La pyramide UX : comprendre les principes fondamentaux de l'expérience utilisateur
Publié: 2023-09-04À l’ère du numérique, l’expérience utilisateur (UX) est devenue un aspect essentiel de la conception de produits et services performants. L’UX englobe l’expérience globale des utilisateurs lorsqu’ils interagissent avec un site Web, une application ou toute plateforme numérique. Pour créer une UX exceptionnelle, les designers et développeurs se réfèrent souvent à la Pyramide UX. La Pyramide UX est un cadre conceptuel qui clarifie les éléments clés de la conception UX. Dans cet article de blog, nous explorerons les différentes sections de la pyramide UX et comment elles, collectivement, contribuent à produire une UX exceptionnelle.
Qu’est-ce que l’UX ?
UX est le terme utilisé pour décrire l'expérience que les gens acquièrent lorsqu'ils utilisent un système, un produit ou un service. Il inclut toutes les facettes de l’engagement des utilisateurs, notamment les perceptions, les sentiments, les comportements et les réponses.
La conception UX se concentre sur la création de produits intuitifs, efficaces, agréables et qui répondent aux besoins des utilisateurs. Cela implique de comprendre le public cible, ses objectifs, ses motivations et ses points faibles, puis de concevoir des interfaces et des interactions qui répondent à ces facteurs. L'objectif de la conception UX est d'améliorer la satisfaction des utilisateurs, d'améliorer la convivialité et de créer des expériences positives et significatives.
Qu'est-ce que la pyramide UX ?
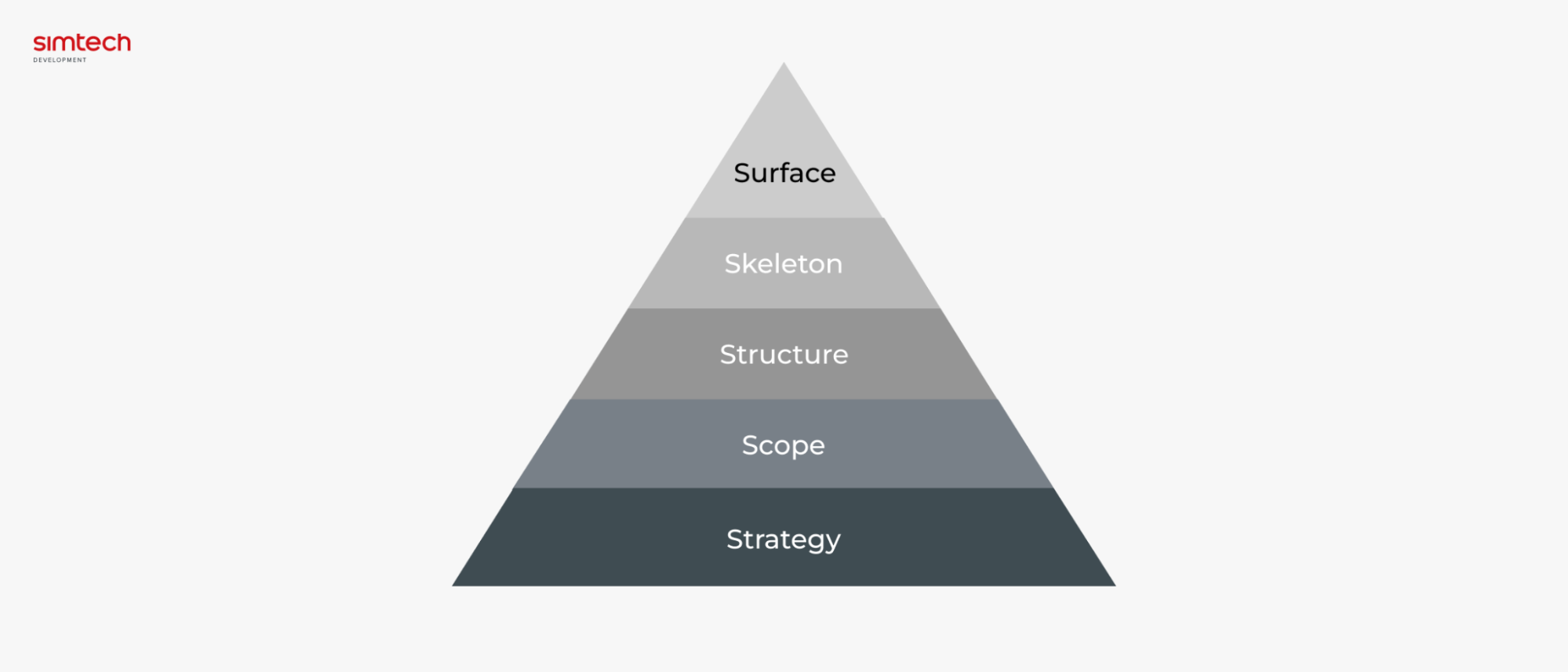
La Pyramide UX est un cadre conceptuel qui décompose les principes fondamentaux de l'UX en couches distinctes. Il fournit une compréhension globale des éléments clés qui contribuent à créer des expériences utilisateur exceptionnelles. La pyramide UX aide à prioriser les principes clés de la conception UX, permettant la création de produits et services numériques réussis.
