35 meilleurs sites de commerce électronique réactifs - Exemples
Publié: 2019-09-29
Il y a des années, le monde en ligne est passé de simples sites Web HTML Web 1.0 à des sites Web Web 2.0, qui comprenaient des améliorations telles que JavaScript et CSS. Aujourd'hui, c'est l'ère du "site Web réactif", ce qui signifie que les sites de commerce électronique doivent répondre à l'environnement et aux besoins d'un visiteur avec seulement des ajustements mineurs et sans problèmes. Vous trouverez ci-dessous une liste de 35 sites de commerce électronique réactifs qui sont à la pointe de l'industrie.
Un site Web « réactif » est facile à identifier ; il a quelques caractéristiques clés qui le distinguent. Il s'agit notamment des éléments suivants :
A. C'est rapide, dynamique, bien rangé et facile à naviguer
B. Il adapte sa taille à l'appareil du visiteur, qu'il s'agisse d'un iPhone, d'un Blackberry ou d'un iPad
C. Il nécessite un minimum de défilement et de minimisation/maximisation, et n'oblige pas les utilisateurs à parcourir de nombreuses pages
Si vous avez rencontré un site Web avec les fonctionnalités énumérées ci-dessus, soyez assuré qu'il s'agit d'un site Web réactif.
Vous trouverez ci-dessous quelques exemples des meilleurs sites Web de commerce électronique réactifs que nous avons rencontrés sur Internet. Cependant, avant de poursuivre, expliquons pourquoi nous mettons l'accent sur le commerce électronique.
Le commerce électronique a pris d'assaut Internet. La plupart des magasins de brique et de mortier ont maintenant une présence en ligne, et les gens réagissent bien à cette commodité. Nous avons mis l'accent sur ce type particulier de site Web, car ils ont tendance à nécessiter le plus d'activité de la part du visiteur. Par conséquent, les sites doivent être très réactifs.
Les meilleurs sites de commerce électronique réactifs
Voici les sites les plus réactifs que nous avons rencontrés. Le panier et l'expérience mobile de ces sites sont généralement exceptionnels.
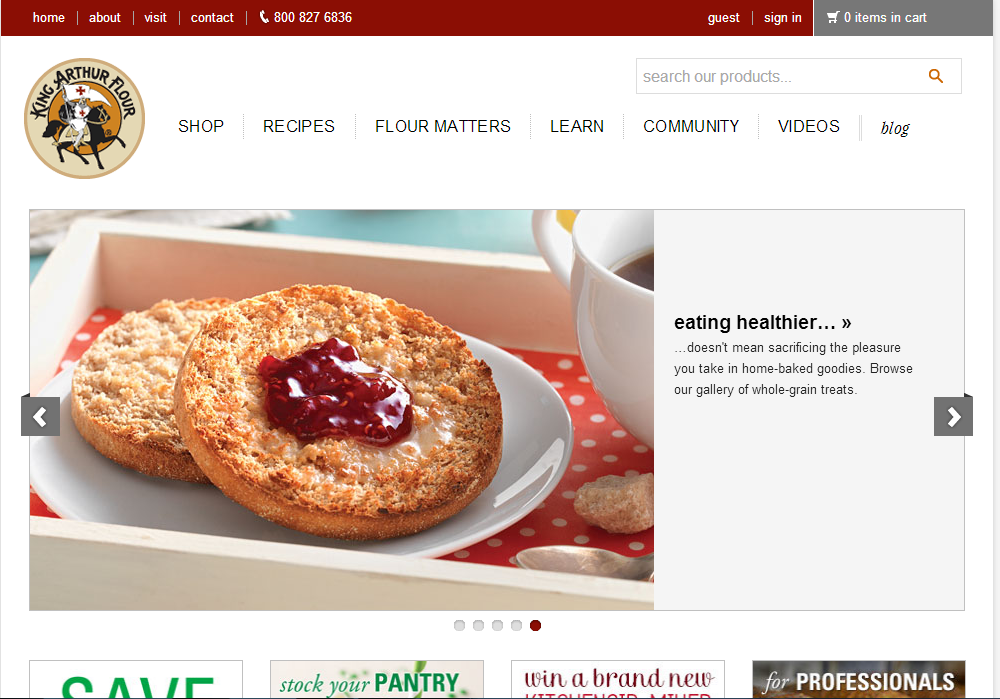
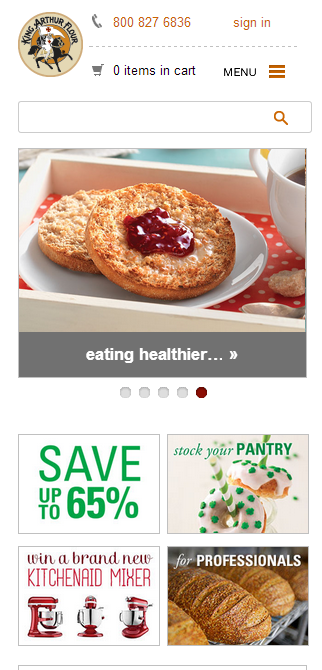
1) KingArthurflour.com
Ce site Web compte en moyenne environ 1 150 000 visiteurs par mois. Il arbore un design épuré et dynamique et est facile à naviguer, même sur les appareils mobiles. La colonne de navigation répertorie toutes les sous-pages sous une forme horizontale afin que les visiteurs n'aient pas besoin de faire défiler vers le bas, comme ils le doivent normalement.


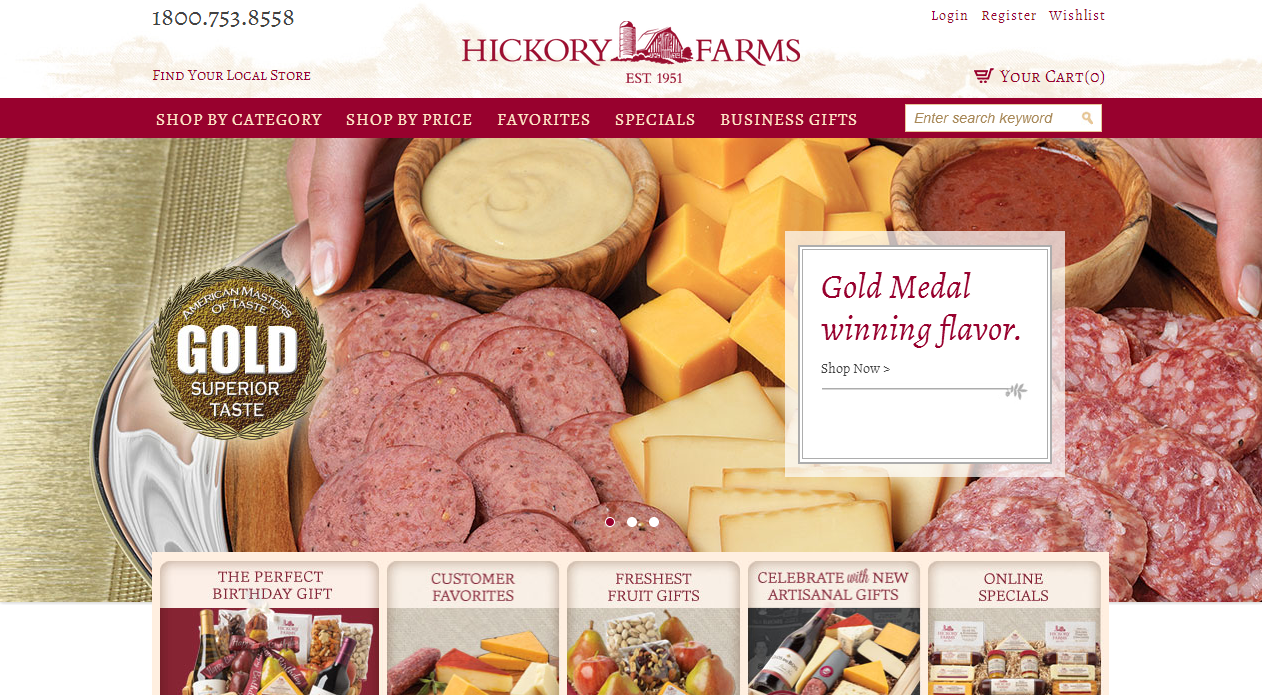
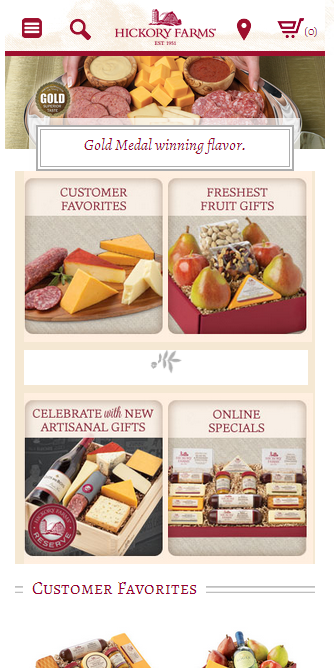
2) Hickoryfarms.com
Ce qui distingue ce site Web, c'est qu'il permet à ses visiteurs de magasiner comme ils le souhaitent. Vous pouvez magasiner par catégorie ou par prix, ce qui est une excellente fonctionnalité réactive. Le site Web est magnifiquement conçu en CSS. L'expérience du panier est fluide et la navigation sur le site Web est intuitive et efficace.


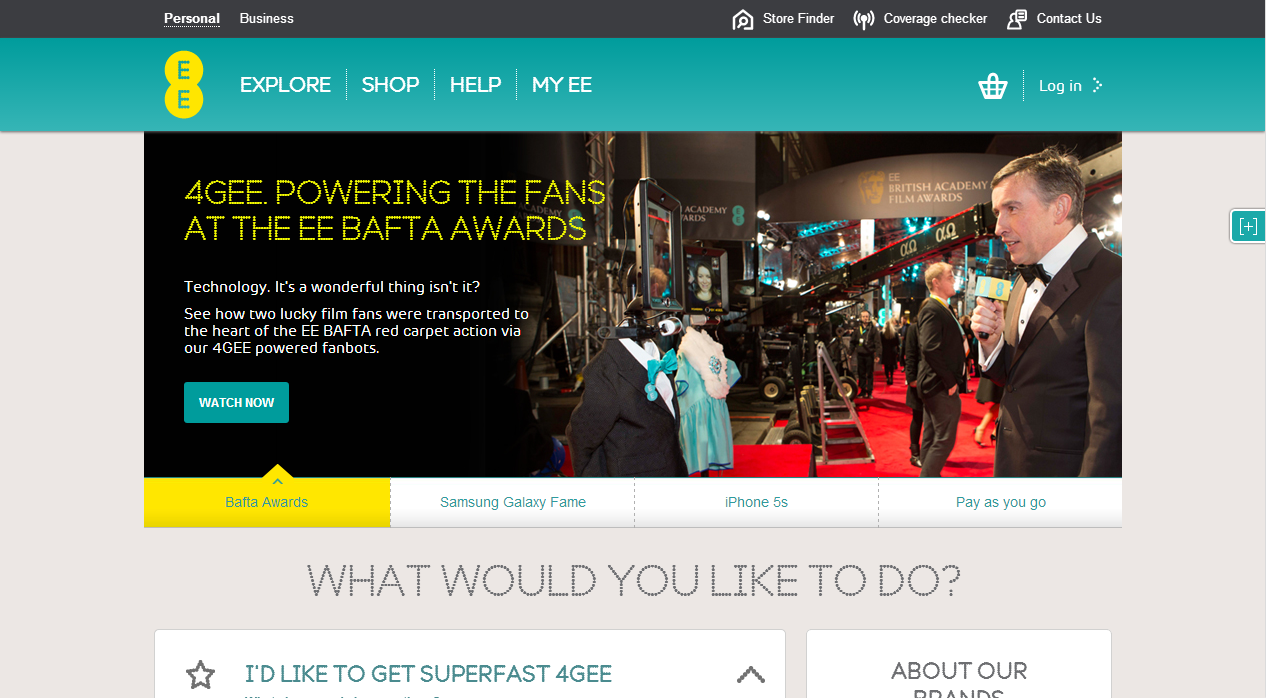
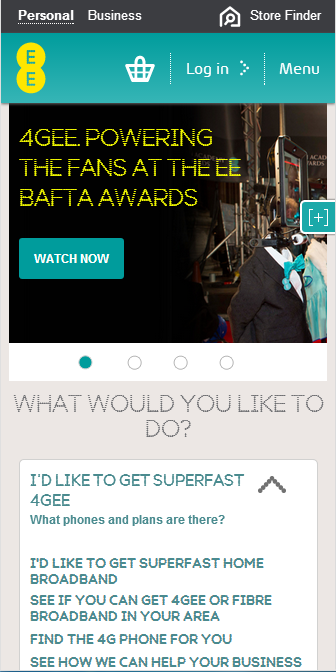
3) Explore.ee.co.uk
EE est un fournisseur de services réseau 2/3/4G. Mis à part les choses normales (navigation, panier, etc., qui sont assez réactifs), ce site Web comporte un localisateur de distributeur et un vérificateur de couverture dans l'en-tête supérieur. Ceci est assez inhabituel et en fait un site Web de fournisseur de réseau idéal.


