Règles de typographie : 8 choses à faire et à ne pas faire en design
Publié: 2023-05-09Règles de typographie : 8 choses à faire et à ne pas faire en design
Avez-vous déjà eu l'impression qu'il manquait quelque chose dans votre design, même s'il avait tout pour plaire ? Ou avez-vous déjà eu l'impression qu'un design visuellement attrayant ne transmet toujours pas le message ? Dans plusieurs de ces situations, le bloc fondamental que vous devriez revoir est la typographie. Lorsque vous faites attention aux règles de typographie, vous avez de meilleures chances de faire passer votre design de "meh" à "wow". Parce que les polices sont la base d'un bon design.

La typographie donne le ton de votre conception, représente la personnalité de votre marque et garantit que votre message est transmis clairement et comme prévu. En fait, certaines marques parviennent à créer un tel impact avec leurs polices de marque que vous reconnaissez instantanément la marque lorsque vous voyez la police ailleurs.
Pour un élément de design qui a tant de poids, vous devez absolument savoir quand suivre les règles et quand il est bon de se balancer un peu. Mais cela semble être une décision intimidante étant donné que le choix peut faire ou défaire votre conception, n'est-ce pas ? Simplifions cela. Nous allons discuter des règles de typographie dans ce blog.
Pour garder les choses simples et pour aider même les non-concepteurs à faire le bon choix en matière de polices, nous décomposerons les règles en choses à faire et à ne pas faire.
Sans plus tarder, lançons le bal.
- Simplifier les règles de typographie - 8 choses à faire et à ne pas faire à savoir
- 1. Faire – comprendre la psychologie des polices
