11 étapes pour augmenter les taux de conversion des formulaires en ligne
Publié: 2021-07-21La génération de prospects par formulaire Web est l'une des stratégies les plus puissantes de nos jours. Il peut enrichir votre système CRM avec de nombreux nouveaux enregistrements et stimuler la croissance de votre entreprise. Mais seulement accordé que vos formulaires Web soient remplis et soumis. Malheureusement, le faible taux de conversion est l'un des plus gros problèmes auxquels les spécialistes du marketing sont confrontés avec les formulaires Web.
Si cela vous ressemble un peu, ne cherchez pas plus loin ! Les gourous des formulaires Web, nous savons exactement quoi faire pour augmenter votre taux de conversion de formulaires en ligne en onze étapes simples.
Dans cet article, vous connaîtrez les stratégies suivantes pour augmenter les taux de conversion des formulaires en ligne :
Cultivons-nous !
Recommandations sur la page pour augmenter les inscriptions
Étape 1 : Ajoutez une preuve sociale à la page
Selon une enquête de The Manifest, plus de 80 % des personnes interrogées ont récemment abandonné les formulaires en ligne, 29 % d'entre elles invoquant des problèmes de sécurité.
Les gens sont extrêmement méfiants quant à la destination de leurs informations, même s'il s'agit de quelque chose d'aussi mineur que leur prénom, sans parler d'informations plus privées telles que leur adresse e-mail, leur entreprise et leur fonction.
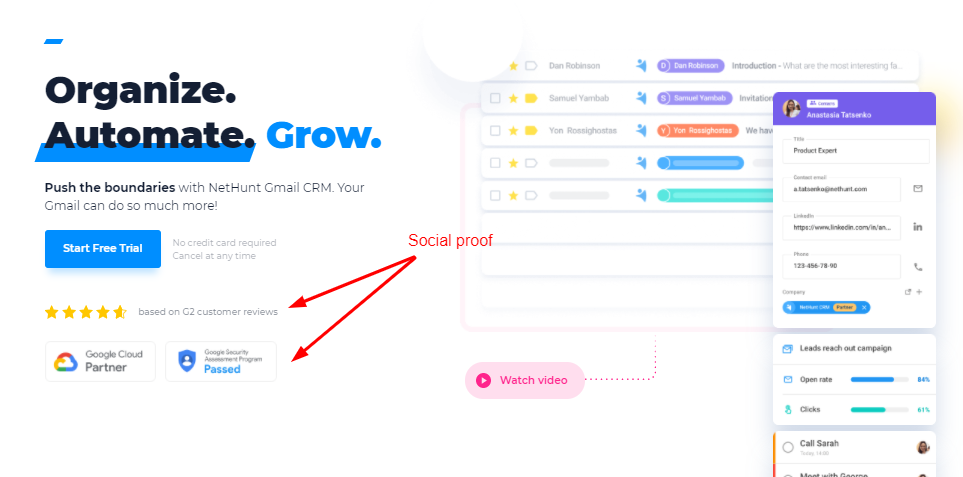
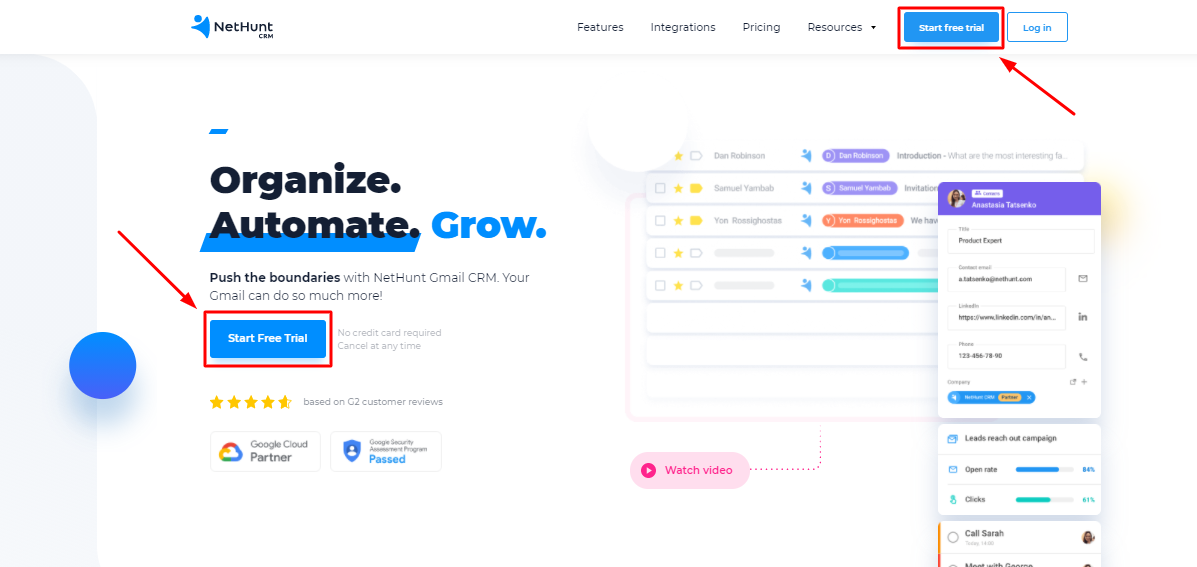
Pour lever les doutes et inciter davantage de soumissions de formulaires, vous devez fournir une preuve sociale. Montrez clairement que vous êtes une entreprise digne de confiance qui traite ses prospects avec le plus grand respect. Par exemple, vous pouvez inclure les logos des clients, les informations de partenariat, les certifications et les avis de sites Web de confiance comme G2 à côté de votre formulaire.
