Extraits de code et structures de contrôle. Partie 4 Cours JavaScript de débutant à avancé en 10 articles de blog
Publié: 2021-10-28Il s'agit de la partie 4 de la série d'articles de blog JavaScript qui vous mènera de débutant à avancé. À la fin de cette série, vous connaîtrez toutes les bases dont vous avez besoin pour commencer à coder en JavaScript. Sans plus tarder, commençons avec le quatrième tutoriel.
Extraits de code et structures de contrôle – table des matières :
- Mise à niveau de notre configuration de codage pour les extraits
- Structures de contrôle
Dans cet article de blog, nous continuerons là où nous nous sommes arrêtés à partir du troisième article de blog. A ce stade, votre navigateur Google Chrome doit être ouvert et plus précisément votre console JavaScript ouverte. Si vous les avez fermés pour une raison quelconque, ce serait le bon moment pour les rouvrir.
Si vous êtes sur un Mac, le raccourci clavier pour ouvrir la console consiste à appuyer sur "Option + Commande + J", après avoir ouvert Chrome. Si vous utilisez un appareil Windows, vous pouvez utiliser le raccourci clavier "Ctrl + Maj + J" pour ouvrir la console JavaScript une fois que vous avez ouvert Chrome. Ou vous pouvez également aller dans le menu en haut et aller dans Affichage -> Développeur -> Console JavaScript.
Mise à niveau de notre configuration de codage pour les extraits
Jusqu'à ce point du cours, nous aurions pu tout écrire ligne par ligne et l'exécuter ligne par ligne. Ce ne serait pas le moyen le plus pratique de gérer les choses, mais cela fonctionnerait néanmoins. À partir de ce didacticiel, nous allons écrire du code qui prend plusieurs