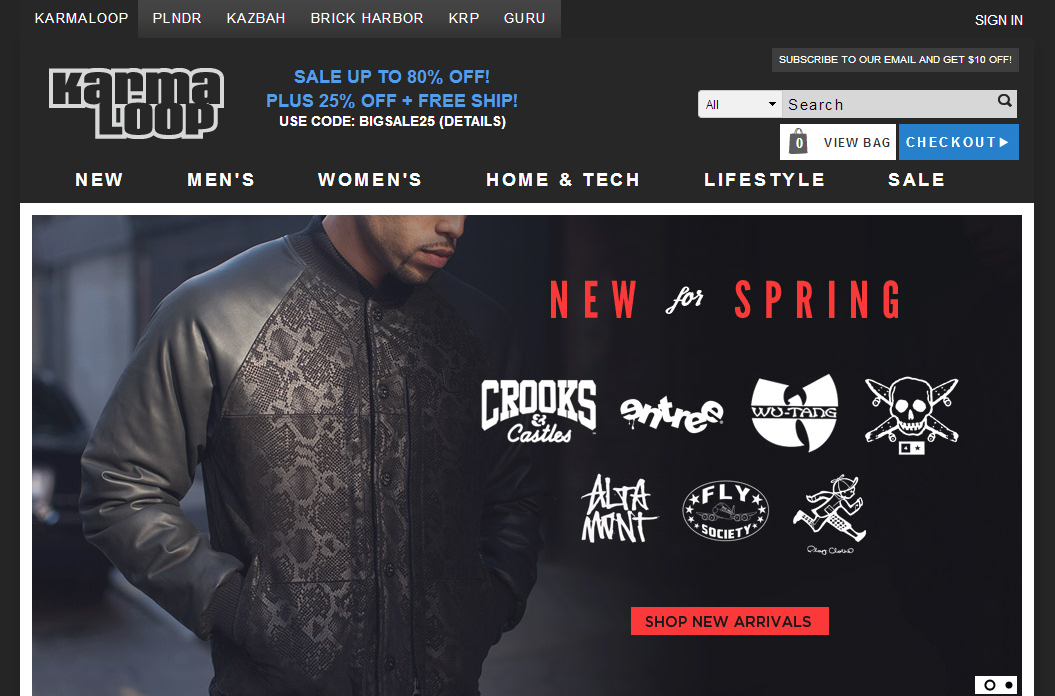
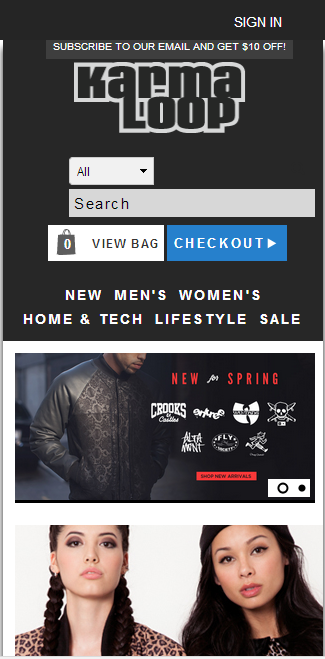
4) Boucle karmique
Ce qui est le plus impressionnant à propos de ce site Web, c'est que le panier et le paiement s'exécutent sur chaque page, en commençant par la page d'accueil. Au lieu d'avoir à aller au panier pour passer à la caisse, vous pouvez appuyer sur un bouton instantané et faire l'acte. Une navigation rapide, fluide et facile, en plus d'une bonne réactivité mobile, rendent Karma Loop très réactif, à notre avis.


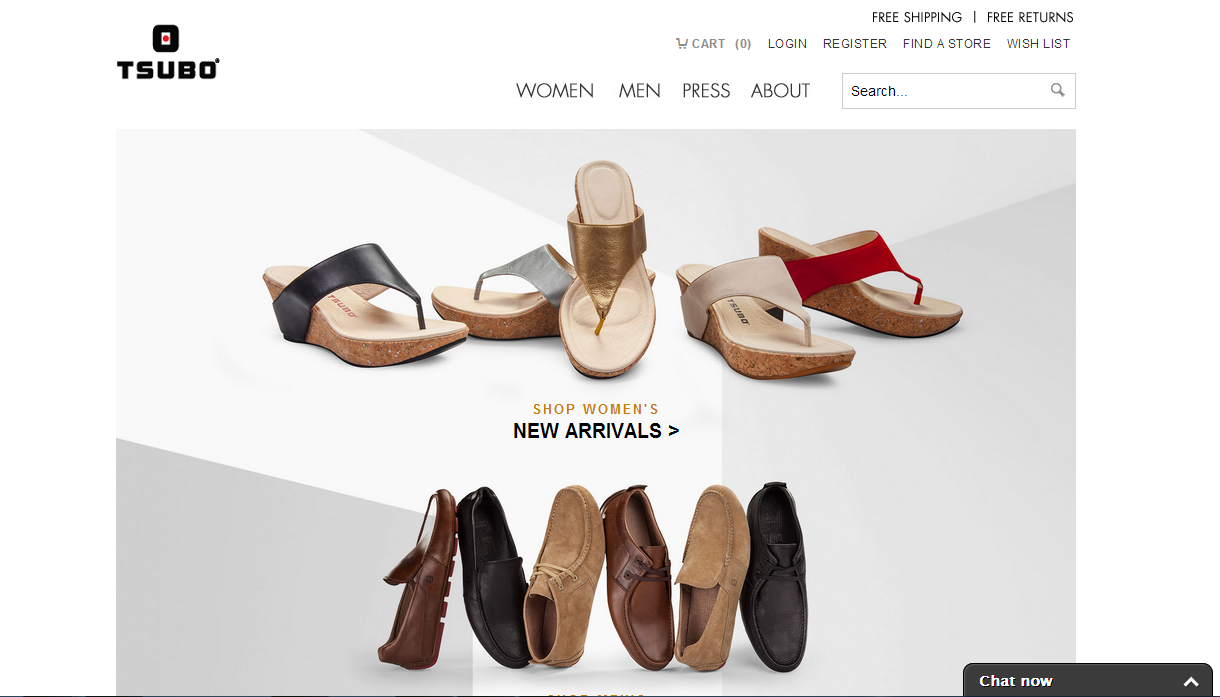
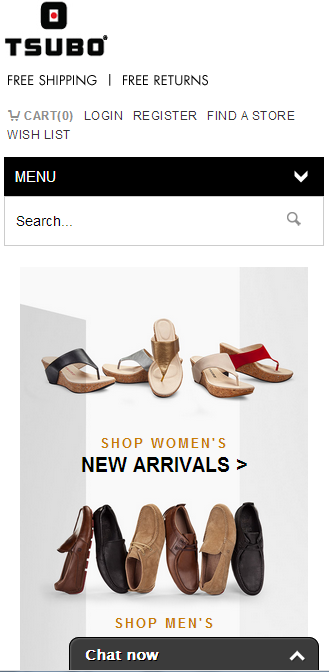
5) Tsubo
Tsubo propose une gamme de chaussures pour hommes et femmes. Arborant un design épuré et minimaliste, le site propose une fonctionnalité de chat en tant qu'option intégrée sur chaque page, plutôt que sur une page spécifique. Vous pouvez utiliser la fonction de chat même lorsque vous consultez le site Web sur mobile.


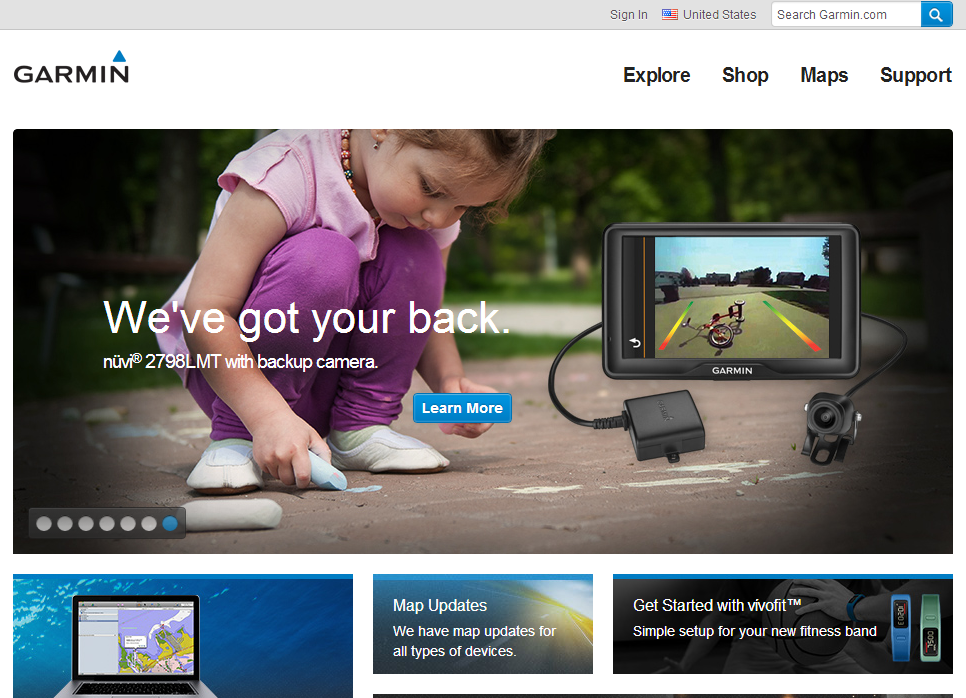
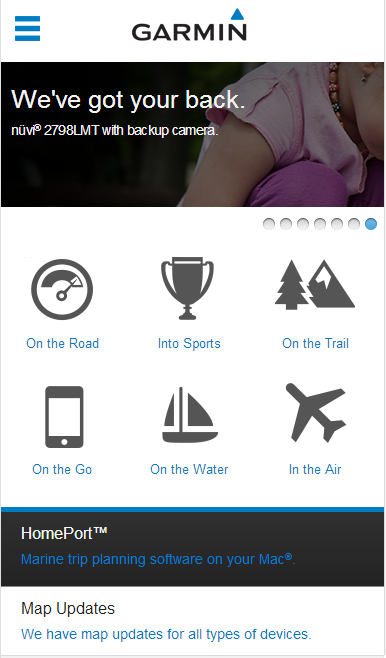
6) Garmin
Le site Web de Garmin, qui vend des appareils et des cartes grand public, marins et aéronautiques, présente un design élégant et épuré. C'est très réactif; la navigation est simple et rapide. La page d'accueil est accrocheuse et la fonction "Cartes" (qui vous permet d'explorer la collection de cartes du site) est assez réactive, même lorsqu'elle est affichée sur des appareils mobiles.


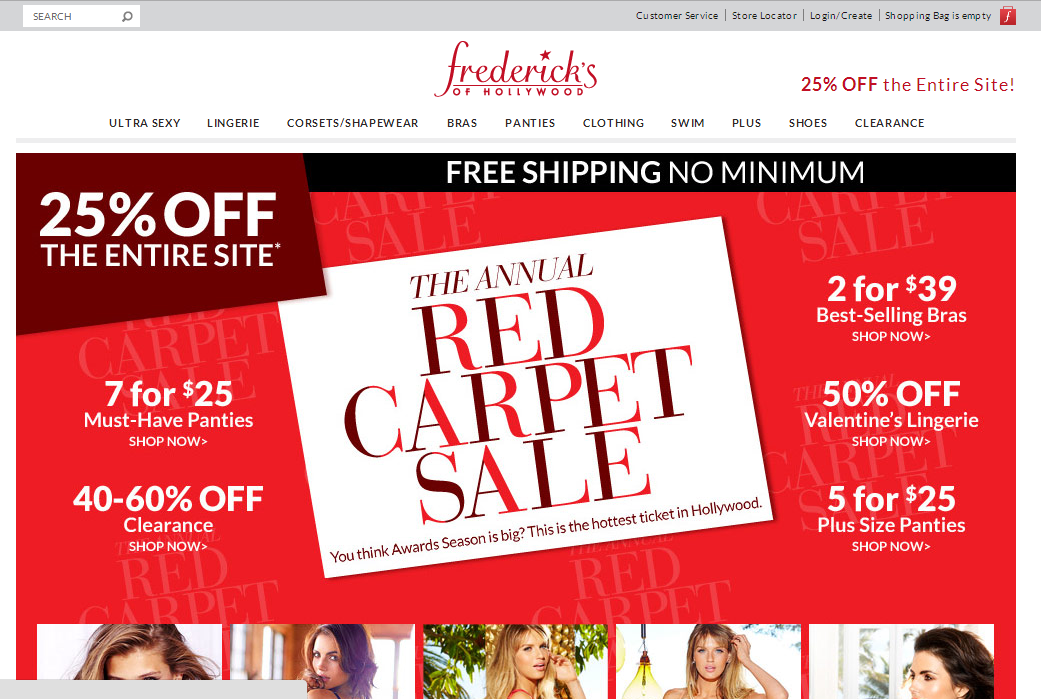
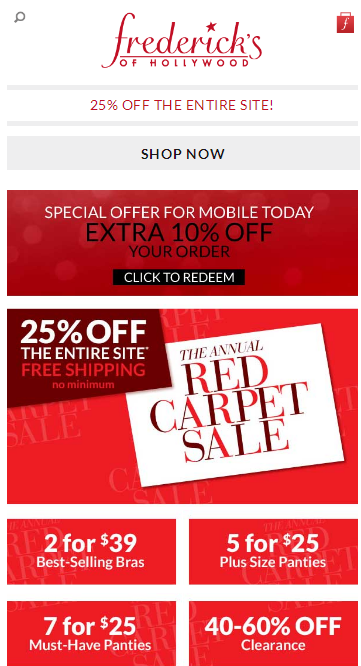
7) Fredericks.com
Fredericks.com propose une utilisation scintillante du CSS et du Javascript pour créer un site Web réactif et soigné avec des couleurs agréables pour les yeux. Un localisateur de magasin, un bouton de connexion/déconnexion et un panier sont disponibles sous forme de boutons dans l'en-tête. La page d'accueil comprend des offres de vente de presque toutes les sections, qu'elle annonce dans la colonne de navigation supérieure.
Particulièrement impressionnant est le localisateur de magasin, qui peut localiser n'importe quel magasin à une distance spécifiée du code postal que vous entrez. L'expérience d'achat et mobile est très fluide.


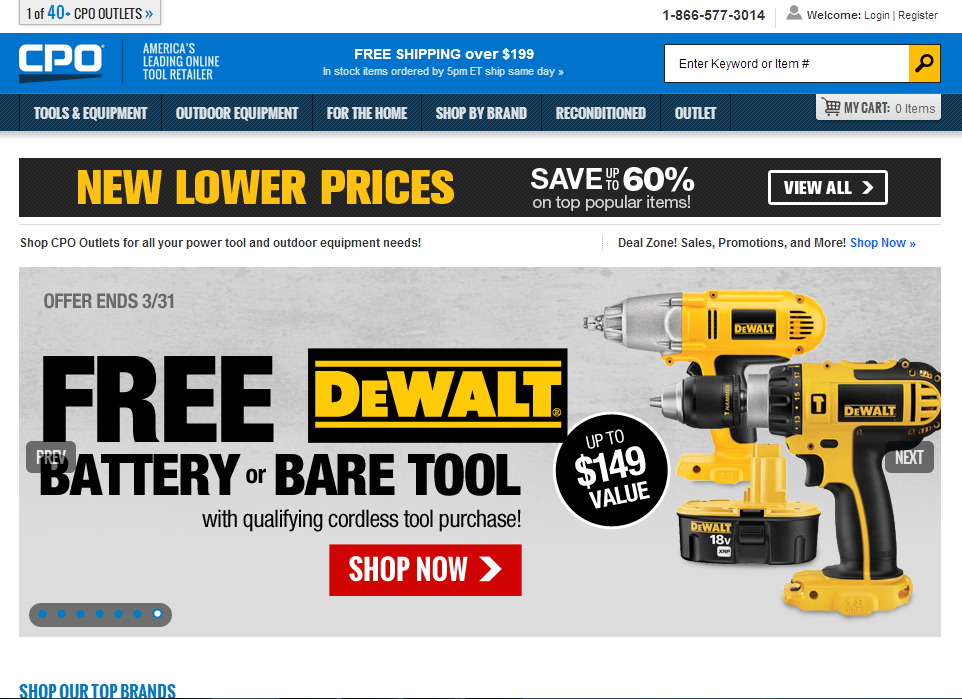
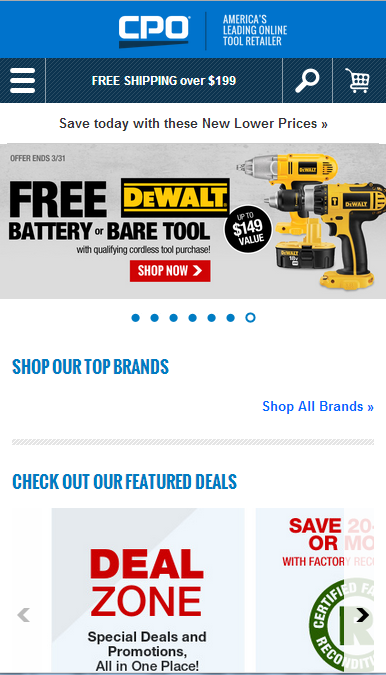
8) CpoOutlets.com
Ce qui est particulièrement impressionnant sur ce site, c'est la colonne de navigation réactive, qui est propre et nette, et arbore un barrage d'options avec des images illustratives à côté de chaque option. La navigation sur le reste du site Web est également incroyablement rapide et fluide.


