de 150 % de la taille de la police.
Ainsi, nous pouvons calculer que 150% ou 1,5 à 1-7.
Le respect de cette directive améliore également la lisibilité et la compréhension.
 (Source : Babitch)
(Source : Babitch)
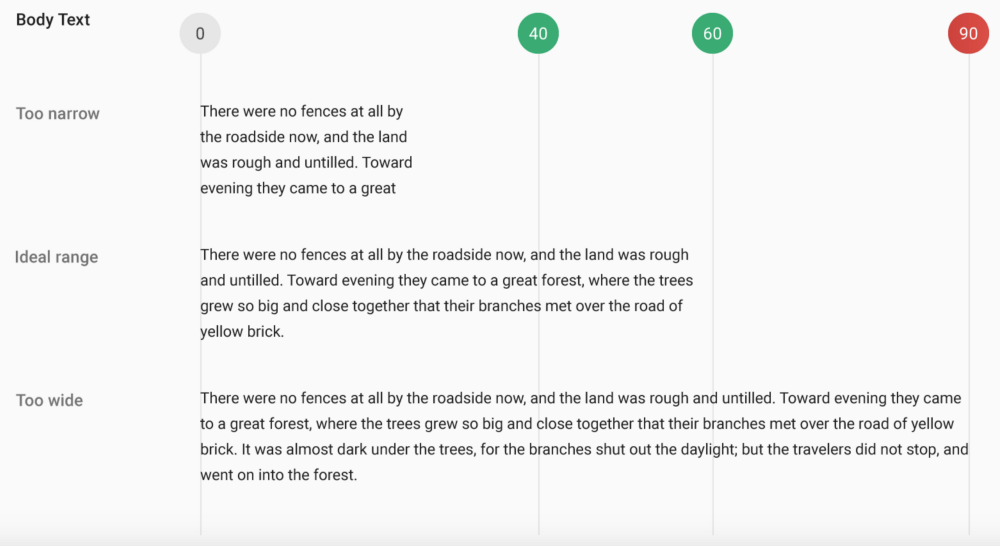
Longueur de la ligne
Plusieurs études montrent qu'une longueur de ligne de 9 à 12 mots (+/- 60 caractères) aide les lecteurs à se sentir moins submergés par les murs de texte, ce qui augmente leur temps d'attente.
Sauts de ligne
Les référenceurs savent depuis un certain temps maintenant que la séparation des lignes de texte augmente le temps d'attente.
Les murs de texte éloignent les lecteurs de vos pages et de votre contenu.  (Source : UXMovement)
(Source : UXMovement)
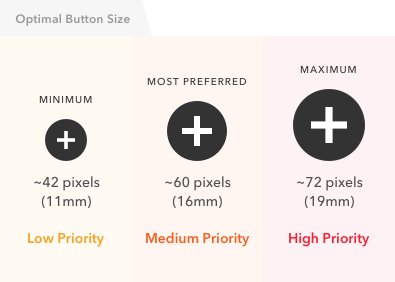
Taille du bouton
La taille des boutons est importante, en particulier sur les appareils mobiles et les écrans.
Si un visiteur ne peut pas atteindre la cible du robinet ou si elle est trop petite, Google peut pénaliser votre site Web pour une mauvaise convivialité.
Pour éviter cela, assurez-vous toujours que vos boutons ont une hauteur de ligne d'au moins 56 pixels ou l'équivalent.
Des photos
Vos images doivent être dimensionnées aux proportions correctes du conteneur div et ne pas apparaître plus grandes ou plus petites que la largeur désignée.
Exportez des images au format JPEG à la résolution la plus basse possible qui préserve la qualité nécessaire.
Incluez des mots-clés dans les conventions de dénomination de vos images, le cas échéant, avec une balise alt correspondante.
Remarque : la commande Enregistrer pour le Web de Photoshop peut vous aider.
