Le seul guide SEO technique SaaS dont vous aurez besoin
Publié: 2022-08-18En cette ère numérique, la plupart des organisations recherchent l'accessibilité, la fonctionnalité et la polyvalence pour prendre l'avantage sur leurs concurrents. Cela a fait du logiciel en tant que service (SaaS) une option viable pour les entreprises. Le SaaS offre aux entreprises un accès à des logiciels et à une infrastructure informatique complexes et allie simplicité, flexibilité et prix abordable.
Cependant, en raison de l'évolution rapide de la technologie et de la nature changeante des besoins des clients, le domaine SaaS est en proie à la concurrence des entreprises à la pointe de la technologie.
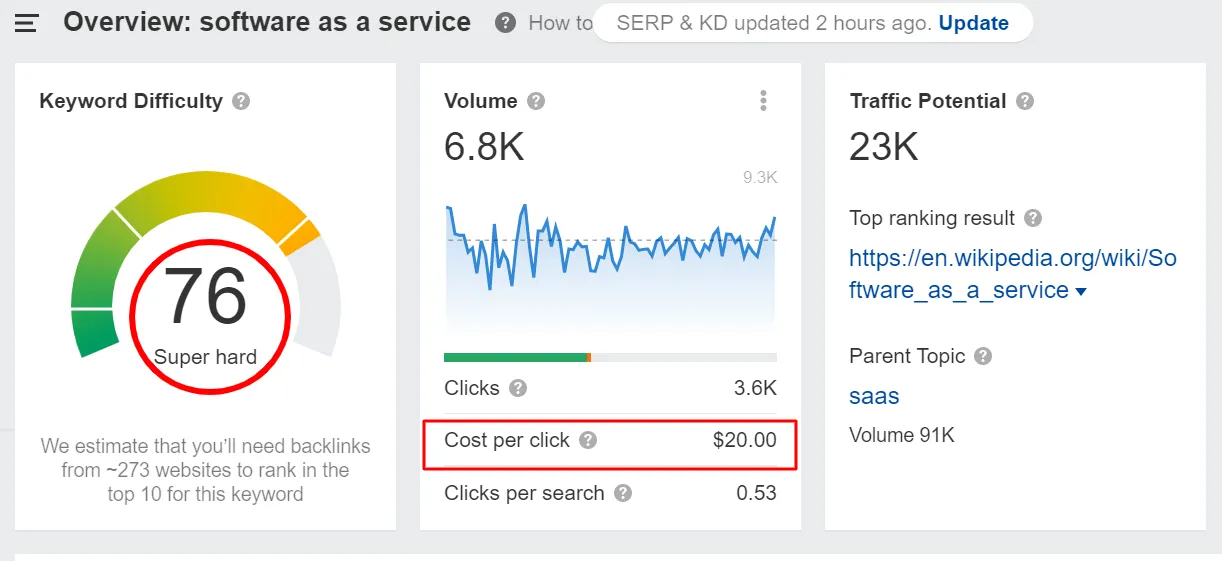
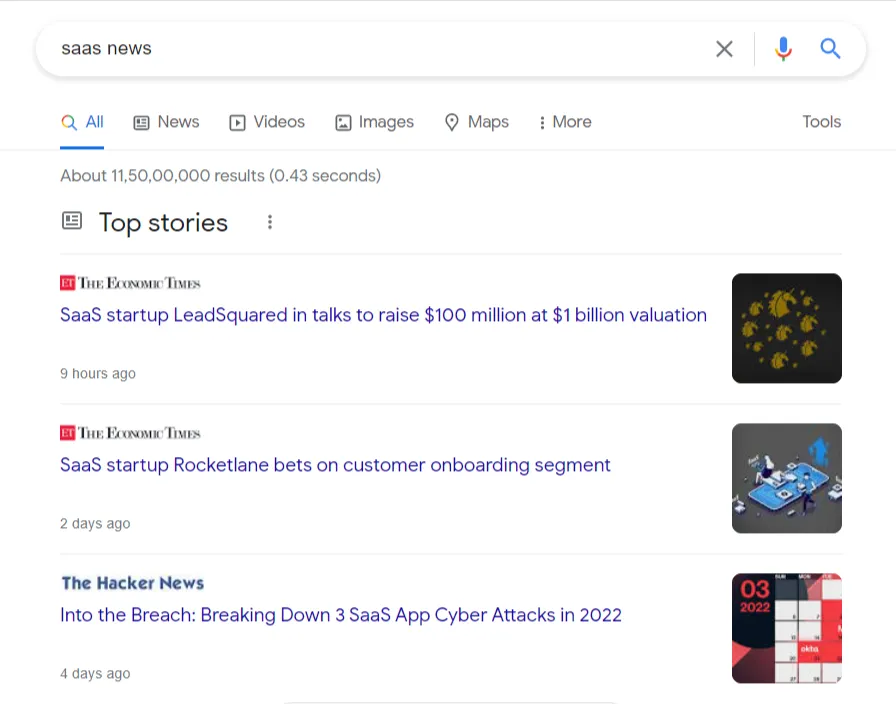
Le mot-clé « logiciel en tant que service » a non seulement une difficulté de mot-clé élevée, mais a également un coût par clic élevé.

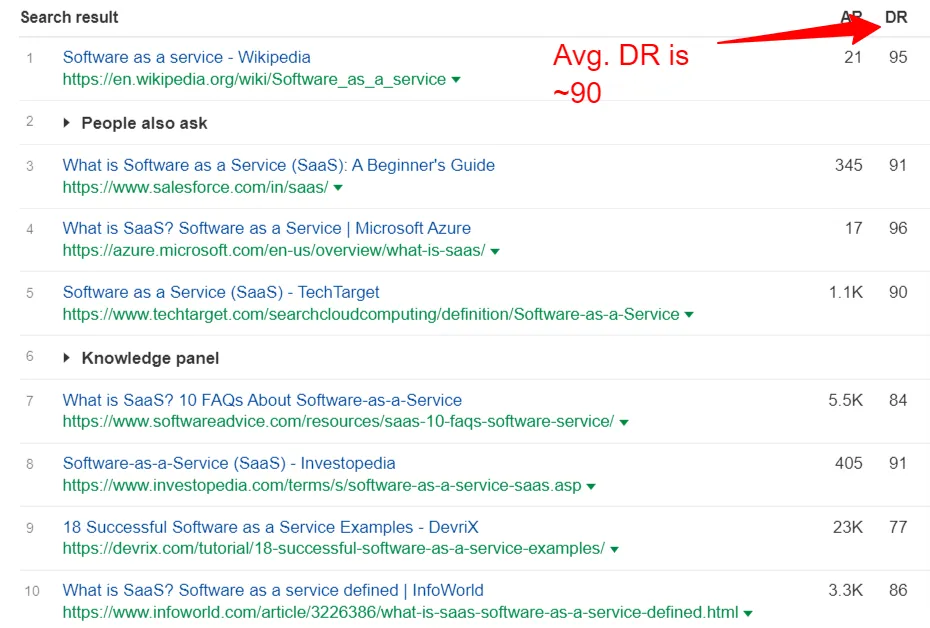
De plus, la note de domaine des dix meilleurs sites Web classés pour ce mot clé est élevée, près de 90.

Tout cela indique qu'à mesure que le SaaS gagne en popularité, la concurrence dans ce domaine augmente également. Dans ce paysage de plus en plus concurrentiel, trouver, attirer, nourrir et convertir des prospects qualifiés est un défi de taille pour les spécialistes du marketing SaaS.
C'est là que la santé SEO technique SaaS d'un site Web d'entreprise entre en jeu. Cependant, pour la plupart de nos clients SaaS, le marketing de contenu et la stratégie de création de liens sont la priorité. Le côté technique du référencement reçoit peu d'attention, généralement parce que le référencement technique pour les entreprises SaaS est plutôt trop «technique» pour elles.
Cela continue jusqu'à ce qu'un jour leur classement de page Web et leur réservoir de trafic pour une raison inconnue ou qu'ils souhaitent migrer leur site avec peu d'impact sur le référencement. Les entreprises ont alors tendance à prendre des décisions réactives qui ne sont pas efficaces ou qui prennent beaucoup de temps à travailler.
C'est pourquoi nous recommandons à nos clients de faire un bilan de santé technique SEO périodique qui nous permet de prendre des mesures proactives pour améliorer la santé technique du site.
À la fin de cet article, vous saurez à quel point le référencement technique pour les entreprises SaaS est vaste et complexe. En outre, vous apprendrez l'importance de l'optimisation technique du référencement.
Si l'une des informations partagées ci-dessous semble trop alambiquée ou si vous ne savez pas comment la mettre en œuvre, notre équipe d'experts techniques est là pour vous aider. Nous sommes juste un appel ou un e-mail loin!
Alors, commençons.
Chapitre 1 : Qu'est-ce que le référencement technique ?
Le référencement technique se concentre sur l'amélioration des aspects techniques d'un site Web, garantissant ainsi que votre site répond aux exigences techniques critiques des moteurs de recherche. L'objectif principal de l'investissement de ressources dans le référencement technique SaaS est de stimuler les classements organiques en donnant la priorité aux aspects techniques de la recherche tels que l'exploration, l'indexation, le rendu et l'architecture du site Web.
Il va sans dire que lorsque les entreprises n'investissent pas dans le référencement technique, leur présence en ligne en prend un coup. Google et d'autres robots de moteurs de recherche parcourent les sites Web et évaluent les pages sur une variété de facteurs. Si votre site Web n'est pas adapté à l'exploration, ces robots de recherche ne pourront jamais explorer et indexer les pages critiques.
Ainsi, le référencement technique pour les entreprises SaaS est un moyen infaillible d'augmenter votre portée organique et d'améliorer votre visibilité.
La plupart des entreprises, en particulier les entreprises SaaS, ont du mal à gérer les problèmes techniques de référencement sur leur site.
- Les chefs d'entreprise SaaS sont trop concentrés sur d'autres priorités telles que la génération de leads, l'acquisition de clients, le marketing entrant, le nombre, etc. Ainsi, le référencement technique n'est guère dans leur esprit.
- Le domaine SaaS produit constamment de nouveaux contenus et actifs. Cela rend la gestion technique du site Web difficile.
- Déterrer les problèmes techniques de référencement est difficile et prend du temps. Souvent, au moment où le problème est repéré, il est trop tard. Les stratégies qui suivent (stratégies réactives) prennent des semaines ou des mois pour faire effet. Par conséquent, il est sage de prendre des mesures proactives pour déterminer la santé technique de votre site.
- Le référencement technique fait généralement référence aux éléments qui ne sont pas visibles (contrairement à la page). Par exemple, les problèmes de structure du site, de temps de chargement et de plans de site XML ne sont pas connus tant qu'ils ne vous frappent pas durement (ou à moins que vous ne les surveilliez de manière proactive !).
Tout cela rend le référencement technique pour les marques SaaS délicat.
L'approche de Growfusely en matière de référencement technique SaaS
Chez Growfusely, nous abordons le référencement technique pour les entreprises SaaS en étudiant quatre aspects de la santé et des performances d'un site Web. Nous nous posons ces quatre questions.
- Les pages sont-elles crawlables par les moteurs de recherche ?
Un site Web techniquement solide est organisé et structuré pour que les robots des moteurs de recherche explorent et analysent facilement tout le contenu et le code.
Ici, nous examinons la propreté de votre site en termes d'architecture de l'information et de sitemaps. Nous appliquons divers outils pour améliorer l'exploration et minimiser les erreurs de site Web. Nous passons également en revue quelques autres aspects tels que l'utilisation efficace de robots.txt, la mise en œuvre des règles d'exploration, la structure de liens internes, la mise à jour du sitemap, etc.
- Les pages sont-elles indexables par les moteurs de recherche ?
L'indexation est un aspect essentiel de l'exploration qui garantit que les robots de recherche ont évalué et restitué efficacement votre contenu. Si une page est indexée, cela signifie que les robots ont évalué la pertinence et le contexte du contenu à inclure dans les résultats de recherche.
Pour répondre à cette question, nous surveillons des aspects tels que la mise en cache, JavaScript et le rendu dynamique, les balises canoniques et les redirections.
- Le site Web est-il sécurisé?
La sécurité du site Web est un aspect clé de la santé technique d'un site. Les défaillances dans la sécurité d'un site Web SaaS peuvent éroder la confiance non seulement des visiteurs, mais aussi des moteurs de recherche. Cela peut considérablement limiter la visibilité et le classement du site Web dans le SERP.
Ici, nous vérifions si le site Web respecte les normes de référencement et met en œuvre les meilleures pratiques de sécurité telles que HTTPS.
- Quelle est la performance du site (vitesse) ?
La vitesse d'un site Web est un facteur clé pour déterminer l'expérience utilisateur et les performances d'un site. Votre site Web SaaS peut avoir un excellent contenu, mais s'il n'est pas assez rapide, il ne parviendra pas à se classer dans les SERP.
Bien que les images volumineuses soient l'une des raisons les plus courantes de la lenteur des sites Web, plusieurs autres facteurs améliorent les performances du site. Par conséquent, pour accélérer le site, nous prêtons attention à la compression des images, à l'augmentation de la convivialité pour les mobiles, à la réduction de JavaScript/CSS, à la mise en cache et à la mise en œuvre d'un CDN.
Dans les prochains chapitres, nous parlerons des aspects clés de l'audit SEO technique pour les entreprises SaaS et du fonctionnement des robots d'exploration de sites Web. Nous partagerons également comment vous équiper de suffisamment de données pour lancer une analyse SEO technique pour votre site Web SaaS.
Chapitre 2 : Audit SEO technique pour les entreprises SaaS : quoi, pourquoi, comment ?
En tant que propriétaire d'une entreprise SaaS, il est assez courant de se sentir dépassé par le volume considérable de choses dont il faut s'occuper lors de la réalisation d'un audit SEO technique. Mais vous serez étonné de savoir que résoudre correctement les plus petits problèmes techniques peut entraîner une énorme augmentation du classement et du trafic.
Commençons par comprendre les différentes sections du référencement technique. Cela vous aidera à savoir ce qui ne fonctionne pas correctement et ce qui doit être fait.
1. Structure du site/Architecture des informations
La structure de votre site Web indique à Google quelles pages sont importantes et lesquelles ne le sont pas. Les robots de recherche utilisent la structure du site pour explorer et classer le contenu de votre site.
La structure du site traite de la façon dont votre contenu est organisé, lié et présenté à un visiteur du site. Ainsi, si vous structurez correctement votre site Web, cela profitera à votre public et permettra aux robots de recherche de bien indexer vos pages.
En termes simples, la structure de votre site peut influencer le contenu qui se classe le plus haut dans les SERP. La structure du site est essentielle car –
- Il sert de guide à Google car il indique au moteur de recherche où trouver les informations essentielles et la relation entre les pages.
- La structure de liens internes indique à Google quels messages sont importants, empêchant ainsi tous vos contenus de se concurrencer.
- Cela améliore l'expérience utilisateur car si votre structure est claire, cela signifie que la navigation de votre site est bonne. Cela signifie que les gens obtiennent facilement ce qu'ils recherchent sur votre site Web.
Les liens internes, la navigation, les taxonomies telles que les catégories et les balises, et le fil d'Ariane sont souvent utilisés pour structurer le site Web.
Voici quelques bonnes pratiques pour améliorer la structure de votre site.
- Utilisez Pillar-Clusters ou Hub-Spoke pour une liaison interne efficace
Avec autant de contenu SaaS disponible en ligne, Google veut savoir si vous êtes ou non une autorité sur le domaine. L'un des meilleurs moyens d'établir l'autorité consiste à organiser votre contenu en pages piliers et en groupes de sujets.
Une page pilier donne un aperçu complet sur un sujet. Cluster est une collection d'articles interconnectés centrés autour d'un sujet générique.
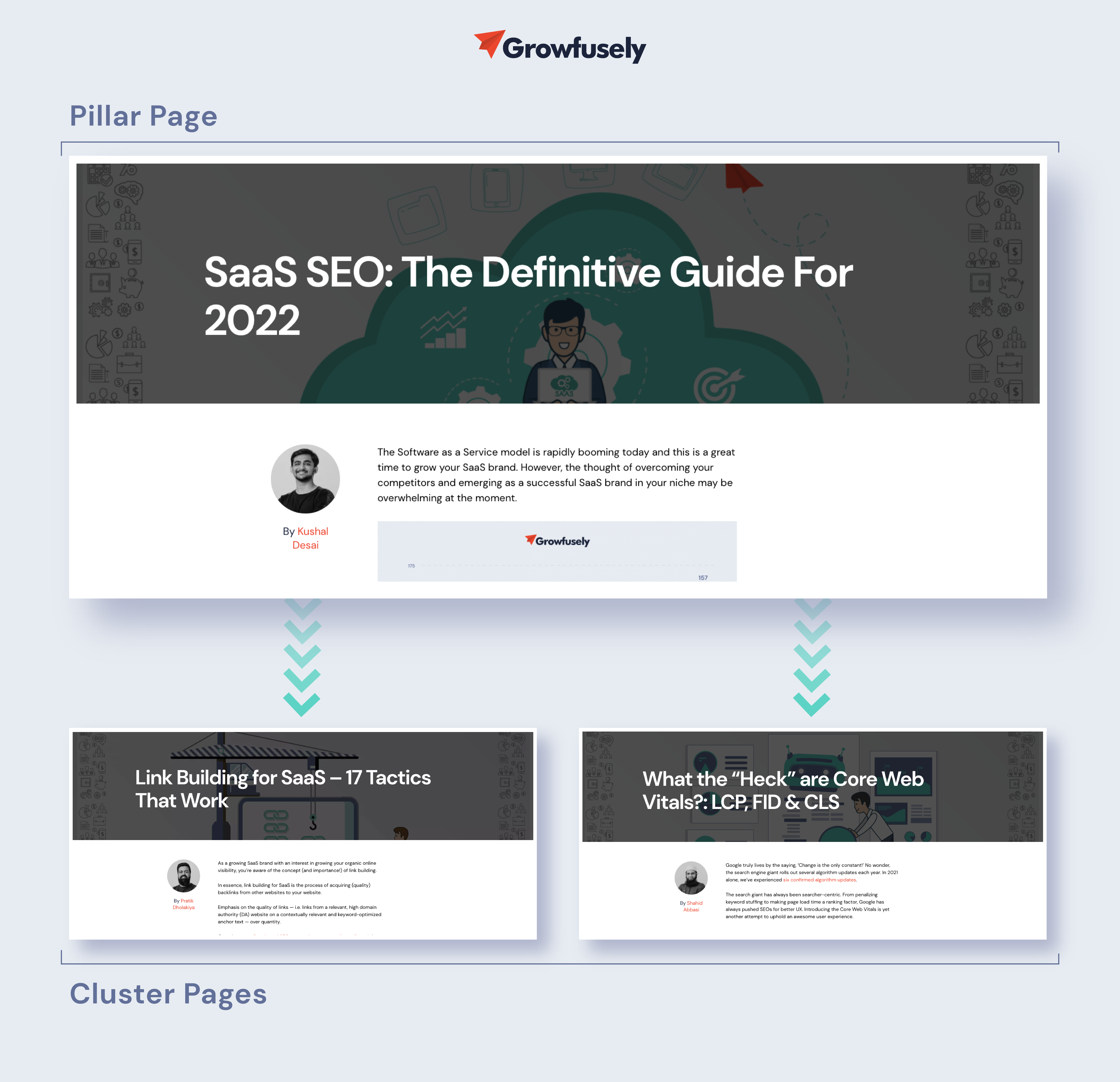
Notre blog vit par la stratégie de contenu pilier-cluster.

