Les meilleures conceptions d'interaction mobile de 2017
Publié: 2018-01-21Voici quelques conceptions d'interaction mobile qui ont "épaté" l'industrie
Chez Proto.io, nous sommes ravis de voir quelles idées de design nouvelles et innovantes sortiront cette année. Alors que 2018 commence bien, il est important que nous revenions sur les conceptions d'interaction mobile qui ont «épaté» l'industrie. L'année dernière, nous avons passé en revue les cinq meilleures conceptions d'interaction mobile de janvier à décembre et nous souhaitons récapituler ces collections.
Sans plus tarder, passons directement aux conceptions d'interaction mobile qui nous ont fait regarder deux fois (ou plus !) En 2017.
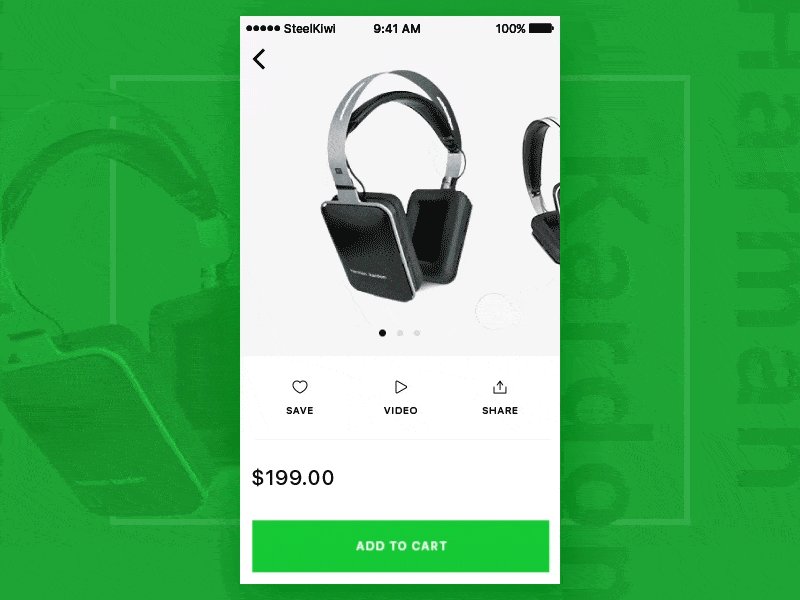
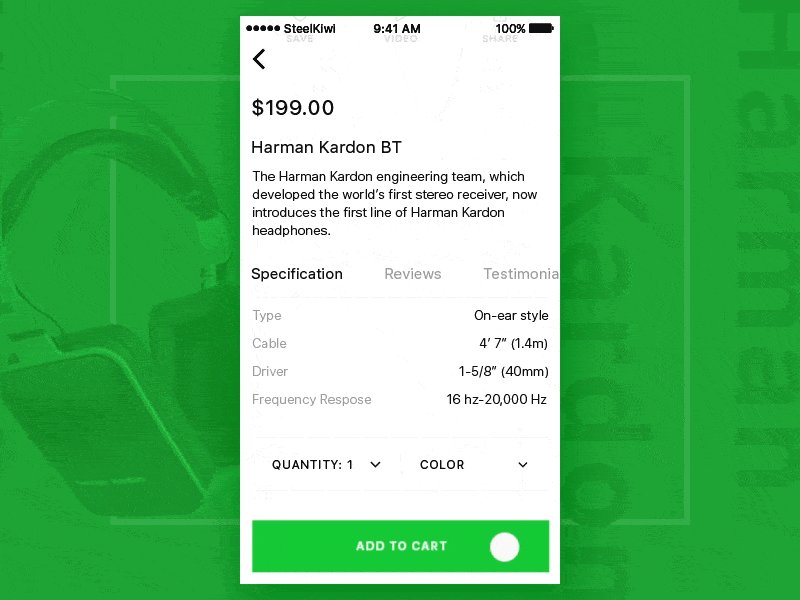
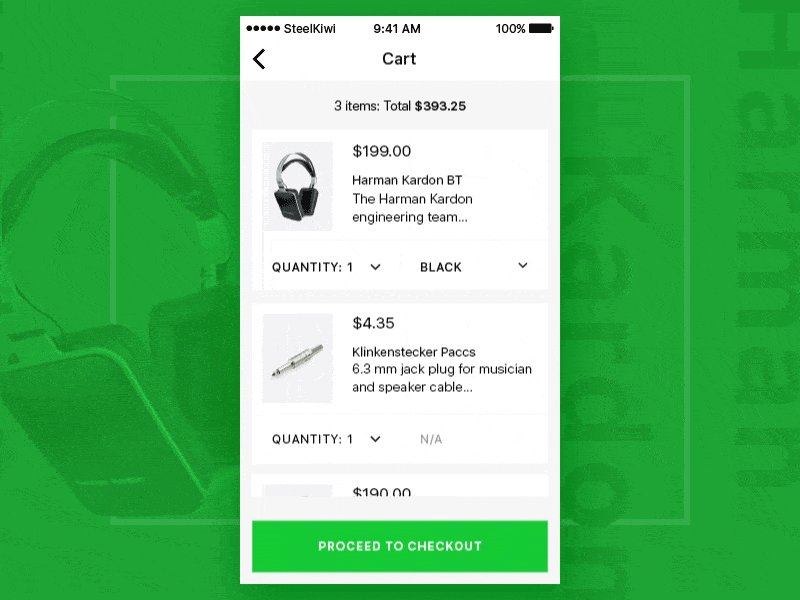
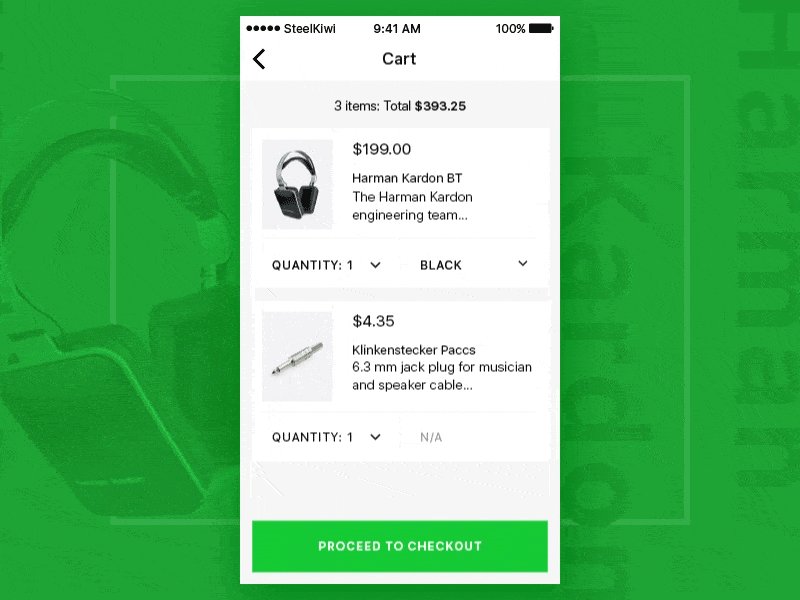
Produit et panier par Skiti pour Steelkiwi Inc.
Ce concept d'application m'impressionne par la transition en douceur lorsque vous ajoutez un article à votre panier. Le concepteur a ajouté un rythme syncopé intéressant lorsque vous parcourez les options du produit.

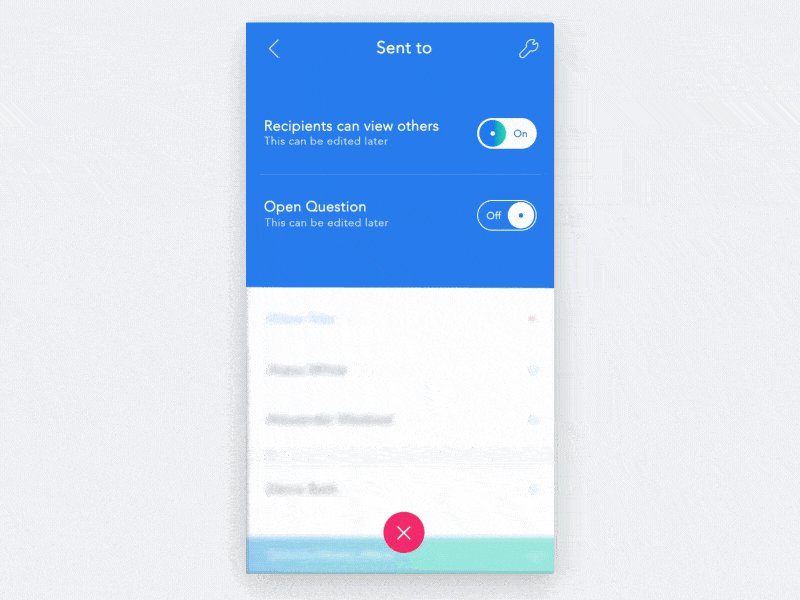
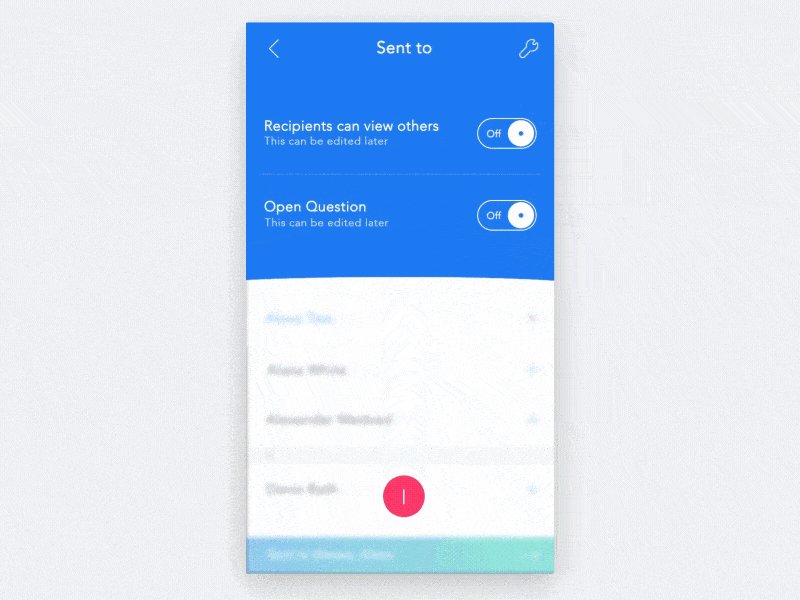
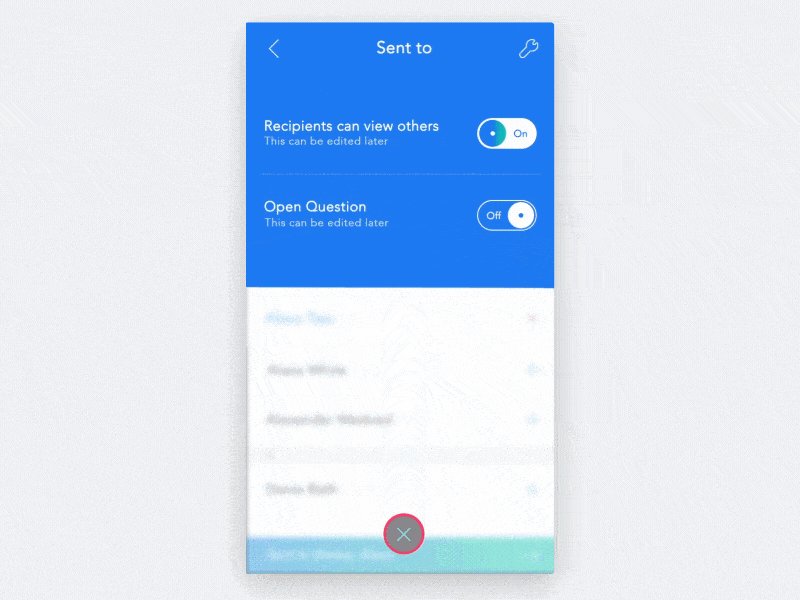
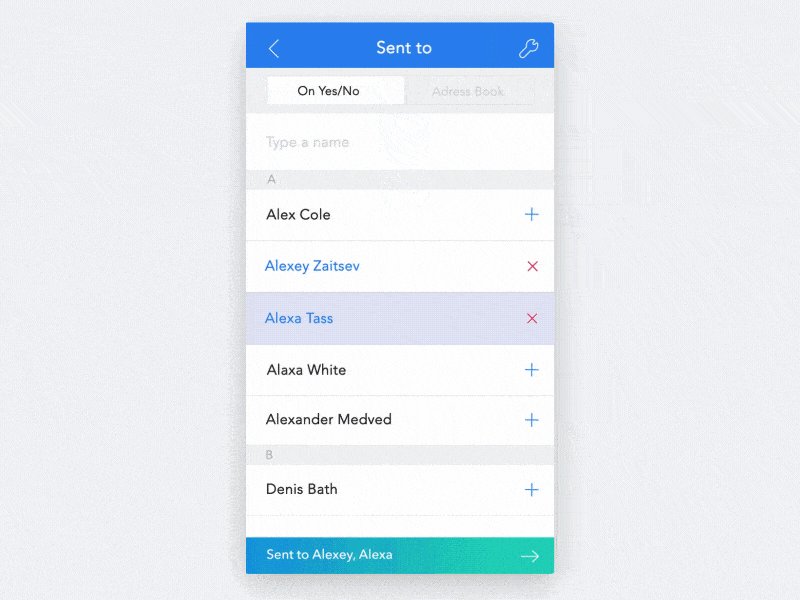
Animation des paramètres de conversation par Luboš Volkov
Ce concept d'appli a retenu mon attention car le design est littéralement fluide. Changer les paramètres d'une application n'est jamais une partie très excitante de son utilisation, mais lorsqu'une section coule si facilement dans l'autre, il est difficile de ne pas profiter de la microinteraction.

Conception interactive par Dhipu Mathew
Nous avons l'habitude de faire défiler vers le bas ou de glisser sur le côté pour parcourir les options, mais Mathew y ajoute une délicieuse tournure (jeu de mots). Dans l'ensemble, il s'agit d'un concept très cohérent qui donne la sensation de tourner à la maison.

