Blog de personnalisation du commerce électronique
Publié: 2022-04-19Une excellente conception de page de produit crée d'excellentes expériences client. Cependant, les pages produits sont confrontées à deux défis importants.
Premièrement, il existe de nombreux types d'acheteurs qui interagissent avec les pages de produits - de ceux qui explorent à ceux qui sont prêts à acheter maintenant. Et deuxièmement, les produits sont variés. Chacun a son propre ensemble d'attributs, ce qui fait qu'il est peu probable qu'une conception de page de produit corresponde parfaitement à chaque produit.
Cet article explore les meilleures pratiques de conception de produits pour créer des expériences client incroyables. Nous examinons comment utiliser le design pour offrir des options aux clients dans trois domaines importants : les images de la page produit, la "zone d'achat" et les ventes croisées.
Meilleures pratiques en matière de conception de pages produit : cibler au-dessus de la ligne de flottaison

La conception de pages de produits est difficile pour plusieurs raisons. Tout d'abord, la page est à gros enjeux. Chaque client passe par votre page produit. Deuxièmement, tous ceux qui voient votre page produit ne sont pas au même stade du parcours de l'acheteur.
Certains visitent les pages de produits à la recherche du bon ajustement. D'autres font des recherches. Et d'autres encore viennent avec la ferme intention d'acheter le produit exact qu'ils recherchent.
Troisièmement, les magasins de commerce électronique proposent généralement de nombreux types de produits. Cependant, bien qu'ils proposent des produits aux attributs variés, de nombreux magasins de commerce électronique utilisent un seul modèle de page de produit.
En d'autres termes, les magasins de commerce électronique se retrouvent à essayer d'optimiser pour de nombreux types de produits et de clients avec un seul design.
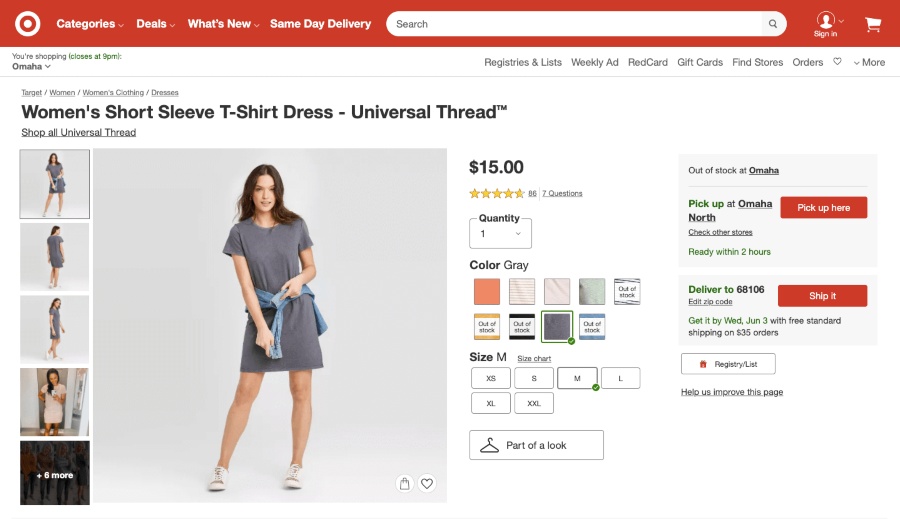
Ces différents besoins imposent des exigences insensées à une page de produit, et la plupart échouent à bien le faire. Pour vous aider, nous avons expliqué comment Target traite sa page produit.
Meilleures pratiques de conception d'image de page de produit de commerce électronique
Les images restent l'un des éléments les plus cruciaux dans la conception d'une page produit. Certaines bonnes pratiques pour les images de page de produit sont
Ci-dessous, nous expliquons comment Target optimise les images de ses pages de produits.
Bonne pratique 1 pour la conception d'images de produits : zoomer avec le pointeur