Voici comment NetHunt gère cela sur la page d'accueil de notre site Web :

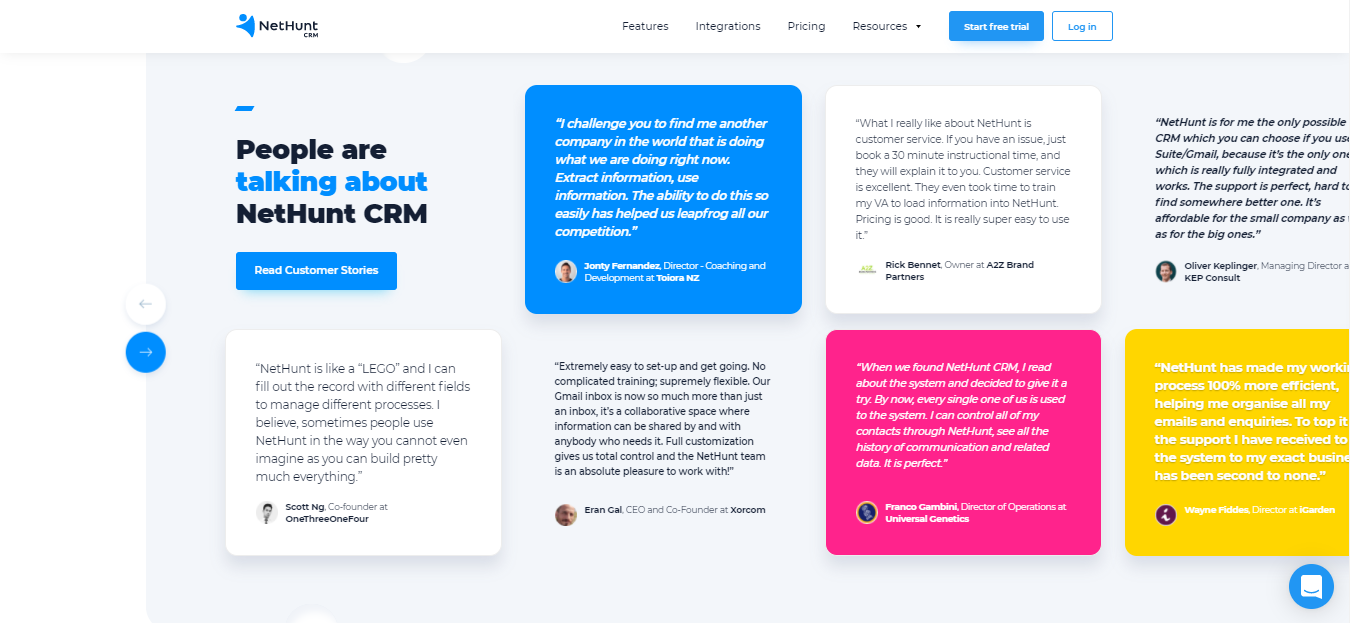
De plus, les gens ont tendance à faire confiance aux gens. Si vous souhaitez établir immédiatement une relation encore plus solide avec les visiteurs de votre site Web, pensez à inclure des témoignages de vos clients juste à côté du formulaire Web. Une section avec des citations de vos anciens clients où ils partagent leur expérience avec votre entreprise peut montrer aux nouveaux utilisateurs que vous êtes une entreprise à laquelle ils peuvent faire confiance pour leurs informations personnelles.