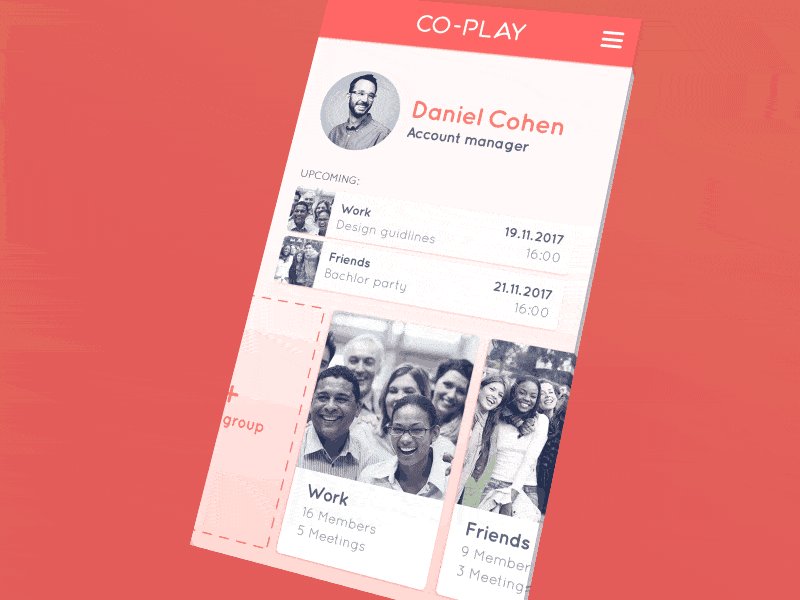
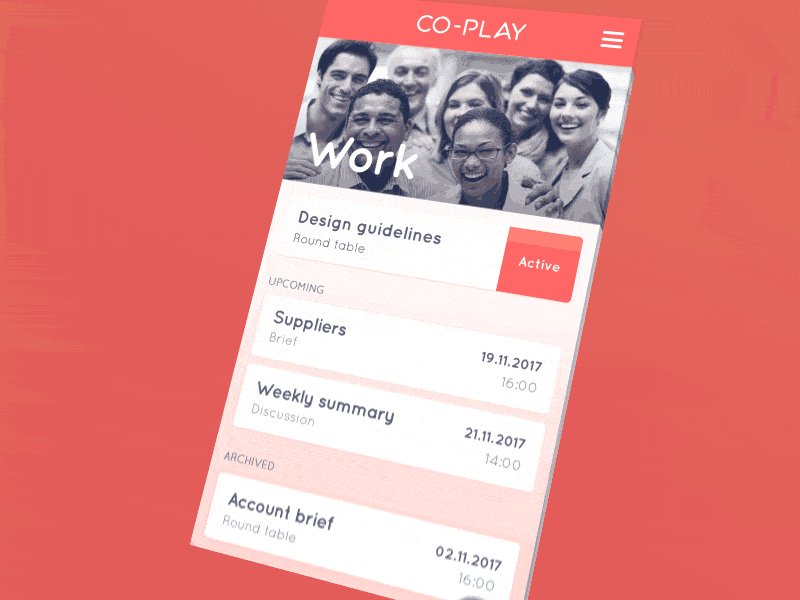
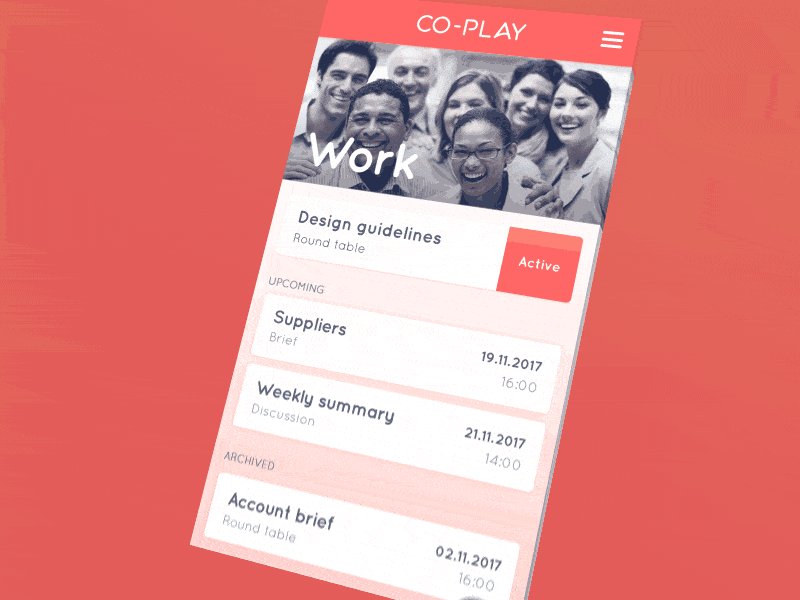
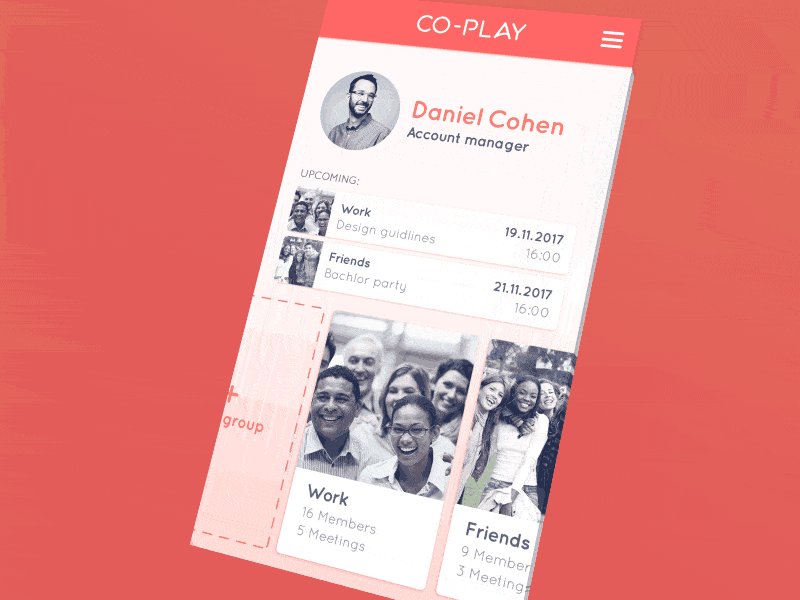
Co-Play Interaction 1 par studio&more
Co-Play a une façon amusante de récupérer des informations et de les minimiser. Les mouvements ascendants et descendants de l'application Co-Play en font une option apaisante pour faciliter le travail de groupe.

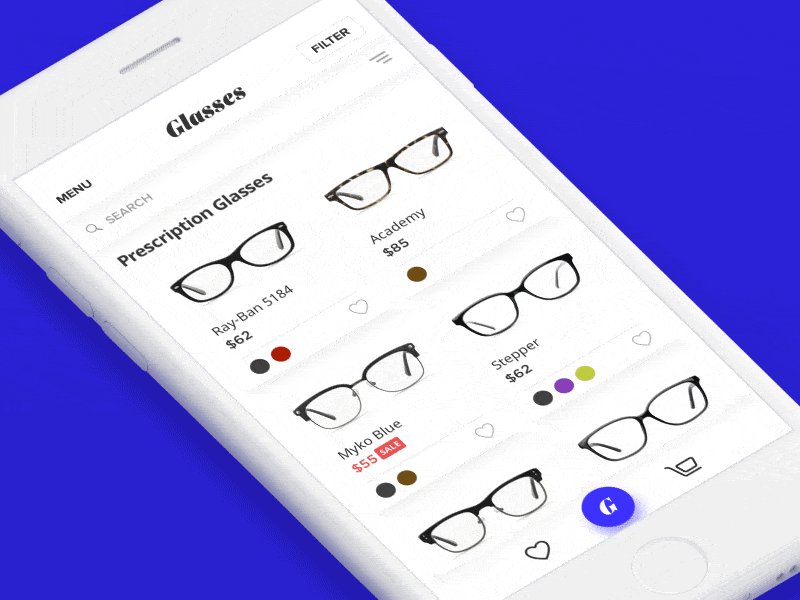
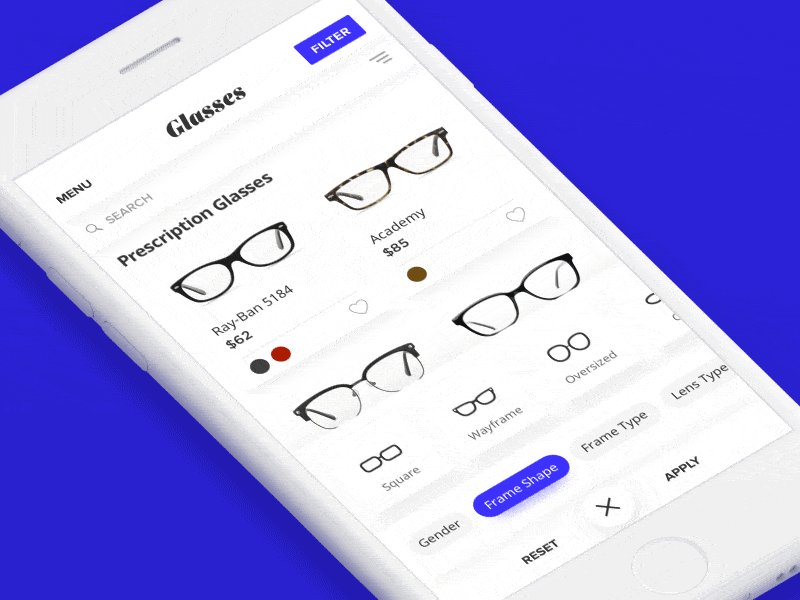
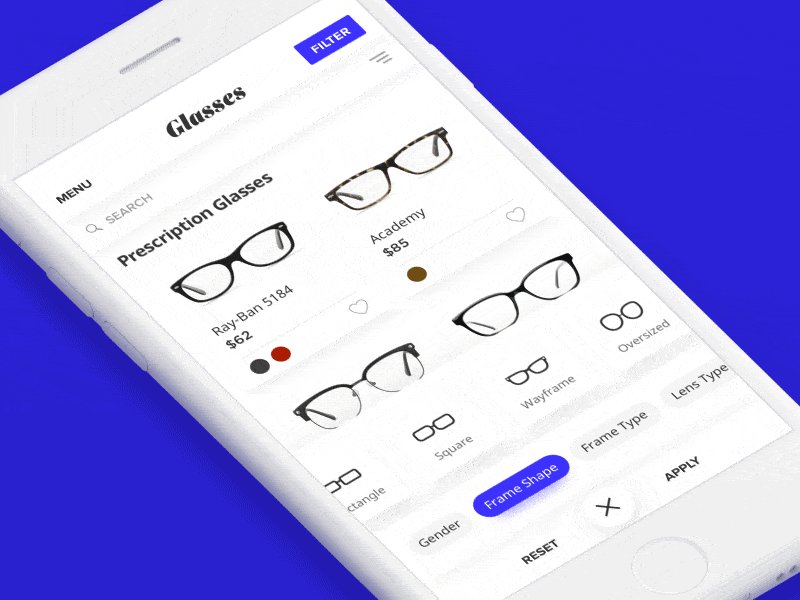
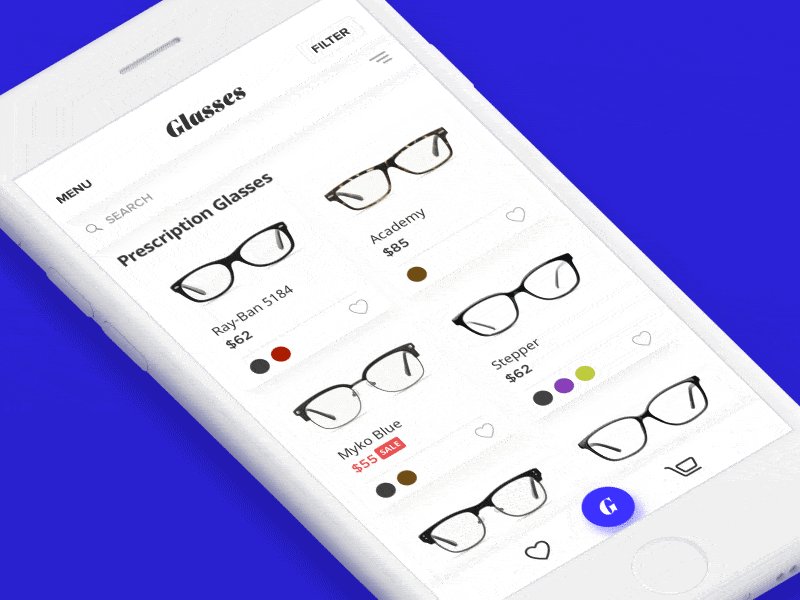
Filtre par Vladimir Gruev pour Heartbeat.UA
Ce concept d'application améliore le processus d'achat de lunettes en simplifiant la fonction de filtrage. Ils ont également ajouté de nombreux effets de rebond pour améliorer l'expérience utilisateur.

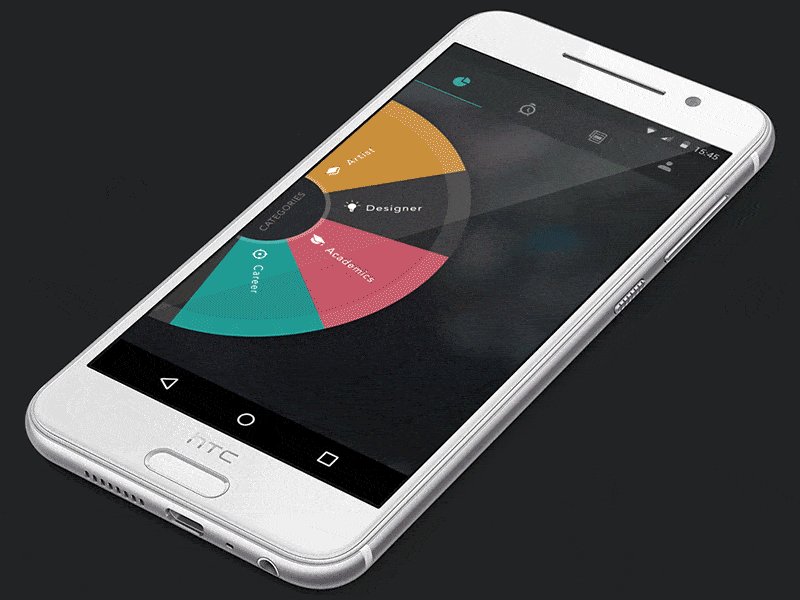
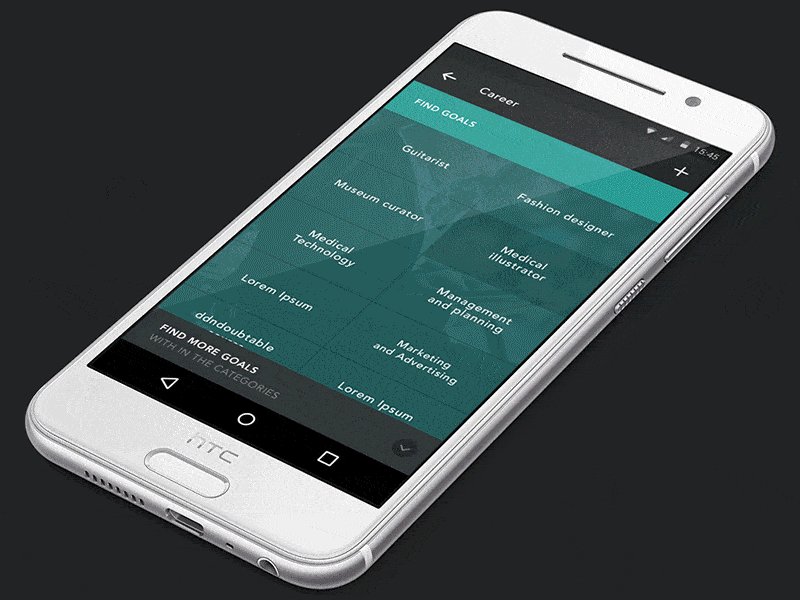
Menu plié en accordéon par Alex Khoroshok
Cette conception d'interaction mobile fait partie d'un concept d'application d'achat et elle est à peu près parfaite à mes yeux car elle fait exactement ce dont vous avez besoin (changer de catégorie ou accéder à votre panier), mais elle a aussi un peu de rebond et de flair pour ce. Je pense que c'est une excellente interprétation du menu déroulant moyen des hamburgers qui rend la recherche d'informations dans une application beaucoup plus agréable.