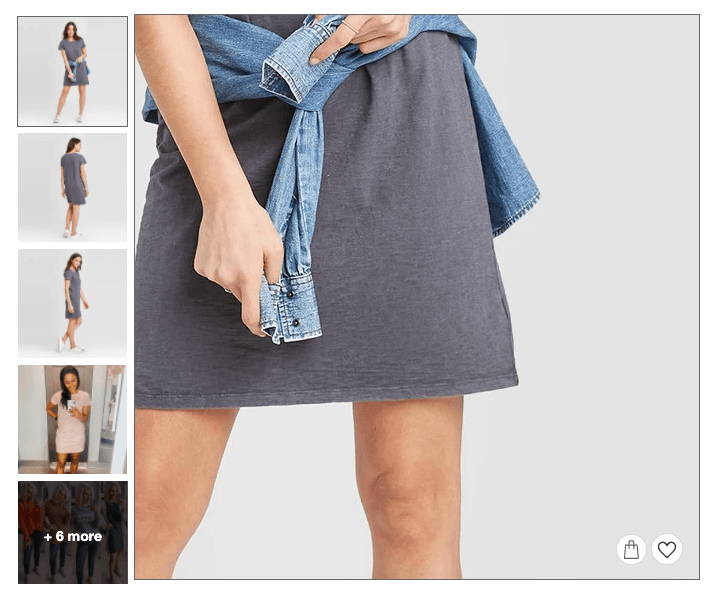
Les détails comptent. Pour aider les clients à voir et à comprendre leurs produits, Target active une fonction de zoom intuitive et facile à utiliser sur toutes leurs images de produits.
Survolez simplement l'image et elle sera redimensionnée, vous permettant d'inspecter n'importe quelle partie de l'image que vous souhaitez.
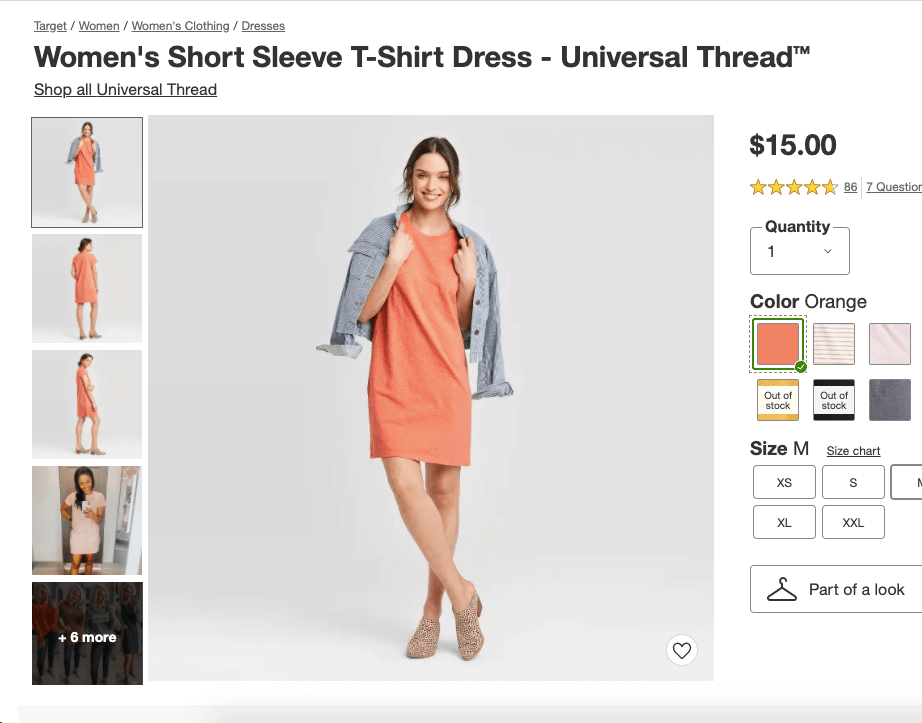
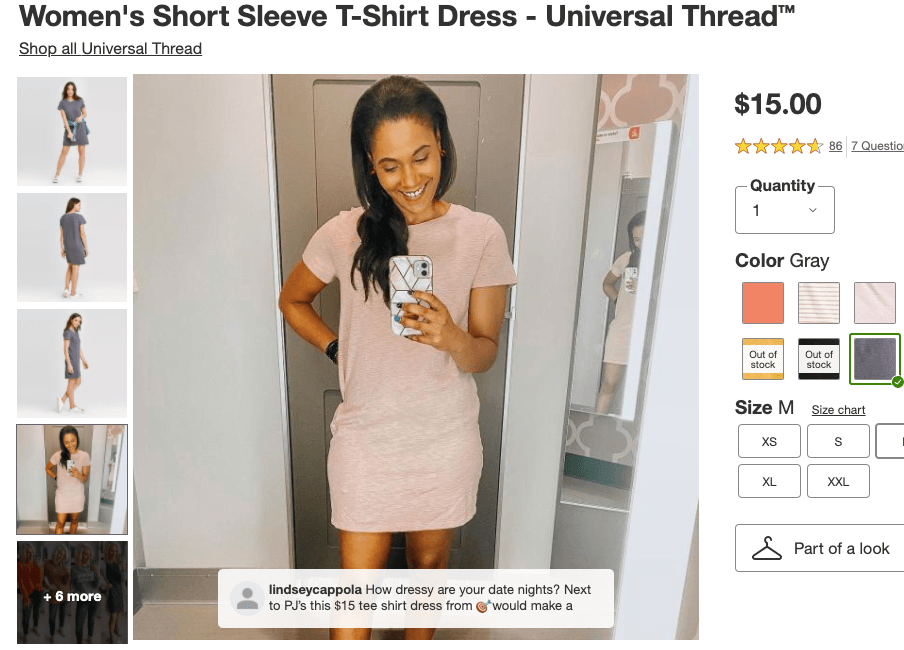
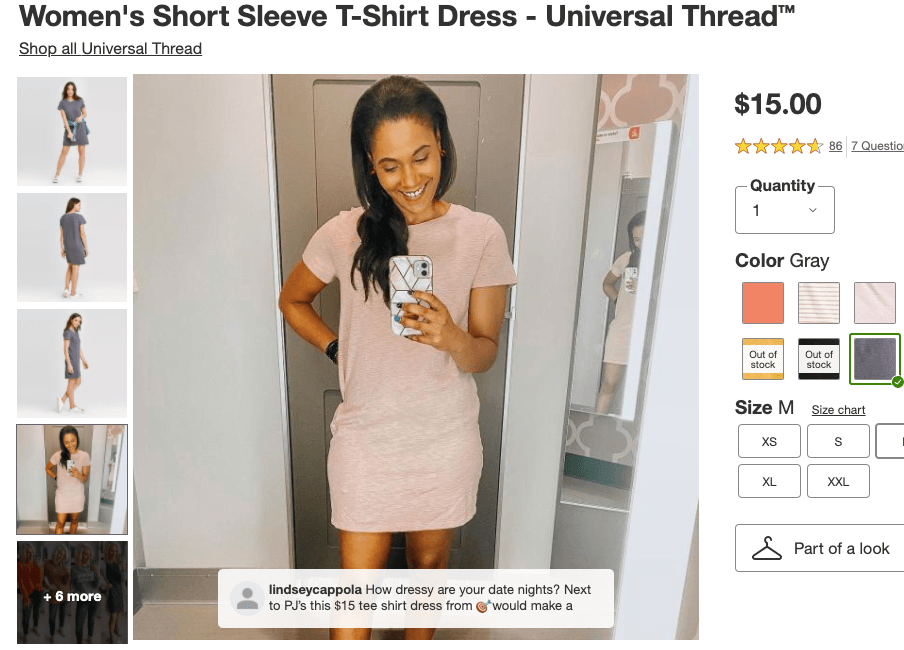
Conception d'image de produit 2 : modifier dynamiquement les images en fonction de la couleur sélectionnée


De nombreux produits ont des variantes.
Vous devez modifier les images présentées pour qu'elles correspondent aux attributs de produit sélectionnés.
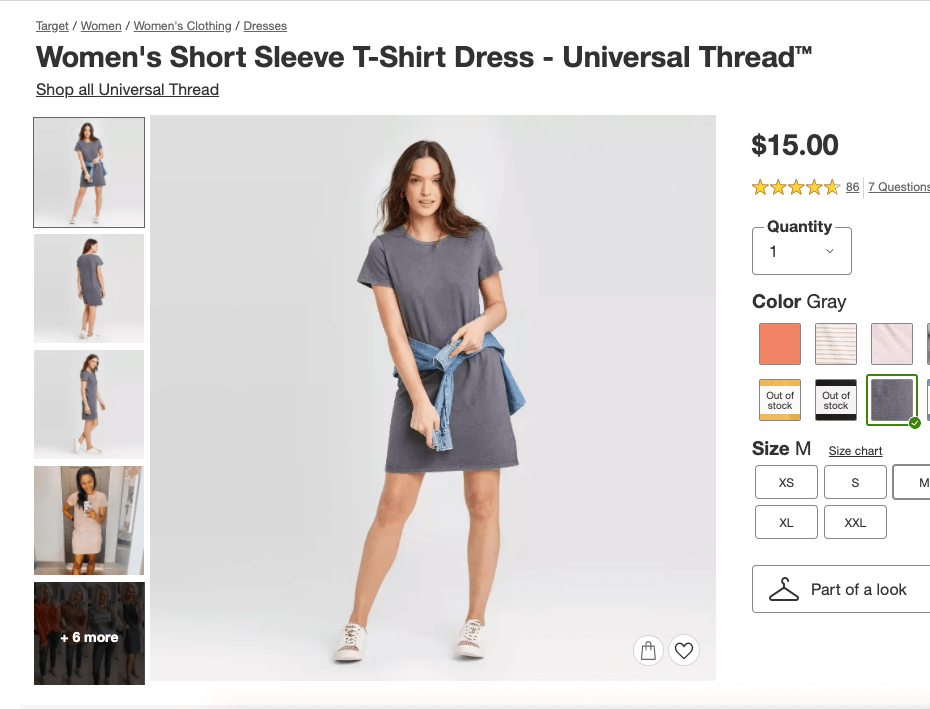
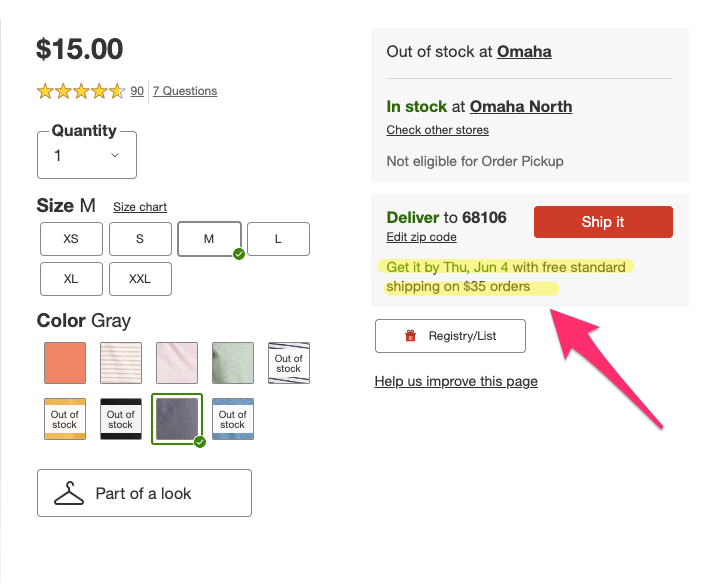
Dans ce cas, le produit est une robe t-shirt à manches courtes. La robe est disponible en 9 couleurs différentes.
Target fait un excellent travail en modifiant dynamiquement les images présentées pour qu'elles correspondent à la couleur sélectionnée.
Les clients peuvent désormais inspecter la couleur exacte qui les intéresse.
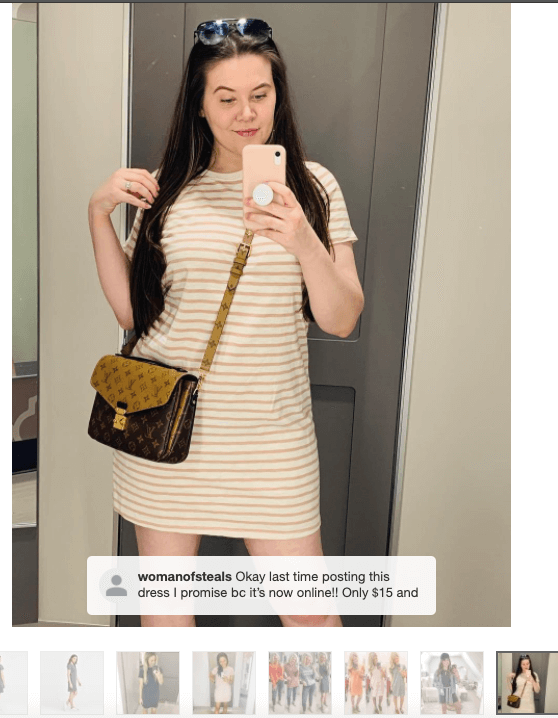
Conception d'image de produit 3 : Incorporer des images de médias sociaux

