Tout ce que vous devez savoir sur le Schema Markup en 2022
Publié: 2019-07-23Chaque jour, votre patron vous remet une grosse pile de notes de réunions ainsi que divers documents.
C'est votre travail de trier correctement chacun dans un classeur.
Cela implique de les lire tous et de choisir les détails clés . C'est à la fois fastidieux et fastidieux.
Heureusement, un nouveau responsable arrive et exige que tous les documents créés par l'entreprise aient les mêmes détails clés étiquetés en haut de chacun.
Votre travail est devenu beaucoup plus facile !
En un coup d'œil, vous disposez de toutes les informations nécessaires pour bien trier et classer tous les documents.
Qu'est-ce que le Schema Markup ?
Schema Markup est une « étiquette » composée de code, qui partage des informations importantes sur vos pages et ajoute du contexte.
C'est comme un panneau indicateur pour les araignées qui explorent votre contenu. Le code est ajouté à votre code HTML pour améliorer les extraits enrichis dans les SERP de Google.
Vous vous souvenez d'avoir appris à formater à l'école ? Vos professeurs en avaient assez des polices cursives impossibles à lire, des hauteurs de ligne qui transforment un essai d'une page en cinq, et de ne pas savoir qui a écrit le truc parce qu'il n'y a pas de nom dessus !
De la même manière que vos enseignants voulaient une meilleure façon de comprendre vos essais, Google veut une meilleure façon de comprendre votre contenu.
Ok, vous êtes une entreprise locale. Quel est le nom de votre entreprise et où est-elle située ?
Ok, vous publiez une recette. Quel est le nom de la recette, les ingrédients et les étapes pour la faire ?
Ok, vous avez évalué un produit. Comment s'appelle-t-il et quelle note globale lui donneriez-vous ?
La définition officielle de Google du balisage de schéma est "un format standardisé pour fournir des informations sur une page et classer le contenu de la page".
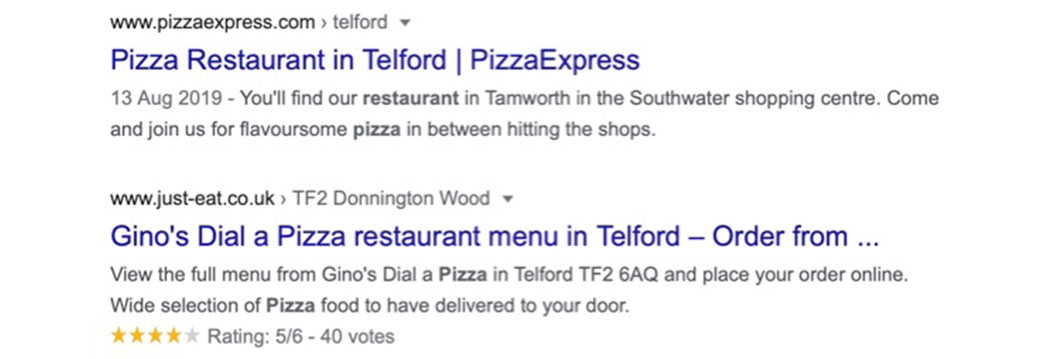
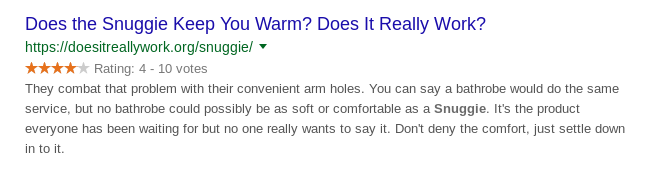
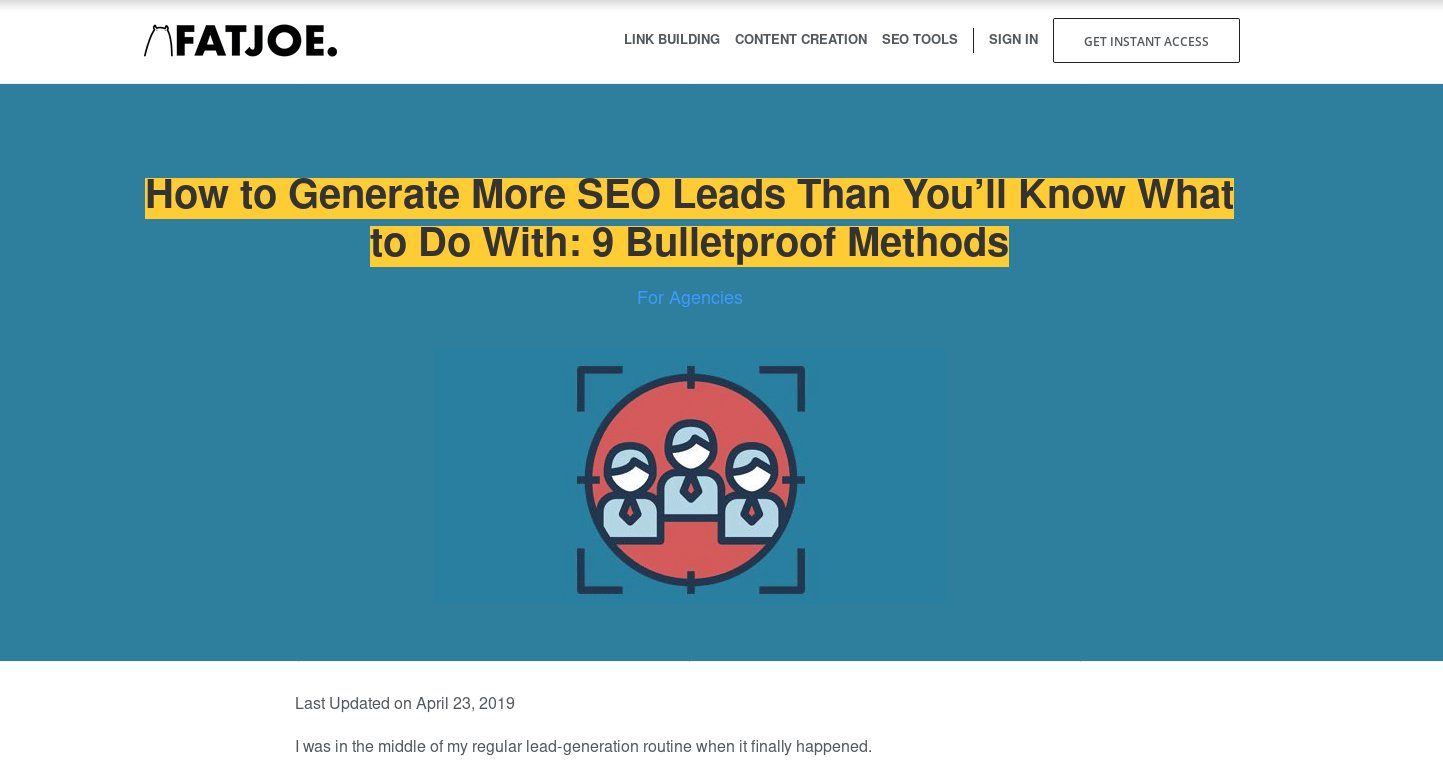
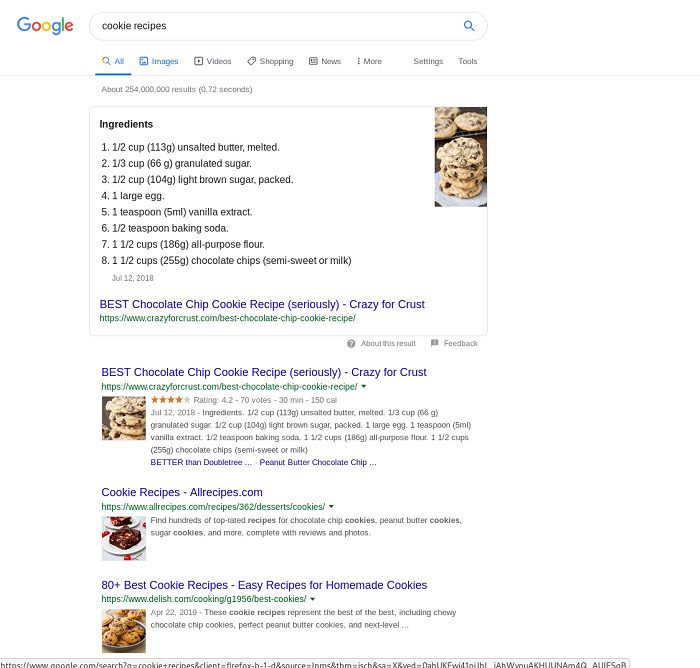
Vous verrez dans l'exemple ci-dessous que le deuxième extrait comprend une note en étoiles et un avis qui ont été ajoutés dans le schéma.