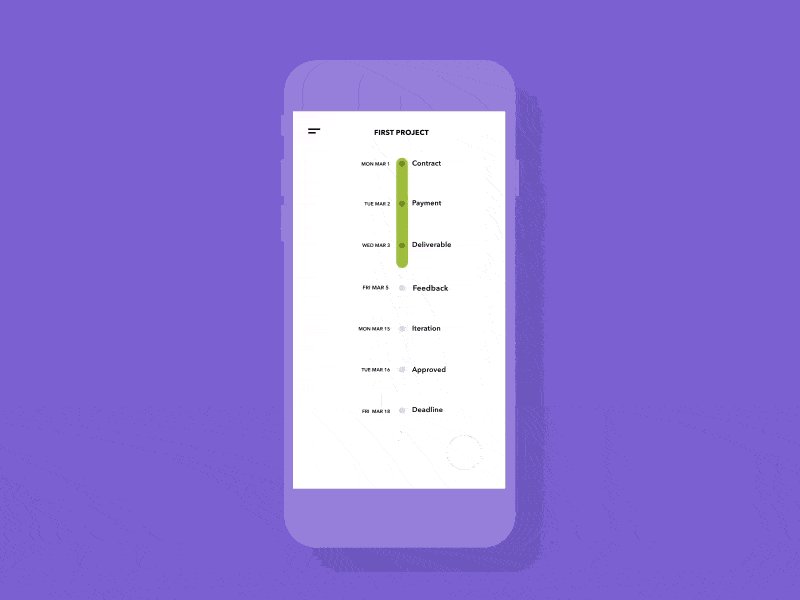
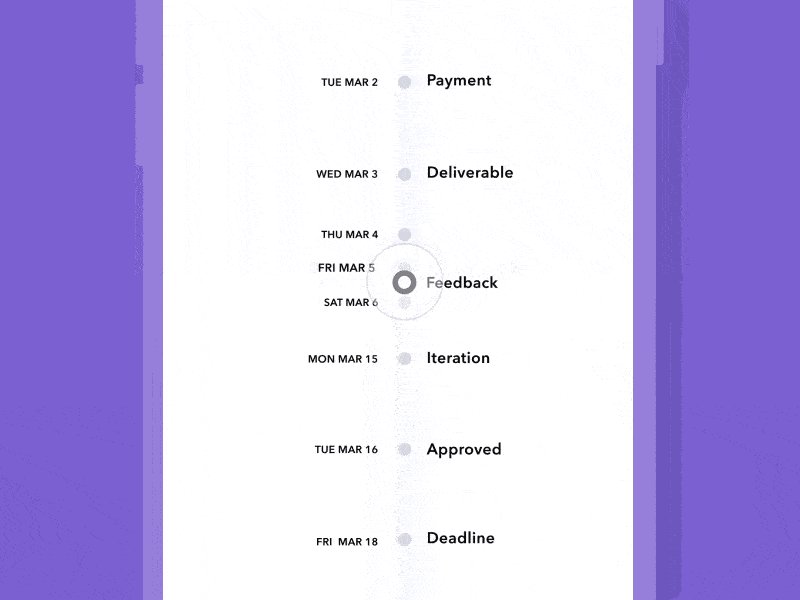
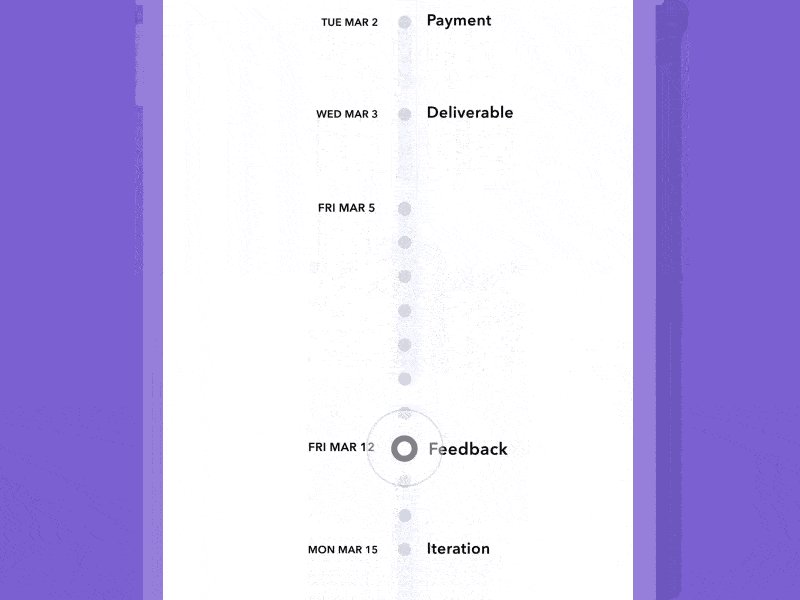
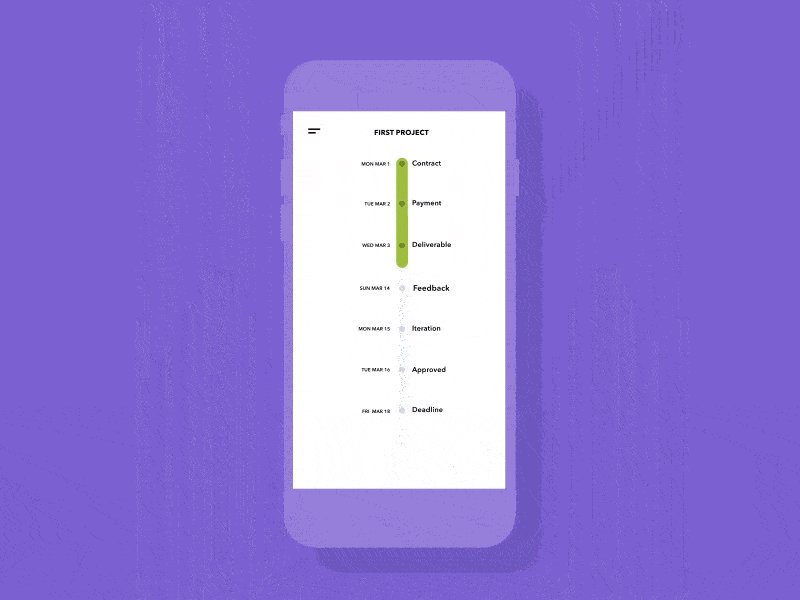
Omelo de Caleb Barclay
J'apprécie le mouvement dans l'application Omelo car il introduit un rythme dans le processus de réalisation d'un projet. Omelo a une vue d'ensemble, donnant les grandes échéances, mais vous donne également un aperçu des petites parties d'un projet qui permettent à toute l'équipe de se concentrer jour après jour.

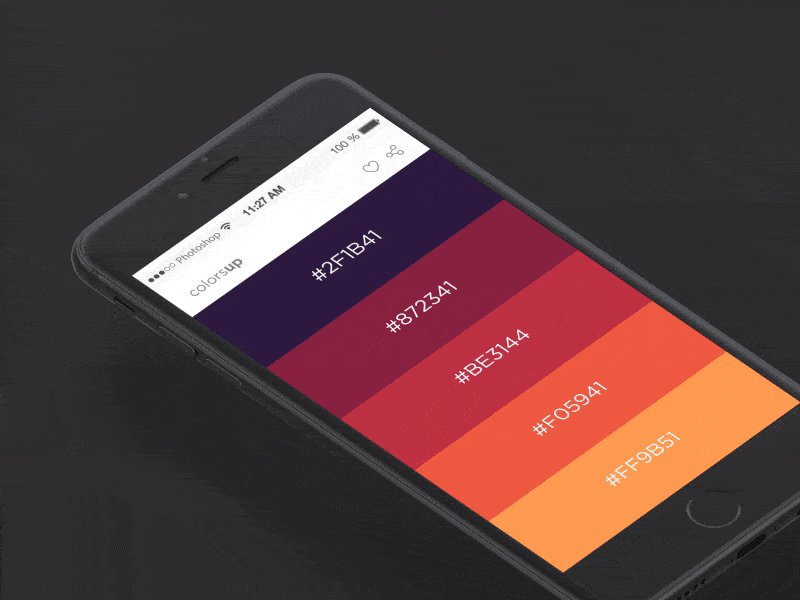
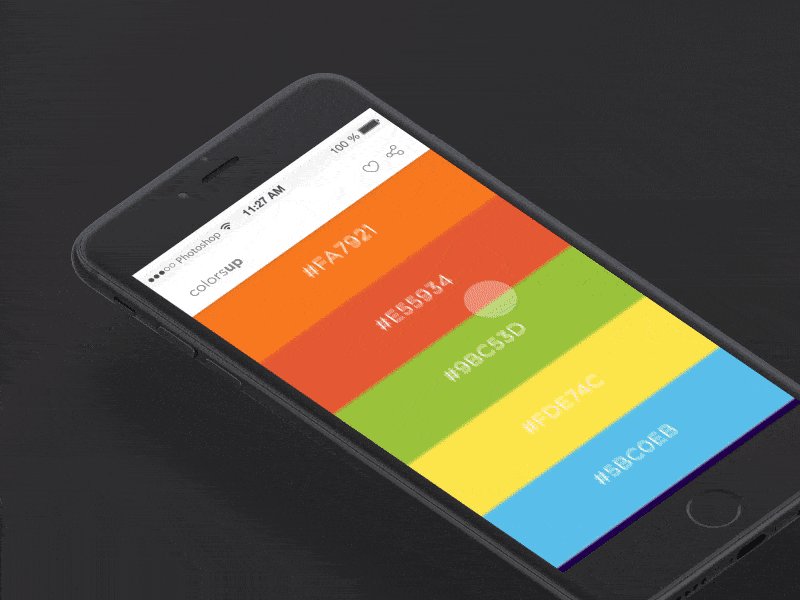
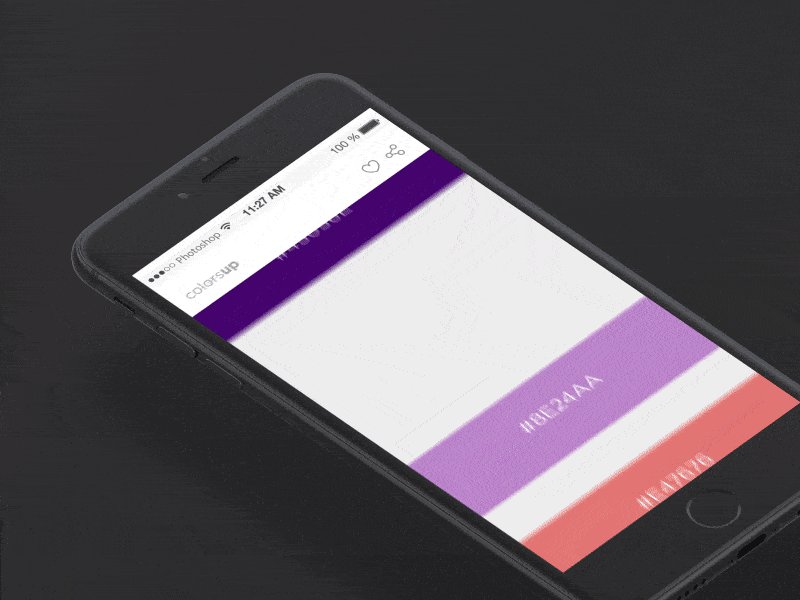
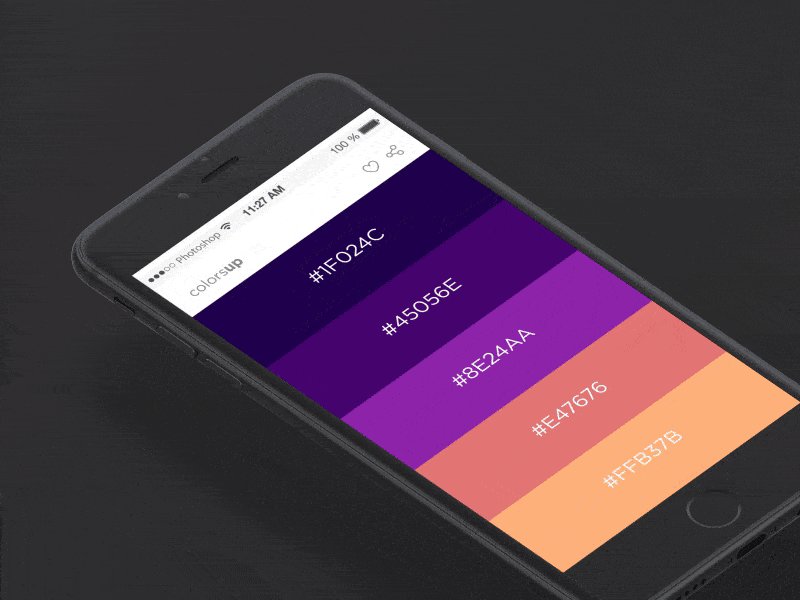
Colorsup par Vijay Verma
Ce concept d'application vous permet de parcourir de nombreuses couleurs et lorsque vous en trouvez une que vous aimez, vous appuyez dessus pour trouver une palette complète avec plusieurs nuances de cette couleur d'origine. Ma partie préférée de cette conception d'interaction mobile est la façon dont les nuances coulent sur l'écran lorsque vous sélectionnez une couleur.

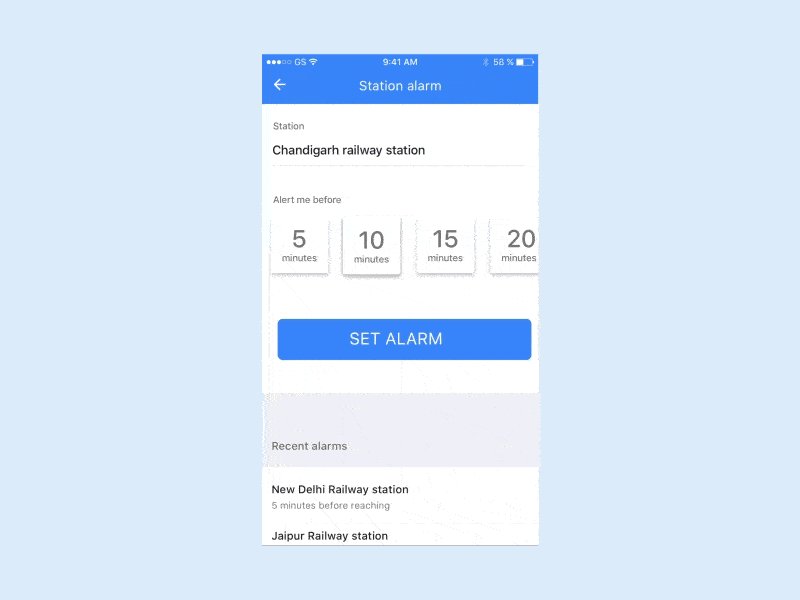
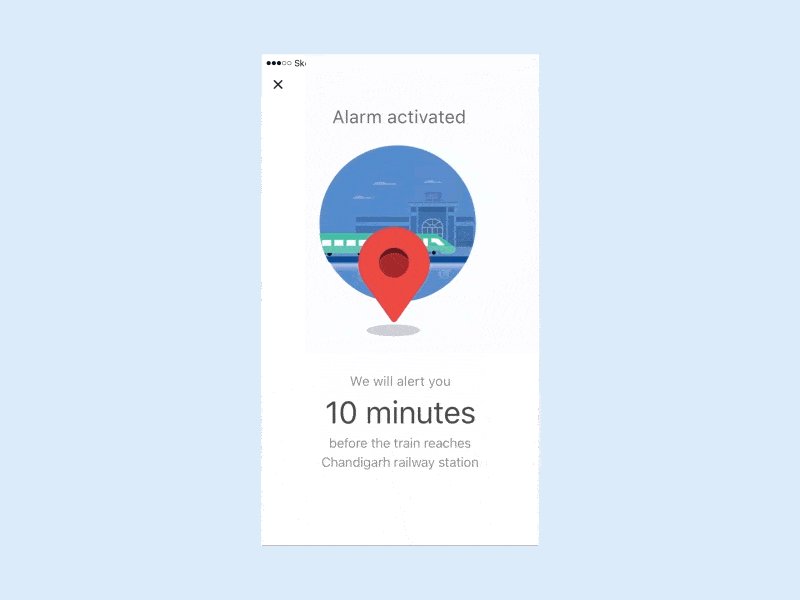
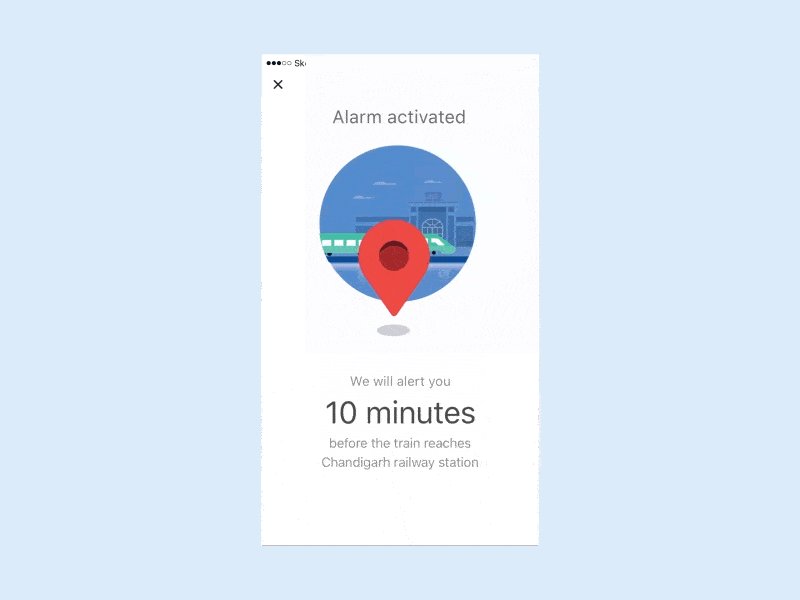
Alarme de localisation par David Lau
Ce concept d'application vous alerte un certain nombre de minutes avant d'atteindre votre destination. Il existe de nombreuses interactions mobiles notables ici, comme lorsque vous sélectionnez le nombre de minutes avant d'atteindre votre destination, le bleu remplit le carré, montrant votre sélection.