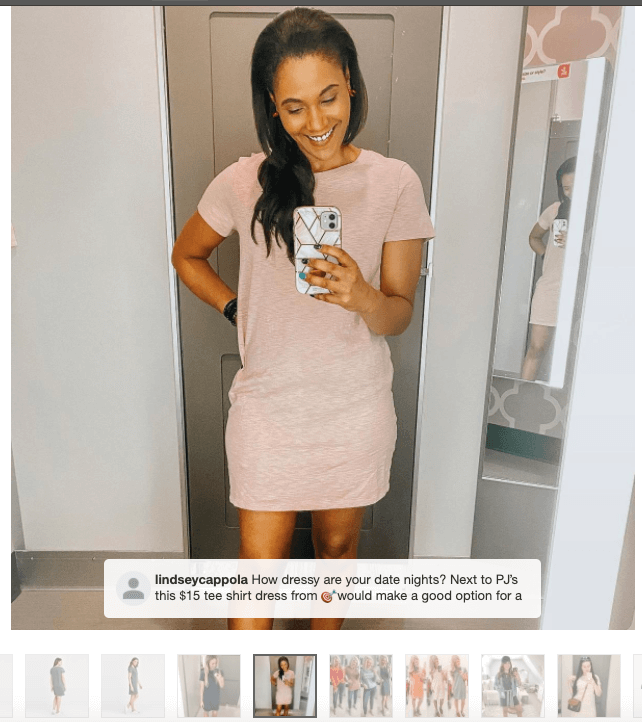
J'aime la façon dont Target intègre le contenu généré par les utilisateurs dans la conception de leurs pages de produits.
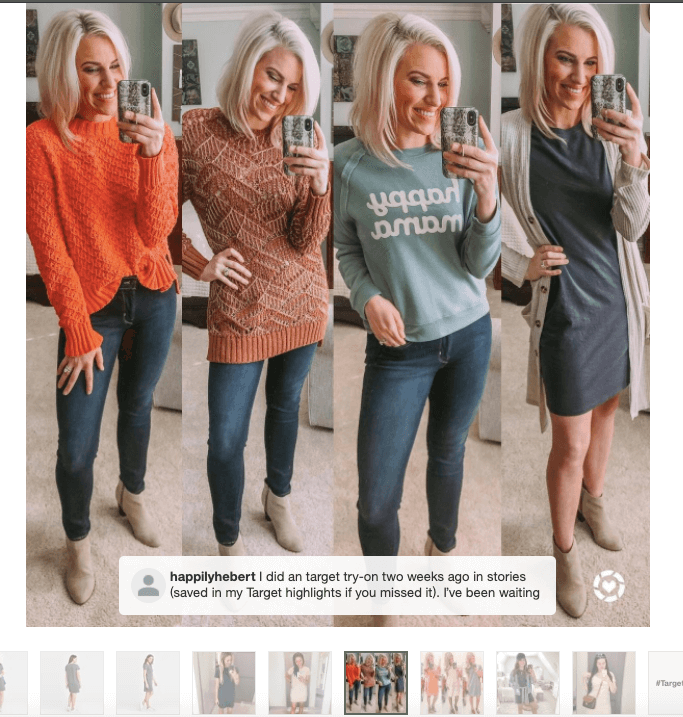
Dans ce cas, après les trois prises de vue du modèle, ils commencent à afficher des images de clients réguliers avec la robe.
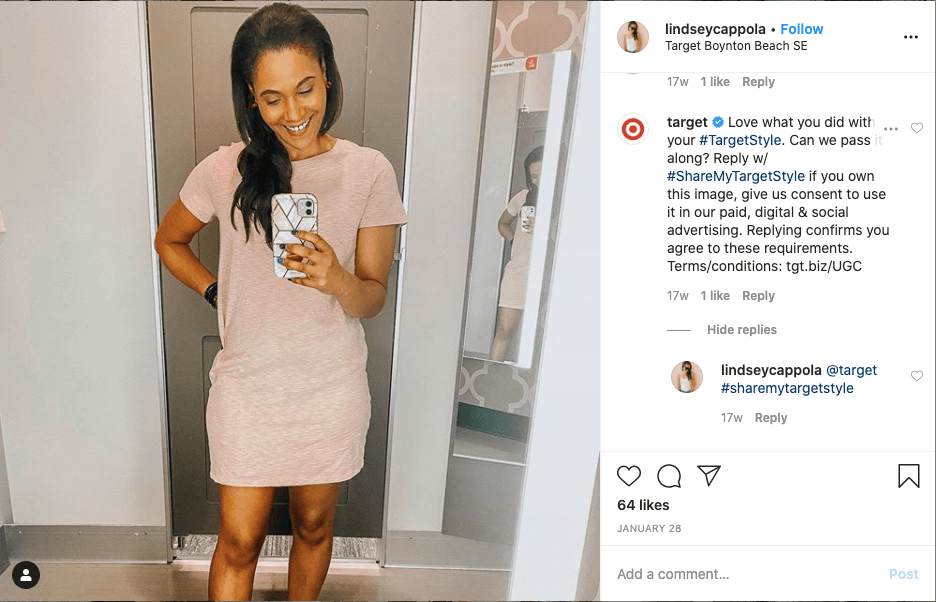
Comment Target organise-t-il ces publications ? Une façon est via leur chaîne Instagram. Ils ont créé un hashtag #targetstyle pour donner aux clients un moyen simple de s'engager avec la marque.
Ils sont alors en mesure de rechercher rapidement des images téléchargées qui correspondent à leurs critères pour une image de page produit. Ensuite, ils envoient un simple commentaire au profil demandant la permission d'utiliser l'image sur leur site.
Encore une fois, ils utilisent un hashtag pour le rendre simple pour leur équipe. Ci-dessous un exemple d'échange.

