10 Shopify Popups pour augmenter vos revenus et vos abonnés par e-mail
Publié: 2021-06-22Les popups Shopify sont un moyen éprouvé de gagner plus d'adresses e-mail, de convertir les visiteurs du site Web et d'augmenter les ventes.
Mais pourquoi sont-ils si efficaces ? Parce que la plupart des outils contextuels vous permettent d'utiliser un ciblage avancé et une optimisation parfaitement synchronisée. Et les popups sont plus susceptibles d'entraîner une action lorsqu'ils sont personnalisés et apparaissent au bon moment.
Chez OptiMonk, nous savons une chose ou deux sur ce qu'il faut pour créer une fenêtre contextuelle qui attire l'attention et qui entraîne des conversions. Pour vous inspirer, voici une liste de nos exemples de popup préférés et pourquoi ils fonctionnent si bien.
Sur ce, plongeons dedans !
Table des matières
Popups pour capturer les adresses e-mail
Popups pour réduire l'abandon de panier
Popups pour promouvoir des offres spéciales
Comment créer une fenêtre contextuelle dans Shopify à l'aide d'OptiMonk
Souhaitez-vous créer des titres étonnants et accrocheurs qui rendent vos popups irrésistibles ? Prenez notre fichier de balayage de 50 exemples de Headline Popup et laissez-vous inspirer !
Popups Shopify pour capturer les adresses e-mail
Plus vous pouvez collecter d'e-mails, plus vite vous pouvez faire évoluer votre entreprise.
Matière à réflexion : environ la moitié de vos visiteurs ne sont pas prêts à acheter aujourd'hui, mais ont l'intention d'acheter à l'avenir. Capturer ces clients potentiels avec une liste de diffusion vous permet de les monétiser sur toute la ligne.
La croissance de votre liste de diffusion ne se produit pas par accident. Vous pouvez donner aux visiteurs de votre site un "coup de pouce" indispensable pour rejoindre votre liste avec une fenêtre contextuelle de messagerie Shopify bien placée.
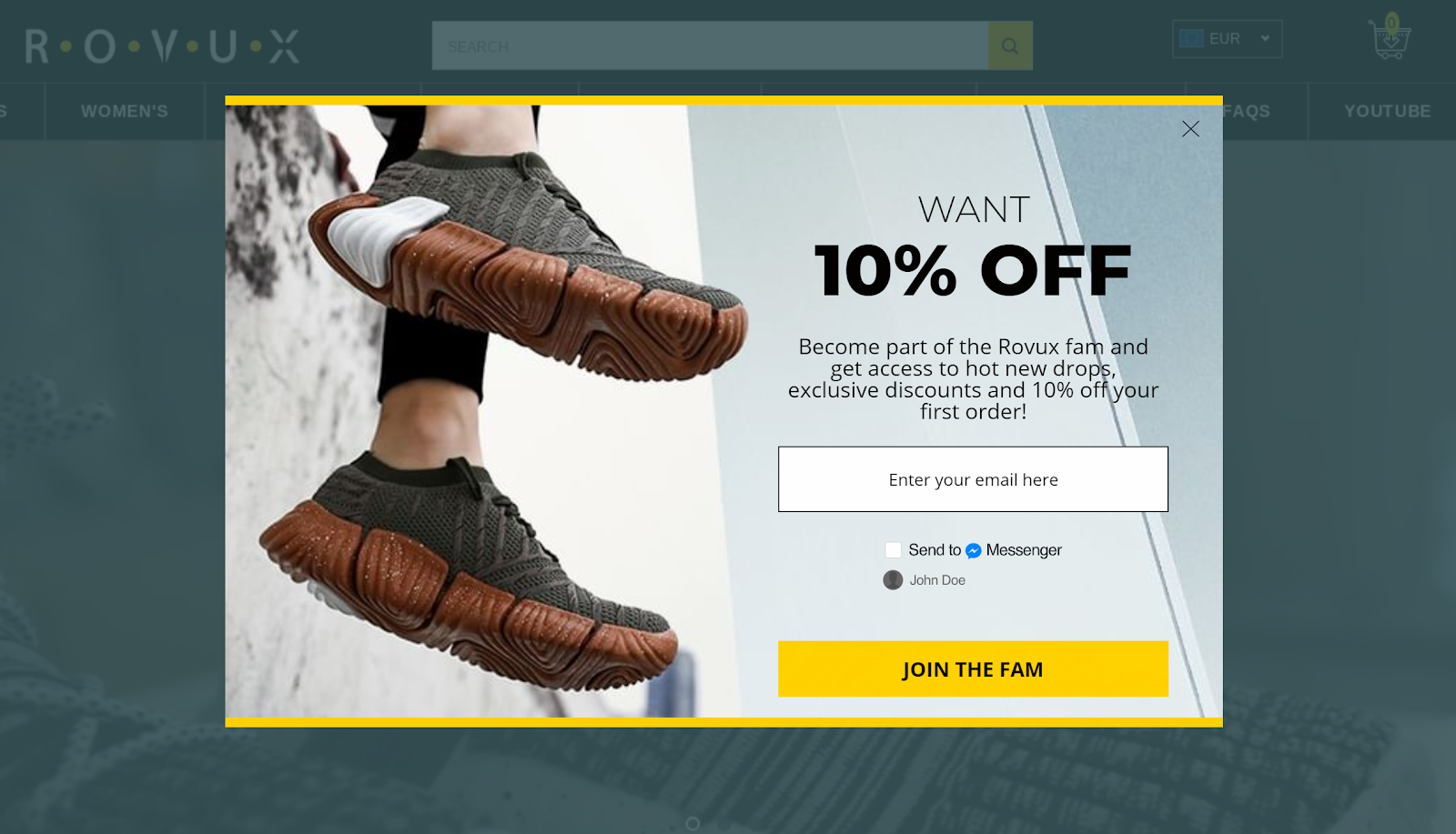
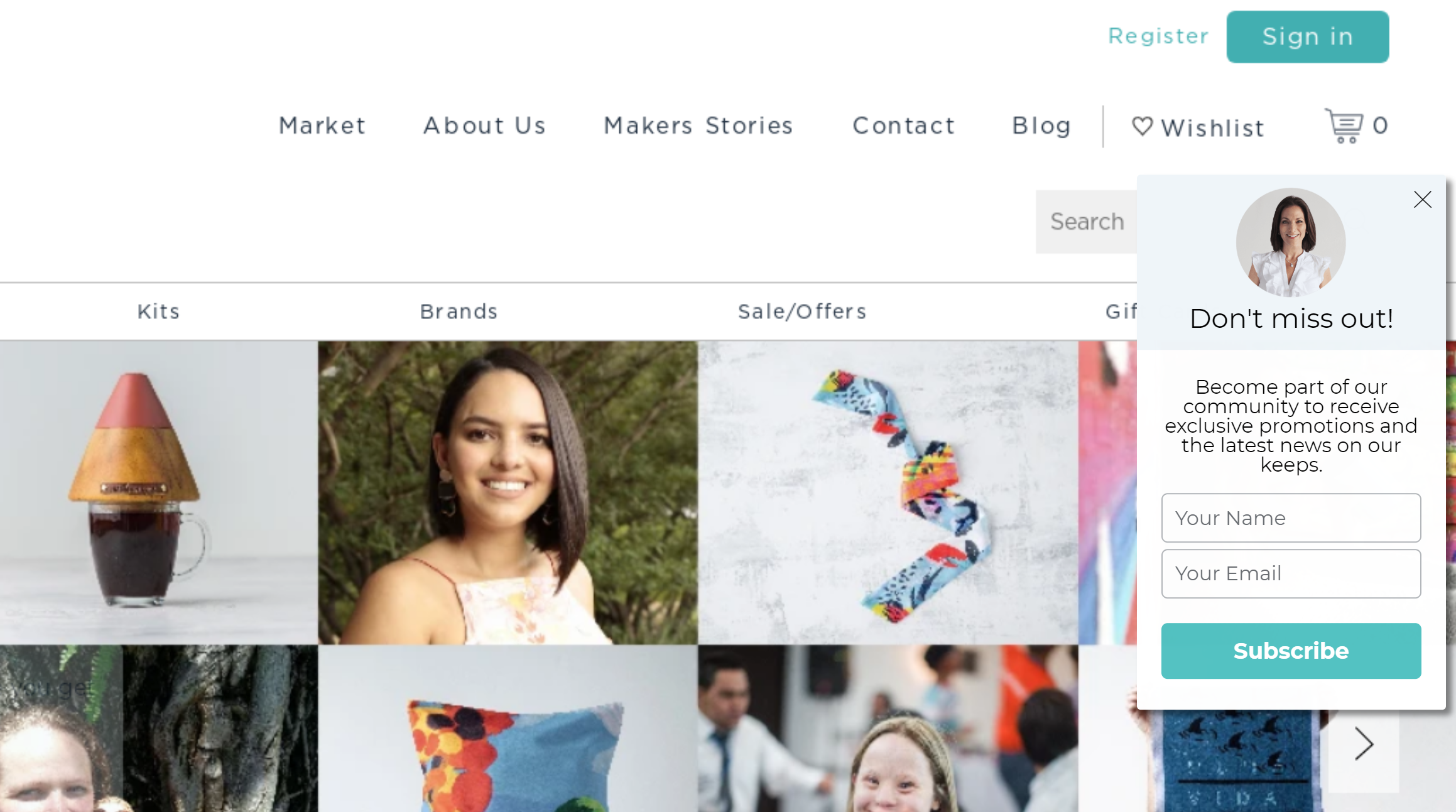
1. Engagez les visiteurs dès que possible avec une fenêtre contextuelle de réduction | Chaussures ROVUX