- 2. Ne pas utiliser trop de polices
- 3. Faites - choisissez les bonnes combinaisons de polices
- 4. Ne pas – ignorer la lisibilité
- 5. Faire - se concentrer sur le crénage et l'interlignage
- 6. Ne pas négliger l'alignement
- 7. À faire – faites attention au contraste
- 8. Ne pas oublier la hiérarchie visuelle
- Fini vos soucis de typographie avec un abonnement Kimp
Simplifier les règles de typographie - 8 choses à faire et à ne pas faire à savoir
1. Faire – comprendre la psychologie des polices
Tout d'abord, le choix des polices de caractères. Vous connaissez peut-être déjà les différentes catégories de polices telles que les empattements, les sans-empattements, les polices de script, etc. Il s'agit de la manière la plus large de classer les polices. Et dans chaque catégorie, vous trouverez des familles de polices avec une esthétique et un ton général différents. L'une des premières règles de typographie est de comprendre la différence entre ces tons et de choisir une police qui crée la bonne ambiance.
Parce qu'un bon design a l'air bien, mais un bon design fait le travail. Et pour cela, vous avez besoin d'une typographie qui évoque les bonnes émotions. Les polices affectent-elles vraiment les émotions que vous demandez ? Jetez un oeil à l'exemple ci-dessous. Le même texte mais dans des polices différentes. Des humeurs définitivement différentes, vous n'êtes pas d'accord ?
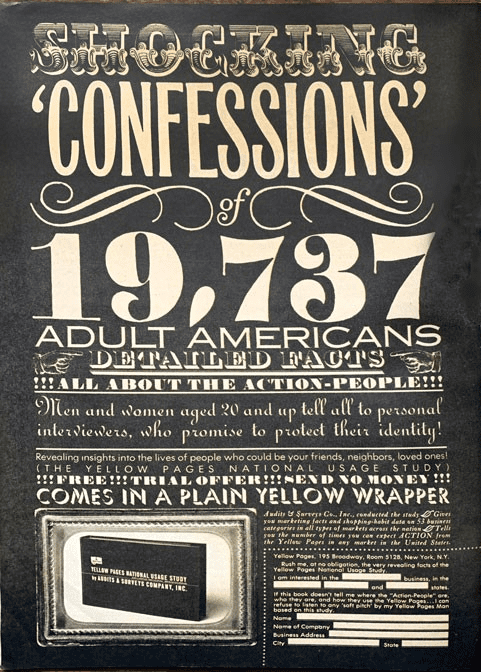
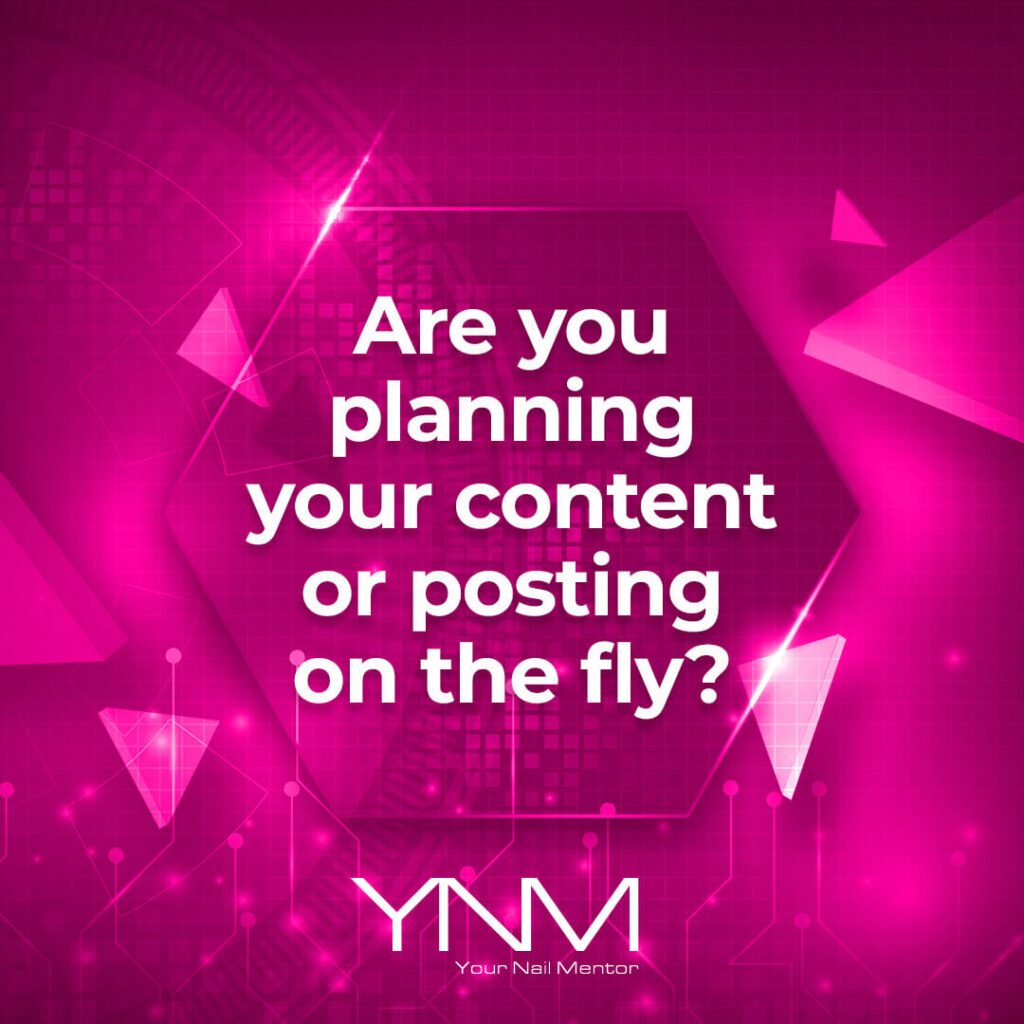
Nous allons vous donner un autre exemple pour expliquer le rôle joué par les polices lorsqu'il s'agit de donner le ton d'un design. Les deux conceptions ci-dessous sont des images de médias sociaux où le texte a un rôle important à jouer.