Et l'équipe ne s'arrête pas à un seul message généré par l'utilisateur.
Plusieurs images générées par l'utilisateur permettent aux clients d'acheter l'article en toute confiance.




Product Image Design 4 : Fournir des images à grande échelle

Les images de fonctionnalité de Target intègrent un modèle pour permettre aux visiteurs de voir comment la robe s'adapte. Des choses comme la taille, la longueur et les manches de la robe et le décolleté sont difficiles à décrire avec des mots.
Mieux encore, les visiteurs peuvent voir comment la robe s'adapte aux non-modèles grâce aux images générées par l'utilisateur.
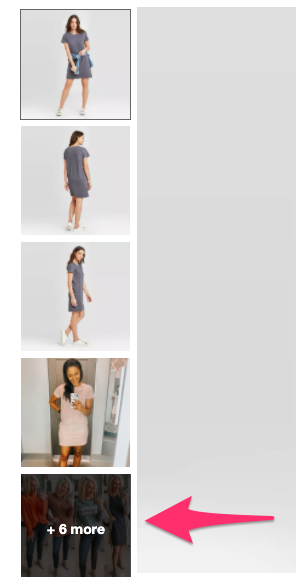
Product Image Design 5 : Rendre évidentes les images supplémentaires dans la galerie d'images

Target ne surcharge pas le carrousel d'images. Au lieu de cela, ils montrent clairement que davantage d'images sont présentes en plaçant une superposition sombre et un message permettant aux visiteurs du site de savoir combien d'images sont disponibles.
Il s'agit de la seule superposition sombre sur toute la page du produit.

Meilleures pratiques de la page produit Zone d'achat : comment gérer correctement plusieurs groupes de clients

La "zone d'achat" décrit les widgets où les clients peuvent réellement acheter l'article.
Traditionnellement, sur les ordinateurs de bureau, cela se trouve au-dessus du pli sur le côté droit. Les meilleures pratiques pour les zones d'achat de pages de produits incluent
Target fait un excellent travail en s'adressant à plusieurs types d'acheteurs à la fois.

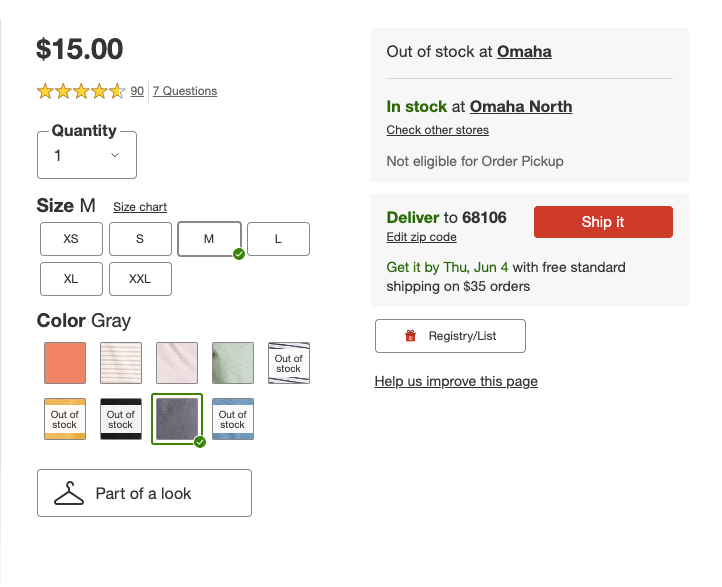
Buy Area Design Bonne pratique 1 : Offrir la livraison gratuite

Les frais d'expédition inattendus sont la principale raison de l'abandon du panier .
Target intègre l'avantage de la livraison gratuite dans sa stratégie de prix de valeur. Ils savent que les clients apprécient la livraison gratuite, ils l'utilisent donc comme une incitation pour inciter les clients à augmenter la valeur moyenne des commandes du commerce électronique .
Acheter Area Design Best Practice 2 : Liens rapides pour en savoir plus

Tous les visiteurs de la page produit ne sont pas prêts à acheter.
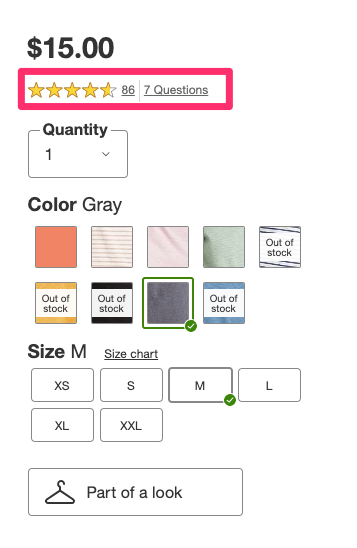
Target fait un excellent travail en fournissant des liens rapides pour accéder à d'autres parties de la page. En haut, ils donnent deux options.
La première est de voir les avis en détail.
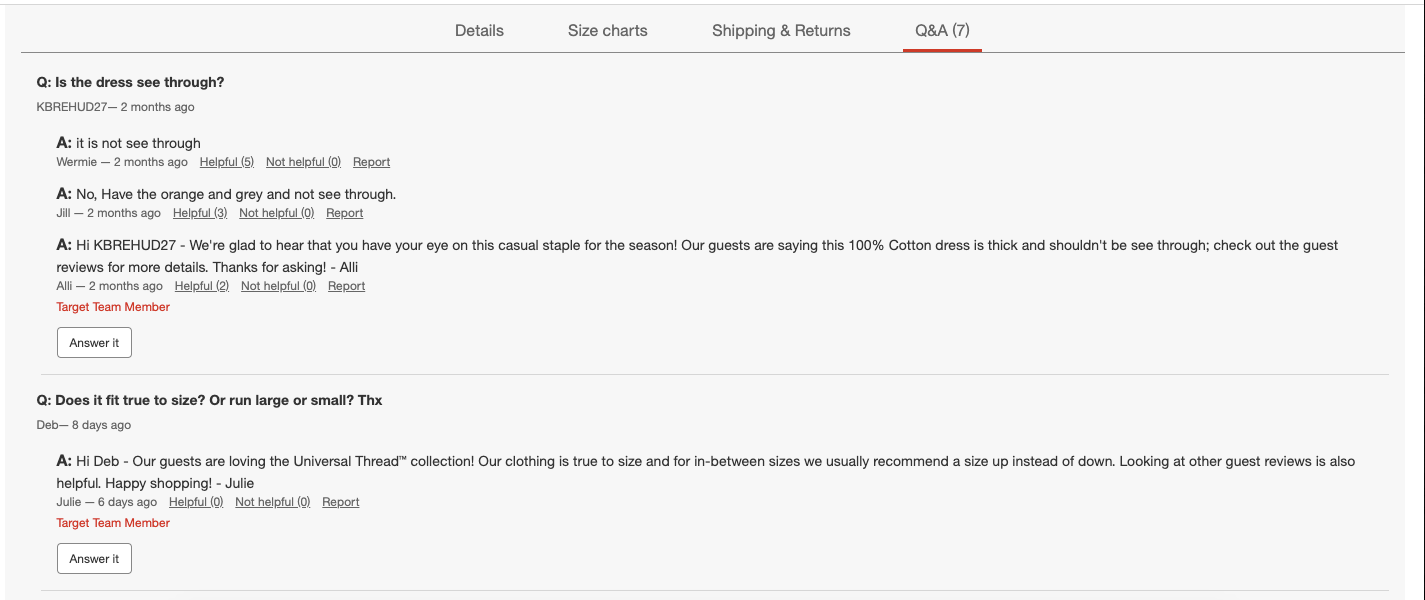
La seconde passe à une section Q&R. Une tactique intéressante qu'ils utilisent consiste à organiser les questions de la FAQ par popularité. Ceux qui sont demandés le plus souvent sont tirés vers le haut.