Schema fournit plus d'informations aux utilisateurs de recherche ainsi qu'aux moteurs de recherche. Le contenu se distingue également parmi d'autres résultats qui contribuent à augmenter le taux de clics (CTR).
Comment le schéma a-t-il été créé ?
Bien que schema.org ait été créé par les quatre plus grandes sociétés de moteurs de recherche (Google, Bing, Yahoo et Yandex), il s'agit en fait d'un projet mené par la communauté.
Tout le monde peut participer et partager ses idées.

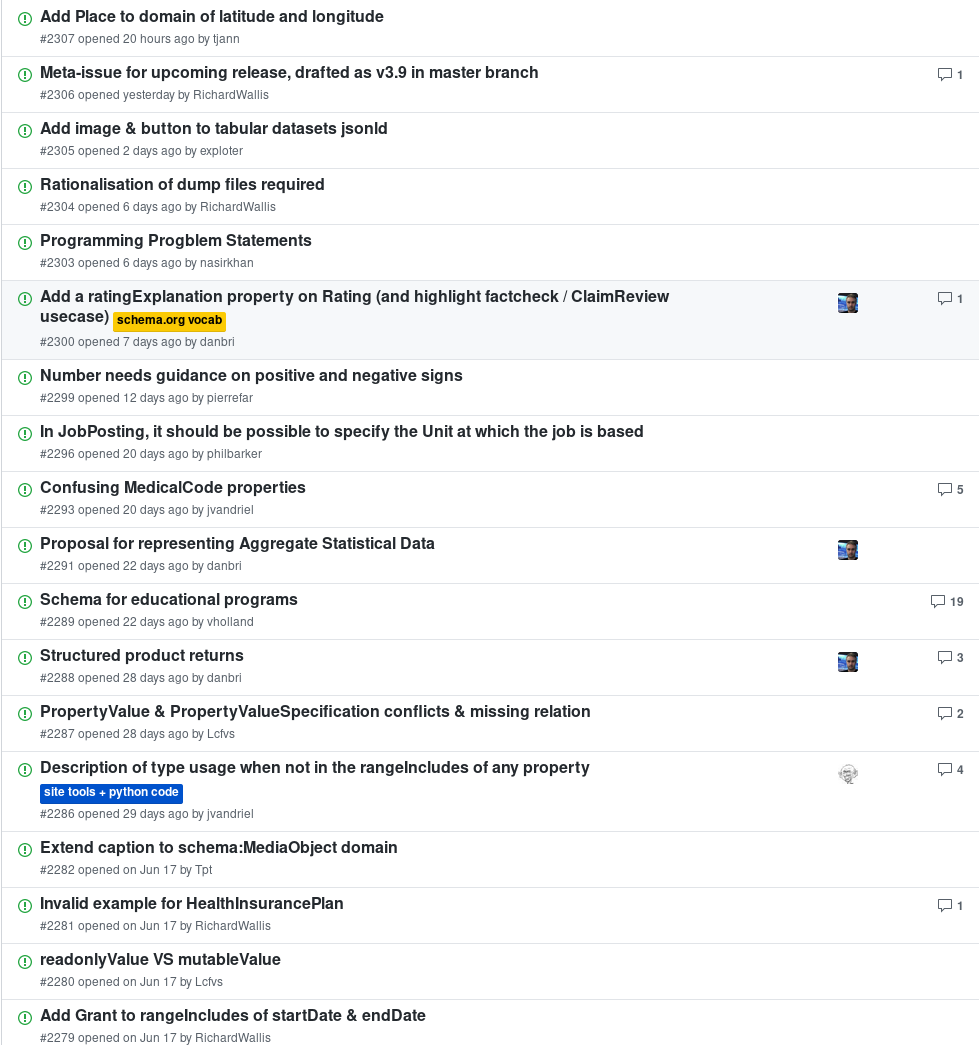
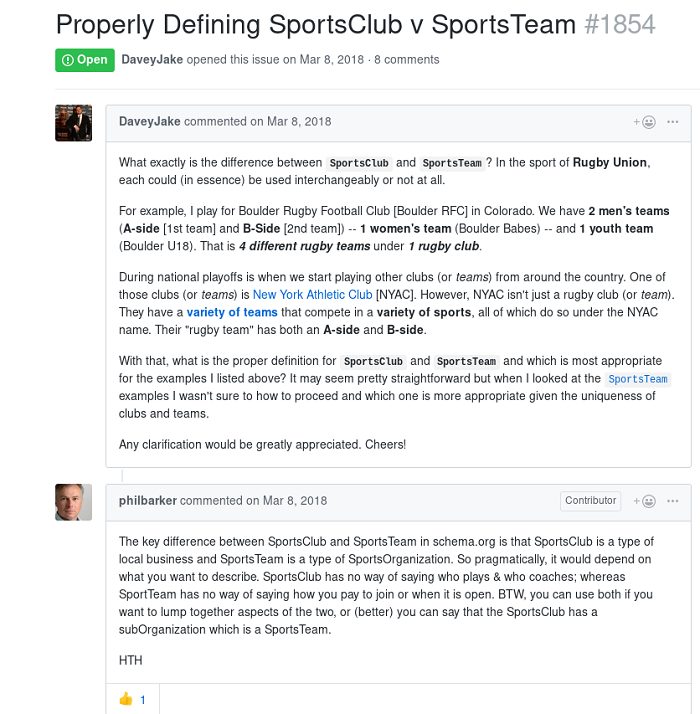
Ci-dessus, une capture d'écran de la page Github Issues de schema.org . C'est là que se déroule la grande majorité des discussions concernant les différents types de schémas.