 (Source : Moz)
(Source : Moz)
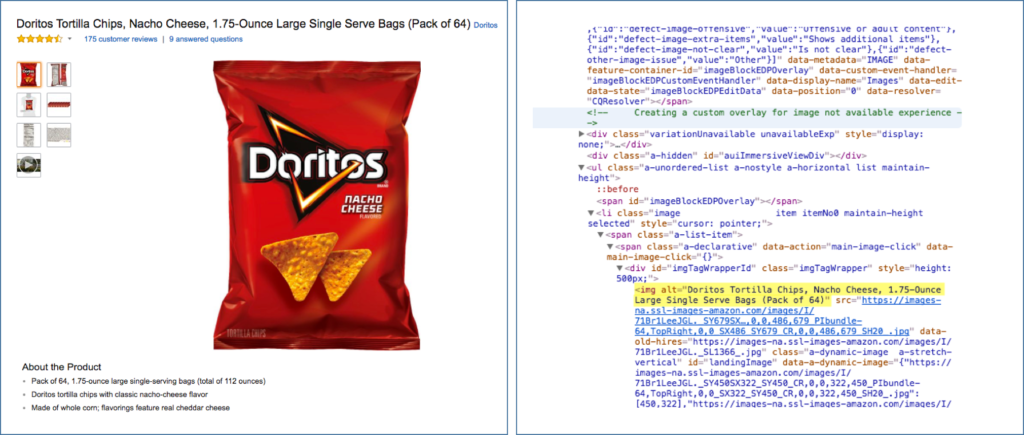
Balises Alt/Texte
L'alt dans les balises alt est l'abréviation de "alternative".
Les balises Alt sont utilisées pour décrire avec des mots l'apparence ou la fonction des images à un utilisateur incapable de les voir.
Idéalement, les balises alt doivent être des phrases complètes, sans tirets, traits de soulignement ou caractères spéciaux, car elles sont principalement destinées aux lecteurs d'écran.
Classes et identifiants de division
Si vous créez des classes et des identifiants div, ils doivent contenir des informations utiles concernant le contenu de la table.
Par exemple, si vous créez un tableau avec une liste des dix meilleurs casinos, notre conseil est de nommer le tableau :
<div class="top-ten-casino-list">
Cela aide les robots d'exploration à mieux comprendre les informations que vous fournissez et leur lien avec votre site Web dans son ensemble.
Liens internes
Chaque document, page, blog ou article doit inclure au moins un lien vers un autre contenu pertinent sur votre propre site Web.
Dans de nombreux cas, vous souhaiterez créer un lien vers un contenu faisant autorité supplémentaire avec un texte d'ancrage qui utilise les mots-clés établis dans le H1 de la page vers laquelle vous créez un lien.
Liens sortants
L'établissement d'un lien vers du contenu sur des sites Web externes établit un lien à sens unique qui aide Google à comprendre à quoi ressemble votre contenu ou s'il est vérifiable et fait autorité.
Les liens sortants sont cruciaux pour le contenu du créneau YMYL.