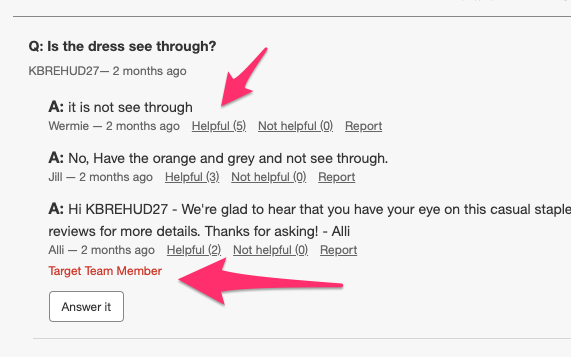
J'aime particulièrement que Target permette aux clients de répondre et de donner leur avis sur les articles. Ils insèrent dynamiquement un libellé "Target Team Member" lorsqu'ils apportent eux-mêmes des précisions à la FAQ.

Buy Area Design Best Practice 3 : Boutons d'appel à l'action pour enregistrer l'article

Encore d'autres clients cherchent à acheter plus tard. Nous avons vu le comportement d'achat en ligne intégrer de plus en plus de recherches - notamment dans la recherche émergente en ligne, le comportement d'achat hors ligne .
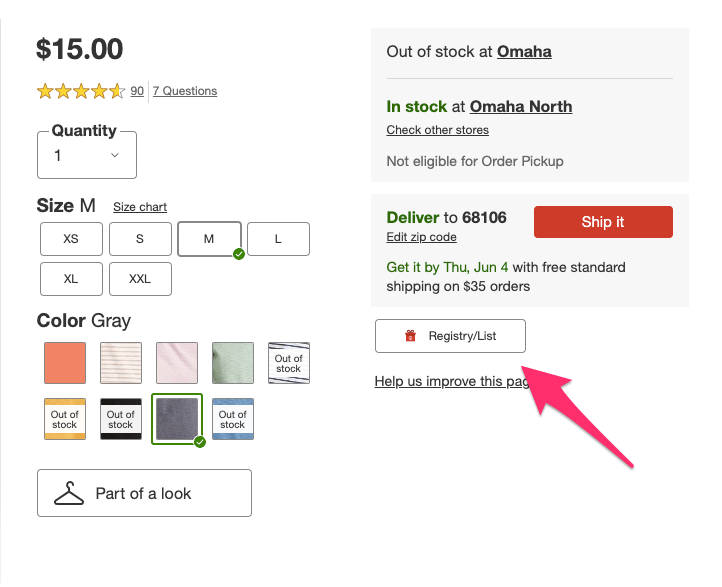
Ici, Target offre aux clients un moyen simple d'enregistrer le produit dans une liste personnelle ou de l'enregistrer comme cadeau.
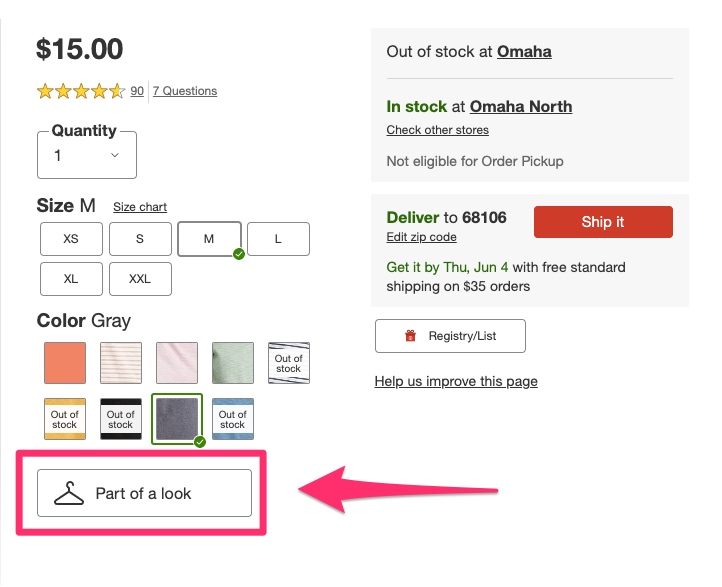
Buy Area Design Best Practice 4 : Une partie d'un look

Les curés cibles recherchent leurs produits.
L'apparence fait partie de l'éducation et de la vente incitative. Ils enseignent aux clients comment assembler divers articles pour créer une tenue complète. Dans le processus, ils créent des ventes croisées implicites.
Nous explorons les regards plus en détail ici .
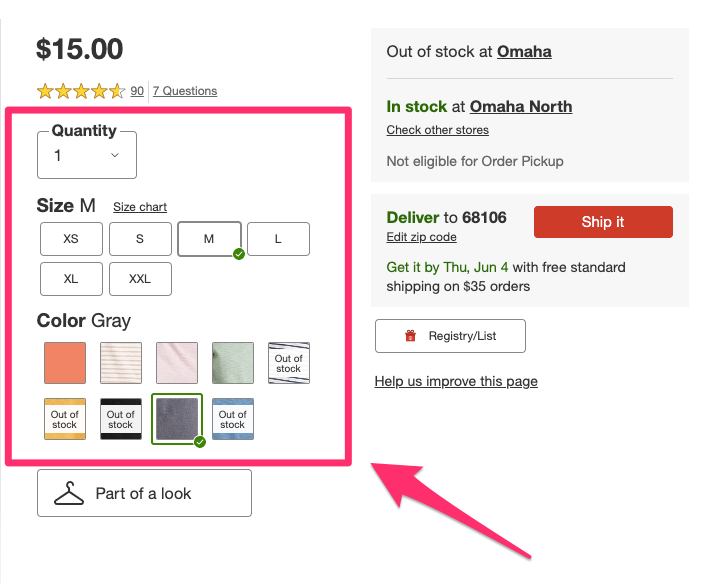
Buy Area Design Best Practice 5 : sélection facile des attributs