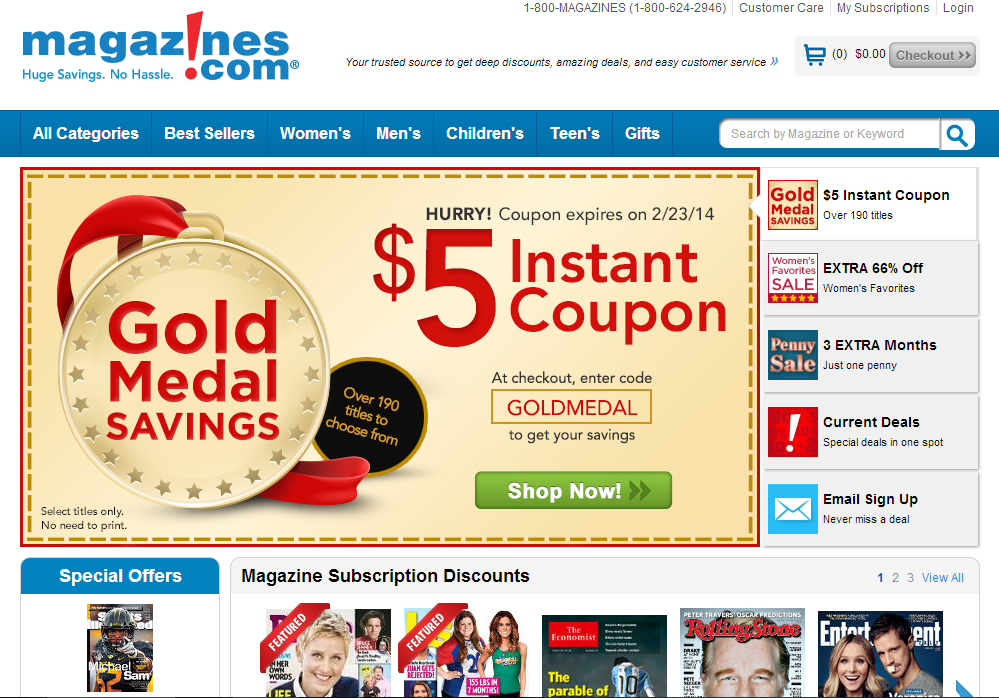
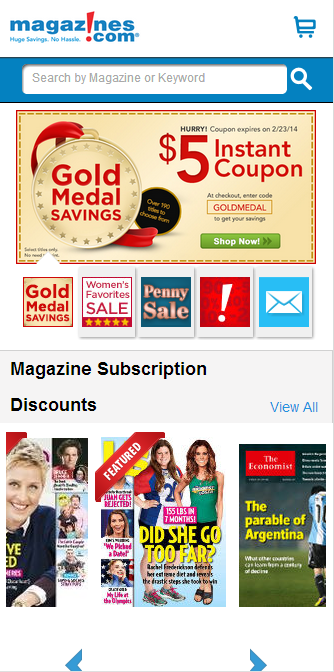
9) Magazines.com
Magazines.com est un exemple parfait d'un site Web de magazine bien organisé (ce qui est une entreprise intrinsèquement complexe). La colonne de navigation supérieure répertorie toutes les catégories et met en évidence les catégories importantes. La première page affiche une liste de magazines que les clients peuvent ajouter directement au panier. Les utilisateurs peuvent également consulter leurs abonnements sur la page d'accueil.


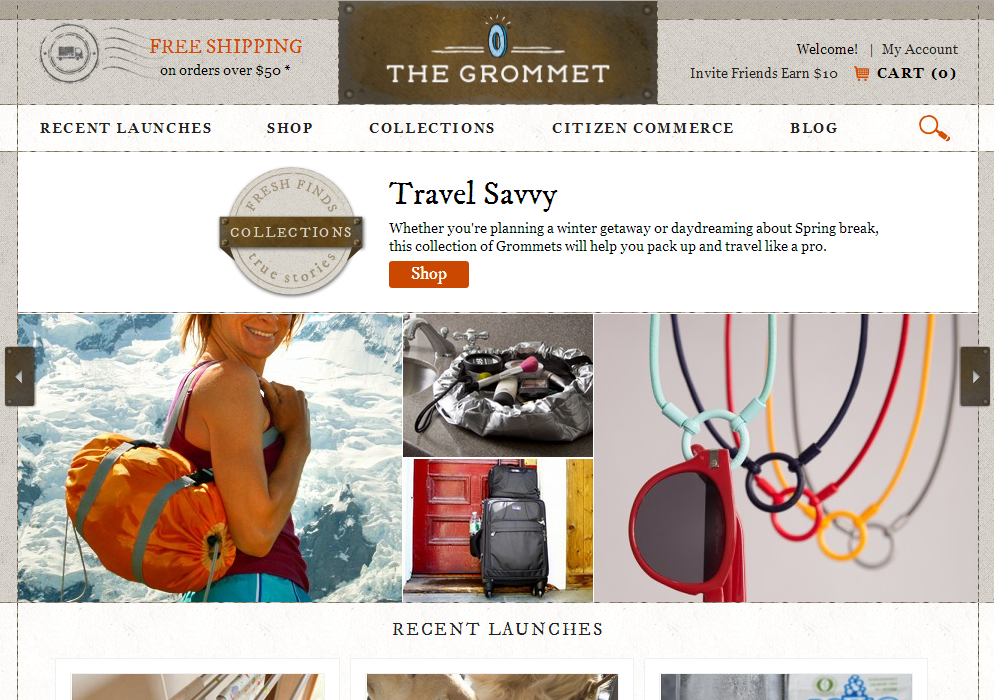
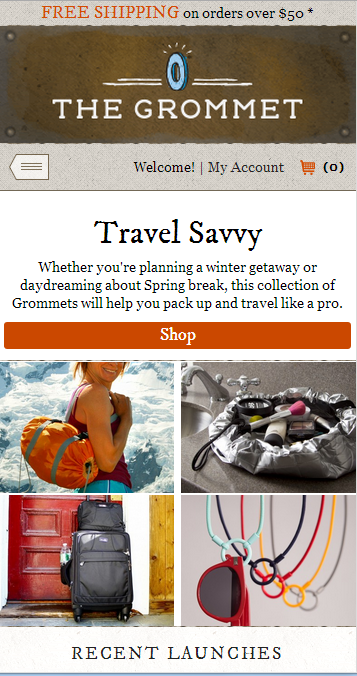
10) TheGrommet.com
C'est l'un des sites Web les plus réactifs de la liste. Il propose presque tous les types de produits auxquels on peut penser et permet également aux gens de publier des produits à vendre. La page sur laquelle il publie des produits montre des photos très nettes des produits et de leurs vendeurs. La navigation est rapide et ne nécessite pas beaucoup de défilement ou de redimensionnement, même sur mobile. Une autre fonctionnalité réactive intéressante est les instructions contextuelles ou les détails qui apparaissent lorsque les utilisateurs survolent certains boutons.


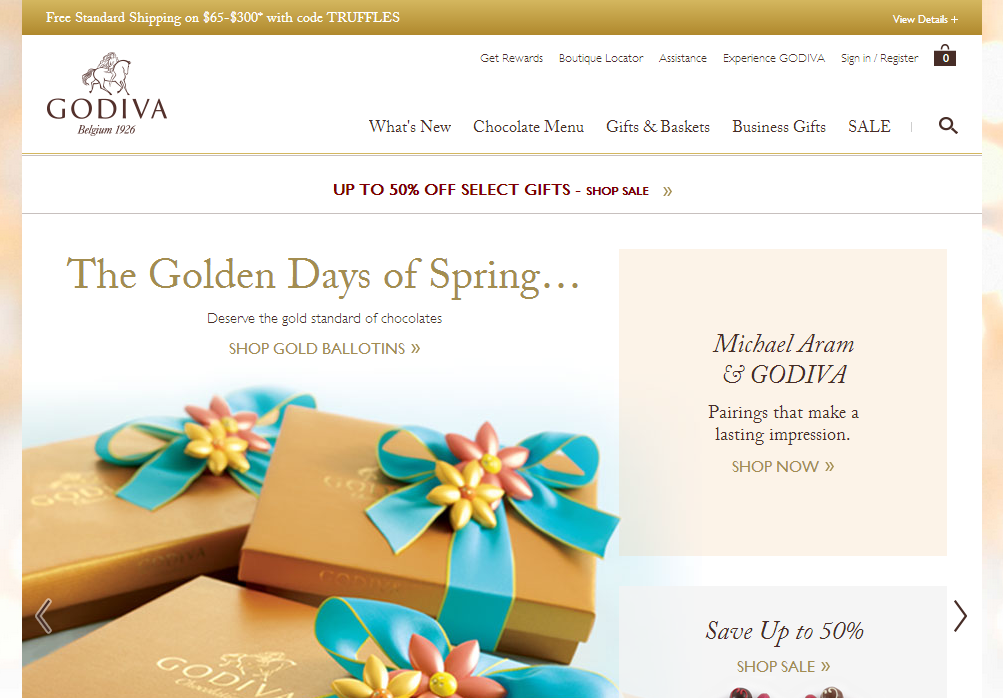
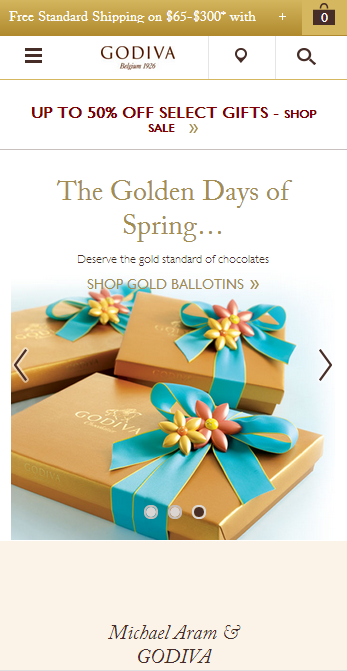
11) Godiva.com
Godiva.com vend des chocolats assortis en ligne. Avec un localisateur de boutique unique dans son en-tête, et avec l'option panier et de belles images de chocolats en haute définition, il offre néanmoins un défilement fluide, rapide et facile. Ce site est très réactif.


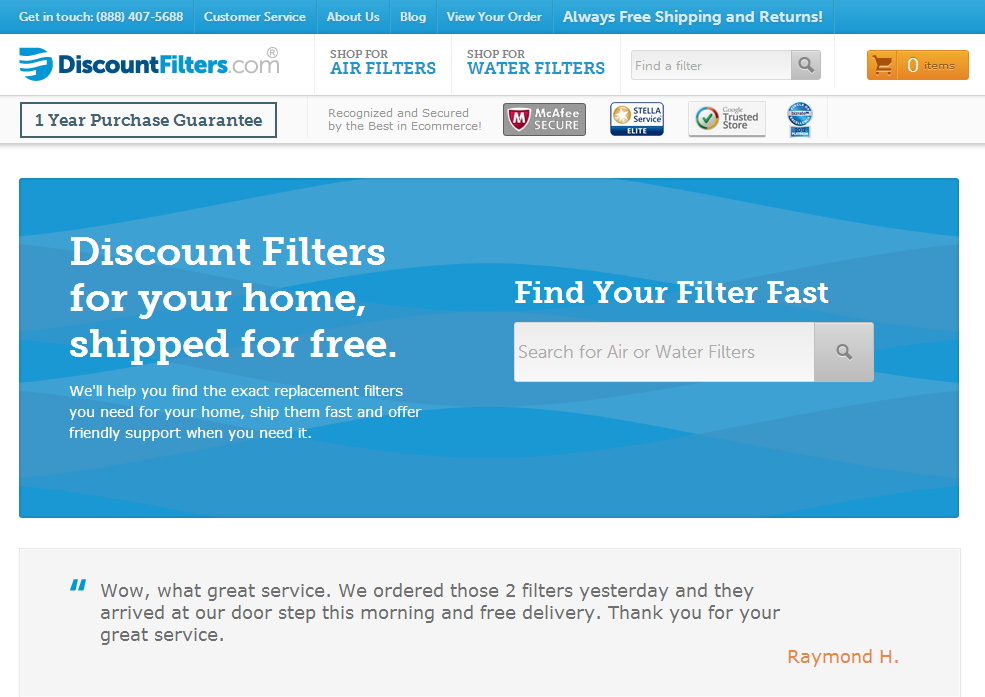
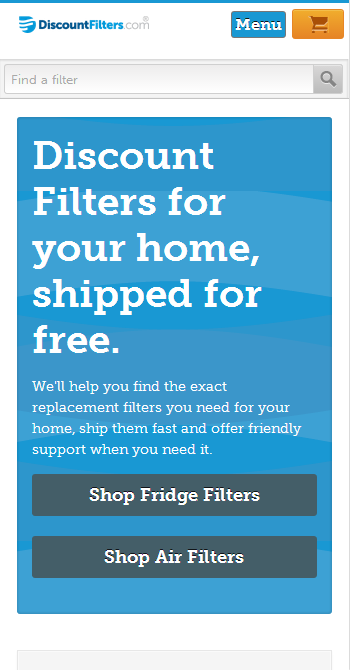
12) DiscountFilters.com
DiscountFilters.com commercialise différents types de filtres à air et à eau. Directement sur la bannière de la page d'accueil se trouve un outil de recherche rapide qui permet aux utilisateurs de rechercher le filtre de leur choix, ce qui rapporte au site Web des points de réactivité supplémentaires. La navigation est rapide et fluide, et l'expérience du panier d'achat est transparente.