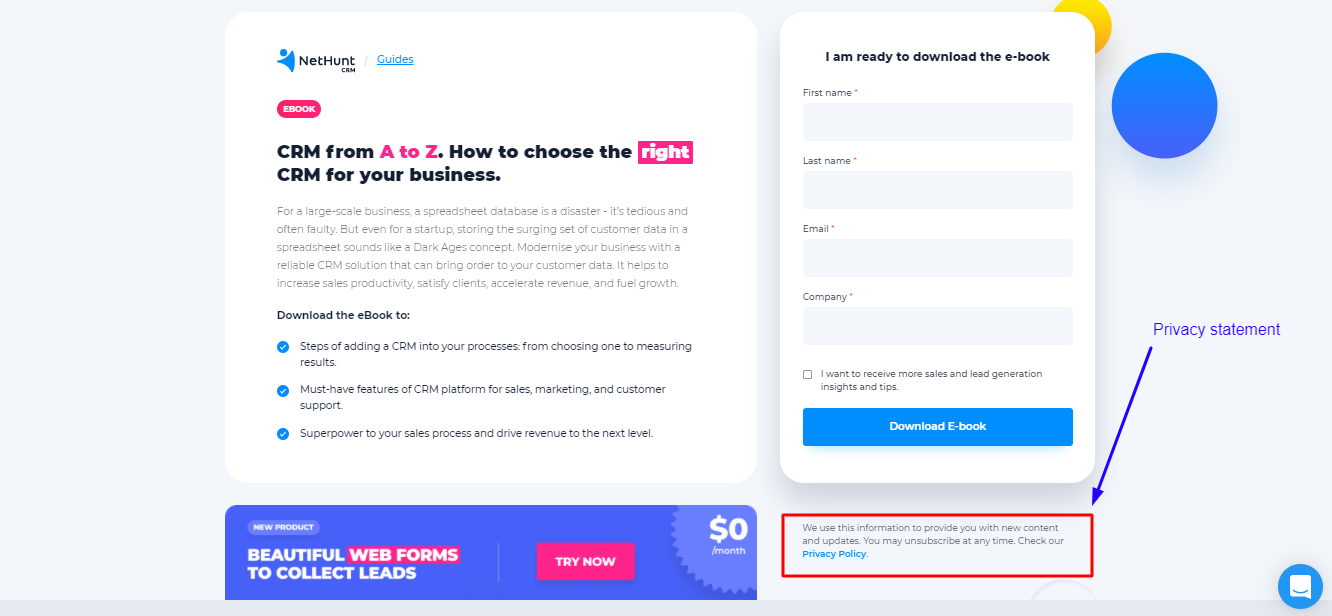
Enfin, vous devez également inclure un lien vers votre politique de confidentialité à côté du formulaire. Non seulement cela est requis par la loi, mais cela aide également à rester transparent sur vos intentions.

En savoir plus sur les lois sur la confidentialité dans différents pays à travers le monde et ce qu'elles signifient pour les spécialistes du marketing ici .
Étape 2 : Assurez-vous que vos pages sont courtes et directes
Faisons un rapide voyage dans le passé. Vous souvenez-vous du bon vieux temps où vous étiez encore un étudiant de premier cycle en herbe à la recherche d'une université à laquelle postuler? Je le fais. Eh bien, des parties de celui-ci. Une partie en particulier - les horribles sites Web des universités.
Si vous avez déjà essayé de vous inscrire dans une université, vous savez à quel point leurs sites Web en ligne peuvent être déroutants. Des dizaines et des dizaines de longues pages avec beaucoup de texte, des vidéos promotionnelles et des visages d'étudiants heureux comme preuve sociale du prestige de l'institution. C'est presque comme si vous aviez besoin d'un diplôme pour trouver votre chemin sur leur site, sans parler de trouver les informations dont vous avez besoin.
Très stressant, en effet !
Et bien que les universités puissent se permettre le luxe de ne pas avoir de sites Web clairs et directs - il est dans l'intérêt des garçons et des filles de déchiffrer le code pour les parcourir - les entreprises n'ont pas ce privilège. Ils doivent garantir la meilleure expérience utilisateur possible s'ils veulent réaliser des ventes. Surtout quand la concurrence est si forte.
Vous devez vous assurer que toutes les informations importantes sont visibles , que vous n'êtes pas trop verbeux dans votre copie et qu'il n'y a pas de distractions sur la page. Après tout, face à trop d'options, les gens finissent souvent par n'en choisir aucune. Vous ne voulez pas que vos visiteurs trouvent une option plus incitative que de remplir votre formulaire ou les submergent au point de quitter la page de destination. Gardez votre page de destination courte et agréable , ne faites pas de compromis et dites à vos visiteurs exactement ce que vous attendez d'eux.