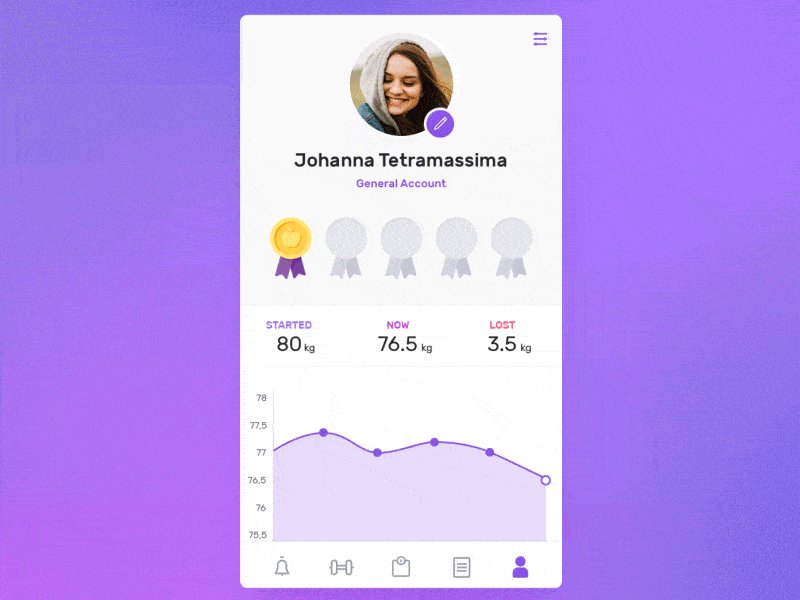
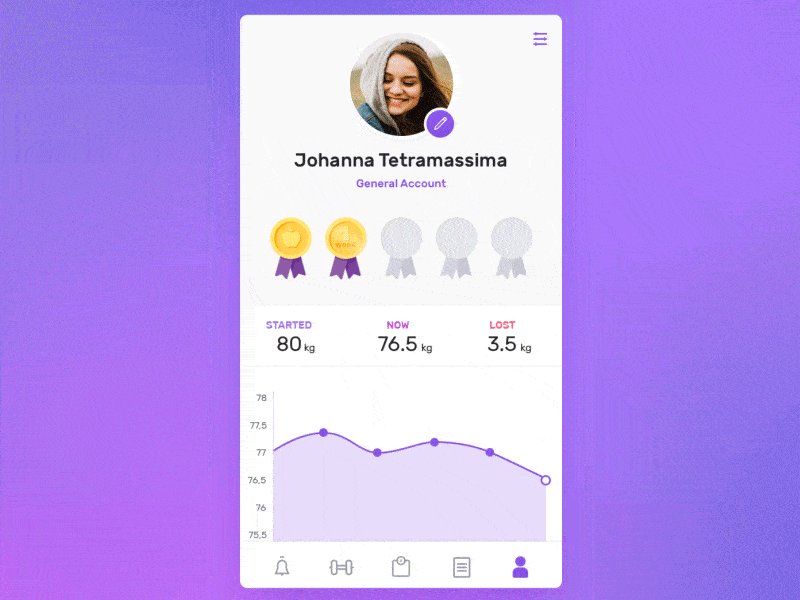
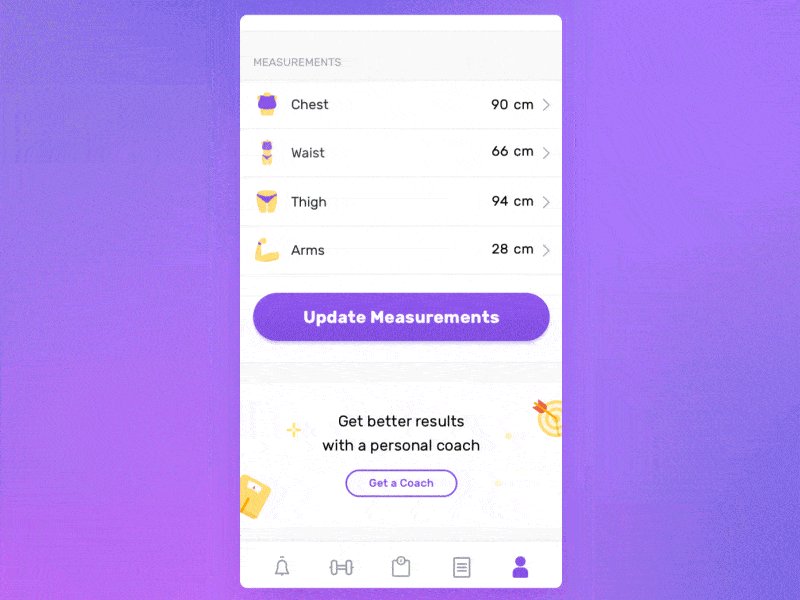
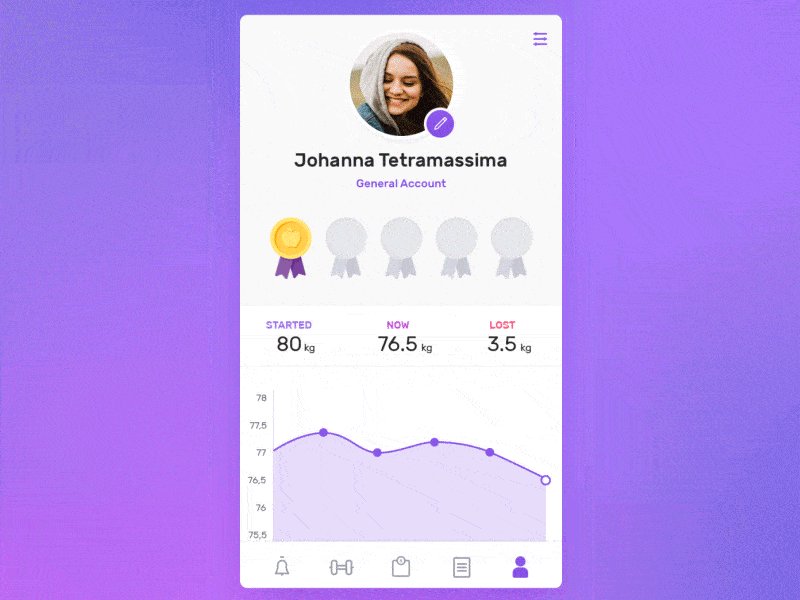
Réalisation du profil de condition physique par SELECTO
Ce concept d'application de SELECTO permet aux utilisateurs de suivre leur poids et leurs mensurations dans le temps. Les badges sont ma partie préférée de ce concept, car ils ajoutent un petit moment de plaisir et célèbrent l'atteinte d'un objectif.

Recommandé pour vous:
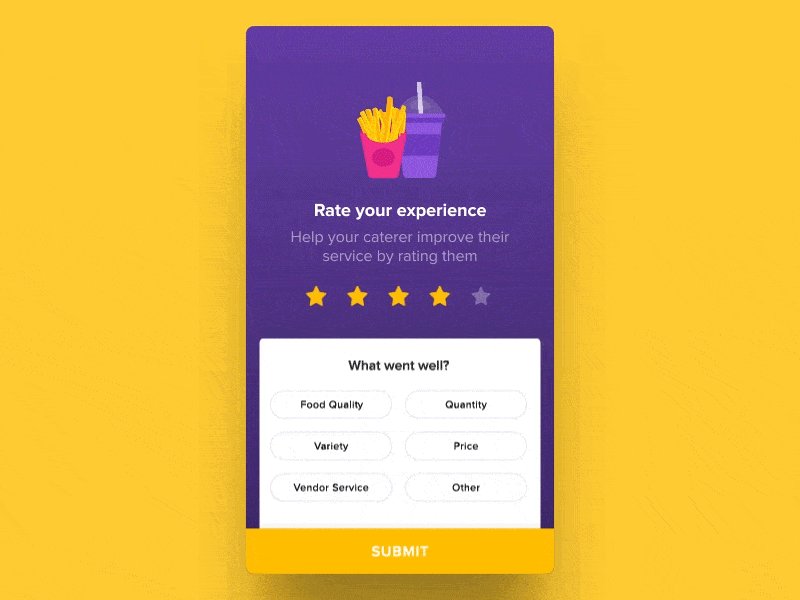
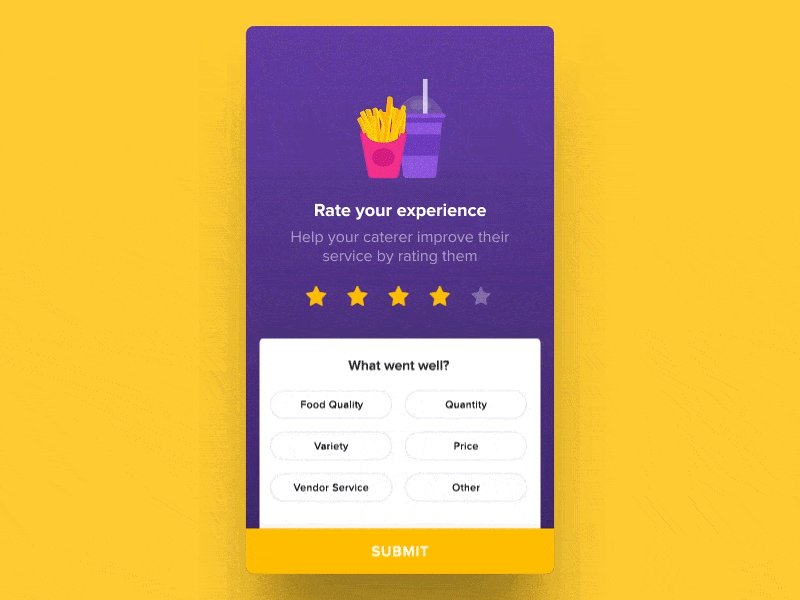
Évaluez votre expérience par Saptarshi Prakash pour Zeta
Cette conception d'interaction mobile est si simple et rend l'expérience de notation plus agréable. Les frites et la boisson sautent sur l'écran et elles ont des mouvements réalistes, toutes les frites sautant dans le récipient et une sur le dessus volant plus haut que les autres, puis se réinstallant.


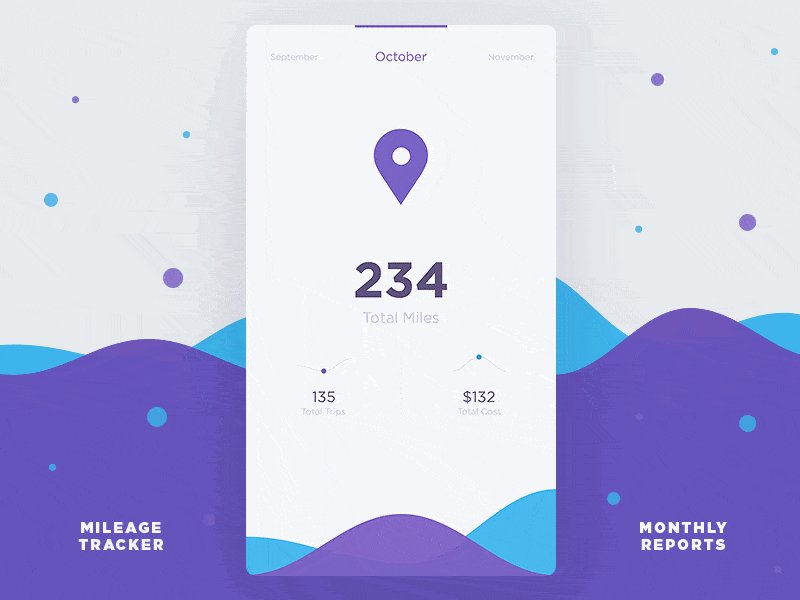
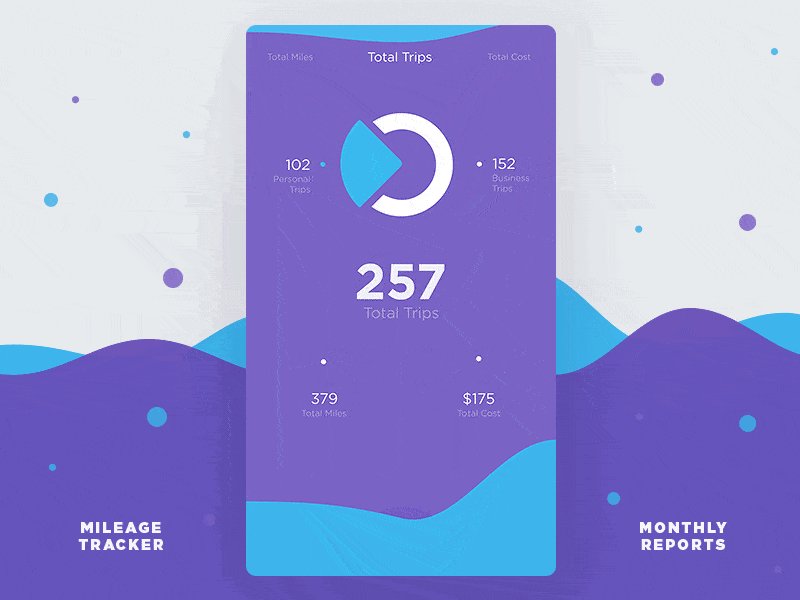
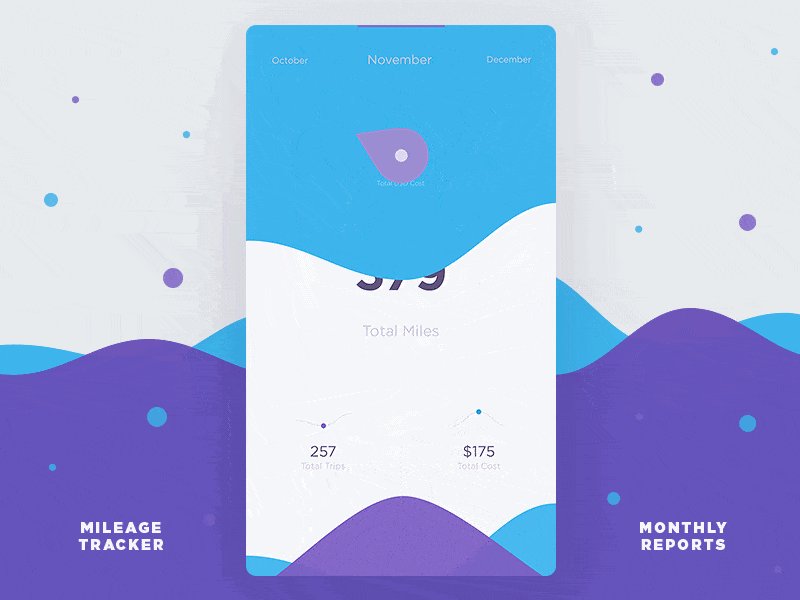
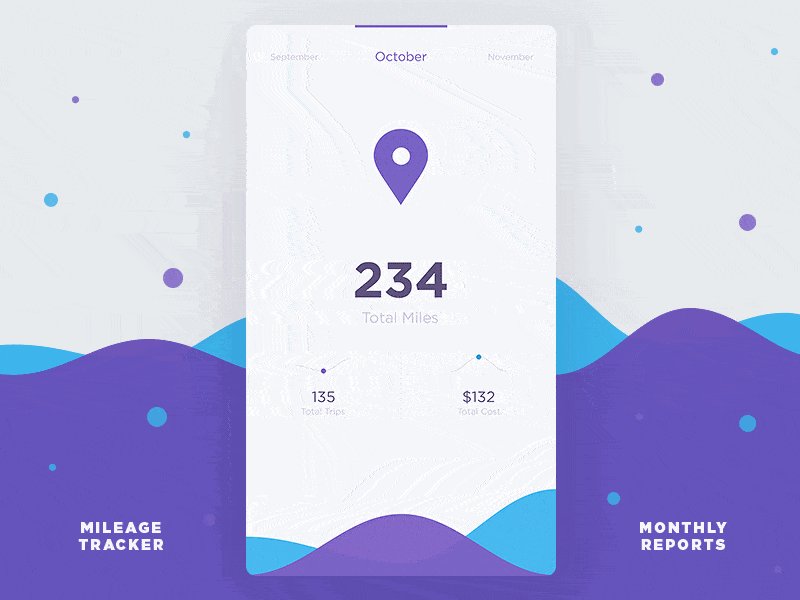
Rapports de données mensuels par Stanislav Hristov pour DtailStudio
Les mouvements tremblants présents tout au long des transitions d'écran ajoutent un peu de personnalité à l'application. Cette conception d'interaction mobile est l'une des meilleures que j'ai vues récemment, car non seulement elle offre de délicieuses transitions entre les écrans, mais elle montre également à quel point les concepteurs ont réfléchi à la famille de formes qu'ils utilisent pour transmettre des informations et ont gardé le tout cohérent dans une belle manière.