Enfin, Target fait un travail incroyable en exposant les différentes options de manière intuitive et simple.
La clé est d'exposer visuellement les attributs du produit plutôt que de les cacher dans des menus déroulants. Les visiteurs peuvent facilement voir différentes options de couleur et sélectionner rapidement leur couleur et leur taille préférées.
Meilleures pratiques de ventes croisées sur les pages produits : comment augmenter les bénéfices
Enfin, je souhaite explorer les meilleures pratiques de vente croisée de pages de produits.
La technologie de personnalisation a ouvert de nombreuses façons de faire des recommandations puissantes et pertinentes. Voici une courte liste des meilleures pratiques de conception de pages de produits que vous pouvez mettre en œuvre pour augmenter vos profits.
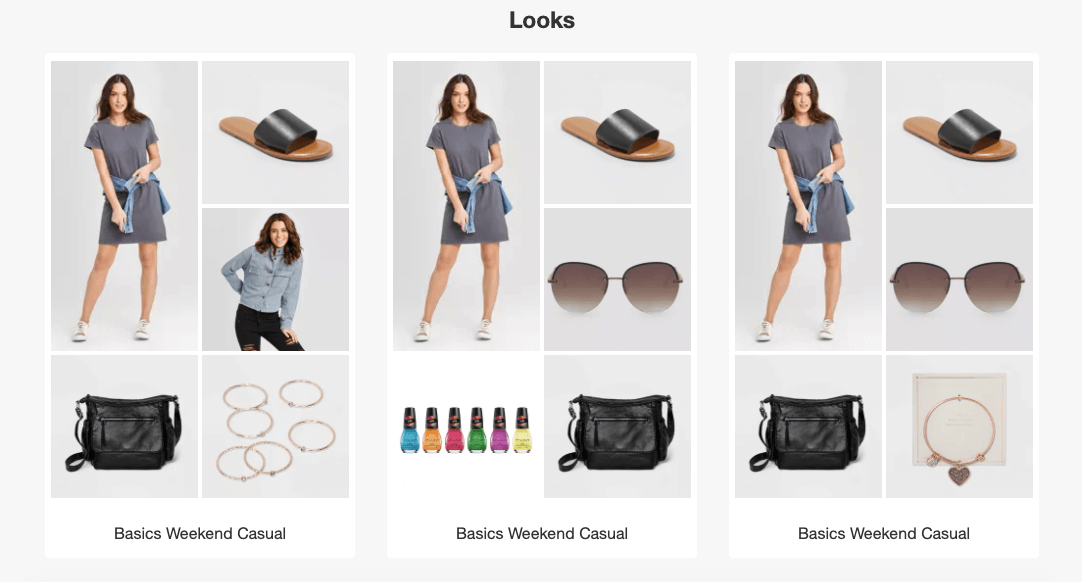
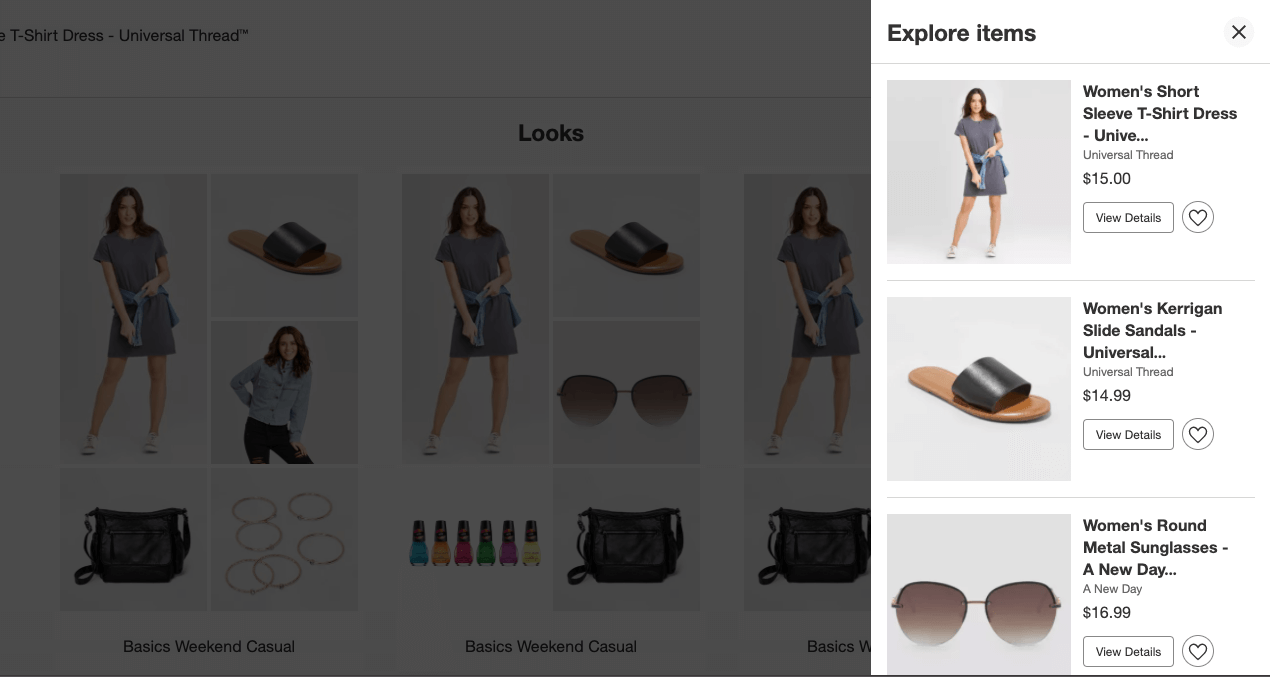
Meilleure pratique 1 en matière de conception de ventes croisées : créer des looks

Comme mentionné, l'apparence fait plus qu'éduquer les clients. Ils offrent un moyen naturel d'offrir des produits complémentaires. Ici, Target donne un assortiment de looks pour le produit.
Lorsque vous cliquez sur l'un des looks, un widget d'élément simple apparaît. Vous pouvez facilement accéder à l'un des produits complémentaires, les enregistrer ou afficher plus de détails.