C'est un endroit idéal pour résoudre les problèmes et les confusions avec différents types d'extraits. Les problèmes sont facilement consultables.
Je discuterai plus à ce sujet dans la section développeur de cet article.
Schéma simple
Comme pour les humains partout dans le monde, de nombreux langages sont utilisés pour coder les sites Web.
Une page Web est composée de HTML (Hypertext Markup Language) qui indique au site Web comment afficher votre contenu. Bien que votre site Web parle cette langue, nous ne pouvons pas supposer que tous les moteurs de recherche le peuvent !
C'est un grand jeu de devinettes pour Google pour déterminer qui est l'auteur, l'entreprise/l'organisation qu'il représente et quelles données peuvent être utilisées dans les SERP.
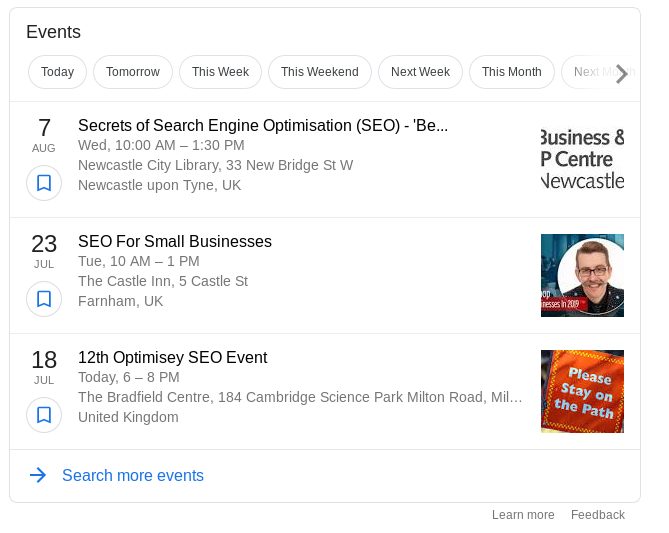
Permettez-moi de vous donner un exemple rapide. Disons que nous voulons organiser une rencontre SEO locale. Notre objectif est d'être répertorié dans cette case qui s'affiche lorsque vous recherchez "Événements SEO près de moi" sur Google :

Eh bien, il existe différentes façons de procéder. La première façon (et la plus simple) serait de créer une publication Google My Business Event . Mais peut-être que nous ne sommes pas éligibles pour avoir une fiche Google My Business !
Aucun problème. La deuxième méthode consiste à placer un extrait de code schema.org sur notre page d'événement.
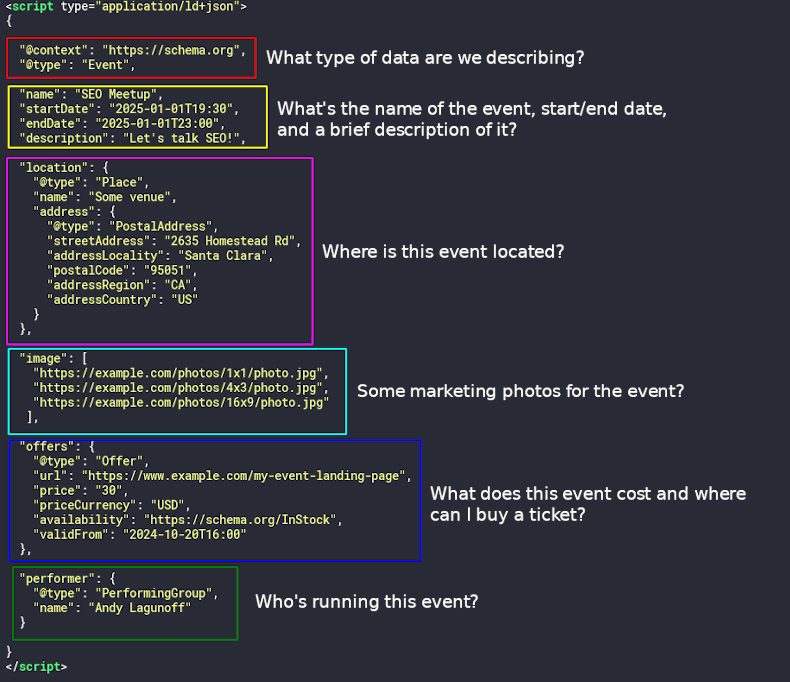
Découvrez l'extrait de code ci-dessous. Je l'ai annoté pour qu'il soit facile à comprendre.
Mais attendez! Si vous consultez la capture d'écran et que vous êtes submergé, sachez qu'il existe plusieurs façons d'ajouter le balisage Schema à votre site sans toucher à un balisage étrange. Il existe à la fois des plugins WordPress et des générateurs de code faciles à utiliser.
Cela aide à avoir une compréhension brute de ce que ces aides font réellement.

Et juste comme ça, ce petit extrait donne à Google une tonne d'informations sur notre événement !
Avoir du sens ?
Schema.org vs Rich Snippets vs Données structurées
Vous allez voir toutes sortes de termes jetés autour :
- Types/classes de schéma
- Données structurées
- Extraits riches
Mais quelles sont leurs différences ?
Les données structurées décrivent ce que nous faisons. Nous fournissons des données claires et organisées sur notre contenu que les moteurs de recherche pourraient comprendre.
Schema.org est un type de données structurées. C'est en fait le seul type de données structurées dont Google se soucie.
Vous avez peut-être déjà entendu parler d' OpenGraph . Il s'agit d'un autre type de données structurées, mais elles sont utilisées presque exclusivement pour les sites de médias sociaux comme Facebook, Twitter et Pinterest.
Les extraits enrichis sont les widgets sympas et sophistiqués que Google crée à l'aide de vos données. Ce n'est rien sur lequel nous avons un contrôle absolu, mais nos données structurées schema.org augmentent nos chances.
Vous voulez voir des exemples ?
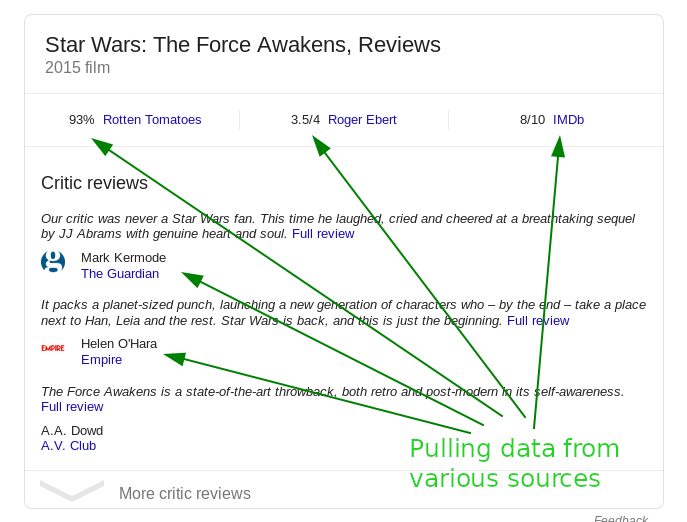
Informations sur un film :

Avis d'étoiles :

Recette:

Quels types de Schema.org Google utilise-t-il ?
Pour autant que nous sachions, ils les utilisent tous! Google est un acteur central derrière le projet schema.org après tout.
Cependant, quel que soit le nombre de types de données qu'ils utilisent pour comprendre et classer les sites Web, seuls quelques-uns sont utilisés dans leurs extraits enrichis (du moins pour l'instant).
Ils sont:
- Organisme
- Article
- Entreprise locale
- Recette
- La revue
- Vidéo
- Produit
- Événement
- Personne
Cela ne signifie pas que les autres ne valent pas la peine d'être implémentés. Nous sommes sur le point de passer en revue une variété de types de données différents qui pourraient être très bénéfiques à mettre en œuvre.
Comment ajouter un balisage de schéma à votre site Web
Vous disposez de trois options principales pour ajouter le balisage Schema à votre site Web :
- Ajouter le code de balisage manuellement
- Utiliser le marqueur de données
- Utiliser un plugin WordPress
Vérification du balisage existant
Avant d'ajouter quoi que ce soit à votre site, il est important de voir ce qui est actuellement implémenté.
Si vous lisez cet article, vous avez probablement fait des efforts de référencement dans le passé, même si ce n'est que l'installation du plugin Yoast SEO WordPress. Eh bien, des plugins comme celui-ci ajoutent généralement au moins un balisage de schéma.
Lancez votre URL dans l' outil de test de données structurées .
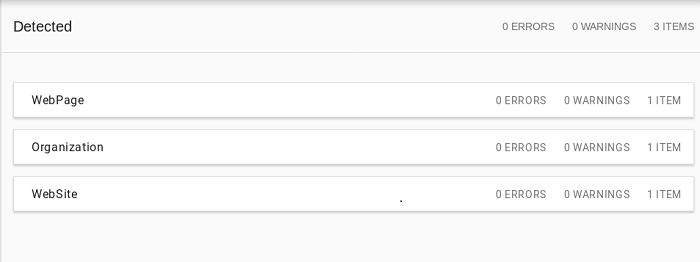
Quel que soit le balisage que vous avez, il s'affichera sur le côté droit de la page. Comme vous pouvez le voir, trois types de schémas sont utilisés sur la page que j'ai testée.