Étape 3 : Communiquer la valeur du formulaire
Dans le même temps, vous devez vous assurer que vous fournissez suffisamment de raisons pour que les visiteurs s'intéressent à remplir le formulaire en premier lieu. Il est essentiel que vous communiquiez la valeur de votre formulaire aux visiteurs.
Même si remplir quelques champs ne prend que quelques minutes, vous demandez toujours quelque chose à des personnes que vous ne connaissez probablement pas très bien. Vous devez montrer que vous êtes prêt à donner quelque chose à votre public en échange de son temps et de ses données personnelles . Il devrait y avoir un avantage pour eux à remplir et à soumettre le formulaire, et vous devez communiquer cette valeur dès le départ. Voici quelques façons de le faire sans surcharger votre page de destination au point qu'elle soit inefficace :
- Énoncez votre cause . Expliquez clairement pourquoi vous collectez les informations dans le formulaire.
- Rester simple. Aussi simple que soit votre formulaire, fournissez aux visiteurs des instructions pour le remplir.
- Donnez à votre répondant quelque chose d'utile. Soudez vos visiteurs avec un cadeau de grande valeur sur lequel ils peuvent mettre la main en soumettant le formulaire.
Pour résumer les deux étapes précédentes, faisons une liste des caractéristiques intrinsèques à une page de destination qui génère des inscriptions et des conversions de formulaire :
- Dégager
- Concis
- Toutes les informations importantes sont placées sur les 1-2 premiers écrans
- Communique la valeur du formulaire
Étape 4 : placez le formulaire au-dessus du pli
Idéalement, votre page de destination ne devrait pas du tout nécessiter de défilement. Mais si c'est impossible à éviter, assurez-vous que le formulaire est placé au-dessus du pli - la zone du site Web qui est visible pour les utilisateurs sans faire défiler vers le bas.
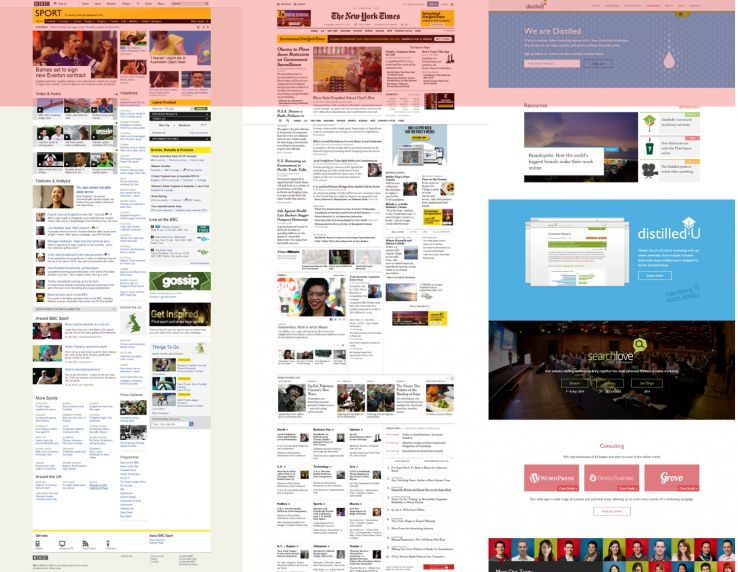
Les dimensions exactes du 'pli' dépendent de l'appareil que vos visiteurs utilisent pour accéder au site. Sur la base d'une résolution d'écran de 1 366 x 768 pixels, la zone surlignée en rouge correspond généralement à la manière dont le contenu est présenté aux utilisateurs sur une page de destination :

"Le pli est important car ce qui apparaît en haut de votre page est important. Les utilisateurs font défiler, mais seulement si ce qui est au-dessus du pli est suffisamment prometteur. "Ce qui est visible sur la page sans nécessiter aucune action est ce qui nous encourage à faire défiler."
[Groupe Nielsen Norman]
Pour garantir un engagement maximal avec votre formulaire Web et, par la suite, un maximum de conversions, vous devez le placer en haut de la page, au-dessus du pli. Après tout, c'est là que la plupart des utilisateurs passent 80 % de leur temps. La visibilité est un vrai deal maker !
Ne proposez pas à vos visiteurs de remplir un formulaire trop tôt . Même si vous souhaitez placer votre formulaire Web au-dessus du pli, concevez la mise en page de votre page de manière à fournir une certaine valeur avant de demander un engagement. Vous ne voulez pas que vos utilisateurs remettent en question leur décision de soumettre leurs données.
Étape 5 : Obtenez votre CTA directement
Demandez et vous recevrez.
Le moyen le plus simple d'amener les gens à faire quelque chose - s'inscrire ou remplir un formulaire en ligne en soi - est de leur demander de le faire directement.