Ce modèle garantit une expérience interconnectée pour nos lecteurs, apportant ainsi de la valeur et nous établissant comme une autorité dans le domaine. Cela indique à Google que nous sommes la meilleure ressource pour le sujet "SEO SaaS".
- Correction du cannibalisme des mots clés
La cannibalisation des mots clés est un gros problème pour les sites Web SaaS où deux pages ou plus sont en concurrence pour le même mot clé et la même intention.
Say Canva, la plate-forme de conception graphique, souhaite se classer pour le mot-clé "graphiques de médias sociaux". Ainsi, ils partagent un article intitulé "Meilleures pratiques pour améliorer vos graphiques de médias sociaux". Quelques années plus tard, de nouvelles tactiques sociales émergent, pour lesquelles ils créent un autre article mais ciblent le même mot-clé.
Il s'agit d'un cas classique de cannibalisation de mots-clés. Une fois le nouveau message en ligne, Google aura du mal à décider quelle page classer. Dans la plupart des cas, il ne se classera ni l'un ni l'autre.
De tels problèmes peuvent nuire au classement de votre site.
Google Search Console et l'outil de suivi de position de SEMRush sont d'excellents outils pour détecter les problèmes de cannibalisation. Vous pouvez également utiliser l'opérateur de recherche "site : [domaine] mot-clé" sur Google pour voir si plusieurs pages ont la même intention.
- Optez pour une structure d'URL organisée par catégorie
Avoir une page pilier en direct sur le domaine racine, puis créer du contenu de support à partir de cette URL peut non seulement aider à améliorer l'expérience utilisateur, mais également à transmettre l'équité du lien via le site Web.
Découvrez comment Hotjar le fait sans effort.
Domaine de la page pilier – https://www.hotjar.com/heatmaps/
Domaine de contenu pris en charge – https://hotjar.com/heatmaps/examples
Remarquez comment ils continuent l'URL du domaine racine.
- Créer une taxonomie de site Web
La taxonomie des sites Web permet aux webmasters de classer le contenu de manière logique. Il définit les relations et les similitudes entre les termes descriptifs, facilitant ainsi la navigation des utilisateurs dans les pages.
N'oubliez pas que 38 % des visiteurs cesseront d'interagir avec vos pages si le contenu ou sa mise en page n'est pas attrayant.
Visuellement, la taxonomie ressemble aux sections d'un site Web ou aux catégories d'un blog.
Prenons un exemple hypothétique d'un site Web de logiciel d'attribution marketing. Vous savez que les visiteurs viennent sur votre site Web pour des "solutions d'attribution multicanal".
Dans ce cas, vous souhaiterez créer des catégories qui aideront le visiteur à trouver rapidement ce qu'il recherche. Ainsi, vous pouvez proposer des solutions d'attribution marketing selon
- Le rôle organisationnel – CMO, directeur, responsable marketing ou responsable marketing
- Le segment de l'industrie - Agence, commerce électronique, services financiers, juridique, voyage ou SaaS
Ainsi, une taxonomie bien planifiée peut complètement transformer la façon dont vos clients ou prospects interagissent avec votre site Web.
2. Ramper
Comme mentionné précédemment, l'exploration est le processus de découverte de Google où le moteur de recherche envoie ses araignées pour parcourir le Web à la recherche de contenu nouveau et mis à jour. Les robots récupèrent les pages Web et suivent les liens qui y sont présents pour repérer de nouvelles URL. Au fur et à mesure que ces robots trouvent un nouveau contenu, ils l'ajoutent à leur index (caféine) pour être récupéré plus tard lorsque le chercheur recherche quelque chose de similaire.
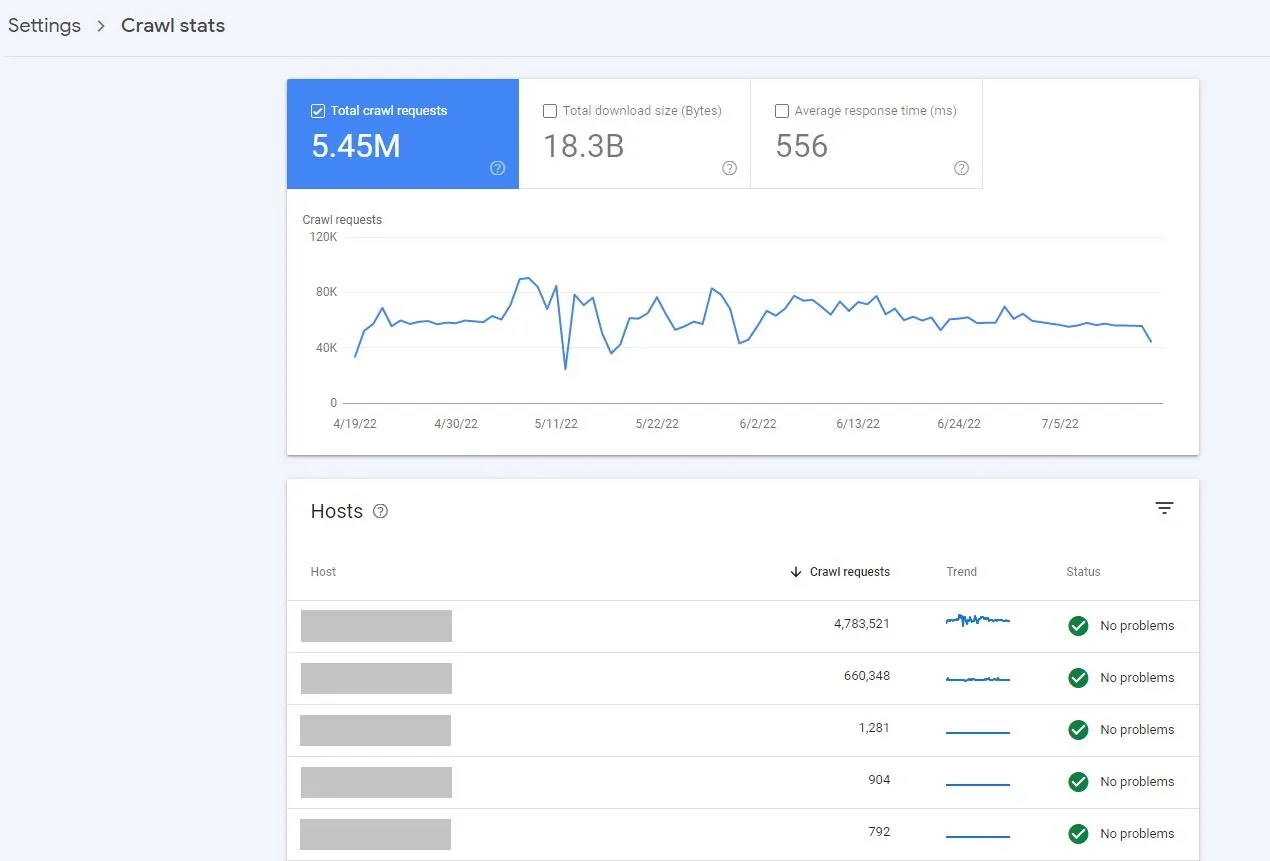
Ainsi, faire en sorte que vos pages soient explorées et indexées est essentiel pour apparaître dans les SERP. Pour déterminer si vos pages sont explorées et indexées ou non, utilisez l'opérateur de recherche - "site:votredomaine.com".

Le nombre de résultats partagés ci-dessus vous donnera une idée approximative des pages indexées dans le site. Pour des informations plus précises, utilisez le rapport de couverture de l'index dans GSC.
Voici quelques raisons pour lesquelles vos pages Web peuvent ne pas apparaître dans les SERP.
- Votre site vient d'être lancé et les robots d'exploration de Google ne l'ont pas encore exploré.
- Votre site n'est pas lié par des sites Web externes.
- La navigation de votre site n'est pas adaptée à l'exploration.
- Votre site comporte des directives de robot qui bloquent les moteurs de recherche.
- Votre site a récemment reçu une pénalité de Google pour avoir utilisé des tactiques de spam de référencement.
Une façon d'indexer vos pages Web importantes et de les intégrer au SERP consiste à indiquer à Google comment explorer votre site.
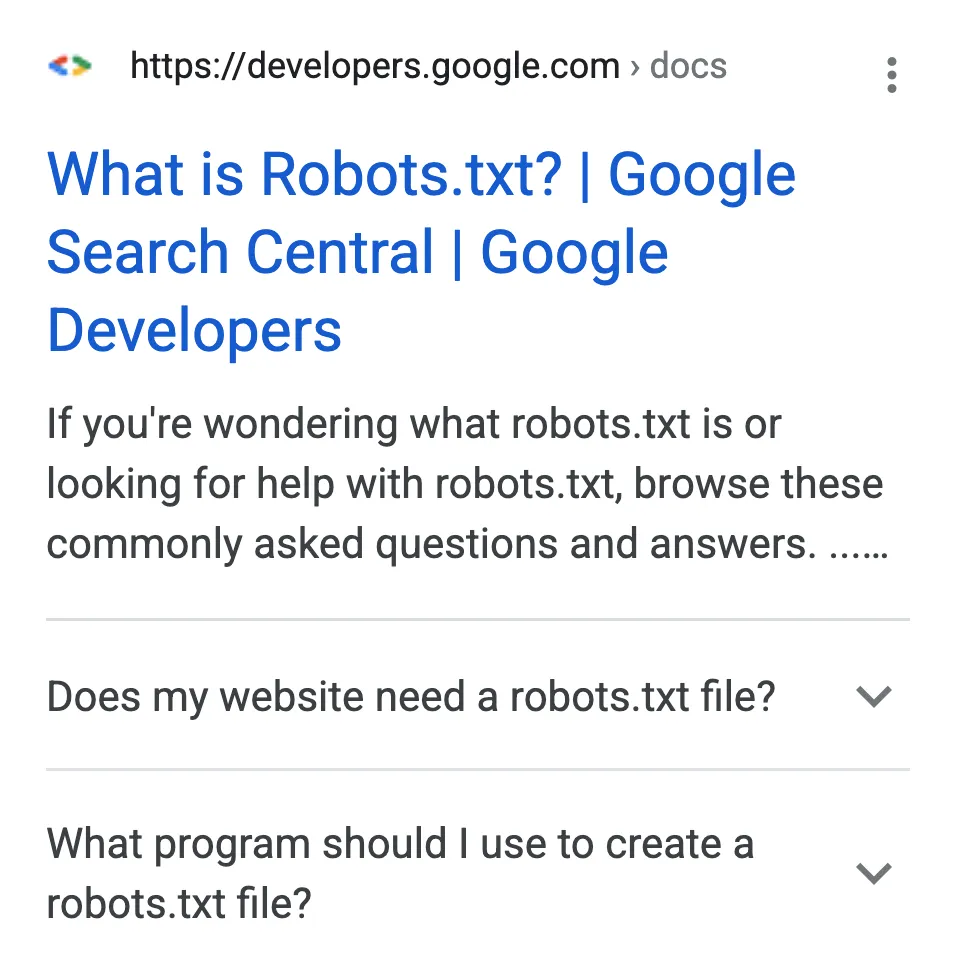
- Vérifiez les fichiers Robots.txt
Les fichiers robots.txt suggèrent quelle partie de votre site doit être explorée par les robots de recherche et laquelle ne doit pas l'être. Grâce à des directives robots.txt spécifiques, ils partagent également la vitesse à laquelle ils doivent explorer votre site Web.
Les fichiers robots.txt sont situés dans le répertoire racine des sites Web.
Voici comment les robots de recherche traitent les fichiers robots.txt.
- Si un bot ne trouve pas le fichier robots.txt, il procède à l'exploration du site Web.
- Si les robots trouvent le fichier robots.txt, ils respecteront les suggestions partagées et procéderont à l'exploration.
- Si les bots rencontrent une erreur en essayant d'accéder au fichier robots.txt et ne peuvent pas déterminer s'il en existe un ou non, ils ne procéderont pas à l'exploration.
- Navigation Flash et JavaScript
Bien que la navigation Flash et JS puisse donner une belle apparence à votre site, elles sont plutôt mauvaises pour les moteurs de recherche. Pour les robots, les cadres JS et Flash sont comme des liens brisés qui ne leur permettent pas d'accéder au contenu d'une page.
Aujourd'hui, Google s'améliore pour les utiliser pour la découverte de liens. Bien que Google puisse exécuter JavaScript, AJAX et Flash, les autres moteurs de recherche ont du mal avec eux.
De même, bien que Google puisse les indexer, les autres moteurs de recherche ne le peuvent pas. Par conséquent, si vous souhaitez améliorer la capacité d'exploration de votre site, vous devez vous assurer que votre navigation JS et Flash sont attrayants pour les robots de recherche.
- Éclat
Vous pouvez créer une superbe animation Flash et y partager un message de marque fort. Mais s'il s'agit de moteurs de recherche, ce n'est qu'un ensemble d'images sans contenu riche en mots clés ou textes d'ancrage qui offre un contexte.
Donc, si vous avez des animations Flash sur votre site Web, il est sage de vous en débarrasser ou simplement de dupliquer votre barre de navigation sans flash.
- Navigation Javascript
Si JavaScript est utilisé dans la navigation de votre site Web, son classement en souffrira. C'est parce qu'il n'y a aucune garantie que les robots de recherche liront le script avec précision.
Pour résoudre ce problème, demandez à votre équipe technique SEO de se débarrasser des scripts nuisibles ou d'inclure une section noscript.

- Plans de site XML/HTML
Comme vous le savez déjà, chaque site Web a deux types de visiteurs : les humains et les robots.

Les araignées de Google utilisent des sitemaps XML pour créer des sitemaps ou des index lisibles par machine tandis que les humains se réfèrent aux sitemaps HTML pour naviguer sur les sites Web.

