7 conseils pour vous aider à optimiser les images dans votre boutique en ligne
Publié: 2022-12-20Le référencement, ou optimisation des moteurs de recherche, est un élément important de la création d'un site Web de commerce électronique réussi. Le référencement peut vous aider à vous classer plus haut dans les pages de résultats des moteurs de recherche. Lorsque vous êtes mieux classé, les chances que les personnes cliquent sur votre lien pour accéder à votre site augmentent également.
Mais le référencement ne concerne pas seulement les mots-clés et les liens, il s'agit également de la vitesse de chargement et de l'expérience utilisateur. Ainsi, vous ne devez pas simplement insérer des mots-clés pertinents dans vos descriptions de produits. Vous devez également optimiser les photos pour le référencement du commerce électronique. Le moyen le plus simple de commencer l'optimisation de l'image consiste à modifier le nom et à ajouter la légende à la photo.
Mais il y a beaucoup plus de complexités qui entrent dans le référencement des images. Dans l'article d'aujourd'hui, vous découvrirez le référencement d'image qui peut donner à votre marque un avantage concurrentiel. Vous ne contribuerez pas seulement à améliorer votre classement SEO et à réduire les taux de rebond en rendant votre site Web plus rapide et facilement accessible. En fin de compte, vous pouvez également augmenter le niveau de satisfaction de la clientèle.
1. Utilisez des images réactives
Une image réactive s'ajuste automatiquement pour s'adapter à la taille de l'écran. Ainsi, peu importe le type d'appareil que vous utilisez ou si vous minimisez la fenêtre du navigateur, la taille de la photo s'adaptera rapidement.
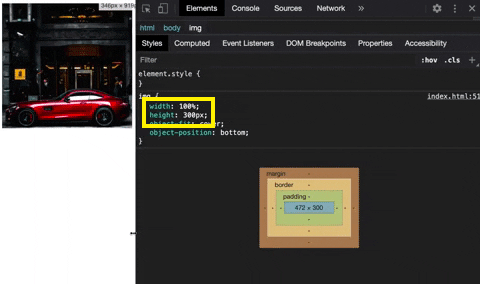
Définissez les attributs « largeur » et « hauteur » de vos images (voir capture d'écran ci-dessous). Cela permettra aux navigateurs de dimensionner l'image avant le chargement de la feuille de style en cascade ou CSS, qui est utilisée pour styliser une page Web. Cela empêche également la page de sauter lors du chargement. Il indique au navigateur la quantité d'espace à allouer à votre image et empêche toute interférence avec l'optimisation de Core Web Vitals.

Si vous rendez votre photo réactive, vous l'empêchez également de se déplacer par rapport aux autres éléments du site Web. C'est ce qu'on appelle un changement de disposition. Un décalage de mise en page se produit lorsque des éléments de page changent de taille et de position, affectant ainsi le positionnement d'autres éléments sur la page.
Lorsque vous pensez à votre boutique en ligne, vous devez également vous assurer que ses images sont de la taille idéale. Si l'image est trop grande, l'espace de stockage du site Web est consommé inutilement. Ainsi, votre site prend plus de temps à charger. L'une des erreurs de référencement les plus courantes consiste à négliger la vitesse du site Web. Les gens ne veulent pas d'un site Web lent. Ainsi, Google déclasse le site Web.
De plus, lorsque vous téléchargez des images parfaitement dimensionnées pour le thème de votre site Web, vous n'obtenez pas seulement un site Web qui se charge de manière transparente. Le système de gestion de contenu affichera également les images correctement.
Mais qu'est-ce qu'une image parfaitement dimensionnée ? Une image de blog standard ou une photo de produit doit avoir une hauteur de 630 px et une largeur de 1 200 px. Tenez également compte de la zone au-dessus de la partie visible avant de faire défiler le pli lors du choix de la taille de l'image. Pour les images plus importantes, vous pouvez utiliser une taille plus grande. Cependant, si le texte est plus important, la taille de l'image peut être réduite. L'utilisation d'images réactives est importante pour améliorer l'expérience utilisateur et, par conséquent, le référencement. Vous augmenterez vos chances de générer du trafic, et donc des clients. Complétez cela avec des stratégies de fidélisation de la clientèle et votre entreprise de commerce électronique se développera.