Qu'est-ce que ce popup fait bien?
- Cette fenêtre contextuelle présente un design épuré et élégant, utilisant des couleurs contrastées pour attirer l'attention sur l'appel à l'action (CTA).
- Le titre donne une incitation simple : "Vous voulez 10 % de réduction ?"
- ROVUX utilise un CTA conversationnel, soulignant que les clients rejoindront leur communauté. Bon travail!
- La fenêtre contextuelle détecte automatiquement si les visiteurs sont connectés à Facebook grâce à la fonction Smart Display d'OptiMonk . Cela leur permet de choisir automatiquement entre présenter une expérience Messenger (connecté) ou un e-mail (déconnecté).
Comment puis-je le copier ?
Nous vous suggérons d'utiliser le modèle Valencia d'OptiMonk car il utilise des couleurs contrastées par défaut.
Tout ce que vous avez à faire est de trouver une belle image qui correspond à votre marque et de changer l'arrière-plan du modèle.
Après cela, choisissez une couleur contrastante pour le popup (nous vous recommandons d'utiliser Paletton ), et boum ! Modifiez le texte et vous êtes prêt à partir.
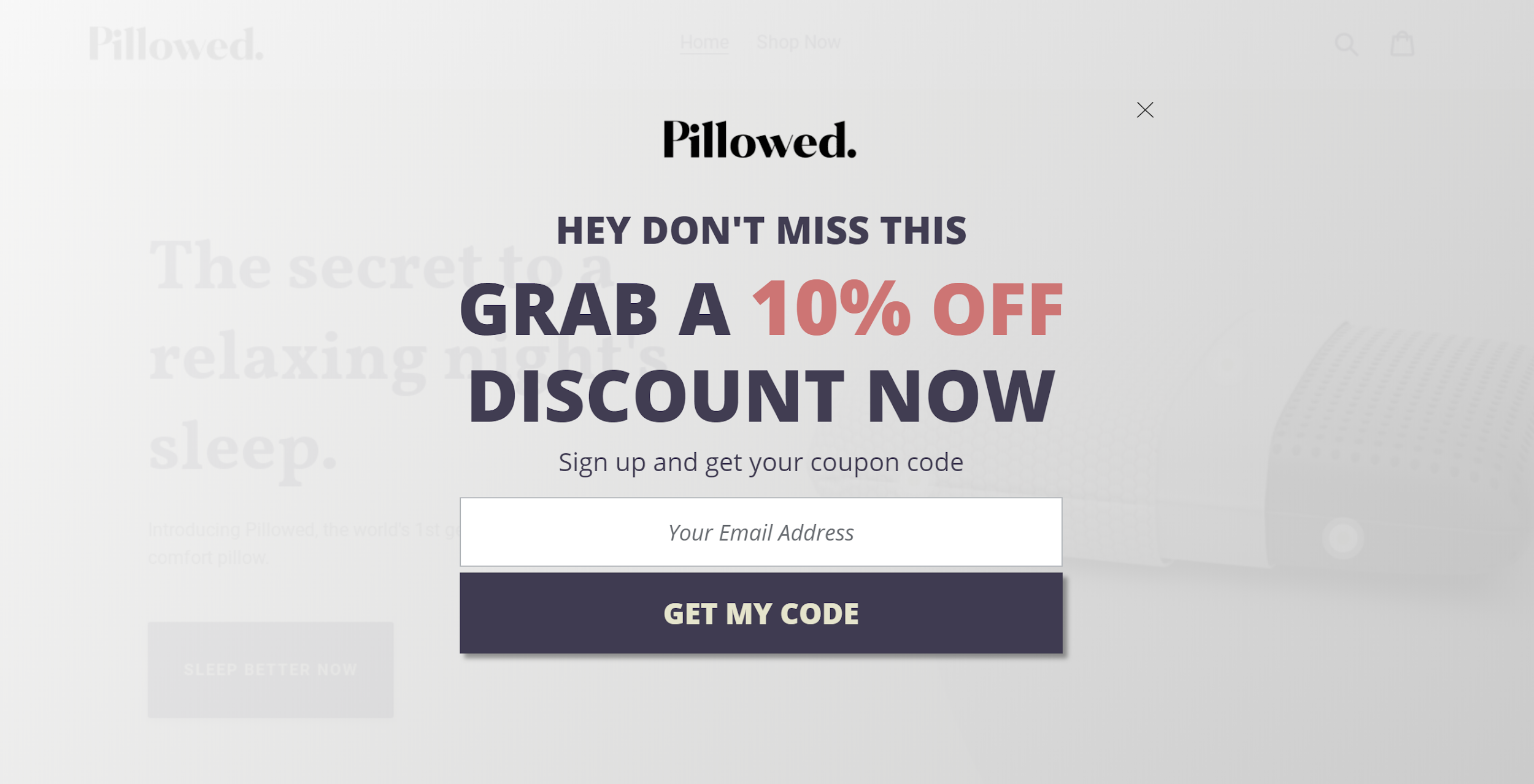
2. Soyez audacieux avec les offres plein écran que vos visiteurs ne peuvent pas manquer | Oreiller

Qu'est-ce que ce popup fait bien?
- Les campagnes plein écran représentent un excellent moyen d'attirer l'attention des visiteurs du site : cette fenêtre contextuelle fait exactement cela.
- Bénéficie d'un titre engageant qui va droit au but.
- En ne nécessitant pas beaucoup d'informations personnelles pour remplir le formulaire, l'opt-in nécessite peu d'efforts de la part du visiteur.
- Le CTA est exploitable et limpide.
Comment puis-je le copier ?
Utilisez le modèle Helsinki d'OptiMonk.
Supprimez simplement les champs « Prénom » et « Nom de famille » si vous souhaitez un formulaire plus simple. Ensuite, mettez à jour le titre, puis vous avez terminé !
Ce modèle prouve que la capture d'e-mails Shopify n'a pas à être compliquée.
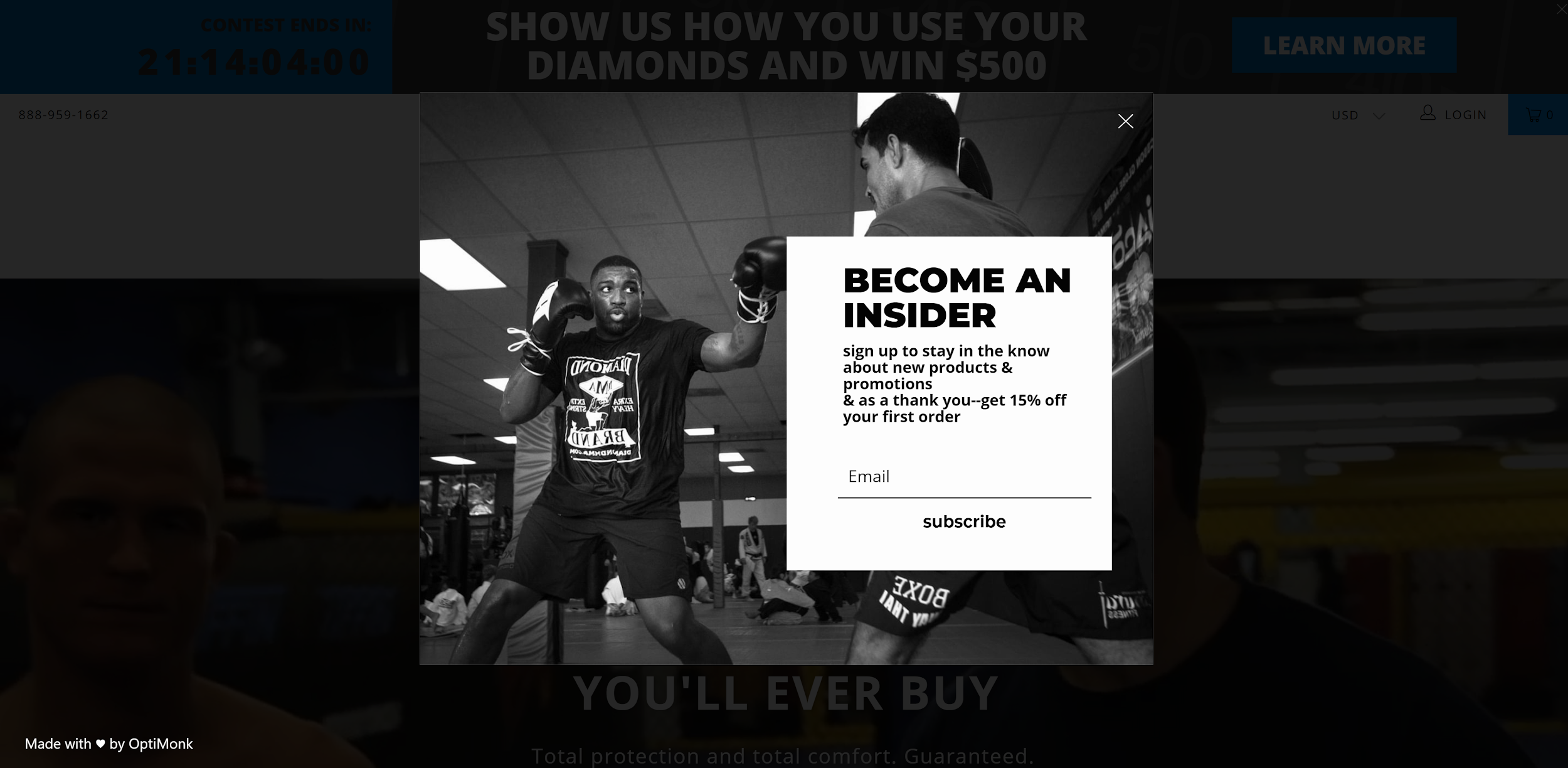
3. Démarquez-vous en faisant la promotion d'une remise percutante | Diamant MMA