Malheureusement, toutes les entreprises ne le comprennent pas. Une étude menée en 2013 a révélé que 70 % des petites entreprises n'avaient pas d'appel à l'action de quelque nature que ce soit, et encore moins un clair sur leur site Web. En 2021, les choses s'améliorent, mais il existe encore de nombreuses entreprises qui se privent de conversions simplement en oubliant d'inclure un bouton CTA actionnable sur la page de destination.
Peu importe à quel point vous pensez que votre formulaire Web d'inscription est éloquent, faites-nous confiance, tout le monde ne pense pas de la même manière. Quelques mots peuvent changer complètement la donne. N'oubliez pas de ne pas faire d' erreurs stupides lors de la conception de votre CTA . Voici quelques-uns des plus courants :
- un style qui ne met pas suffisamment en valeur la cliquabilité du bouton ;
- un contraste trop faible pour le faire ressortir des autres éléments de la page ;
- un emplacement inapproprié (par exemple sous la ligne de flottaison).
Pour en savoir plus sur les CTA réussis, consultez cet article. Dans le message, nous couvrons tout ce qui concerne le CTA, y compris le libellé, la palette de couleurs, la taille, la conception et la position d'un CTA qui génère des conversions.
En ce qui concerne les formulaires Web, vous devez également vous rappeler que si vous utilisez plusieurs boutons CTA sur la page, ils ne doivent pas confondre les visiteurs. Idéalement, le libellé de tous les CTA devrait être le même . Ensuite, vous assurez la clarté maximale de votre demande et pouvez attendre une action en retour.

En parlant de pli… Si vous placez un formulaire sur une longue page, vous devez également vous assurer que, quelle que soit la profondeur de défilement de vos visiteurs sur le site Web, le bouton CTA leur est visible à tout moment. Vous pouvez facilement le faire en utilisant un plugin qui garantit que vos appels à l'action sont toujours visibles à l'écran, quel que soit le niveau de défilement .

Enfin, vous devez utiliser le bouton CTA pour dire aux gens ce qui se passe ensuite. Vous souhaitez donner à vos visiteurs le contrôle de leurs données même une fois qu'ils ont soumis le formulaire. Pour ce faire, évitez d'utiliser les boutons CTA génériques "Soumettre". Au lieu de cela, donnez une indication de ce à quoi s'attendre une fois qu'ils ont appuyé dessus :
- Télécharger
- Essayez-le
- S'inscrire
- Commencer l'essai gratuit
- Obtenez un livre électronique, etc.
Recommandations du formulaire d'inscription pour augmenter les inscriptions
Étape 6 : Optimisez pour différents appareils
C'est 2021, bébé! Les gens ne sont plus liés à leur ordinateur de bureau, ils peuvent surfer sur le Web en déplacement. Et très probablement, ils le font. En fait, il est probable que vous lisiez également cet article depuis un appareil mobile. Comment puis-je le savoir ?
Selon Statista,
Au premier trimestre 2021, les appareils mobiles (hors tablettes) ont généré 54,8 % du trafic mondial sur les sites Web.
Vous devez en tenir compte lors de la conception de votre formulaire Web. Il est essentiel de vous assurer que votre formulaire Web est compatible UX pour tous les appareils à partir desquels les visiteurs peuvent accéder à votre site. Selon l'appareil utilisé, les tailles d'écran seront différentes, tout comme la façon dont vos formulaires Web s'afficheront à l'écran. Vous ne voulez pas qu'aucun élément crucial (ou aucun pour tout ce qui compte) se perde. Il est très peu probable que les utilisateurs visitent votre version de bureau spécifiquement pour soumettre le formulaire.
L'astuce de NetHunt
Utilisez Google Analytics pour vérifier les appareils les plus utilisés sur votre site Web.
Étape 7 : Optez pour des formulaires Web plus courts et plus faciles à remplir
L'une des principales raisons pour lesquelles les gens abandonnent les formulaires Web est qu'ils sont trop longs et difficiles à remplir.
Il est donc évident que vous devriez garder vos formulaires Web courts, à la fois en termes de taille et de nombre de champs :
- Hubspot a mené une étude dans laquelle ils ont examiné plus de 40 000 résultats de pages de destination et ont constaté qu'à mesure que les zones de texte (champs de formulaire de texte qui sont dimensionnés pour de plus grandes quantités de texte) augmentent, il y a une baisse associée des taux de conversion .
- Eloqua a trouvé une corrélation entre le nombre de champs de formulaire et les taux de conversion de la page de destination. Dans une analyse de 1 500 pages de destination, ils ont constaté que moins de champs de formulaire entraînaient un rendement plus élevé.
