Convivialité vs fonctionnalité dans UX | Le guide UX ultime #15
Publié: 2022-08-11Convivialité vs fonctionnalité - quelle est la différence entre eux dans le contexte de l'expérience utilisateur ? Dans cet article, nous allons essayer de présenter ces deux termes (souvent confondus), ainsi que de montrer leurs similitudes et leurs différences. Nous fournirons également quelques conseils sur la façon de prendre soin de l'aspect pratique et de la fonctionnalité d'un site Web. Lisez l'article pour les apprendre!
Convivialité vs fonctionnalité dans UX – table des matières :
- Convivialité en UX
- Les grands principes de l'utilisabilité en UX – heuristique de Nielsen
- Convivialité vs fonctionnalité
- Les grands principes de fonctionnalité en UX
- Sommaire
Convivialité en UX
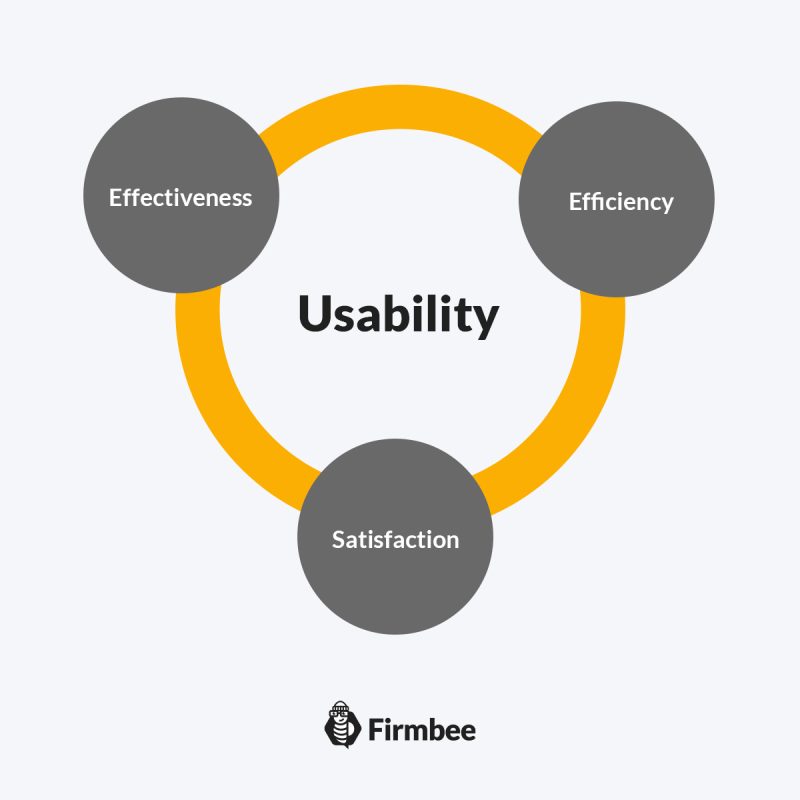
Nous pouvons définir l'utilisabilité comme une mesure de l'atteinte d'un objectif planifié d'efficience, d'efficacité et de satisfaction concernant un seul produit. Dans le contexte d'un site Web ou d'une application, ces chiffres incluraient, par exemple, le nombre de billets de cinéma vendus, de voyages réservés ou d'articles achetés. Alors que le chemin pour atteindre ces objectifs - de l'idée à sa réalisation (par exemple, finaliser l'achat, recevoir la confirmation de la réservation) sera le processus consistant à fournir des informations sur la convivialité d'un site Web ou d'une application donnée.
La définition du livre désigne l'utilisabilité comme " la propriété des produits qui détermine leur qualité d'utilisabilité". » Dans son livre Usable Usability, Eric Reiss donne un exemple clair pour comprendre ce qu'est l'utilisabilité. Il a présenté des situations où nous possédons une voiture qui, en raison d'un défaut, ne fonctionne pas du tout. En conséquence, la voiture défectueuse perd sa fonction de base - la capacité de se déplacer - ce qui la rend non classée comme produit utilisable. Ce ne sont pas seulement l'esthétique, l'apparence et le contenu d'un produit qui comptent, mais la combinaison de ces aspects avec son utilité et sa fonctionnalité.
Un produit à pleine valeur est celui qui combine tous ces facteurs. Ainsi, notre voiture ne devient pratique que lorsqu'elle nous permet de rouler en toute sécurité et en toute liberté. L'utilisabilité dans le contexte de l'UX fait donc référence à l'expérience et à la qualité de l'interaction de l'utilisateur avec les produits numériques, permettant une maintenance gratuite et intuitive du produit ainsi qu'une désignation sans faille.