 (Source : AlsoAsked)
(Source : AlsoAsked)
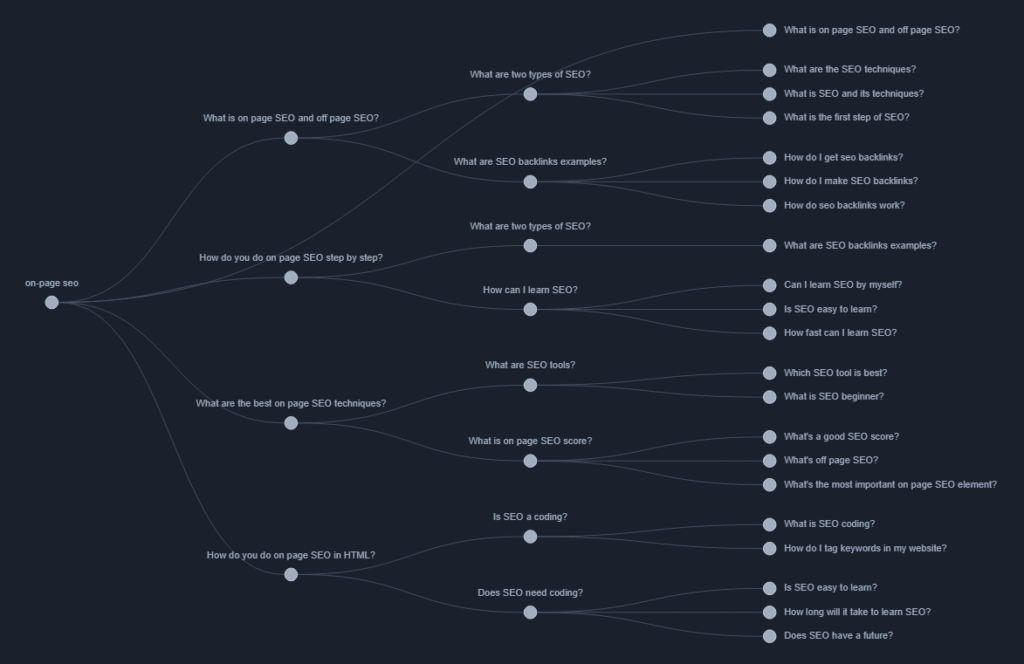
Les gens demandent aussi
L'ajout d'une section "les gens demandent aussi" au bas de vos pages vous permet de créer des liens vers d'autres pages de votre site Web liées à des sujets similaires.
Par exemple, si votre article traite de l'avenir de la conception Web et que vous savez que les gens posent également des questions sur l'avenir du référencement, vous pouvez créer une section Les gens demandent aussi avec une brève description du deuxième sujet. Répondez brièvement à la question et créez un lien vers le contenu détaillé ailleurs sur votre site Web.
Conseil : vous pouvez découvrir ce que "les gens demandent également" à propos de votre sujet en consultant le SERP de Google pour votre requête ou en utilisant AlsoAsked.
Biographie de l'auteur
Les biographies des auteurs contribuent à renforcer la confiance et la crédibilité de votre contenu et de votre marque, tant auprès des utilisateurs qui vous suivent activement qu'aux yeux de l'algorithme de recherche de Google.
Remarque : Google a commencé à associer les noms des personnes (entités) à d'autres entités. Par exemple, si vous me cherchez sur Google (Schieler Mew) et que vous vous dirigez vers les images, vous verrez que le moteur de recherche m'a associé en tant qu'entité personnelle au référencement et à la conception Web, entre autres.
Note de l'auteur : toutes les informations contenues dans ce guide sont issues de plusieurs méta-analyses et de Google directement. Ces directives ne sont pas strictes et rapides, mais à maintes reprises, il a été démontré qu'elles augmentent l'optimisation de la recherche dans plusieurs études de cas.

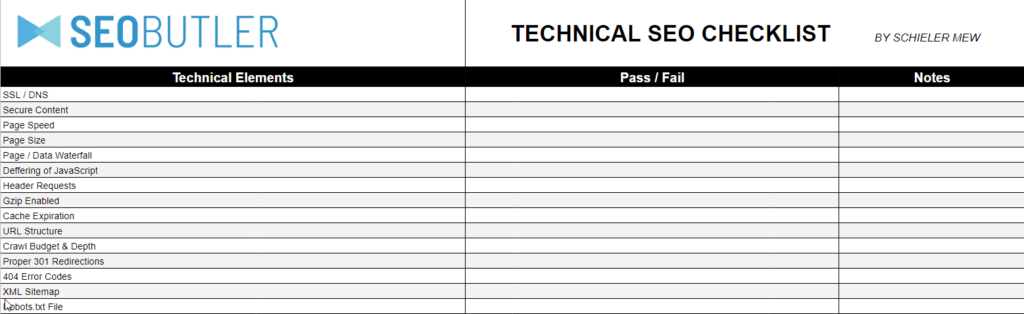
TÉLÉCHARGEZ LA CHECKLIST TECHNIQUE SEO !
Références:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=fr
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
S'abonner
J'ai lu et j'accepte les conditions générales*