Option #1 : Ajouter le code de balisage manuellement
Vous pouvez écrire votre code de balisage à partir de zéro, mais ce n'est pas obligatoire.
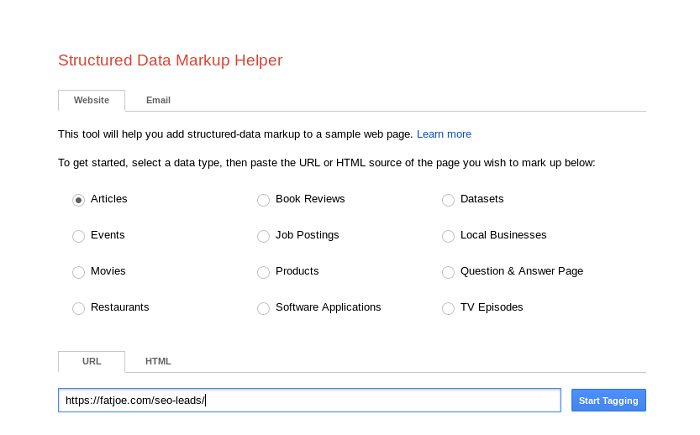
Google a créé le Structured Data Markup Helper et c'est génial !
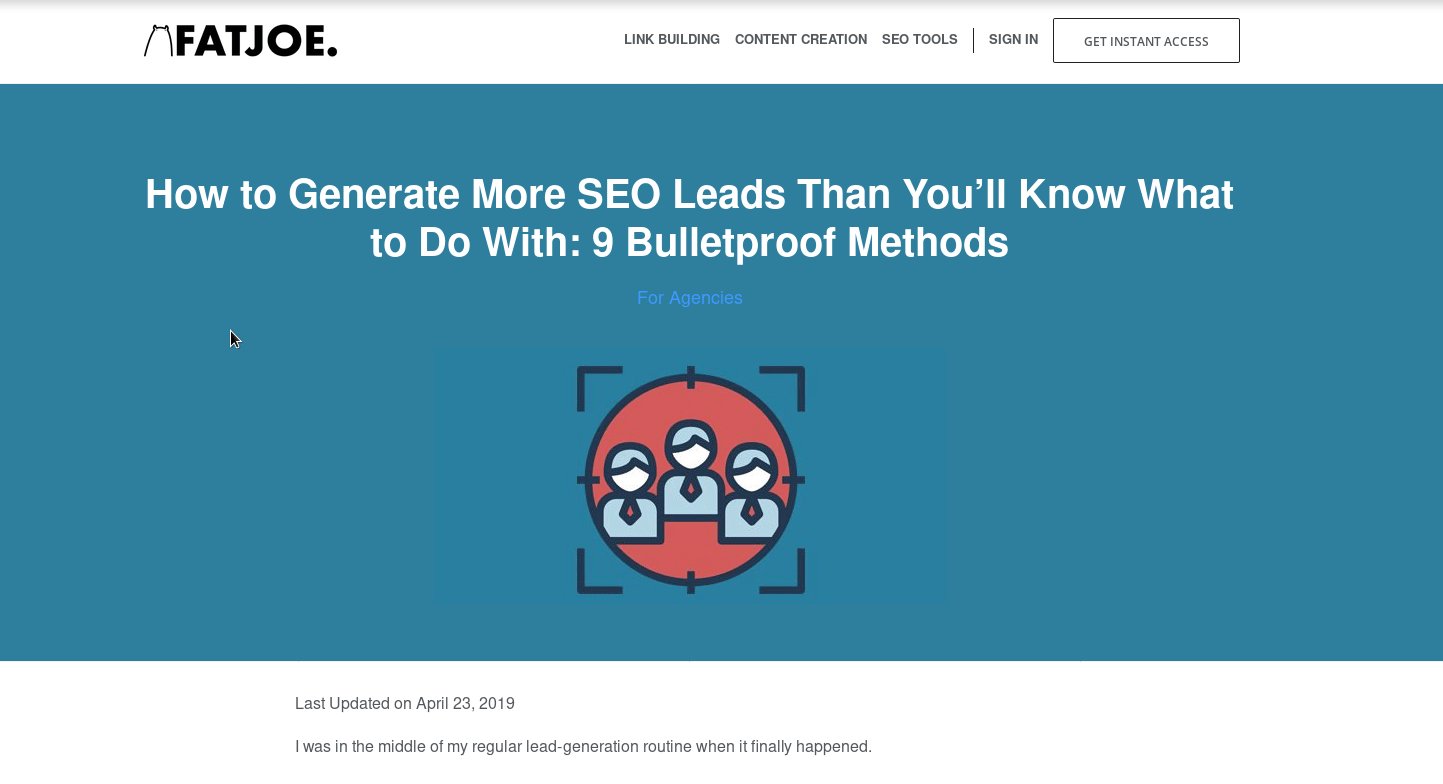
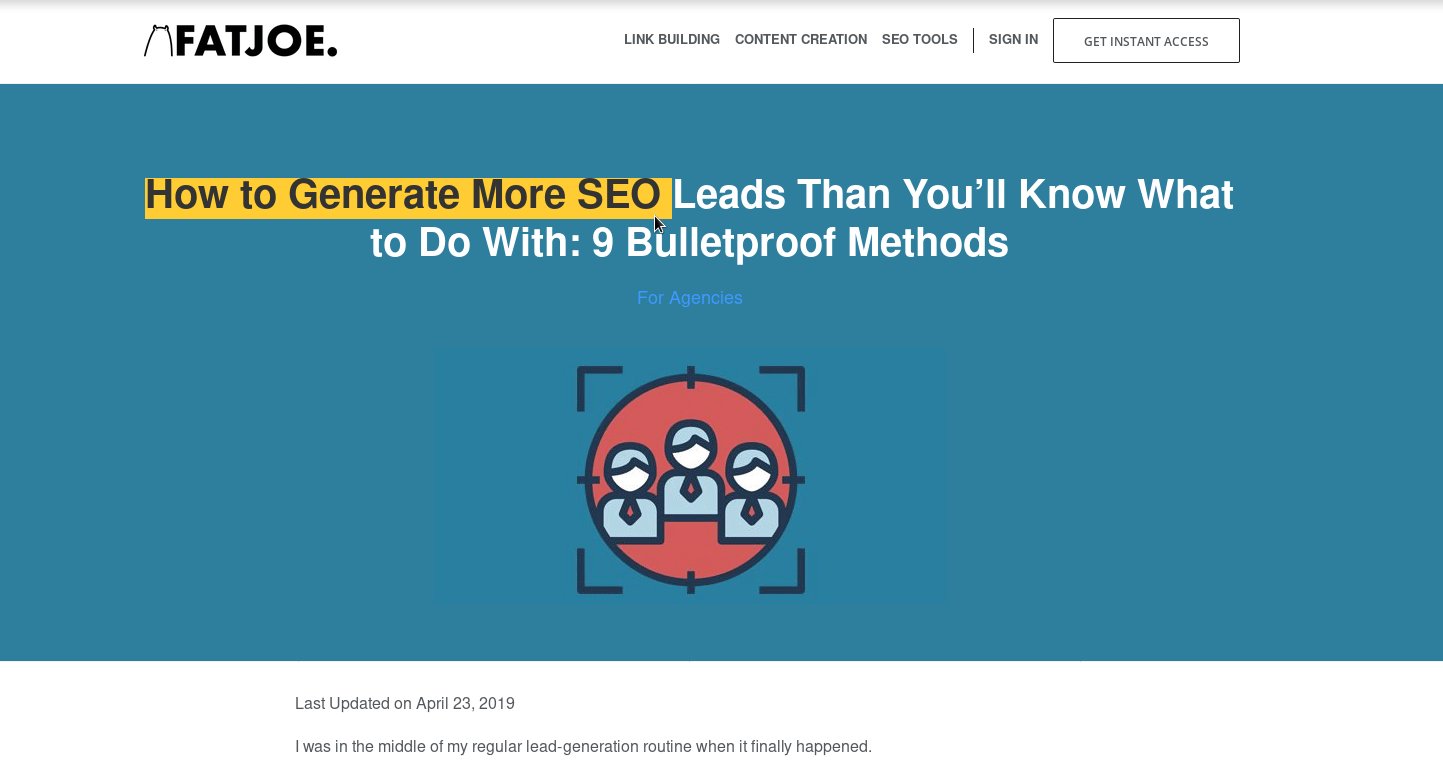
Vous commencez par sélectionner votre type de contenu et saisissez l'une de vos URL. Je choisis un article récent de notre blog.