Qu'est-ce que ce popup fait bien?
- Cette fenêtre contextuelle met en avant une forte incitation : 15 % de réduction et des exclusivités pour les abonnés.
- Le fond sombre et l'image font vraiment ressortir la forme blanche.
Comment puis-je le copier ?
Utilisez notre modèle Paris. Ce modèle de popup peut sembler très différent en un coup d'œil, mais vous pouvez le personnaliser avec quelques modifications simples.
Pour commencer, changez l'arrière-plan en une image en noir et blanc. Ensuite, supprimez tous les éléments inutiles et modifiez la couleur du bouton.
Enfin, ajustez la hauteur minimale de la fenêtre contextuelle, puis vous avez terminé.
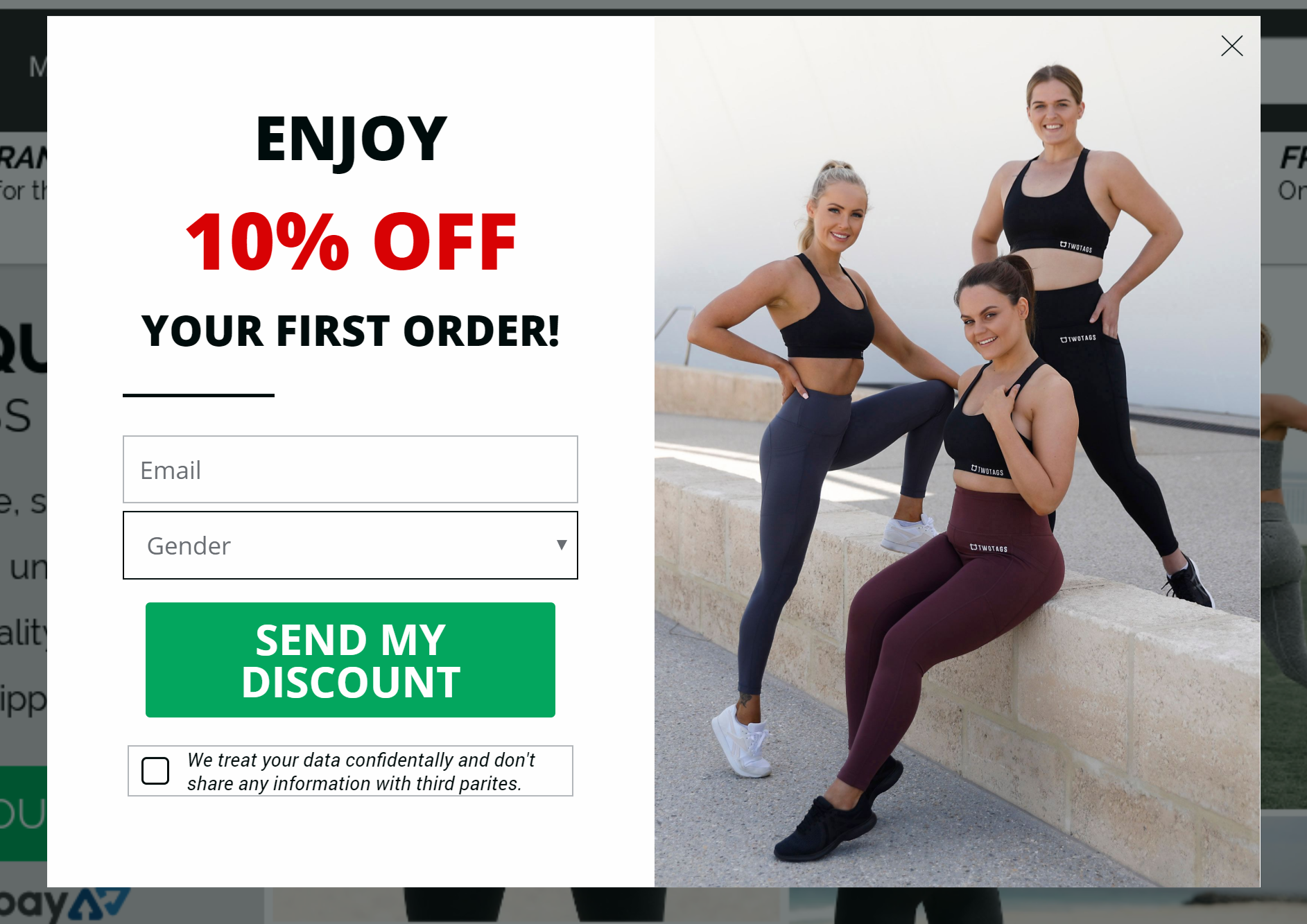
4. Personnalisez en demandant aux visiteurs leur(s) préférence(s) | DeuxTags

Qu'est-ce que ce popup fait bien?
- La clause de non-responsabilité relative à la confidentialité des données offre aux visiteurs du site un sentiment de confiance et de sécurité.
- En demandant la préférence de genre des visiteurs en échange d'une remise, il est beaucoup plus facile de personnaliser les offres et les messages pour les nouveaux abonnés.
Comment puis-je le copier ?
Commencez avec le modèle New York d'OptiMonk.
Ajoutez simplement un élément Input et Dropdown au lieu de la boîte Messenger. Incluez un élément Checkbox sous le bouton, et c'est tout. Personnalisez les couleurs et les images pour optimiser votre offre.
5. Invitez les visiteurs à vous rejoindre avec un message parallèle subtil | Forts locaux