lignes de code pour créer un ensemble complet d'instructions. Pour ce faire, nous utiliserons quelque chose appelé "extraits" dans Google Chrome. Sans plus tarder, mettons à niveau notre configuration de la console JavaScript vers les extraits de Chrome.
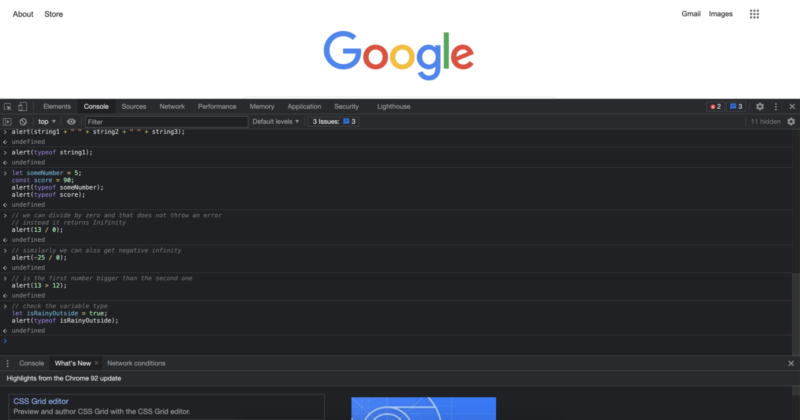
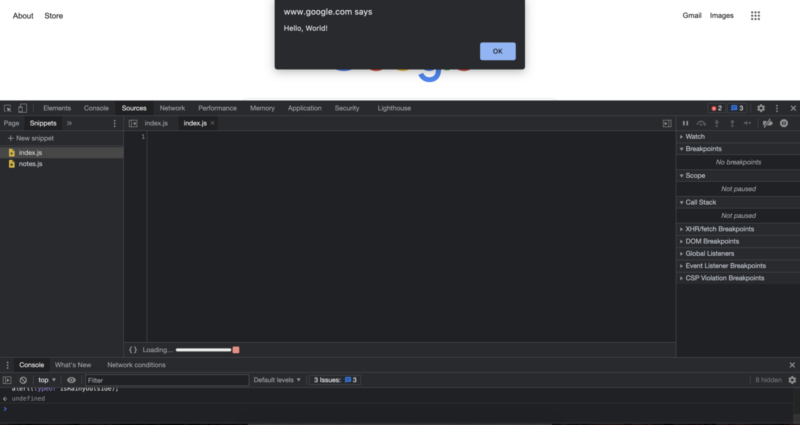
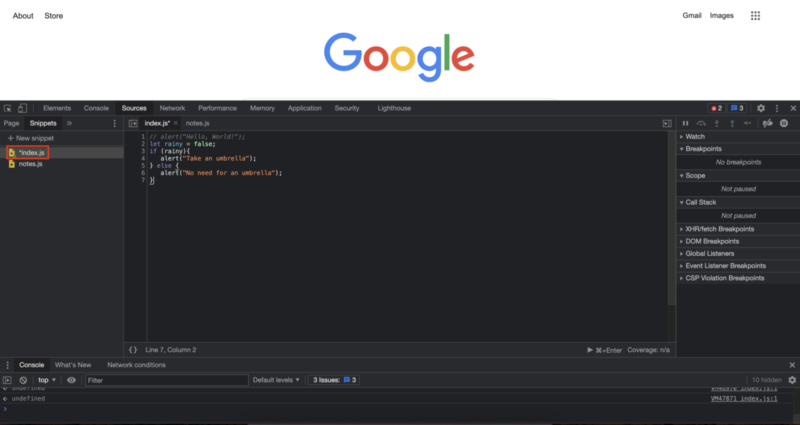
Actuellement vous devriez avoir votre console ouverte, et si vous avez suivi les tutoriels précédents vous devriez avoir un écran qui ressemble à ceci :

Lorsque vous regardez cet écran, ou votre écran d'ailleurs, vous devriez voir : Éléments, Console, Sources, Réseau, Performances, Mémoire, Application, etc., écrits les uns à côté des autres dans la barre supérieure de la zone sombre. Si vous les voyez dans des couleurs plus claires, c'est très bien aussi. Cela signifie que vous utilisez le mode lumière, qui peut être le mode par défaut pour la journée. L'écran que je montre utilise actuellement le jeu de couleurs pour le mode sombre dans les paramètres de la console Chrome. Si vous voyez apparaître les éléments, la console, les sources, le réseau, etc., dans l'une ou l'autre des combinaisons de couleurs, vous êtes prêt à partir.
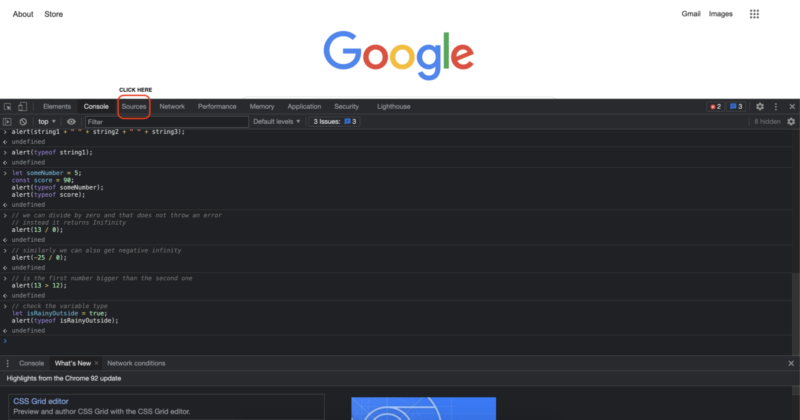
Si vous regardez de plus près la barre supérieure de la console, vous pouvez voir que l'écriture de "Console" ressemble légèrement à une couleur différente. Allez-y et cliquez sur "Sources" juste à côté.


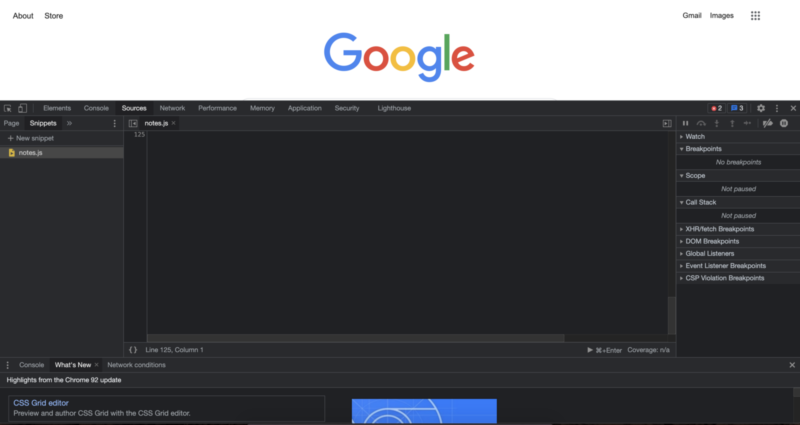
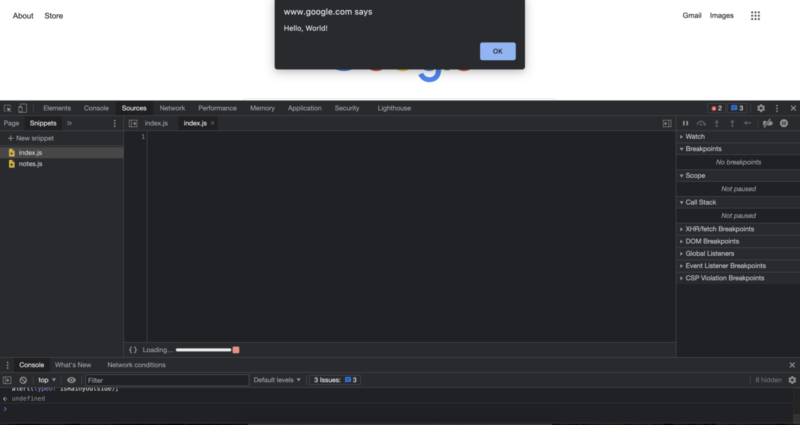
Une fois que vous avez cliqué sur les sources, vous devriez voir un écran qui ressemble en quelque sorte à ceci.