2. Optimisez le texte alternatif et les titres d'image
Le texte alternatif est un type de légende qui n'est pas visible à l'œil nu. Le texte alternatif est affiché lorsque l'image ne peut pas être affichée sur la page ou si quelqu'un utilise un lecteur d'écran, un navigateur utilisé par les personnes ayant une déficience visuelle. Sans le texte alternatif, les utilisateurs ne sauront pas de quoi parle l'image si la page ne se charge pas correctement. Un lecteur d'écran ne saura pas non plus de quoi parle l'image. C'est pourquoi il est essentiel pour le référencement d'image.
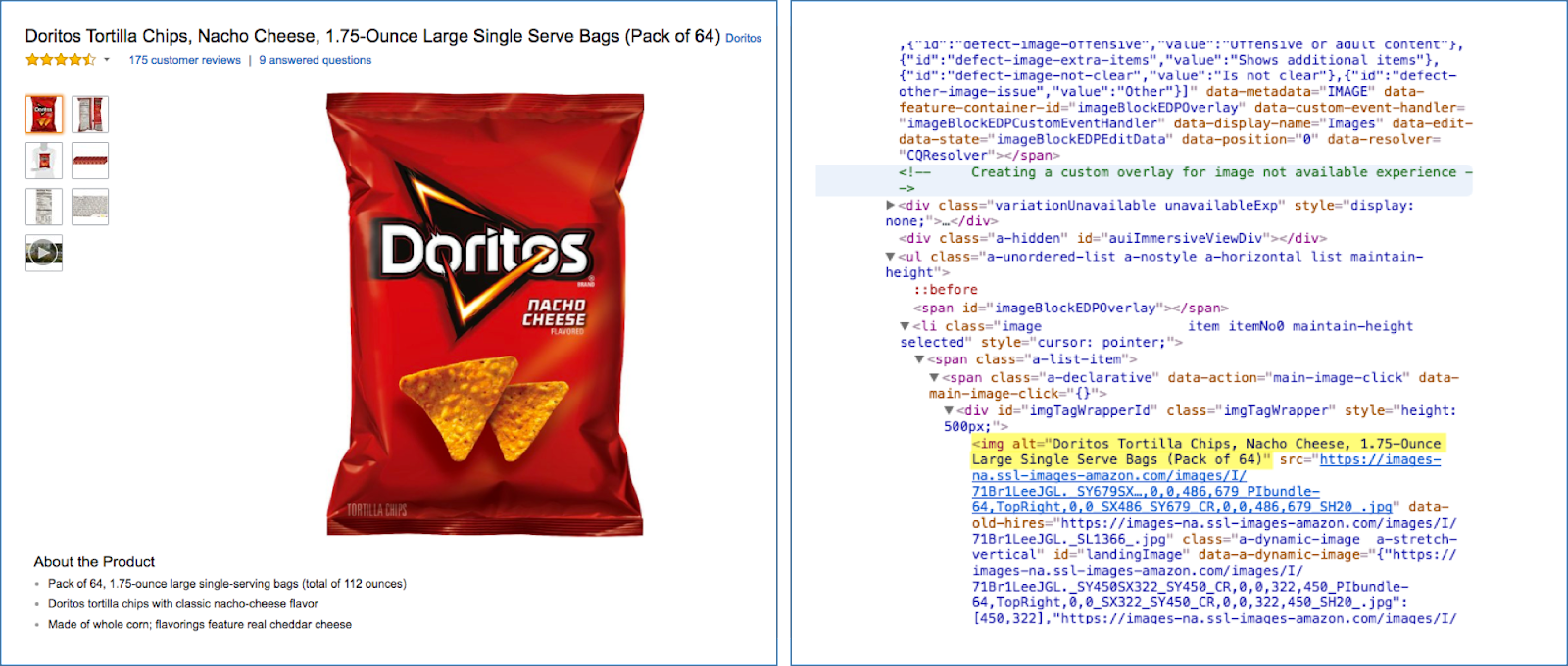
Dans l'image à votre droite, vous pouvez voir, surligné en jaune, le texte alternatif en HTML qui décrit le sac de Doritos. Donc, si le sac de Doritos à votre gauche ne se charge pas, nous verrons à sa place le texte "Doritos Tortilla Chips, Nacho Cheese, 1.75-Ounce Large Single Serve Bags (Pack of 64)". C'est super pour l'expérience utilisateur.

Il y a une autre raison pour laquelle vous devriez utiliser du texte alternatif dans vos images. Les moteurs de recherche utilisent également ces informations pour comprendre ce que montre une image et son objectif. Le texte alternatif aide essentiellement les moteurs de recherche à catégoriser les images de la bonne manière et à décider de leur pertinence.