Qu'est-ce que ce popup fait bien?
- Le format sidemessage est non intrusif, il ne dérange pas les visiteurs du site pendant qu'ils naviguent.
- La photo incluse du fondateur de la marque rend le popup beaucoup plus personnel.
Comment le copier ?
Essayez un modèle de message annexe dans OptiMonk (indice : nous suggérons le modèle Mayon).
Supprimez l'élément Radiobutton et ajoutez deux champs Input à la place. Changez l'en-tête, téléchargez votre photo et vous êtes prêt à partir. Vous pouvez également modifier la marge de l'image si vous ne voulez pas qu'elle dépasse le bord.
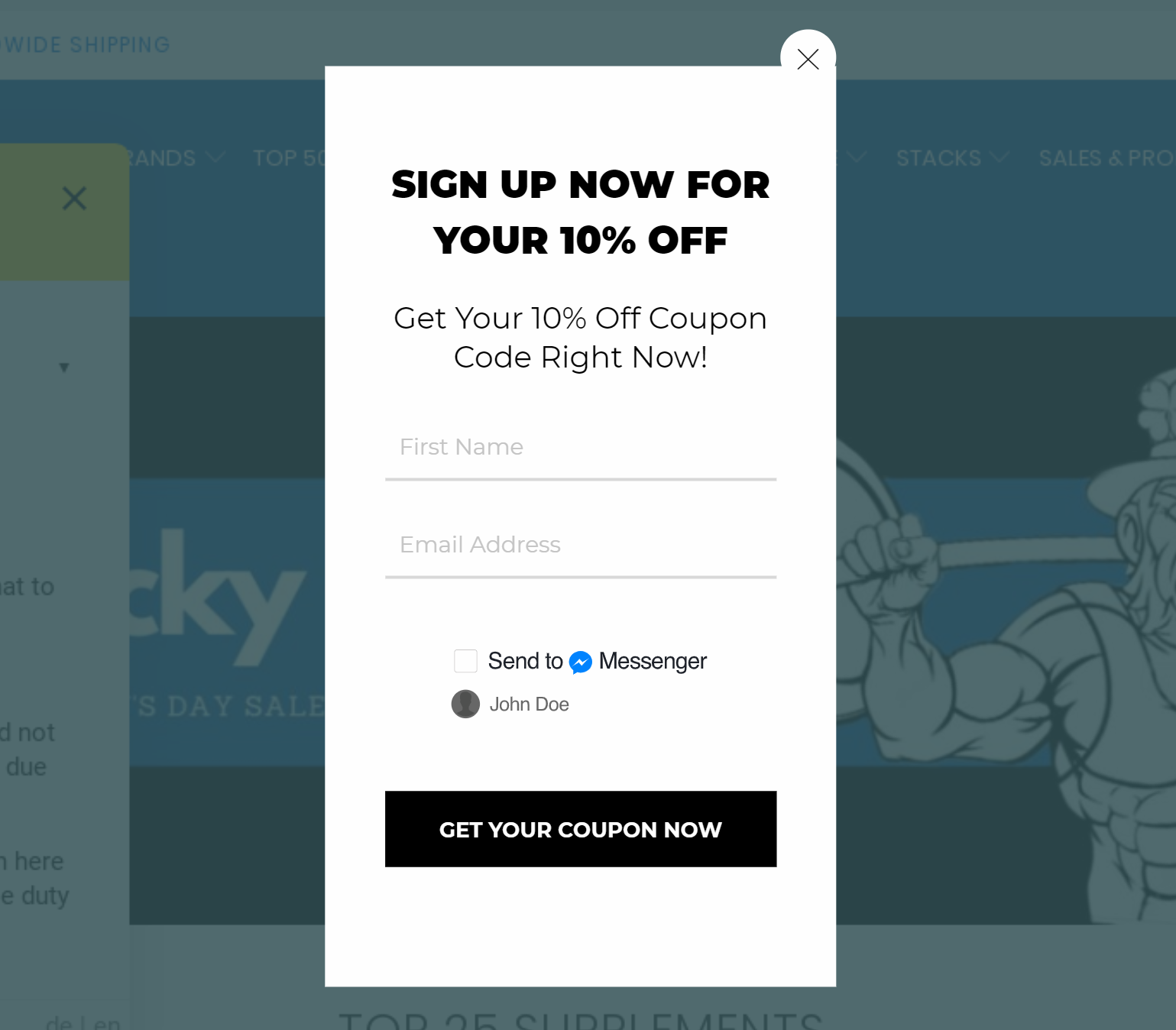
6. Atteignez les visiteurs selon leurs conditions préférées (Messenger vs e-mail) | Nutrition au meilleur prix

Qu'est-ce que ce popup fait bien?
- Ce magasin utilise la fonction Smart Display d'OptiMonk pour présenter une fenêtre contextuelle via Messenger aux visiteurs connectés à Facebook.
- Cette fenêtre contextuelle se concentre sur les abonnés Messenger, qui sont bien documentés pour surpasser les autres canaux opt-in (avec un taux d'ouverture d'environ 80 % et un taux de clics d'environ 25 %).
Comment le copier ?
Commencez avec le modèle Doha d'OptiMonk.
Supprimez les images en arrière-plan, modifiez les éléments de texte, et c'est tout !
Si vous souhaitez également développer votre liste Messenger, ajoutez l'élément Messenger à votre popup et ajoutez l'intégration de l'outil marketing Facebook Messenger.
Vous ne pouvez pas développer votre liste de diffusion sans demander directement, alors n'ayez pas peur de le faire. Mettre en évidence votre valeur via des popups est un moyen simple de marquer de manière transparente plus d'opt-ins.
Popups Shopify pour réduire l'abandon de panier
Selon les statistiques du Baymard Institute , environ 70 % des visiteurs du site qui ajoutent un article à leur panier quitteront la boutique Shopify sans acheter.
Aie.
L'abandon de panier est un énorme problème pour tous les magasins de commerce électronique. Une fenêtre contextuelle de panier abandonné Shopify au bon moment incite les visiteurs à rester sur place et à agir au lieu de rebondir.
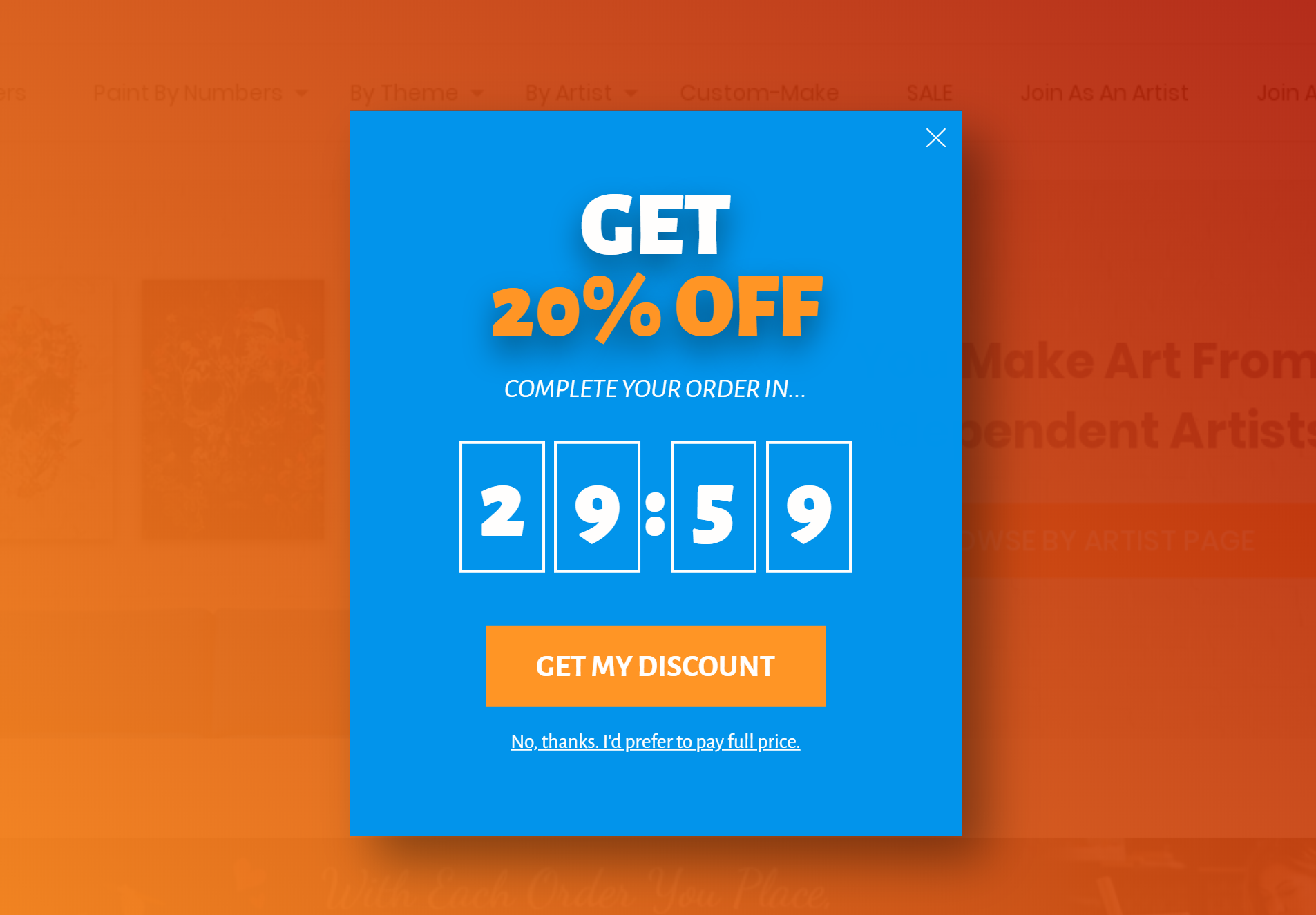
7. Atteignez les visiteurs selon leurs conditions préférées (Messenger vs e-mail) | Nutrition au meilleur prix

Qu'est-ce que ce popup fait bien?
- Consultez ce lien de fermeture ("Non merci, je préférerais payer le prix fort"). Cela exploite la peur des visiteurs de manquer quelque chose (FOMO) et les encourage finalement à profiter d'une réduction.
- Ce popup est un incontournable. La superposition colorée apparaît et attire le regard.
Comment le copier ?
Nous vous suggérons d'utiliser le modèle Santiago d'OptiMonk.
Commencez par déplacer tous les éléments vers le bloc bleu, puis supprimez d'abord le blanc. Ajoutez une superposition de dégradé coloré et changez la couleur du bouton.