Les niveaux de la pyramide UX

Niveau de stratégie
Le bas de la pyramide est l’endroit où sont prises les principales décisions concernant les objectifs d’un produit. Ces objectifs doivent être alignés sur les besoins des clients, des parties prenantes et des utilisateurs. Dans le cas d'une application qui aide les utilisateurs à trouver des sites de recharge d'appareils électriques, par exemple, les objectifs du produit pourraient être les suivants :
- indiquer aux propriétaires de téléphones portables et d'ordinateurs portables où se trouve la station de recharge la plus proche
- offrir aux utilisateurs un moyen pratique et facile à utiliser pour trouver des bornes de recharge.
- aidez les utilisateurs à économiser du temps et de l'argent en trouvant la borne de recharge la plus proche.
En examinant attentivement les objectifs du produit, l'équipe de développement peut créer un produit qui parvient à atteindre ces objectifs.
Voici quelques conseils supplémentaires pour créer un produit réussi.
- Comprendre les besoins des utilisateurs : La première étape pour créer un produit réussi est de comprendre les besoins des utilisateurs. Cela peut être fait grâce à des recherches sur les utilisateurs, des enquêtes et des entretiens.
- Fixez des objectifs clairs pour le produit : une fois que vous comprenez les besoins des utilisateurs, vous devez définir des objectifs clairs pour le produit. Ces objectifs doivent être spécifiques, mesurables, réalisables, pertinents et limités dans le temps.
- Développer une feuille de route de produit : une feuille de route de produit est un document qui décrit les caractéristiques et les fonctionnalités d'un produit. Il doit être mis à jour régulièrement pour refléter les changements dans les exigences du produit.
- Construisez une équipe solide : un produit réussi nécessite une équipe solide de développeurs, de concepteurs et de testeurs. L’équipe doit être composée de personnes possédant les compétences et l’expérience nécessaires pour créer un produit de haute qualité.
- Obtenez les commentaires des utilisateurs : Une fois le produit développé, il est important d’obtenir les commentaires des utilisateurs. Ces commentaires peuvent être utilisés pour améliorer un produit et le rendre plus convivial.
Niveau de portée
La portée du produit peut être déterminée et soigneusement documentée à ce stade. Cela inclut tous les aspects du produit, tels que les données auxquelles les utilisateurs peuvent accéder et les fonctionnalités que les clients peuvent utiliser. L'équipe UX créera un ensemble de spécifications fonctionnelles qui détailleront chaque élément du produit et répertorieront toutes ses fonctionnalités. Ils créeront également un ensemble d’exigences de contenu qui détaillent chaque élément de contenu qui sera utilisé.
Par exemple, les spécifications fonctionnelles d’un logiciel de recherche de chargeurs peuvent inclure la possibilité de sauvegarder les bornes de recharge précédemment trouvées. Les exigences de contenu peuvent inclure des photos de chaque borne de recharge, des cartes de leur emplacement et des informations sur la tension de chaque chargeur accessible.
En définissant soigneusement la portée du produit, l'équipe de développement peut garantir que le produit répond aux besoins des utilisateurs et des parties prenantes.
Voici quelques conseils supplémentaires pour définir la portée du produit.
- Comprendre les besoins des utilisateurs : la première étape dans la définition de la portée du produit consiste à comprendre les besoins des utilisateurs. Cela peut être fait grâce à des recherches sur les utilisateurs, des enquêtes et des entretiens.
- Identifiez les fonctionnalités requises : une fois que vous avez compris les besoins des utilisateurs, vous devez identifier les fonctionnalités requises. Cela peut être fait en créant une liste de caractéristiques et de fonctionnalités essentielles, souhaitables et non essentielles.
- Fixez des attentes réalistes : il est important de définir des attentes réalistes concernant la portée du produit. La portée du produit doit être ambitieuse, mais elle doit également être réalisable.
- Obtenez les commentaires des parties prenantes : une fois que vous avez défini la portée du produit, il est important d'obtenir les commentaires des parties prenantes. Ces commentaires peuvent être utilisés pour affiner la portée du produit et garantir qu'il répond aux besoins de toutes les personnes impliquées.
En suivant ces conseils, vous pouvez définir une portée de produit claire, concise et réalisable.
Niveau de structure
Une fois la portée du produit comprise, l’étape suivante consiste à travailler sur la structure. Cela inclut tous les aspects de la navigation du produit, tels que l'emplacement de chaque page et les options disponibles pour les utilisateurs sur chaque page. Il est également important de déterminer la conception de l'interface et l'architecture des informations du produit.
La conception de l’interface correspond à l’apparence et à la sensation du produit pour les utilisateurs. L'architecture de l'information est la façon dont les informations contenues dans le produit seront organisées. Les deux aspects sont importants pour créer un produit convivial.
La conception d'interaction correspond à la manière dont les utilisateurs interagiront avec le produit. Cela inclut des éléments tels que la manière dont les utilisateurs saisiront les informations, comment ils navigueront dans le produit et comment ils interagiront avec les fonctionnalités du produit. Il est important de concevoir l’interaction de manière à ce qu’elle soit facile à utiliser et à comprendre. Par exemple, le plan du site d'un produit qui aide les utilisateurs à trouver des chargeurs d'appareils peut inclure une page d'accueil où les utilisateurs peuvent saisir un emplacement pour trouver des prises de recharge. Cela pourrait alors aboutir à une liste de stations, chacune avec un lien menant à une page pour cette station.