Les sitemaps XML sont essentiels car ils -
- Assurez-vous que le moteur de recherche connaît toutes les URL de votre site Web
- Offrir un contexte supplémentaire sur l'URL, permettant à Google de mieux comprendre votre site Web
- Améliorez la visibilité de votre site dans l'index
- Surveiller le nombre d'URL de sitemap qui ont été indexées
- Indiquez aux moteurs de recherche les pages prioritaires
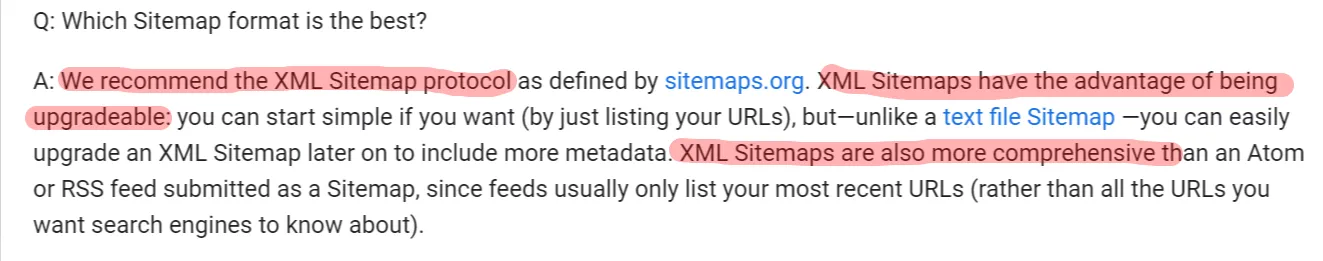
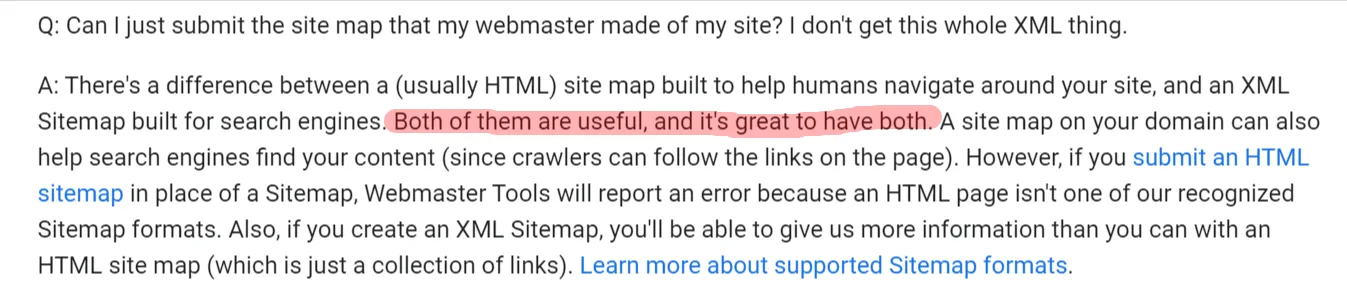
Alors, les sitemaps HTML sont-ils nécessaires ?
Oui ! Les utilisateurs peuvent énormément bénéficier d'un sitemap HTML. De plus, ce plan du site renvoie à du contenu archivé. Ainsi, ce plan du site peut vous aider si vous publiez beaucoup de contenu qui n'est pas lié.
Voici ce que Google a à dire à leur sujet.

- Liens internes brisés
Les liens internes brisés ou les liens morts empêchent les robots d'exploration de Google d'analyser et d'indexer votre contenu. Des codes d'erreur tels que 404 Page introuvable, 400 Bad Request et Timeout, entre autres, indiquent un lien rompu.
Avoir trop de liens de ce type sur une page peut indiquer que votre site Web est négligé. De plus, lorsque les robots d'exploration rencontrent des liens rompus, ils perdent du temps et du budget pour vérifier s'ils sont rompus pour les catégoriser.
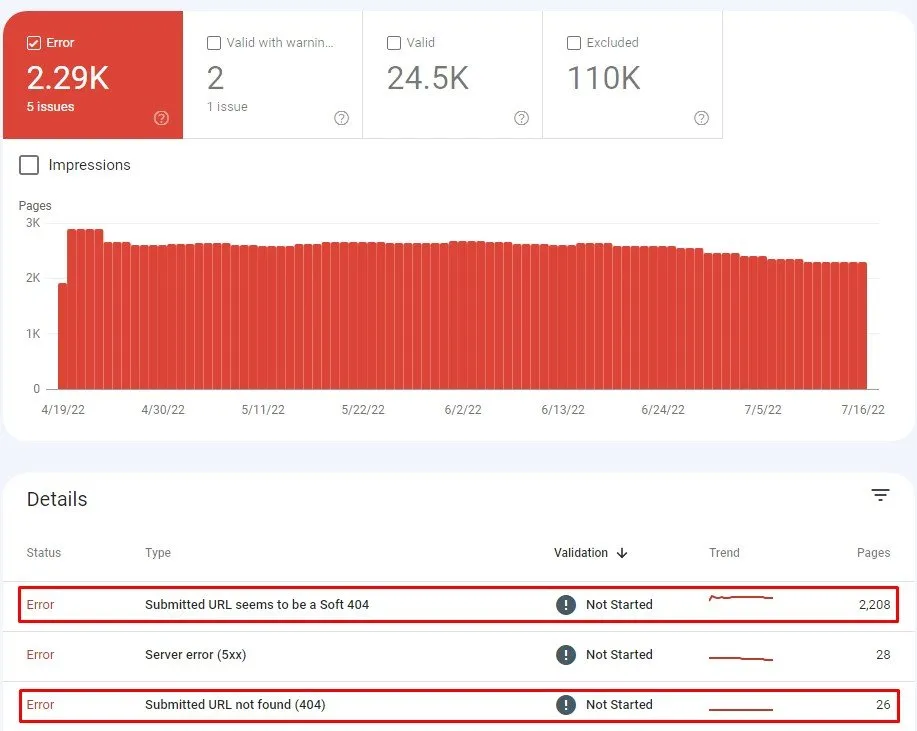
Utilisez donc GSC pour détecter les pages qui renvoient des erreurs. Sur le tableau de bord, allez à
Index > Couverture > Erreurs

Maintenant, il est temps de réparer ces liens. Commencez par examiner la raison des liens rompus. Utilisez ces questions pour vous guider dans cette affaire.
- Est-ce dû à une faute de frappe ?
- Avez-vous récemment supprimé une image, une vidéo, un fichier ou une page Web entière ?
- Vous avez renommé ou déplacé une page et oublié de mettre à jour les liens ?
- Faites-vous un lien vers du contenu qui a été déplacé ou supprimé ?
- Avez-vous changé le nom de domaine ou déplacé le site vers une nouvelle URL ?
Connaître la raison peut vous aider à trouver une solution pour réparer le lien brisé.
Par exemple, si vous avez supprimé une ancienne page et en avez créé une nouvelle en remplacement, l'ancienne page affichera une erreur 404 Page introuvable lorsqu'un utilisateur tentera d'y accéder.
Dans ce cas, lorsque vous supprimez une page, assurez-vous d'utiliser une redirection 301 qui enverra les visiteurs vers un nouvel emplacement et informera les robots de recherche que la page a été définitivement supprimée.
- Redirections internes
Les sites Web SaaS modifient souvent le contenu et déplacent les pages pour s'assurer que leurs lecteurs reçoivent les dernières mises à jour. Par conséquent, les redirections sont relativement courantes sur ces sites.
Les redirections sont souvent utilisées lorsque -
- Fusionner des sites Web
- Mettre à jour ou supprimer du contenu
- Correction des pages renvoyant 404
- Changer l'architecture de l'information
- Lors de la migration du site.
Les redirections sont nécessaires dans de nombreux cas. Par exemple, ils sont nécessaires si l'URL d'origine est indexée ou fréquentée par les utilisateurs. Des redirections peuvent également être nécessaires lorsque l'URL d'origine est utilisée dans un contenu tel que des newsletters ou des livres blancs.
Cependant, évitez d'utiliser trop de redirections car elles ajoutent un "saut supplémentaire" pour les robots des moteurs de recherche, les faisant travailler plus et gaspillant les budgets d'exploration pour trouver du contenu.
- Chaînes de redirection (2 clics et plus)
Bien que les chaînes de redirection se produisent naturellement, elles affectent considérablement l'UX (vitesse lente du site) et le budget d'exploration et provoquent des problèmes d'indexation. Chaque fois que le moteur de recherche reçoit un code de statut 3XX inutile, les bots doivent attendre et ont moins de temps pour parcourir les pages prioritaires.
Les bots Google abandonnent le crawling s'ils rencontrent trop de redirections (après 5 sauts ou clics). Par conséquent, John Mueller recommande moins de sauts que ce nombre,
3. Rendu
Lorsque le navigateur demande une page, Googlebots récupère les pages Web, exécute le code et accède au contenu requis pour comprendre la structure du site Web. Ce processus est appelé rendu. Les informations que ces robots collectent au cours du processus sont utilisées pour classer les pages Web.
Le rendu se produit entre deux états de chaque page -
- Le HTML initial , qui est la réponse du serveur. Celui-ci contient le code HTML et les liens vers les ressources, à savoir JavaScript, CSS et les images nécessaires à la création de la page.

- Le rendu HTML communément appelé DOM (Document Object Model). Il représente le HTML initial plus les modifications apportées par JS et appelées par HTML.
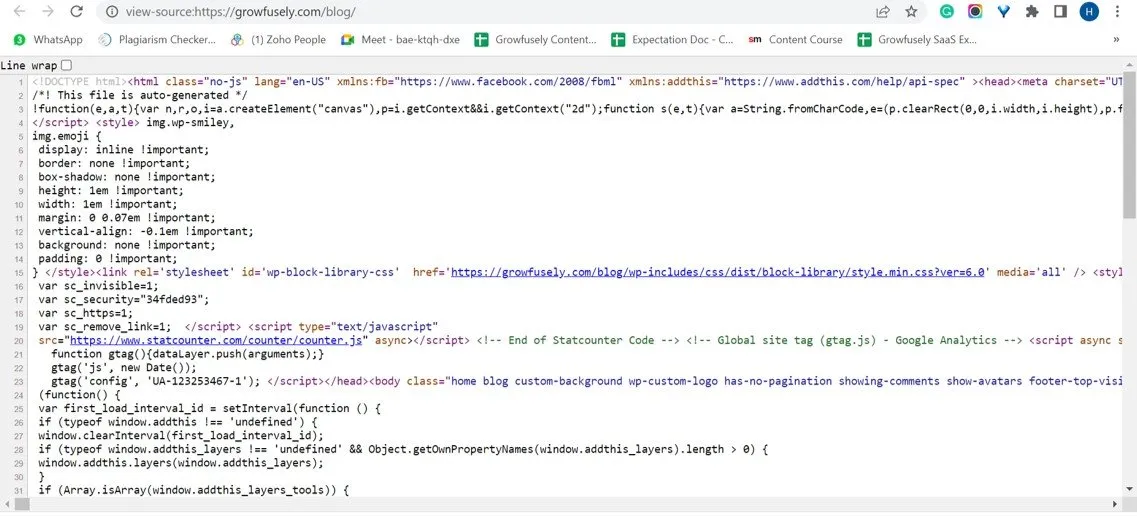
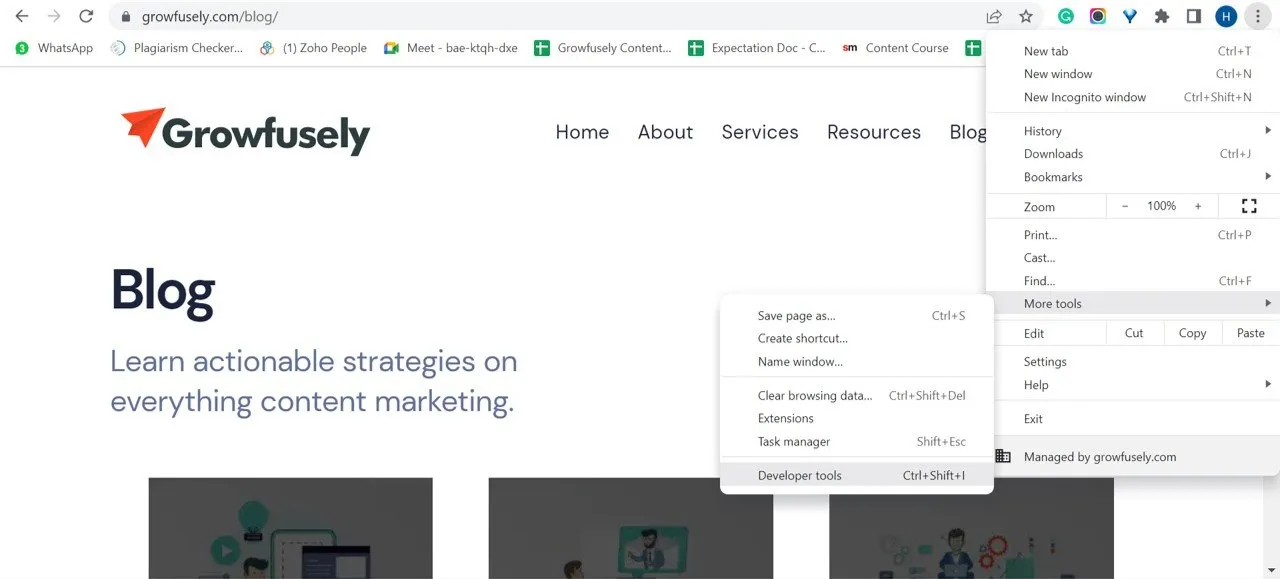
Pour trouver le DOM, vous pouvez accéder aux outils de développement de votre navigateur et cliquer sur "Console".

Lors d'un webinaire Duda, Martin Splitt explique le rendu en nous donnant l'analogie du HTML comme recette.
Si HTML est une recette, il peut avoir divers ingrédients comme un tas de texte, d'images et d'autres choses. Mais la recette n'est qu'un morceau de papier avec des instructions.
Les ressources de la page Web telles que CSS, les fichiers JavaScript, les vidéos et les images sont les ingrédients physiques réels.
Le site Web que vous voyez et interagissez avec le navigateur est la préparation finale des aliments.
Dans tout cela, le rendu est le processus de cuisson du plat.
Un rendu efficace est essentiel pour garantir un score Core Web Vitals sain .
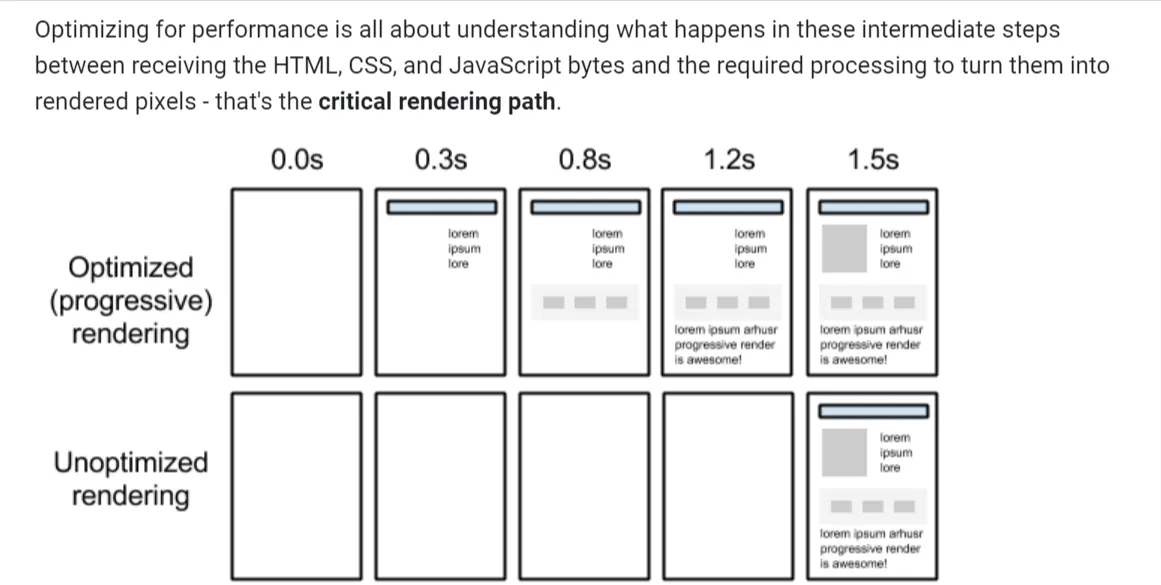
- Chemin de rendu critique/ chargement paresseux
Selon Google , l'optimisation des chemins de rendu critiques consiste à donner la priorité à l'affichage du contenu lié à l'action actuelle de l'utilisateur.
Il s'agit d'une séquence d'étapes suivies par le navigateur pour convertir HTML, CSS et JavaScript en pixels. Il comprend le DOM, le modèle d'objet CSS (CSSOM) , l'arborescence de rendu et la mise en page.