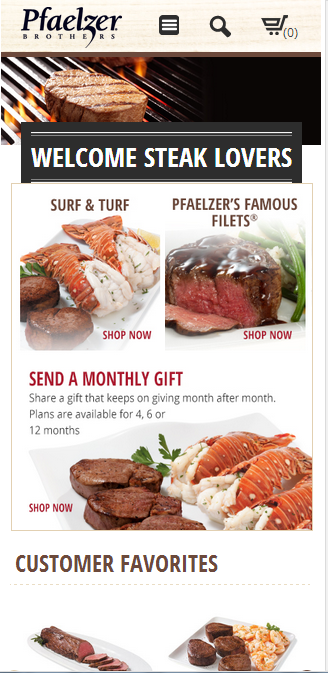
13) Pfaelzer-brothers.com
Ce qui se démarque de ce site Web, ce sont ses images de produits magnifiquement illustrées et la fonctionnalité réactive qui permet aux visiteurs d'acheter diverses coupes de viande. La navigation est impeccable et l'expérience du panier est rapide et sécurisée.


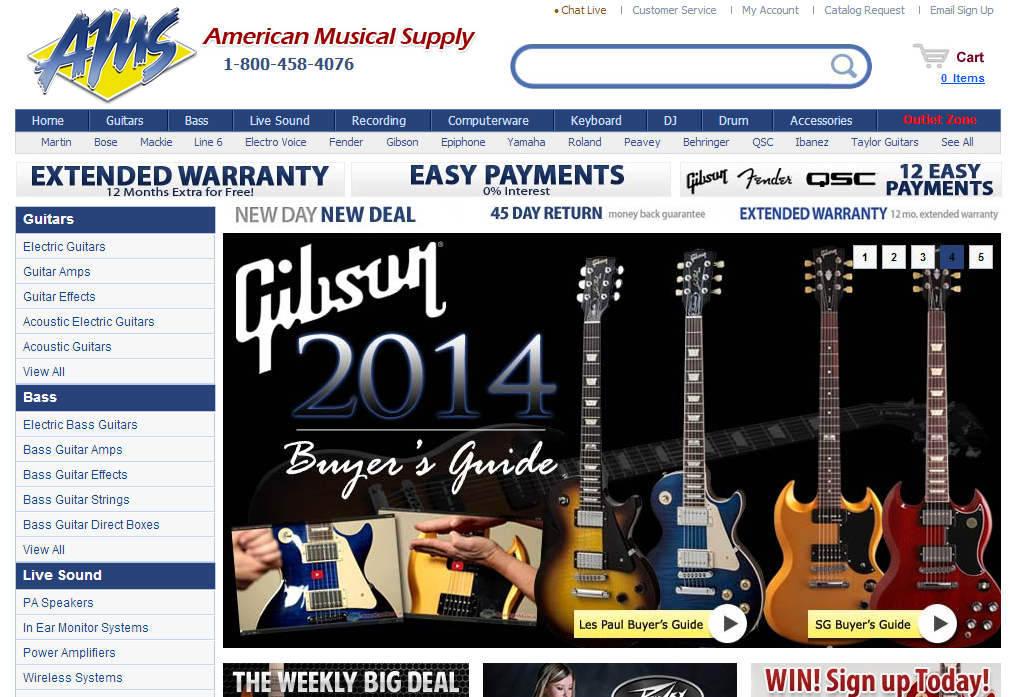
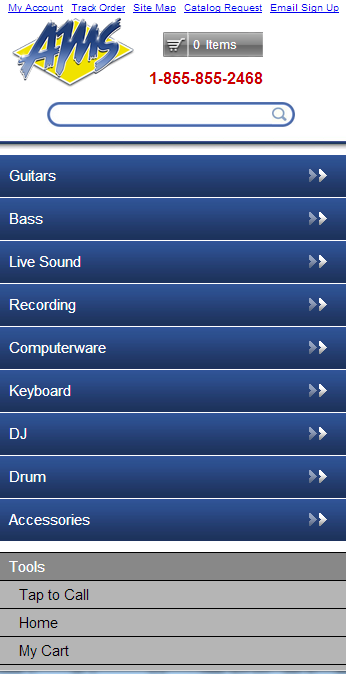
14) Fourniture musicale américaine
Présentant l'une des conceptions mobiles les plus réactives que nous ayons vues, le site Web d'AMS vend des produits musicaux en ligne. Il prévisualise bon nombre de ses produits avec une barre latérale pour une navigation facile. Sur la vue mobile, ces onglets sont matraqués en boutons pour une vue fluide et fluide. Très réactif.


15) Joann.com
Ce site vend des tissus en ligne. Magnifiquement conçu en CSS, la navigation est facile et extrêmement rapide. La page d'accueil comprend diverses images de produits, que les utilisateurs peuvent ajouter directement à leur panier. Dans l'ensemble, c'est un site Web très réactif.
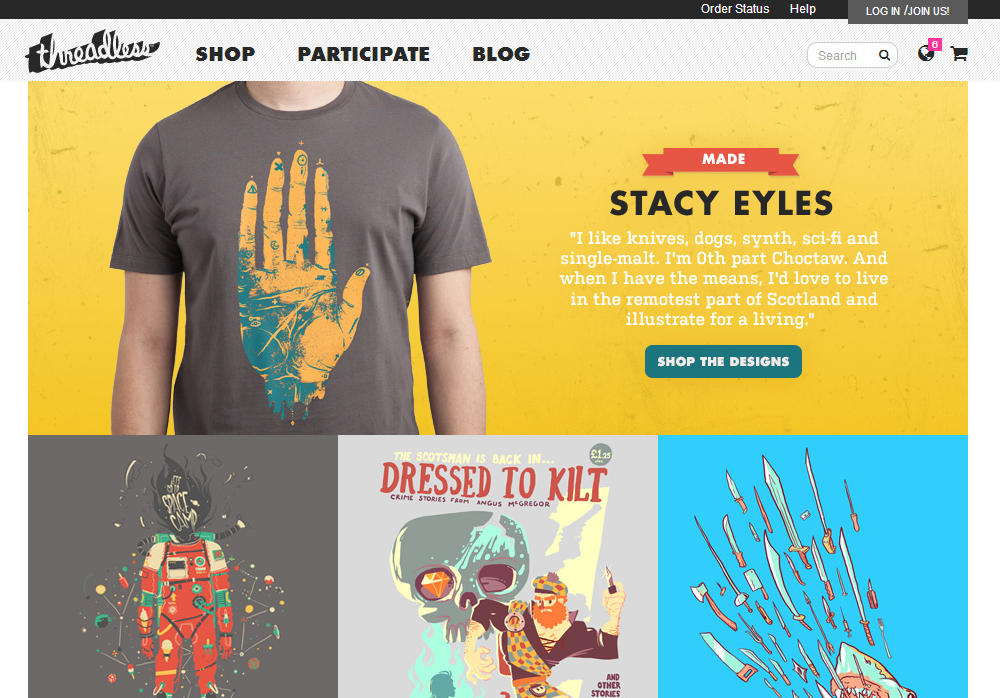
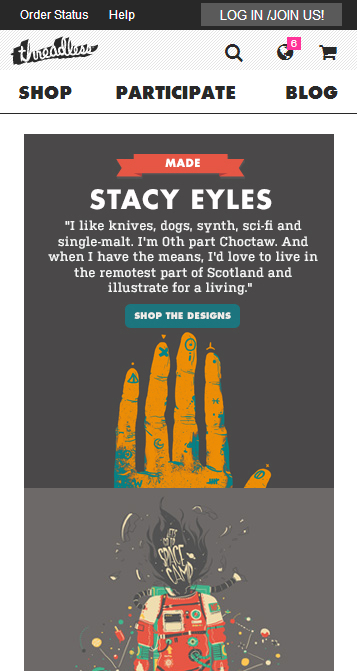
16) Threadless.com
La boutique de vêtements en ligne Threadless propose une conception Web extrêmement intelligente. Semblable au bouton de notification Facebook, il comporte un bouton dans l'en-tête qui affiche les mises à jour relatives au site Web et aux événements financiers. Il offre une vue mobile nette et une excellente expérience d'achat, et offre un design minimaliste mais réactif.


17) Prankplace.com
L'aspect le plus réactif de Prankplace.com est qu'il décrit chaque catégorie de produits de plusieurs manières, dont aucune ne semble inutile. La colonne de navigation supérieure affiche toutes les catégories, tandis que la partie inférieure les affiche avec des illustrations. Dans l'ensemble, cela rend l'expérience de visionnement du visiteur facile et fluide.
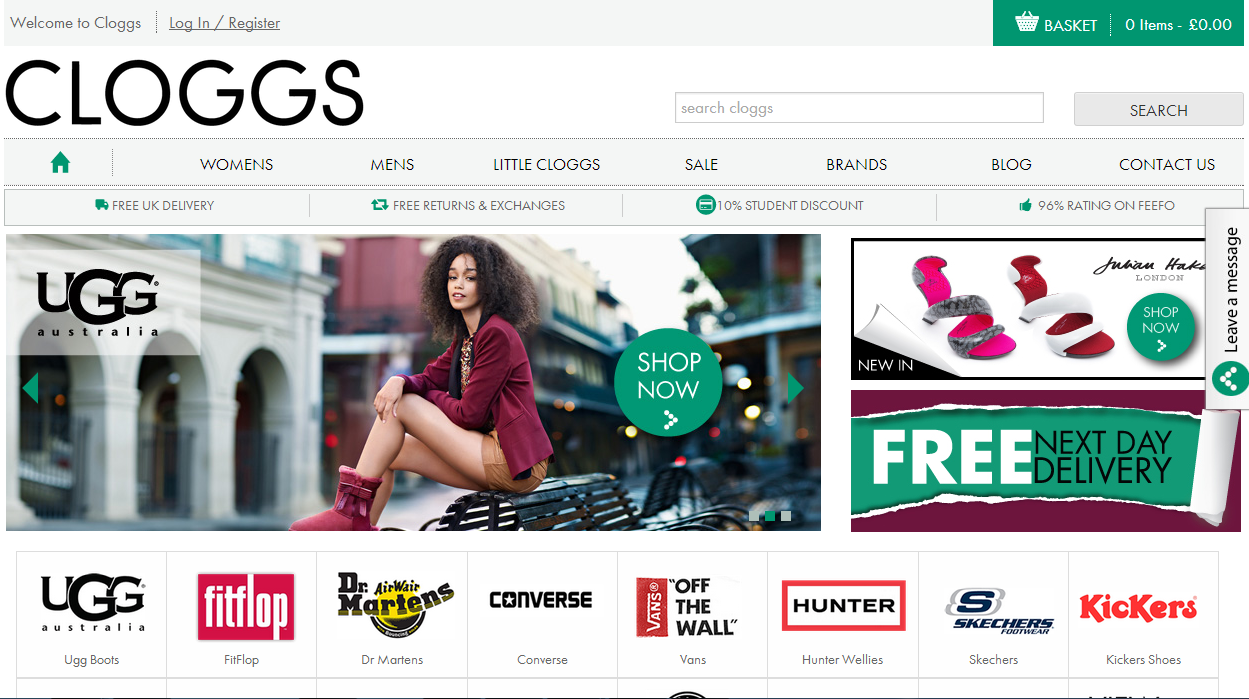
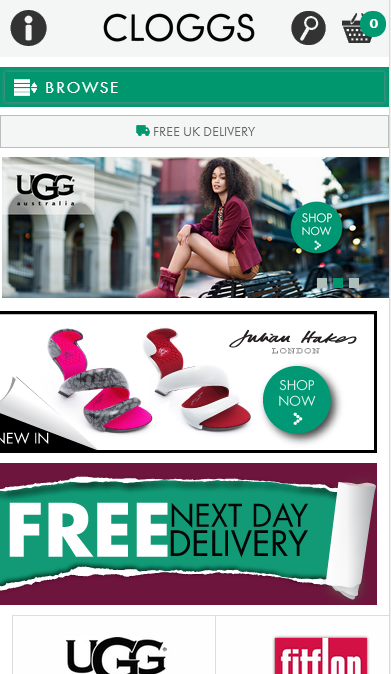
18) Cloggs.com
Cloggs.com, qui vend des vêtements et des vêtements pour femmes, présente un design soigné sur sa version de bureau. Cependant, la version mobile prend le gâteau, avec une loupe et un chariot intégrés dans une petite section de l'en-tête. L'expérience du panier est également fluide et rapide.


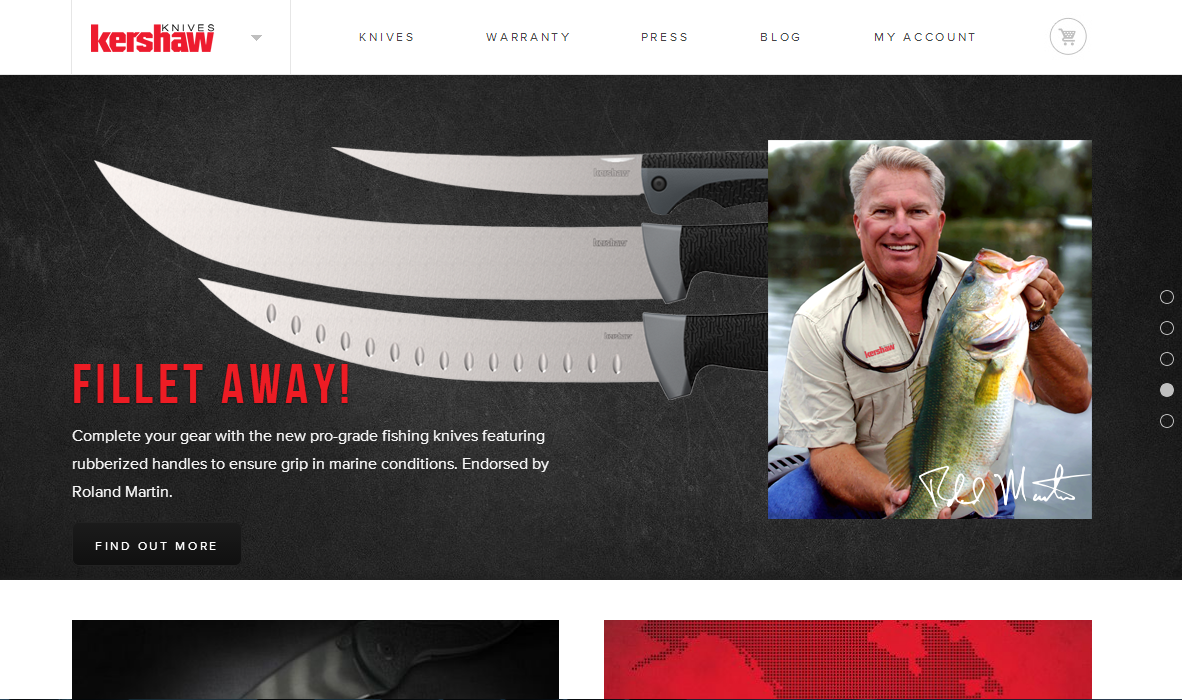
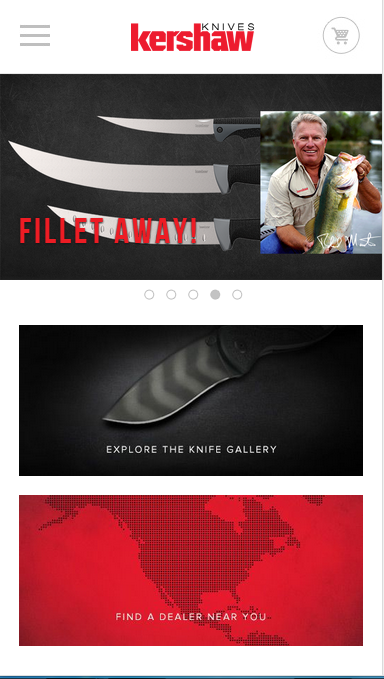
19) Kershaw.kaiusaltd.com
Vendant des couteaux en ligne, Kershaw.kaiusaltd.com arbore un design unique dans lequel la bannière de la première page ne défile pas vers le haut. Au contraire, la partie inférieure du site Web prend sa place, ce qui est plutôt cool à regarder. La navigation est extrêmement rapide et les illustrations de produits sont nettes et soignées. La visualisation mobile est également excellente.