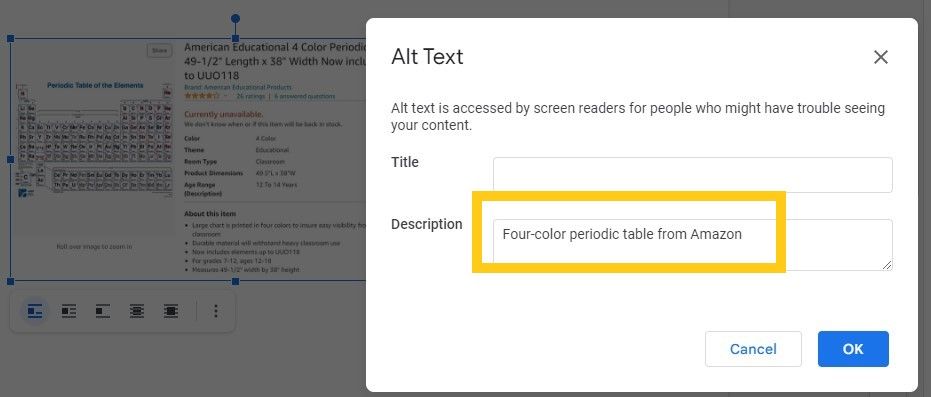
Si vous souhaitez ajouter du texte alternatif à votre image, incluez des phrases pertinentes de votre outil de référencement. Par exemple, vous pouvez utiliser des phrases décrivant votre produit. L'important est de décrire le contenu de l'image afin qu'elle soit utile à la fois aux moteurs de recherche et aux internautes.

La collecte de ces phrases s'appelle la recherche de mots clés et doit toujours faire partie de votre feuille de route de contenu. Mais rappelez-vous de ne pas bourrer la description de chaque photo avec des mots-clés.
Le titre de l'image est une autre donnée importante que vous pouvez fournir sur les photos que vous utilisez pour le référencement des images. Ce n'est pas la même chose que le nom du fichier - vous pouvez spécifier le titre de l'image dans le système de gestion de contenu que vous utilisez ou dans le code HTML de la photo. Le titre de l'image aide en outre Google à identifier la signification de l'image et à la classer en conséquence.
Par exemple, si vous avez une photo de produit d'une robe rouge, vous pouvez donner à la photo le titre de l'image "robe de cocktail rouge". Cela permettra à Google de l'afficher dans les résultats de recherche pour des termes similaires. Plus vous pourrez fournir d'informations pertinentes autour de l'image, plus elle paraîtra importante à Google.

3. Compressez vos images
La compression des images est également importante dans le référencement des images. En termes simples, compresser une image signifie la réduire. Chaque image est composée de pixels, et un nombre fixe de bits représente chaque pixel. C'est pourquoi les images haute résolution sont énormes et difficiles à travailler.
Nous avons donc besoin d'un moyen de représenter correctement le fichier et de stocker les informations sur l'image dans un nombre minimum de bits. Nous devons le faire sans perdre le caractère de l'image. Vous pouvez le faire si les couleurs de votre image qui sont similaires sont combinées de sorte que le nombre de couleurs résultant est inférieur. Si vous réduisez le nombre de couleurs, un fichier PNG 24 bits peut être converti en une image couleur indexée 8 bits beaucoup plus petite.


Cela peut sembler compliqué, mais en pratique, c'est assez facile. De nombreuses plateformes de système de gestion de contenu (CMS) ont des plugins qui compressent les images. Cependant, vous pouvez également utiliser un compresseur Web tel que https://tinypng.com/. Il vous permet de télécharger un fichier et de le réduire en taille sans perte visible de qualité.
Lorsque vous compressez vos images, le navigateur peut les charger plus rapidement. Cela ne garantit pas seulement une meilleure expérience utilisateur. Il permet également un transfert rapide des informations vers les moteurs de recherche.
4. Choisissez le bon format d'image
Le format de votre fichier image peut ne pas sembler important. Cependant, vous devez savoir que chaque type a des caractéristiques différentes. Par exemple, PNG permet une meilleure qualité d'image mais entraîne une taille de fichier plus grande. Ces nuances peuvent entraîner une utilisation inutile de l'espace de stockage du site Web et un chargement plus lent des images.
Si les vitesses de chargement élevées sont les plus importantes pour vous, le meilleur format à choisir est WebP. Vous pouvez également utiliser JPG et PNG pour votre site Web. N'utilisez simplement pas d'images au format .jpg dans un SVG en ligne (en utilisant une balise <svg>) car Google ne peut pas l'indexer. Cela signifie que les images ne seront pas trouvées dans la recherche d'images de Google.