En optimisant le chemin de rendu critique, vous pouvez accélérer le temps de premier rendu.
Le chargement différé est une technique d'optimisation des applications Web et mobiles qui n'affiche que les éléments critiques de l'interface utilisateur. Plus tard, il rend les éléments non critiques (non bloquants). De cette façon, le chargement différé est un moyen efficace de raccourcir la longueur du chemin de rendu critique, entraînant ainsi une réduction du temps de chargement.
- Rendu des frameworks Javascript
JavaScript prend en charge les bibliothèques de rendu Angular, React et Blaze UI. Il utilise DOM pour manipuler les éléments DOM et afficher la sortie sur le navigateur. Le DOM définit les relations parent-enfant et les relations fraternelles adjacentes entre les éléments du fichier HTML.
- Éléments HTML non valides dans le <head>
<head> contient souvent des éléments HTML non valides car l'URL contient la balise <noscript>. Cette balise définit un contenu alternatif pour les utilisateurs qui ont désactivé les scripts dans le navigateur ou qui utilisent des navigateurs qui ne prennent pas en charge le script.
Lorsqu'il est utilisé dans <head>, il ne doit contenir que des éléments - <link>, <style> et <meta>. L'inclusion d'autres éléments HTML peut être difficile pour les robots qui n'affichent pas JavaScript. La présence d'autres éléments interfère avec le rendu, leur faisant ainsi manquer des balises importantes comme les méta robots.
- URL de ressources (Image, CSS, JS) Redirections interrompues
Cette URL est une URL de ressource qui est redirigée vers une autre URL qui n'est pas accessible. Une URL redirigée (301 ou 302) signifie que l'emplacement de la page a été modifié et que l'utilisateur est renvoyé vers une nouvelle URL au lieu de celle d'origine.
Lorsque la ressource n'est plus disponible, cela peut affecter le rendu et entraîner une mauvaise expérience utilisateur.
4. Indexation
L'indexation est le processus d'ajout des pages Web à l'index ou à la recherche Web de Google après qu'elles ont été explorées et analysées pour le contenu et son contexte. Le processus aide les moteurs de recherche à organiser les informations, leur permettant d'offrir des réponses ultrarapides aux requêtes de recherche des utilisateurs.
Ainsi, une fois que le robot de recherche a exploré une page, il la restitue comme le ferait un navigateur. Ce faisant, le moteur de recherche analyse le contenu et le stocke dans son index ou sa base de données.
Voyons comment vous pouvez demander aux moteurs de recherche d'indexer vos pages Web.
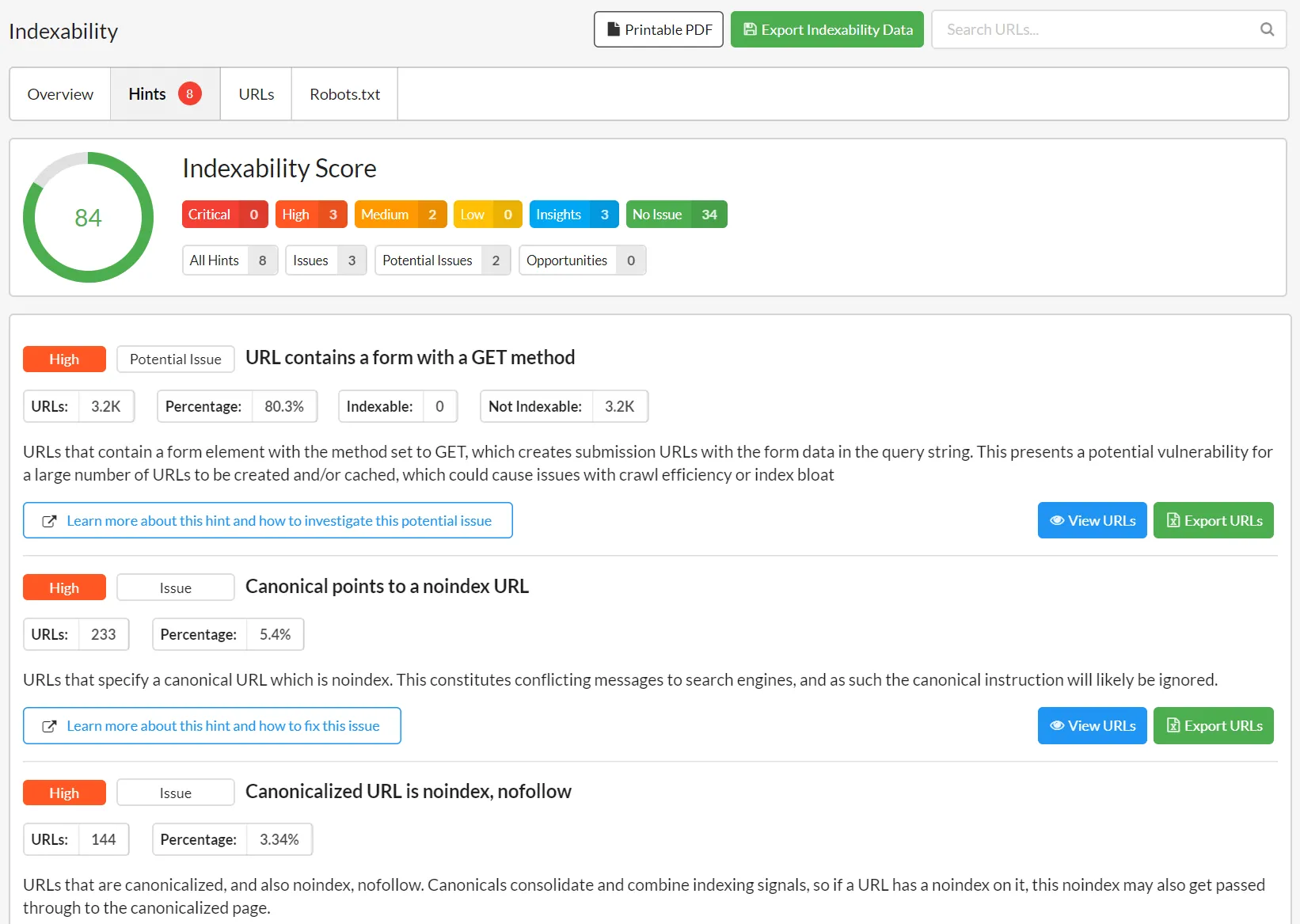
- Canonisation
Lorsque les moteurs de recherche explorent le même contenu sur plusieurs pages, ils ne savent pas laquelle indexer. C'est là que la canonisation aide. La canonisation vous permet d'indiquer aux moteurs de recherche vos pages préférées.
Ainsi, la balise rel="canonical" permet aux moteurs de recherche de mieux indexer votre version préférée du contenu tout en ignorant les doublons.
Lorsque vous ajoutez la balise rel="canonical" , c'est comme si vous disiez au moteur de recherche Ne pas indexer cette page. Au lieu de cela, indexez 'cette page' car il s'agit de la version principale.'
Lorsqu'elle est effectuée correctement, la canonisation garantit que chaque élément de contenu n'a qu'une seule URL. Bien qu'il n'y ait pas de pénalité pour le contenu dupliqué, cela peut entraîner des problèmes d'indexation, nuisant ainsi à vos stratégies de référencement.
Par conséquent, il est sage d'utiliser la balise rel = "canonical" pour encourager Google à choisir un canonique et à filtrer les autres des résultats de recherche.
- Balises Meta Robots
Ces balises sont utilisées dans le <head> du HTML. Voici les directives méta courantes pour les balises méta des robots.
- index/noindex : cela indique aux moteurs de recherche si la page doit être explorée ou non et conservée dans l'index pour être récupérée. Si vous optez pour "noindex", vous dites aux bots d'exclure la page des résultats de recherche.
Utilisez « noindex » lorsque vous ne souhaitez pas que Google indexe vos pages légères, mais que vous souhaitez tout de même qu'elles soient accessibles aux visiteurs.
Pour les sites Web SaaS, "noindex" peut être utilisé pour les pages de profil générées par l'utilisateur.
- follow/nofollow : cela informe les moteurs de recherche si les liens d'une page doivent être suivis ou non. Si vous choisissez "nofollow", les moteurs de recherche ne suivront pas le lien et ne transmettront aucune équité de lien.
'Nofollow' est souvent associé à 'noindex' lorsque le webmaster essaie d'empêcher l'indexation d'une page et que les robots d'exploration suivent les liens de cette page.
- noarchive : il indique aux moteurs de recherche de ne pas enregistrer une copie en cache d'une page. Par défaut, tous les moteurs de recherche conservent une copie visible des pages indexées.
Mais vous pouvez choisir 'noarchive' si vous avez plusieurs services avec des prix changeants. Cela empêchera les visiteurs de voir des prix obsolètes.
5. Codes d'état
L'analyse des codes de statut HTTP est un élément essentiel de l'audit SEO technique. Leur suivi aide à repérer les erreurs dans la structure du site Web.
Dans le cadre de l'audit SEO, vous devez vérifier ces codes d'état pour voir s'ils correspondent à vos attentes et, si nécessaire, appliquer des corrections pour améliorer votre structure de liens interne.
Examinons les principaux codes d'état.
un. 3XX
- 301 Déplacé définitivement ou 301 Redirection
Ce code d'état indique que la ressource a été permanente. Par conséquent, les demandes doivent être redirigées vers une autre URL à la place de la ressource demandée.
Ces codes de statut sont utilisés dans les cas de migrations de sites ou dans des situations où vous devez transférer de manière permanente la valeur SEO d'une URL à une autre.
- 302 Trouvé
302 trouvé est une redirection temporaire qui indique qu'une ressource a été temporairement déplacée vers un autre emplacement.
Un bon exemple de code de statut 302 : vous exécutez une campagne de contenu fermé pendant un mois et utilisez 302 pour envoyer des utilisateurs de l'URL A à l'URL B. Après 1 mois lorsque la campagne se termine, vous supprimez les redirections 302.
Un mauvais exemple de code d'état 302 : lors de la migration d'un site Web, la plupart des développeurs implémentent 302 au lieu de 301. Ainsi, les signaux ne sont pas transmis immédiatement aux nouvelles URL (cela peut prendre des mois). Par conséquent, la nouvelle URL n'aura pas autant de succès que la précédente.
Il existe quelques autres codes d'état de redirection 301 que vous pouvez rencontrer.
- 303 Voir Autre : Il s'agit d'apporter une réponse indirecte à la demande initiale.
- 304 Non modifié : Cela indique que la ressource demandée n'a pas été modifiée depuis sa dernière demande. Il ne sera donc pas restitué au client. Au lieu de cela, sa version en cache sera utilisée.
- 307 Redirection temporaire/ Redirection interne : ce code d'état temporaire explique que la page cible réside temporairement sur une autre URL.
Il permet à l'utilisateur de savoir qu'il ne doit apporter aucune modification à la méthode de demande s'il existe une redirection automatique vers cette URL.
b. 4XX
- 401 Non autorisé
Il s'agit d'une erreur indiquant que l'authentification HTTP a échoué. Cela signifie que la page demandée nécessite une combinaison de nom d'utilisateur et de mot de passe ou n'est pas autorisée à accéder en fonction de l'adresse IP.
- 404 Fichier introuvable
Ce code d'état indique que la source demandée est introuvable. C'est un code de statut populaire qui peut être temporaire ou permanent. Pour assurer un bon UX, créez un 404 personnalisé qui -
- Indique que la page n'existe pas
- Est intégré à la conception du site Web
- Offre des liens vers du contenu accessible
- N'est pas indexable
De plus, configurez un 404 lorsque la page n'existe pas, qu'elle n'a pas de backlinks importants ou qu'il n'y a pas de contenu équivalent disponible.
- 410 disparu
Ces codes d'état indiquent que la page demandée n'est pas disponible. Ce code d'état diffère du 404 réside dans cette subtilité. Il indique que la page a déjà existé mais a été supprimée et ne sera pas remplacée. Cela donne un message précis et définitif aux robots de recherche.
c. 5XX
- 500 Erreur de serveur interne
Ce code d'état indique que le serveur a rencontré un problème lors du traitement de la demande, mais qu'il n'est pas en mesure de signaler explicitement quoi que ce soit de spécifique.
- 503 Service Indisponible
Ce code d'état indique que le service est temporairement indisponible et sera disponible plus tard. Bien que de nombreux développeurs l'utilisent lorsque le site Web doit faire l'objet d'une maintenance, nous ne recommandons pas cette pratique.
Utilisation correcte de 503 : le serveur est trop occupé et ne peut pas traiter les requêtes pour le moment.
Utilisation incorrecte de 503 : diffusion de 503 avec la valeur « Retry-After » ( réessayer ultérieurement) dans le passé ou loin dans le futur.
6. Convivialité mobile
Les conceptions réactives utilisent le même code pour adapter le site Web en fonction de la taille de l'écran sur lequel il doit être affiché. La convivialité mobile est une grande partie du référencement technique, car les robots Google indexent la version mobile d'un site Web au lieu du bureau.
Ainsi, avoir une conception adaptée aux mobiles n'est pas une option aujourd'hui. Google a introduit très tôt un index axé sur les mobiles, indiquant aux webmasters que le fait de ne pas en avoir un ferait souffrir leur classement.
Voyons comment vous pouvez rendre votre site Web adapté aux mobiles pour les utilisateurs et Google.
un. Utiliser AMP
Nous savons tous que la tendance mobile dépasse le bureau depuis un certain temps. Cette tendance a suffi à Google pour proposer le projet Accelerated Mobile Pages (AMP) qui est l'effort open source de Google pour optimiser les sites pour la navigation mobile.
Les AMP utilisent un cadre spécifique basé sur le code HTML existant pour rationaliser l'échange d'informations avec les navigateurs. Cela crée une expérience utilisateur transparente et rapide en réduisant le temps de chargement.
Les AMP fonctionnent bien tant que vous les utilisez avec prudence.
Pourquoi?
- Les AMP s'accompagnent de sérieuses restrictions de conception. Vous pouvez utiliser des styles en ligne car les AMP autorisent une seule feuille de style, réduisant ainsi les requêtes HTTP à une seule.
De plus, la taille CSS est limitée à 50 kilo-octets. Bien qu'il soit suffisant pour créer un design décent, il oblige toujours les développeurs à utiliser un codage efficace.
- La création de liens peut être compliquée avec les AMP. Lorsqu'un site Web renvoie vers votre page AMP, les backlinks pointent vers le domaine de Google au lieu du vôtre.
Les AMP sont une question de vitesse. Ainsi, les autres aspects de l'UX, comme une conception Web idéale, viennent après les performances. Cependant, compte tenu de l'ère mobile dans laquelle nous vivons, des pages de chargement plus rapides sont un atout précieux en termes d'UX.
b. Applications Web progressives
Soyons réalistes : les utilisateurs n'installeront pas une application pour chaque site qu'ils visitent sur Internet. C'est pourquoi des applications Web progressives ont été créées.
Les PWA sont très populaires dans le domaine du référencement car elles offrent une expérience utilisateur similaire à celle d'une application native. Ils se traduisent par une rétention et des performances améliorées sans la complication de la maintenance d'une application.
Par exemple, des fonctionnalités telles que les notifications push apparaissant dans le panneau de notification permettent un réengagement facile du public tout en garantissant que les utilisateurs ajoutent leurs sites Web préférés à leur écran d'accueil sans visiter les magasins d'applications.
Les PWA s'affichent rapidement, offrant ainsi une expérience riche sur les appareils mobiles et les ordinateurs de bureau. De plus, elles sont réactives, découvrables, indépendantes de la connectivité et garantissent un meilleur engagement par rapport aux autres pages.
Uber, la société de transport, a créé m.uber, une application Web progressive qui permet aux passagers utilisant des appareils bas de gamme ou des réseaux lents de réserver un trajet.

De même, Flipkart Lite est une PWA qui combine le meilleur du web et de l'application native.