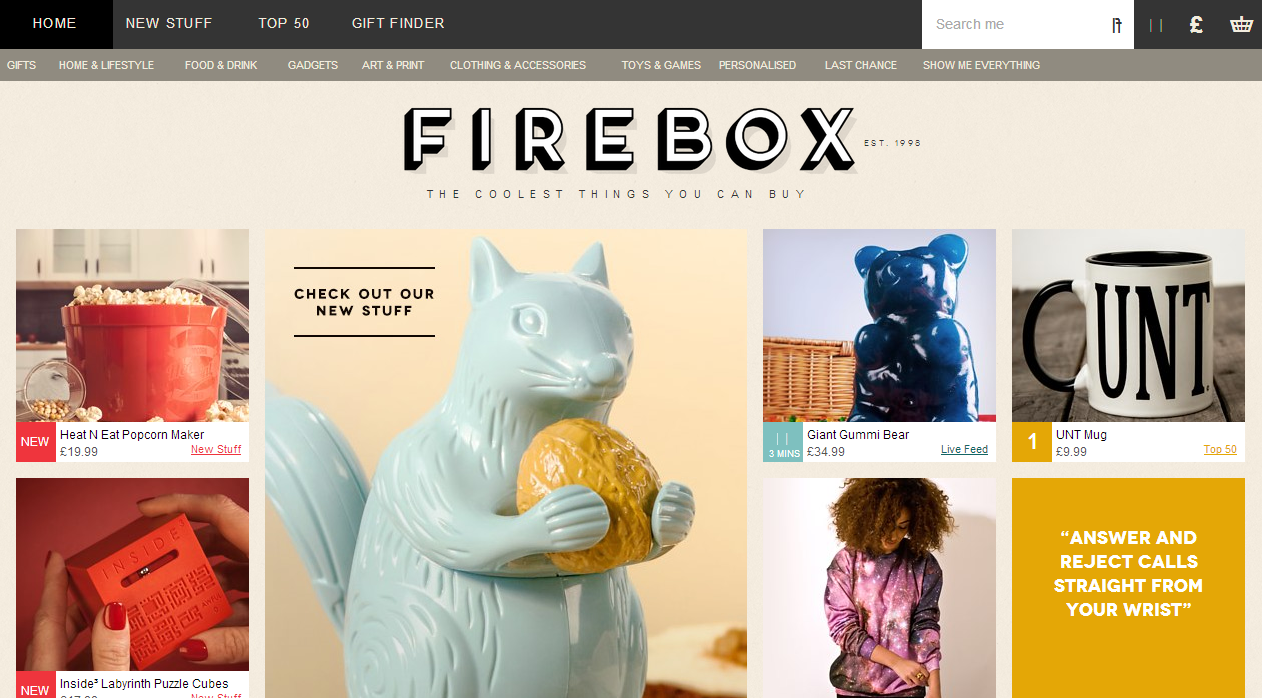
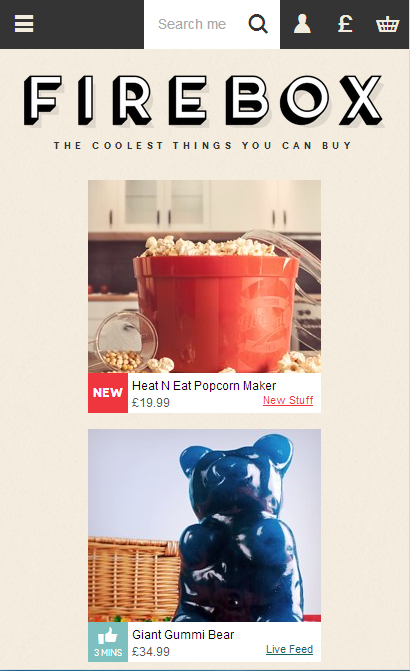
20) Firebox.com
Vendant une large gamme de choses "cool", Firebox arbore deux barres de navigation pour afficher toutes les catégories. La conception du site Web semble empilée au hasard, mais elle joue en sa faveur en termes de réactivité. Il permet aux utilisateurs de changer la devise de leur pays, ce qui est également attendu sur d'autres sites Web.


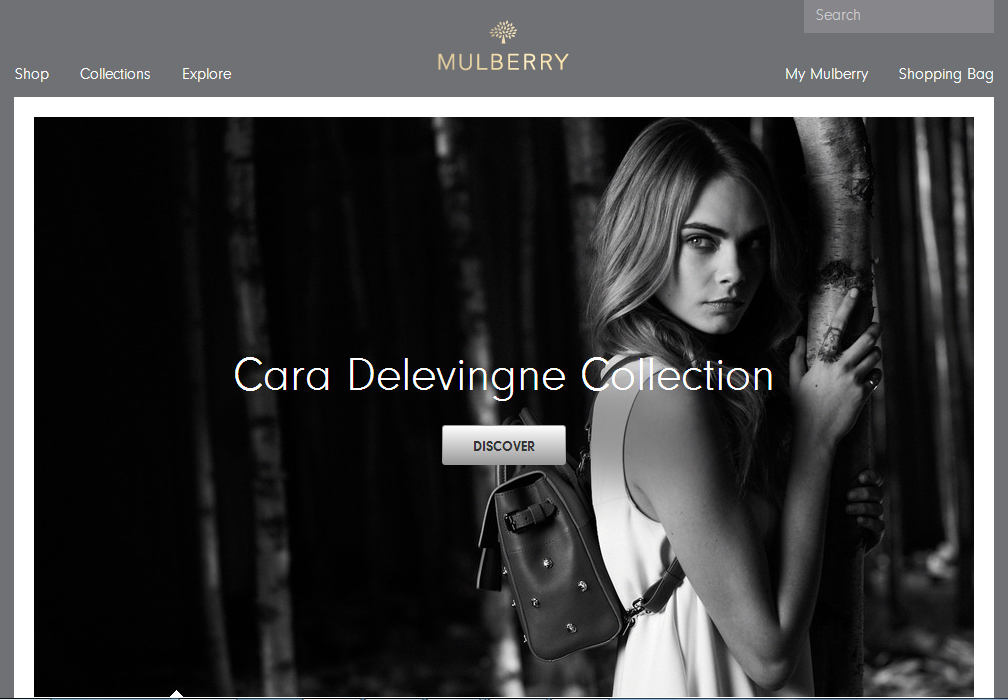
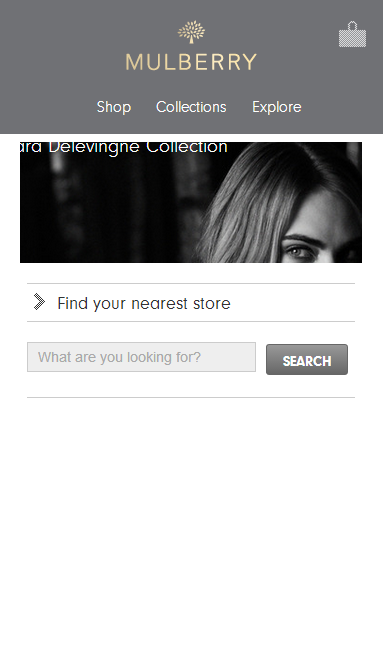
21. Mulberry.com
Une conception extrêmement rapide mais haute définition est l'atout de ce site Web. Il présente un schéma minimaliste et très réactif, donc Mulberry prend le gâteau en termes de qualité de navigation. L'expérience de visionnage mobile est également excellente, comme prévu. L'utilisation du chariot est rapide et facile à faire.


Réactivité moyenne
Les sites suivants sont de niveau de réactivité moyen. L'expérience qu'ils offrent est bonne, mais pas de haut vol.
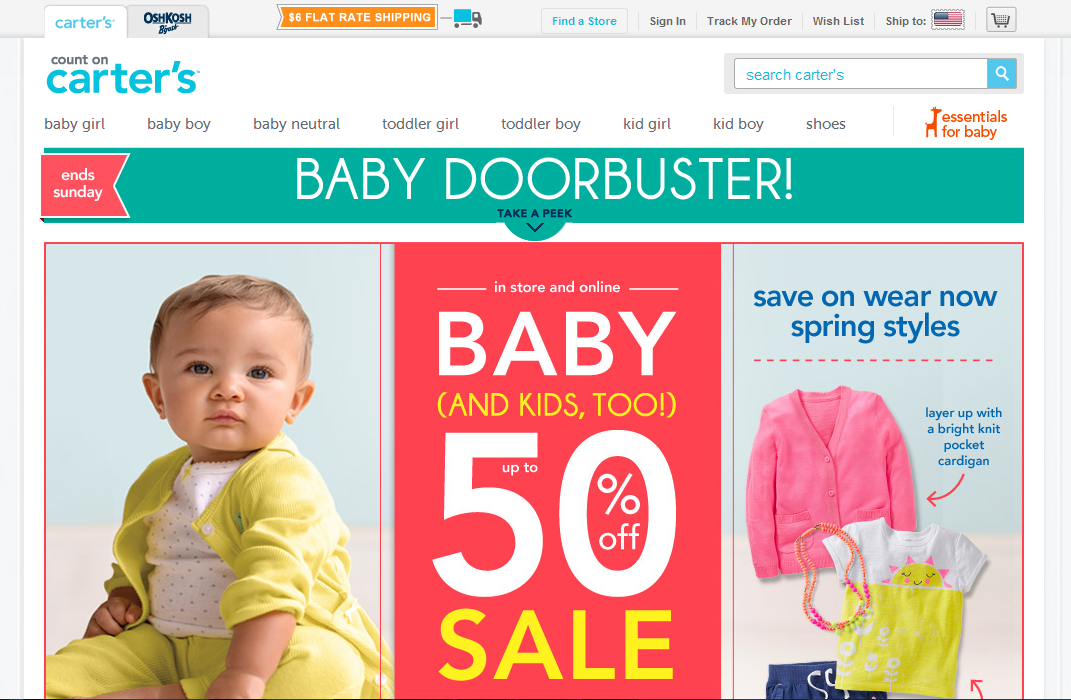
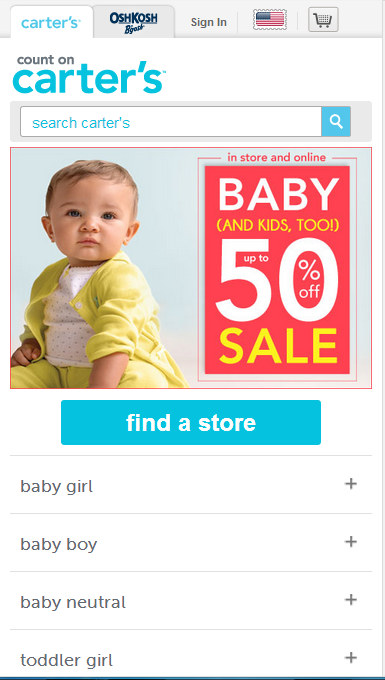
22) Carters.com
Vendant des vêtements pour bébés, Carters.com vous permet également de visiter Oshkosh.com via l'en-tête, mais cela se charge très lentement (et perd donc des points pour la réactivité). Sinon, le site Web est assez fluide et facile à naviguer, et la visualisation mobile est également correcte.


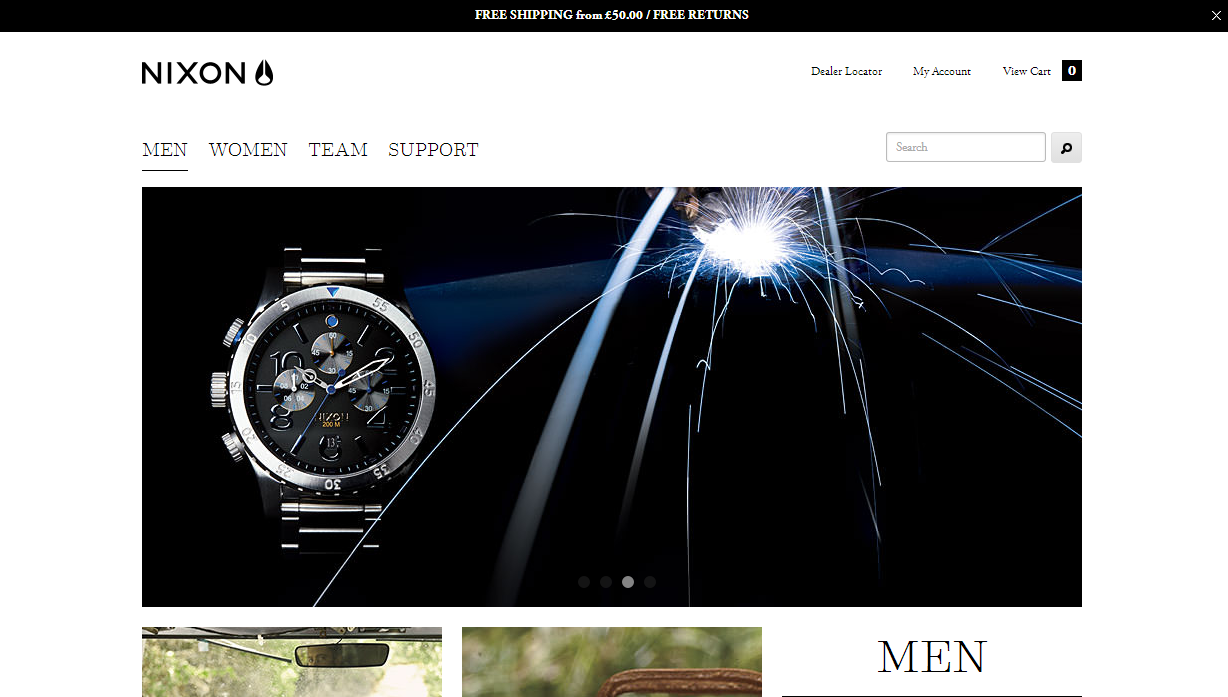
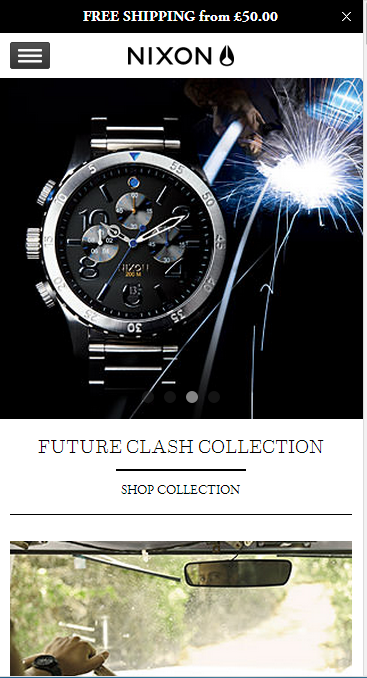
23) Nixon.com
À première vue, cela ressemble à un site Web très réactif. La page d'accueil propose un design chicklet, avec la possibilité d'entrer dans la section masculine ou féminine en première instance. Cependant, il y perd en manquant une colonne de navigation supérieure pour toutes ses options (montres, écouteurs, accessoires, etc.).