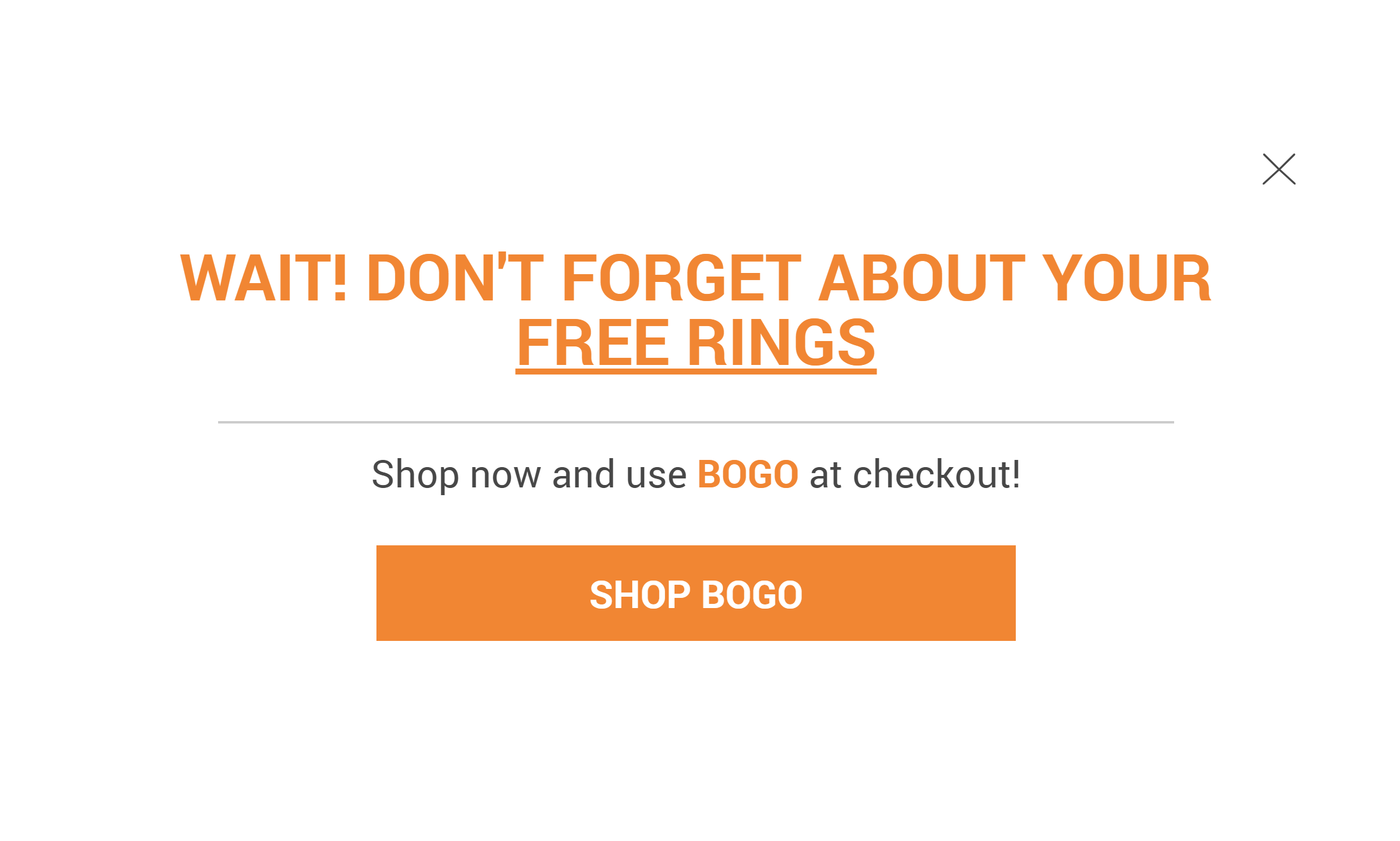
8. Puisez dans le FOMO (peur de passer à côté) de vos visiteurs | Groove Life

Qu'est-ce que ce popup fait bien?
- Au lieu d'offrir une remise de 10 %, cette boutique Shopify propose des bagues gratuites : c'est une puissante incitation.
- La copie du titre (« Attendez ! N'oubliez pas… ») arrête les lecteurs dans leur élan.
Comment puis-je le copier ?
Utilisez le modèle Budapest d'OptiMonk.
Changez la superposition noire en blanc. Modifiez les couleurs du texte et des boutons en fonction de votre marque, et c'est tout.
Pour lutter contre l'abandon du panier, vous devez être proactif pour garder les visiteurs sur la page. Déclencher des popups de commerce électronique avant que les gens aient une chance de rebondir peut faire l'affaire.
Popups Shopify pour promouvoir des offres spéciales
Les offres spéciales représentent une stratégie éprouvée pour attirer les clients.
Une fois bien fait, vous pouvez réengager vos visiteurs et les convaincre d'acheter le plus tôt possible. Transformer les nouveaux visiteurs en premiers acheteurs et les clients existants en acheteurs réguliers signifie créer une fenêtre contextuelle convaincante.
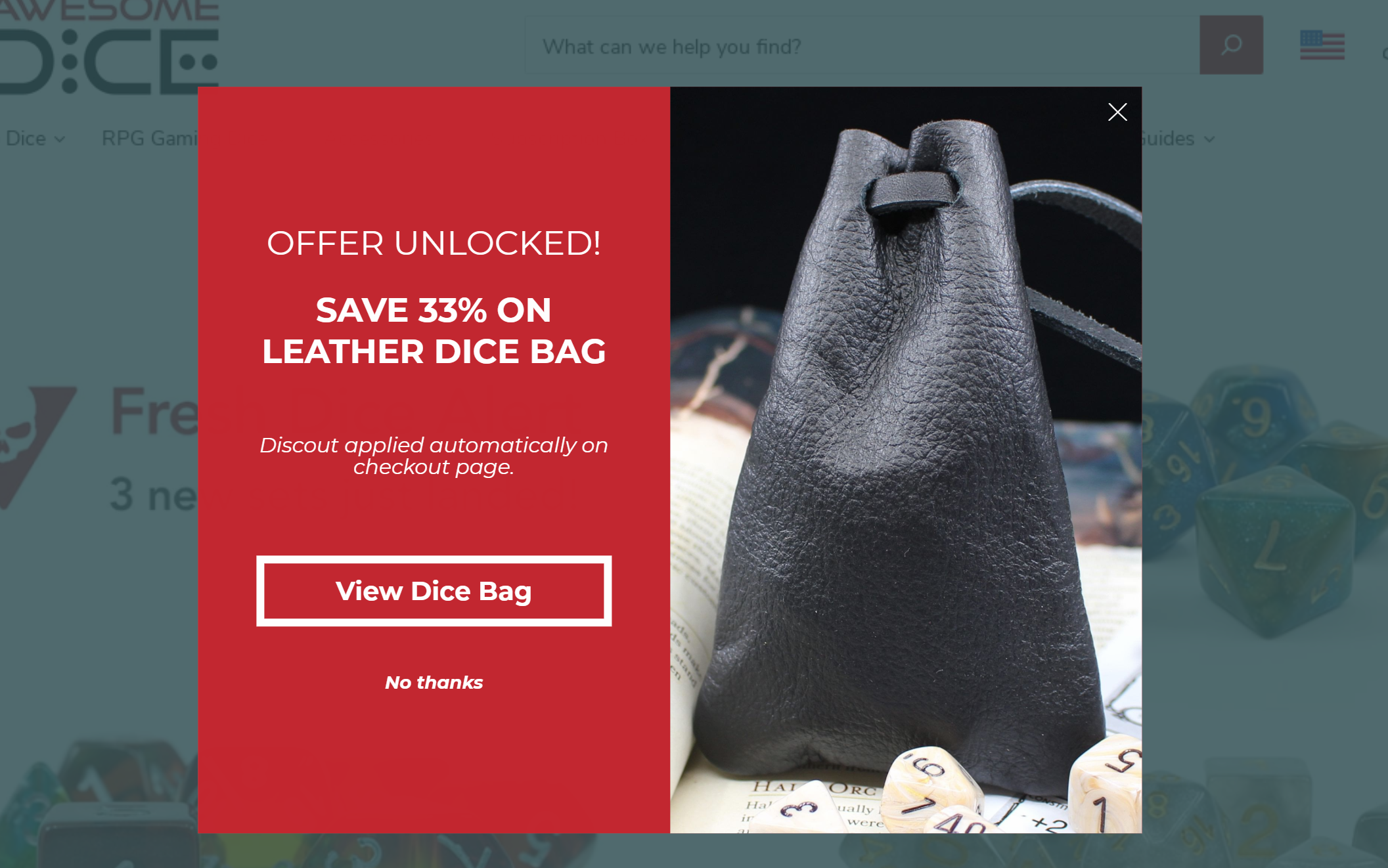
9. Offrez aux visiteurs une remise unique | Dés impressionnants