c. Conception réactive
Voici comment la conception Web réactive peut compléter vos efforts de référencement.
- Convivialité du site
La conception réactive optimise les sites pour la recherche mobile, améliorant ainsi la fonctionnalité de votre site et offrant une expérience utilisateur cohérente sur tous les appareils. Ainsi, la convivialité de votre site et Google vous favoriseront avec un meilleur classement.
- Chargement rapide des pages
Les sites Web qui suivent une conception réactive se chargent généralement rapidement, améliorant ainsi l'expérience utilisateur et le classement dans les résultats de recherche.
- Faible taux de rebond
Avoir une conception réactive pour votre site Web ne rendra pas seulement votre site Web plus attrayant que les autres, mais fournira également du contenu de manière organisée. Ainsi, votre site Web sera facile à comprendre et les visiteurs resteront plus longtemps.
Tout cela garantit une UX améliorée et un faible taux de rebond.
- Pas de contenu dupliqué
Suivre une conception de site Web réactif vous assure d'utiliser une seule URL quel que soit l'appareil utilisé. Cela résout le problème du contenu en double qui, autrement, peut confondre Google et nuire à votre classement.
- Partage social
Bien que les médias sociaux ne constituent pas un classement direct, ils aident à créer un public. Avoir un site Web réactif permet aux visiteurs de partager facilement du contenu sur les réseaux sociaux, améliorant ainsi votre visibilité et votre autorité dans un domaine.
7. Sécurité du site Web
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
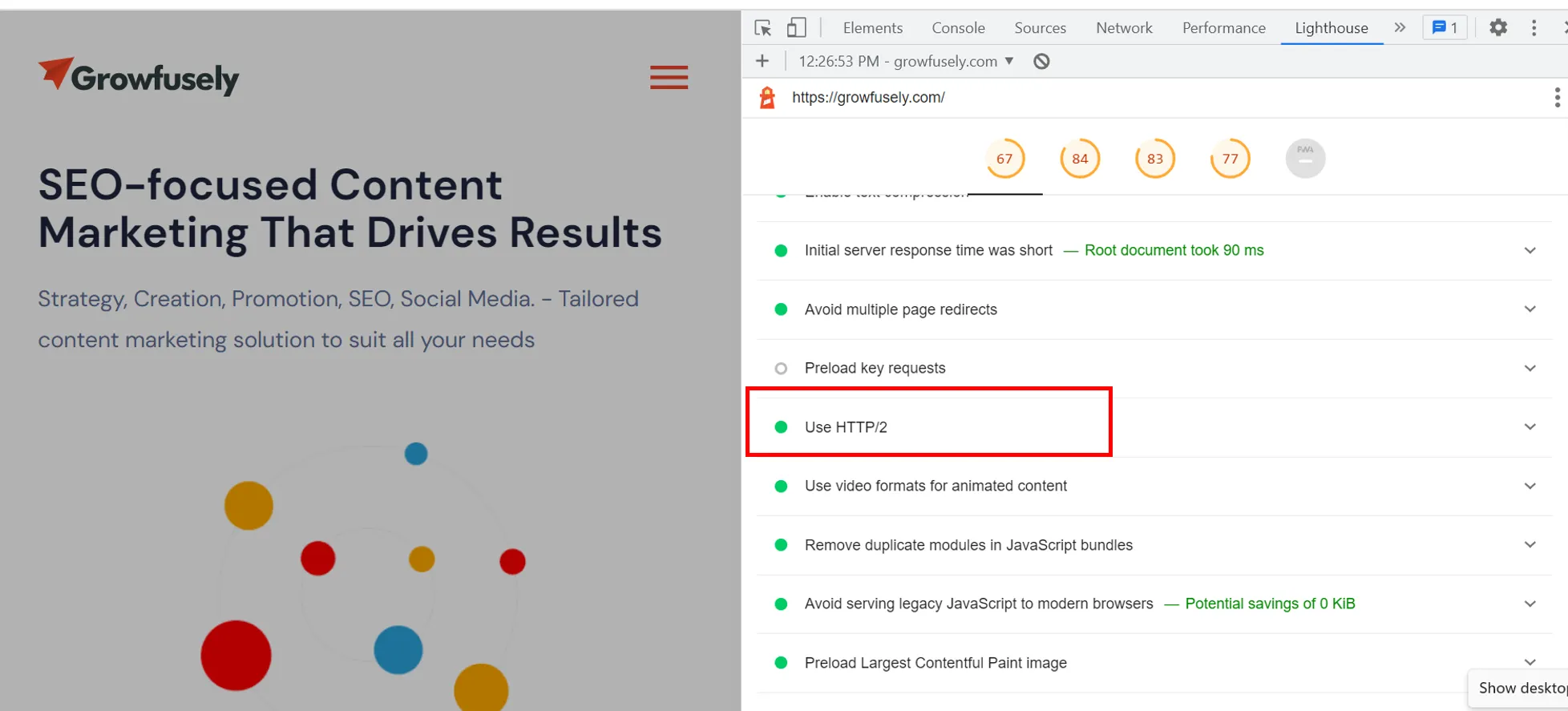
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
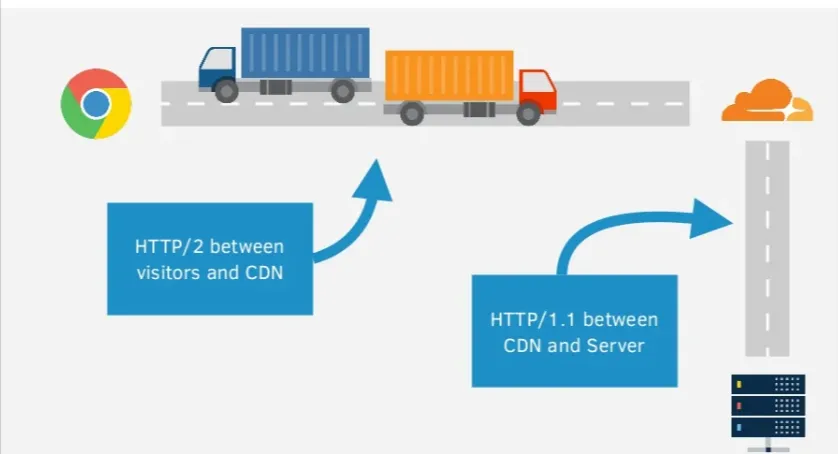
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) aide à protéger le site Web contre les attaques de type Cross Site Scripting (XSS) et par injection de données.
- L'en-tête Strict-Transport-Security empêche les attaquants de rétrograder la connexion HTTPS vers HTTP. Ceci est également connu sous le nom d'en-tête HTTP Strict Transport Security (HSTS).
- X-Content-Type-Options arrête quelques exploits qui peuvent se produire, par exemple du contenu généré par l'utilisateur.
- X-Frame-Options arrête les attaques de détournement de clic, ce qui en fait une mesure de sécurité utile à mettre en œuvre.
- Referrer-Policy permet au webmaster de contrôler quelles informations sont envoyées lorsqu'un visiteur du site clique sur un lien pour visiter un autre site Web. Cela empêche toute information sensible présente sur l'URL du site référant un visiteur d'être divulguée à un tiers.
8. Données structurées
Les données structurées sont le langage des moteurs de recherche, leur permettant de mieux comprendre le contenu. Il s'agit d'un vocabulaire faisant autorité (contexte lisible par machine) qui aide les moteurs de recherche à contextualiser, comprendre et faire correspondre avec précision le contenu en ligne aux requêtes de recherche.

Bien que les données structurées ne soient pas un facteur de classement, elles permettent aux moteurs de recherche de classer votre contenu avec précision et de présenter plus d'informations directement dans les SERP sous la forme d'extraits enrichis.
Dans le monde du référencement, les données structurées consistent à implémenter une forme de balisage sur la page pour offrir un contexte supplémentaire autour du contenu. L'ajout de données structurées permet aux sites Web de bénéficier de résultats améliorés tels que des extraits enrichis, des cartes enrichies, des carrousels, des graphiques de connaissances, des fils d'Ariane, etc.
Habituellement, les moteurs de recherche prennent en charge trois syntaxes, à savoir les microdonnées, JSON-LD et les microformats. Ils prennent également en charge deux vocabulaires - Schema.org et Microformats.org.
Apprenons-en plus à ce sujet.
un. Balisage de schéma
Le balisage de schéma est également appelé schéma. Il s'agit d'un vocabulaire sémantique de balises standardisées qui décrit le contenu de la page de manière organisée, ce qui permet aux moteurs de recherche d'obtenir plus facilement le contexte du contenu.
Bien qu'il existe 797 schémas disponibles aujourd'hui , nous vous recommandons d'ajouter les schémas suivants qui contribuent le plus à la valeur SEO.
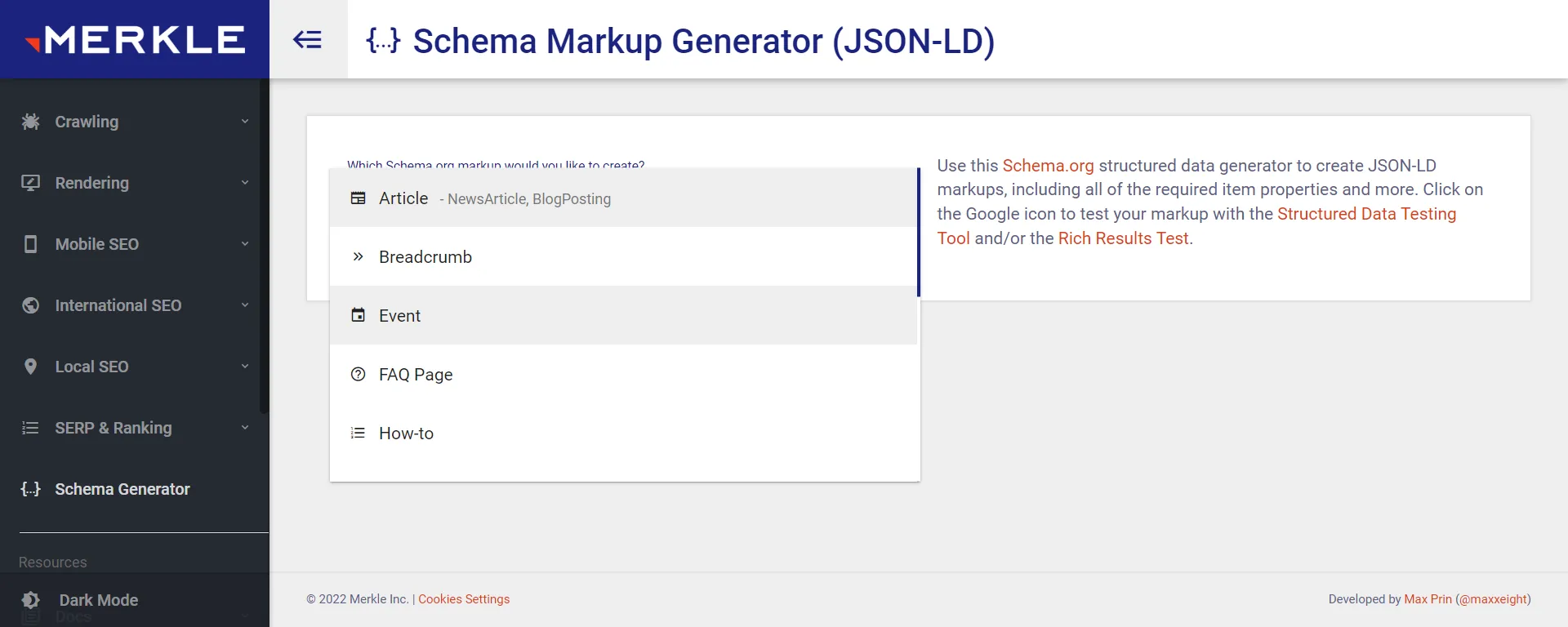
Le générateur de balisage de schéma Merkle peut vous aider à générer des balisages de schéma pour votre site Web.

- Personne : Il partage les informations de base sur un individu mentionné sur la page avec les moteurs de recherche. Vous pouvez appliquer ce balisage sur la section bio de l'auteur dans un blog ou une page qui mentionne les détails de l'équipe.

- Organisation/Entreprise locale : il s'agit d'un schéma important à ajouter à la page À propos de nous du site Web de votre entreprise ou à la section Contactez-nous.

- Produit : ce balisage est ajouté aux pages de produits, ce qui vous permet d'obtenir un extrait de recherche détaillé.

- Fils d' Ariane : les fils d'Ariane permettent aux utilisateurs de naviguer facilement sur votre site Web et de voir la position de la page dans la hiérarchie. Ce balisage apporte cette expérience à l'extrait de recherche.

- Article : il s'agit d'un balisage populaire ajouté aux articles de site Web et aux articles de blog. Cela permet à Google d'obtenir des informations de base sur le contenu. Par exemple, Google obtient des données relatives au titre, à l'auteur, à la date de publication, etc.

- HowTo : Si votre site Web SaaS a un contenu pratique, vous devez tirer parti de ce balisage. Ce balisage aide Google à comprendre comment atteindre un objectif spécifique en utilisant une approche étape par étape.

- FAQPage : le balisage FAQPage est utilisé sur les pages partageant une liste de questions fréquemment posées avec des réponses complètes.

- VideoObject : ce balisage est ajouté aux vidéos hébergées sur votre site Web car il offre à Google les informations de base sur le contenu vidéo. Les éléments qui doivent être spécifiés sont la description de la vidéo, la durée de la vidéo, l'URL de la vignette et la date de téléchargement.

b. Microdonnées et JSON-LD
Google prend en charge à la fois les structures JSON-LD et les structures de microdonnées, mais comme la première est légère, il s'agit du format de données structurées préféré de Google.
- JSON-LD (notation d'objet JavaScript pour les données liées)
Comme mentionné ci-dessus, JSON-LD est le script de balisage structuré le plus populaire et la version préférée de Google. C'est parce qu'il peut être implémenté comme un bloc de code sans perturber le reste du document HTML.

- Microdonnées
Les microdonnées vous permettent d'étiqueter divers éléments HTML sur des pages Web à l'aide de balises lisibles par machine. En fait, il est basé sur un ensemble de balises qui mettent en évidence des éléments et des valeurs sur des pages Web pour les données structurées.
Puisqu'il est intégré dans le code source HTML, la mise en œuvre, la modification ou la suppression des microdonnées prend du temps.
c. Extraits riches
Toute forme de liste de résultats de recherche organique contenant des informations affichées avec l'URL, le titre et la description est un extrait enrichi.
Il est important de se rappeler que la mise en œuvre de données structurées sur les pages Web concernées ne garantit pas qu'elles seront affichées dans des extraits enrichis.
Google prend en compte des facteurs tels que l'autorité du site Web, la fiabilité et d'autres facteurs lorsqu'il affiche un résultat particulier sous la forme d'un extrait enrichi ou d'une carte enrichie.
9. Migrations
Changer votre nom de domaine ou mettre en œuvre HTTPS est une sage décision, mais tout cela tout en maintenant le classement de votre site Web n'est pas facile. Cela exige une recherche, une planification, une exécution et une surveillance rigoureuses et méticuleuses pour que les migrations se déroulent en douceur sans perte de trafic ou de conversions sur le site Web.
C'est à cela que servent les migrations SEO - transférer le classement de recherche, l'autorité et les signaux d'indexation lors d'une migration.
Examinons les différents types de migrations qui affectent le référencement s'ils ne sont pas effectués correctement.
un. Migration de domaine
C'est à ce moment que vous modifiez l'URL de votre site Web actuel en une nouvelle, ainsi que tout le contenu et les ressources. Les migrations de domaine sont généralement effectuées lors du changement de marque, du passage à un domaine spécifique à un emplacement ou du déplacement du service hébergé vers votre domaine.
Ils impliquent des changements de contenu, à savoir la consolidation et la réécriture du contenu, l'élagage du contenu, etc. Tout cela affecte la taxonomie et les liens internes du site Web, impactant ainsi la visibilité de la recherche organique du site.
Voici quelques conseils rapides pour changer de domaine sans perdre en SEO.
- Assurez-vous de connaître l'historique du nouveau domaine. Par exemple, renseignez-vous sur son réseau de backlinks (utilisez Ahrefs Backlink Checker pour cela) et vérifiez s'il a été signalé par un drapeau rouge dans le passé.
- Redirigez l'ancien domaine vers le nouveau. Cela peut être coordonné par votre registraire de domaine ou votre fournisseur d'hébergement.
- Vérifiez le nouveau site à l'aide de Google Search Console. La plate-forme offrira des informations sur les performances des mots clés de chaque page et indiquera les principaux problèmes techniques.
- Mettez à jour toutes les mentions de l'ancienne URL sur vos profils d'entreprise.
- Mettez à jour Google Analytics avec la nouvelle URL.
b. relances
La relance d'un site Web est une période passionnante pour les entreprises, mais elle peut nuire gravement aux performances de référencement de votre site. Le site rencontre des problèmes tels que du contenu manquant, des redirections défectueuses ou manquantes, des modifications de la structure des liens internes, des liens entrants pointant vers des pages d'erreur, des modifications du contenu rendu par JS et d'autres problèmes techniques.
Par exemple, l'un des pires problèmes rencontrés après la relance d'un site Web est les défis d'exploration et d'indexation.
Voici quelques mesures que vous pouvez prendre pour éviter de perdre du trafic lors d'une relance.
- Migrer le contenu prioritaire vers le nouveau site Web
- Implémentez correctement et complètement les redirections 301 si nécessaire
- Améliorer la structure des liens internes et les liens entrants
- Migrer toutes les optimisations sur la page
- Réaliser un audit SEO technique avant relance
- Méfiez-vous des changements dans le rendu mobile et le contenu et les liens rendus par JavaScript
c. Modifications du système de gestion de contenu
La reformulation du CMS se produit lorsque vous passez d'un CMS à un autre. Cela est généralement fait pour rendre le site Web plus interactif et riche en fonctionnalités et améliorer ses performances.
Par exemple, passer de WordPress à Drupal ou passer de Drupal 7 à Drupal 9.
Lors d'un changement de CMS, un webmaster apporte plusieurs modifications au site Web. Bien que toutes les modifications du CMS n'entraînent pas de perte de trafic, le processus a un impact sur les performances de référencement d'un site. Un changement de CMS s'accompagne de problèmes tels que l'incapacité à conserver l'ancienne structure d'URL, différents modèles pour les balises méta et H1, et différentes approches des fichiers de service (robots.txt et sitemap XML).