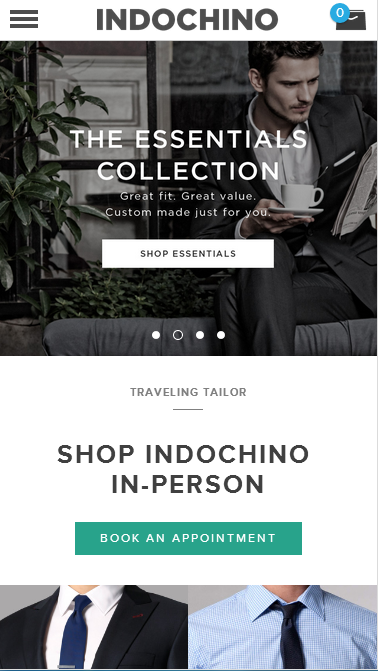
24) Indochine
Offrant des vêtements pour hommes, ce site Web fait un excellent travail en tant que site Web minimal mais réactif. Cependant, certaines des bannières de première page sont lentes à charger, même sur une connexion haut débit. Néanmoins, la navigation en général est assez rapide et l'expérience du panier est fluide et facile.

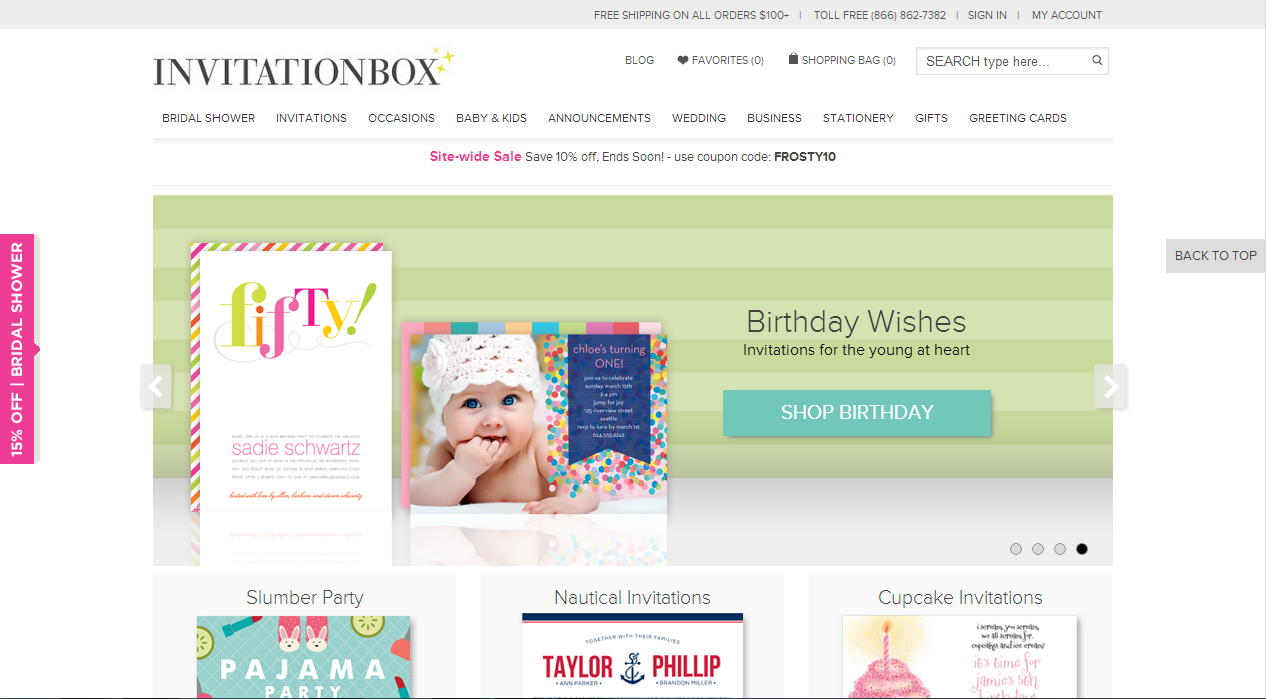
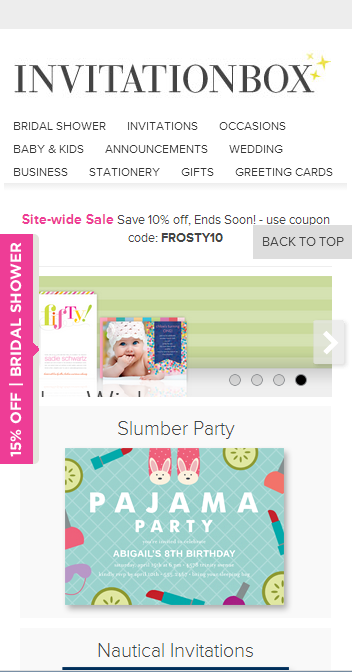
25) InvitationBox.com
Boîte d'invitation. Com traite de toutes sortes d'invitations, y compris des versions imprimées et faites à la main. Il présente un design unique - il répertorie toutes les catégories et de nombreux produits en vedette sur la page d'accueil elle-même, dont certains continuent de défiler automatiquement. Malgré une structure compliquée et un grand nombre d'éléments sur les pages, il est assez réactif.


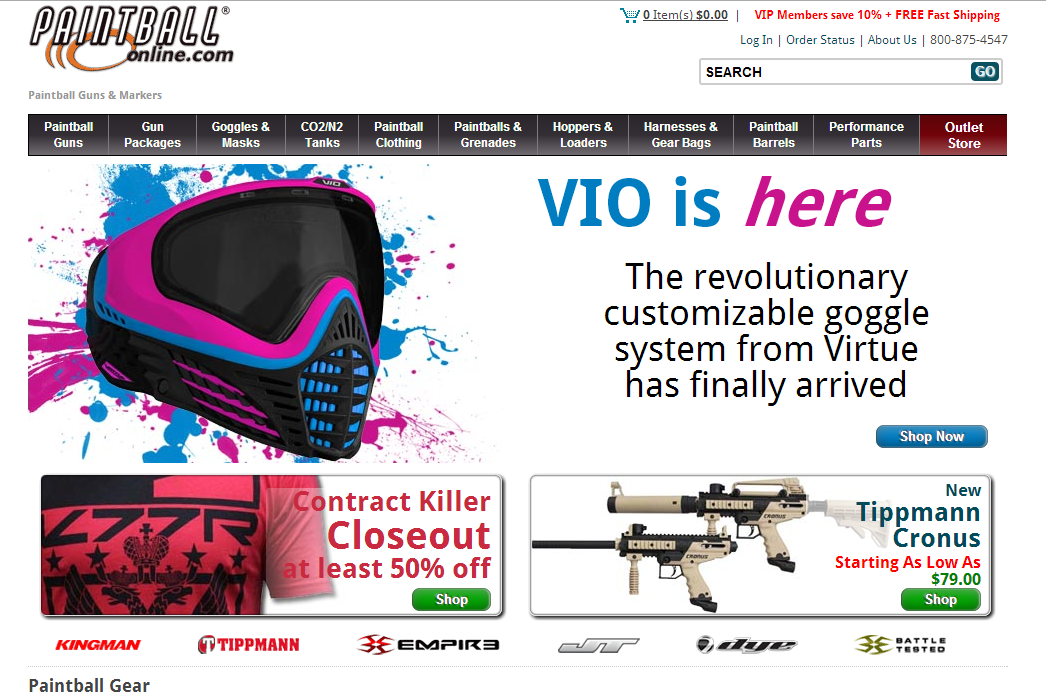
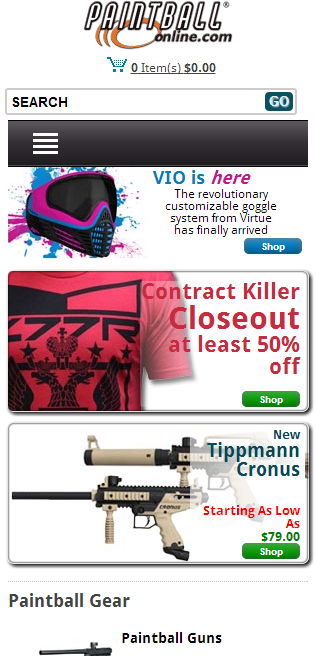
26) Paintballonline.com
Alors que la version mobile de ce site Web est assez réactive, la version de bureau ne se démarque pas. Il présente une structure assez complexe et la barre de navigation supérieure semble un peu trop étroite. Néanmoins, l'expérience d'achat est fluide et, dans l'ensemble, le site Web est réactif.


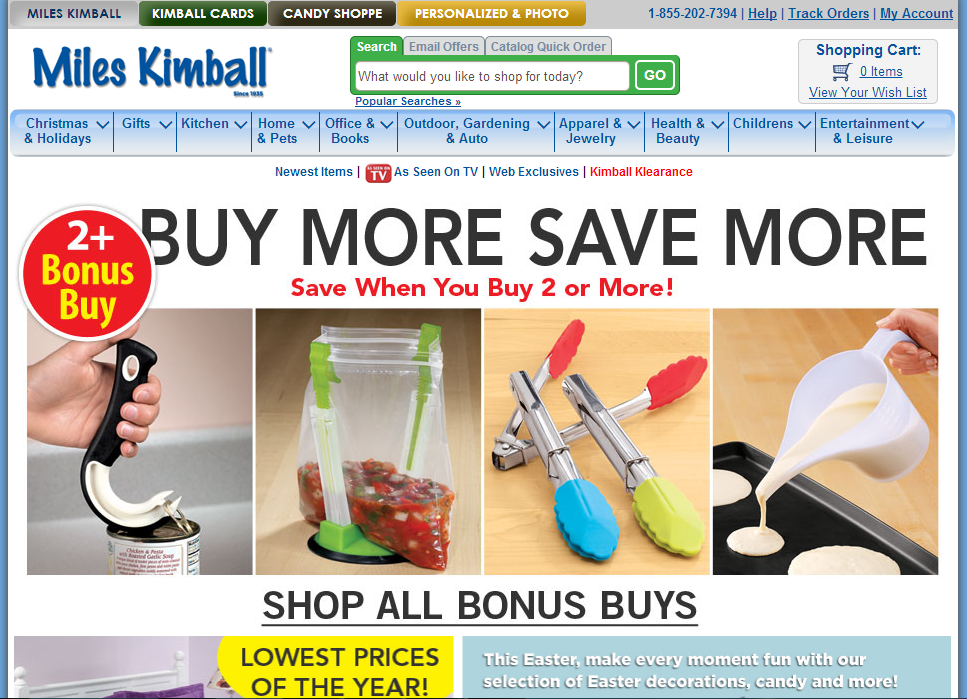
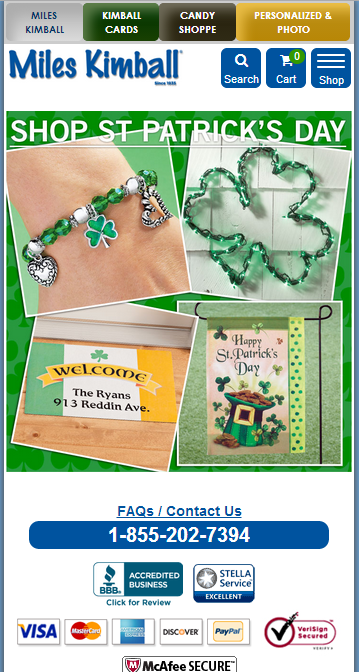
27) MilesKimball.com
Malgré un design légèrement surchargé sur la version de bureau, ce site Web se démarque toujours par sa réactivité. La colonne de navigation supérieure déroule les sous-catégories sous les catégories de manière lente et fluide, ce qui peut sembler ennuyeux. Cependant, il identifie les catégories en haut et en bas de la page, y compris tous les autres liens importants. Ainsi, il est facile de surfer sur le site. L'expérience mobile est moyenne.