Qu'est-ce que ce popup fait bien?
- Le titre « Offre débloquée » attire l'attention des visiteurs et présente une offre exclusive.
- Offrir des remises pour un produit spécifique est une décision intelligente, en particulier lorsque les produits sont personnalisés, en fonction de l'expérience de navigation.
Comment puis-je le copier ?
Vous pouvez utiliser le modèle New York d'OptiMonk.
Ajoutez simplement le produit que vous proposez à droite sous forme d'image. Modifiez ensuite la couleur d'arrière-plan du bloc de texte de gauche. Après cela, changez simplement la couleur du texte et du bouton en blanc.
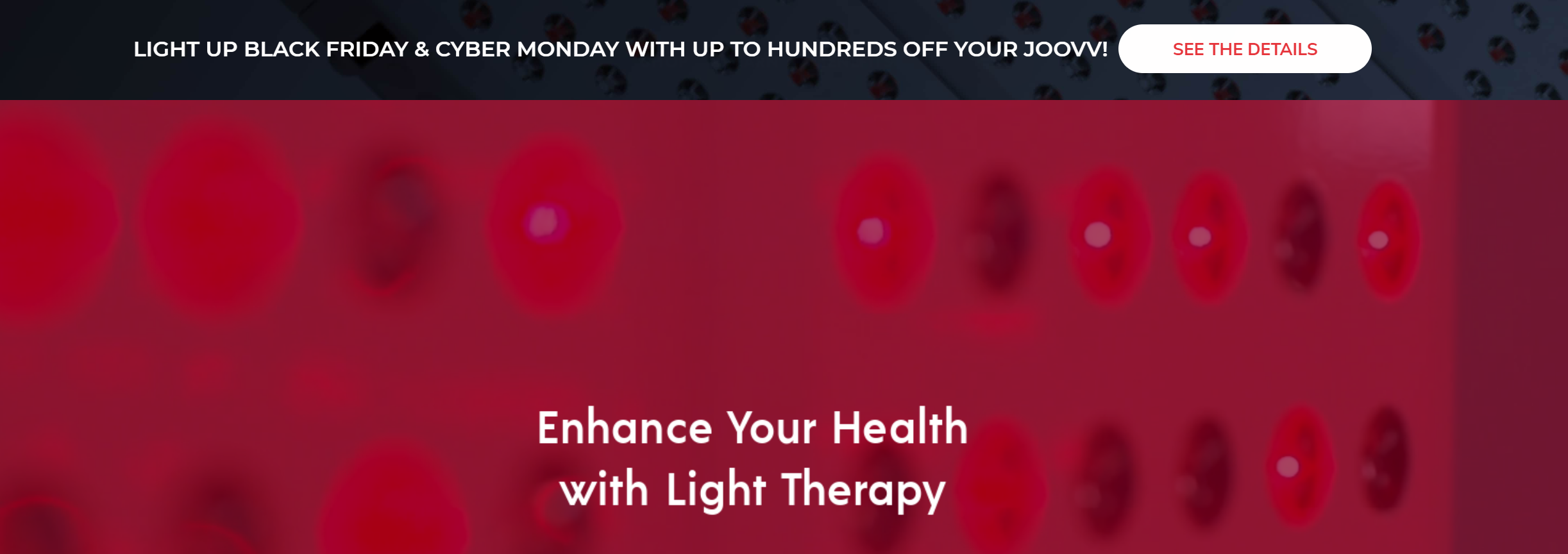
10. Donnez un léger "push" à vos offres avec un nanobar | Joovv

Qu'est-ce que ce popup fait bien?
- Les nanobars sont moins intrusifs que les popups traditionnels. Ils peuvent être affichés n'importe où et ne dérangent pas vos clients.
- Cette fenêtre contextuelle offre une expérience transparente en déplaçant les visiteurs du point A au point B. Annonçant les ventes du Black Friday et du Cyber Monday avec le nanobar, il les redirige vers la bonne page de destination.
Comment puis-je le copier ?
Le nanobar de Joovv a été créé à l'aide du modèle GDPR Bar d'OptiMonk.
Pour le copier, supprimez l'image et la case à cocher. Ensuite, ajoutez un élément Texte, modifiez les couleurs et insérez votre copie. Fait!
Comment créer une fenêtre contextuelle dans votre boutique Shopify à l'aide d'OptiMonk
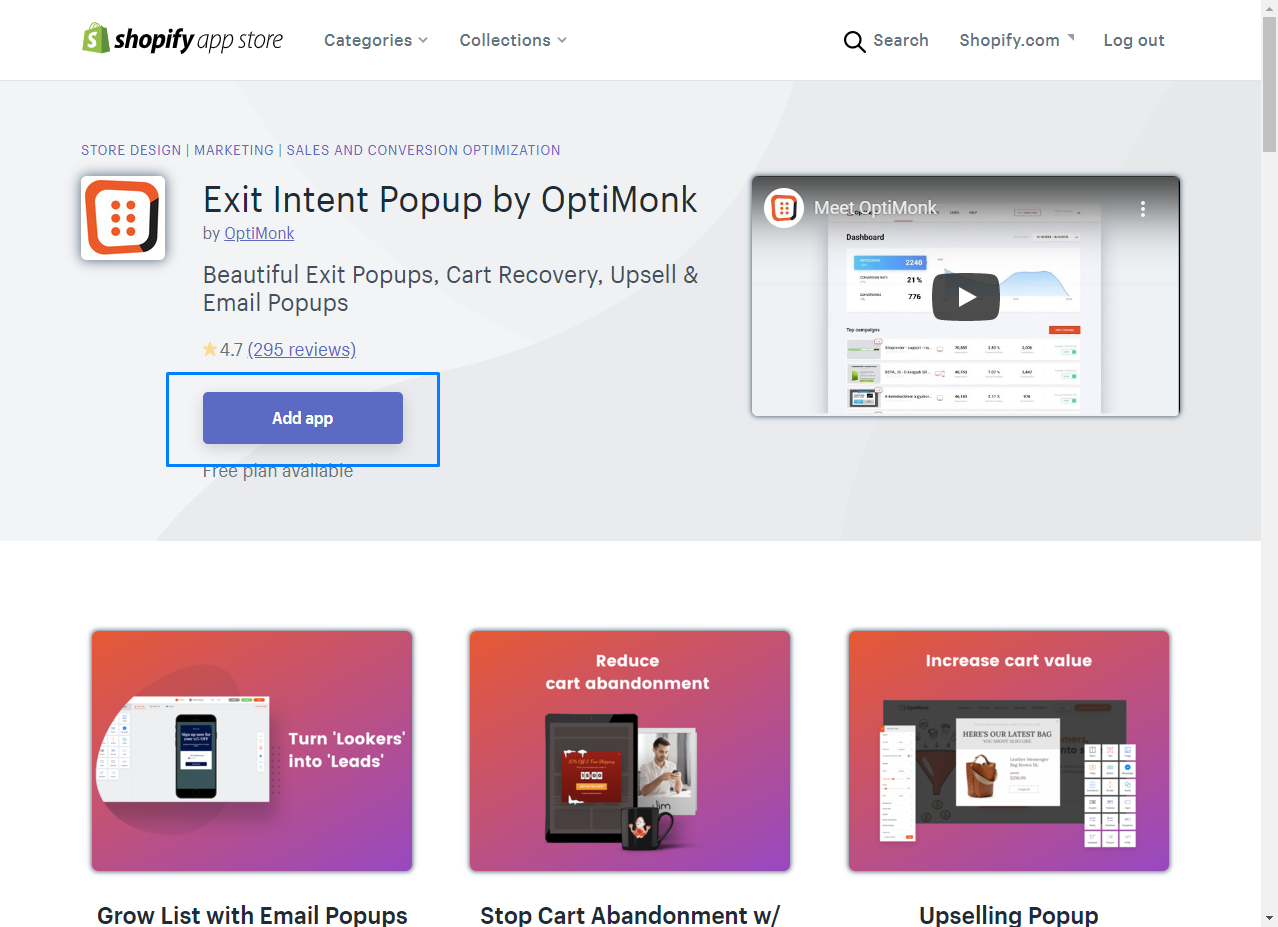
Étape 1 : Vous devrez ajouter OptiMonk à votre boutique en ligne via la boutique d'applications Shopify. Cela peut être fait en quelques clics une fois que vous avez sélectionné "Ajouter une application" sur notre page .