- Imagescape en a pris un pour l'équipe et a éliminé huit champs de formulaire sur leurs formulaires (et n'en a plus que quatre) et a vu un bond drastique de 120 % dans leur taux de conversion de formulaire.
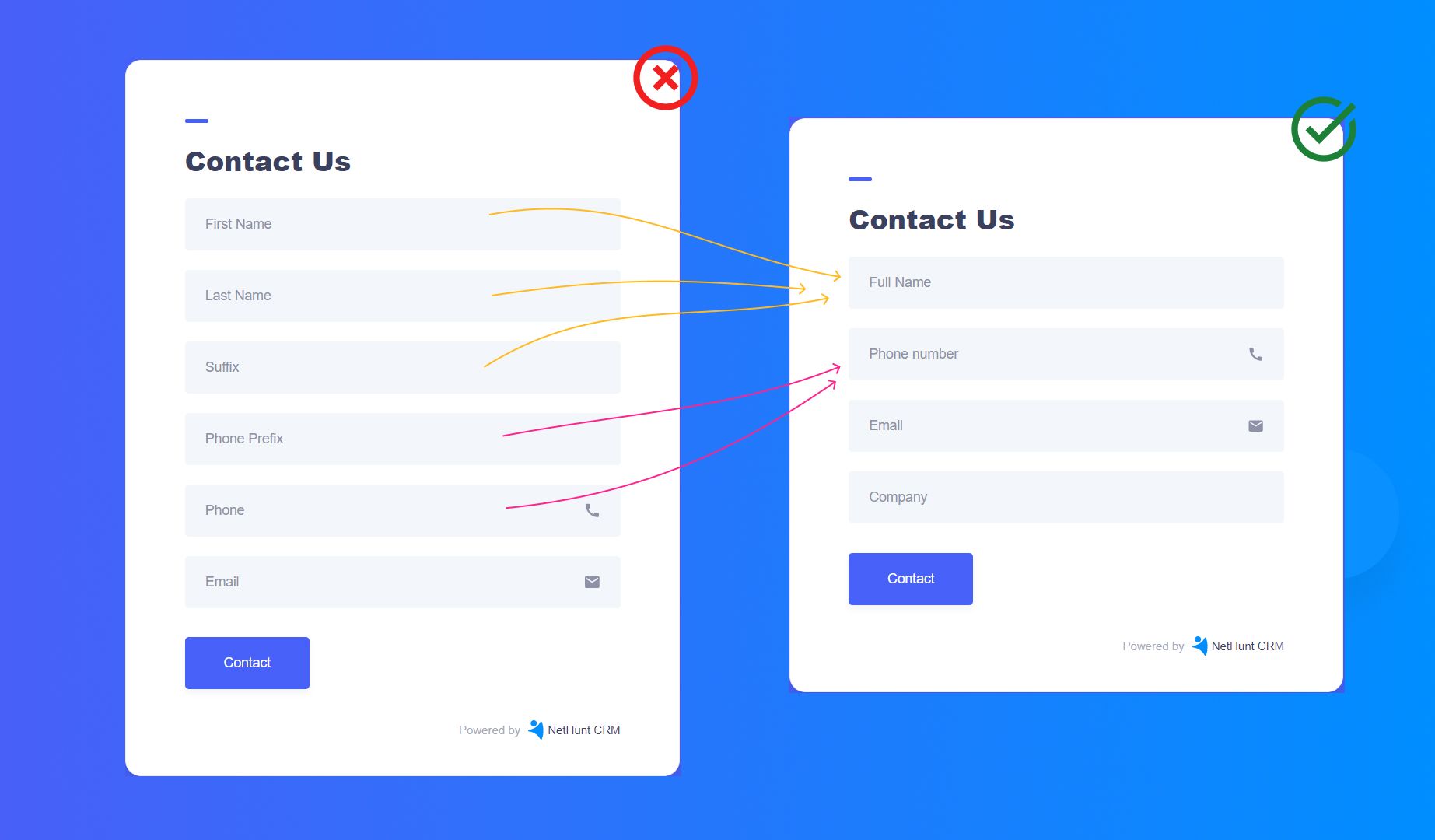
Souvent, vous pouvez diminuer le nombre de champs dans le formulaire même sans vraiment supprimer de questions. Abordez simplement la tâche de manière stratégique - il existe généralement des moyens de fusionner plusieurs champs en un seul sans perdre aucun détail :

Si vous ne trouvez aucune faille, reconsidérez simplement les questions que vous posez en premier lieu. Pour limiter le nombre de champs de formulaire, vous devez :
- Ne demandez que les informations essentielles. Pensez aux données dont vous avez réellement besoin et n'en demandez pas plus. À moins que quelque chose ne soit absolument essentiel, envisagez de laisser complètement ce champ en dehors du formulaire.