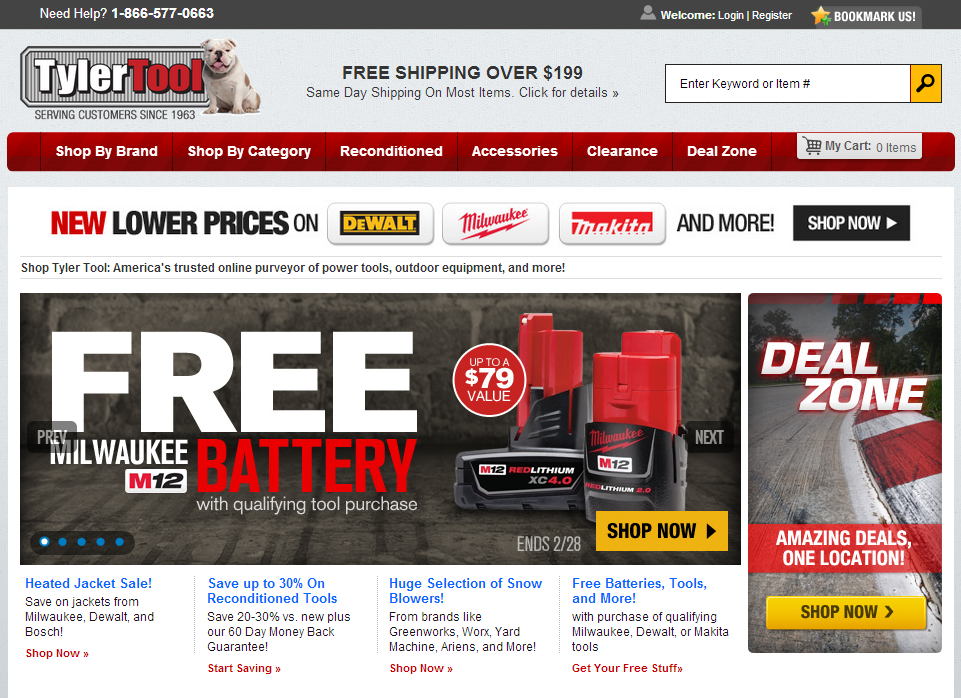
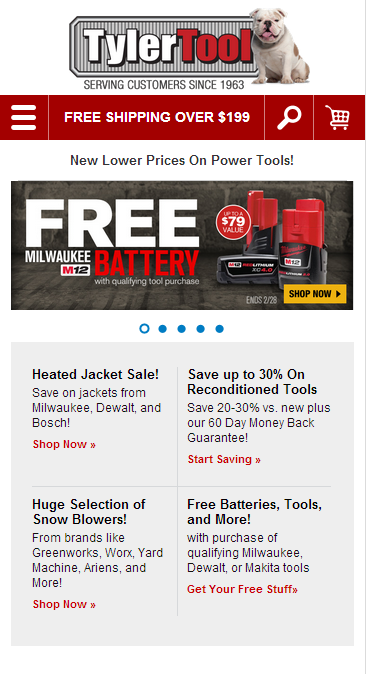
28) TylerTools.com
Traitant principalement d'outils matériels, ce site Web possède une interface épurée conçue en CSS et Java, avec des images de produits claires et illustratives. Un module complémentaire "Signets" inutile dans l'en-tête aurait pu être mieux utilisé. L'expérience mobile et d'achat est correcte, mais rien d'enthousiasmant.


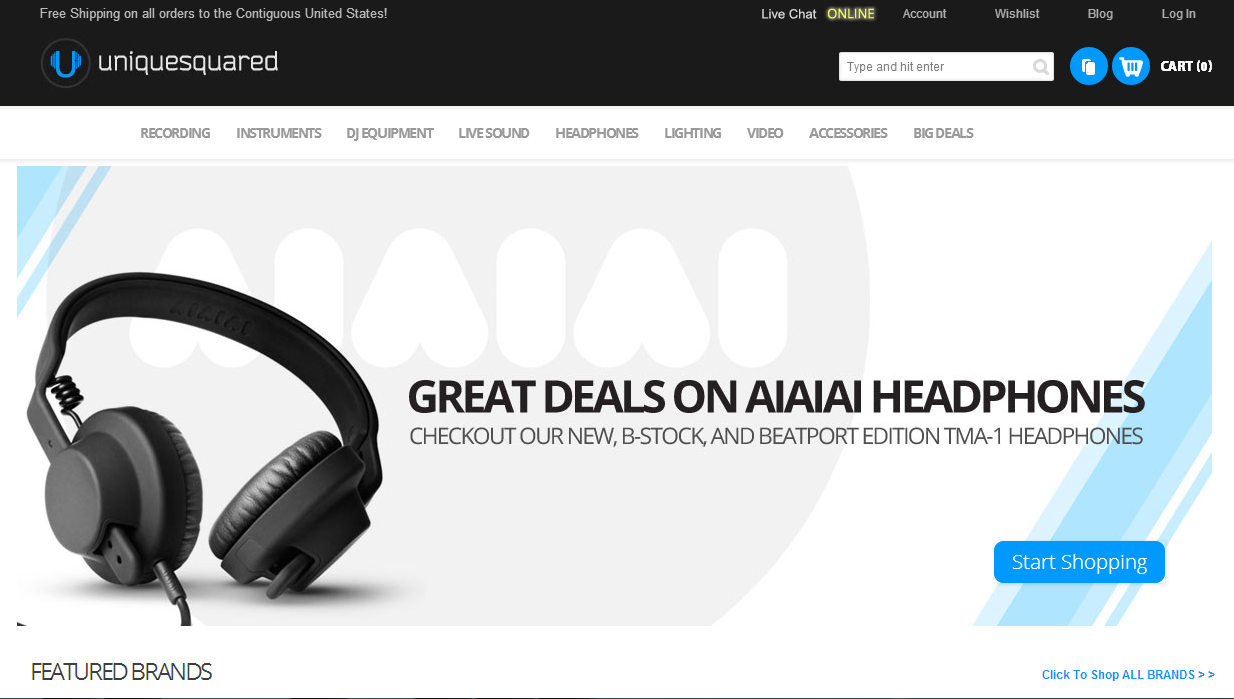
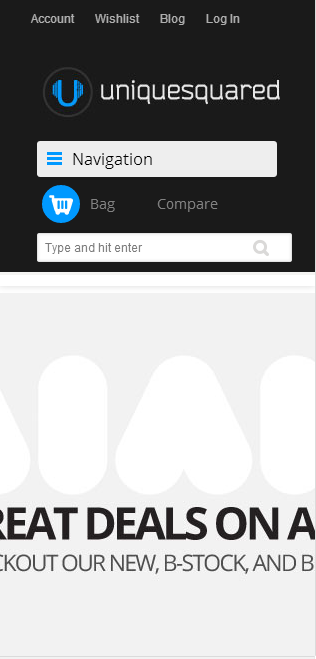
29) UniqueSquared.com
UniqueSquared.com vend des produits musicaux en ligne. Son site Web est intelligemment conçu pour les ordinateurs de bureau. Une navigation fluide, une interface claire et des images haute définition (mais à chargement rapide) sont quelques-uns des points forts. Cependant, le site Web mobile est à l'opposé ; ses images non contractuelles indiquent qu'il n'est pas conçu pour la réactivité mobile.


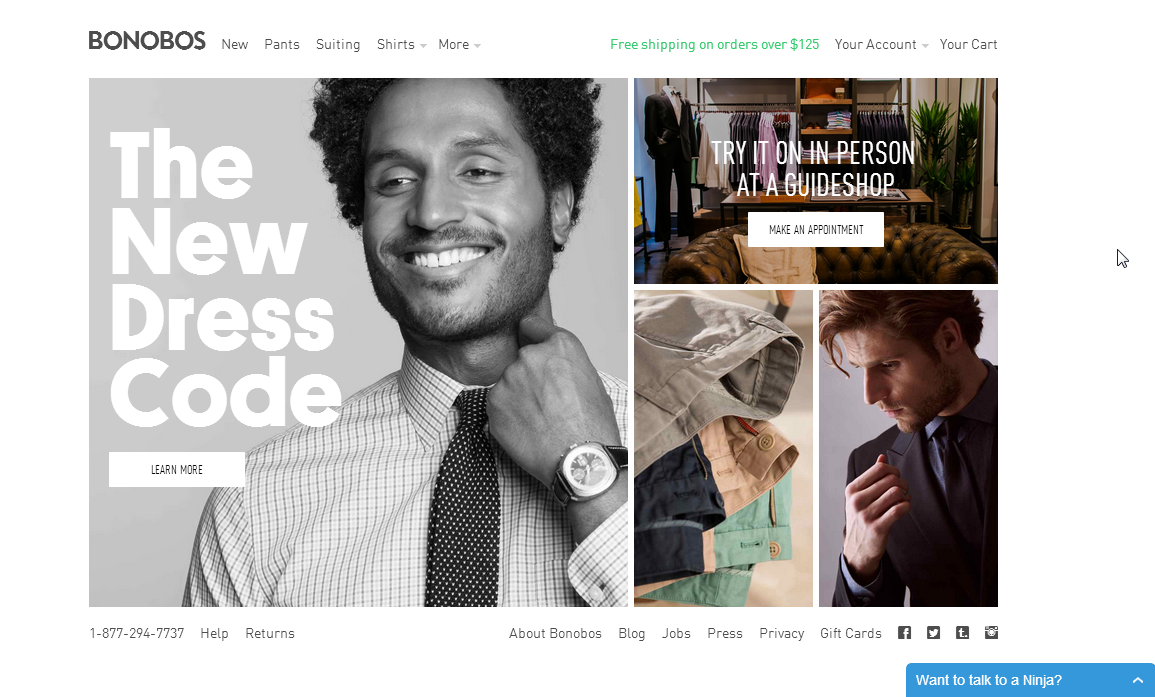
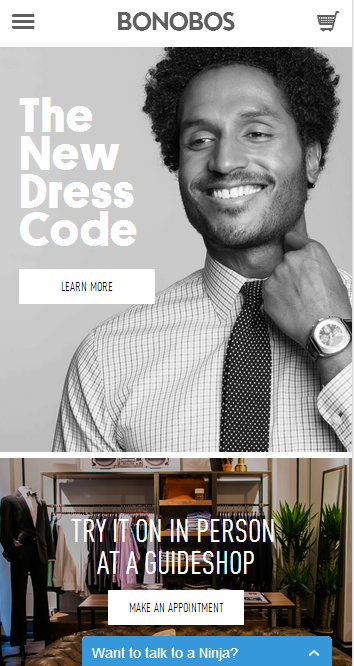
30) Bonobos.com
La grande chose à propos de ce site Web est qu'il est minimaliste sur la première page, mais il ne laisse aucun détail dans les sous-pages. Il est extrêmement facile à naviguer et propose un localisateur de magasin et une option de fixation de rendez-vous sur la première page, ce qui en fait un site Web réactif.


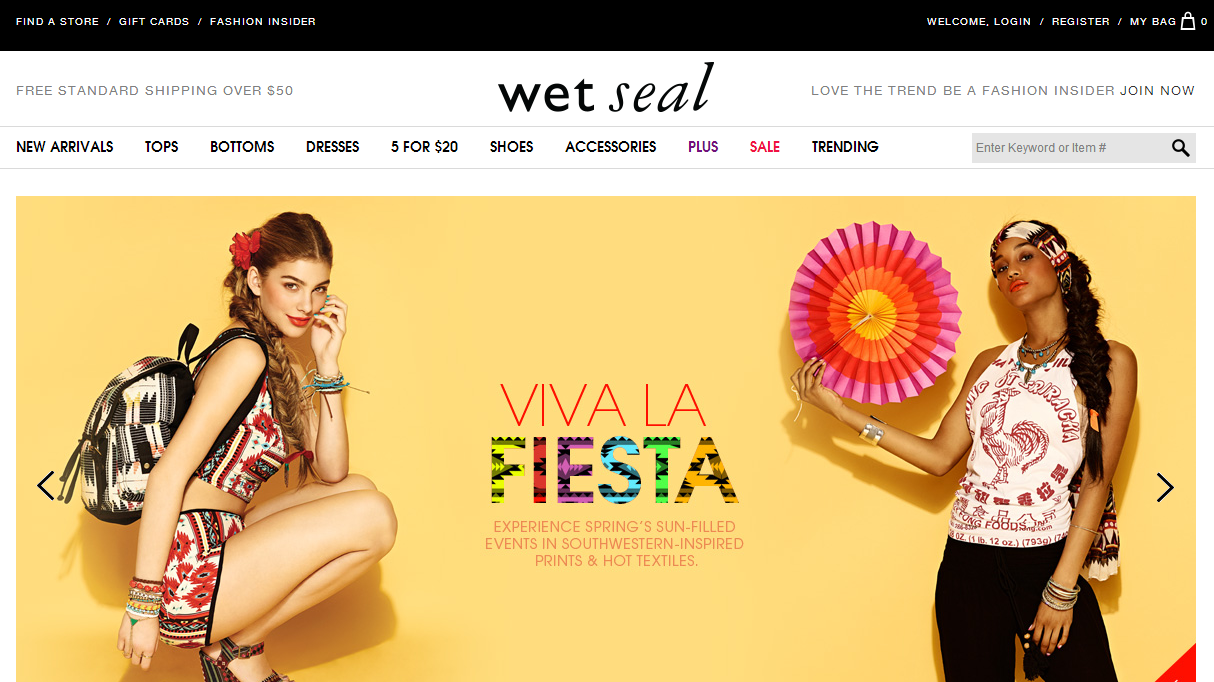
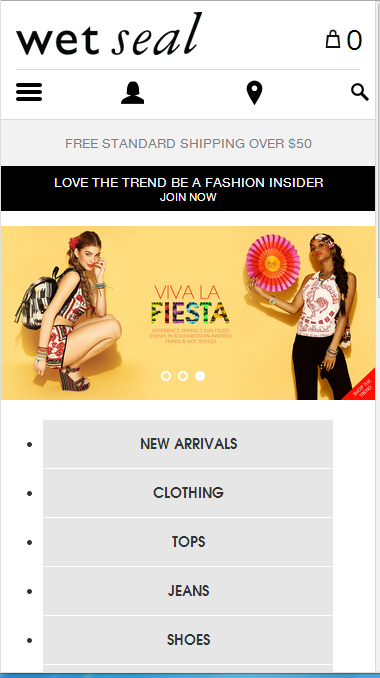
31) WetSeal.com
L'expérience de navigation sur WetSeal est réactive. Bien que la palette de couleurs intentionnellement accrocheuse ne soit pas agréable, les menus déroulants réactifs et le placement du panier, le vérificateur de livraison et les offres de vente apparaissant sur la première page facilitent la navigation. Cependant, l'expérience d'achat n'est pas très fluide, car le bouton "Ajouter au panier" cesse de fonctionner pendant le chargement de la page.