En concevant soigneusement la structure, la conception de l'interface et la conception des interactions du produit, l'équipe de développement peut créer un produit facile à utiliser et à comprendre.
Voici quelques conseils supplémentaires pour concevoir un produit convivial.
- Utiliser un langage et une conception simples : le produit doit être facile à comprendre et à utiliser. Évitez d’utiliser un langage ou une conception complexe.
- Utilisez des instructions claires et concises : Les instructions d’utilisation du produit doivent être claires et concises. Évitez d'utiliser du jargon ou des termes techniques.
- Fournir des commentaires : le produit doit fournir des commentaires aux utilisateurs lorsqu'ils interagissent avec lui. Ces commentaires peuvent aider les utilisateurs à comprendre le fonctionnement du produit et à corriger les erreurs qu'ils commettent.
- Testez le produit auprès des utilisateurs : Il est important de tester le produit auprès des utilisateurs pour s’assurer qu’il est facile à utiliser et à comprendre. Cela peut être fait en effectuant des sessions de tests utilisateurs.
En suivant ces conseils, vous pouvez concevoir un produit convivial, facile à utiliser et à comprendre.
Niveau squelette
Une fois la structure finalisée, l'étape suivante consiste à créer le squelette du produit. Cela inclut de décider où la navigation et les éléments utiles du plan précédent doivent être placés sur chaque page de produit. Ici, les concepteurs UX choisiront la façon dont les informations sur le produit sont organisées, créant des wireframes et des prototypes qui organisent le bouton, le lien, l'image et le texte sur le produit dans le bon ordre. En plus de savoir quels composants sont interactifs et lesquels ne le sont pas, les utilisateurs peuvent facilement parcourir les pages pour trouver les informations dont ils ont besoin.
Par exemple, dans une application, les utilisateurs verraient les informations suivantes lorsqu’ils accèderaient à une page décrivant une borne de recharge spécifique :
- Nom de la borne de recharge : Il s'agit du nom de la borne de recharge, tel qu'il apparaît sur la carte.
- Adresse de la borne de recharge : il s'agit de l'adresse de la borne de recharge, comprenant la ville, l'état et le code postal.
- Type de borne de recharge : Il s’agit du type de borne de recharge, comme par exemple un chargeur de niveau 2 ou un chargeur rapide DC.
- Nombre de chargeurs disponibles : Il s'agit du nombre de chargeurs disponibles sur la borne de recharge.
- Statut de la borne de recharge : Il s'agit de l'état de la borne de recharge, par exemple disponible, utilisée ou indisponible.
- Image de la borne de recharge : Il s'agit d'une image de la borne de recharge, qui peut être utile aux utilisateurs pour identifier la borne.
Le concepteur UX créerait un wireframe qui montre où chacun de ces éléments serait placé sur la page. Le wireframe serait un modèle de la page et aiderait l'équipe de développement à comprendre comment la page serait construite.
En concevant soigneusement le squelette du produit, l'équipe UX peut créer un produit facile à utiliser et à comprendre.
À la surface
Les pages finales du produit seront construites à l'aide des wireframes et des prototypes développés au niveau squelette. C'est le plan le plus haut et le plus substantiel. L'accent est ici mis sur l'expérience sensorielle des utilisateurs. Cela inclut la manière dont l'utilisation de la couleur et de la texture dans la conception visuelle aide les utilisateurs à naviguer et à interagir avec le site Web, ainsi que la manière dont le contenu présenté concentre leur attention sur les détails les plus importants.
Par exemple, l’application de recharge pourrait avoir une palette de couleurs cohérente avec le logo apparaissant en haut de la page. Les informations les plus importantes pourraient figurer dans une longue colonne au milieu de la page, et les informations les moins critiques pourraient être rétrogradées de chaque côté de la page. Cette conception visuelle cohérente ancrera les utilisateurs et les aidera à découvrir rapidement les informations dont ils ont besoin.
Voici quelques conseils supplémentaires pour concevoir un produit visuellement attrayant.
- Utilisez une palette de couleurs cohérente : cela contribuera à créer un sentiment d’unité et à donner au produit un aspect plus professionnel.
- Utilisez des images de haute qualité : cela contribuera à rendre le produit plus attrayant et attrayant.
- Utilisez un texte clair et concis : cela aidera les utilisateurs à comprendre les informations présentées.
- Utilisez des espaces : cela contribuera à rendre le produit moins encombré et plus attrayant visuellement.
- Testez le produit auprès des utilisateurs : cela contribuera à garantir que le produit est visuellement attrayant et facile à utiliser.
En suivant ces conseils, vous pouvez créer un produit visuellement attrayant, facile à utiliser et à comprendre.
Avantages de l'utilisation de la pyramide UX dans la conception Web
L’utilisation de la pyramide UX présente de nombreux avantages. En voici quelques-uns.
ROI de la pyramide UX
La Pyramide UX peut contribuer au retour sur investissement (ROI) d’un site Web ou d’une application de plusieurs manières. Même s’il ne fournit pas de retour sur investissement monétaire direct, il influence indirectement le succès et l’efficacité de votre produit numérique, ce qui peut avoir un impact sur vos résultats. Voici quelques façons dont la pyramide UX peut contribuer au retour sur investissement.