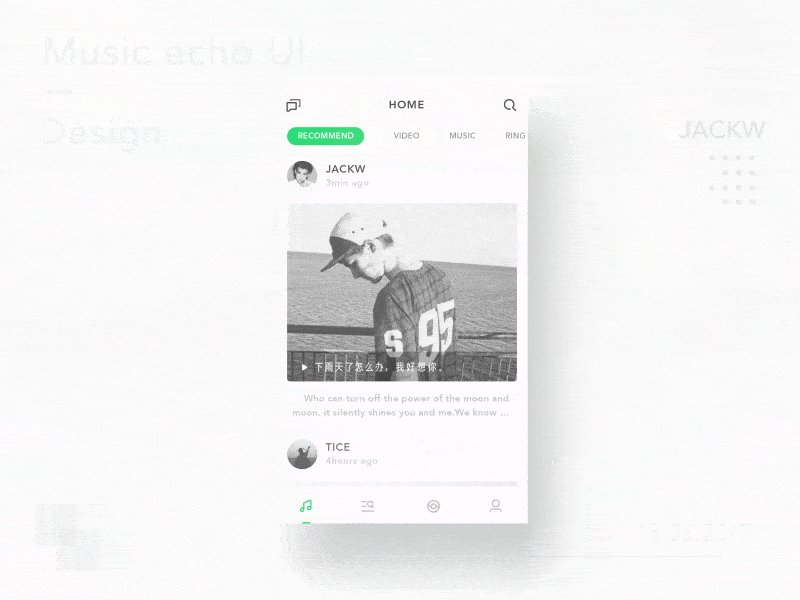
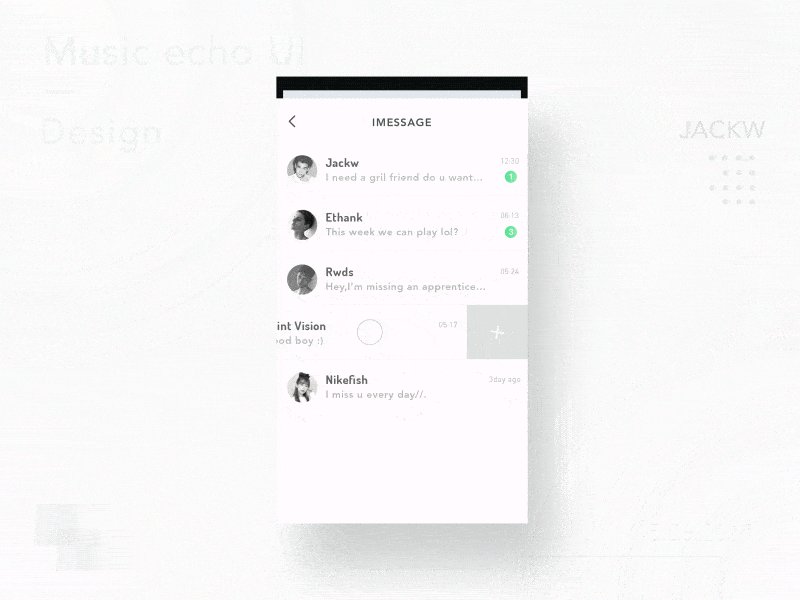
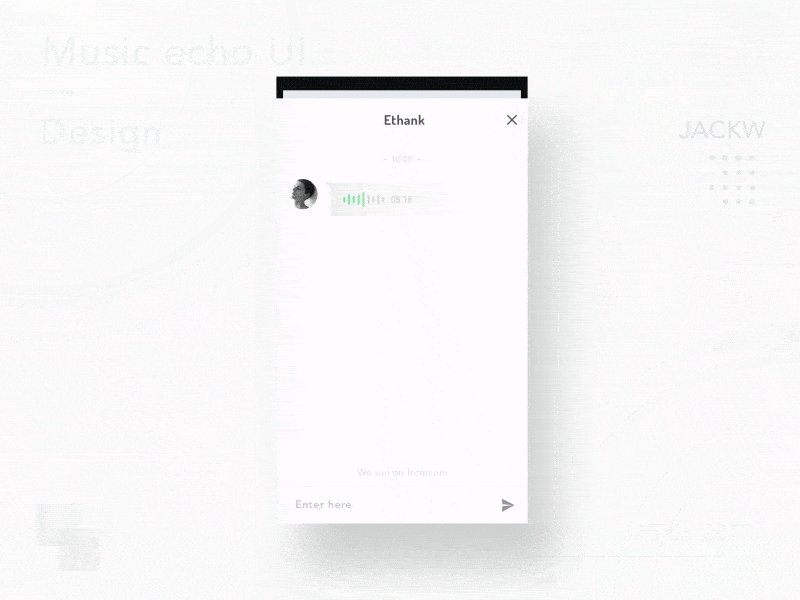
Interface utilisateur Music Echo par JACKW pour Wizard Alliance
Mes parties préférées de cette conception d'interaction mobile sont les transitions d'écran. Lorsque vous appuyez sur le bouton des messages, la section des messages apparaît pour occuper la majorité de l'écran.

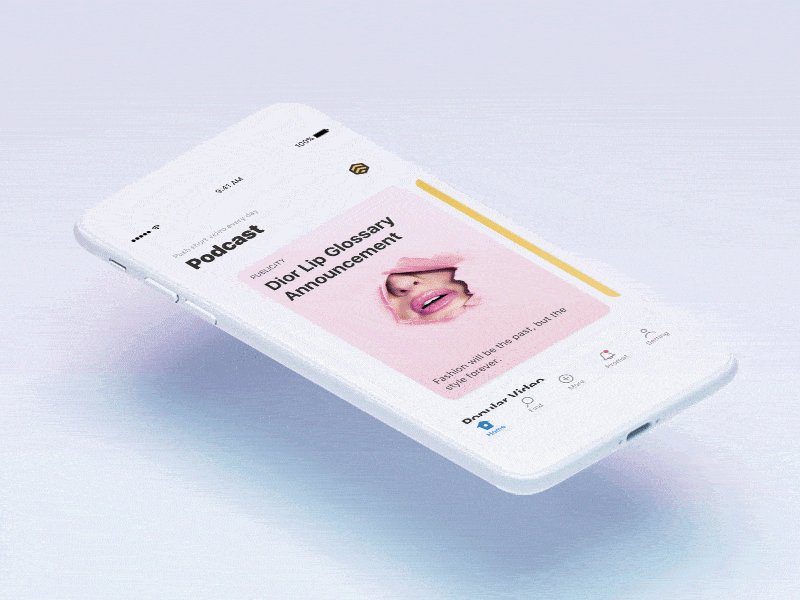
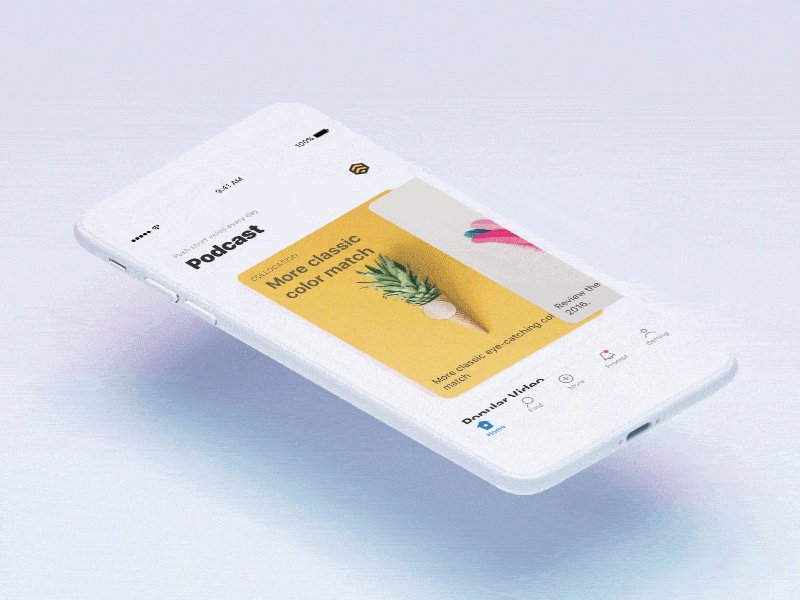
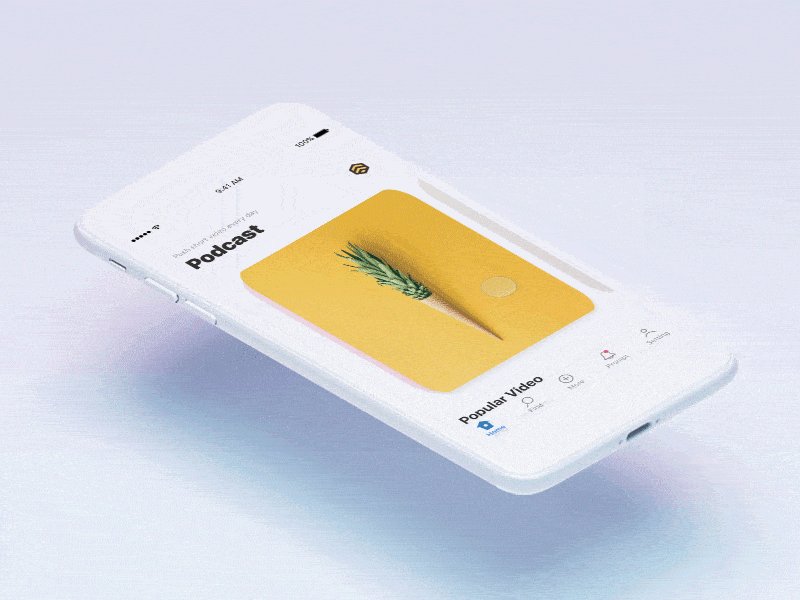
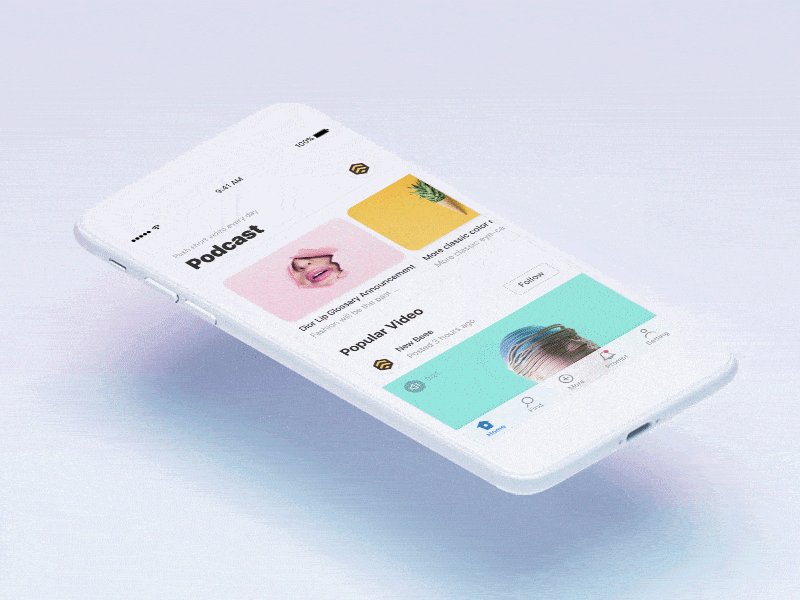
Démo interactive de cartes par Chris Yang pour New Beee
Ce concept d'application de podcast a une conception d'interaction mobile ancrée dans les cartes. J'aime particulièrement la façon dont les cartes passent du mode portrait au mode paysage, lorsque vous passez du tapotement dessus à ce qui semble être le menu principal.

Sélectionnez les sièges et le flux de paiement par Vitaly Rubtsov
Ce concept d'application revisite le processus de réservation de vol et le rend convivial. Il est intuitif et les détails impliqués sont tout simplement remarquables. Ce concept nous guide tout au long du processus de sélection du type de siège que vous souhaitez acheter, puis l'image d'arrière-plan de l'avion prend le contrôle de l'écran et tourne pour vous emmener directement au processus de sélection des sièges.

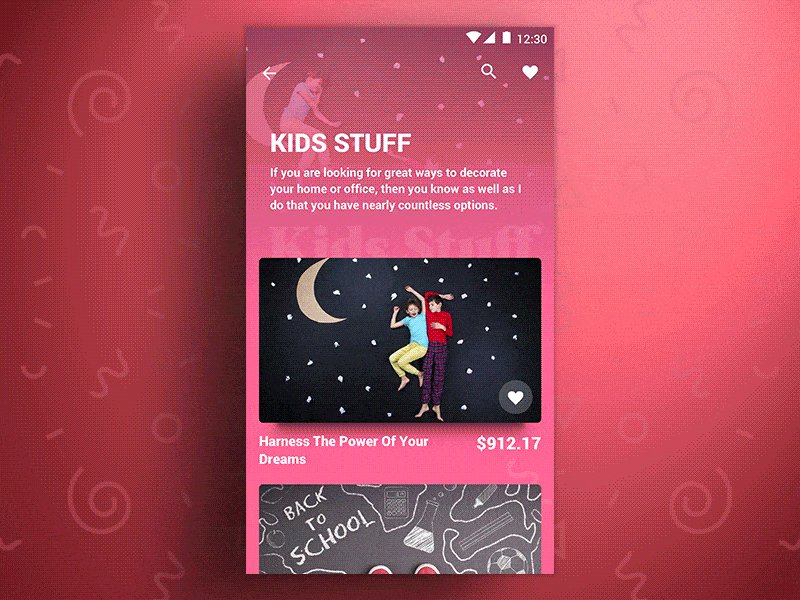
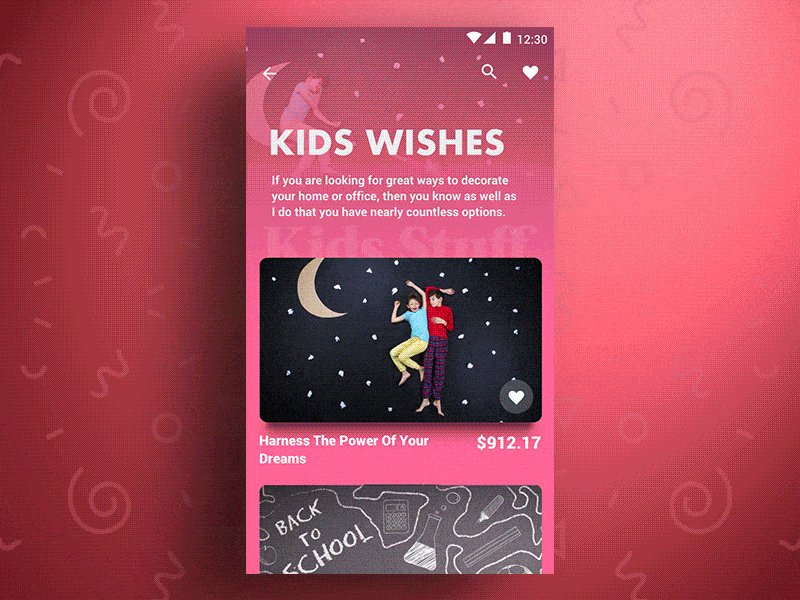
Animation du marché par Alex Bender
Ce concept d'application de marché est très amusant, principalement en raison des mouvements flottants lorsque vous vous déplacez entre les catégories et développez pour afficher des catégories spécifiques. Lorsque vous arrivez à la liste de souhaits principale, il y a un joli mouvement de rebond vers le haut pour mettre en place l'en-tête et la première catégorie.

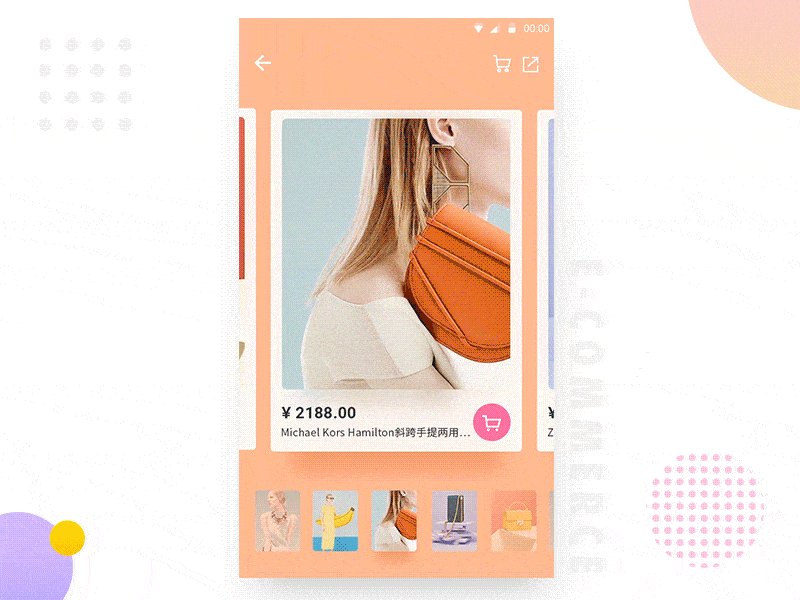
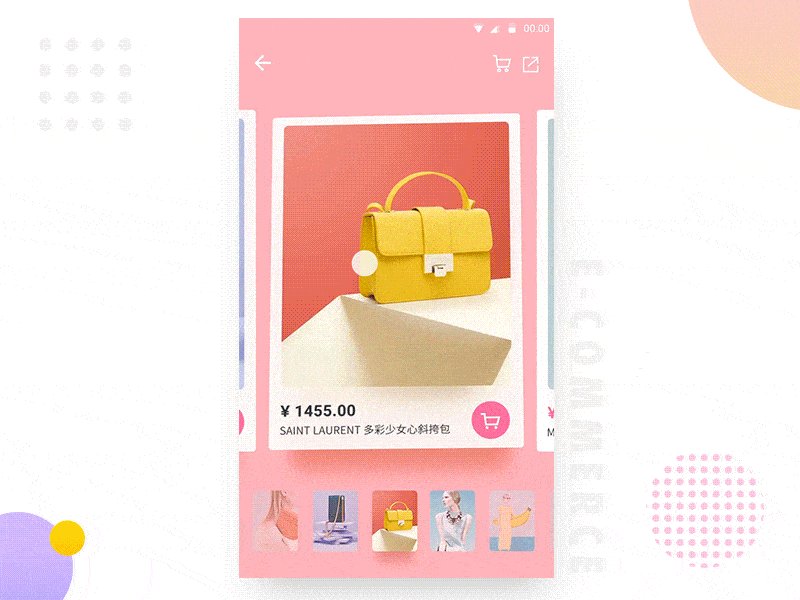
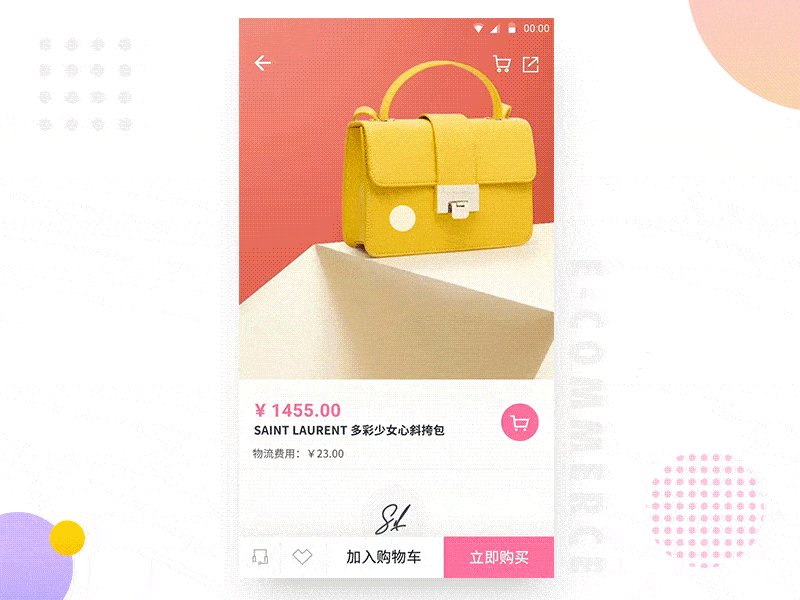
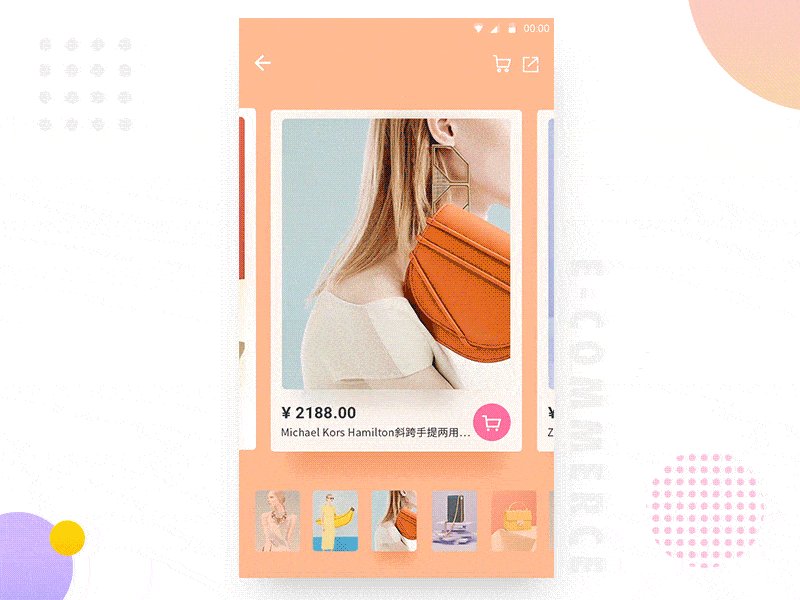
Interaction E-Commerce App-Event Cards par LINA_ pour UIGREATY
Ce concept d'application essaie et réussit à rendre l'expérience d'achat en ligne un peu plus réaliste. Lorsque vous balayez vers la gauche et vers la droite à travers les produits, cela vous permet de vous déplacer dans l'image du produit et d'en obtenir une vue unique. Ce mouvement donne presque l'impression de toucher le sac à main.