Les grands principes de l'utilisabilité en UX – heuristique de Nielsen
Nous savons déjà ce qu'est la convivialité dans la conception de produits numériques. Mais comment s'assurer que le produit que nous concevons et mettons en œuvre (site web ou application) est utilisable ? Ici, il vaut la peine d'utiliser l'heuristique Nielsen-Molich, non sans raison appelée les 10 commandements de l'utilisabilité dans le monde UX.
Développée en 1990 par Jakob Nielsen et Ralf Molich, l'heuristique contient des principes généraux d'interaction homme-machine qui peuvent aider à évaluer l'aspect pratique d'une solution. À ce jour, ils sont encore une technique de base pour l'analyse des interfaces. Nous en fournirons une description détaillée dans notre prochain article, qui sera consacré à la manière de mesurer l'utilisabilité.
Convivialité vs fonctionnalité
La fonctionnalité est encore souvent confondue avec l'utilisabilité. La fonctionnalité est déterminée par la manière dont un système (site, service, application) peut aider à atteindre les objectifs du client, tandis que la convivialité se concentre sur l'efficacité et le confort avec lesquels il le fait.
Selon les principes acceptés, une fonctionnalité élevée est lorsque même une personne peu compétente peut utiliser le système sans se sentir perdue et comme prévu par les créateurs. Ainsi, la fonctionnalité du site est déterminée par l'intuitivité ainsi que la facilité de navigation.
Les utilisateurs qui viennent sur un site pour la première fois ne connaissent sûrement pas sa structure. S'il n'a pas une navigation simple et intuitive, ils se perdront rapidement, seront frustrés à la recherche et quitteront ce site pour ne plus jamais revenir. C'est pourquoi le sujet de la fonctionnalité des sites Web et des applications est si crucial. En revanche, s'ils arrivent à s'y retrouver en peu de temps, à comprendre son agencement logique et à trouver facilement l'information qu'ils recherchent, cela signifie que le site est fonctionnel.
Les grands principes de fonctionnalité en UX
Connaître vos utilisateurs, leurs besoins, ainsi que leurs comportements en ligne, nous permet de les aider à mieux se déplacer, Pour ne pas décourager l'utilisateur de naviguer sur notre site avec une mauvaise navigation et une mauvaise architecture des informations, il convient de rappeler quelques principes de base :

- Maintenez une hiérarchie claire des éléments sur le site – les relations entre les éléments doivent être ressenties intuitivement. Plus un élément est important, plus il doit être mis en évidence - par exemple, avec une police plus grande, en gras, une couleur distinctive ou un emplacement sur la page. Les éléments qui sont logiquement liés les uns aux autres doivent avoir un style de texte et un placement similaires dans un groupe.
- Divisez le site en zones fonctionnelles – cela permettra à l'utilisateur de trouver l'information qu'il recherche rapidement et efficacement. Il pourra décider rapidement quelle partie de la page contient du contenu qui lui est utile et laquelle il peut ignorer.
- Marquez les éléments cliquables - en regardant un élément donné (lien, bouton, icône), tout le monde doit savoir immédiatement s'il est cliquable.
- Optez pour des conventions généralement connues - comme un logo qui amène le spectateur à la page d'accueil lorsqu'il clique dessus, une icône de panier qui amène l'utilisateur à la liste d'achats ainsi qu'une icône de loupe qui est responsable du moteur de recherche du site. Ce sont des pratiques courantes familières pour naviguer rapidement même pour les débutants.
- Limitez les éléments gênants - trop d'éléments distinctifs (bannières colorées, animations, etc.) peuvent submerger le spectateur et distraire l'attention, ce qui le frustrera et finira par le faire quitter le site.

Sommaire
Nous espérons qu'après la journée d'aujourd'hui, vous verrez quelles sont la convivialité et la fonctionnalité, ainsi que leurs différences. Cependant, prenez-en également soin. Assurez-vous que votre site est à la fois utilisable – permettant aux utilisateurs de répondre à leurs besoins de manière efficace et confortable (comme télécharger un livre électronique gratuit ou acheter un nouveau smartphone) – et fonctionnel – en gardant le site intuitif à naviguer. En prenant soin à la fois de la convivialité et de la fonctionnalité du site, vous aurez un impact énorme sur la notation UX, qui à son tour générera du trafic ainsi que des bénéfices.
Si vous aimez notre contenu, rejoignez notre communauté d'abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Auteur : Klaudia Kowalczyk
Un graphiste et UX Designer qui transmet dans le design ce qui ne peut être transmis avec des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné de graphisme et de web design.
Le guide UX ultime :
- Qu'est-ce que l'UX - et ce qu'elle N'EST PAS
- UX et UI, sont-ils comparables ?
- 7 facteurs d'expérience utilisateur (exceptionnelle)
- Savez-vous ce que signifie UX Design ?
- Concevez-vous des expériences utilisateur ? Prenez soin de ces choses !
- 10 heuristiques d'utilisabilité pour la conception UX que vous devez connaître
- Le processus de conception UX en 5 étapes faciles et simples
- La conception centrée sur l'utilisateur et ses grands principes
- Étapes du processus de conception centrée sur l'utilisateur
- Qu'est-ce que l'expérience client ?
- Expérience utilisateur vs expérience client. Une explication simple de leur relation
- Qu'est-ce qu'une expérience de marque ?
- Qu'est-ce que l'interaction homme-machine (HCI) ?
- Pourquoi l'UX est-elle importante ?
- Convivialité vs fonctionnalité dans UX
- Exemples de bonne conception UX