Lorsque vous choisissez entre JPG ou PNG, utilisez JPG pour les photos et PNG pour les logos. JPG se charge plus rapidement, mais PNG conserve plus de détails et permet un arrière-plan transparent.
5. Utilisez un CDN
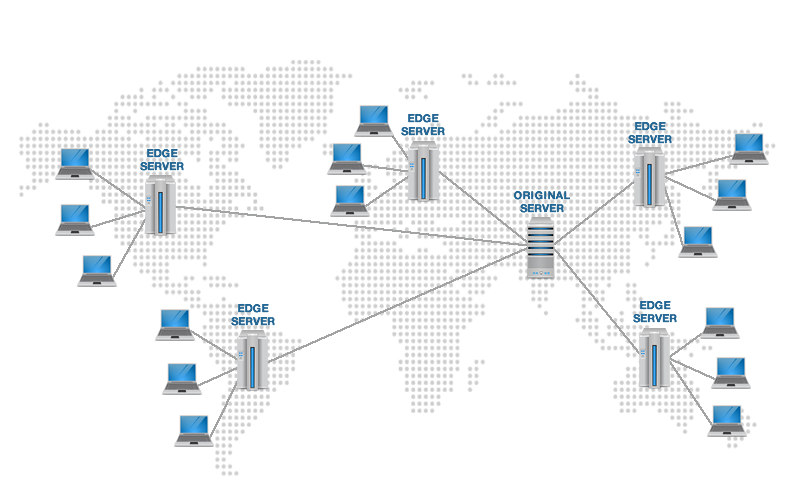
CDN signifie Content Delivery Network ou réseau de distribution de contenu. Il s'agit d'un groupe de serveurs répartis dans le monde entier qui permet le transfert rapide d'informations et la livraison de contenu Web à l'utilisateur. Lorsqu'un utilisateur se rend sur un site Web, la distance physique entre lui et le serveur d'hébergement Web affecte le temps nécessaire pour que le contenu, y compris vos images, apparaisse à l'écran. Essentiellement, plus les utilisateurs sont éloignés du serveur d'hébergement Web, plus le chargement de votre page sur leurs écrans peut prendre du temps.
Le CDN réduit la distance entre les utilisateurs et le serveur d'origine en plaçant des serveurs périphériques entre les deux. Le serveur périphérique est un ordinateur qui peut mettre en cache des copies de contenu Web extraites d'un serveur d'origine. Ensemble, ces serveurs créent un réseau distribué géographiquement.

CDN aide lorsque la charge de travail augmente en raison de pics de trafic. Avec un CDN, en un sens, la charge de travail est répartie sur différents serveurs donc, au final, malgré la surcharge, les performances web ne sont pas aussi affectées.
Un CDN rapide et efficace peut apporter un avantage concurrentiel à toute entreprise de commerce électronique, que vous vendiez des cours en ligne ou des produits physiques. Vos images peuvent finalement se charger rapidement.
L'un des fournisseurs de CDN les plus populaires est Cloudflare. Il fournit des services de noms de domaine gratuits et premium. Si vous utilisez WordPress, vous pouvez bénéficier d'un plugin WP Rocket. Il aide déjà généralement à la vitesse du site Web, mais dispose également d'une fonctionnalité appelée RocketCDN que vous pouvez également utiliser.
6. Essayez le chargement paresseux pour toutes les images
Le chargement différé est également appelé chargement à la demande. Le contraire est le chargement en masse, qui implique l'utilisation d'une énorme quantité de ressources. Dans la plupart des cas, le chargement en masse n'est pas nécessaire car les utilisateurs parcourent la page en quelques secondes juste pour trouver la partie qui les intéresse le plus. Le chargement en vrac présente d'autres inconvénients. Cela peut réduire le chargement de la page et détourner le trafic de votre site Web.
Au lieu de charger une page entière avec toutes vos images à la fois, le chargement paresseux permet de charger uniquement la section requise, laissant le reste se charger uniquement lorsque l'utilisateur en a besoin. Ainsi, le chargement a lieu lorsque l'utilisateur interagit avec un certain élément de la page.
Par exemple, le défilement à l'infini, une forme de chargement paresseux, est très populaire parmi les pages Web. Dans le défilement à l'infini, le contenu de la page est chargé lorsque l'utilisateur fait défiler la page. Ainsi, vos images ne peuvent commencer à se charger que lorsque l'utilisateur fait défiler vers le bas.