Une différence à laquelle vous pourriez vous attendre si vous ne voyez probablement pas le fichier "notes.js", tel que je l'ai créé précédemment. A part ça, ça devrait ressembler à ça. Pour créer un nouveau fichier, cliquez sur "+ Nouvel extrait". Une fois que vous aurez cliqué dessus, il créera un nouveau fichier JavaScript pour vous et vous pourrez le nommer comme vous le souhaitez. Dans ce tutoriel, nous le nommerons "index.js" car il est courant de nommer le premier ou le fichier principal comme "index.js".
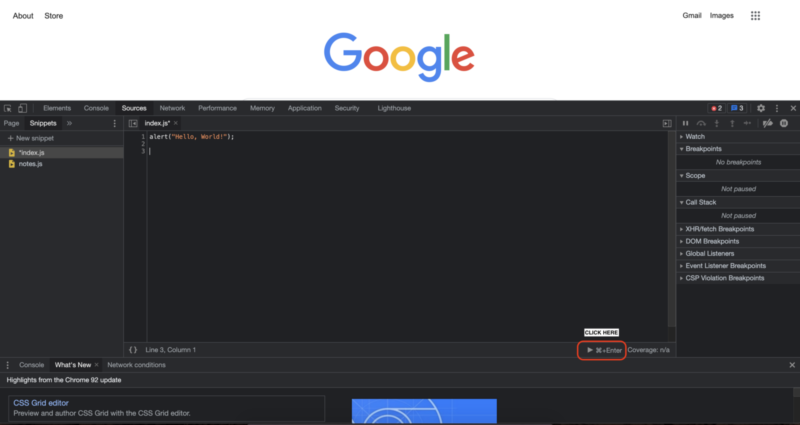
Si vous souhaitez suivre ce tutoriel mot à mot, après avoir cliqué sur « + New Snippet », vous pouvez saisir le nom « index.js » et appuyer sur la touche entrée de votre clavier. Nous pouvons maintenant cliquer à l'intérieur du fichier ouvert sur la zone principale qui s'est ouverte, pour commencer à coder en JavaScript.
Commençons par quelque chose que nous savons déjà qui fonctionne. Et c'est:
alert("Hello, World!");
Vous pouvez soit l'écrire vous-même pour plus de pratique, soit copier et coller la partie code dans le fichier que nous avons créé. Je vous recommande fortement de le taper vous-même car c'est ainsi que vous l'apprenez dans de nombreux cas. Une fois que vous l'avez tapé, si vous appuyez sur la touche Entrée, vous verrez que le code n'est pas exécuté. Au lieu de cela, votre curseur ira simplement à la ligne suivante, comme avec toute autre zone d'édition de texte. Il existe deux façons principales d'exécuter notre code. La première consiste à cliquer sur le bouton de lecture situé dans le coin inférieur droit.

Si vous cliquez sur ce bouton de lecture, il devrait exécuter notre code et nous afficher les résultats.

Une fois que vous avez cliqué sur "OK", exécutons également notre code en utilisant l'autre méthode principale. Le deuxième moyen principal d'exécuter votre code ou d'exécuter votre extrait consiste à utiliser le raccourci clavier. Comme nous pouvons le voir, il nous montre déjà le raccourci lorsque nous cliquons sur le bouton Exécuter. Ce raccourci clavier est "Command + Enter". Pour ce faire, nous pouvons appuyer sur la touche Commande, puis appuyer sur la touche Entrée. Cela exécutera également notre code et nous donnera les mêmes résultats que de cliquer sur le bouton de lecture.