Voici comment vous pouvez surmonter ces problèmes.
- Exécutez un crawl à l'aide de l'un des robots d'exploration que nous avons mentionnés dans cet article. Cela mettra en évidence les principaux problèmes techniques.
- Évaluez les fonctionnalités du CMS telles que les métadonnées, la structure des URL, l'architecture du site, les balises canoniques, le robots.txt, les données structurées, Hreflang, etc.
- Indiquez les URL à rediriger sur le mappage d'URL.
ré. HTTP à HTTPS
C'est lorsque vous changez le protocole du site d'un "http" non sécurisé à un "https" sécurisé.
Voici comment vous pouvez assurer une migration HTTPS réussie pour le référencement.
- Utilisez un crawler comme JetOtopus ou Screaming Frog pour explorer les URL qui existent sur votre site http actuel et les liens internes.
- Tirez parti de SEMRush ou Ahrefs pour surveiller les performances actuelles des mots clés.
- Achetez un certificat SSL auprès d'une source fiable et assurez-vous qu'il est à jour.
- Mappez chaque URL pour indiquer quelles URL du site HTTP seront redirigées où sur le nouveau site HTTPS.
- Les changements de contenu et de conception peuvent attendre.
- Mettez à jour vos liens codés en dur vers HTTPS sur votre site. Redirigez les utilisateurs et les moteurs de recherche vers les pages HTTPS avec des redirections 301 côté serveur.
- Analysez votre site Web pour tout contenu non sécurisé qui pourrait être lié à des sites tiers utilisant HTTP.
- Mettez à jour le fichier robots.txt pour vous débarrasser des liens codés en dur ou des règles de blocage qui peuvent encore pointer vers des répertoires ou des fichiers http.
- Évitez d'effectuer la migration lorsqu'il s'agit d'une période de pointe pour votre site.
- Mettez la version HTTPS en direct.
- Ajoutez la version HTTPS à GSC et définissez votre statut de domaine préféré.
- Soumettez votre sitemap sur GSC pour la nouvelle version du site.
- Vérifiez que le site est exploré et indexé correctement.
- Mettez à jour votre profil Google Analytics de HTTP à HTTPS dans les paramètres d'administration et de propriété pour éviter de perdre l'historique.
- Surveillez régulièrement les performances des mots clés ciblés, mais attendez-vous à des fluctuations pendant quelques semaines.
10. Vitals Web de base
L'expérience de la page et l'expérience utilisateur sont deux facteurs centraux pour Google lors du classement des pages. Les éléments vitaux Web de base (CWV) sont des facteurs spécifiques qui évaluent les scores d'expérience de page en fonction des paramètres de Google.
CWV évalue les performances de chargement, la réactivité et la stabilité visuelle, les trois aspects importants de l'expérience de la page. Ces métriques mesurent des facteurs directement liés à l'UX lorsqu'un visiteur atterrit sur une page.
- Largest Contentful Paint (LCP) : le chargement mesure le temps nécessaire pour que le plus grand élément d'une page Web - une image ou un gros bloc de texte - soit visible.
- Premier délai d'entrée (FID) : l' interactivité mesure le temps avant que le visiteur du site Web puisse interagir avec une page. C'est le délai avant qu'un lien soit cliquable ou avant qu'un champ puisse être rempli.
- Cumulative Layout Shift (CLS) : cette métrique se rapporte à la stabilité visuelle d'une page. Tout élément mobile ou instable lors du chargement d'une page peut amener l'utilisateur à cliquer sur des liens incorrects, ce qui entraîne de la frustration pour l'utilisateur et une mauvaise expérience de la page.
En outre, Google prend également en compte des facteurs tels que HTTPS, la convivialité mobile, la navigation sécurisée et le manque de popups interstitiels.
Si vous voulez en savoir plus sur Core Web Vitals, nous vous recommandons de lire notre article détaillé qui mettra en lumière tous les aspects de CWV que vous ne pouvez pas vous permettre de manquer.
Voyons maintenant les différentes mesures que vous pouvez prendre pour améliorer votre CWV.
un. Rich Media et compression de script
La compression signifie simplement minimiser ou minifier le code en supprimant les caractères inutiles du code source. Par exemple, se débarrasser des espaces blancs, optimiser les instructions conditionnelles, joindre des déclarations de variables étroitement placées et supprimer les nouveaux caractères de ligne et les données redondantes.
La compression de média enrichi et de script est une technique efficace qui améliore le temps de chargement d'une application et les performances Web globales en raison de la petite taille du fichier.
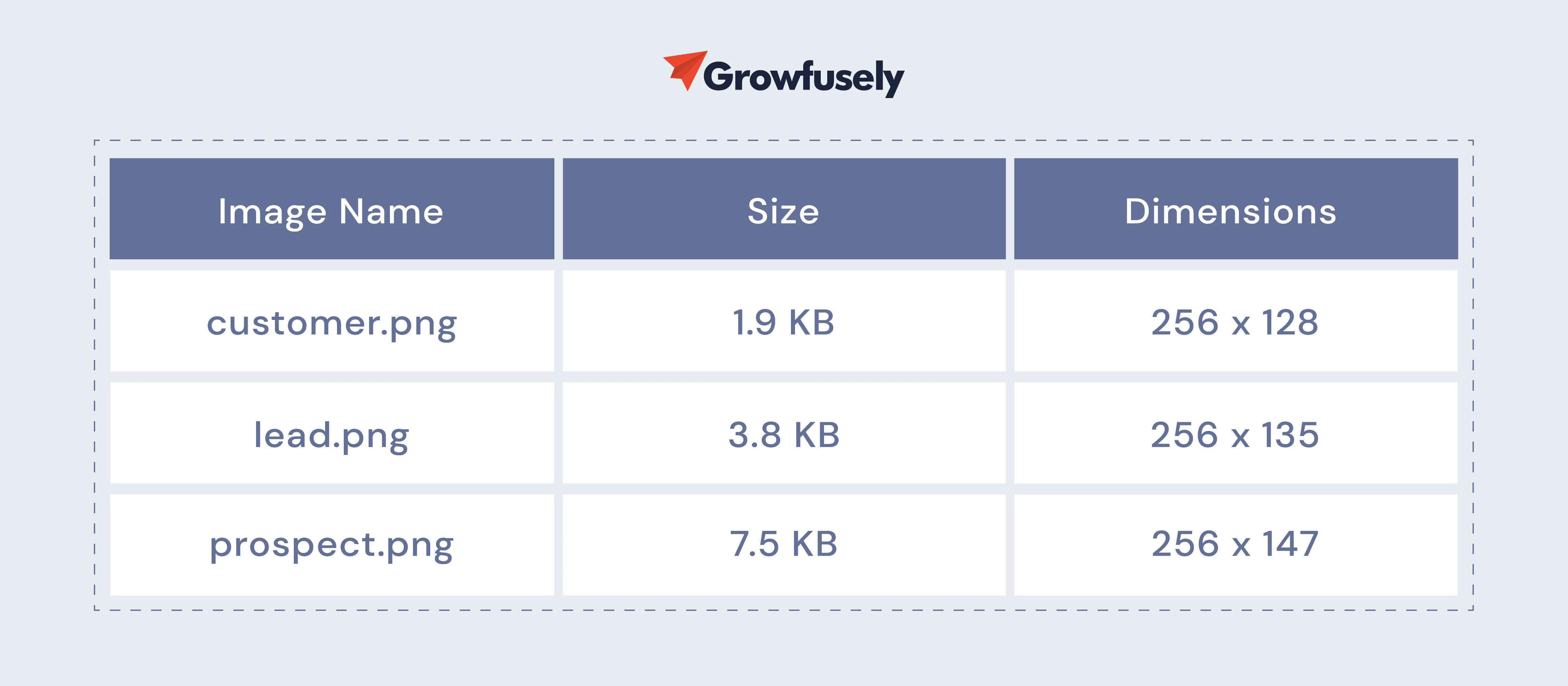
b. Sprites CSS
Les sprites CSS aident à combiner plusieurs images en un seul fichier image à utiliser sur un site Web, améliorant ainsi les performances du site Web.
Bien qu'il puisse sembler contre-intuitif de combiner des images plus petites en une grande image, les sprites aident à améliorer les performances. Consultez ces fichiers.

Lorsque nous additionnons ces tailles, cela totalise jusqu'à 13,2 Ko. Mais si vous ajoutez ces images à un seul fichier, elles pèseront plus. Pourtant, ces images sont chargées avec une seule requête HTTP. Ainsi, le navigateur limite le nombre de requêtes simultanées effectuées par un site Web, améliorant ainsi les performances du site.
c. CDN
Le réseau de diffusion de contenu ou CDN est connu pour améliorer les performances d'un site et le temps de chargement des pages en mettant en cache les actifs (images, CSS et JavaScript) sur plusieurs emplacements périphériques. Ceux-ci sont répartis géographiquement de manière à ne pas être à plus de 60 millisecondes de l'utilisateur.
En mettant en cache le contenu statique, un CDN peut améliorer l'expérience globale des utilisateurs finaux tout en augmentant les scores CWV
- Comment CDN améliore-t-il LCP ?
Le CDN réserve le contenu statique du site dans des fermes de serveurs, situées à proximité des utilisateurs finaux. Ainsi, le contenu a moins de distance à parcourir vers et depuis les appareils des utilisateurs. Cela réduit considérablement le temps de chargement.
- Comment CDN améliore-t-il le FID ?
Moins le site Web met de temps à se charger, plus les utilisateurs peuvent interagir rapidement avec les éléments. L'utilisation de CDN garantit que les utilisateurs interagissent avec les éléments du site Web avec la latence la plus faible, réduisant ainsi le délai global.
- Comment CDN améliore-t-il CLS ?
Le décalage cumulatif de mise en page est souvent causé par des images dont la taille est incorrecte ou lorsque les images se remplissent lentement. Lorsque vous utilisez un CDN, les ressources statiques sont optimisées et redimensionnées avant d'être livrées à l'utilisateur.
Un autre point à noter ici est que les utilisateurs accèdent au site Web en utilisant plusieurs appareils et une qualité Internet variable.
ré. Optimisation de la vitesse du serveur
Plus un serveur répond rapidement aux requêtes effectuées, plus l'amélioration est visible dans les mesures de vitesse d'un site. Le plus souvent, les sites Web d'entreprise complexes ont des serveurs occupés à traiter plusieurs demandes et à servir des fichiers et des scripts.
Il est préférable d'optimiser ces processus pour réduire le temps de chargement. Voici quelques conseils rapides pour optimiser la vitesse du serveur.
- Mettez à niveau votre plan d'hébergement. Choisissez-en un qui offre d'excellentes performances à un prix équitable.
- Utilisez une version récente de PHP.
- Étudiez le fonctionnement de vos bases de données et repérez les opportunités d'optimisation.
e. Téléchargements parallèles et Minify
L'un des meilleurs moyens de réduire le temps de chargement des pages est de réduire le nombre de ressources à télécharger via les sprites. Alternativement, vous pouvez combiner et réduire les ressources externes comme CSS/JS.
Cependant, là où ces optimisations ne fonctionnent pas, les téléchargements parallèles fonctionnent !
Les téléchargements parallèles sont des téléchargements multiples qui sont effectués simultanément sur plusieurs domaines mais hébergés par un seul hôte. Le principal avantage du téléchargement parallèle est qu'il réduit le temps de téléchargement, améliorant ainsi les performances globales de la page.
Les navigateurs limitent généralement le nombre de téléchargements simultanés. Mais l'activation des téléchargements parallèles répartit les demandes de ressources entre plusieurs domaines. Ainsi, le temps de chargement diminue considérablement.
Si votre site prend beaucoup de temps à bloquer ou si la plupart de vos utilisateurs utilisent des navigateurs plus anciens (comme IE6/7), la mise en œuvre de téléchargements parallèles peut offrir des gains de performances.
F. Mise en cache
Lorsqu'un utilisateur visite votre page, le navigateur communique avec le serveur. Ce processus implique une série de tâches, à savoir le traitement PHP, l'envoi de requêtes à votre base de données et le renvoi de fichiers au navigateur pour qu'ils soient assemblés dans une page entièrement formée.
Ce processus peut prendre plusieurs secondes voire une éternité.
La mise en cache des pages peut accélérer le processus de réponse du serveur et réduire le TTFB (Time to First Byte) ou le temps de réponse du serveur. Cela se traduit par un temps de réponse ultra-rapide, améliorant ainsi l'expérience de la page.
11. Optimisation du contenu
Bien que le référencement technique soit extrêmement non lié au contenu, une partie de celui-ci chevauche le référencement sur la page (fortement centré sur le contenu). Par conséquent, nous parlerons de l'optimisation du contenu et de son impact sur les classements de recherche.
un. Optimisation d'entité -
Le rôle des entités dans le référencement est énorme. Avec le temps, Google est devenu plus intelligent pour identifier le véritable sens des recherches et des requêtes par mots clés. Il est maintenant passé de la recherche par termes aux entités.
En termes simples, les moteurs de recherche découvrent désormais le contenu uniquement via la recherche d'entités, une méthode utilisée par les bots pour comprendre l'intention de l'utilisateur lors du mappage des sources associées aux requêtes de recherche. Les professionnels de la recherche qui ne s'alignent pas sur ce cadre sont voués à l'échec.
En catégorisant les idées en entités, vous pouvez ajouter un contexte et une pertinence supplémentaires au contenu. Voici ce que les spécialistes du marketing doivent faire pour optimiser le contenu pour la recherche d'entités.
- Intégrez des éléments sémantiques vérifiés dans l'infrastructure Web.
- Repérez et éliminez le langage ambigu dans le contenu.
- Engagez les intérêts du chercheur dans le contexte.
b. Contenu dupliqué
Le contenu dupliqué n'ajoute aucune valeur aux visiteurs et embrouille les moteurs de recherche. Cela peut également causer plusieurs problèmes techniques de référencement, car cela interfère avec la façon dont les moteurs de recherche consolident des mesures telles que l'autorité, la pertinence et la confiance pour le contenu.
La meilleure façon de lutter contre le contenu en double consiste à mettre en œuvre des redirections 301 de la version d'URL non préférée vers la page préférée.
En outre, le contenu dupliqué est souvent dû à des problèmes techniques, tels que la mauvaise redirection HTTP vers HTTPS. Cela doit être vérifié aussi.
Le rapport de couverture d'index de GSC est très utile lorsqu'il s'agit de repérer le contenu en double. Avec ce rapport, vous pouvez facilement trouver -
- Dupliquer sans canonique sélectionné par l'utilisateur - URL qui ne sont pas canonisées dans une version préférée.
- Dupliquer là où Google a choisi d'ignorer votre canonique sur les URL qu'ils ont trouvées par eux-mêmes. Au lieu de cela, il attribue des canoniques sélectionnés par Google.
- Dupliquer lorsque l'URL soumise n'est pas sélectionnée comme canonique - Ici, Google a choisi d'ignorer les canoniques que vous avez définies lors de la soumission via un sitemap XML.
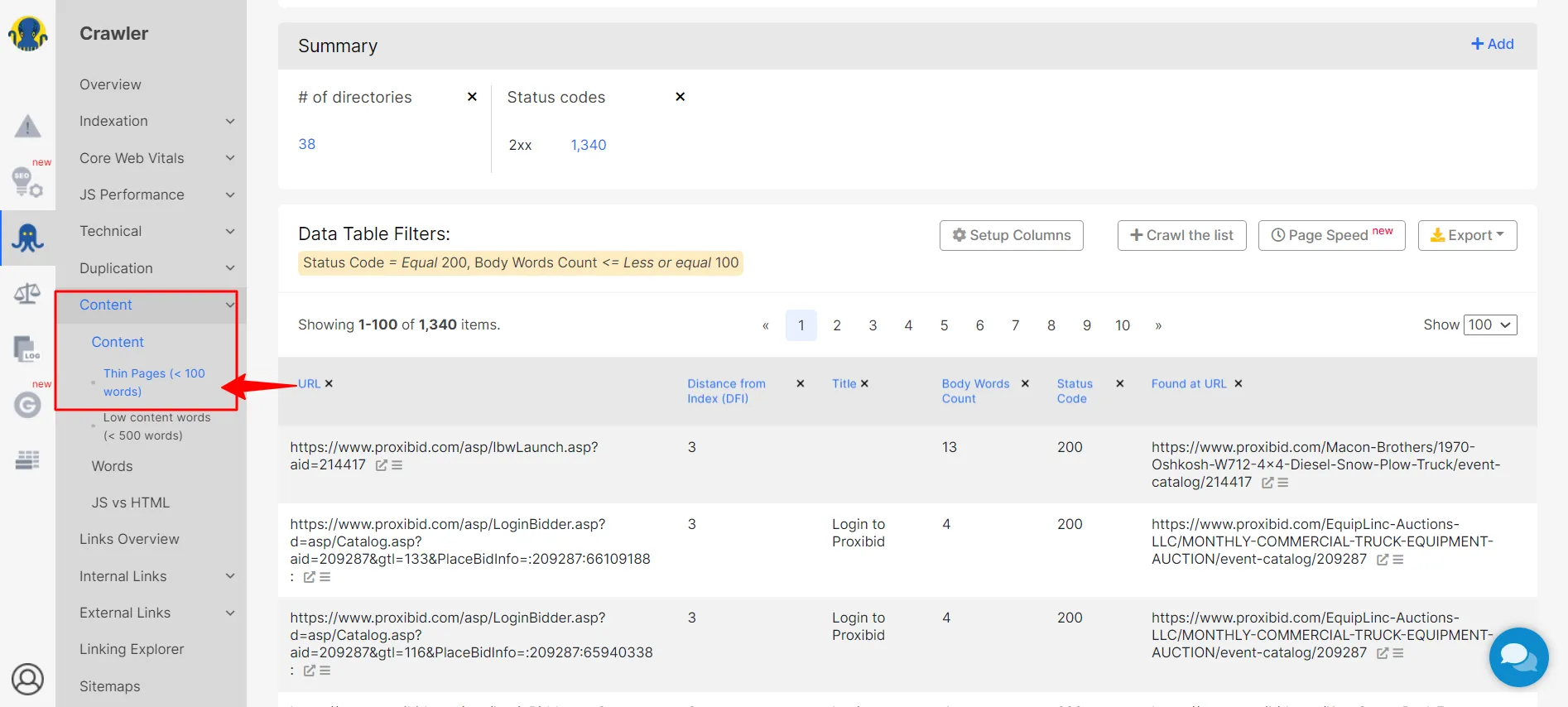
c. Contenu fin
Le contenu léger se produit lorsque le contenu, le texte ou les éléments visuels d'un site ne correspondent pas à l'intention de l'utilisateur ou ne lui offrent pas ce qu'il recherche. Puisqu'il offre peu de valeur à l'utilisateur, le contenu fin les laisse souvent en chercher plus.
Le contenu fin peut être facilement repéré à l'aide d'un robot d'exploration SEO.

Une fois que vous avez repéré ces pages, la première chose à faire est d'améliorer votre ancien contenu. Découvrez ce que Gary Illyes de Google avait à dire à ce sujet il y a quelques années.