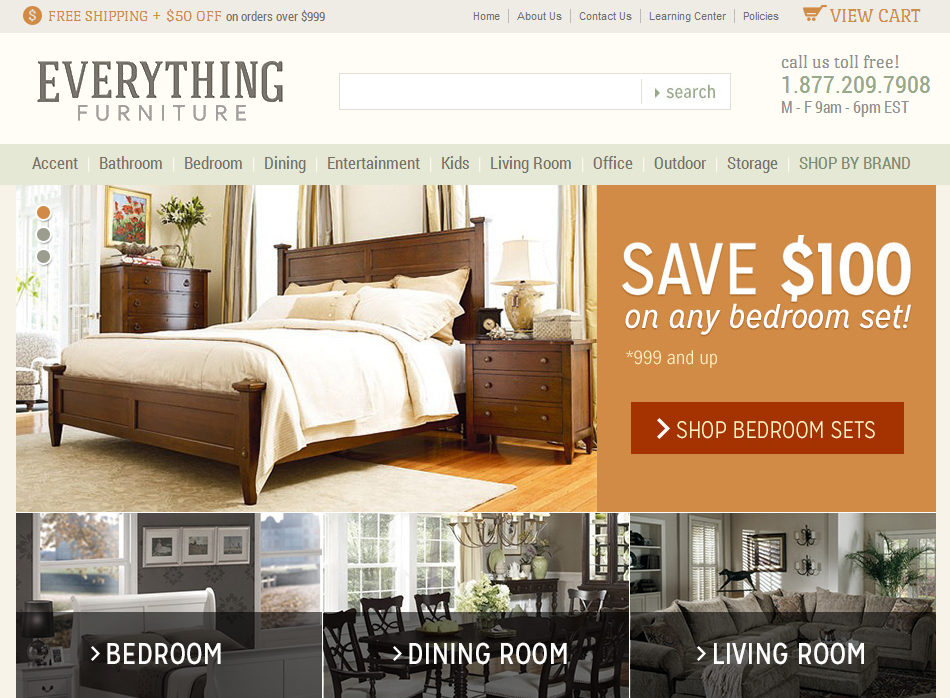
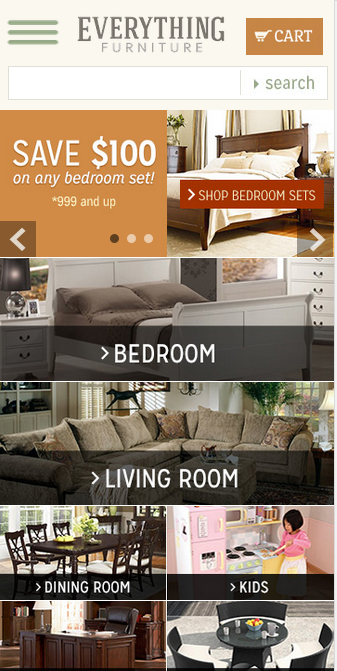
32) ToutMeubles.com
Ce site Web arbore un design minimaliste mais réactif et propose différents types de meubles à vendre. La structure est bonne, ce qui lui vaut des points de réactivité. La navigation et le shopping n'ont rien à redire. Dans l'ensemble, pour ce que le site Web souhaite afficher, il est assez réactif.


Réactivité moyenne à faible
Les sites listés ci-dessous sont moins réactifs. Leur conception et leur expérience sont généralement moyennes ou inférieures à la moyenne.
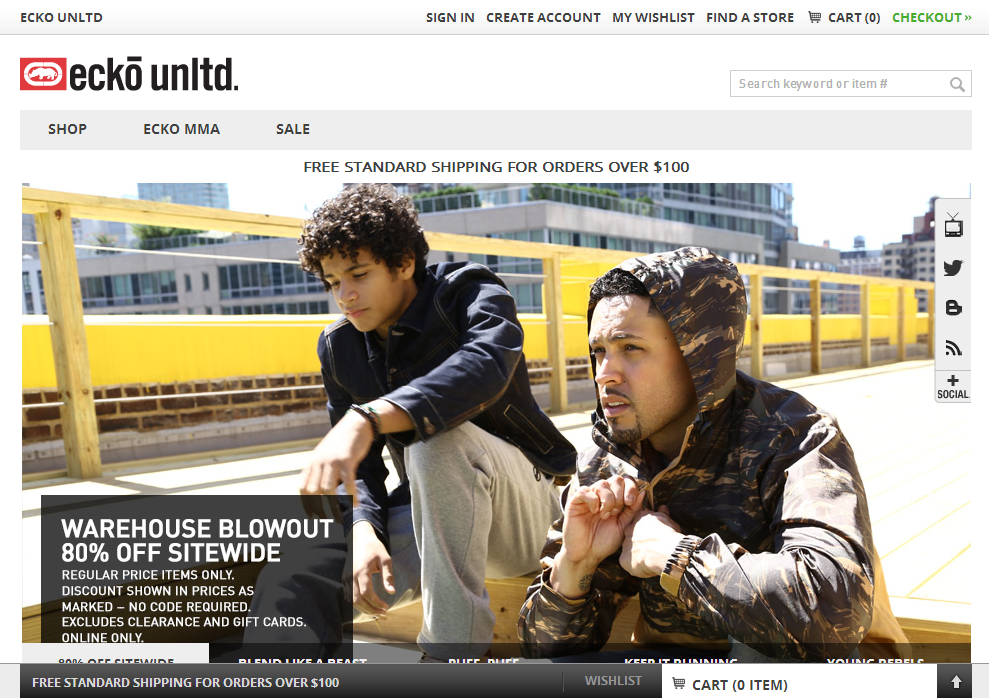
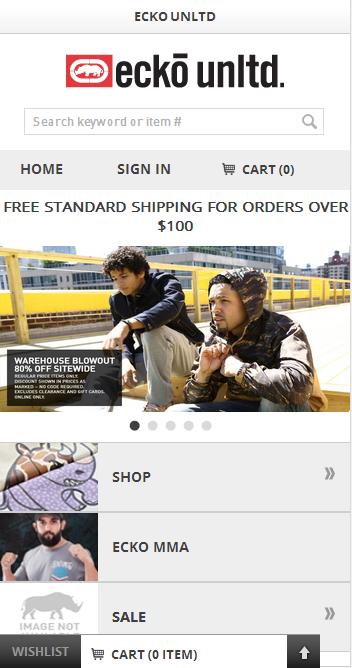
33) EckoUnltd.com
Bien que la conception du site Web ne soit pas excellente, en termes de réactivité, il fait à peu près son travail. Un bouton de médias sociaux intégré à la bannière avant lui donne un aspect encombré et entrave la navigation facile. Le panier et l'expérience mobile n'ont rien à redire; cependant, nous nous attendons à ce que les utilisateurs mobiles aient un peu de mal à utiliser ce site.


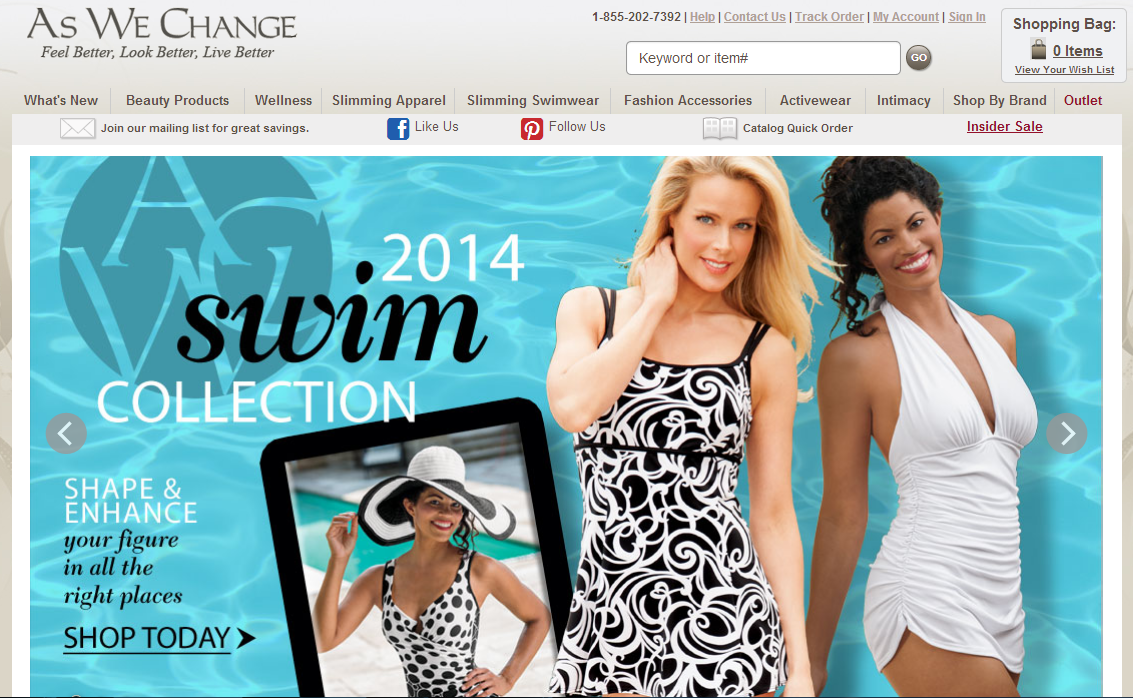
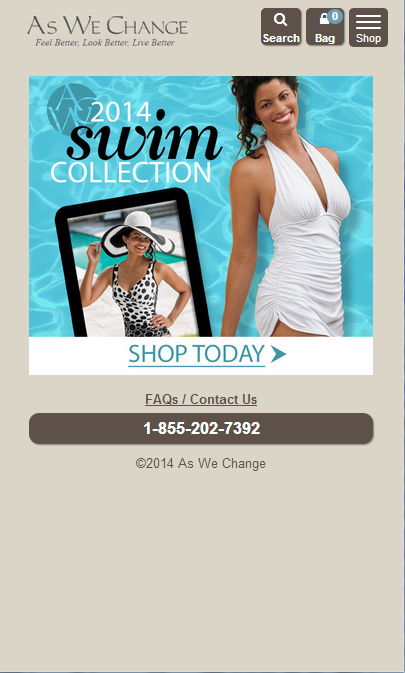
34) Aswechange.com
Détaillant de vêtements pour femmes, ce site Web a une structure compliquée qui rend la navigation difficile, même sur une connexion à haut débit. La bannière rotative de la première page se déplace lentement. Cependant, le reste du site Web fonctionne assez bien. Les images de produits lumineuses et illustratives jouent en sa faveur.


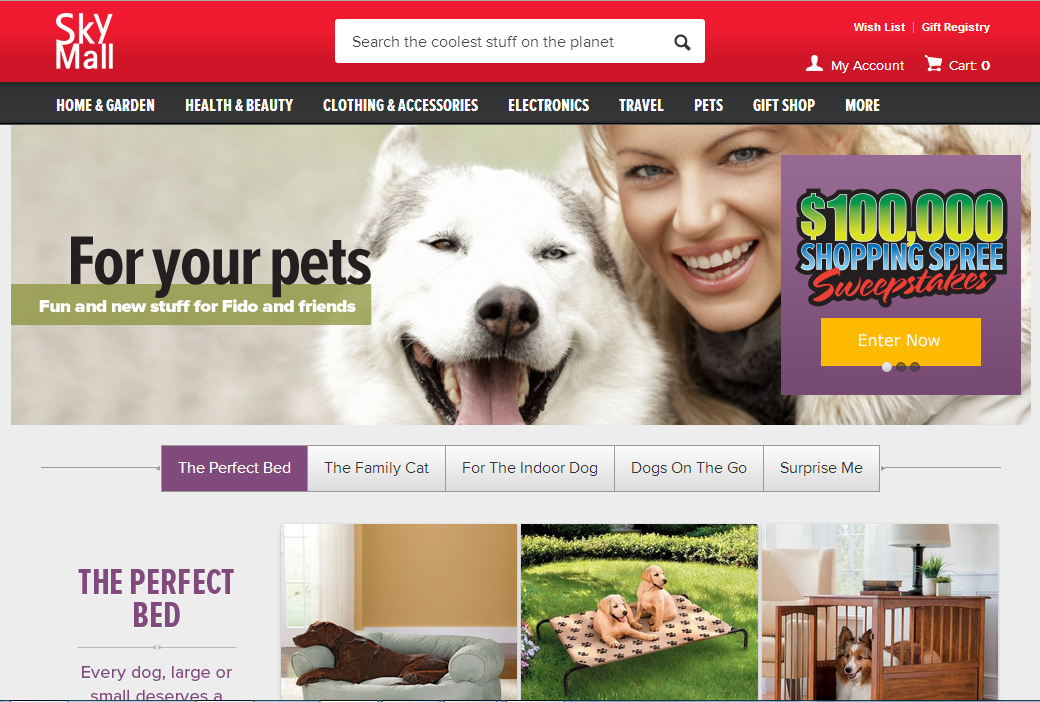
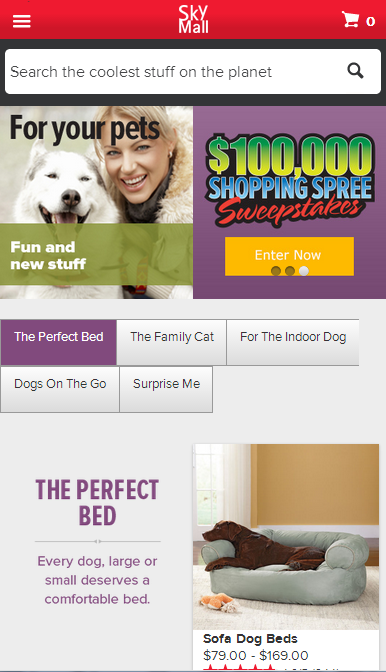
35. Skymall.com
Skymall.com est un grand site d'achat en ligne, il a donc naturellement une structure compliquée. Cependant, toutes les options sont disponibles directement sur la page d'accueil. Cependant, sa palette de couleurs n'est pas attrayante et les menus de navigation défilants ont un temps de latence de 1 à 2 secondes. En revanche, l'expérience mobile est correcte.


Conclusion
Le catalogue ci-dessus de conceptions Web réactives assorties devrait démontrer qu'en matière de réactivité, en particulier pour les sites Web de commerce électronique, une navigation rapide et sans problème, une visualisation mobile facile et des fonctionnalités qui augmentent la convivialité du site Web sont beaucoup plus importantes qu'une belle conception. . Si votre site Web a fière allure sur un ordinateur de bureau mais ne fonctionne pas correctement sur les appareils mobiles, vous perdrez une partie de votre marché potentiel. Une grande partie des internautes utilisant un ordinateur de bureau utilise désormais beaucoup plus les appareils mobiles depuis l'introduction de l'Internet 3G/4G.
Certains sites Web proposent des applications fantastiques pour faciliter l'accès et améliorer la convivialité. Ceux-ci incluent des localisateurs de magasins utilisant des appareils cartographiques, des vues de produits illustratives à 360 degrés, des boutons de paiement faciles, etc., qui ajoutent une grande réactivité à la conception du site Web.
De plus, les conceptions minimalistes semblent être plus réactives, en raison de leur facilité d'accès (et du moins de composants sur une page). Cependant, si vous avez un site Web sur lequel vous devez afficher de nombreux composants, il est utile de les espacer uniformément ou d'utiliser des schémas de couleurs adaptés. Ceux-ci, ainsi que le chargement rapide des éléments, rendent votre site beaucoup plus réactif pour les visiteurs.
Un autre facteur de la conception Web réactive est le « quotient de convivialité pour les visiteurs ». Par exemple, certains sites Web affichent clairement la possibilité de se connecter, de s'abonner ou de mettre la page en signet. Selon le type de site Web, ceux-ci peuvent vraiment vous aider à conserver le trafic organique grâce à la réactivité.
Bien sûr, c'est un défi de rendre le processus d'achat simple, rapide et sécurisé sur les appareils mobiles. Cependant, la plupart des sites Web mentionnés ci-dessus semblaient surmonter cette tâche avec facilité, ce qui montre pourquoi la fonctionnalité mobile est l'une des caractéristiques essentielles de tout site Web de commerce électronique réactif.
( Remarque : si vous souhaitez découvrir comment créer des expériences de magasinage agréables, téléchargez notre ebook gratuit.)