Et avec cela, vous connaissez maintenant les deux façons d'exécuter notre code JavaScript dans les extraits de Chrome.
Si vous souhaitez créer de nouveaux fichiers pour peut-être prendre des notes sur JavaScript, ou pour pratiquer du code JavaScript, vous pouvez toujours créer de nouveaux fichiers en cliquant sur "+ Nouvel extrait" et nommer vos fichiers comme vous le souhaitez. Maintenant que notre nouveau codage est prêt, voyons un peu plus de JavaScript.
Structures de contrôle
Lorsque nous écrivons du code, nous devons tenir compte de nombreux scénarios et actions que l'utilisateur peut entreprendre. Cette préparation pour différents scénarios peut provenir de différentes sources telles que l'appareil que notre code exécute, la taille de l'écran à afficher, les différents types de navigateur que l'utilisateur peut avoir, etc. Mais comment nous assurer que nous pouvons être préparés à différents scénarios ? Si vous écrivez différents codes les uns après les autres, les exécuter tous aurait-il un sens pour l'utilisateur ? Pour répondre à tout cela et plus encore, nous utiliserons des structures de contrôle.
Les structures de contrôle nous permettent de guider l'exécution du code, afin que notre code puisse s'adapter à différentes conditions. Il existe plusieurs éléments communs utilisés pour les structures de contrôle. Dans ce tutoriel, nous allons commencer par le plus simple et partir de là. Le premier que nous verrons utilise des instructions If, else, else if pour contrôler l'exécution du code.
Si, sinon et sinon si
Il s'agit de la structure de contrôle la plus simple pour commencer. Ce qu'il nous permet de faire, c'est d'exécuter un morceau de code si une certaine condition est vraie, et d'exécuter un autre morceau de code si une autre condition est vraie. Voyons cela avec un exemple. Supposons que s'il pleut dehors, je prendrai mon parapluie avec moi. Sinon, je ne prendrai pas de parapluie. Nous pouvons traduire la logique et le raisonnement exacts en code comme suit :
(Avant d'écrire ce code, nous allons commenter le code du code précédent que nous avons dans le fichier en plaçant deux barres obliques devant celui-ci, afin qu'il ne soit pas exécuté, mais vous en avez toujours une copie. Après avoir ajouté les barres obliques ça devrait ressembler à ça:)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
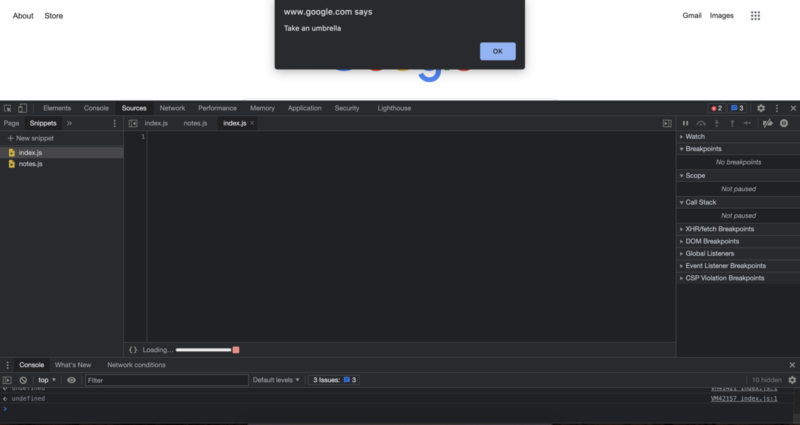
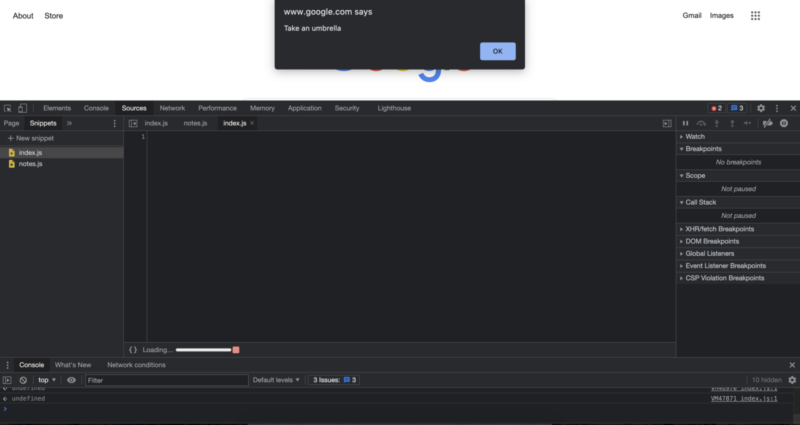