Alors que le premier se veut plus amusant et décontracté, le second se veut plus formel et informatif. Si vous deviez échanger la police plus professionnelle de la deuxième image pour un style décontracté comme dans la première, pensez-vous que le message aurait été transmis aussi efficacement ?
Les polices avec un ton décontracté, comme celles utilisées dans la première conception, sont plus conversationnelles. Mais lorsque vous devez transmettre des informations sérieuses, vous avez besoin d'une police qui renforce la confiance. C'est l'une des raisons pour lesquelles l'échange des polices entre ces conceptions annulera l'effet escompté.
2. Ne pas utiliser trop de polices
D'accord, nous avons donc parlé du choix de la bonne police pour le design. Vous trouverez plusieurs de ces "bons" choix lorsque vous parcourez les bibliothèques de polices. Cela signifie-t-il que vous pouvez utiliser autant de styles différents que vous le souhaitez pour créer le design ?
Jetez un oeil à la conception ci-dessous et vous aurez la réponse à cette question.

Comme vous avez parcouru le design ci-dessus si vos yeux étaient partout ou si vous avez complètement sauté le texte, nous ne vous en voulons pas. C'est ce qui se passe lorsque vous utilisez trop de polices dans votre conception. Vous souvenez-vous que nous avons dit que les polices évoquent des émotions ? Vous ne voulez pas confondre votre public avec trop d'émotions intégrées dans un seul design.
De plus, l'ajout de trop de polices ou même de styles de police contradictoires peut nuire à l'esthétique de votre conception. Parce qu'alors votre conception semble désorganisée. Comme s'il manquait une intention claire.
Astuce Kimp : Combien de styles de police différents pouvez-vous choisir pour un design ? Dans la plupart des cas, une combinaison de deux polices de caractères différentes suffira pour exécuter votre design. Prenez même le cas d'un contexte de texte lourd comme un livre - vous verrez une police de caractères utilisée dans l'en-tête et une dans le corps du texte. Vous pouvez toujours jouer avec la mise en forme pour créer une hiérarchie supplémentaire.
Encore une fois, vous ne pouvez pas non plus exagérer les différences de formatage. Cela rendra à nouveau les parties de texte trop gênantes et maladroites.
3. Faites - choisissez les bonnes combinaisons de polices
Parfois, même les polices les plus belles peuvent faire pencher la balance de votre conception lorsqu'elles ne vont pas bien ensemble. C'est la puissance des combinaisons de polices.
Tout comme choisir la bonne police pour votre design, associer les bonnes polices est un art qui vaut la peine d'être acquis. Certaines des combinaisons classiques que vous rencontrerez sont :
- Serif + sans serif
- Script + sans empattement
- Script + empattement
Ce sont des combinaisons où un style équilibre magnifiquement l'autre. Par exemple, une police de caractères élégante est bonne pour attirer l'attention mais mauvaise en termes de lisibilité. Mais une police sans empattement peut bien faire le travail. De même, choisissez des combinaisons de polices telles que l'élément d'esthétique et de fonction soit rempli sans effort.

Dans la conception du logo ci-dessus, la police de script ajoute une touche personnelle tandis que la police sans empattement donne au design un aspect professionnel et crédible.
De même, proposez des paires de polices qui vont bien ensemble. Dans le même temps, vous ne pouvez pas ignorer les personnalités des polices. Dans l'exemple de logo ci-dessus, bien que la police de script aide à la personnalisation, elle reste élégante et contribue à représenter la crédibilité de la marque.