- Engagement accru des utilisateurs : en se concentrant sur la fonctionnalité, la convivialité et le plaisir, la pyramide UX contribue à créer une expérience utilisateur convaincante. Cet engagement accru peut conduire à des taux de conversion plus élevés, comme l'inscription à une newsletter, le remplissage d'un formulaire de contact ou la réalisation d'un achat, ayant ainsi un impact positif sur votre retour sur investissement.
- Taux de conversion améliorés : un site Web bien conçu qui donne la priorité à la convivialité et à la facilité d'utilisation peut réduire les frictions et les obstacles dans le parcours utilisateur. Cela peut entraîner une amélioration des taux de conversion, comme des taux de clics plus élevés sur les appels à l'action, une augmentation des soumissions de formulaires ou un plus grand nombre d'achats effectués.
- Perception améliorée de la marque : en incorporant une esthétique visuelle, des éléments interactifs et une personnalisation, vous pouvez créer une expérience de marque mémorable. Une perception positive de la marque peut conduire à une fidélité accrue des clients, à une fidélisation des affaires et à des références positives de bouche à oreille, qui contribuent toutes à un retour sur investissement à long terme.
- Coûts de support et de maintenance réduits : un site Web doté d’une base solide de fonctionnalités et de convivialité est moins susceptible de rencontrer des problèmes et des erreurs. En investissant dans une approche de conception centrée sur l'utilisateur, vous pouvez minimiser les frustrations des utilisateurs et les demandes d'assistance. Cela peut entraîner des économies de coûts liées au support client et à la maintenance, contribuant ainsi à un retour sur investissement positif.
- Avantage concurrentiel : dans le paysage numérique concurrentiel actuel, offrir une expérience utilisateur supérieure peut vous donner un avantage concurrentiel. En différenciant votre site Web ou votre application grâce à une approche de conception centrée sur l'utilisateur, vous pouvez attirer et fidéliser plus d'utilisateurs par rapport à vos concurrents.
Conversion de la pyramide UX
Voici comment la pyramide UX peut contribuer à de meilleurs taux de conversion.

- Fonctionnalité : le niveau fondamental de la pyramide UX garantit le bon fonctionnement de votre site Web ou de votre application. Si les utilisateurs rencontrent des problèmes techniques, des liens rompus ou d'autres problèmes de fonctionnalité, cela peut avoir un impact négatif sur leur expérience et entraîner une baisse des taux de conversion.
- Convivialité : la convivialité joue un rôle crucial dans la génération de conversions. Lorsque votre site Web est facile à naviguer, les informations sont bien organisées et les actions clés sont intuitives. Les utilisateurs peuvent facilement trouver ce qu'ils recherchent et effectuer les actions souhaitées. Des interfaces utilisateur et des flux d'utilisateurs bien conçus peuvent réduire les frictions et éliminer la confusion, améliorant ainsi l'expérience utilisateur globale et ayant un impact positif sur les taux de conversion.
- Plaisir : le niveau supérieur de la pyramide UX se concentre sur la création d'un lien émotionnel avec les utilisateurs et sur la fourniture d'une expérience agréable. En incorporant des visuels attrayants, des éléments interactifs, du contenu personnalisé et d'autres fonctionnalités intéressantes, vous pouvez améliorer la satisfaction des utilisateurs et faire une impression durable. Les utilisateurs satisfaits sont plus susceptibles d'interagir avec votre marque, de faire confiance à vos offres et de se convertir en clients ou de prendre les mesures souhaitées.
Augmenter l'engagement des utilisateurs
En intégrant les principes de la pyramide UX, vous pouvez créer une expérience utilisateur attrayante qui maintient l'intérêt des utilisateurs et les encourage à interagir avec votre site Web ou votre application. Voici quelques façons spécifiques dont la pyramide UX contribue à accroître l’engagement.
- Attrait visuel : un design réfléchi et visuellement attrayant capte l'attention des utilisateurs et les incite à explorer davantage. En utilisant une typographie, des jeux de couleurs, des images et une hiérarchie visuelle appropriés, vous pouvez créer une expérience visuellement agréable qui encourage les utilisateurs à rester et à interagir avec votre contenu.
- Éléments interactifs : l'intégration d'éléments interactifs, tels que des curseurs, des carrousels, des sections extensibles ou des formulaires interactifs, offre aux utilisateurs la possibilité d'interagir activement avec votre site Web. Les éléments interactifs créent un sentiment d'implication et d'interactivité, rendant l'expérience plus dynamique et engageante.
- Personnalisation : adapter l'expérience aux préférences et aux besoins de chaque utilisateur peut grandement améliorer l'engagement. En exploitant les données des utilisateurs et en leur fournissant des recommandations, du contenu ou des expériences personnalisés, vous pouvez faire en sorte que les utilisateurs se sentent valorisés et accroître leur engagement en leur fournissant des informations pertinentes et ciblées.
- Gamification : les éléments de gamification, tels que les barres de progression, les badges, les récompenses ou les défis, peuvent rendre l'expérience utilisateur plus interactive et plus agréable. L'ajout d'éléments gamifiés peut augmenter la motivation des utilisateurs, encourager la participation et créer un sentiment d'accomplissement, favorisant ainsi un engagement plus profond.