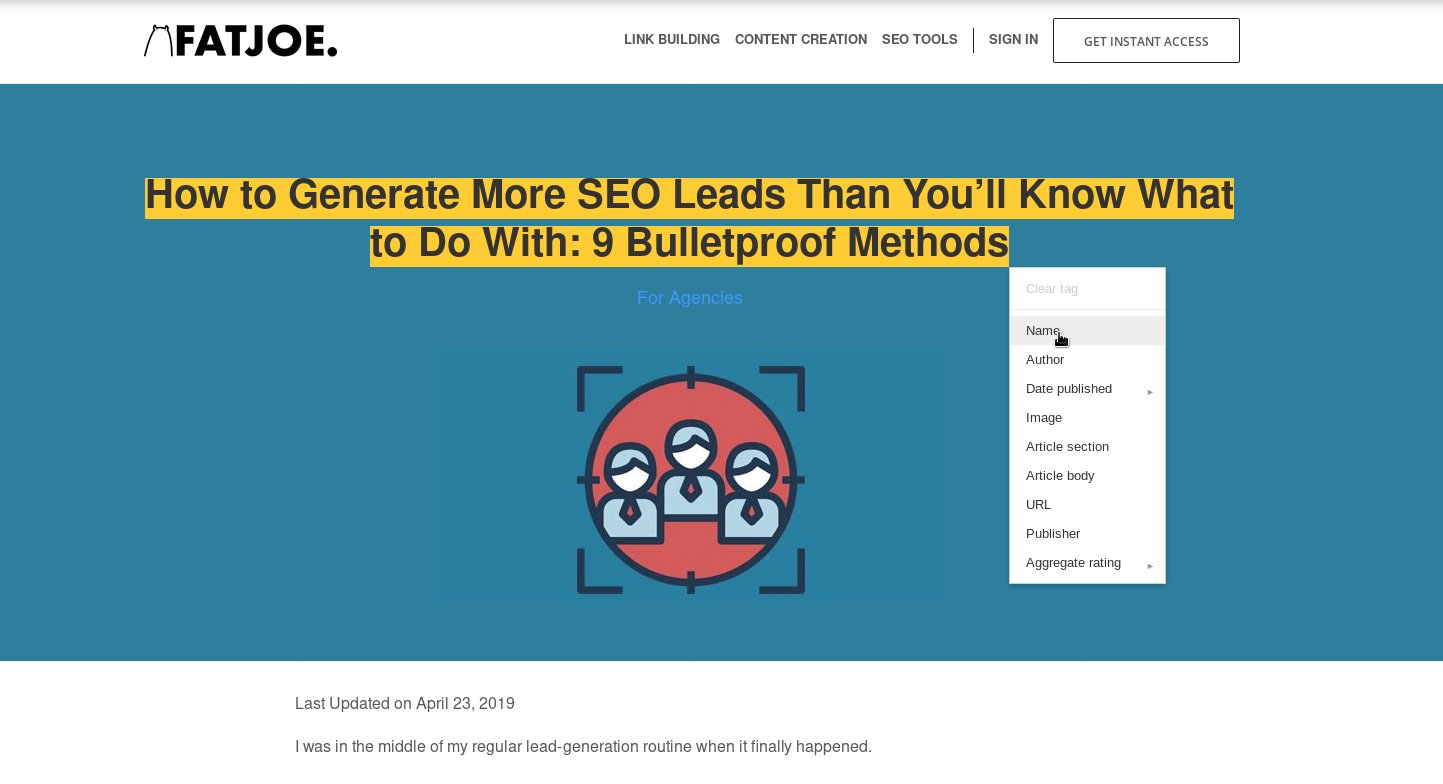
Ensuite, commencez à mettre en surbrillance et à baliser différents éléments de votre page.

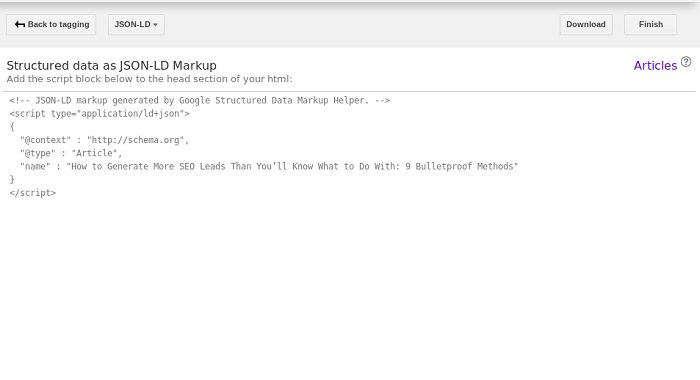
Après cela, cliquez sur le bouton rouge "Créer HTML" et récupérez votre code à ajouter à la section d'en-tête de votre code HTML ! Ça va ressembler un peu à ça :