Astuce Kimp : En plus de bien paraître ensemble, ces deux polices que vous choisissez pour votre design doivent également s'aligner sur l'identité de votre marque. C'est pourquoi les marques identifient et utilisent des polices de marque.
Les directives de la marque pour la conception contiennent des détails sur les polices à utiliser et comment les utiliser. Parce que vos conceptions ne sont pas des entités autonomes mais des pièces de votre puzzle marketing. Donc, vous voulez que toutes vos conceptions fonctionnent ensemble pour établir l'identité de votre marque.
Besoin d'aide pour créer les directives de votre marque ? L' équipe Kimp peut vous aider à les concevoir.
4. Ne pas – ignorer la lisibilité

Alors que vous choisissez méticuleusement des polices qui représentent bien votre message et trouvez des paires de polices visuellement attrayantes, il y a une chose que vous ne pouvez pas ignorer et c'est la lisibilité de ces polices. Même les polices les plus belles n'ajouteront pas de valeur à votre conception si elle est difficile à lire.
Certaines polices ont fière allure et leur esthétique unique peut instantanément attirer l'attention, mais elles peuvent ne pas être faciles à lire. Dans de tels cas, vous amenez votre public à votre conception, mais votre conception ne délivre pas le message. C'est aussi bon que votre public défile devant votre conception sans la regarder.
C'est pourquoi l'une des règles typographiques les plus importantes est de privilégier la lisibilité. En fait, la lisibilité est un terme assez vague sans définir le contexte. Les polices qui paraissent bien sur un écran numérique n'ont pas nécessairement un impact similaire sur papier. Les polices qui s'affichent bien dans un court texte de logo n'ont pas toujours cet effet lorsqu'elles sont utilisées dans le corps du texte d'une image de réseau social.
Nous allons expliquer cela avec un exemple. Jetez un œil aux polices ci-dessous.


Ils ont tous les deux l'air bien, mais lequel causerait une fatigue oculaire lorsqu'il est utilisé pour de longues sections de texte ? Le premier, évidemment. Mais compte tenu de son style aéré, la police de la première image attire sans aucun doute l'attention. Ainsi, même si ce n'est pas la police la plus facile à lire, vous pouvez l'utiliser dans le texte du titre. C'est ce que nous voulions dire en nous écartant un peu des règles de typographie à certaines occasions.
Pour le corps du texte, les sections de texte destinées à transmettre le message principal et le texte contenant les coordonnées ou le CTA, vous devez éviter les polices décoratives qui ne sont pas faciles à lire.
5. Faire - se concentrer sur le crénage et l'interlignage
Dans la section ci-dessus, nous avons parlé de la lisibilité des polices choisies. C'était notamment dans le cadre de la forme des caractères spécifiques et de la régularité de ces caractères dans la police choisie. Mais il y a un autre aspect de la typographie qui peut affecter la lisibilité et c'est l'espacement entre les lettres (crénage) et l'espacement entre les lignes de texte (suivi).
Même la police la plus lisible semble encombrée et difficile à lire lorsque l'espacement entre les caractères est trop petit ou lorsque les lignes de texte sont placées très près les unes des autres.
Parfois, dans la conception, vous pouvez manipuler de manière créative le crénage d'un mot, par exemple. Cela vous aide à étirer un peu le texte et à établir un caractère unique pour le mot choisi.
Une autre utilisation de la manipulation du crénage est de créer un équilibre dans la conception. Par exemple, dans la conception ci-dessous, dans la deuxième ligne, les caractères sont espacés. Cela aide à créer un équilibre symétrique dans la conception.

Et dans la conception ci-dessous, le manque d'espacement des lignes entre "Skate Night" et "Wednesdays" crée un élément intéressant.

Lorsque vous travaillez sur des expériences créatives avec le crénage et l'interlignage comme dans les exemples ci-dessus, n'oubliez pas de revérifier la lisibilité du texte. Dans les deux cas ci-dessus, le style de police, les couleurs de police et le contraste d'arrière-plan contribuent à la lisibilité.
6. Ne pas négliger l'alignement
L'alignement est un autre aspect de la conception qui influence à la fois l'esthétique et la fonctionnalité d'une conception. Un alignement correct garantit que la conception semble bien structurée. Les ajustements intentionnels de l'alignement sont souvent utilisés pour séparer des portions de texte ou pour établir la relation entre différentes sections de la conception.
Par conséquent, l'une des principales règles de typographie à retenir est d'utiliser le bon alignement pour le texte. Après avoir choisi une police lisible, l'avoir associée à une police complémentaire qui s'harmonise bien et appliqué le crénage le plus pertinent si le texte n'est pas aligné correctement, le sens est perdu.