En outre, utilisez une balise META sans index sur ces pages. Au lieu de les supprimer entièrement, ne les indexez pas, indiquant ainsi à Google de ne pas les compter lors de l'exploration.
12. Interface utilisateur
Les problèmes techniques peuvent avoir un impact négatif sur l'interface utilisateur et l'expérience utilisateur d'un site. Par exemple, parfois, le contenu ne s'affiche pas correctement, un bouton CTA peut ne pas fonctionner ou votre page de conversion principale peut ne pas être sélectionnée dans les résultats de recherche.
Le résultat n'est pas seulement une mauvaise expérience utilisateur, mais également un manque d'activité et de conversions des utilisateurs. Par conséquent, il est important que votre audit SEO technique soit effectué en temps opportun.
Par exemple, vous devez vérifier les problèmes d'indexation, robots.txt, le contenu en double, les problèmes d'affichage de contenu, les erreurs de données structurées et les erreurs de code qui peuvent réduire l'efficacité de votre interface utilisateur.
Voici quelques facteurs auxquels vous devriez prêter attention.
un. Convivialité
L'un des meilleurs moyens de détecter les erreurs techniques consiste à effectuer des tests d'utilisabilité. Au cours de ces tests, les webmasters recrutent des personnes pour voir comment elles interagissent avec les éléments de leur site Web. Ils observent où l'utilisateur se débat, ce qui le déroute ou le frustre, ou s'il rencontre un obstacle.
Si les gens ont du mal, il y a de fortes chances que les robots des moteurs de recherche aient des problèmes pour explorer le site.
Voici quelques questions de test d'utilisabilité qui vous aideront à identifier les problèmes techniques de référencement.
- Trouvez-vous facilement une page sur le sujet ?
- Les éléments du site Web fonctionnent-ils correctement lorsque vous cliquez dessus ?
- Y a-t-il des pages qui ne semblent pas adaptées ?
- Le site Web se charge-t-il rapidement ?
- La mise en page du site Web est-elle facile à lire et à comprendre ?
b. Navigations
Les robots naviguent sur votre site de la même manière qu'un utilisateur le ferait. Il est donc essentiel d'améliorer la navigation de votre site et de le rendre accessible à tous vos visiteurs.
La meilleure façon d'aborder cela est de créer une hiérarchie de contenu - en divisant le contenu en grandes catégories, puis en créant des sous-catégories étroites. Cela aidera les visiteurs (et les bots !) à naviguer facilement vers le contenu qu'ils recherchent.
Vous devriez également envisager de tirer parti des fils d'Ariane de navigation pour une UX optimale. Les fils d'Ariane sont également un type de données structurées qui aident Google à organiser le contenu de la page dans les SERP.
c. Pop-ups
Bien que les pop-ups non intrusifs soient utiles aux utilisateurs, les intrusifs peuvent causer des problèmes UX/UI à long terme qui affectent finalement le référencement d'un site. si ces pop ups ou bannières publicitaires occupent plus de 15% d'une page , elles provoquent également un CLS (cumulative layout shift) qui interfère significativement avec l'UX.
Sans oublier que Google n'est pas en leur faveur.
La solution?
Évitez les interstitiels que Google n'aime pas.
- Pop-ups qui couvrent le contenu principal, obligeant les utilisateurs à les ignorer pour continuer à explorer la page.
- Pop-ups autonomes qui doivent être fermés avant d'accéder au contenu principal.
- Mises en page trompeuses dont les sections ressemblent à des fenêtres contextuelles.
- Pop-ups qui se lancent de manière inattendue lorsque l'utilisateur clique sur la page.
- Superposez les modaux difficiles à fermer et redirigez les visiteurs s'ils cliquent accidentellement dessus.
ré. Fiabilité
L'interface utilisateur est un mode privilégié pour les sites Web pour communiquer la fiabilité. Par exemple, la qualité de conception d'un site peut en dire long sur la fiabilité ou non du contenu du site Web. La conception de sites Web de qualité se démarque toujours, ce qui lui donne un aspect réputé et crée une impression profonde sur le public.
Voici quelques façons de communiquer la fiabilité via l'interface utilisateur.
- Qualité de la conception : des facteurs tels que l'organisation du site et la conception visuelle, lorsqu'ils sont correctement exécutés, peuvent renforcer la fiabilité d'un site. D'un autre côté, un nombre accru de liens brisés, de fautes de frappe et d'autres erreurs rongent rapidement la crédibilité d'un site et indiquent au visiteur que le site Web manque d'attention aux détails.
- Divulgation initiale : les visiteurs apprécient que les sites Web soient transparents sur toutes les informations qu'ils recherchent. Par exemple, ils veulent que les sites partagent les informations de contact et les détails du service client dès le départ. De même, pour les sites Web de commerce électronique, les utilisateurs s'attendent à une divulgation préalable des frais d'expédition.
- Informations correctes et mises à jour : Le partage d'informations exactes et récentes est un signe que le site Web est une autorité dans le domaine.
- Connecté aux publications de l'autorité : lorsqu'un site Web a des liens de retour et des liens sortants vers des sites Web faisant autorité, ils sont convaincus que les informations partagées n'existent pas dans le vide. Cela renforce considérablement la fiabilité du site.
Chapitre 3 : Tout sur les robots d'exploration et comment ils explorent un site Web
Avant d'aborder les détails du référencement technique pour les startups et les entreprises SaaS, il est essentiel de comprendre que les moteurs de recherche n'explorent pas une application connectée.
À propos des applications Web connectées
Voici comment vous pouvez empêcher l'indexation des données d'applications Web connectées :
- Mettez-le sur un sous-domaine et bloquez ce sous-domaine dans robots.txt
- Placez toutes les pages connectées dans un sous-dossier que vous pouvez ensuite bloquer dans les robots. txt (par exemple, site.com/app/ puis Disallow : /app/)
A l'inverse, si vous souhaitez que le contenu soit crawlé, ne le mettez pas derrière un mur de connexion !
Il existe des moyens de montrer que vous avez un contenu connecté auquel les utilisateurs déconnectés peuvent toujours accéder (pensez aux publications d'actualités avec des paywalls), mais 99,9 % des applications SaaS n'ont pas à y penser.
Passons maintenant à la section sur ce qui se passe et comment les crawlers s'y prennent.
Comme indiqué précédemment, la création d'un site Web qui permet aux robots de recherche d'explorer facilement votre site Web est essentielle au classement de vos pages. Mais pour savoir comment rendre votre site Web convivial pour les bots, vous devez comprendre comment ils explorent un site.
Comment les robots explorent un site Web ?
Les robots, les robots d'exploration ou les araignées des moteurs de recherche parcourent systématiquement Internet pour indexer les pages. Ils se déplacent rapidement en lisant une page, en faisant des copies et en passant à la suivante. Ces copies explorées sont stockées dans leur index avec d'autres pages.
L'indexation aide les robots à trouver des pages rapidement en cas de besoin. Les crawlers valident également les liens et le code HTML pour donner un sens au contenu présent sur ces pages.
En ce sens, « exploration » et « indexation » sont deux termes différents (souvent utilisés de manière interchangeable), mais des éléments essentiels du même processus.
Voici comment fonctionnent les robots d'indexation pour améliorer le classement d'un site dans le SERP.
- Ils creusent des URL
L'une des tâches que les bots effectuent est de découvrir les URL. Ils le font à travers -
– Les pages Web que les robots d'exploration ont recherchées dans le passé
– Explorer un lien Web à partir d'une page déjà explorée
– Crawler une URL en utilisant le sitemap partagé par le webmaster
L'excavation des URL aide les bots à donner un sens au contenu de vos pages Web, donnant ainsi un contexte à vos pages et augmentant leurs chances de se classer plus haut dans le SERP.
- Explorez les adresses
Après avoir trouvé les URL, les robots vérifient les adresses ou les graines fournies par les moteurs de recherche. Les robots visitent chaque URL, copient les liens sur la page et les ajoutent à leur banque d'URL pour une exploration future.
Les sitemaps aident les robots d'exploration à accéder aux informations et aux liens qu'ils ont découverts précédemment, leur permettant de déterminer les prochaines URL à explorer.
- Entrée dans l'Index
Une fois que les robots ont exploré les adresses, ils les ajoutent à l'index. Ils stockent des documents texte, des images, des vidéos et d'autres fichiers pour référence future.
- Mise à jour de l'index
Les robots de recherche ne se contentent pas d'indexer les pages Web, mais surveillent également les mots-clés de contenu, l'unicité du contenu et les signaux clés qui offrent un contexte à une page. Ils prêtent également attention aux nouvelles pages, aux modifications du contenu existant et aux liens morts. Cela garantit que l'index est mis à jour à tout moment.
- Ramper fréquemment
Les robots de recherche existent pour parcourir Internet en continu. Le logiciel de moteur de recherche détermine les sites et les pages qu'ils sont censés explorer et la fréquence d'exploration.
Les facteurs qui déterminent la fréquence d'exploration sont, entre autres, l'importance perçue des pages, la demande d'exploration du site Web, les mises à jour récentes et le niveau d'intérêt des chercheurs. Ainsi, si votre site Web est populaire, les robots d'exploration le parcourront souvent, le faisant apparaître dans le SERP et permettant aux utilisateurs d'accéder au contenu le plus récent.
Si vous voulez que votre site Web se classe dans le SERP, ses pages doivent être explorées et indexées par les moteurs de recherche.
Comment savoir si une nouvelle page Web est indexée ?
Le moyen le plus rapide de le déterminer est d'utiliser la commande de recherche "site :". Recherchez Google pour "site:votredomaine.com". Cela affichera toutes les pages indexées pour ce domaine.

Pour obtenir des informations plus spécifiques concernant un problème d'exploration ou d'indexation, envoyez un sitemap à Google Webmaster Tools .
En résumé, si la structure et la navigation de votre site sont claires, les robots pourront accéder au contenu de votre site, ce qui augmentera les chances que votre page soit mieux classée.
Mais les moteurs de recherche ne sont pas les seuls à utiliser ces crawlers secrets. Les référenceurs peuvent utiliser des outils d'exploration Web pour analyser la santé de leur site Web et maintenir une solide base de données de backlinks. Parmi les problèmes majeurs du site Web, ces outils peuvent repérer les liens brisés, le contenu en double et les titres et métadonnées manquants.
Examinons quelques outils d'exploration Web ou robots d'exploration Web qui peuvent parcourir les pages du site pour analyser leur santé SEO et mettre en évidence les goulots d'étranglement ou les erreurs.
Outils d'exploration
1. Console de recherche Google (gratuite)

Le rapport Crawl Stats sur Google Search Console est un outil gratuit qui propose des données sur l'historique de crawl de Google sur un site. Vous pouvez accéder à ce rapport dans la Search Console en cliquant sur Paramètres (Paramètres de propriété) > Statistiques d'exploration.
Ce rapport partage des informations intéressantes sur -
- Disponibilité générale de votre site
- Temps de réponse moyen des pages
- Le nombre de requêtes faites par Google
- Réponses et objectif de l'exploration
- Type de Googlebot
2. Outils pour les webmasters Bing (gratuits)

Bing de Microsoft est le moteur de recherche numéro deux avec un public diversifié. Le moteur de recherche a un volume de recherche mensuel de 12 milliards dans le monde. Ainsi, aucune entreprise SaaS ne peut se permettre d'ignorer Bing.
Bing Webmaster Tools est un service gratuit qui permet aux webmasters d'améliorer les performances de recherche de leur site dans les SERP. Les utilisateurs peuvent ajouter leur site Web au robot d'indexation Bing pour surveiller les performances du site en termes de clics et d'impressions.
L'outil permet aux utilisateurs de -
- Surveiller les performances de leur site
- Découvrez comment les robots Bing explorent et indexent les sites Web
- Soumettre de nouvelles pages à crawler
- Débarrassez-vous du contenu que vous ne voulez pas voir exploré
- Repérez et résolvez les problèmes de logiciels malveillants.
La fonction Crawl Control de l'outil permet aux utilisateurs de contrôler la vitesse à laquelle les Bingbots effectuent des demandes de pages et de ressources.
3. Ahrefs Webmaster Tools ou AWT (gratuit pour les propriétaires de sites Web)

Ahrefs Webmaster Tools aide à améliorer les performances de recherche d'un site, lui permettant d'attirer plus de trafic. L'outil fournit une quantité généreuse d'informations sur le référencement
La plate-forme comporte des sections telles que Site Audit et Site Explorer qui surveillent, signalent et améliorent la santé, le classement des mots clés et le profil de backlink d'un site. Les données sur AWT sont visualisées de manière conviviale, ce qui permet aux utilisateurs de hiérarchiser facilement les problèmes.

Le Crawl Log in Ahrefs Site Audit permet aux utilisateurs de diagnostiquer les problèmes de crawl qui surviennent lorsque les robots des moteurs de recherche explorent le site Web.

De plus, l'onglet Indexabilité sous Rapports indique quelles pages peuvent/ne peuvent pas être indexées. Il montre également les causes de non-indexation avec d'autres détails.
4. Screaming Frog (gratuit jusqu'à 500 URL)
Screaming Frog SEO Spider est un crawler rapide et efficace qui peut vous aider à améliorer votre référencement sur site en repérant les problèmes techniques. L'outil aide les utilisateurs à analyser les résultats en temps réel, leur permettant ainsi de prendre des décisions éclairées.
Le SEO Spider est un robot d'exploration flexible qui explore les petits et les grands sites Web pour repérer les liens brisés et dupliquer le contenu, auditer les redirections, analyser les métadonnées, générer des sitemaps XML et visualiser l'architecture du site. Vous pouvez facilement afficher et filtrer les données d'analyse au fur et à mesure qu'elles sont rassemblées dans l'interface utilisateur.

De plus, il peut planifier des audits de site et suivre la progression des problèmes et des opportunités de référencement entre les explorations.
L'outil peut explorer 500 URL gratuitement, après quoi vous devez acheter une licence pour vous débarrasser de la limite et accéder aux fonctionnalités avancées. Il permet également aux utilisateurs d'exporter des éléments de référencement sur site (URL, titre de page, méta description et en-têtes, entre autres) vers une feuille de calcul. Cela aide à concevoir une stratégie de référencement robuste.
Dans l'ensemble, Screaming Frog est un outil facile à utiliser et idéal pour les petits sites Web.
5. Sitebulb (accès illimité de 14 jours)
Sitebulb n'est pas simplement un robot d'exploration de site Web. L'outil audite le site Web et propose des recommandations et des visualisations intuitives, faisant ainsi passer votre audit technique de site SEO au niveau supérieur. Les rapports visuels proposés par l'outil hiérarchisent les problèmes et les opportunités les plus importants, suggérant ainsi les prochaines étapes du voyage.

Les conseils hiérarchisés permettent aux utilisateurs de voir ce qui est le plus critique, ce qui permet de gagner du temps pour repérer les problèmes et les résoudre.