C'est merveilleux pour votre page d'accueil ou même une seule page. Mais cela commence à devenir fastidieux si vous souhaitez étiqueter individuellement chaque article de blog.
Si tel est le cas, il existe d'autres options à explorer. Le premier est le surligneur de données.
Option 2 : Surligneur de données
Google souhaitait offrir aux webmasters une interface plus simple d'utilisation pour baliser leurs données. Peut-être n'êtes-vous pas sûr de pouvoir modifier le code HTML d'une page pour ajouter un balisage Schema.
Le marqueur de données est utile. Assurez-vous d'être connecté à votre compte Google professionnel, branchez l'une de vos URL et marquez-la comme vous le feriez avec l'outil d'aide au balisage des données structurées.
Après cela, il présentera un contenu similaire sur votre site et vous pourrez également vous assurer qu'il est correctement balisé.
Option #3 : plugin WordPress
 Vous pouvez commencer avec un plugin WordPress comme Yoast . Sa version gratuite vous donne les types de schémas les plus élémentaires tels que Organisation, Personne et Fil d'Ariane.
Vous pouvez commencer avec un plugin WordPress comme Yoast . Sa version gratuite vous donne les types de schémas les plus élémentaires tels que Organisation, Personne et Fil d'Ariane.
Ils ont également des mises à niveau premium qui prennent en charge les types de schémas liés au commerce électronique et aux entreprises locales.
Maintenant, où allez-vous d'ici ? Vous pourriez être un blogueur, donc vous voudriez des types de schéma comme BlogPosting ou Article. Vous avez peut-être une entreprise locale et souhaitez le type LocalBusiness.
Un excellent plugin gratuit que j'ai trouvé est WP SEO Structured Data Schema . Il prend en charge une tonne de types de schémas dans la version gratuite.
Si vous ne savez pas lequel mettre en œuvre sur votre site, nous avons répertorié ci-dessous les types de schémas les plus populaires.
Types de données de schéma que vous devriez utiliser
Données de schéma d'organisation et de fil d'Ariane
- Organisme
- Miette de pain
Il existe quelques types de données qui s'appliquent à tous les sites, que vous soyez une publication d'actualités, une boutique en ligne ou un glacier.
Dans le guide de Google pour améliorer l'apparence du site Web de votre entreprise dans la recherche, ils recommandent de configurer le type de schéma Organisation et Fil d'Ariane.
Ce faisant, vous spécifierez toutes sortes d'informations telles que le nom de votre marque, son adresse (si vous en avez une), vos canaux de médias sociaux officiels et votre logo.
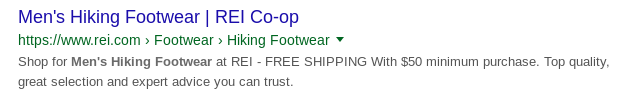
Les fils d'Ariane permettent d'afficher la hiérarchie de vos pages. Vous les verrez beaucoup dans les résultats de recherche. Jetez un œil à l'URL de ce résultat de recherche pour le terme "chaussures de randonnée pour hommes":


Les fils d'Ariane affichent la hiérarchie des pages, des catégories de produits et des catégories d'articles de blog.
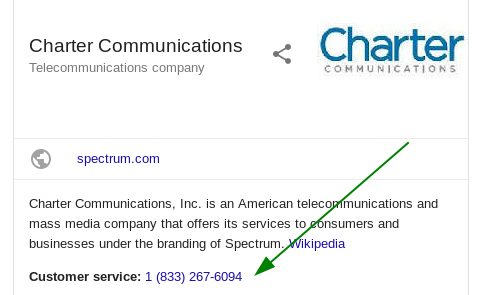
Google conseille également d'ajouter une section contactPoint au balisage de votre organisation. Cela vous aidera à obtenir vos informations de contact correctement répertoriées lorsque les gens recherchent votre entreprise.
Ainsi:

Astuce pour le balisage de l'organisation : ne placez pas le balisage de votre organisation sur toutes les pages. John Mueller de Google recommande de le placer uniquement sur la page d'accueil ou la page de contact .
Balisage de personne
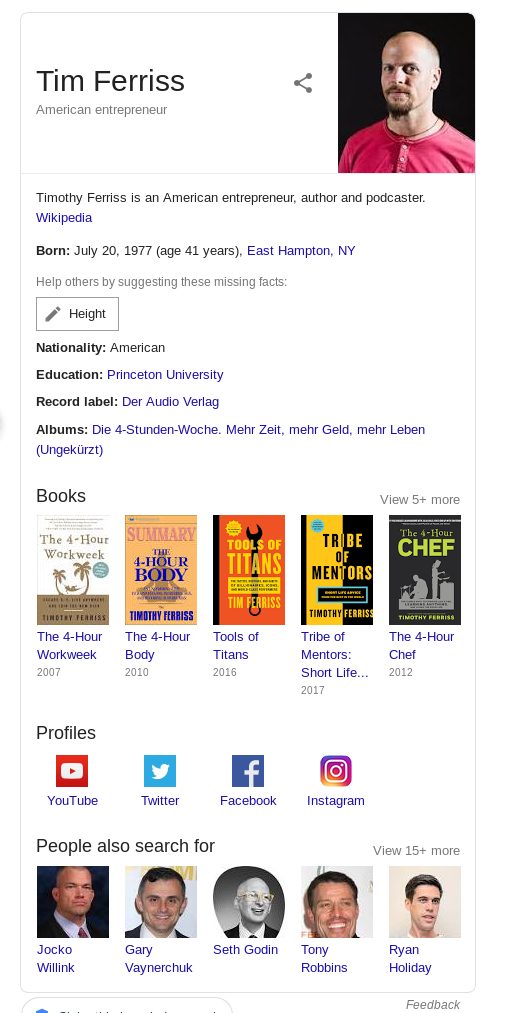
La raison la plus courante pour laquelle les gens veulent utiliser le balisage Person est d'obtenir des extraits enrichis comme celui-ci :

Obtenir ce genre d'extraits enrichis n'est pas toujours facile. Surtout si vous n'êtes pas très connu ou si vous portez un nom assez courant.
La meilleure utilisation de ce balisage de schéma pour le référencement est si vous possédez un site Web personnel. C'est également utile si vous êtes une entreprise qui a des pages dédiées à chacun des membres de votre équipe.
Marge commerciale locale
Si vous êtes une entreprise locale, la mise en œuvre du balisage de schéma LocalBusiness est une étape importante à franchir.
Cependant, les extraits enrichis d'entreprises locales extraient principalement des données de votre fiche Google My Business.
Cela vaut toujours la peine d'être implémenté pour la cohérence NAP (nom, adresse, numéro de téléphone).
Balisage d'article
Pour être encore plus précis que le type d'article, vous pouvez utiliser un type NewsArticle ou BlogPosting à la place.
Les articles peuvent contenir toutes les données de base que vous associez à un article, telles que son titre et sa date de publication. De plus, vous pouvez également spécifier son nombre de mots, les récompenses qu'il a remportées et une brève description de celui-ci.
Marquage d'évaluation/de révision
Nous avons tous déjà vu ce type d'extrait enrichi d'évaluation dans les résultats de recherche :