Outils de pyramide UX
Il n'existe pas de logiciel spécifique dédié uniquement à l'UX Pyramid, car il s'agit d'un cadre conceptuel plutôt que d'une solution logicielle. Cependant, il existe plusieurs outils logiciels que les concepteurs UX utilisent couramment pour prendre en charge le processus de conception UX et s'aligner sur les principes de la pyramide UX. Voici quelques catégories de logiciels et exemples qui peuvent être utilisés.
Outils de prototypage
- Sketch : un outil de conception vectorielle populaire pour créer des wireframes et des prototypes interactifs.
- Adobe XD : permet de concevoir et de prototyper des expériences utilisateur en mettant l'accent sur la conception de la collaboration et de l'interaction.
- Figma : un outil de conception et de prototypage basé sur le Web qui offre des fonctionnalités de collaboration en temps réel.
Outils de recherche et de test des utilisateurs
- UserTesting : une plate-forme permettant d'effectuer des tests utilisateur à distance, de recueillir des commentaires et d'observer les interactions des utilisateurs.
- Atelier optimal : fournit divers outils de recherche tels que le tri des cartes, les tests d'arborescence et les tests au premier clic pour l'architecture de l'information et les tests d'utilisabilité.
- Lookback : permet d'effectuer des recherches sur les utilisateurs et des tests d'utilisabilité à distance, y compris des enregistrements d'écran et audio des participants.
Outils d'analyse et d'analyse de données
- Google Analytics : un outil d'analyse Web largement utilisé qui fournit des données sur le comportement des utilisateurs, les sources de trafic et les performances du site Web.
- Hotjar : propose des cartes thermiques, des enregistrements de sessions et des sondages de commentaires pour obtenir des informations sur le comportement des utilisateurs et la convivialité du site Web.
- Mixpanel : un outil d'analyse de produits qui suit les interactions, les événements et les conversions des utilisateurs pour aider à mesurer et analyser l'engagement des utilisateurs.