Dans l'annonce ci-dessus, chaque ligne de texte est claire et facile à lire. Mais l'alignement aléatoire de différents mots rend le design encombré. Il est également difficile de comprendre la relation entre une partie de l'annonce et une autre.
D'autre part, jetez un oeil à la conception ci-dessous. Il plie le style conventionnel d'alignement horizontal du texte et le place en diagonale. Et pourtant, l'ensemble du design semble organisé et esthétiquement attrayant. C'est parce que l'alignement ici va parfaitement bien avec les autres éléments de conception, y compris les bandes de couleur diagonales. C'est ainsi que vous tirez le meilleur parti de l'alignement pour faire ressortir votre choix de typographie.

Astuce Kimp : Même la moindre modification de l'alignement peut faire une grande différence dans votre conception. Souvent, cela peut être ce petit secret pour modifier un design ennuyeux et créer quelque chose d'intéressant. Cependant, lorsque vous faites cela, ne forcez pas le lecteur à s'incliner, à se tourner et à tendre la nuque pour comprendre le message.
Vous souhaitez expérimenter en toute sécurité l'alignement et d'autres principes de conception, mais vous ne savez pas par où commencer ? Commencez par souscrire à un abonnement Kimp.
7. À faire – faites attention au contraste
Le contraste fait référence à la façon dont un élément de conception particulier se démarque du reste de la conception. Le contraste est crucial en typographie, car un contraste médiocre peut affecter à la fois la lisibilité et la lisibilité du texte dans la conception.
Jetez un oeil à la conception ci-dessous par exemple. La conception néglige la plupart des règles de typographie, y compris l'alignement et le choix des polices. Mais un plus gros problème ici est en ce qui concerne le contraste. La conception a un arrière-plan chargé et plusieurs parties de la copie sont difficiles à lire à cause de cela. De plus, dans certaines zones, le manque de contraste entre la couleur de la police et la couleur de fond rend les choses encore plus compliquées.

Pour éviter de telles erreurs, envisagez d'utiliser un arrière-plan plus simple pour les conceptions contenant beaucoup de texte. Et lorsque l'arrière-plan présente des motifs ou des textures compliqués, éloignez-vous des polices avec des épaisseurs de trait fines. Ils disparaissent presque en arrière-plan et votre message est donc perdu.
La conception ci-dessous est un bon exemple de bon contraste. La couleur contrastante et la largeur de ligne plus épaisse des polices rendent le texte très facile à lire tout en conservant l'esthétique du design.

8. Ne pas oublier la hiérarchie visuelle
Après avoir trié le reste des règles de typographie, vous devez vous assurer que lorsque tout se met en place, la conception se déroule sans heurts. En d'autres termes, la conception doit indiquer clairement quelle partie du texte lire en premier et ce qu'il faut lire en dernier. Vous y parvenez en attribuant des poids visuels pertinents sous la forme de taille de police, de couleur de police et d'autres petits détails.

Comme vous pouvez le voir dans l'exemple ci-dessus, le style de police (les styles en gras sont accrocheurs) et la taille de la police (les polices plus petites n'attirent pas facilement l'attention) sont quelques aspects que vous pouvez ajuster pour créer la hiérarchie visuelle souhaitée. Cela garantit qu'un lecteur navigue dans votre message en douceur et saisit également l'idée avec précision.
Fini vos soucis de typographie avec un abonnement Kimp
La typographie peut être une noix difficile à casser. Et revoir ces règles de typographie à chaque fois et essayer de trouver les meilleures polices pour vos conceptions peut être écrasant. Une équipe de conception professionnelle peut vous soulager de ce fardeau. Alors, inscrivez-vous dès aujourd'hui pour un abonnement Kimp.