Il peut être utilisé pour afficher les évaluations de vos clients ou votre propre avis sur un produit.
Assurez-vous d'utiliser de vrais avis de vos clients plutôt que de définir arbitrairement tous vos produits sur cinq étoiles.
Il s'agit probablement du type de schéma le plus couramment utilisé. Certaines personnes les mettent sur toutes leurs pages dans l'espoir d'un meilleur classement et d'un clic. Google a compris cela et pourrait même vous pénaliser pour avoir fait une telle chose.
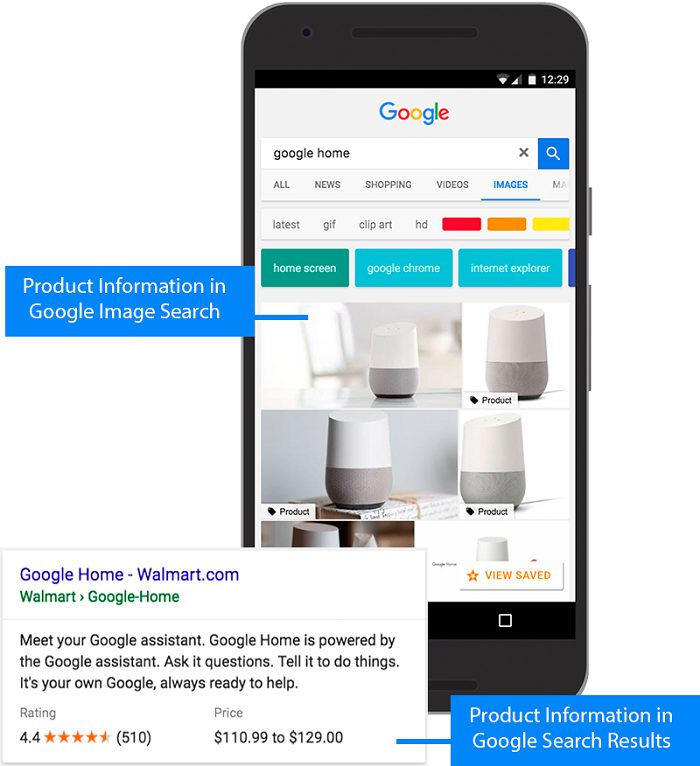
Balisage du produit

Product Schema est un must pour les magasins de commerce électronique !
Il est recommandé de l'associer au schéma avis/notes.
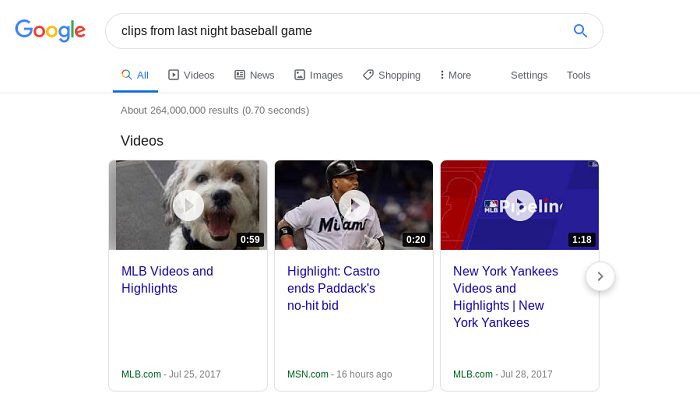
Balisage vidéo
Google affiche les résultats vidéo non seulement sur son onglet Vidéos, mais également conformément à son contenu habituel.

La plupart du temps, les résultats vidéo sont dominés par les résultats Youtube. D'autres fois (comme celui-ci), d'autres sites de haute autorité sont en mesure d'obtenir des classements.
Balisage d'événement
Relisez certainement notre section intitulée "Schéma simple" où nous passons en revue un exemple pratique du balisage d'événement.
Ce balisage est pour tout type d'événement que vous créez et vous permet d'inclure tous les détails de l'événement dans le balisage.
Balisage de recette

C'est un must pour tout blog de cuisine! Si vous avez déjà jeté un coup d'œil à une page de résultats de recherche liée à une recette…

…il est clair qu'il est complètement différent des résultats pour n'importe quel autre mot-clé.
Vous voulez que Google comprenne le plus facilement possible votre recette.
Bonus : balisage pour votre industrie de niche
Il existe de nombreux types de balisage liés à l'industrie de super niche à utiliser. Surtout si vous êtes dans le référencement local, il y a de fortes chances que vos concurrents n'en profitent pas.
Par exemple, il existe des types tels que :
- MensClothingStore
- Magasin de vélos
- Librairie
- HobbyShop
- …même OfficeEquipmentStore
Balisage de schéma dans… les e-mails
90% d'entre vous lisant cet article ne sont probablement intéressés que par la façon d'ajouter le balisage Schema aux sites Web.
La plupart des gens n'avaient aucune idée que c'était quelque chose qui pouvait également être ajouté à leurs e-mails marketing !
Tout d'abord, il est important de mentionner que ce n'est vraiment qu'un avantage pour les utilisateurs de Gmail. Heureusement, les utilisateurs de Gmail détiennent 29 % de la part de marché des clients de messagerie, ce qui en fait le service de messagerie le plus utilisé.
J'aimerais voir le balisage Schema ajouté aux clients de messagerie d'Apple. Saviez-vous que Gmail et Apple représentent plus de 50 % de la part de marché des clients de messagerie ?
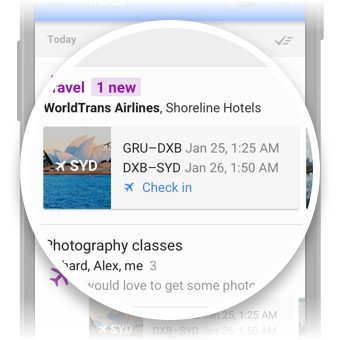
Les deux exemples les plus courants d'extraits schema.org que vous verrez utilisés dans votre boîte de réception concernent les vols et les hôtels. Voici ce que vous verrez pour les vols que vous avez achetés :

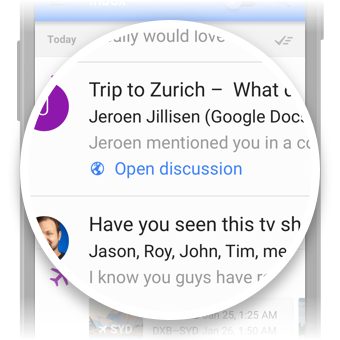
Et voici un exemple de bouton qui apparaît à côté de tous vos e-mails concernant une réservation d'hôtel.
![]()
La plupart d'entre vous, cependant, ne travaillent ni dans l'hôtellerie ni dans les compagnies aériennes. Il existe encore des types de données malveillants que vous pourriez utiliser !
Aller à Actions

Les actions les plus utiles pour à peu près toutes les entreprises seront les actions à suivre .
Tout ce qu'il fait est de fournir un simple bouton ou lien à côté de votre e-mail qui permet à vos abonnés de visiter une URL.
Ce balisage est idéal pour fournir un appel à l'action et encourager les ouvertures.
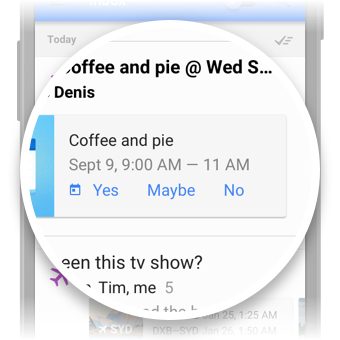
Événements et RSVP

Vous pouvez utiliser les types de données EventRegistration et RSVP pour permettre à vos abonnés de dire oui à votre prochain événement.
Créer des réponses personnalisées spécifiques (par exemple "Oui, j'y vais") et attribuer à chacune une URL unique est idéal pour les tests fractionnés, le suivi et la personnalisation de l'expérience utilisateur.
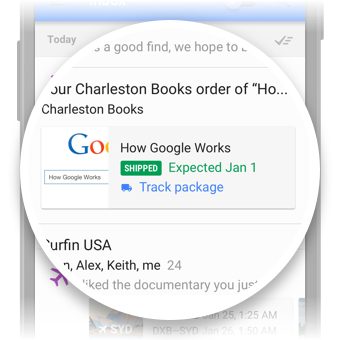
Suivi des commandes et des expéditions

Pour ceux qui sont dans le commerce électronique, les deux éléments les plus utiles du balisage d'e-mails pour vous seront la commande et la livraison de colis .
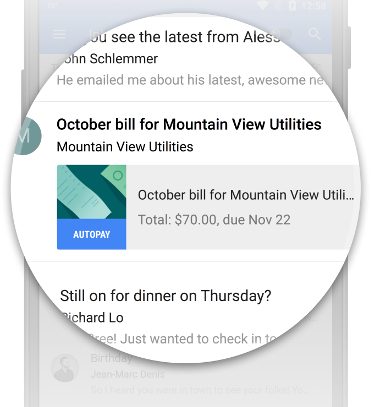
Factures