L'exécution de ce code nous donnerait la sortie suivante :

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
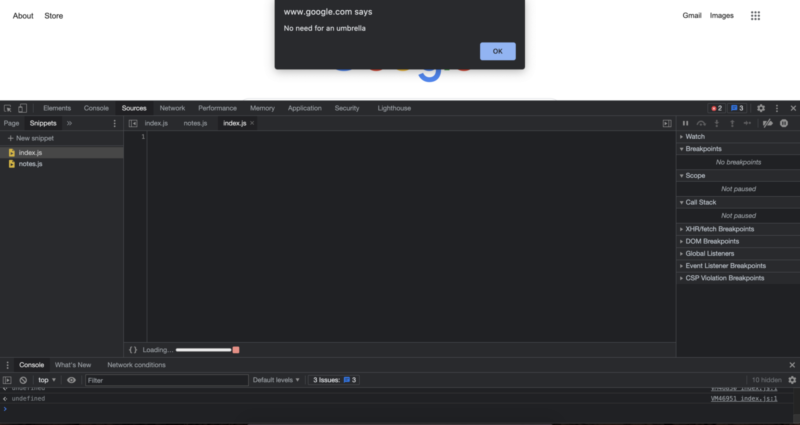
Alors que l'exécution de cette version du code indiquant qu'il n'y a pas de pluie donnerait le résultat suivant :

Lorsque vous tapez le code pour apporter des modifications au fichier de code, si vous regardez de plus près le nom du fichier, vous verrez qu'il aura un astérisque avant le nom du fichier. Cela signifie que le fichier de code que nous écrivons n'est pas entièrement enregistré. Cela peut ne pas faire une grande différence si vous n'écrivez que quelques lignes de code que vous pouvez toujours écrire, mais le plus souvent, vous voudrez enregistrer votre code, afin de pouvoir le réutiliser ou le revoir plus tard. Nous pouvons enregistrer ce fichier de code de la même manière que nous enregistrons d'autres fichiers, donc ce serait "Command + S" sur Mac et "Control + S" sur Windows.

Dans notre cas, parce que nous exécutons notre code juste après l'avoir écrit, il a automatiquement enregistré notre fichier lorsque nous exécutons le code. Donc, si vous allez écrire du code et le laisser pendant des heures, c'est une bonne idée de sauvegarder votre code de temps en temps pour vous assurer que vous ne perdez aucun progrès significatif.
C'est formidable que nous puissions adapter notre code à une condition binaire en utilisant une instruction If et une instruction else, mais nous avons plusieurs choses à considérer, ce qui sera très probablement le cas dans la vraie vie. Par exemple, que se passe-t-il s'il fait froid et que vous avez besoin d'un sweat à capuche quand il fait froid. Une façon dont nous pourrions le faire serait une déclaration "else if" et nous pouvons le faire comme suit :
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
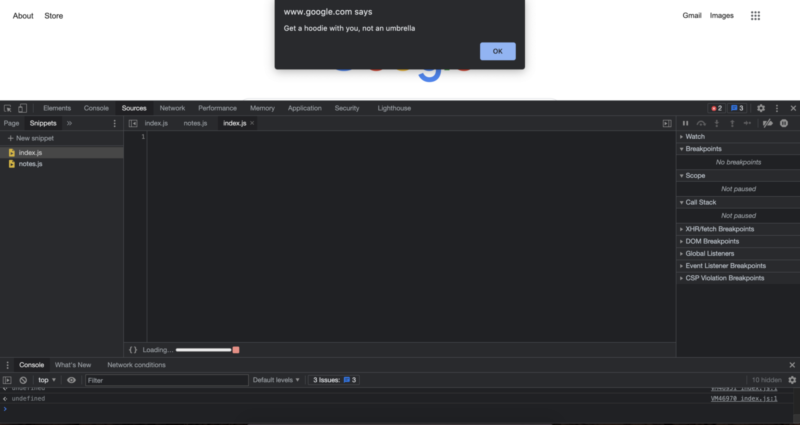
La sortie de ce code ressemblerait à ceci :

Donc, si une certaine condition est vraie, le premier code qui se trouve entre les parenthèses sera exécuté. Dans notre cas, puisque la première condition vérifie la pluie, nous alertons l'utilisateur qu'il doit prendre un parapluie. Si cette condition est fausse, ce qui signifie qu'il n'y a pas de pluie, nous continuerons à rechercher d'autres conditions en utilisant une instruction "else if". Une chose qui est significativement différente de l'instruction "else if" est que nous pouvons vérifier autant de conditions que nous le souhaitons avec les instructions else if.