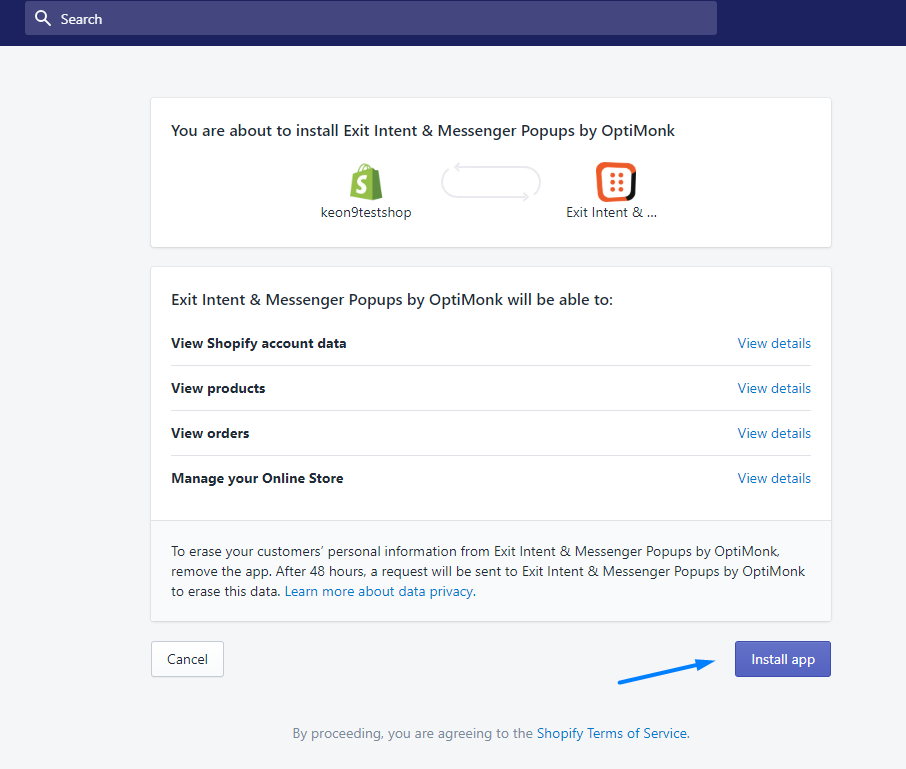
Étape 2 : Après avoir accepté les autorisations de routine, vous pourrez installer OptiMonk et dynamiser votre boutique Shopify avec tous nos superbes modèles de popup.

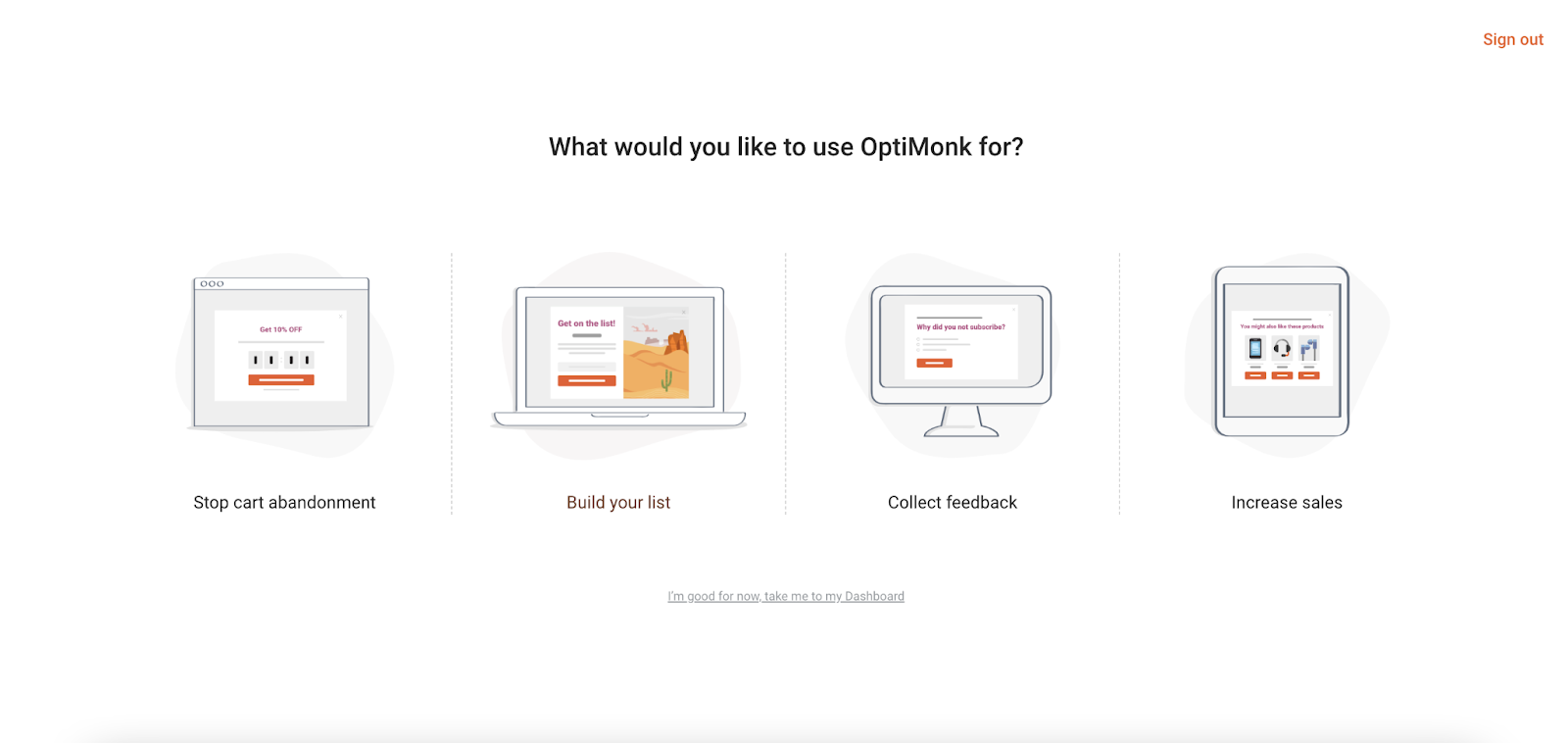
Étape 3 : Ensuite, votre nouveau compte OptiMonk sera créé automatiquement. Vous devez cliquer sur les écrans d'intégration, puis choisir un objectif :

“J'ai ajouté OptiMonk à ma boutique Shopify. Maintenant quoi?"
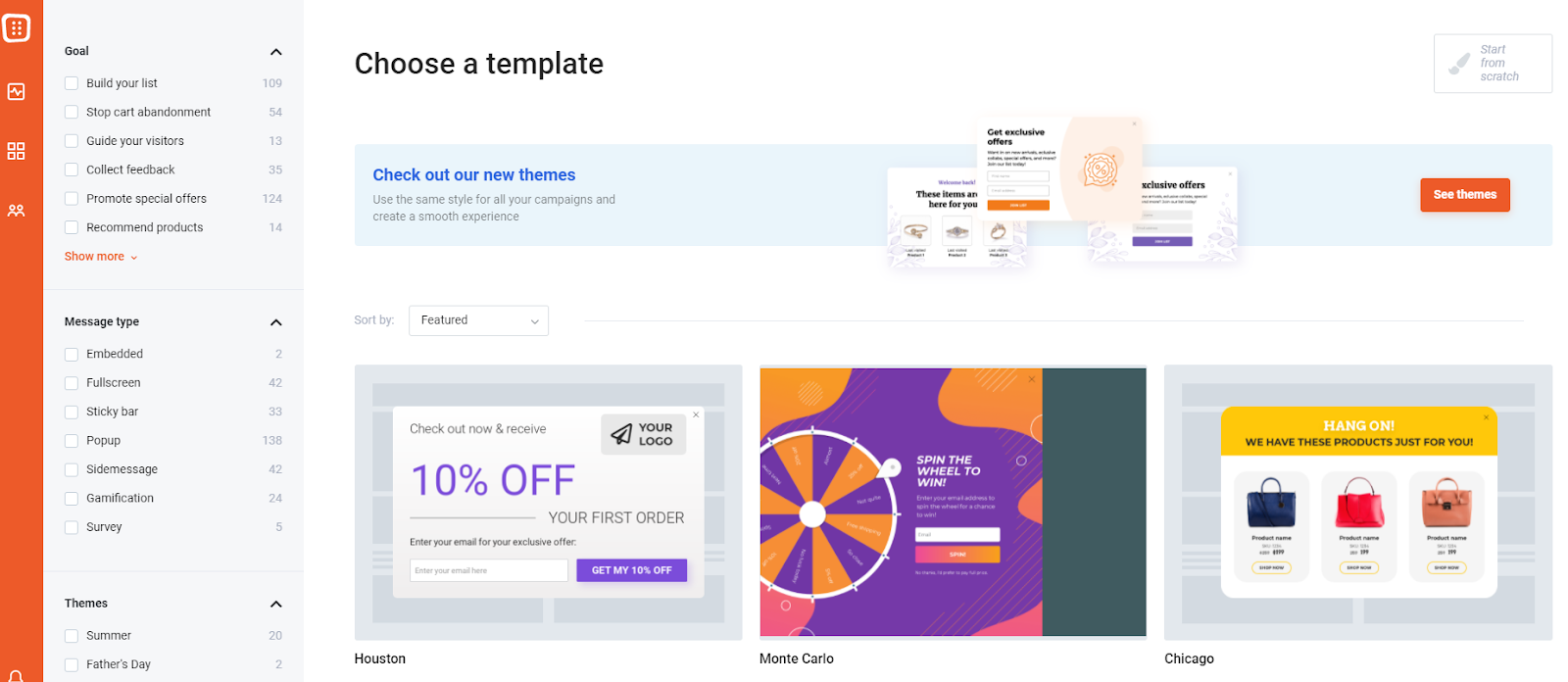
Étape 4 : Lancez les choses en choisissant un modèle ! Bien qu'il existe plus de 200 modèles parmi lesquels choisir, vous pouvez rapidement affiner votre recherche en choisissant un type de message ou un objectif.