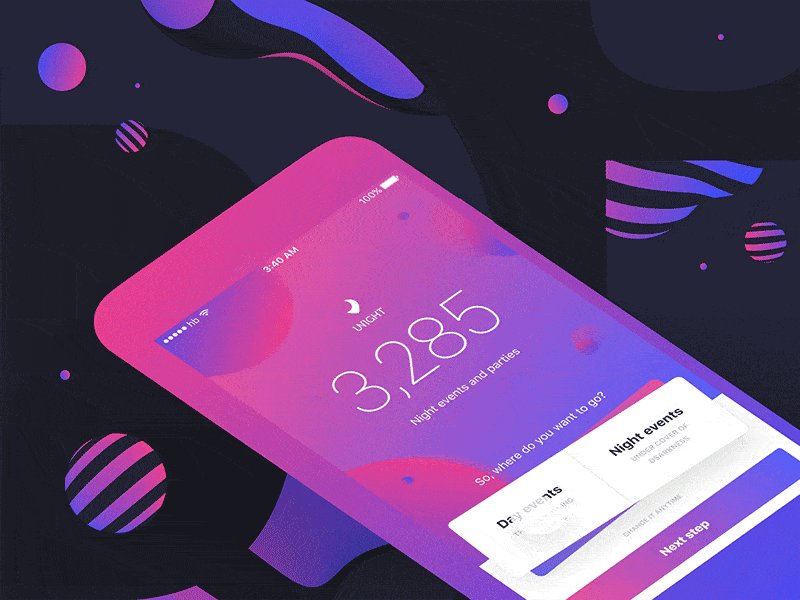
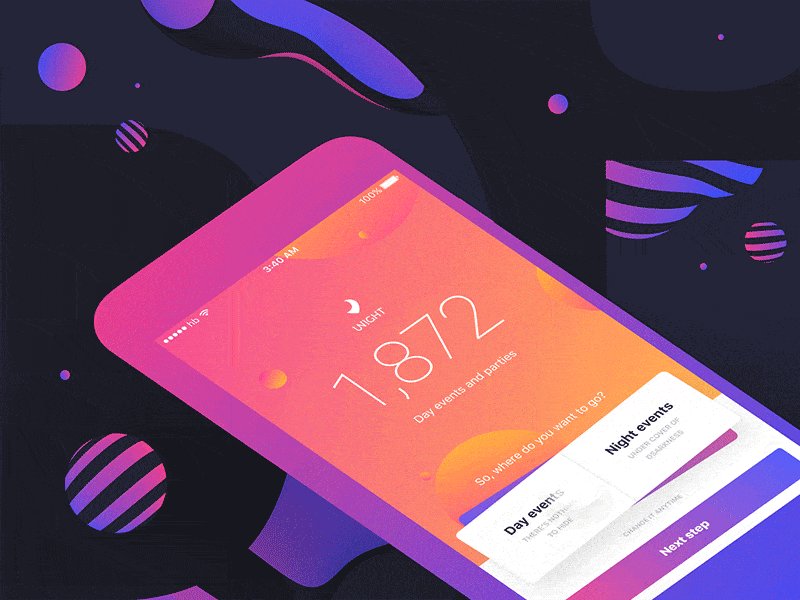
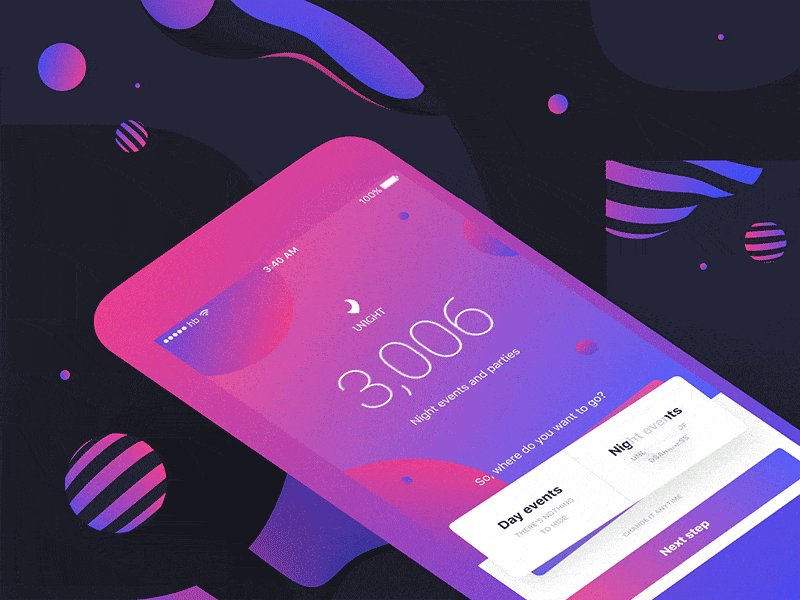
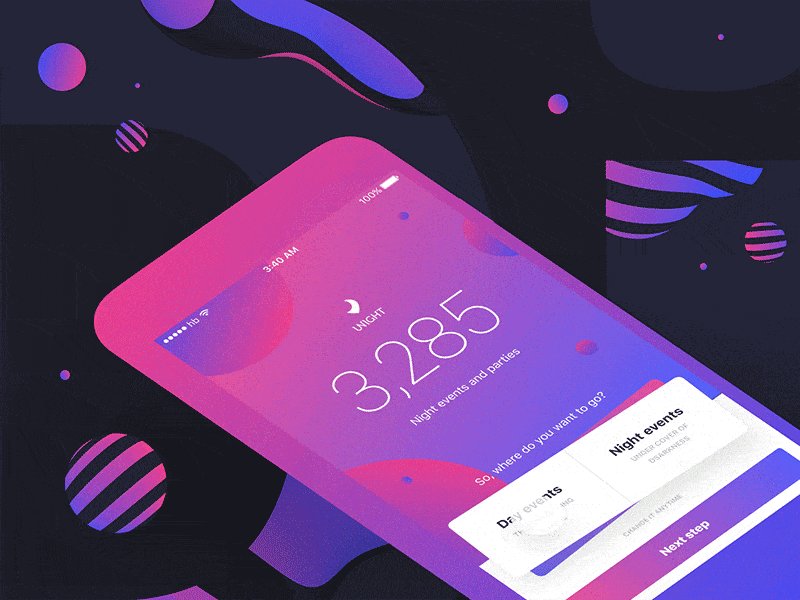
Unight — découvrez la nuit de Stan Yakusevich ? pour l'agence Heartbeat
L'objectif de cette application semble être de faire en sorte que ses utilisateurs s'amusent davantage. Il a un grand mouvement de bascule qui se met en place lorsque vous basculez entre les événements de jour et de nuit. Au fur et à mesure que vous faites cela, la palette de couleurs passe au violet foncé pour les événements du soir et à la pêche brillante pour les événements de la journée.

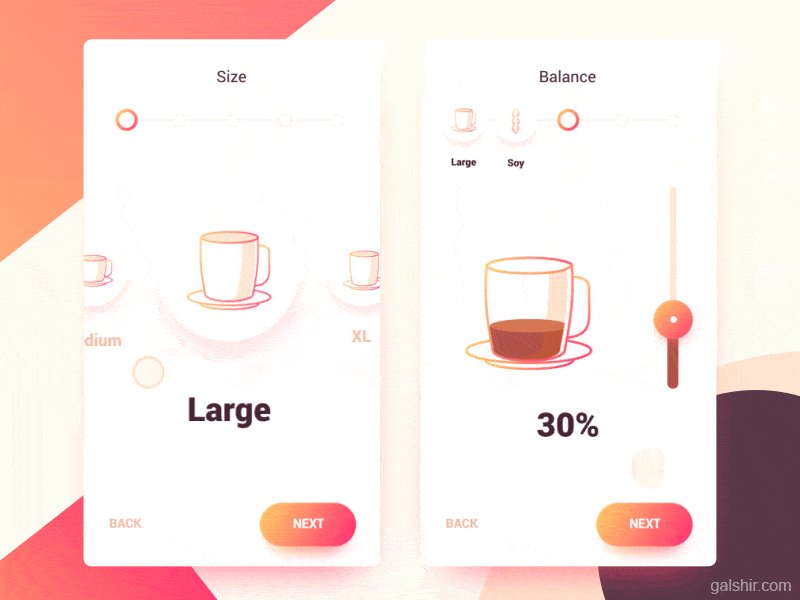
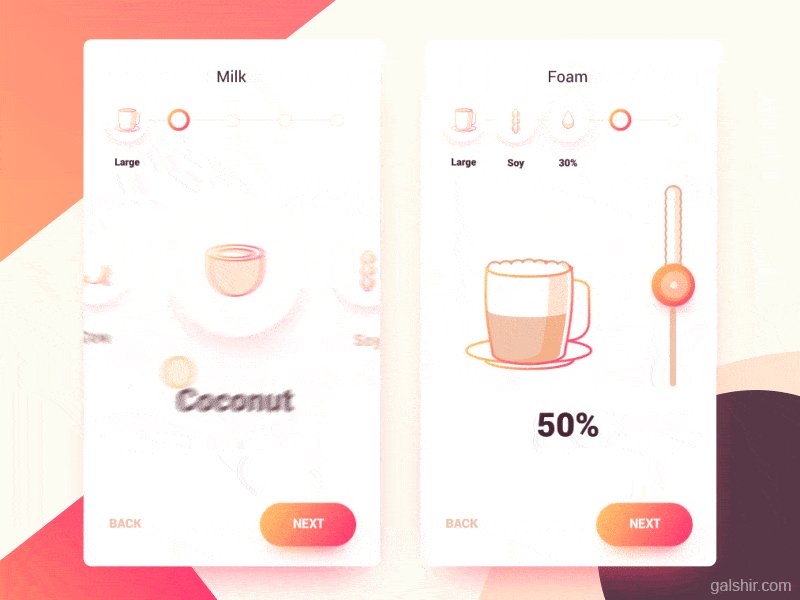
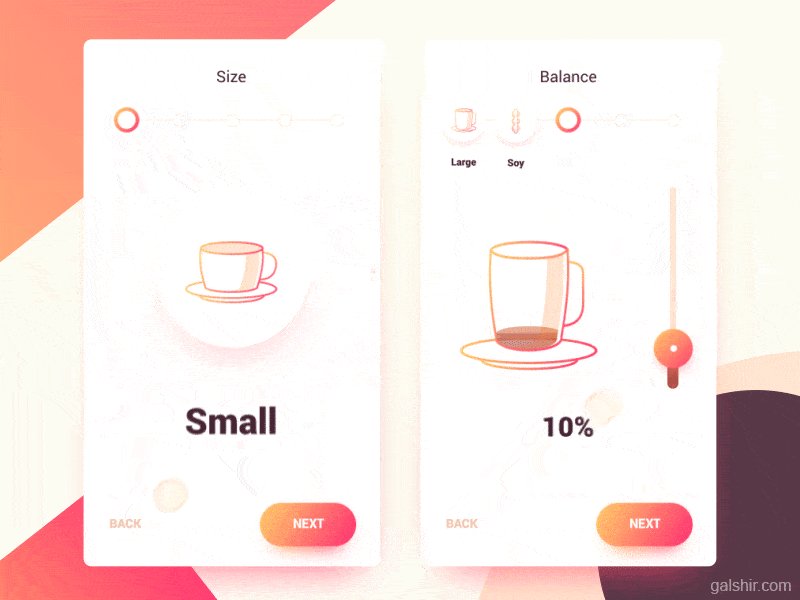
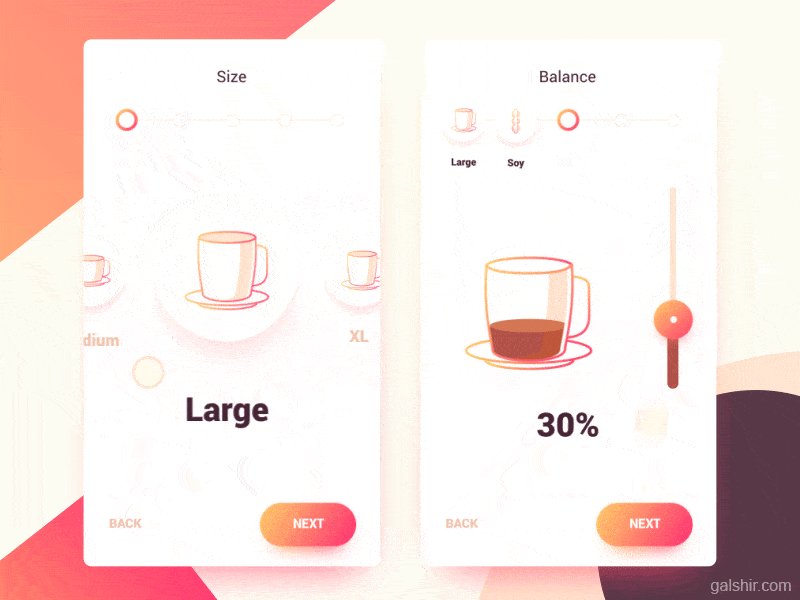
Interface de cafetière par Gal Shir
Il s'agit d'un concept d'application amusant pour personnaliser une boisson au café. Décider d'une taille et appuyer sur "suivant" envoie la sélection dans le coin supérieur gauche dans un mouvement de rebond, complétant la première étape de la préparation d'une boisson. Lorsque cela se produit, la première option pour le lait rebondit au centre de l'écran dans un mouvement complémentaire.

Deux invitations par Leo Leung
Lorsque vous appuyez sur l'une des meilleures cartes de cette conception d'interaction mobile, la ligne qui avait divisé les couleurs sous l'en-tête se déplace dans un mouvement de bascule, inclinée vers le bas. Un autre mouvement très agréable est le bouton "retour" qui tombe en cascade du haut de l'écran, à côté de la carte étendue.