La chose importante à retenir ici est que votre code sera vérifié de haut en bas, pour son exactitude ou sa véracité. Cela signifie qu'avec le code actuel, si le temps est à la fois pluvieux et froid, il ne reconnaîtra pas le temps froid, puisque la première affirmation est correcte. Nous pouvons également vérifier cela en modifiant le code pour avoir à la fois des conditions pluvieuses et froides.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}

Maintenant, vous vous demandez peut-être comment puis-je résoudre ce problème ? Lequel est le plus important, le temps étant froid ou pluvieux ? Devriez-vous choisir une condition et sacrifier l'autre ? Devez-vous même faire un tel choix? Eh bien pas vraiment. C'est un problème très courant et il a une solution très courante et relativement simple. Nous pouvons utiliser une expression "et" pour couvrir plusieurs scénarios. Pour indiquer à JavaScript que nous voulons utiliser un "et" pour connecter notre logique de programmation, nous utiliserons deux de ces symboles : "&". Et parce que notre code est vérifié de haut en bas, nous utiliserons l'option la plus complète pour la première instruction if. Le code mis à jour ressemble alors à ceci.

// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
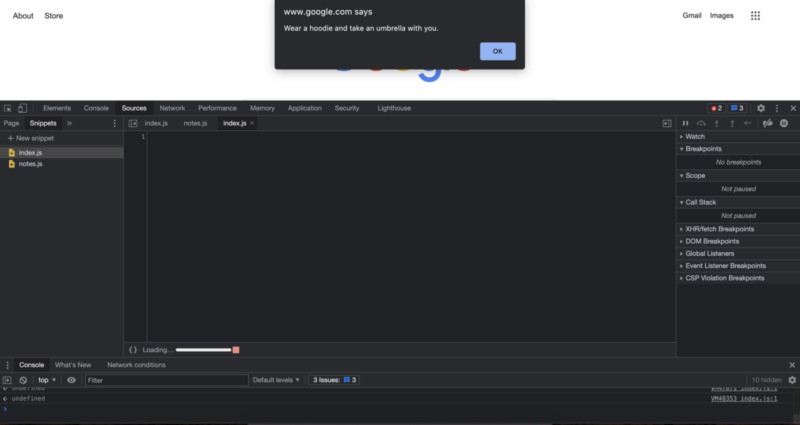
L'exécution de ce code vous donnerait une alerte qui ressemble à ceci :

Beaucoup mieux. Nous pouvons maintenant combiner plusieurs scénarios différents, y compris différentes combinaisons de ces scénarios. Mais que se passe-t-il si nous voulons envisager un scénario qui n'est pas froid mais pluvieux. Et supposons que nous voulions dire à l'utilisateur de ne pas acheter de sweat à capuche spécifiquement et de n'obtenir qu'un parapluie. Pour ce faire, nous pouvons utiliser le "non" logique, nous pouvons l'utiliser dans notre code avec le point d'exclamation avant la condition que nous voulons spécifier. Ajoutons cette condition à notre code pour qu'il soit plus complet.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
Lorsque nous ajoutons une nouvelle condition à un arbre if else, tant qu'il s'agit de la condition la plus complète, nous pouvons la placer quelque part en haut. De cette façon, nous avons beaucoup moins de risques d'erreurs par rapport à l'approche opposée. L'un des effets secondaires de l'injection de nouveau code dans du code existant est qu'une partie du code peut devenir redondante ou ne pas fonctionner de la manière la plus efficace. Nous ne nous concentrerons pas beaucoup sur la partie efficacité, mais pour l'instant nous pouvons voir que nous couvrons à la fois les conditions froides et non froides pour un temps pluvieux, nous pouvons donc éventuellement supprimer la condition qui vérifie simplement la condition «pluvieuse». Faire ces ajustements de code est également appelé "Code Refactoring", dans le processus de refactoring, le but est de rendre le code progressivement plus propre et efficace.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
Lorsque nous voulons vérifier qu'une des deux conditions est vraie, nous pouvons utiliser l'opérateur "ou", qui est le symbole de pipe utilisé deux fois sur votre clavier et ressemble à ceci "||".