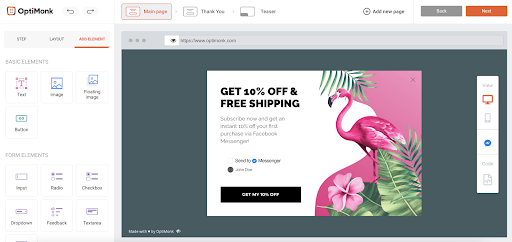
Étape 5 : Maintenant, vous pouvez commencer à personnaliser vos propres popups en utilisant les modèles et les exemples dont nous avons parlé plus tôt.
Grâce à notre éditeur glisser-déposer, vous pouvez instantanément :
- Modifier la taille et la position de vos images et de votre texte
- Modifiez votre jeu de couleurs en fonction de votre image de marque
- Modifiez les zones de texte pour refléter le message unique de votre entreprise

Gardez à l'esprit que notre éditeur vous permet de personnaliser chaque étape du processus, notamment :
- La page principale (votre pop réelle)
- La page de remerciement (ce qui apparaît après que quelqu'un s'est inscrit)
- Le teaser (un aperçu de votre popup sur lequel les visiteurs peuvent cliquer)
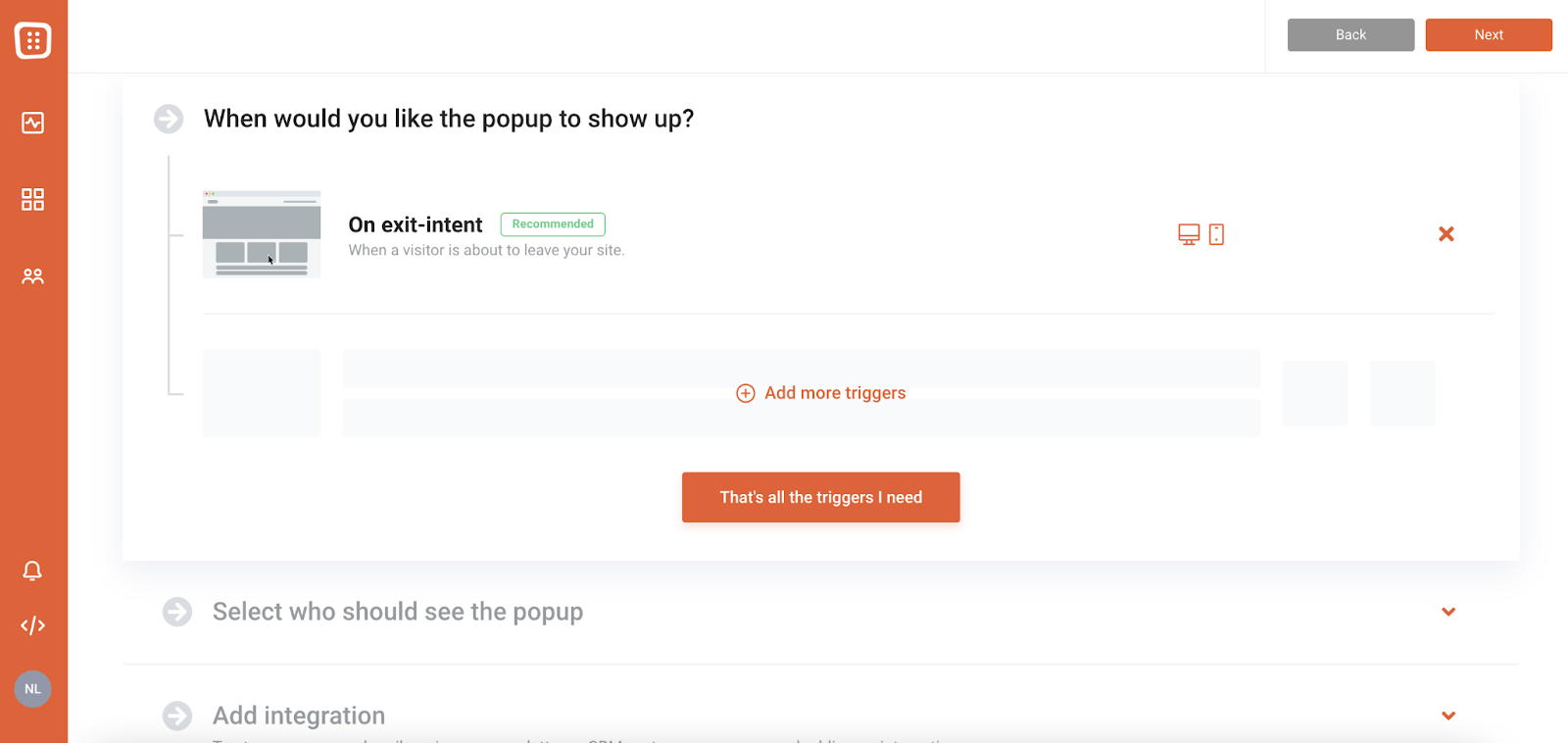
Étape 6 : Une fois que vous avez compris le côté créatif de votre popup, il est temps de décider quand vous le présenterez aux visiteurs.
Par exemple, OptiMonk vous permet de déclencher votre popup en fonction du comportement du visiteur tel que :
- Lorsqu'une personne est sur le point de quitter votre site (intention de sortie)
- Quand quelqu'un fait défiler ou clique sur une certaine partie de votre site
- Après un certain temps (5 secondes, 10 secondes)

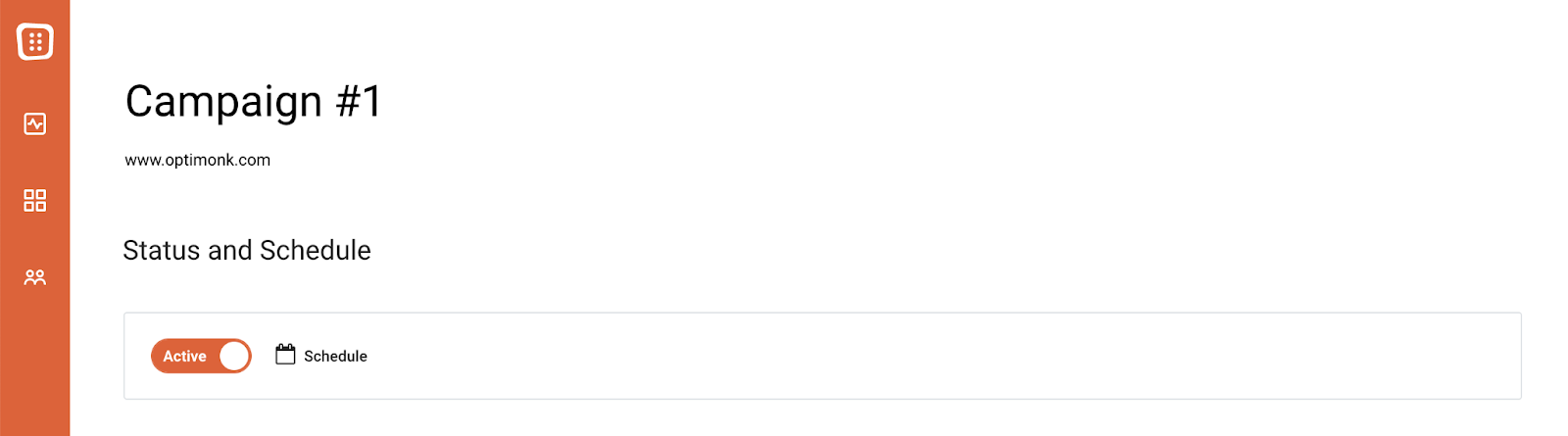
Étape 7 : Une fois que vous avez décidé de tout ce qui précède, vous êtes prêt à activer votre campagne dans votre magasin. Activez simplement le bouton Activer.

Et c'est tout! Vous pouvez désormais suivre les performances de vos campagnes sur le tableau de bord d'analyse pour voir dans quelle mesure vos popups convertissent les clients.
Quelles popups utilisez-vous pour gagner des clients ?
Avec les bons outils et un peu de créativité, attirer des abonnés et des clients avec des popups est plus facile que jamais.
Ces dix exemples concrets de popups Shopify peuvent servir d'inspiration indispensable. Vous pouvez facilement les recréer vous-même en utilisant OptiMonk.
Nous vous invitons à faire exactement cela en créant un compte OptiMonk gratuit dès aujourd'hui ! Ou vous pouvez télécharger l'application depuis l' App Store de Shopify .

Partagez ceci
Écrit par
Nikolett Lorincz
TU POURRAIS AUSSI AIMER

8 conseils pour prendre des photos de produits comme un pro
Voir l'article
15 meilleurs logiciels de génération de leads pour 2022 (payants et gratuits)
Voir l'article