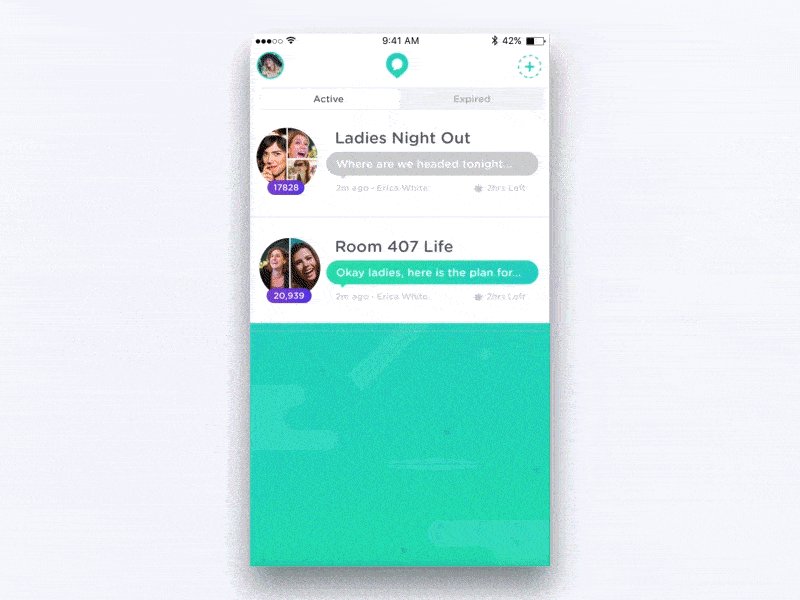
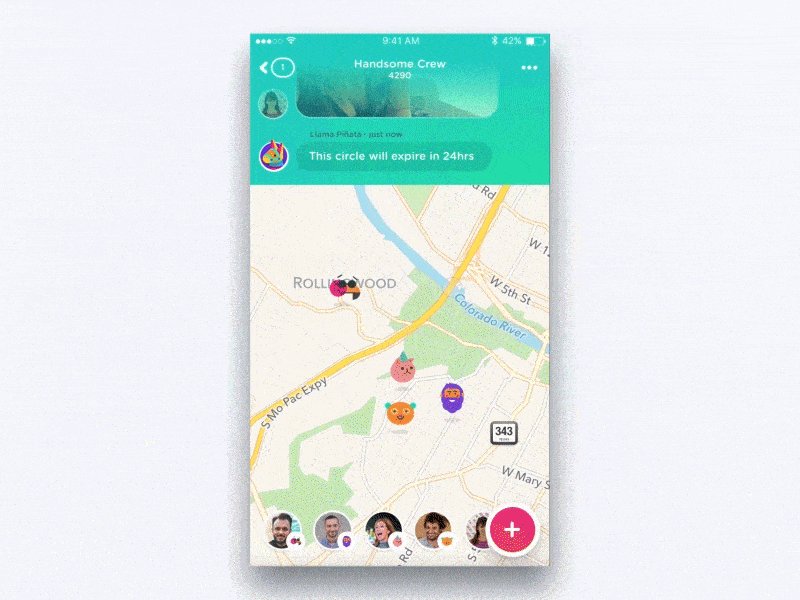
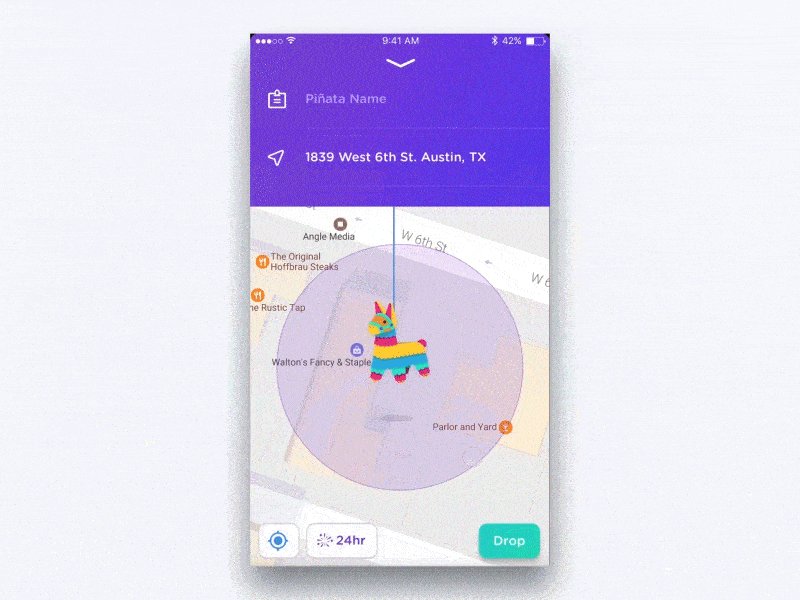
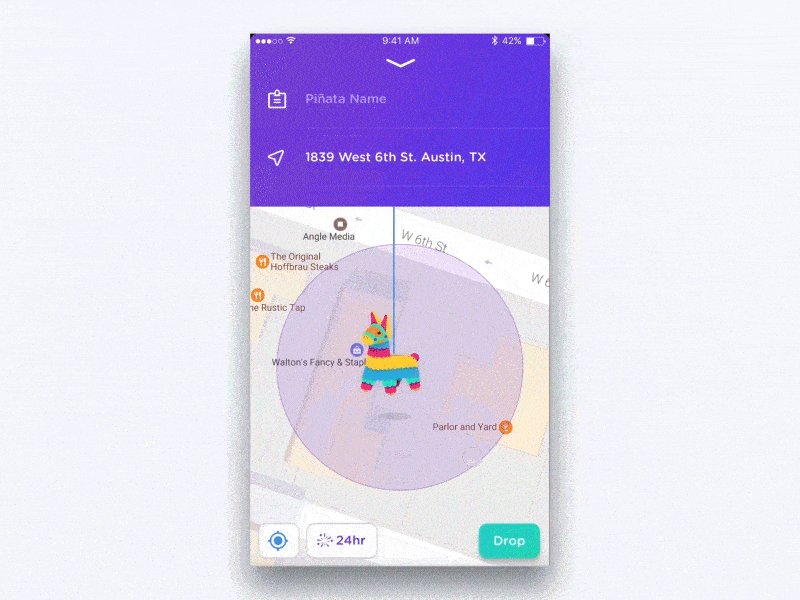
Déposez une pinata par ⋈ Brandon Termini ⋈ pour Handsome
Ce concept d'application vous permet de partager votre position en déposant une épingle... pinata c'est-à-dire ! Une fois que vous avez tapé sur les pinatas, votre pinata spécifique tombe à votre emplacement et se déplace légèrement comme si elle était suspendue à un arbre et pleine de bonbons.

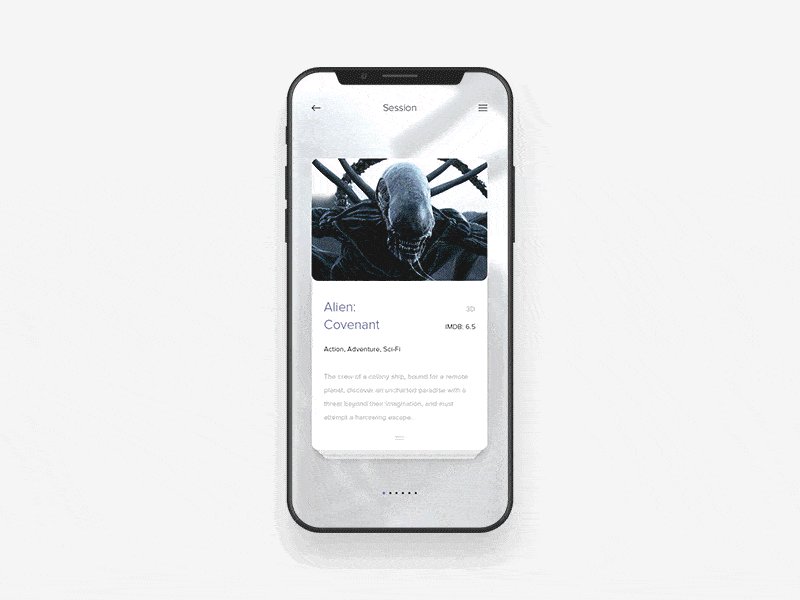
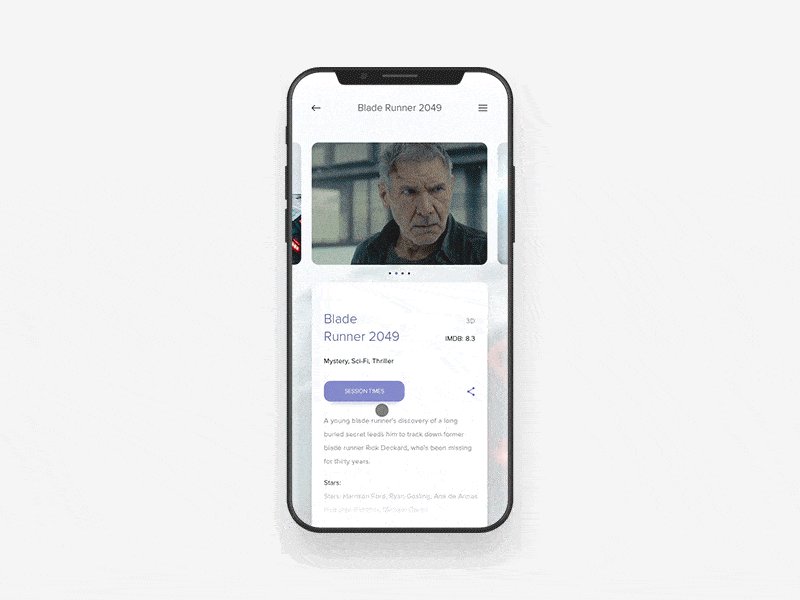
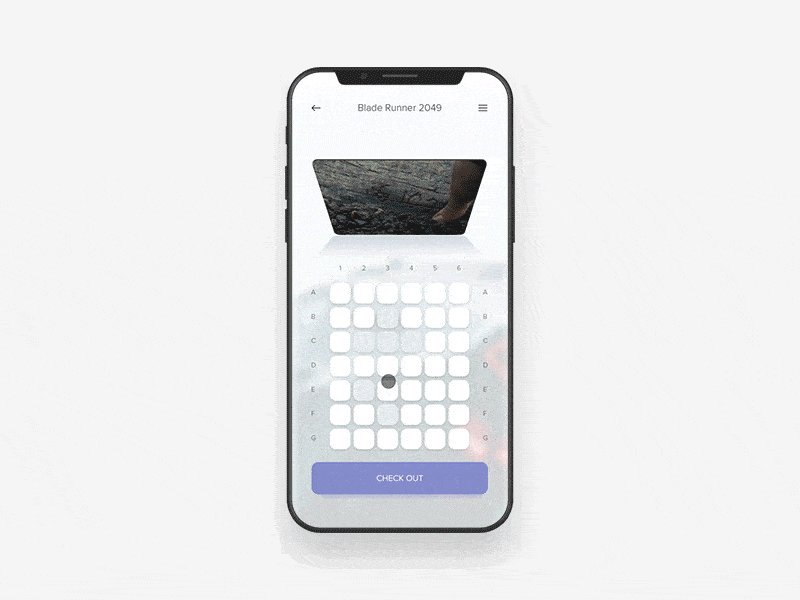
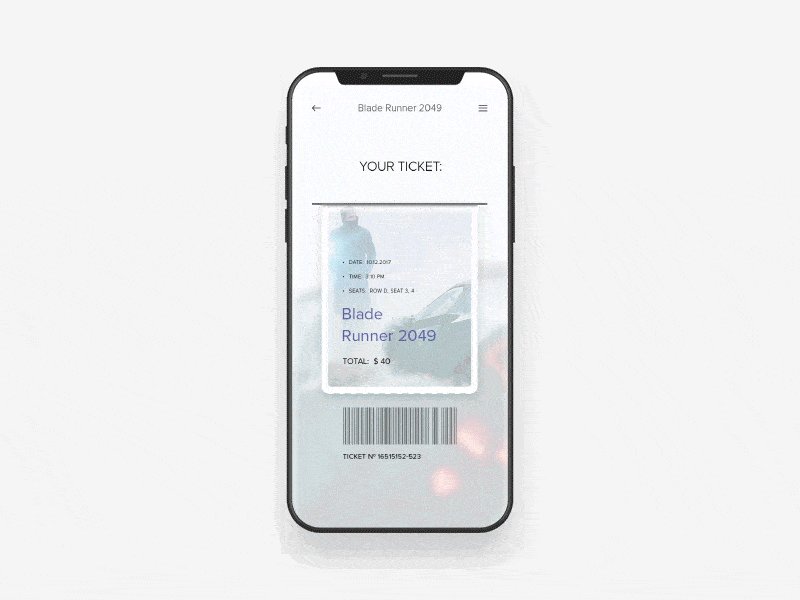
Concept d'application cinéma par Anton Skvortsov pour Norde
Ce concept d'application a une disposition de carte extensible qui vous permet de parcourir les films qui sont sortis et de balayer vers le bas pour obtenir plus d'informations sur le film que vous avez sélectionné. Une fois que vous avez décidé quand voir le film, un charmant théâtre (bien que beaucoup plus petit que la plupart des autres auxquels je suis habitué) apparaît afin que vous puissiez choisir les sièges exacts dans lesquels vous souhaitez vous asseoir.

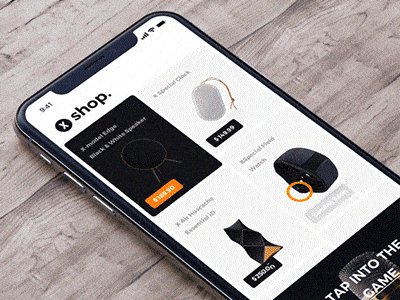
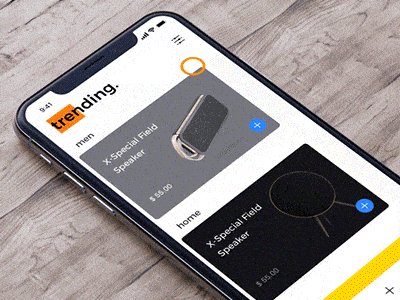
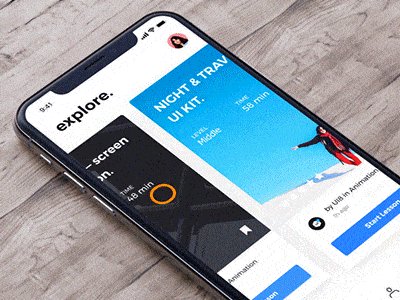
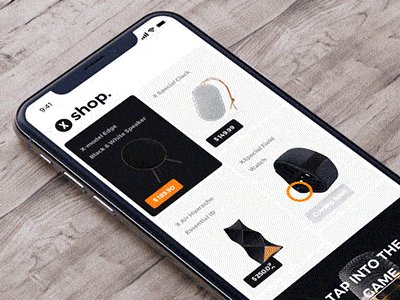
X Parcourir l'interaction par UI8
Ce concept d'application a des capacités de commerce électronique, avec des produits tendance que les utilisateurs peuvent parcourir pour trouver quelque chose de nouveau. L'interaction de navigation comporte de nombreuses transitions et éléments surprenants qui se déplacent de manière incroyablement fluide.