Que vous envoyiez des factures à des clients ou que vous rappeliez à un client un paiement d'abonnement automatique, le type de données Facture est très utile.
Dans l'image ci-dessus, vous pouvez voir l'exemple montrant une facture déjà payée.
Une partie unique de ce type de données est qu'il existe une variété de statuts de paiement parmi lesquels vous pouvez choisir.
Ceci est défini par le PaymentStatusType de Schema . Les cinq types sont :
- PaymentAutomaticallyApplied
- PaiementTerminé
- Paiement refusé
- PaiementDû
- Paiement en souffrance
Schéma pour les développeurs
Cliquez ici pour envoyer cette section par e-mail à votre développeur.
J'ai pensé terminer cet article avec quelques trucs et astuces pour les développeurs.
Ce n'est pas nécessairement quelque chose que vous devez savoir en tant que responsable marketing ou quelqu'un qui n'aime pas tout ce qui ressemble à du code.
Comment lire les documents
En tant que développeur, apprendre n'importe quel type de technologie commence par apprendre à lire la documentation.
Il y a trois ressources principales sur lesquelles vous voulez garder un œil :
- La hiérarchie complète de Schema.org
- Documents de données structurées Google (ou les documents de données structurées Gmail pour ceux qui traitent des e-mails)
- Schema.org Github Issues page pour discussion et support de dernière minute
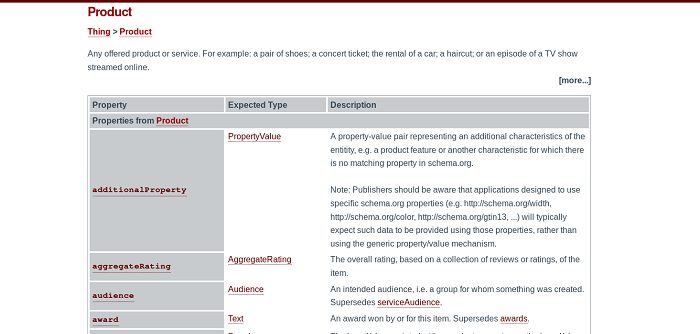
Documentation Schema.org

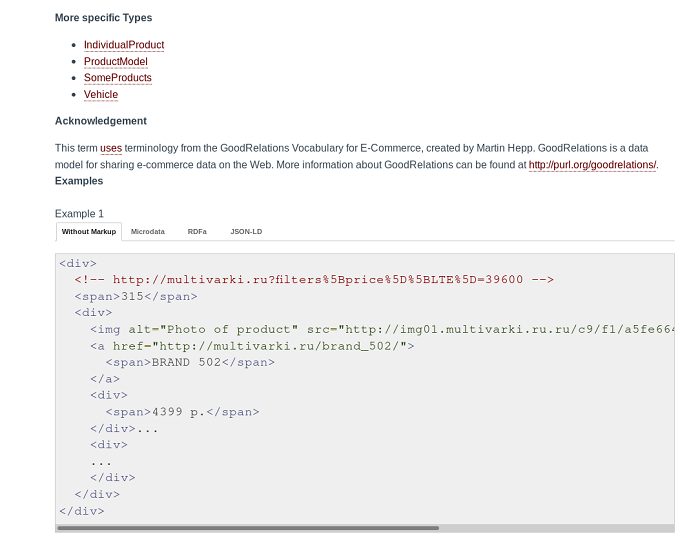
La documentation de schema.org détaille tous les types/classes possibles définis par la norme et les options de configuration dont vous disposez.
Sa documentation n'est pas des plus amusantes à lire. En raison de la façon dont il est agencé, vous deviendrez un expert en appuyant sur les boutons "Accueil" et "Fin" de votre clavier.
Cette table grise principale que vous voyez détaille toutes les propriétés/attributs disponibles que vous avez la possibilité de définir.
Si vous faites défiler tout lllllllllllllllllllllllllllll… jusqu'au bas de la page, vous remarquerez les deux sous-types (pensez aux sous-classes en termes de programmation) ainsi que des exemples d'extraits de code.

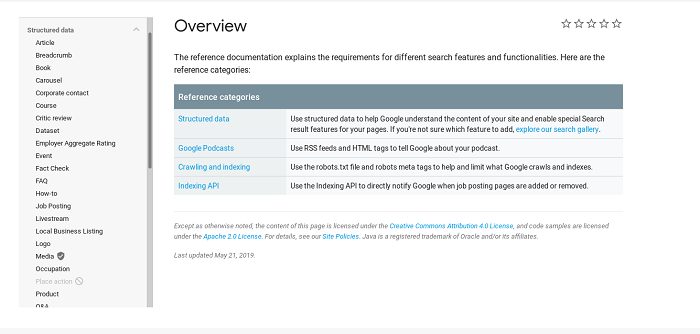
Documents de données structurées Google

Les documents de données structurées de Google montrent toutes sortes d'exemples de code ainsi qu'un aperçu derrière le rideau des types de schémas qui intéressent Google.
La navigation est très simple. Le panneau de gauche contient tout ce dont vous avez besoin pour être répertorié sous "données structurées".
Schema.org Problèmes Github

Il y aura des moments où vous lisez les documents et quelque chose n'est pas assez clair pour vous. Il y a de fortes chances que quelqu'un ait eu la même confusion. Le meilleur endroit pour obtenir des éclaircissements sur ces types de problèmes est généralement de parcourir les problèmes de Github.
Microdonnées vs RDFa vs JSON-LD
Le vrai débat ici est Microdata AND RDFa vs JSON-LD.
Les microdonnées et RDFa sont très similaires. Ils suivent une syntaxe de type HTML/XML. Il est également complètement visible et utilise votre contenu existant.
JSON-LD, en revanche, n'est qu'un extrait de code invisible, traité uniquement par les robots qui visitent votre site. La grande différence est que vous devez tout redéfinir. Alors, disons que vous spécifiez le nom de votre article de blog. Vous devez le saisir à nouveau plutôt que de l'envelopper autour de votre contenu visible.
Si cela n'a aucun sens, permettez-moi d'illustrer en utilisant deux extraits de code.
Un article de blog sur les microdonnées :
<div itemscope itemtype="http://schema.org/NewsArticle"> <h1 itemprop="headline"> 15 entreprises de voitures électriques prennent le contrôle du marché </h1> <p itemprop="articleBody">Ceci est le contenu de mon article.</p> </div>
Un article de blog JSON-LD :
<h1>15 entreprises de voitures électriques prennent le contrôle du marché</h1>
<p>Voici le contenu de mon article.</p>
<type de script="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "15 entreprises de voitures électriques prennent le contrôle du marché",
"articleBody": "Ceci est le contenu de mon article."
}
</script>Remarques finales
J'espère que cet article vous a été d'une grande aide pour vous renseigner sur les données structurées et le balisage de schéma !
Nous avons couvert beaucoup de terrain et parcouru de nombreux types de schémas différents.
Au fur et à mesure que Google met en œuvre des fonctionnalités de résultats de recherche de plus en plus riches, l'importance du schéma ne fera qu'augmenter.
Faites-nous savoir comment vous vous en sortez avec la mise en œuvre du schéma en utilisant #fatjoeschema sur Twitter @fatjoewho !