De nombreuses plates-formes CMS ont des plugins dédiés qui peuvent permettre un chargement paresseux sur votre page. Par exemple, WP Rocket est disponible pour WordPress pour augmenter la vitesse de chargement de votre page. Il vous permet de définir un chargement paresseux pour les images ou d'autres éléments du site Web.
7. Utilisez le balisage de schéma
Les balisages de schéma décrivent des données structurées. L'ajouter à votre image donne à Google plus d'informations sur le fichier. De plus, le balisage de schéma peut aider les moteurs de recherche à afficher votre image sous forme d'extrait enrichi dans les résultats de recherche. Expliquons-nous.
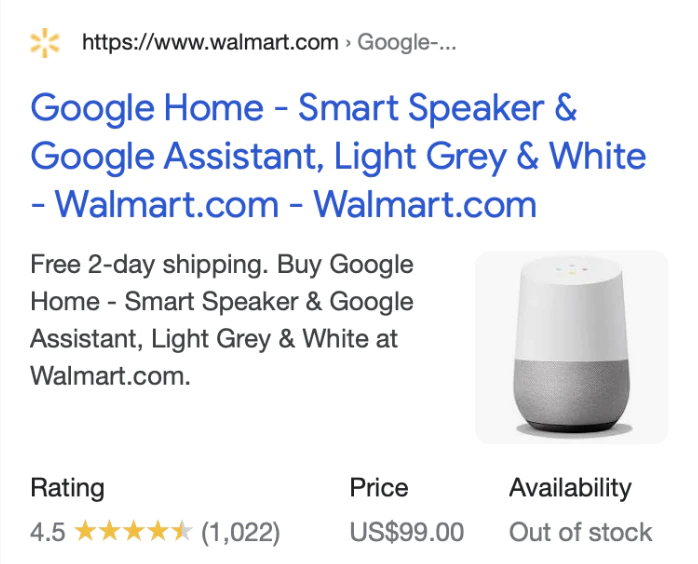
Supposons que vous ayez ajouté des données structurées à votre page de produit et étiqueté l'image en tant que produit. Dans ce cas, Google associera cette image à une étiquette de prix de votre page et l'affichera dans les résultats de recherche. Découvrez l'exemple ci-dessous :

Essentiellement, les données structurées permettent aux moteurs de recherche d'ignorer l'algorithme et d'utiliser les informations pour fournir la bonne image. L'ajout de balises de schéma à votre photo est assez simple. Il existe de nombreux outils générateurs de schémas qui vous permettent de choisir la catégorie de ce que votre image représente et d'ajouter des données pertinentes. Ensuite, le logiciel vous fournira le code que vous pourrez intégrer dans le HTML.
Points clés à retenir
Le référencement d'images va bien au-delà de l'utilisation des bons mots-clés. Vous ne devez pas simplement renommer les fichiers et ajouter des légendes ou des textes alternatifs. Vous devez également faire d'autres choses pour vous assurer que vos images sont optimisées.
Tout d'abord, commencez par choisir le bon format et les bonnes dimensions pour les images. Cela garantit une taille plus petite des fichiers et un traitement plus rapide à l'avenir. Cependant, si vous rencontrez toujours un problème avec des images trop volumineuses, vous pouvez toujours compresser les fichiers pour les réduire. L'utilisation d'images réactives et le chargement paresseux peuvent améliorer l'expérience utilisateur, en particulier si quelqu'un parcourt rapidement votre page sur son téléphone.
Si vous avez besoin d'un coup de pouce exceptionnel pour le chargement de votre image, vous pouvez envisager d'utiliser CDN. Il est particulièrement utile si vous rencontrez des problèmes de surcharge de pages en raison de pics de trafic provenant de différents emplacements. Vous pouvez choisir un fournisseur de réseau de distribution spécifique ou utiliser un plugin. Si vous souhaitez apparaître sous forme d'extrait enrichi dans Google, vous pouvez ajouter un balisage de schéma pour donner à Google des informations supplémentaires sur votre image.
Toutes ces tactiques d'optimisation d'image combinées offriront au visiteur de votre site Web la meilleure expérience client. En fin de compte, vous pouvez vous classer plus haut dans les pages de résultats des moteurs de recherche et générer plus de trafic vers votre site de commerce électronique.
Tomasz est le responsable du marketing chez Surfer, une plate-forme qui fusionne la stratégie, la création et l'optimisation de contenu en un seul processus fluide.