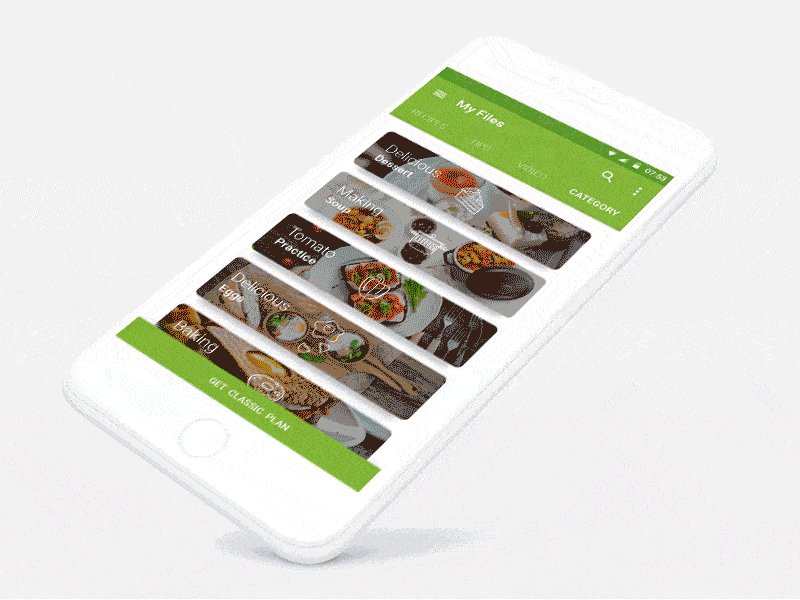
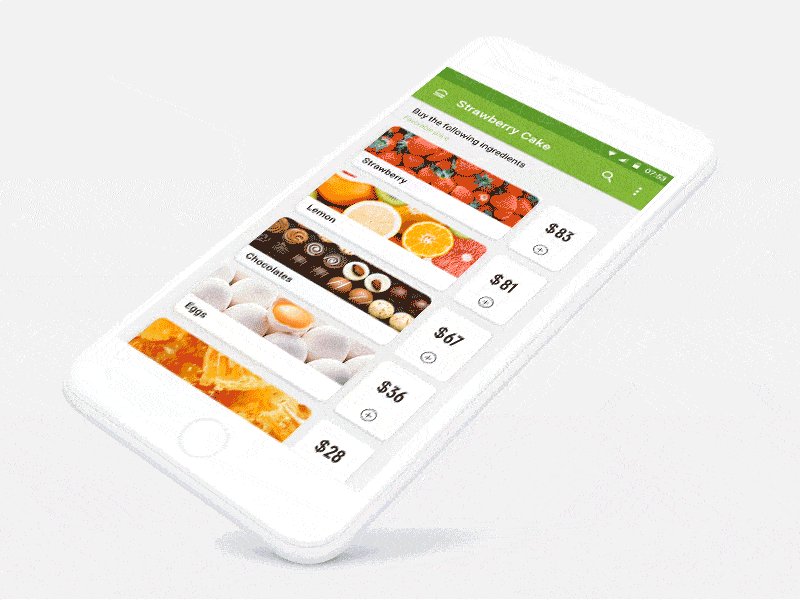
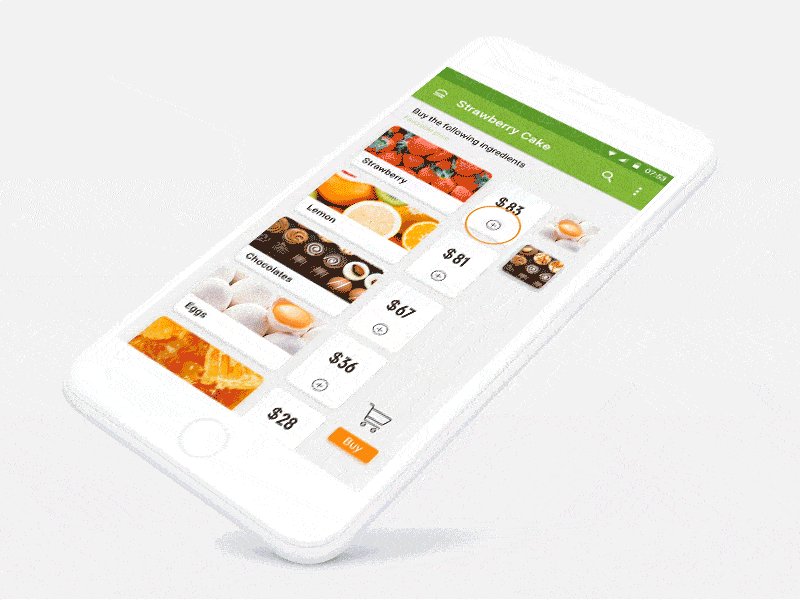
Green Food Interface par H-stepbackward pour UIGREAT
Ce concept d'application sert de recette pour un gâteau gastronomique et aide les utilisateurs à acheter les ingrédients. J'aime que les ingrédients individuels sautent et se situent dans cette colonne lorsque vous les appuyez.

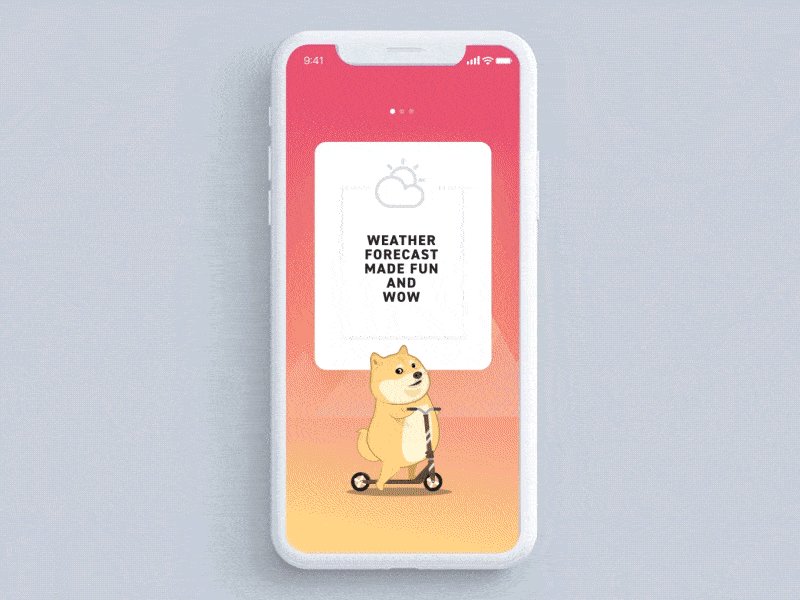
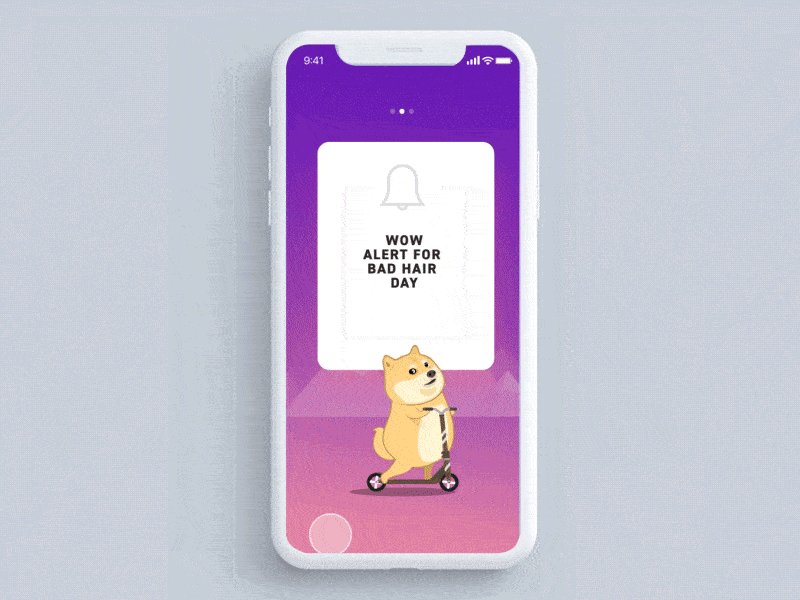
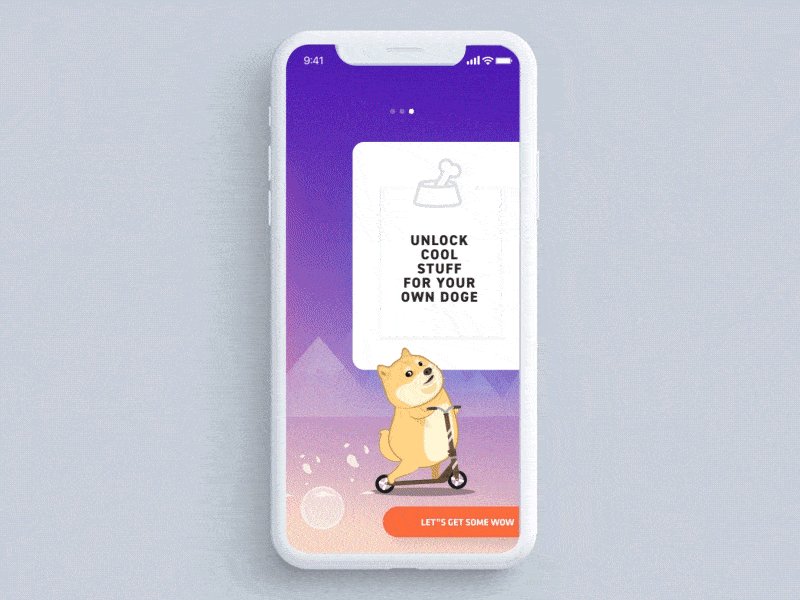
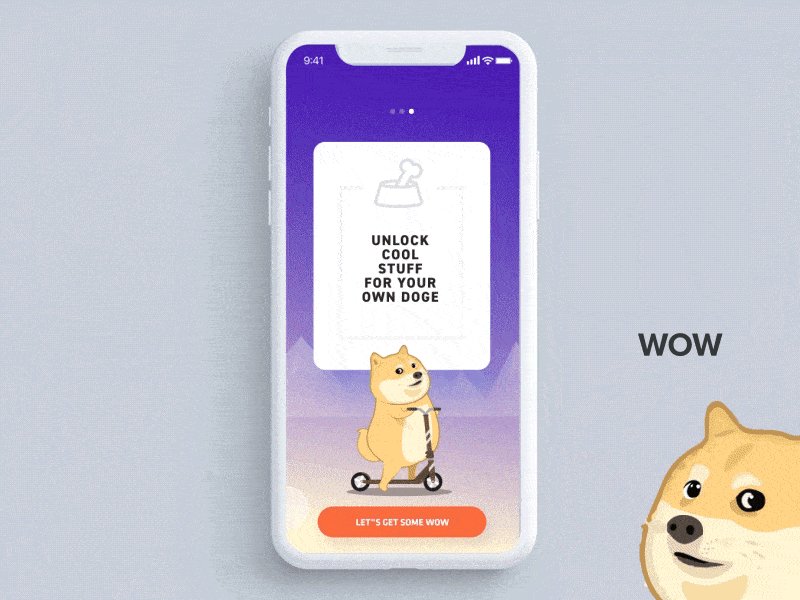
Application météo Doge par Minh Pham
Minh Pham a fait plus d'une fois notre liste des meilleures conceptions d'interaction mobile. Les mouvements de ce concept sont si délicieux, car Doge semble se déplacer rapidement pour passer à la carte suivante lorsque vous glissez vers la gauche.

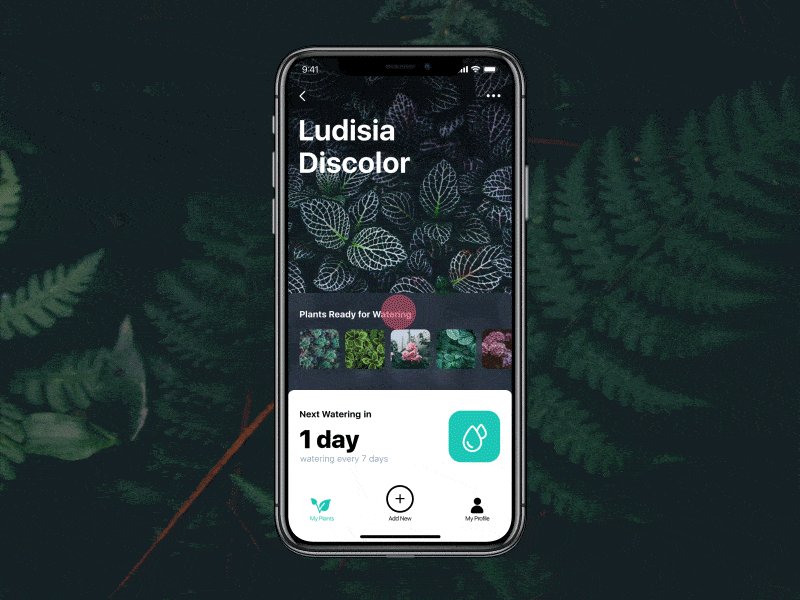
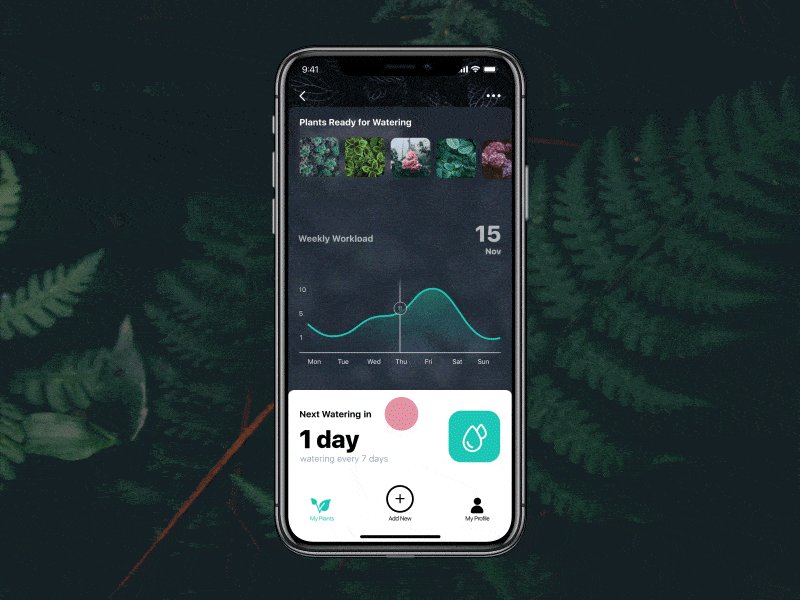
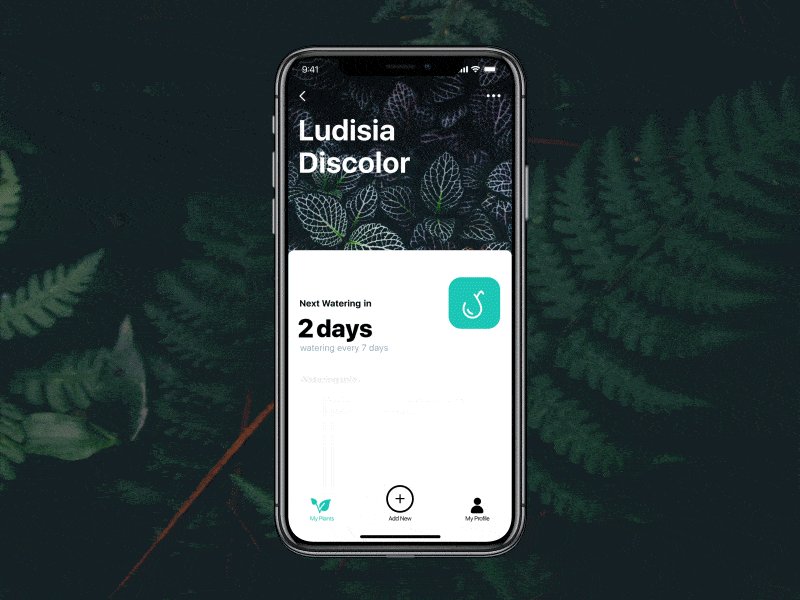
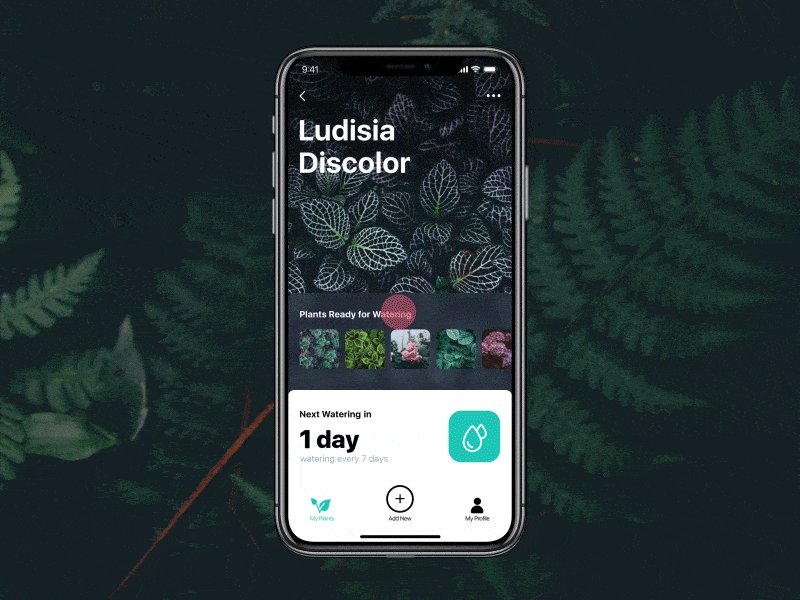
Application de suivi d'arrosage par tubik
Ce concept d'application vous permet de savoir quelles plantes doivent être arrosées et quand avec des alertes personnalisées. Lorsque vous terminez un arrosage, vous appuyez sur l'icône de l'eau, et elle se déplace vers le bas de l'écran et se transforme en une coche. Cette conception d'interaction mobile fait un excellent travail pour aider à visualiser une tâche ménagère avec des images attrayantes.

Cela résume les meilleures conceptions d'interaction mobile pour 2017. Avons-nous oublié l'un de vos favoris ? Assurez-vous de laisser un commentaire avec les applications que nous devrions inclure dans notre prochain tour d'horizon.
Ce message est apparu pour la première fois sur le blog Proto.io et a été reproduit avec permission.