L'astuce de NetHunt
Il y a une étude qui montre que les champs de numéro de téléphone diminuent la conversion jusqu'à 48%, donc si vous pouvez éviter de demander cette information, assurez-vous de laisser le champ en dehors du formulaire.
- Ne confondez pas vos répondants. Spécifiez les informations exactes que vous demandez en laissant des indices et des indices sur le type de données que vous vous attendez à recevoir. N'hésitez pas à ajouter plus de contexte ou de texte explicatif pour aider le répondant à comprendre ce qu'il doit fournir.
- Marquez clairement les champs obligatoires et non obligatoires. Prendre le temps de définir les champs obligatoires et non obligatoires aide les utilisateurs à progresser facilement dans les formulaires, ce qui augmente votre taux de conversion.
Étape 8 : Inclure la saisie automatique
Une autre façon de faciliter le remplissage du formulaire par les visiteurs de votre site Web et donc d'augmenter les chances de soumission du formulaire consiste à inclure le remplissage automatique. Si vous avez déjà les données de votre répondant dans le système CRM, ne leur demandez pas de perdre leur temps à les fournir à nouveau.
Si la réponse de l'utilisateur n'a pas été enregistrée auparavant, il serait judicieux d'inclure une fonction de prédiction de texte.
Assurez-vous simplement de ne pas exagérer avec le remplissage automatique et de ne pas gâcher l'expérience utilisateur. La fonctionnalité doit être utile à l'utilisateur et non l'inverse. Il ne devrait pas demander d'efforts supplémentaires pour refuser les informations remplies automatiquement et remplir les vôtres à la place.
Étape 9 : Communiquez clairement les erreurs
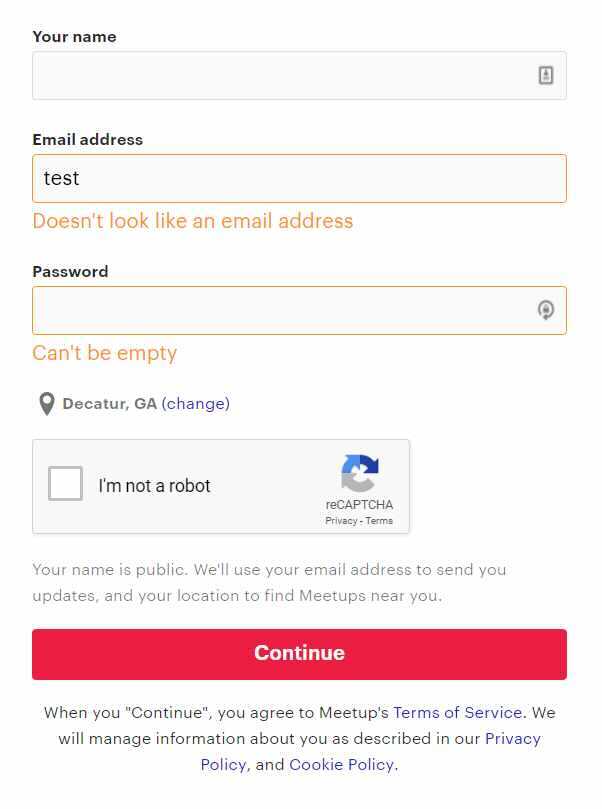
Ne perdez pas les soumissions de formulaires Web car vos utilisateurs ne savent pas quel type d'informations vous souhaitez recevoir d'eux. Ne laissez pas les visiteurs de votre site Web deviner ce qu'ils ont fait de mal en remplissant le formulaire - indiquez exactement quel est le problème et comment le résoudre .
Voici comment Meetup l'a fait :

Étape 10 : Portez une attention particulière à la conception de votre formulaire
Tout est question de look ! Eh bien, beaucoup l'est. Chaque petit détail étant important, vous ne pouvez pas vous attendre à ce que les gens remplissent votre formulaire s'il a l'air moche.
Il y a plusieurs éléments à prendre en compte lors de la conception d'un formulaire Web :
- Il doit être visuellement attrayant en termes de palette de couleurs utilisée.
- Il doit avoir des polices lisibles .
- Il doit avoir un bon niveau de contraste .
- Il doit être sur la marque .
- Il doit utiliser des images appropriées et d' autres éléments visuels .
Cela ressemble à beaucoup de codage à faire… Ou pas ? Heureusement, il existe de nombreux créateurs de formulaires Web en ligne que vous pouvez utiliser pour générer de beaux formulaires sans avoir une connaissance approfondie du codage.