Outils de collaboration et de gestion de projet
- Slack : une plate-forme de communication d'équipe populaire qui facilite la collaboration et le partage de fichiers en temps réel.
- Trello : un outil visuel de gestion de projet qui permet d'organiser les tâches, d'attribuer des responsabilités et de suivre les progrès.
- Asana : une plateforme complète de gestion de projet qui permet la gestion des tâches, la collaboration et le suivi des projets.
Outils de conception
- Adobe Creative Suite : une collection de logiciels de conception comprenant Photoshop, Illustrator et InDesign pour la conception visuelle, l'édition d'images et la création graphique.
- Canva : un outil Web avec des modèles prédéfinis et une fonctionnalité glisser-déposer, adapté à la création de graphiques et de contenu visuel.
Modèles de pyramide UX
Voici quelques modèles que vous pouvez utiliser pour guider votre processus de conception UX.
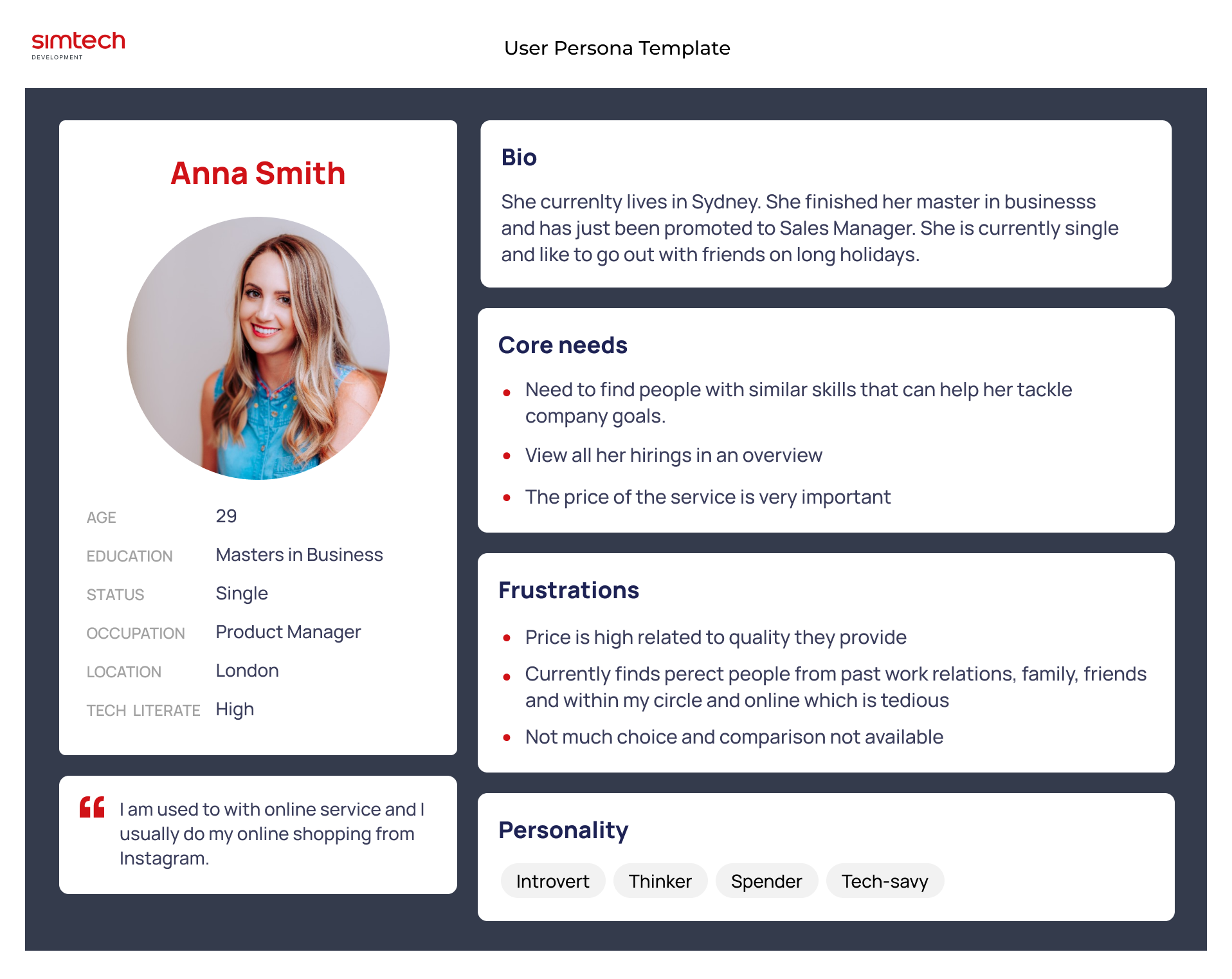
Modèle de personnalité d'utilisateur

Les personas utilisateur représentent des personnages fictifs qui incarnent vos utilisateurs cibles. Ils vous aident à comprendre les besoins, les motivations et les comportements des utilisateurs. Vous pouvez trouver divers modèles de personnalités d'utilisateurs en ligne ou créer le vôtre en incluant des sections sur les données démographiques, les objectifs, les problèmes et les comportements des utilisateurs.
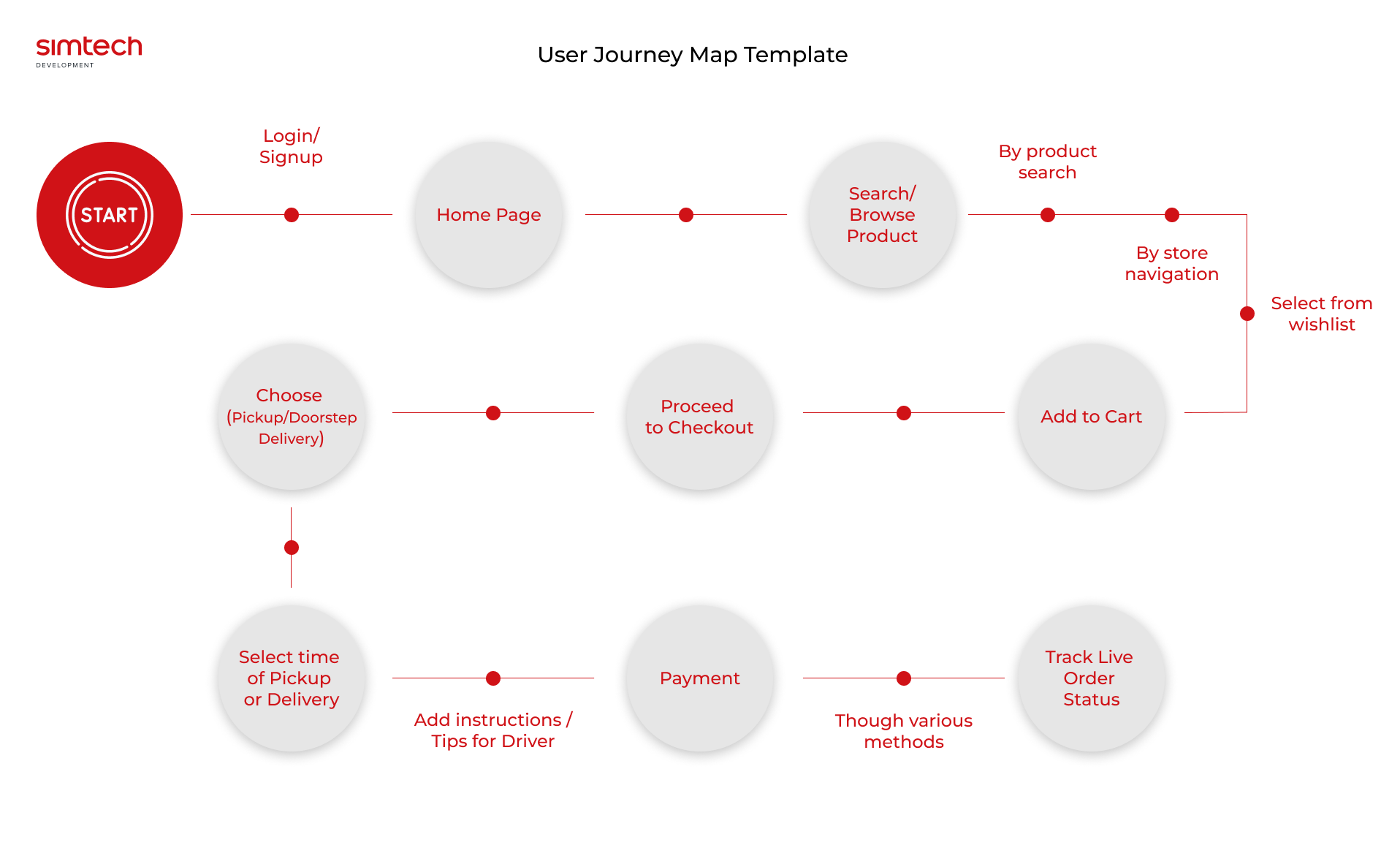
Modèle de carte de parcours utilisateur

Les cartes de parcours utilisateur visualisent les étapes et les points de contact par lesquels un utilisateur passe lorsqu'il interagit avec votre site Web ou votre application. Il aide à identifier les points faibles, les opportunités et les domaines à améliorer. Vous pouvez créer un modèle de carte de parcours utilisateur en traçant les actions, les émotions et les interactions clés des utilisateurs à différentes étapes.