Voyons un exemple à cela avec un autre exemple. Pour ajouter plus d'exemples au même fichier sans interférer avec les nouvelles commandes, nous pouvons commenter le code précédent que nous avons utilisé en enveloppant le code précédent à l'intérieur de ces symboles que nous avons déjà vus :
/* */
Qui est une barre oblique un astérisque et les mêmes symboles dans l'ordre inverse pour fermer la partie commentée. Enveloppons notre code actuel dans ces symboles afin qu'ils n'interfèrent pas avec le nouveau code à venir. Maintenant, votre fichier de code devrait ressembler à ceci :
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
*/
À partir de maintenant, nous allons nous concentrer sur les nouvelles parties que nous ajoutons au fichier, afin que nous puissions nous concentrer sur l'apprentissage d'une chose à la fois. Vous pouvez éventuellement conserver le code précédent en mode commenté, le déplacer vers un nouveau fichier pour vos références, ou si vous ne voulez plus le voir, vous pouvez le supprimer pour un fichier plus propre.
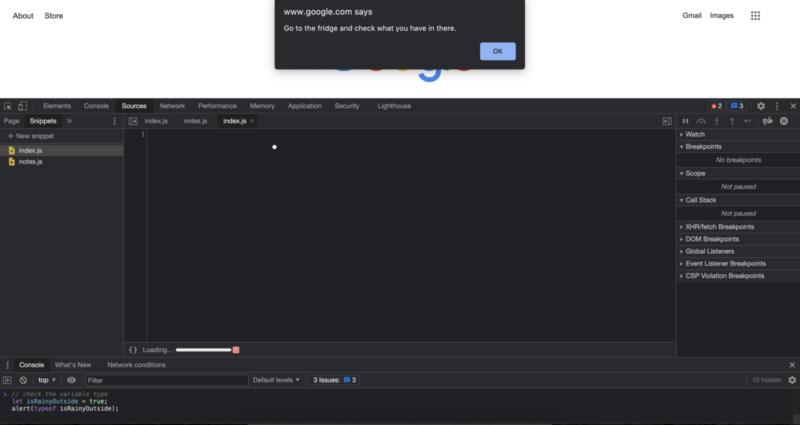
Continuons avec notre exemple avec un cas « ou ». Considérez un scénario où vous visitez votre réfrigérateur pour de la nourriture et des boissons chaque fois que vous avez faim ou soif. Comment le code fonctionnerait-il pour cela?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Go to the fridge and check what you have in there.");
}
L'exécution de ce code, comme vous l'avez probablement également deviné, nous donnerait le résultat suivant :

Jusqu'à présent, les exemples que nous avons utilisés provenaient de scénarios proches de la vie réelle, mais la plupart du temps, vous aurez affaire à des chiffres dans le code. Vous avez déjà vu des chiffres dans cette série, mais nous n'avons pas trop parlé de la comparaison ou des opérations que nous pourrions faire avec eux. Maintenant que nous avons appris les instructions if else, voyons un peu plus sur les nombres.
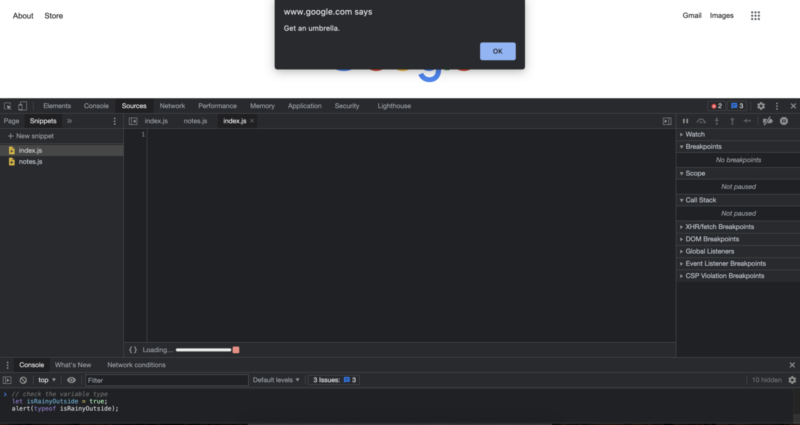
Lorsque nous traitons avec des déclarations if et else if, nous vérifions la véracité d'une déclaration. Mais pouvons-nous également faire une déclaration si significative si nous n'avons que des chiffres ? Par exemple, que se passe-t-il si je veux obtenir un parapluie s'il y a plus de 50 % de risque de pluie, pouvons-nous y parvenir avec du code ? Oui, nous le pouvons, et voici comment cela se passerait.