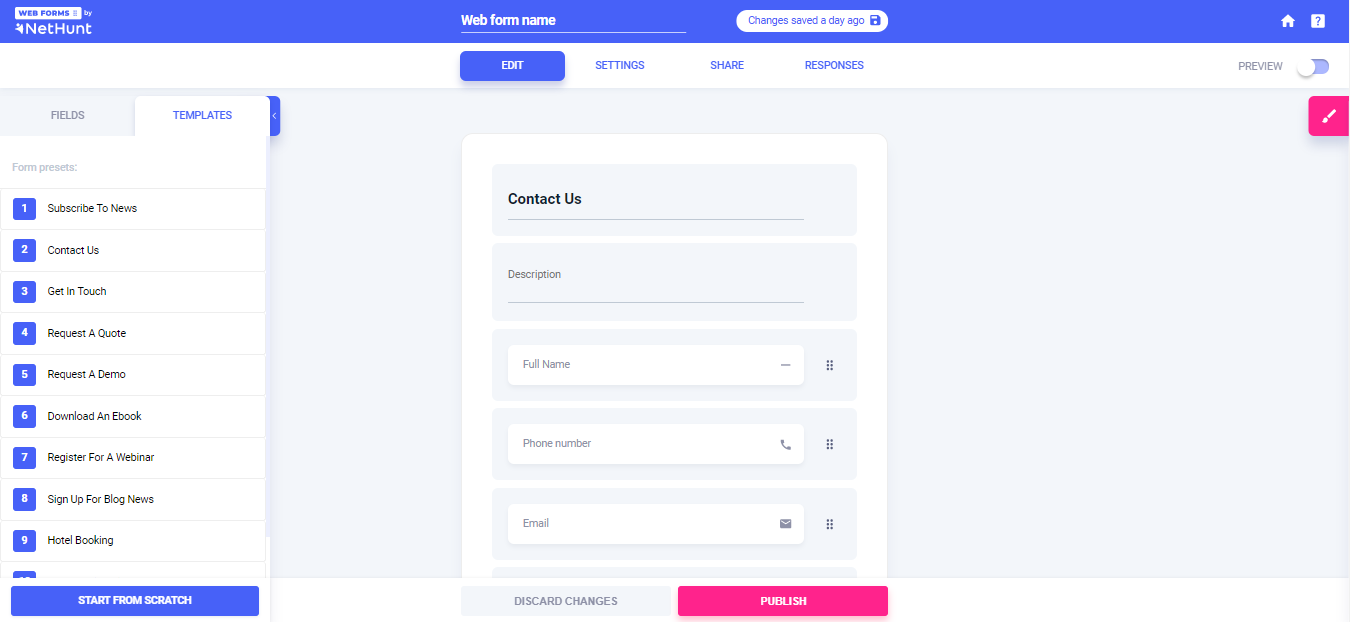
Certains créateurs de formulaires en ligne proposent même des modèles que vous pouvez personnaliser en fonction de votre marque et de votre objectif. Par exemple, NetHunt Web Forms vous propose douze modèles parmi lesquels choisir :

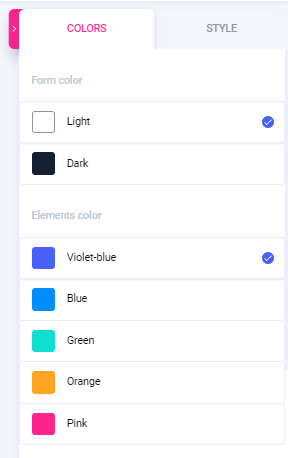
Vous pouvez modifier à la fois la composition du formulaire et son apparence à l'aide des nombreuses fonctionnalités de l'outil. Par exemple, vous pouvez expérimenter avec la couleur de la police, la couleur des éléments, la couleur d'arrière-plan. De plus, vous pouvez également choisir le style de formulaire qui correspond le mieux aux besoins de votre entreprise :

Étape 11 : Titres de test A/B et copies CTA du formulaire Web d'inscription
Enfin, vous devez vous assurer que vous adaptez vos formulaires Web aux besoins de votre public cible particulier et pas seulement aux mecs génériques sur Internet. Ce qui fonctionne pour certains, peut ne pas fonctionner pour d'autres.
C'est pourquoi vous devez tester A/B les titres de vos formulaires Web, les CTA, les champs et les pages de soumission pour trouver la combinaison qui génère le taux de conversion le plus élevé.
Il est temps de mettre toutes ces connaissances à profit et de commencer à augmenter vos conversions de formulaires Web dès aujourd'hui. Vous avez tout ce qu'il faut pour maîtriser la génération de leads par formulaire web !
Passons à la conversion !