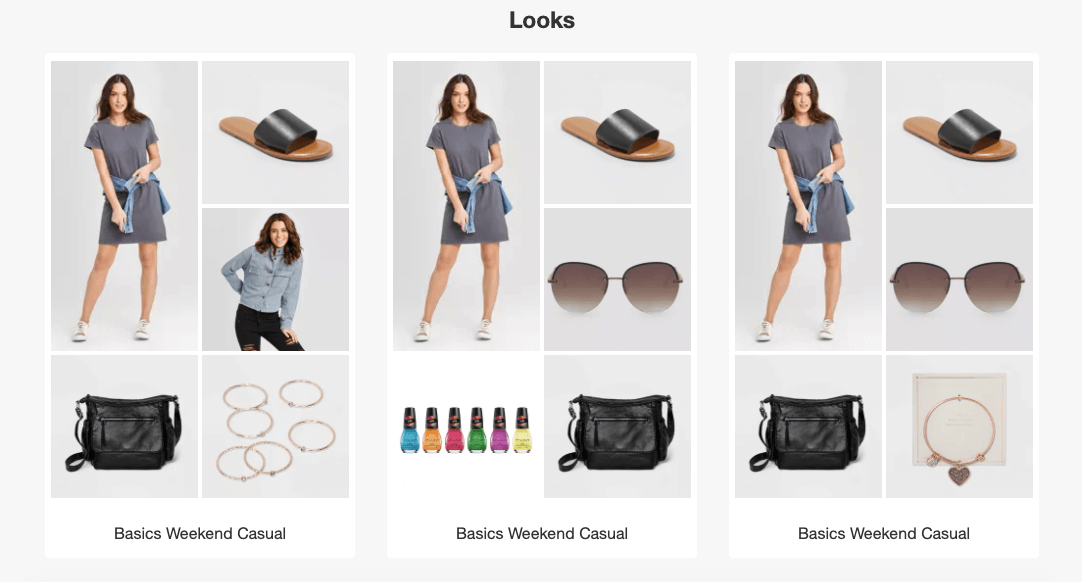
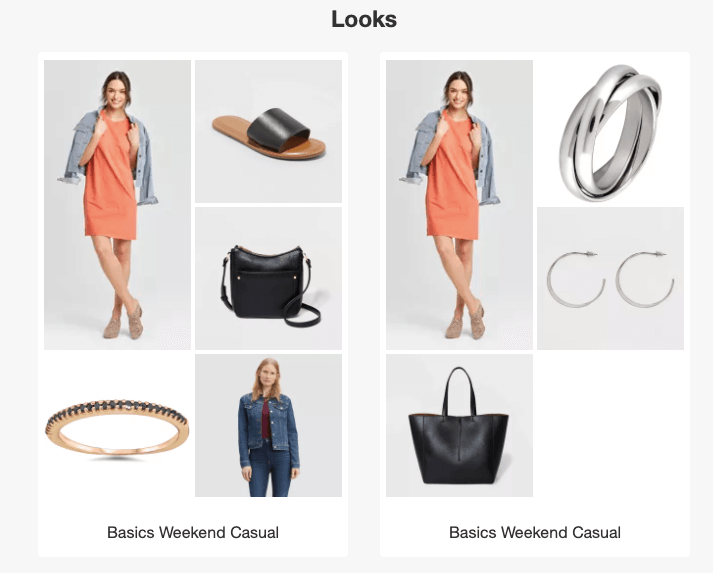
Meilleure pratique 2 en matière de conception de ventes croisées : modification dynamique des images de produits dans les looks


Lorsque vous proposez divers attributs de produit, il est important de personnaliser les ventes croisées que vous effectuez.
La personnalisation dynamique des looks est une utilisation fantastique du contenu dynamique.
Ici, Target met à jour dynamiquement le widget Looks pour qu'il corresponde aux attributs de produit sélectionnés. Les images elles-mêmes ainsi que les accessoires correspondants sont modifiés en temps réel.
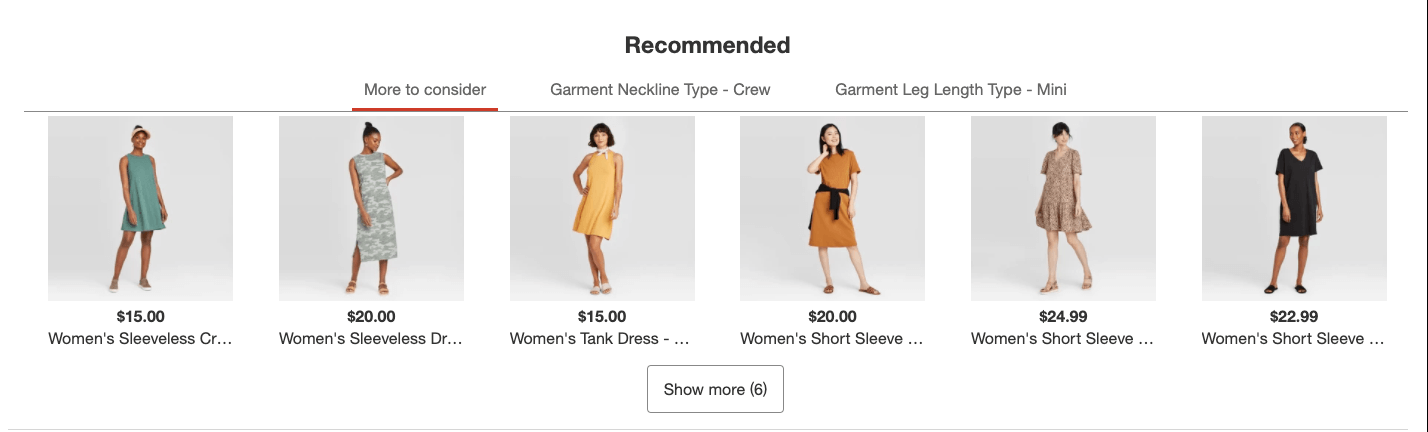
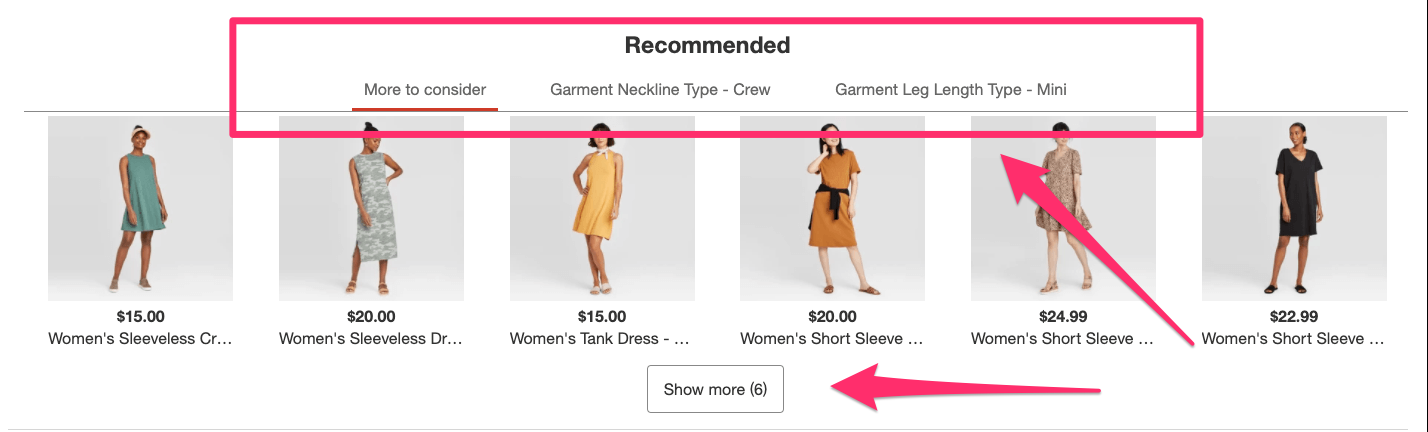
Cross-sell Design Best Practice 3 : Recommandations de produits personnalisées

Le widget de recommandation de produit de Target est flexible. Il propose une barre de navigation simple pour permettre aux clients de filtrer les produits recommandés. Dans ce cas, le produit que nous regardons convient à la fois à une encolure ras du cou et à une mini-longueur.
Target nous donne la possibilité de filtrer en fonction de l'un ou l'autre.