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Get an umbrella.");
}

Lorsque nous avons affaire à des nombres, nous avons besoin d'un moyen de les convertir en une sorte de vérité ou de fausseté pour que l'instruction if fonctionne. Il existe plusieurs façons d'y parvenir en fonction de notre cas d'utilisation.
Par exemple, nous pouvons vérifier si deux nombres sont exactement égaux l'un à l'autre avec trois signes d'égalité comme ceci :
let a = 10;
let b = 10;
if (a === b) {
alert("They are the same.");
}
Cela nous donnerait l'alerte qui dit "Ce sont les mêmes.".
On peut aussi vérifier s'il n'est pas égal avec le code suivant :
let a = 10;
let b = 5;
if (a !== b) {
alert("They are not the same thing!");
}
L'exécution du code ci-dessus nous donnera l'alerte qui dit "Ils ne sont pas la même chose!".
Nous pouvons également vérifier spécifiquement lequel est le plus grand, le plus grand égal, le plus petit ou le plus petit égal. Vous pouvez trouver un résumé des signes pour votre commodité.
// === checks for equality // !== checks for not equality // > greater than // >= greater than or equal to // < smaller than // <= smaller than or equal to
Voyons également quelques-uns d'entre eux pour une pratique supplémentaire et une exposition au code. Voici quelques exemples de codes qui afficheront tous l'alerte qu'ils ont dans les instructions if :
Plus grand que:
let a = 10;
let b = 5;
if (a > b) {
alert("a is greater than b");
}
Plus grand ou égal à:
soit a = 10 ; soit b = 5 ; if (a >= b) { alert("a est supérieur ou égal à b"); } [/code]Un autre exemple supérieur ou égal à :
let a = 10;
let b = 10;
if (a >= b) {
alert("a is greater than or equal to b");
}
Plus petit que:
let a = 5;
let b = 10;
if (a < b) {
alert("a is smaller than b");
}
Inférieur ou égal à :
let a = 5;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
Un autre exemple inférieur ou égal à :
let a = 10;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
En utilisant une combinaison de ces signes de comparaison ou d'égalité, nous pouvons créer des codes complexes qui peuvent s'adapter à différentes conditions.
Opérations arithmétiques
Lorsque nous traitons avec des nombres, nous souhaitons également effectuer des opérations arithmétiques. La plupart des opérations arithmétiques devraient être assez familières, mais il existe également des opérateurs arithmétiques spécifiques à la programmation qui pourraient être moins familiers.
Voici un résumé des opérations arithmétiques que nous utilisons en JavaScript avec leur signification pour votre commodité :
// * multiplication // / division // + addition // - subtraction // % modulo operation, gives us the remainder after division // ** exponentiation
Les quatre premiers fonctionneront comme prévu :
let a = 12; let b = 5; let c = a * b; // c will be 60 c = a / b; // c will now be 2.4 c = a + b; // c will now be 17 c = a - b; // c will now be 7
L'opération modulo nous donnera le reste après avoir divisé le premier nombre par le deuxième nombre. Si nous continuons avec le code a, b et c précédent :
c = a % b; // c will now be 2 c = 18 % 5; // c will now have the value of 3 // because 18 divided by 5 will give us the remainder of 3
L'opérateur d'exposant effectue l'exponentiation en JavaScript. Il est représenté par deux astérisques et prend le premier élément à la puissance du second élément.
c = 2 ** 3; // c will now have the value of 8 // because 2 * 2 * 2 equals 8
C'était un tutoriel relativement long, et vous l'avez fait ! Nous avons mis à jour notre configuration de codage et appris beaucoup de choses dans ce didacticiel. Dans le prochain tutoriel, nous continuerons avec d'autres façons de contrôler le flux de notre code !
Auteur : Robert Whitney
Expert JavaScript et instructeur qui coache les départements informatiques. Son objectif principal est d'augmenter la productivité de l'équipe en enseignant aux autres comment coopérer efficacement lors du codage.
Cours JavaScript de débutant à avancé en 10 articles de blog :
- Comment commencer à coder en JavaScript ?
- Principes de base de JavaScript
- Variables et différents types de données en JavaScript
- Extraits de code et structures de contrôle
- Boucles While et boucles for
- Tableau Java
- Fonctions JavaScript
- Objets JavaScript
- Méthodes JavaScript et plus
- Résumé du cours JavaScript