En plus d'examiner le côté technique du site Web, l'outil plonge également dans des mesures telles que la lisibilité et l'accessibilité du contenu. L'outil intègre Google Analytics et Search Console, ce qui en fait un outil puissant pour comprendre les opportunités de référencement sur un site Web.
6. DeepCrawl
DeepCrawl est un excellent outil pour les sites Web SaaS car il offre une longue liste de fonctionnalités et de capacités de plongée en profondeur. Il offre également des fonctionnalités permettant aux agences de gérer plusieurs sites Web clients et leurs budgets de crawl. En outre, la plate-forme offre des paramètres avancés tels que des pages protégées par mot de passe et la possibilité d'ignorer robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress est livré avec plusieurs problèmes de sécurité.
- Le CMS dépend trop des plugins. Ainsi, l'utilisateur est constamment confronté à des codes qui ne sont pas les siens.
- Chaque mise à jour sur WordPress ajoute au coût.
Ensuite, vous devez penser à un hébergement WordPress idéal. Un bon hébergement WordPress rendra l'installation et le site Web plus sécurisés, plus rapides et plus simples qu'auparavant. En d'autres termes, il s'occupera de tous les problèmes que les webmasters ne veulent pas traiter.
Les deux principaux fournisseurs d'hébergement WordPress que nous recommandons sont -
- Kinsta

Kinsta est un hébergeur WordPress basé sur le cloud qui propose des plans avec puissance et optimisation de serveur. Il offre plusieurs outils de gestion WordPress et offre tous les avantages de vitesse et d'évolutivité que vous attendez d'un hébergeur basé sur le cloud.
- WPEngine
WPEngine est l'un des hébergements WordPress les plus rapides et les plus fiables. Il offre un support spécifique à WordPress, des sauvegardes de site automatiques et des CDN et SSL gratuits. WPEngine adapte les packages d'hébergement en fonction des besoins de l'entreprise tout en s'assurant que le site se charge rapidement et en toute sécurité.
Il s'agit d'un service d'hébergement WordPress idéal pour les entreprises qui cherchent à ne pas s'occuper des aspects techniques du site Web.
WordPress est fiable et facile à configurer. Par conséquent, pour les sites Web de marketing personnalisés, la plupart des entreprises SaaS utilisent WordPress.
Outre WordPress, il existe d'autres CMS moins connus et utilisés pour configurer le CMS pour les sites Web de marketing SaaS à un stade précoce. Regardons-les.
2. Créer un CMS
Craft CMS est un nouveau venu dans l'espace SaaS mais est de plus en plus appliqué par les sites de marketing SaaS car il est facile à utiliser.
Depuis son lancement, Craft est devenu un CMS impressionnant avec une approche innovante de la gestion de contenu. Le CMS permet aux utilisateurs de contrôler l'ensemble du processus de création, de stratégie, de conception et de développement de contenu. Ce CMS à double licence est connu pour renforcer l'ensemble du processus de création tout en apportant une multitude de convivialité et d'accessibilité.
La plate-forme est prête à être intégrée car elle peut être facilement connectée à des outils tels que MailChimp, Salesforce, etc. En ce qui concerne le référencement technique pour les entreprises SaaS, le CMS donne aux utilisateurs le contrôle total des éléments critiques qui nécessitent une attention immédiate.
Avantages
- Plus flexible que WordPress car il peut gérer différents types de contenu, à savoir des événements, des produits, des lieux, des widgets, des catégories, etc.
- Possède une interface de conception simple et facile à utiliser.
- Offre une vitesse de chargement incroyable.
- A d'excellents modules de prévisualisation en direct et de contenu. Par exemple, il peut diviser l'écran en deux vues, à savoir le panneau CMS et l'aperçu de la page.
- Les sites Web Craft CMS ne sont pas connus pour leurs vulnérabilités. Il est construit sur le framework PHP Yii qui offre des fonctionnalités de sécurité robustes.
- L'écosystème du plugin Craft est bien construit. De nouveaux plugins sont introduits chaque semaine, étendant ainsi les fonctionnalités de la plateforme.
Les inconvénients
- Une licence de site Web unique pour Craft coûte environ 300 $.
- Craft CMS offre un contrôle créatif total, ce qui signifie qu'il n'y a pas de thèmes prédéfinis. Ainsi, les débutants peuvent avoir du mal à travailler avec ce CMS.
- Il est difficile de trouver des développeurs Craft CMS en raison de leur petite communauté.
Habituellement, Craft CMS fonctionne bien avec n'importe quel hébergement rapide et stable. Voici deux hébergeurs adaptés aux sites marketing SaaS construits sur Craft CMS.
- Arcustech
Arcustech est un hébergement VPS entièrement géré pour Craft CMS et d'autres applications et frameworks PHP/MySQL. Ainsi, les développeurs de Craft CMS n'ont pas besoin d'être des administrateurs de serveur '24 heures sur 24'.
Les plans VPS proposés sont assez flexibles, permettant aux webmasters d'évoluer à tout moment. Ainsi, ils peuvent commencer petit et grandir selon leurs besoins.
- AWS
AWS est un service cloud non géré qui propose EC2, Lightsail, S3 et autres. Cette plateforme de cloud computing à la demande peut être déployée sur Craft CMS.
- DigitalOcean
DigitalOcean simplifie le cloud computing pour les développeurs. Cela leur permet de lancer un site Web propulsé par Craft CMS qui est équipé d'un excellent environnement de développement et d'un flux de travail.
- Cloudways
Cloudways est un hébergement Craft CMS ultra-rapide qui permet aux développeurs de créer, déployer et gérer facilement des applications sur ce CMS. Ses fonctionnalités d'hébergement avancées sont conçues pour optimiser les performances des applications. Ainsi, vous déployez toutes vos applications CMS sans vous soucier des tracas de l'hébergement.
- Hypervoie
L'hébergement Hyperlane est conçu pour les agences de création et les concepteurs qui utilisent WordPress of Craft. Il s'agit d'un hébergement cloud hyperrapide qui permet aux développeurs de créer et de maintenir leur site Craft CMS.
L'hébergement propose également des outils de développement nécessaires pour collaborer et gérer un site Web.
3. Wix
Wix est une plate-forme conviviale qui permet aux non-codeurs de créer des sites Web professionnels. Sa fonctionnalité de glisser-déposer offre une totale liberté de création, permettant aux créateurs de sites de personnaliser complètement l'apparence de leur site Web de marketing SaaS.
Avantages
- Il offre une vaste collection de modèles qui s'avère être une excellente ressource pour les entreprises qui souhaitent éviter les tracas liés à la création d'un site Web à partir de zéro.
- Il offre une interface intuitive par glisser-déposer pour vous permettre de personnaliser efficacement votre site Web.
- Le marché Wix Apps propose des plugins pour effectuer des tâches spécifiques.
- Wix dispose d'un système de gestion SEO intégré qui fait tout le gros du travail SEO.
- Il vous permet de créer du contenu social.
- Wix inclut un outil de marketing par e-mail qui permet aux entreprises de créer facilement une liste d'abonnés.
Les inconvénients
- Les modèles ne sont pas interchangeables. Vous ne pouvez pas transférer le contenu d'un modèle à un autre. Alors, choisissez votre modèle avec beaucoup de délibération.
- Si vous optez pour le forfait gratuit, cela vous oblige à avoir la marque Wix sur le site Web.
- Le suivi des performances du site Web et l'accès au tableau d'analyse nécessitent un plan payant.
- Une fois que vous avez créé votre site Web sur Wix, il n'est pas transférable.
4. Espace carré
SquareSpace est un créateur de site Web de marketing SaaS qui propose des abonnements tout-en-un aux webmasters pour concevoir, héberger et gérer leurs sites à partir d'un seul tableau de bord.
Il n'est pas auto-hébergé. Par conséquent, il n'est pas aussi extensible que WordPress ou Magento, qui sont des constructeurs de sites auto-hébergés. Cependant, le CMS est facile à utiliser et inclut toutes les considérations SEO dont un spécialiste du marketing SaaS aurait besoin.
Donc, si vous manquez d'expérience avec WordPress et que vous souhaitez que votre site Web de marketing SaaS soit opérationnel en un rien de temps, SquareSpace est un bon choix.
Avantages
- Sa section d'administration est conçue pour faciliter la navigation et l'application. Il offre une interface incroyablement simple avec des paramètres faciles à trouver.
- Offre d'excellentes fonctionnalités de référencement et ses pages suivent toutes les meilleures pratiques de référencement requises pour se classer en tête des SERP.
Par exemple, il vous permet de gérer les titres, le texte alternatif et les mots-clés, ce qui permet aux robots de recherche de trouver facilement votre contenu.
- SquareSpace gère les aspects techniques de base d'un site Web, à savoir la sécurité du site Web, les mises à jour logicielles, les sauvegardes, etc. Donc, vous n'avez pas à vous soucier de ces
Les inconvénients
- Bien que SquareSpace propose plusieurs fonctionnalités de référencement, il se limite aux bases. Il manque des fonctionnalités marketing avancées comme les tests A/B.
- La plate-forme ne prend pas en charge les applications, plugins ou extensions tiers. Il est donc difficile pour les débutants de personnaliser leur site Web de marketing SaaS.
- Il ne prend pas en charge les méga menus, ce qui le rend moins attrayant pour les sites de marketing SaaS au niveau de l'entreprise qui ont des centaines de pages.
5. CMS HubSpot
Les spécialistes du marketing SaaS ont besoin d'un CMS qui peut les aider à gérer sans effort leur site Web marketing tout en garantissant la sécurité, l'abordabilité, les performances, l'évolutivité, la commodité et la facilité d'utilisation. Choisir un CMS comme HubSpot vous assurera non seulement tout cela, mais vous fera également économiser de l'argent, limitera la croissance et les défis de mise à l'échelle et mieux préparera votre entreprise à un marketing robuste à mesure qu'il mûrit.
HubSpot est le premier et le seul CMS qui permet la création d'un site Web marketing SaaS tout en l'adaptant à l'ensemble du parcours d'achat SaaS.
Avantages
- Une plateforme tout-en-un (combinant CMS et CRM), vous permettant de créer, gérer et exécuter tout votre contenu marketing SaaS en un seul endroit. Il offre des outils marketing entièrement intégrés pour répondre aux besoins marketing de votre site.
La plate-forme propose plusieurs outils marketing tels que les tests A / B, l'optimisation des pages, les enregistrements d'activité des visiteurs, etc., vous permettant de convertir votre site Web marketing SaaS en une machine de croissance.
- CMS convivial qui peut être utilisé par les débutants et les utilisateurs non techniques. La plate-forme garantit une expérience d'édition de contenu conviviale pour les spécialistes du marketing grâce à ses modules, ses modèles et ses fonctionnalités de glisser-déposer.
- Il offre des fonctionnalités de sécurité avancées qui incluent un certificat SSL standard et un réseau de diffusion de contenu (CDN) hébergé à l'échelle mondiale. Cela garantit une expérience de navigation sécurisée et une disponibilité de 99,99 %.
- Habituellement, les systèmes de gestion de contenu SaaS exigent des frais mensuels ou annuels énormes. Ils viennent également avec des frais cachés pour le stockage supplémentaire, les visiteurs ou plusieurs utilisateurs. HubSpot CMS est livré avec un forfait sans frais supplémentaires.
Les inconvénients
- HubSpot a des modèles et des modules limités sur sa place de marché. Si vous devez ajouter une fonctionnalité, vous devrez embaucher un développeur HubSpot, ce qui entraîne des frais supplémentaires.
- Il s'agit d'un service d'hébergement de contenu de site Web géré ; par conséquent, contrairement à WordPress, les utilisateurs de HubSpot peuvent avoir besoin d'un hébergement. Vous ne pouvez pas créer un site marketing SaaS ailleurs et l'héberger sur HubSpot ou vice versa.
- Bien que l'interface de HubSpot soit facile à utiliser, travailler avec des modèles peut devenir difficile si vous manquez de connaissances CSS.
6. Flux Web
Webflow est une plate-forme CMS et d'hébergement "visuelle" basée sur le cloud, sans code, qui permet aux entreprises SaaS de créer un site Web marketing structuré, professionnel et personnalisé. Ainsi, en utilisant Webflow, les spécialistes du marketing SaaS peuvent tirer parti des fonctionnalités d'un éditeur visuel avec une flexibilité supplémentaire pour créer un site Web personnalisé à partir de zéro.
Ainsi, pour les développeurs de sites Web SaaS, Webflow peut considérablement accélérer le processus de développement de sites Web.
Avantages
- Cela fonctionne pour tout le monde dans votre équipe. De votre concepteur et développeurs aux gestionnaires de contenu et stratèges, tout le monde est en mesure d'atteindre ses objectifs avec Webflow.
Par exemple, les développeurs peuvent ajouter, mettre à jour et supprimer du contenu du terminal à l'aide de l'API REST de Webflow. De même, les gestionnaires de contenu peuvent créer des structures de contenu client pour répondre aux besoins uniques de l'entreprise.
- Vous pouvez écrire et éditer en temps réel. Parfois, il est plus facile d'ajouter et de mettre à jour du contenu dans l'interface. Cela vous permet de voir comment ces mises à jour affectent le flux global de la page.
- Permet des mises à jour automatiques et cohérentes. Si vous mettez à jour le titre d'un message, la plateforme le modifiera automatiquement sur le site.
- La plate-forme permet des options de personnalisation illimitées sans avoir besoin de codage.
Les inconvénients
- Webflow est plus cher que les CMS open source comme WordPress.
- Bien que Webflow soit sans code, le fait de ne pas avoir de connaissances ou d'expérience préalables avec HTML ou CSS peut limiter ce que vous pouvez réaliser lors de la conception d'un site Web marketing SaaS parfait.
- La plate-forme manque de contrôles SEO techniques intégrés.
L'amélioration des éléments techniques de votre site Web SaaS peut améliorer considérablement les performances et le classement de votre site dans les SERP.
Mais si vous débutez dans le domaine technique du référencement, il est naturel de se sentir dépassé par la complexité et l'étendue du sujet (sans parler de sa mise en œuvre !).
Éliminez la sueur et le stress du processus ! Entrez en contact avec l'équipe de spécialistes SEO techniques de Growfusely pour faire passer votre entreprise SaaS au niveau supérieur. Nous étudierons attentivement votre cas et vous proposerons les meilleures solutions techniques pour rendre votre site Web plus rapide, plus facile à explorer et plus compréhensible pour les moteurs de recherche.
TLDR
Si vous avez beaucoup lu sur le référencement technique, vous vous rendrez compte que la plupart des aspects qu'il couvre (à l'exception de la vitesse du site Web) ne sont pas des facteurs de classement.
Alors, pourquoi devriez-vous passer autant de temps à repérer et à résoudre ces problèmes ?
Parce que le référencement technique a un impact indirect important sur l'indexation ou non des pages, influençant ainsi leur place dans les SERP.
Pensez-y - Si le fichier robots.txt de votre site Web n'est pas validé, les robots de recherche gaspilleront votre budget d'exploration pour tenter d'accéder à votre contenu. De même, en l'absence d'URL canoniques, le contenu dupliqué diluera l'équité des liens de votre site.
Par conséquent, le référencement technique est essentiel pour les entreprises SaaS qui cherchent à attirer l'attention sur leur contenu et leurs services.
La question que vous pouvez vous poser est la suivante : quel est le plus important, le référencement technique ou le référencement sur la page ?
Réponse – les deux !
Alors, voici ce que vous devriez faire.
- Commencez par un audit SEO technique pour établir une base solide pour votre contenu. Passez du temps sur le référencement technique au début ou lors de la migration/refonte de votre site.
Cela vous aidera à repérer les principaux problèmes et à les résoudre, vous évitant ainsi beaucoup de brûlures d'estomac à l'avenir.
- Une fois les cases techniques cochées, investissez dans le SEO on-page. Bien sûr, le référencement technique est un processus continu.
- Enfin, ne manquez pas le référencement hors page qui consiste à promouvoir votre contenu sur les réseaux sociaux et par e-mail et à gagner des backlinks grâce à la sensibilisation.
Je suis sûr que vous avez maintenant compris l'importance du référencement technique pour votre entreprise et que vous utiliserez les tactiques partagées ci-dessus pour renforcer votre présence en ligne.
Si vous avez des questions ou des préoccupations à ce sujet, nous vous recommandons de visiter notre blog qui couvre plusieurs sujets techniques SEO. Alternativement, vous pouvez entrer en contact avec notre équipe qui se fera un plaisir de vous guider à ce sujet.
Foire aux questions (FAQ)
1. Qu'est-ce qui est inclus dans le SEO technique ?
Le référencement technique comprend tous les aspects techniques d'un site Web qui garantissent que les moteurs de recherche modernes explorent, restituent et indexent correctement le contenu.
Parfois, la portée du référencement technique peut être déconcertante car elle englobe tous les aspects techniques de votre site Web, de l'hébergement et des performances du site Web aux balises méta robots et aux sitemaps XML.
Mais le référencement technique permet aux moteurs de recherche de voir votre site Web comme une ressource de haute qualité et promet aux utilisateurs un excellent UX lorsqu'ils visitent votre site. Tout cela garantit que votre site Web est exploré, indexé et rendu correctement.
2. Quelle est la différence entre le SEO technique et le SEO on-page ?
Le référencement technique comprend tous les efforts déployés pour s'assurer que les moteurs de recherche explorent et indexent efficacement votre contenu.
En d'autres termes, il comprend des tactiques de référencement appliquées aux aspects non liés au contenu du site Web.
Le référencement sur page concerne principalement le contenu d'une page. Il englobe toutes les tactiques utilisées pour optimiser le contenu, qu'il s'agisse de rechercher et d'inclure des mots-clés pertinents ou de s'assurer que l'expérience utilisateur est à la hauteur des attentes du visiteur.
Pour résumer, voici la différence entre le SEO technique et le SEO on-page.

3. Existe-t-il une liste de contrôle SEO technique à suivre lors de la migration d'un site Web ?
Si vous prévoyez une migration de site, vous devez avoir une feuille de route claire avec des délais, faute de quoi le classement de votre site en prendra un coup majeur.
Nous recommandons les étapes suivantes lors de la migration du site.

Il s'agit d'une liste de contrôle SEO complète qui peut être utilisée pour conserver votre classement et votre trafic existants lors de la refonte ou de la migration d'un site Web. La publication propose également une feuille de calcul SEO pour la refonte du site Web afin de comparer toutes vos URL avant, pendant et après la migration.
4. Comment évaluez-vous la santé technique d'un site Web ?
Quelle que soit la qualité de votre contenu, il est voué à mal fonctionner si votre site Web présente des problèmes techniques non résolus. Par conséquent, il est important d'évaluer régulièrement la santé technique de votre site Web.
Le référencement technique englobe des éléments critiques tels que l'exploration, l'indexation, le rendu et l'architecture du site Web. Par conséquent, il est évalué à l'aide de métriques et d'outils qui reflètent mieux ces aspects techniques.
Pour cela, suivez ces étapes simples.
- Analysez le crawling du site Web à l'aide d'un audit technique. C'est une excellente idée d'examiner vos fichiers journaux et d'explorer les données. Tout cela vous indiquera comment Google et les autres moteurs de recherche parcourent vos pages et interprètent le contenu.
- Assurez-vous que les moteurs de recherche affichent correctement les pages Web. Tout ce qui est difficile à trouver pour les chercheurs et les robots d'exploration ne sera pas rendu correctement.
- Revoir l'indexation des pages. Cela vous donnera une image claire de la santé de votre site, mettant en évidence les pages qui ont été indexées et ignorées par les robots de recherche.
- Surveillez les principales métriques SEO techniques pour comprendre les performances de votre site Web.
Sources des images – Ahrefs, Danscartoons, FAQ sur le plan du site, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