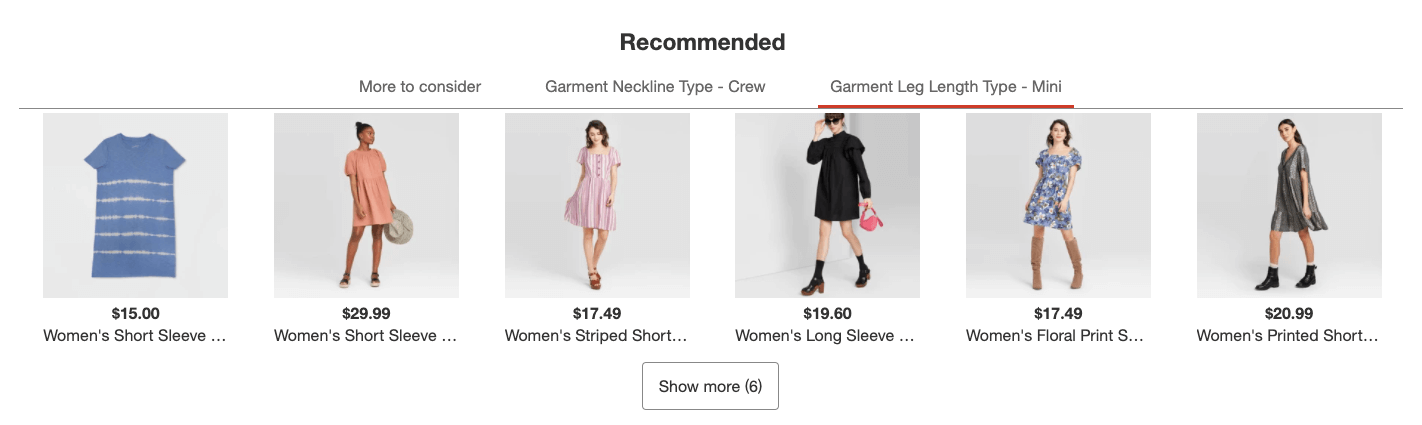
Le passage au type de longueur mini met à jour dynamiquement les produits suggérés.

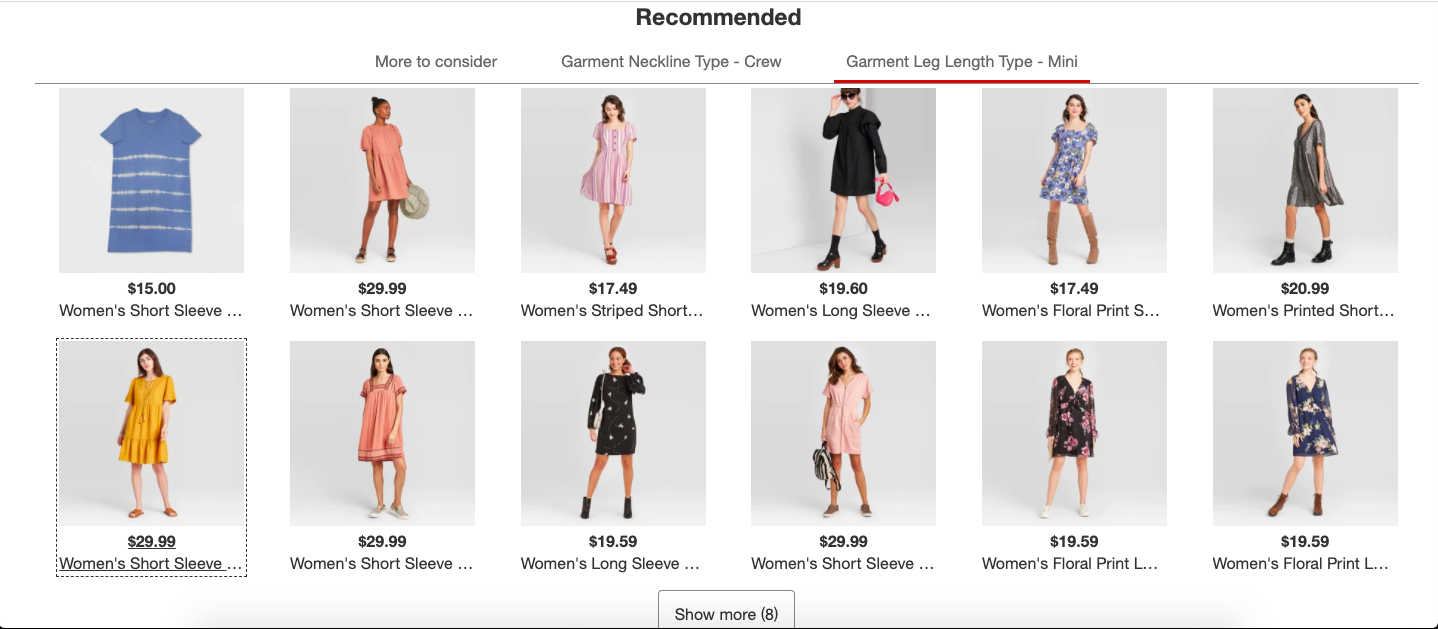
De même, sélectionner "afficher plus" augmentera le nombre d'éléments suggérés. Cette fonctionnalité est parfaite pour les acheteurs qui cherchent à ajouter à leur panier ou à parcourir. Au lieu d'avoir à revenir à la catégorie d'où ils viennent, ils peuvent voir les éléments qu'ils veulent sur la page.

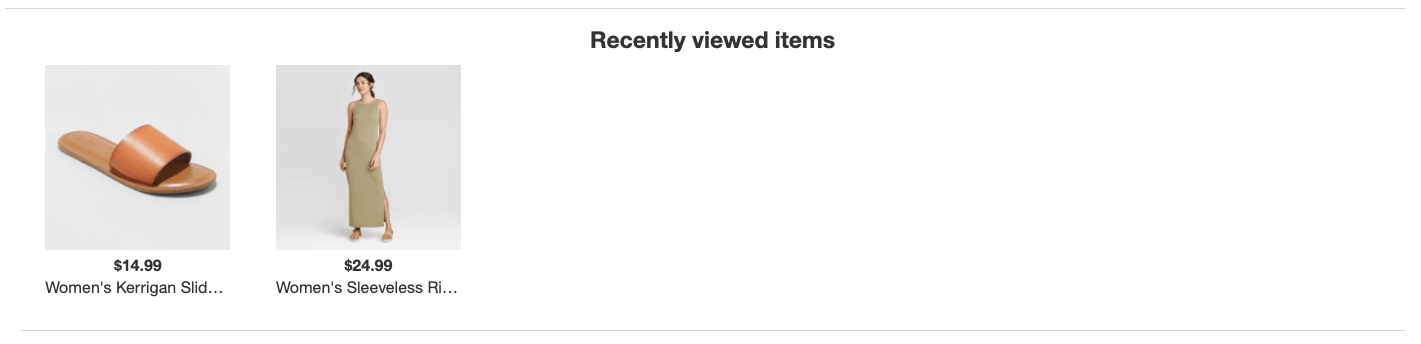
Cross-sell Design Best Practice 4 : navigation facile vers les articles récemment consultés

Enfin, Target permet aux acheteurs de trouver facilement les produits précédents. Leur deuxième widget de recommandation de produit est les articles récemment consultés.
Au fur et à mesure que les acheteurs parcourent le catalogue de produits, il s'agit d'un historique en cours de session des produits pour lesquels ils ont exprimé leur intérêt.
Prochaines étapes
La conception de la page produit est cruciale pour convertir les visiteurs en clients.
Afin de satisfaire les exigences de plusieurs types de clients et de présenter correctement les bonnes offres, vous devriez envisager de vous associer à un fournisseur de personnalisation .
Barilliance alimente des centaines de pages de produits de magasins de commerce électronique avec un contenu personnalisé. Cliquez ici pour voir si Barilliance est un bon choix pour votre magasin.