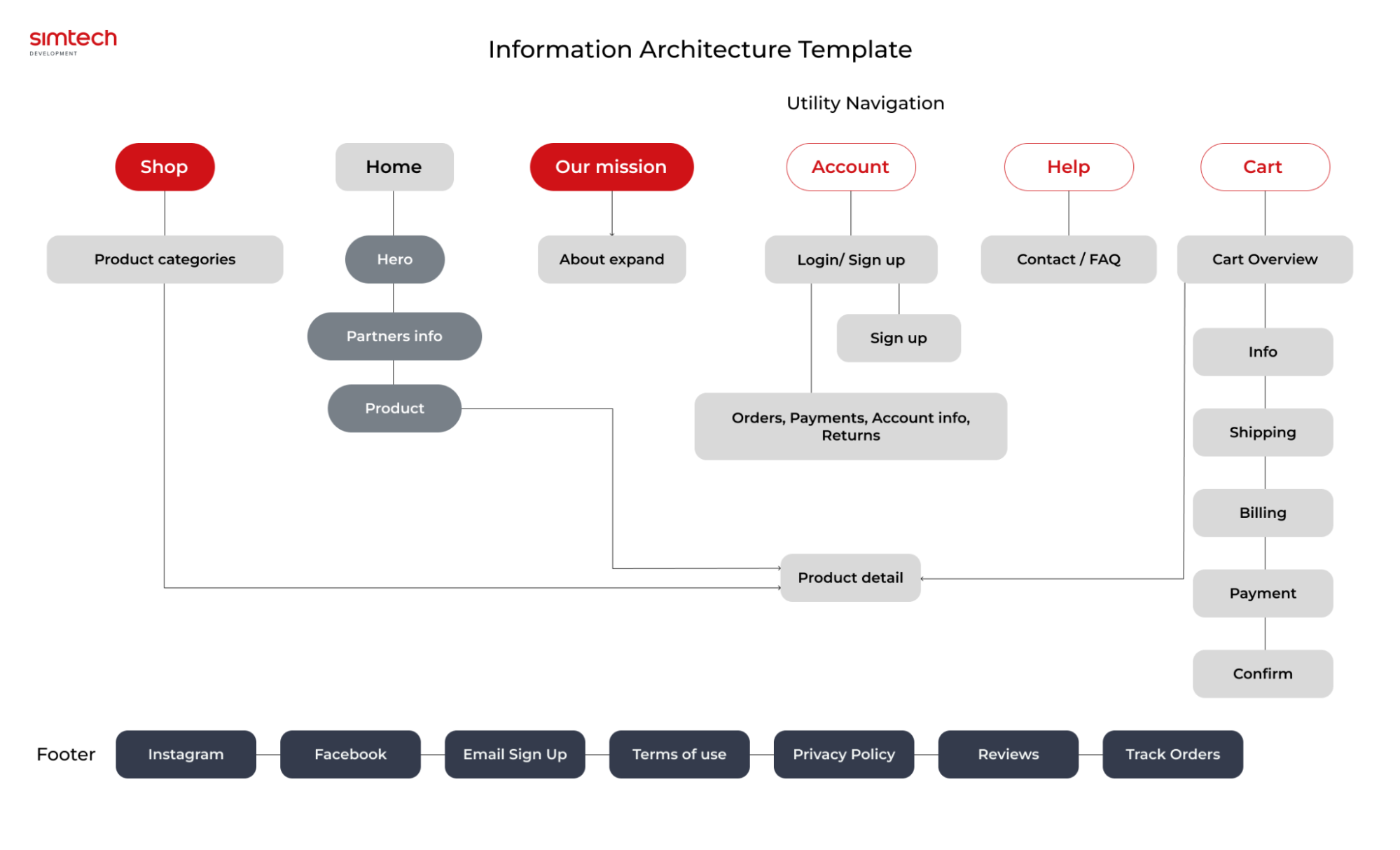
Modèle d'architecture de l'information

Les modèles d'architecture de l'information vous aident à organiser et à structurer le contenu, garantissant qu'il est intuitif et facile à naviguer. Vous pouvez créer un modèle qui décrit les principales sections, sous-sections et hiérarchie de votre site Web ou de votre application, garantissant ainsi un flux logique d'informations.
Modèle filaire

Les wireframes sont des représentations visuelles basse fidélité de votre site Web ou de votre application. Ils se concentrent sur la mise en page, le placement du contenu et la structure générale. Vous pouvez utiliser des modèles filaires qui fournissent des grilles prédéfinies, des espaces réservés et des éléments d'interface communs pour accélérer le processus de création de wireframes.
Modèle de prototype

Les prototypes sont des représentations interactives de votre conception, permettant aux utilisateurs de simuler des interactions et de tester l'expérience utilisateur. Bien qu'il n'existe pas de modèles de prototypes UX Pyramid spécifiques, vous pouvez utiliser des outils de prototypage tels que Sketch, Adobe XD ou Figma, qui proposent des bibliothèques et des modèles de composants d'interface utilisateur prédéfinis qui s'alignent sur les meilleures pratiques UX.
Listes de contrôle de la pyramide UX
Voici un cadre de liste de contrôle suggéré qui s'aligne sur la pyramide UX.
- Toutes les caractéristiques et fonctionnalités fonctionnent-elles comme prévu ?
- Avez-vous testé minutieusement le site Web ou l'application pour déceler des problèmes techniques ou des bugs ?
- La navigation est-elle intuitive et facile à comprendre ?
- Les éléments et actions importants sont-ils affichés bien en évidence ?
- Les saisies du formulaire sont-elles claires et faciles à remplir ?
- Le contenu est-il bien organisé et facilement numérisable ?
- Avez-vous effectué des tests d'utilisabilité ou recueilli les commentaires des utilisateurs pour identifier tout problème d'utilisabilité ?
- Avez-vous incorporé des éléments interactifs ou des micro-interactions pour ajouter du plaisir et de l'engagement ?
- Le ton du contenu est-il approprié et engageant pour le public cible ?
- Avez-vous envisagé des options de personnalisation ou de personnalisation pour améliorer l'expérience utilisateur ?
- Les actions principales ou les points de conversion sont-ils clairement visibles et distincts ?
- Avez-vous testé la visibilité et l’efficacité des appels à l’action ?
- Le processus de paiement est-il rationalisé et facile à suivre ?
- Avez-vous optimisé les champs du formulaire et fourni des conseils clairs aux utilisateurs ?
- La conception visuelle est-elle visuellement attrayante et cohérente sur l’ensemble du site Web ou de l’application ?
- Les éléments visuels sont-ils pertinents et soutiennent-ils le contenu ?
Meilleures pratiques pour la mise en œuvre de la pyramide UX dans la conception Web
- Effectuez des tests approfondis pour vous assurer que toutes les fonctionnalités fonctionnent comme prévu sur différents appareils et navigateurs.
- Créez une navigation claire et intuitive qui guide les utilisateurs vers le contenu ou les actions souhaités.
- Utilisez des éléments et des conventions d’interface cohérents et reconnaissables pour améliorer la convivialité.
- Effectuez des tests d’utilisabilité et recueillez des commentaires pour identifier et résoudre tout problème d’utilisabilité ou problème.
- Appliquez les principes de conception visuelle pour créer une interface visuellement attrayante et engageante.
- Incorporez des éléments visuels, tels que des images, des icônes et une typographie, qui correspondent à votre identité de marque et trouvent un écho auprès de votre public cible.
- Utilisez des éléments interactifs, des animations ou des micro-interactions pour offrir une expérience agréable et engageante.
- Personnalisez l'expérience pour la rendre plus adaptée et plus pertinente pour les utilisateurs individuels.
- Rationalisez le processus de paiement en éliminant les étapes inutiles et en réduisant les champs de formulaire.
- Fournissez des conseils et des commentaires clairs aux utilisateurs pendant le processus de paiement.
- Optimisez les champs du formulaire pour faciliter leur remplissage, par exemple en utilisant des suggestions de remplissage automatique ou la validation des entrées.
- Tenez compte des directives d'accessibilité et assurez-vous que votre conception est inclusive et utilisable pour les utilisateurs handicapés.
- Itérer et améliorer continuellement l'expérience utilisateur en fonction des commentaires des utilisateurs et de l'analyse des données.
En suivant ces bonnes pratiques, vous pouvez créer une conception centrée sur l'utilisateur qui répond à ses besoins, améliore l'engagement et génère des expériences utilisateur positives, conformément aux principes de la pyramide UX.
Conclusion
La Pyramide UX est un cadre qui aide à guider la conception des expériences utilisateur, en garantissant que les principes et éléments clés sont pris en compte à chaque niveau. En comprenant les principes fondamentaux de l'expérience utilisateur, vous pouvez créer des conceptions fonctionnelles, utilisables et agréables pour votre public cible.
En résumé, la pyramide UX met l'accent sur l'importance de la fonctionnalité comme fondement, suivie de la convivialité et du plaisir. En vous concentrant sur ces principes fondamentaux, vous pouvez créer des expériences utilisateur fiables, efficaces, utilisables, visuellement attrayantes et émotionnellement engageantes. Comprendre et mettre en œuvre ces principes vous aidera à créer des conceptions qui répondent aux besoins et aux attentes de vos utilisateurs, ce qui se traduira par une expérience utilisateur positive et percutante.
Chez Simtech Development, nous améliorons l'expérience d'achat sur votre boutique e-commerce avec les meilleures pratiques UX. Écrivez-nous si vous avez des questions concernant la conception de votre site Web !
